如何提高长表单操作效率?
当表单信息较长时,用户在使用时往往都会感觉很吃力,提高长表单的操作效率显得格外重要。笔者最近刚好项目中在做表单界面,于是把项目中遇到的问题总结出来分享给大家。

目录
- 一、什么是表单
- 二、长表单设计常见问题
- 三、如何提高长表单操作效率
一、什么是表单?
表单可以收集用户的信息和反馈意见,是用户和产品管理者之间沟通的桥梁。表单从结构上可以分为:表现层、交互层、反馈层。

- 表现层主要由文本域、选择框、标签、地址、按钮等表单对象组成。
- 交互层主要由键盘、日期控件、选择控件、调节滑块等对象组成。
- 反馈层主要由实时反馈、结果反馈等对象组成。
在我们日常生活中越来越离不开表单,比如订外卖、发布个人简历、打车、登陆注册等都需要用表单来完成。
二、长表单设计常见问题
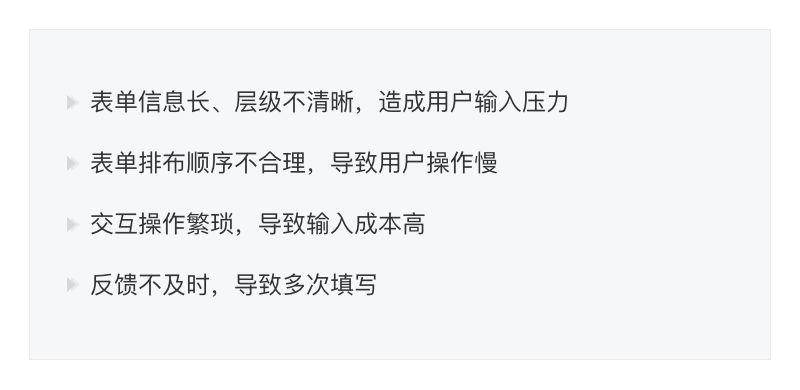
表单不管是对用户还是产品方都很重要,但是当表单信息较长时就会出现问题:

当你的表单出现这些问题,你的用户心情肯定不太美好,如果产品不是唯一的,那么他们就会弃你而去了,就算是唯一的,但是也免不了吐槽你几句。但不管怎样像QQ这样的产品都在不停优化用户体验,我们的产品要留住用户也是需要不停优化。
三、如何提高长表单操作效率?
当表单过长往往会给用户造成压力,从而放弃操作。而我们常说的用户体验主要指以用户为中心进行产品设计,其目的是满足产品需求、符合用户习惯和认知、能高效愉悦地完成操作。达到这些目的我们才可能提高整体的操作效率。
具体表现在框架层展示清晰、表现层展示合理、交互层操作高效、反馈层实时提醒。根据这些特点我整理了8条优化建议,如下所示:
- 将长表单分步设计
- 将相关的信息进行分组
- 突出核心信息
- 信息排序遵循用户习惯
- 优化设计细节,提升好感度
- 采用合理的输入方式
- 寻找更高效的输入方式
- 及时反馈
1. 将长表单分步设计
当表单较长时,将表单信息进行拆分,并分步设计,可以有效降低用户输入压力。就好像同样的人数排队,一个队排成长长的1排,一个队分成了2排,你是不是更想排第二队的呢?
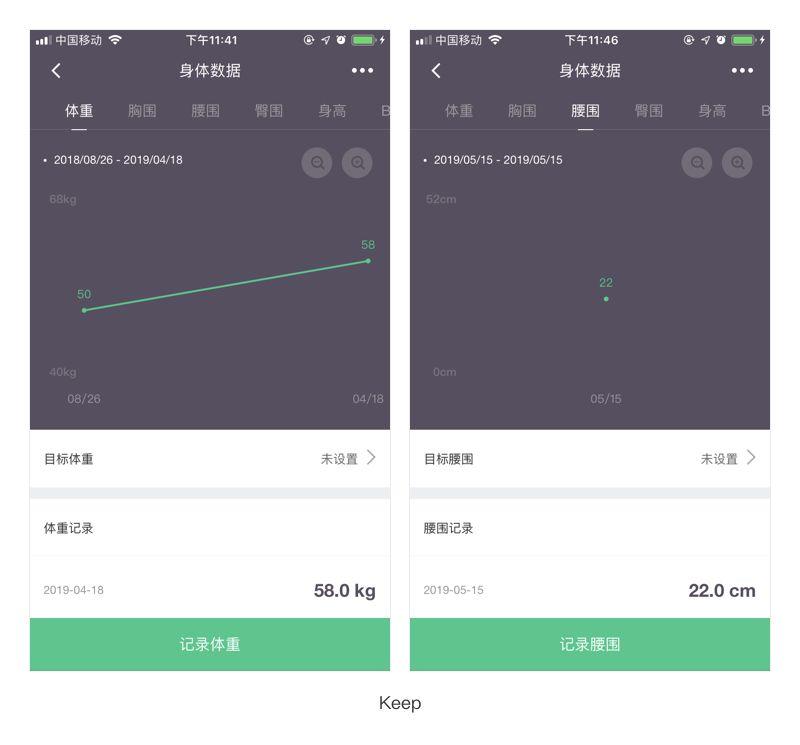
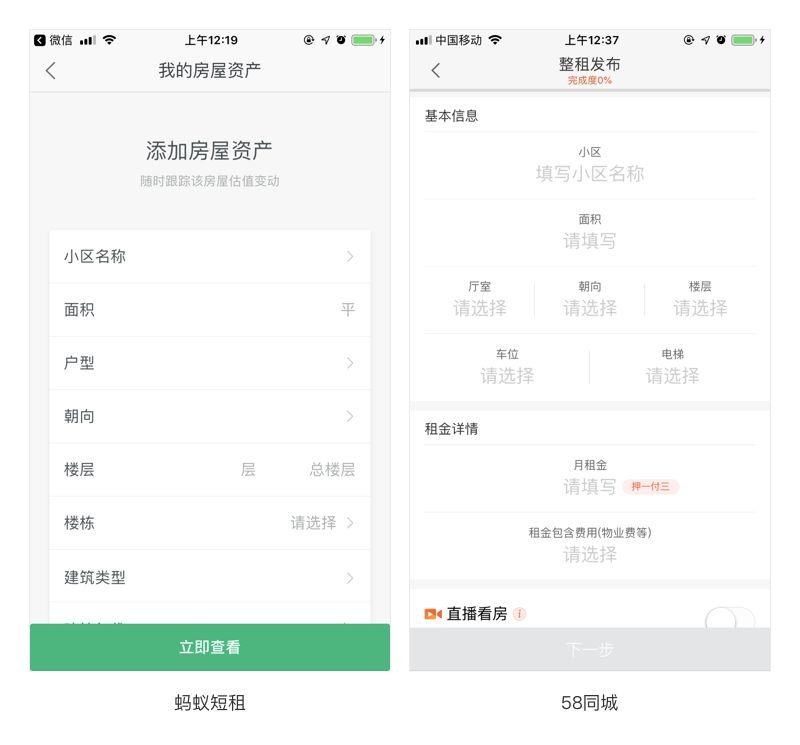
同样地,有效拆分长表单会让用户觉得这个操作并不太多,还可尝试着去完成,如下图所示:


Keep采用标签导航进行分布设计、58同城采用下一步的方式进行设计,都很好地将界面起到了简化作用。
2. 将相关的信息进行分组
信息较多时,将相关信息进行分组可以减轻用户输入压力。比如你要去超市购买鸡蛋、牛奶、苹果、香蕉、西红柿、酸奶、黄瓜这7样东西,如果直接记你可能很快就忘记了,如果我们将其分为蛋类、奶类、水果、蔬菜这样是不是就轻松很多。
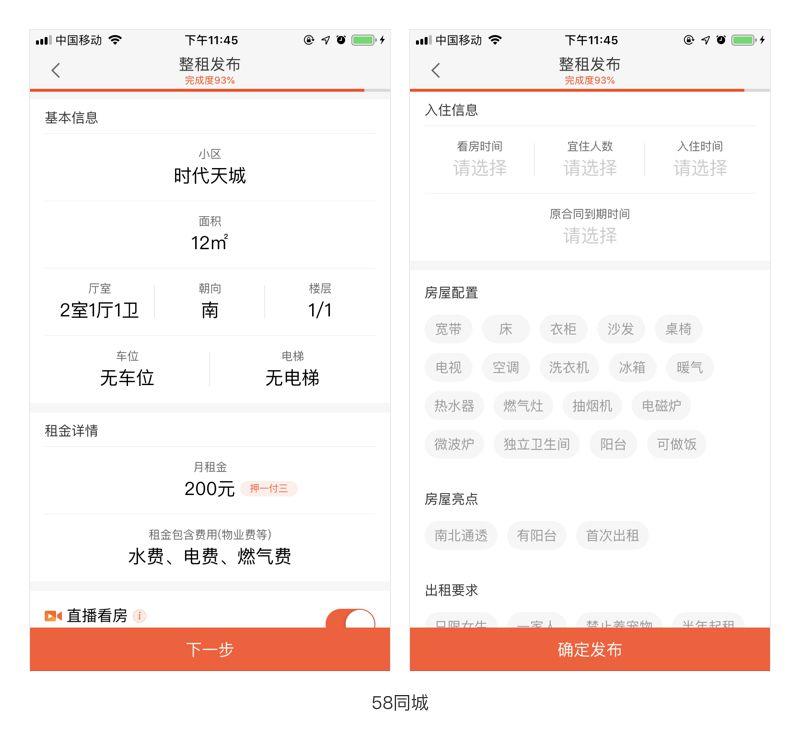
同理,在设计时我们可以将属性相同的归为一组、类似功能的归为一组,这样从视觉上好像信息变少了,用户才有完成的动力。如下图所示:

58同城将信息分为基本信息、租金详情,同时信息内容将相关联的厅室、朝向、楼层分为一组。虽然信息差不多,但是58看上去简洁很多。
3. 突出核心信息
在界面中将核心信息进行差异化设计,可以很好引导用户视线,这里的差异化设计可以是字体加大加粗、添加背景色、色彩对比、留白等。

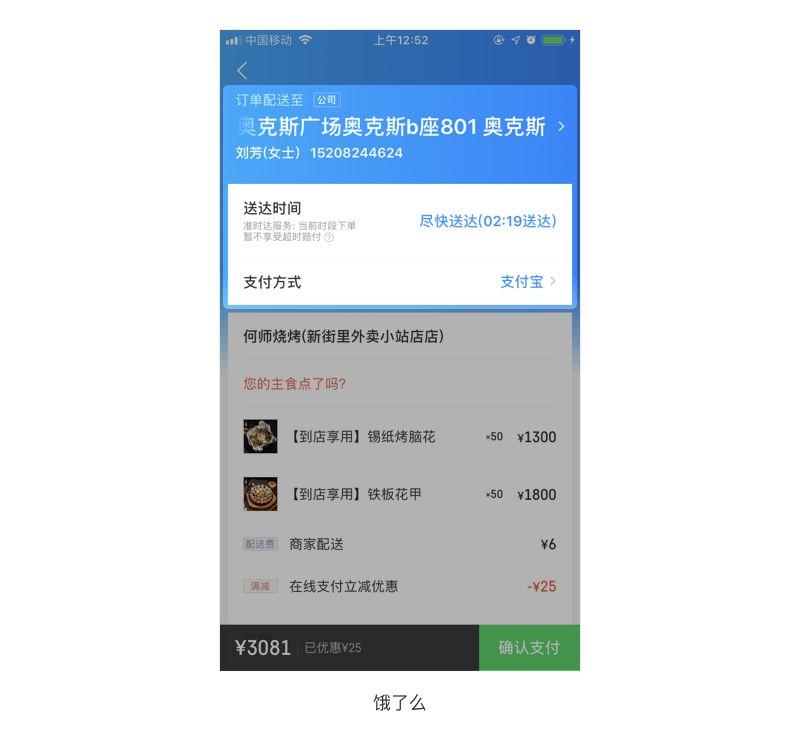
饿了么订单列表的收货地址、送达时间、支付方式就采用了差异化设计,选择收货地址将字号增大、并放置在列表外的蓝色背景上,送达时间和支付方式的从参数采用蓝色文字。这样不仅将模块之间有了区分,同时在表现形式和用户接受信息上都有加强。
4. 信息排序遵循用户习惯
信息排序指每个模块的内部信息最好能按照用户习惯进行排序。比如填写个人信息时,一般顺序为姓名→当前公司→职位,如果你把这个位置颠倒了就打破了用户的逻辑,会增加用户思考的时间,如下图所示。

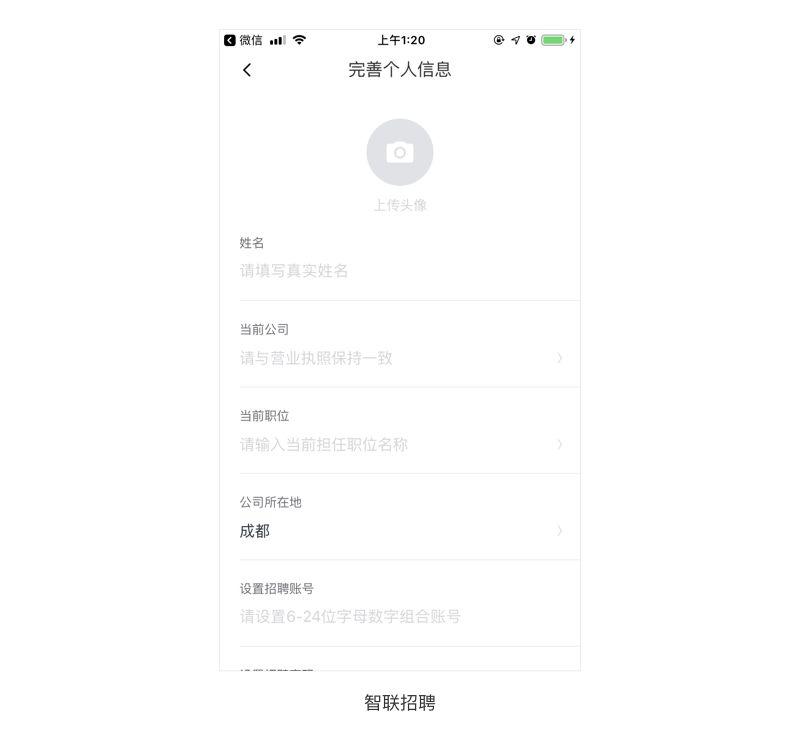
智联招聘的个人信息界面排列顺序为姓名、公司、职位、所在地均是围绕个人信息逐步填写。
5. 优化细节提升好感度
表单细节的设计主要需要注意列表对齐方式、文字层次等。
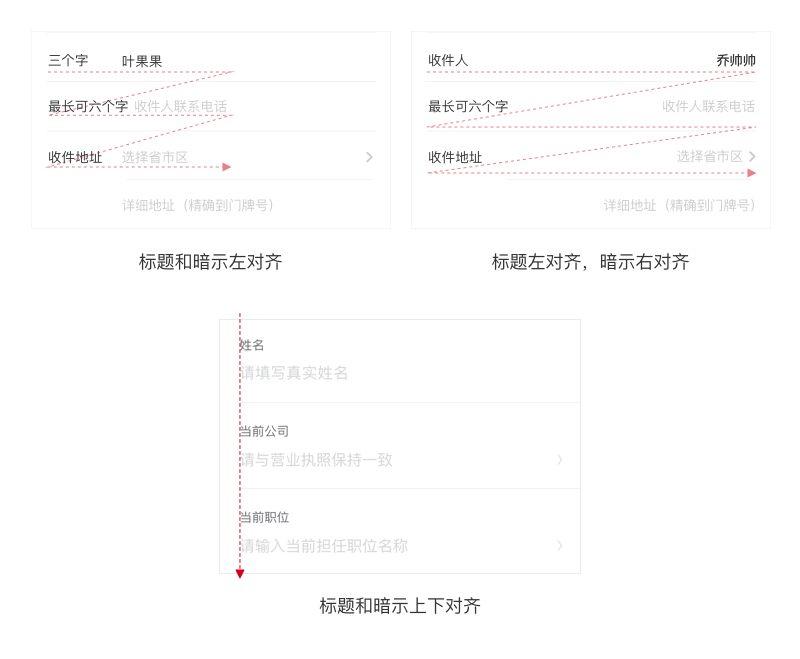
1)标题和暗示选用适合对齐方式
标题和暗示对齐方式一般有三种:左对齐、左右对齐、上下对齐。
从下图可以看出:左对齐/左右对齐,不如上下对齐视觉流畅。但是其占地小,因此这两种用得比较常见。一般输入信息较多时可采用左对齐、选择信息较多时采用左右对齐、信息较少时采用上下对齐。

2)文字要有层次
设计时文字大小、默认颜色、输入颜色、强调颜色都需要设定好,这样可以提升表单细节的层次。

6. 采用合理的输入方式
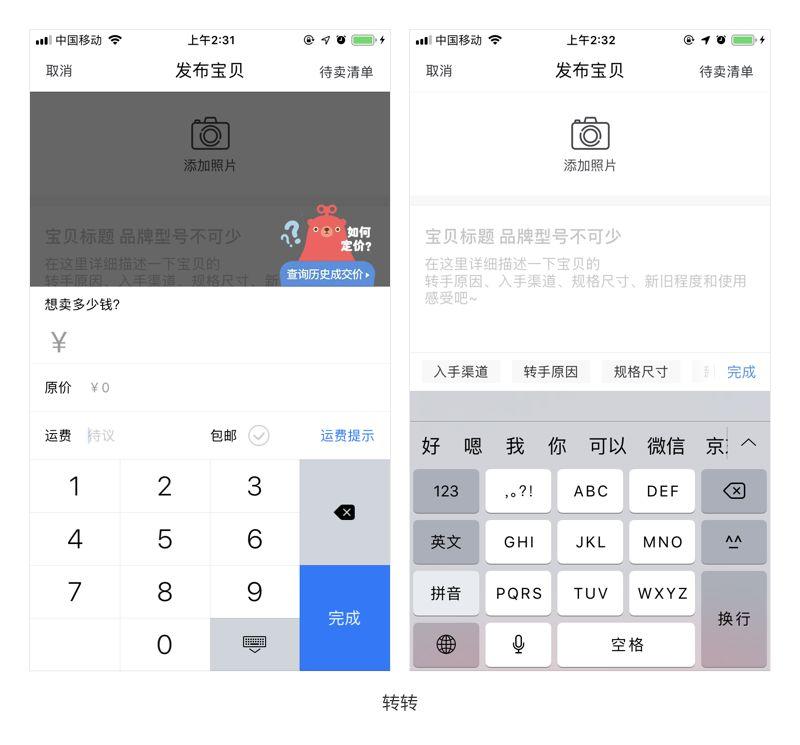
输入方式也可交交互方式主要有:键盘、快捷标签、滑块、下拉控件、输入框等。采用合适的形式可以节省用户输入时间,如下图所示。

转转输入卖多少钱时直接采用联动的数字键盘,让输入一次完成,不用来回切换。当需要输入详情时直接调用文字键盘,同时还设置了快捷标签,让编辑更顺畅。
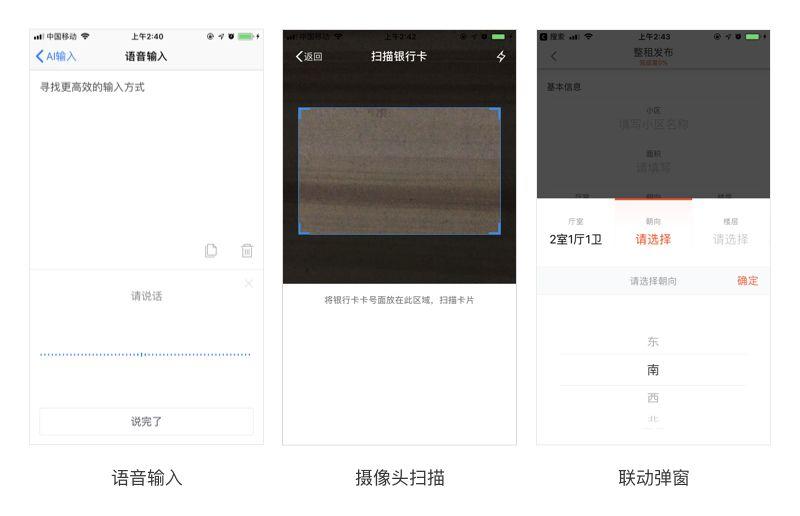
7. 寻找更高效的输入方式
当输入样式设计后,我们在追问下这种输入方式真的是最优的吗。还有其他形式可以取代吗?比如加入语音输入、摄像头扫描、联动弹窗等。

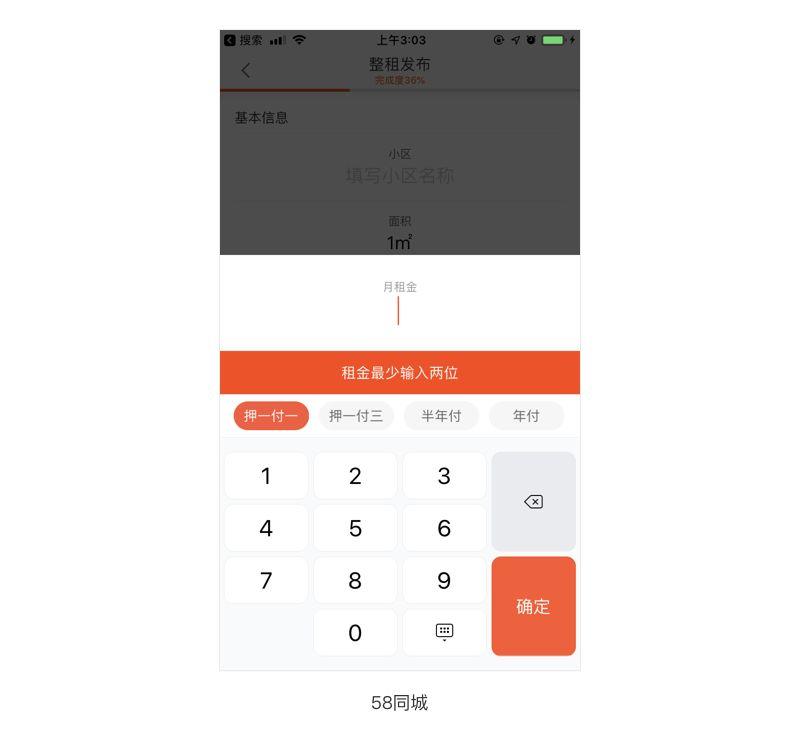
8. 及时反馈
及时反馈可以避免所有信息都填完之后,再弹出toast提示不通过的情况,它同样能提供操作效率,如下图所示。

58同城中,当我输入的数字为一位数时,他会提示租金最少输入两位,这样可以有效防止用户错填,给用户更清晰的指示。
四、总结
本文主要和大家分享了,提高长表单操作效率的几个优化方面。
- 通过将长表单分布设计、将相关的信息进行分组让框架层展示更清晰。
- 通过突出核心信息、信息排序遵循用户习惯、优化细节提升好感度让表现层展示更有层次。
- 通过采用合理的输入方式、寻找更高效的输入方式让交互层操作更高效。
- 通过及时反馈让反馈层实时提醒,避免错误操作。
参考引文
经验分享:简化输入,让网页表单更亲切 http://t.cn/RgJPuuK
以用户视角出发的表单之旅 http://t.cn/EKTmQOC
如何通过设计的手段来提高表单的录入体验 http://t.cn/EKTmuN8
表单设计需要注意 http://t.cn/EhMmZPf
如何高效完成表单输入?来看这个实战案例!http://t.cn/Rgx3Pr4
作者:风筝KK,公众号:海盐社
本文由 @风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








项目工期和成本有限,长表单就随便做了,我还能说啥 😈
刚刚做完一个教育局的项目,全都是表单输入,绝大部分的数据都需要手填~~
手动填真的要命啊