简化设计方法论之二:4种方法重新组织你的产品

组织,是简化设计的另一个重要策略(简化四策略:删除、组织、隐藏和转移)。相比起其他三种,组织是简化设计最常见的一种办法。这种方式一般不用太大投入,只是改变一下产品界面的布局、标签和引导,也不用面临像删除功能那样艰难的抉择。
在重新组织界面时,我们会发现有各种各样的考虑问题的角度。比如从尺寸的角度出发;从位置的角度出发;从层次的角度出发等。
如果我们想通过组织来简化设计,要记住最重要的一点在于强调一两个最重要的主题和功能。随随便便地组织只会让产品变得混乱不堪没有重点,带给用户的只有烦恼。
一般来说,常见的组织方法有以下几种:
- 科学分块
- 围绕行为进行组织
- 分类清晰
- 搜索与浏览
我们一项一项地来说。
科学分块
顾名思义:分块,就是把产品中的的功能组织起来,分成一个个的区块,达到方便用户操作的目的。
心理学上有一个著名的论断是说一个人能够瞬时记住的最大数目是“七加减一”。一旦超过这个数量的话,看到后面就很容易忘记前面的。基于这一点,目前大多数我们能够看到和使用的应用都将功能的分类数量定在这个范围内。不可否认,这个结论确实帮助用户大大简化了操作。
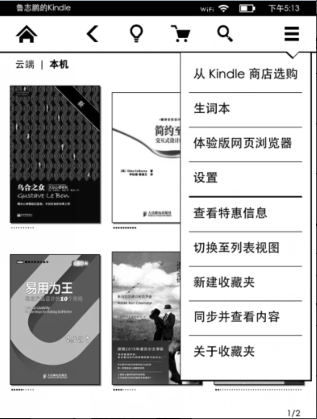
kindle阅读器被视为极简化交互设计的标杆之一,它将六个功能(七减一)的图标以一四一的分布方式显示在页面顶端。这样分布图标的好处在于让中间四个最常用的功能看起来自成一体,方便用户使用。也不会让两边的两边的两个功能显得太过于被“排斥”。将那些比较少用或者杂乱的功能整合到右边的“设置”里,做到了功能入口浅并且直观。
而反过来说,如果这些功能图标都以一样的间距排列在界面顶端,想象一下那个样子,相比较之下至少我会选择现在的排列。等距排列让人有些晕,觉得搞不清楚重点。如果你想突出什么功能,最好把他们和其他功能分开,能让人感觉到他们和其他功能不一样。

而且我相信,即使是中间四项功能的排列顺序,也都是有讲究的。这样的顺序满足了用户对于易用和简洁的要求。想象一下,如果把这四项功能的第一和第三项的位置调换一下,或者第二项和第三项调换一下,你会不会觉得别扭?两个带有圆圈的图标不应该放在一起对吧;返回项的左边不应该再有东西对吧。(但如果把返回项放在整个界面的最左边,用户就很难点到它了。常用选项更应该易用才对)。
一四一的分布,真是漂亮!
而如果你的产品提供了上百项功能,被界面的分配搞得焦头烂额的话,同样可以使用这个方法来帮助你
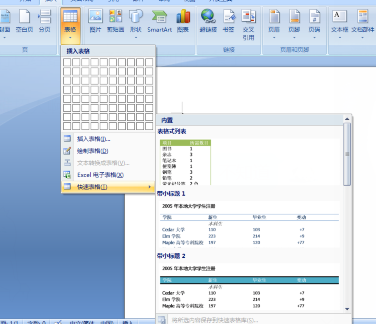
微软的word文档包含几百项功能,为了方便管理,他们将这些功能组织成了八个大类(七加一),每个菜单里又包括了十几个命令,乍一看还是非常多,于是开发团队又将这些命令分成了块,单击菜单栏中的一项,在一些选项上又会看到一个小三角,移动鼠标上去,出现第三层的功能。这些繁琐的功能通过通过分块,被赋予了清晰的层次结构。

PS:若干年以前的word其实是有9个功能区块的,经过微软的改良,它变成了我们今天使用的样子。我相信凭借微软的努力,今后的office软件可以更加简洁。
有的心理学家认为人的瞬时记忆甚至比七个更小,可能只有四个。但是不管怎么说,目前来看七个左右的分类区块还是够用的。
分类越少和越清晰,用户的选择也越少,用户的负担也就越轻。
围绕行为进行组织
围绕用户的行为进行组织,意味着我们首先要了解我们的用户。他们想要什么?如果他们要完成某件事情(如网购),他们打算用怎样的思路和过程来完成这件事?先做什么,后做什么?研究这些事情绝对不会是没有意义的。我们无数次地开展用户研究,无数次地头脑风暴、一对一访谈、电话调研、在线问卷调查都是在探究一个问题:用户在想什么;以及用户会怎么做。
在现实的大卖场里,如果客户想买一台电视机,那么他会先找到买电视的区域,搜索自己中意的商品,也许问问导购员的意见。然后确定某一款产品,填好地址付完了钱等待收货。那么,用户会怎样在网站上进行这个过程呢?网站没有导购员,我们也无法与用户取得即时有效的交流。进入网站后他们怎么知道从哪里开始,下一步又是什么?
以淘宝为例,如果用户的目标是买一双跑鞋(这时并没有确定具体想要哪一个牌子的跑鞋),当用户在搜索框中输入“跑鞋”两个字的时候,会进入一个界面:它给用户看的第一眼并不是各种各样的鞋子,而是商品的分类。鞋子的品牌、鞋码、功能等。然后才是各种各样的鞋。
而如果用户加上了某个具体的品牌的话(如亚瑟士),那么看到的这个页面的第一眼又不一样了。它不再让你选择品牌(用户已经确定了他想要的牌子),而是直接从鞋码和功能开始。
通过研究用户行为和这样的提示,可以指导用户的购买过程,让网站起到一个导购员的作用。

这是没有输入品牌的页面。
而这是输入的品牌名称的页面。

不光要考虑用户的行为,因为我们是服务的提供方,所以也要考虑现实中的商户通过研究用户的心理获得的经验,以及他们根据经验对客户做出了怎样的引导。
围绕行为进行组织应该从现实生活中获取灵感,就像我们自己去商店买鞋那样。导购不会一开始就拿出各种各样的鞋子来供客户选择,而是先询问客户想要的品牌、鞋码和功能。
作为产品经理,我们应该根据用户的想法进行组织。如果打乱这个节奏,用户就会感到迷惑、厌烦和无所适从。悉心了解用户所想,然后让每个流程符合用户的行为预期。
在最初设计的时候,画出用户的操作流程图是必不可少的。把你的流程图拿给大家看看,找出不清楚和需要改进的地方。尽力满足用户的预期吧。
分类清晰
刚才说完了功能的分块,现在我们再来说说产品的分类。
作为消费者最终选择商品时的参考,清晰的分类标准对用户非常重要。然而,有时候我们也会对某个商品该怎么分类产生疑问。比如:西红柿是水果还是蔬菜?山楂是中药材还是普通食品?
一个简单的分类模式应该具有清晰的界限。下面作者以生鲜食材的分类方法为例,试着说明一种理念:尽量找到商品重叠最少的那种分类方法。
假设一家网站提供了大量的生鲜食材,用户来到这家网站购物的时候,如果不使用搜索框,仅仅依靠分类导航寻找自己想要的东西,网站应该这么做?
我能想到的分类依据有按类型(水果还是蔬菜)、价格、大小、颜色、形状(球状还是柱状)、产地、甚至含水量来分类的。哪种方法最好呢?
- 含水量这个依据太难把握,淘汰。
- 产地基本只对土特产的分类有效,萝卜白菜全国都产,淘汰。
- 形状无法区分种类,淘汰.
- 颜色无法准确分类,苹果就有红的黄的绿的多种颜色,淘汰….。
- 类型的分类方法也会造成部分商品重叠,淘汰。
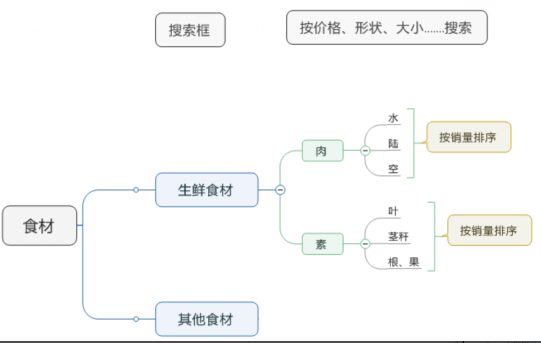
也许我们可以按食材的部位来分类。根(果实)、茎、叶的重叠度就比较小。

选择按部位分类,就不会有西红柿是水果还是蔬菜的疑问;也不会有山楂是中药材还是普通食品的疑问,它们都属于根(果实)类。土豆红薯什么的似乎也更适合按部位来分类。按照销量排序,确保常用的食材在前面。
有时我们会遇到同属于多个类别的东西,太多的重叠容易导致困惑。尽量找出重叠最少的分类方法,这样用户才能知道去哪可以找到自己想要的东西。

搜索与浏览
关于搜索,有几种不同的论调。
有人说:“搜索比浏览好用,因为搜索可以快速地让自己找到想要的东西。”
也有人说:“浏览在很多时候更好用。因为如果搜索的关键字没有选好,用户很难找到想要的东西,而一个简明准确的浏览导航却可以很快地帮助用户定位目标。
两种说法都有道理。但是这两种方式都有各自的缺陷。
搜索的好处在于快速,然而有的时候,搜索的结果并不准确,还需要用户在搜索的结果里面再次寻找目标。
浏览的好处在于准确,如果可以直接点击看起来符合自己意愿的链接,谁会愿意再去想要用什么关键词呢?但是浏览的问题在于:如果类似项非常多,比如在好几个G的曲库中寻找某一首特定曲目,那么用户通过浏览找寻目标的效率就会非常低下。
其实搜索的结果想要做到精准非常困难,因为要考虑用户使用的关键字的同义词,还要对搜索结果进行有效的排序和分类。如果有人觉得简单,也许是看到GOOGLE和百度太好用而产生的错觉吧。
所以作者认为,如果我们想提供简单的用户体验,至少要让用户先体验到一种我们能做得较好的浏览方式,然后再考虑另外一种。(比如你的搜索实力不强,就应该先把浏览导航做好,然后再考虑改善搜索)。
结语
关于组织,有太多可以谈论和探索的东西。作者在这里仅仅是举例其中四种而已,即使这样,依然有很多没有说完的话。这篇文章就算是抛砖引玉,期望可以听听你的看法。
本文由 人人都是产品经理专栏作家 @舟行加勒比(微信公众号:youciwanghai) 原创发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







