原型测试的方法及细节总结
动态交互还是静态展示?用Axure绘制还是草图手绘?无论你选择哪种原型设计工具,最后的目的都是更好地服务于用户调研,相信本文会给你提供一些实用的tips。

可测验的原型到底长什么样?
一个UI原型就意味着一种假设——即设计师针对某个具体问题而设计出的备选方案。对UI原型最直截了当的检验,就是观察用户是怎样与其交互的。
原型有很多类型,大致介于以下所列的范围之间:
- 单页面VS.功能完善的多页面(丰富的菜单、界面、可点击的跳转按钮等)
- 详细而明确的设计VS.草图阶段的设想
- 动态交互(可点击)VS.静态展示(需要人工演示不同页面的跳转)
对于原型种类的选择,很大程度上依赖于测试的目标、设计的完成度、设计的工具以及可用性测试中所有可获取的资源。不过,无论选择哪种原型,最终目的都是为了测试用户与产品的交互和具体的操作,便于今后继续改进。
为什么要对原型进行测试?
在产品完工后推翻代码重来的代价非常高,但放弃一个原型的成本却非常低廉,尤其是尚处于草图阶段的原型设计。
让我们先看看原型测试的反对者都持何种观点:
- 原型测试想要突出其效果,首先就要花时间进行设计,如果一个新的设计都到了可以测试的程度,表明可以正常运行,用户也能自然地进行操作;
- 在敏捷开发、瀑布式开发过程中,测试原型并不能对UX和迭代设计进行调整;
- 一些精益开发的拥护者认为,如果没有原型设计,也就不存在因测试失败而被放弃的原型,换言之,也就没有浪费产生。
这些论调乍看之下都很有道理,但事实上,到产品开发的最终阶段才进行测试,相比之下风险更高。明智的团队都会设计一些原型,让用户参与测试,并不断进行迭代,直到达到满意的效果。(注:我们也会在最终阶段进一步测试产品的可用性,并对其投资回报率和市场竞争力进行评估,以得到最完整的研究结论,并对项目整体进行成品检验,做出细微的调整。)
动态交互VS.静态原型
在把原型投入可用性测试之前,我们需要做一些准备工作。为了让原型能响应用户的操作,我们可以花些时间设计交互过程,当然也可以做成静态的原型,两种原型各有利弊。
交互(可点击)原型
对于交互式的原型,在开始测试之前,设计者需要对用户可能采取的任何操作设定对应的响应。这类原型的设计非常耗时耗力:你需要正确配置每一个可点击的目标,让系统只对特定的操作做出正确响应。
静态原型
对于静态原型,针对用户每一次操作,都需要由专人实时进行响应,具体来说有以下几种方法:
“绿野仙踪”(又名“奥兹巫师”):这个方法与Frank Baum的故事书还有后来的电影同名(书中的重要角色奥兹巫师本来是一个走街串巷的小魔术师,通过躲在幕后扮演出神通广大的巫师形象)。在静态原型测试中,这个“巫师”(通常是原型的设计者或是其他非常熟悉这个设计的人)负责远程操控用户的屏幕,其实用户的每一次点击都并没有任何直接的效果,而是由“巫师”控制接下来将呈现给用户什么界面。“巫师”甚至还可以用一个“正在加载”的页面来过渡,以便在原型开发程度较低或相应较慢的情况下,逼真地对用户的操作提供响应,而用户却并不清楚真正的响应过程。
这种测试方法尤其适合在早期测试基于AI开发的系统,在真正的AI还未搭建时,系统的控制者可以基于自然反应模拟AI的响应过程。
“纸上原型系统”:设计师将原型绘制于纸面上,负责扮演电脑系统的人要非常熟悉原型设计,把绘有原型的纸片按照一定的规则摆放在测试用户的桌面上,但又不让用户直接看到。当用户用手指触碰纸面上的“屏幕”时,“电脑”负责取回当前的纸片(或模块),放上对应的响应界面给用户。(在这个过程中,用户实际上也完成了交互过程)。
TIPS:
- “电脑”在完成页面替换后,要和用户汇报“加载完毕”,用户就能继续与原型进行交互。这里可以选择和用户约定某种特定的姿势(例如,双手交叠表示页面替换完成),也可以设计一个表示“正在加载”的过渡纸片(例如漏洞形的图案),在“电脑”找到对应的响应纸片并完成替换后,要立刻取回。
- 负责协调交互测试的人不允许对设计中的元素或过程进行补充解释。
“无鼠标电脑”:这个方法是“绿野仙踪”的一个变形,只不过“巫师”可以和测试用户处在同一个房间(“巫师”的角色可以由协调者同时担任)。原型是通过电脑屏幕展示给用户的,当用户要进行点选的时候告知协调者,协调者会提示让用户看向旁边,这时候“巫师”负责找到对应的页面并在屏幕上打开,之后协调者再让用户重新看电脑屏幕,实现整个交互过程。
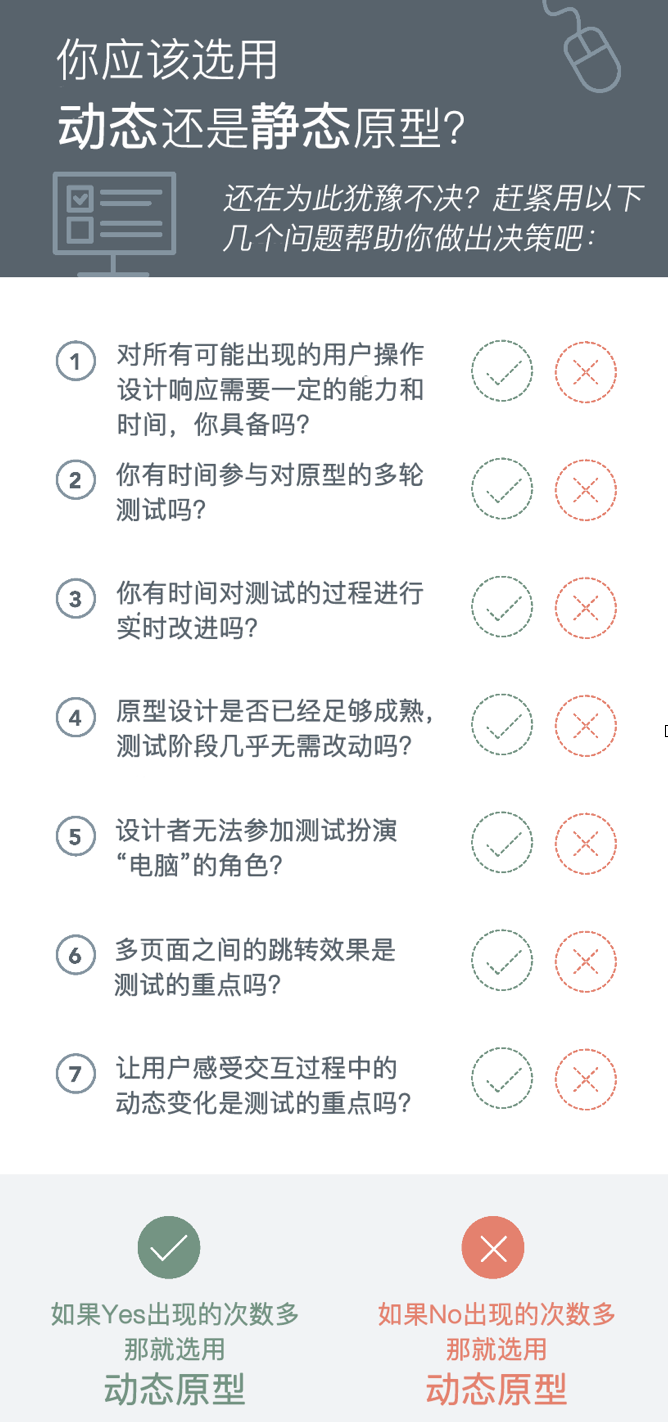
我要怎么决定选择动态还是静态的原型呢?请看下图:

图片来源:NNGROUP.COM
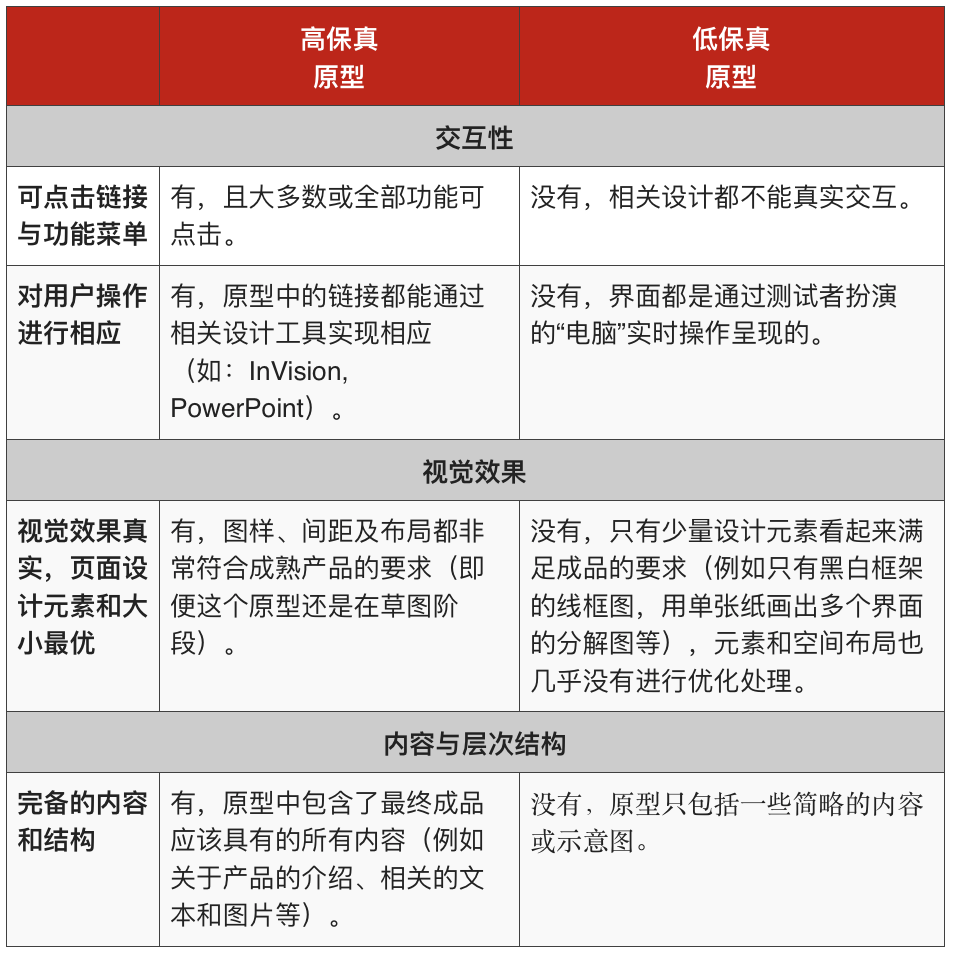
原型的保真度指的是与最终成品在外观和操作感觉上的相近程度,保真度的评价分为以下几个维度:
- 交互性
- 视觉效果
- 内容与导航结构
一个原型设计可能在上面3个维度有不同的保真度,下表展示了在这些维度中,高保真和低保真有何区别:

高保真原型的优势
1. 高保真的原型在测试中对于用户操作有更真实的系统响应。有时,这样的原型会让扮演“电脑”的人员花费更多的时间,在电脑或纸面上找到
正确的相应页面。用户操作与系统相应之间的延迟太长会打断用户的进程,让他们忘记之前做了什么或是预计会看到什么。
不过,这样的延迟也给了用户额外的时间学习原型的界面。因此,在高保真的原型中,可用性测试的参与者会比在其他场景中留意到更多的设计细节、获取更多内容信息。
TIPS:
如果应当作为响应出现的页面很难找到或是加载很慢,可以先撤掉当前的页面,让用户看到的是一张空白的页面。当响应页面准备就绪时,应当先把之前的界面再向用户展示一小段时间,帮助其回想起之前的操作,再换上响应后的页面。测试的协调者也可以帮助用户回想,例如告诉他:“您之前点击了‘关于我们’。”
2. 高保真的原型能让你进一步测试工作流和特定的UI部件(如下拉菜单、折叠菜单等),以及一些图形元素,例如图片的可供性、页面的层次结构、分类的易读性、图像的质量及效果。
3. 高保真原型对用户来说更像是真实环境下的软件。这意味着测试的参与者更容易在测试中表现得更加自然,就如同他们真的在操作一款成品软件,而不像是和草图原型进行交互,对于即将出现的页面没有明确的预想。(要知道,测试用户对未成形的样品原型总带有一定的怀疑。)
4. 高保真的原型让设计者可以集中精神关注测试本身,而不是想着接下来该怎么进行。所有人都无需担心测试能不能正常运作。
5. 高保真的交互原型测试更不容易受人为失误干扰。在静态原型中,扮演“电脑”的测试人员会有较大的压力,也会有犯错的可能性。快速操作、压力、紧张、密切关注用户的操作、在众多纸片中寻找正确的那一张都会让“电脑”感到紧张,在测试中出错。
低保真原型的好处
- 设计低保真原型可以节省很多时间,在测试之前把时间都花在完善设计上。创建一个可交互的原型要花费很多时间,而制作静态的原型就能省下很多时间,设计更多的页面、菜单或内容(你仍然需要在测试前排列页面的顺序,“电脑”要确保能轻易地找到对应的页面。但这些准备工作怎么都比动态原型要省时间。)
- 测试阶段更容易对设计进行改动。设计师可以快速绘制新的相应界面,在测试过程中擦除或修改现有设计中的内容,而无需像动态原型一样担心该怎样重新搭建跳转的链接。
- 低保真原型可以让测试用户更放松。如果用户知道参与测试的是尚未完成的原型,就并不知道这个产品究竟还要多久才会问世,也更理解这次测试的主要对象还是这款尚不成熟的产品,而不是他们。因此,他们也会更加放松的参与测试,更容易向你提出他们发现的有待改进的缺陷。
- 对于低保真的原型,设计师更改起来不会有太多压力。相比于投入了大量精力设计的精美原型,改动草图原型更没有负担,因为如果一个设计倾尽了我们的时间和汗水,再想推倒重来就更舍不得了。
- 股东和高管会明白项目还没彻底完工。如果大家看到的还是较为粗糙的原型,也就不会对明天就能见到成品抱太高期待,大家都会认为还有很多改进需要去做。(与此不同的是,如果原型设计得非常完善,高管可能会很快下定论:“这个做得很不错了,马上投向市场。”
原型测试过程中保持与用户的交互
在原型测试中,协调者总会和参与测试的用户交流得很多,主要出于以下原因:
- 他们需要在测试开始前向用户解释原型的运作机制(而不是具体功能);
- 他们需要时不时地向用户介绍系统目前的状态(例如,“现在页面还在加载中”),并询问用户:“你期望看到系统有什么响应?”
- 他们需要确认用户在等待响应的过程中在思考什么,是否认为任务已经完成了。.
尽管上述都是测试者与用户之间必要的交流,测试者的最终目标还应该是安静地观察用户与原型之间的交互,尽量不要干扰或诱导用户进行操作。
TIPS:
1. 如果用户点击的是尚未设计好的响应:
- 告诉他:“这个暂时没有用。”
- 询问他:“当你点击这里的时候,希望看到的是什么?”
- 如果有第二选择的页面,也可以呈现给用户,并作出解释。例如,“您选择的是’小型汽车’页面,不过我们现在还没有设计这一部分,可以请您点击‘中型汽车’试试吗?”在用户确认之后,将“中型汽车”的页面展示给他,之后尽量不要干预,保持中立旁观。
2. 如果“电脑”不小心放错了应该响应用户操作的页面,应当迅速撤下并换回之前的页面,协调者应该立刻向用户解释,并替他重新进行刚才的操作,“您选择的是‘关于我们’。”然后,“电脑”马上给出正确的页面。
“电脑”失误会造成负面效果
注意,“电脑”失误会严重影响测试效果。因为每当页面随用户操作呈现时,用户自然会对系统的运作形成自己的态度。如果出现了错误的页面,别以为你可以让用户当作什么都没发生(只有科幻片才能消除记忆)。即便你马上更正并解释,用户也会从你的解释和行为中读取到一些其他的信息,或许会对之后的测试造成影响。错误页面的出现也会打断用户的操作流程,并让他们感到疑惑。
最后,如果在后面的测试中,屏幕出现的是他们没有预料到的内容,他们也可能会怀疑是原型又出了问题。这会极大影响用户的心理预期,让他们不再信任这个测试方法,同时也不能以平稳的心态来对待测试。
既然“电脑”失误会严重影响测试效果,在正式测试之前就很有必要先进行小规模的测试,先行修复原型中存在的问题。
结论
避免犯错:不做原型测试的风险极高。你的设计一定要经过测试,无论你是否有过这样的安排,因为一旦你的系统投向市场,所有使用它的用户就在替你测试。与其让真实的用户逐渐对你的产品失望,还不如在低风险的测试阶段,尽可能多地收集用户反馈,不断学习、改进设计。
产品正式发布之后才发现的问题,会导致一系列严重的后果:销售受挫、取消订单、用户对产品理解不足、口碑恶化、退货退款、售后电话猛增、用户培训成本上升、份额降低、净推荐值降低、品牌形象恶化等。
公司不得不赶紧解决问题,研发团队加急修复漏洞、重新编码、改变视觉效果、改动内容、再匆忙投入市场,但最后发现也只是杯水车薪,这一切还会耗费非常巨大的成本。重新设计、重新编码、质量检验、改变影响策略和内容,这些都远比改造原型更加昂贵。
无论你选择动态还是静态原型,高保真还是低保真,都有必要进行原型测试。通过测试不断学习并改进设计,这样一来,你的客户看到的永远都是你成功的一面。
原作者:Kara Pernice
原文链接:https://www.nngroup.com/articles/ux-prototype-hi-lo-fidelity/
翻译:「即能」小程序,公众号:「即能Upskill」
本文由 @即能 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








还很认真的数了一下对了错了多少个…捂脸
yes no 都用动态原型 – -!
测试用例