从运营角度来看首页设计

简述
最近进行的App端首页的改版项目,我在过程中参与了需求讨论和设计review。这里把我对首页改版的一些看法梳理一遍。核心思想是,首页设计应当区分是偏重内容消费还是频道导流。
基本概念
首先需要明确的是,我认为,从运营角度来看,衡量的最小单位应当是PV,而不是UV。
本质上,运营就是计算每个页面所能产生的PV以及他们之间的关联,使努力其效率最大化(转化率)。我们衡量一件商品好不好卖,除了看最终的订单数,还要看的 是,这些订单消耗了多少PV。换句话说,这件商品,被多少人次浏览过,才卖出去,也就是商品的动览率。这个指标是衡量运营效率的很重要的考虑因素。
目前我们的首页经常看的是UV数据,PV的统计有缺失,所以会对后面更深入的分析造成一定影响。
两种首页设计思路
从用户行为的角度来看,无论App也好网页也好,首页有两种设计思路。
第 一种思路,内容消费型。是让用户留在首页尽可能多的产生PV,也就是说首页是用户消费内容最主要的场景。典型的做法就是在首页可以无限加载内容。一些时尚 电商网站,如Wish、Fancy,或者闪购类网站唯品会、聚美优品等,以及Twitter、Facebook和pintrest这样的依赖feeds的 社交类网站,都会选择这种设计思路。
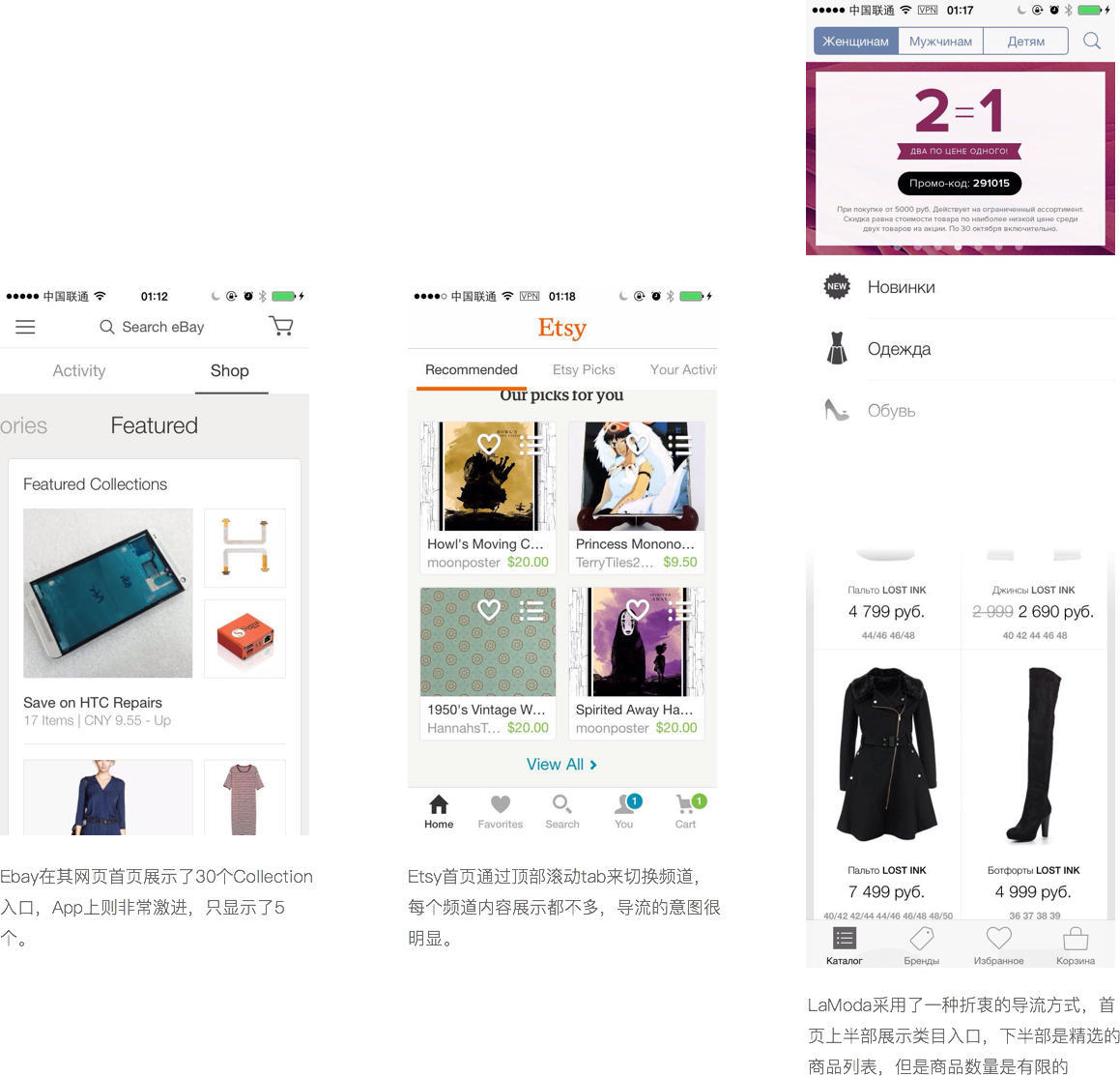
第二种思路,导流型。是精简首页的内容呈现,而提供频道、品类、搜索等入口,将用户尽快引入二级页面产生PV。也就是说,首页不再是消 费内容的主场景,而是更多起到分流的作用。国外很多电商网站都是采用这个思路,如Amazon、Ebay、Net-A-Porter、ASOS等。 Amazon的首页除去导航和Promotion,有大约40个可见的算法推荐商品入口,而Ebay更少,首页只有5个精选collection入口。
而这种思路最极端的案例,其实就是google搜索引擎。
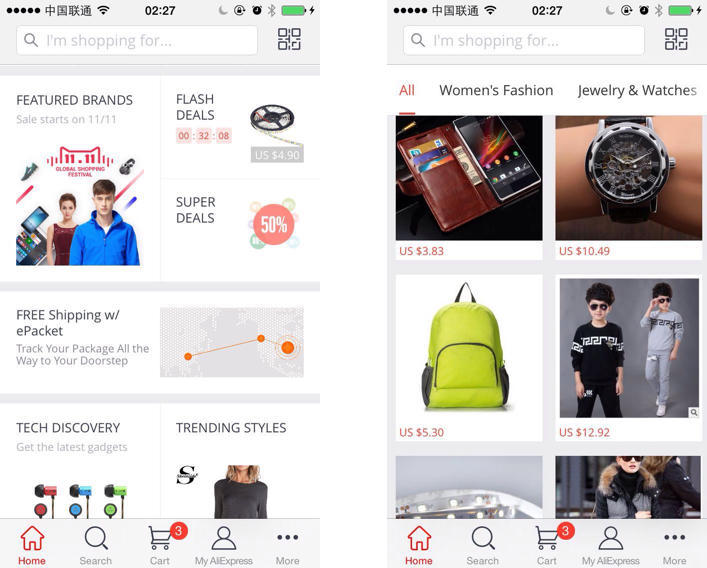
AE的手机App首页设计的矛盾
AE的App首页设计,我觉得目前处在一个稍许复杂的十字路口。
一方面,占据前几屏的各频道入口,希望进入更多的流量。而另一方面,下面 的Quality Picks作为一个可以“无限”加载的内容流,让用户可以一直向下浏览,就有可能忘记了还有其他频道的存在。它所建立的用户行为模型,就是我们上面说的第 一种,即用户会逐渐把首页当做主要的内容消费场景。
从数据上也能看到,超过40%的用户会点击QP的产品,用户平均会在QP里浏览15屏,也就是约70个 产品,并且平均点击商品数为8个。假设我们把用户的旅程里加入“精力值”的概念,每浏览一个内容,用户的精力都会消耗一些。基本上从经验角度来看,浏览完 70个商品后,人就会累了。
所以,从用户心智的角度来看,我认为目前这种设计可能是有一点矛盾的。
App首页改版可能遇到的困惑
这次首页改版,在我们中间被讨论最多的一个想法是把偏向个人化的QP分拆出来,组成未来新的Tab,可以称作Feeds或者 Discover,而首页剩下的频道,通过增加入口,暴露出更多的商品,来期望用户更多地进入频道。这个思路就符合我们上面说到的第二种,导流型首页设 计。
这种深刻的思路转变,也未尝不可,只是在运营层面,会需要克服一些困难。
1. 首页的频道入口质量是否足够高,可以吸引用户进入。Amazon依靠的是算法精确度,eBay、Net-A-Porter等采取的是高质量的人工编辑。而目前我们探讨的方向,需要更专注更优质的已单品为纬度的人工运营。
2. 频道里的内容运营,通过商品挑选和排序,能否支持更高的转化率。数据上看目前大多数频道的订单转化率是低于首页直接暴露的商品的,那么改版后,原本进入首页商品的流量,现在更多地进入这些频道后,转化效率能否提升,是衡量改版成败的一个重要指标。
说一个真实案例:
我在以前工作期间曾主持过一次网站首页的改版设计,情形颇有些类似。也是希望将用户原来的单纯在首页消费的习惯,逐步改成引导他们去到各个子频道消费。详细 的过程这次先不展开讲了,简单来说,那次改版从设计层面来说并没有什么问题,而是由于运营能力跟不上,导流效果提升不显著,并且对全站转化率提升作用很 小,导致项目最后没有正式上线。
因此,我觉得遇到这种类型的首页改版。从产品运营层面和设计层面可能我们需要再深地研究一下,需要更谨慎地处理。
原文来自:简书
作者: 哲明


 起点课堂会员权益
起点课堂会员权益










搬运的和上篇一模一样