FUI光感设计-一秒钟提高页面B格
前面我们聊了《数据可视化为什么偏爱FUI》和《FUI-图形化设计》,今天我们要聊一下FUI中一个非常实用的设计技巧——光感设计。

光感设计作为FUI最实用的设计技巧之一,不单单在视觉上能够帮助界面快速的提升视觉效果,同时也能够帮助产品优化信息层级,聚焦用户目光,提升用户的专注力。
接下来我们就聊一下关于FUI的光感设计的定义、优势以及一些实用的小技巧。如果对 FUI 还没有清晰认识的小伙伴可以查看我之前的文章,这样更加有利于理解你本篇文章。
目录
- 光感设计的效果
- 光感的定义
- 光感设计的优势
- 光感设计的常见形式
- 总结
一、光感设计的效果
眼睛为实耳听为虚,首先我们通过一些作品先从视觉上来认识光感设计:

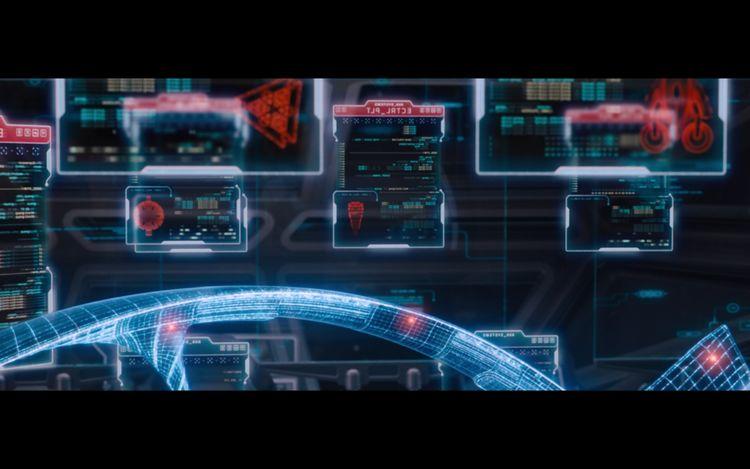
《乘客》

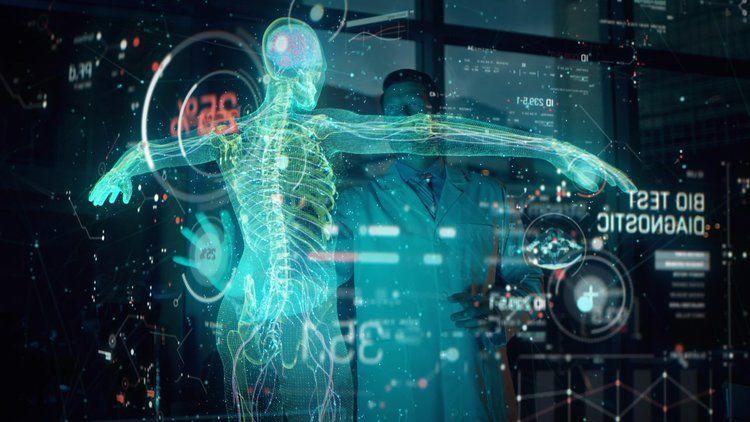
《佛罗里达医院未来愿景》
通过以上设计作品,我们可以看到具有光感设计的界面,在视觉上层次更加丰富,画面更加饱满。
从产品和交互的角度来看,具有光感的按钮控件代表了当前的运行的状态,能够迅速直接地告诉用户当前任务的操作状态。
二、光感的定义
1. 光感定义
光感设计定义:光感是指仅能够感知光亮却不能清晰的辨别(摘自百度百科)。

图片源自网络
根据光感的特性,在视觉设计中,如果我们希望光或由光构成的某种信息容易为人们感觉到,就应提高它与背景的差别,增大光的面积;反之,如果不希望如此则应相反处理。
问题的关键不在于光的绝对亮度,而是与“背景的对比度”和“光的面积”。

三、光感设计的优势
毫无疑问光感设计的视觉优势,能够让平平无奇的设计组件看起来无比耀眼,为界面增添设计细节。接下来我们系统的认识一下光感的优势:
1. 视觉
1. 丰富视觉层级,为画面增添细节
例如下图,视觉中心处凸起的地图模块通过添加光效使地图细看起来视觉层级丰富,细节饱满,光效的弥散过度使冷暖色调看起来自然和谐。

图片源自 HUDS+GUIS
2. 画面饱满,立体感强
例如下图,通过光效加强了视觉的层级感,均匀的呈放射性进行过度,让圆环看起来更加立体饱满。

图片源自 HUDS+GUIS
3. 视觉重心突出,吸引用户的目光。
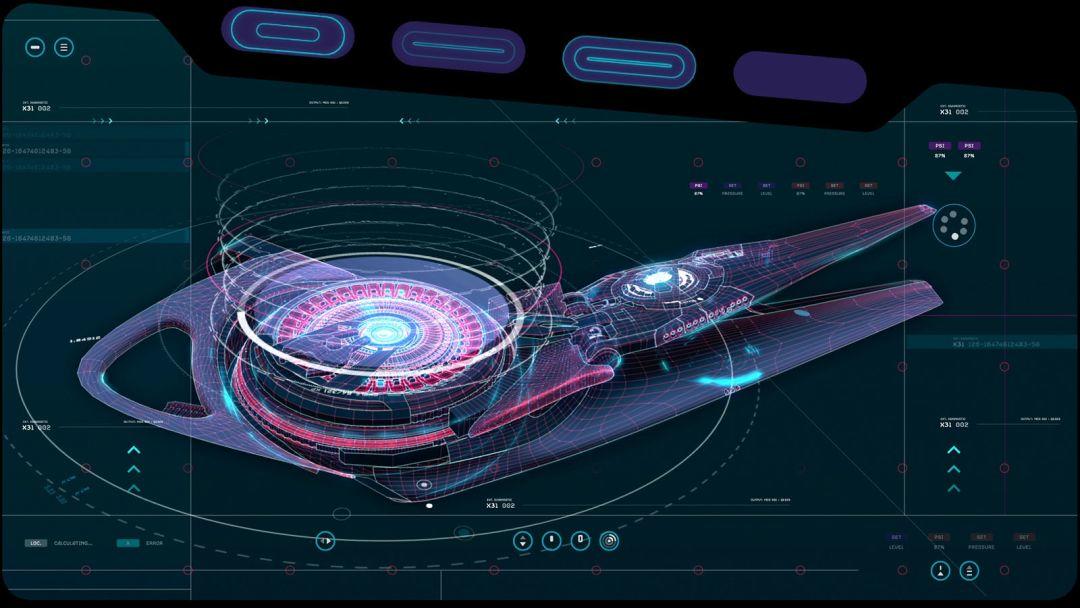
光感的特性之一就是与背景之间的对比度,通过光感设计可以有效地将主体物或视觉中心与周边的环境进行区分,例如下图:

图片源自 HUDS+GUIS
2. 交互
在交互上通过为设计控件增添光感,视觉上明显的与周围环境产生明显的差异,能够清晰的告诉用户当前的状态,进行实时的信息反馈。

《蜘蛛侠归来》
例如在《蜘蛛侠归来》中的战衣界面设计,通过光感设计有效区分各个功能的状态,对小蜘蛛进行实时的反馈。
四、光感设计的常见形式
光感设计的最常见的四种设计形式就是:渐变、光晕、色阶、高光。每一种光感设计样式都有不同的效果,接下来我们通过实际的例子来看一下每一种光效的视觉效果。
1. 渐变
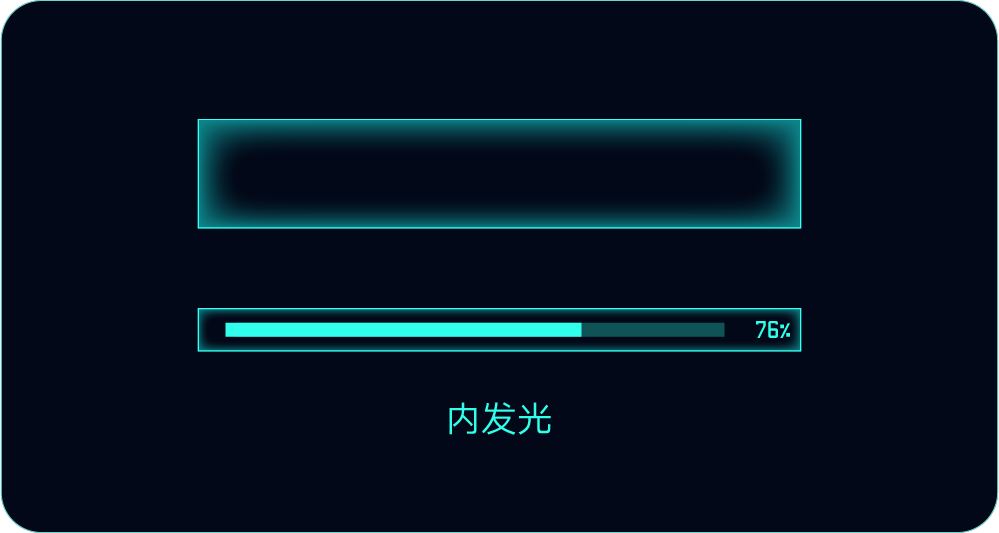
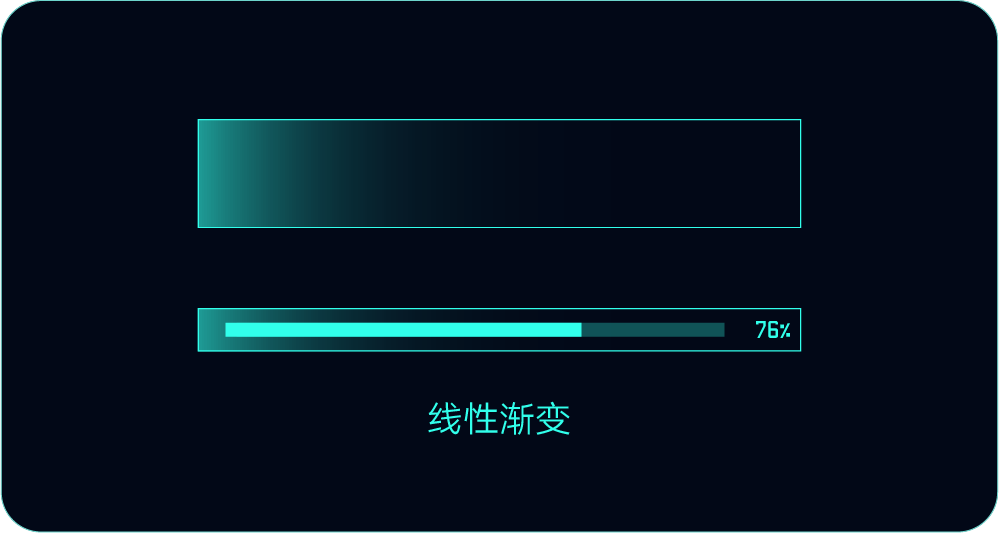
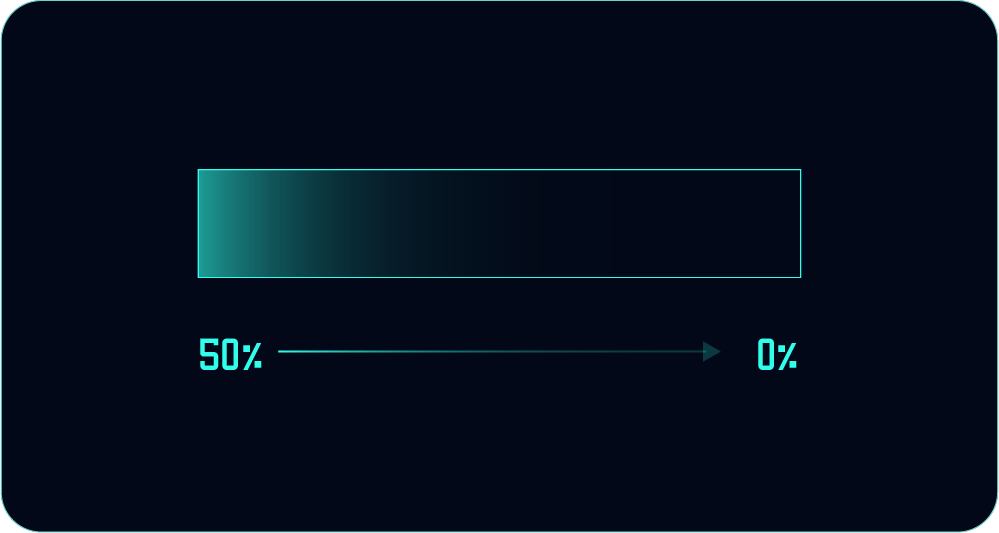
设计样式:以线性渐变和内发光为主。例如下图:


设计技巧:色彩通常会选用与主体一直的同类色,明度偏高;我们会利用渐变工具,内发光工具来营造发光的效果。例如下图:

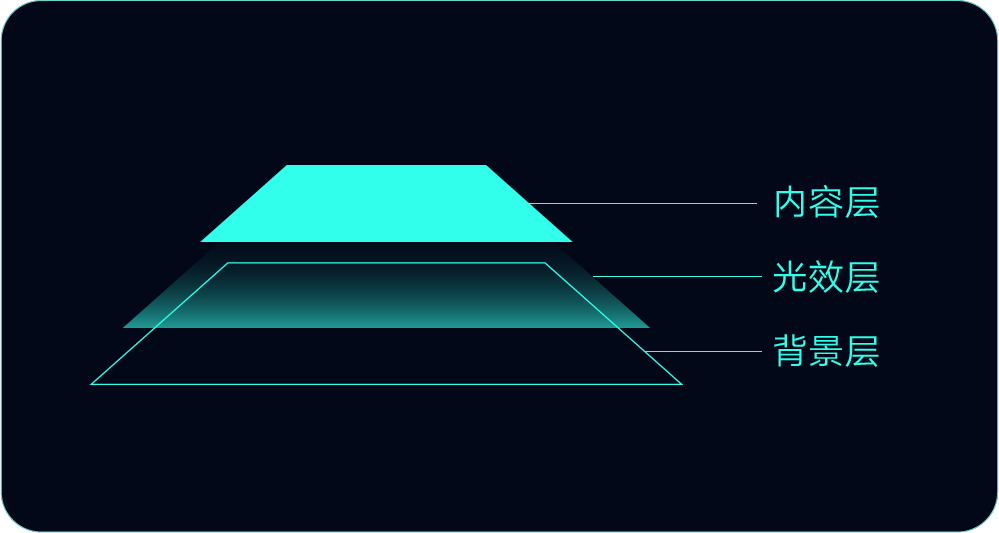
步骤分析:通常情况下光效层会在内容层或者主体物的底部。例如下图图例所示:

2. 光晕
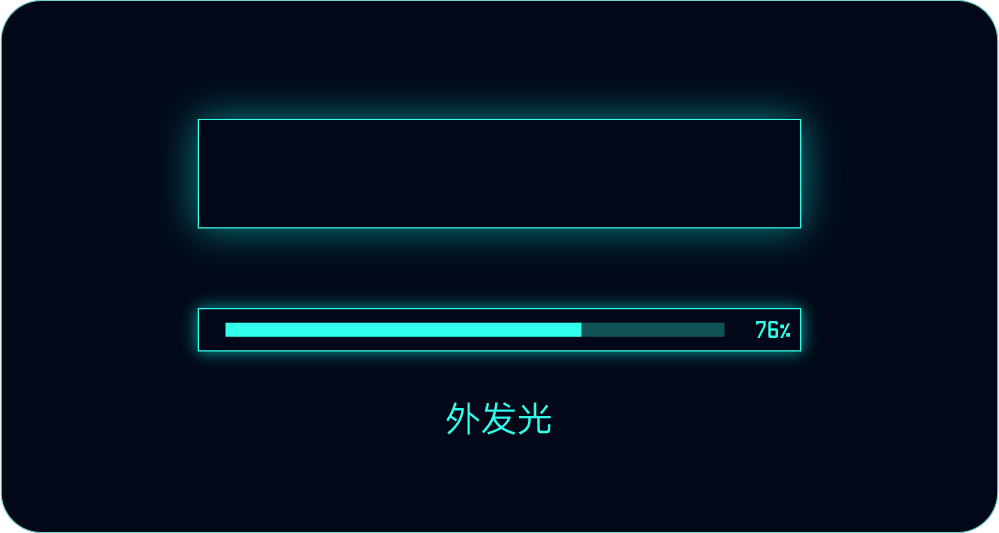
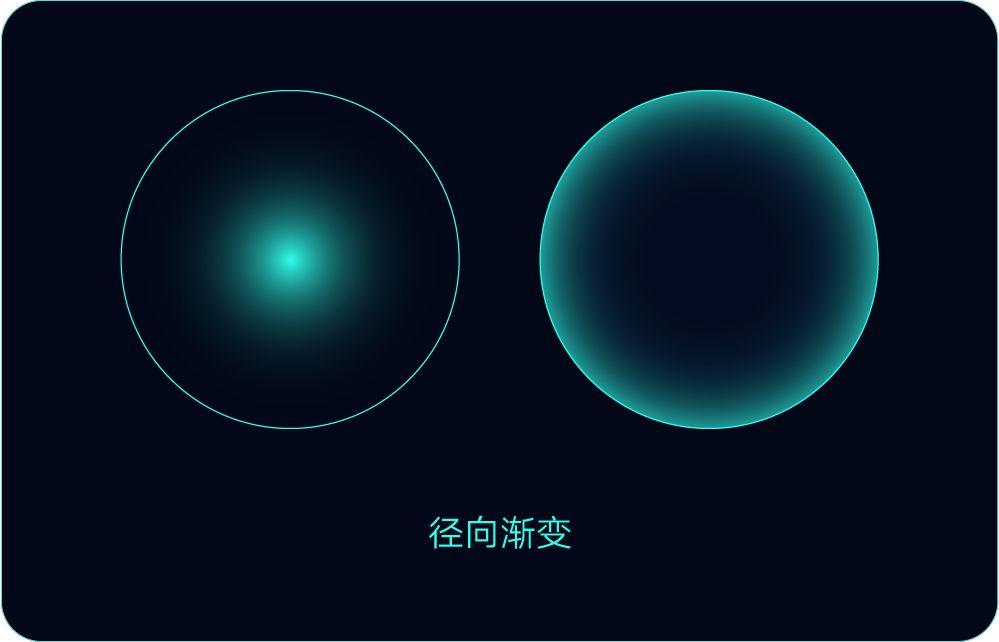
设计样式:以外发光、径向渐变为主,通过光向四周进行均匀的扩散。


设计技巧:色彩同业也是选择同类色;工具上我们会频繁的用到外发光、模糊工具和径向渐变工具等等。
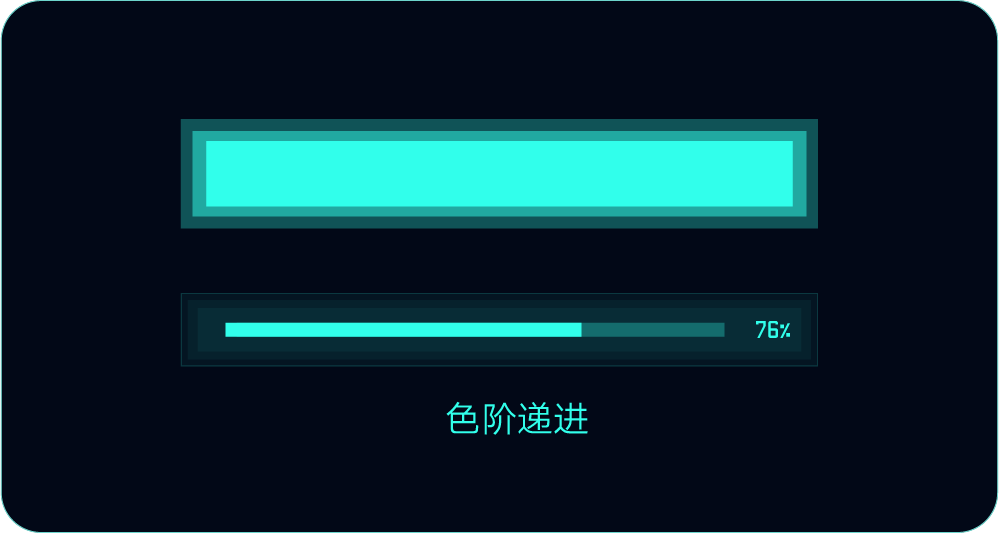
3. 色阶
设计样式:色阶递进,是通过色阶的递进或递减模仿光源扩散的效果,你可以想像成光像涟漪一样不算向四周扩散。

设计技巧:这里我们提一个小技巧,在色阶的递进或递减通常按照10%的差异值进行调试。
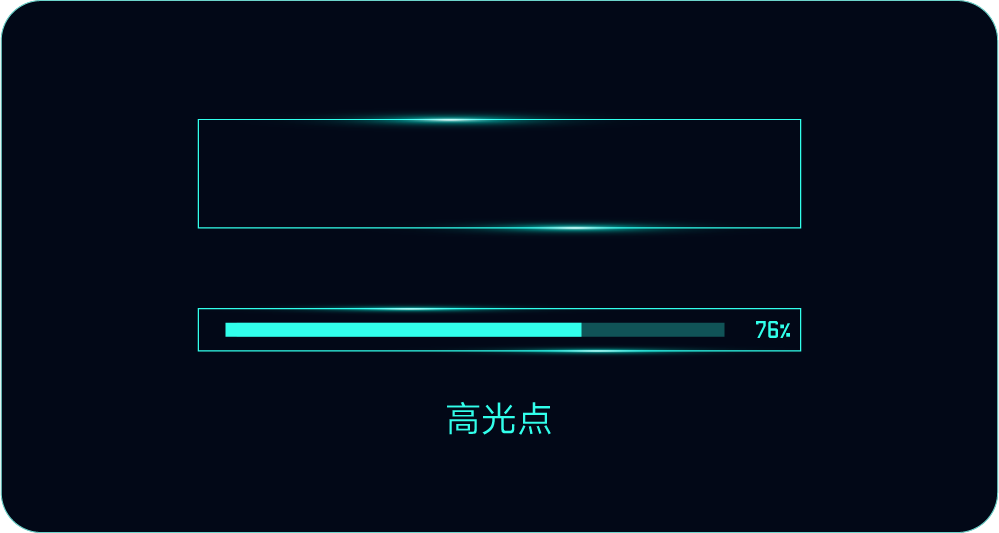
4. 高光
设计样式:营造高光点,通过对物体点缀高光,模拟物体的高光面,使其看起来像是置身一个三维空间当中。

设计技巧:利用径向渐变工具,对椭圆进行压扁,透明度之间的弥散的距离进行压压缩。
5. 组合式光感设计
单一设计设计形式现在往往无法满足复杂的 FUI风格的设计,我们需要将多种设计技巧进行组合,就好比面对现在的市场环境单纯的视觉UI设计师已经无法满足市场需求了一样。
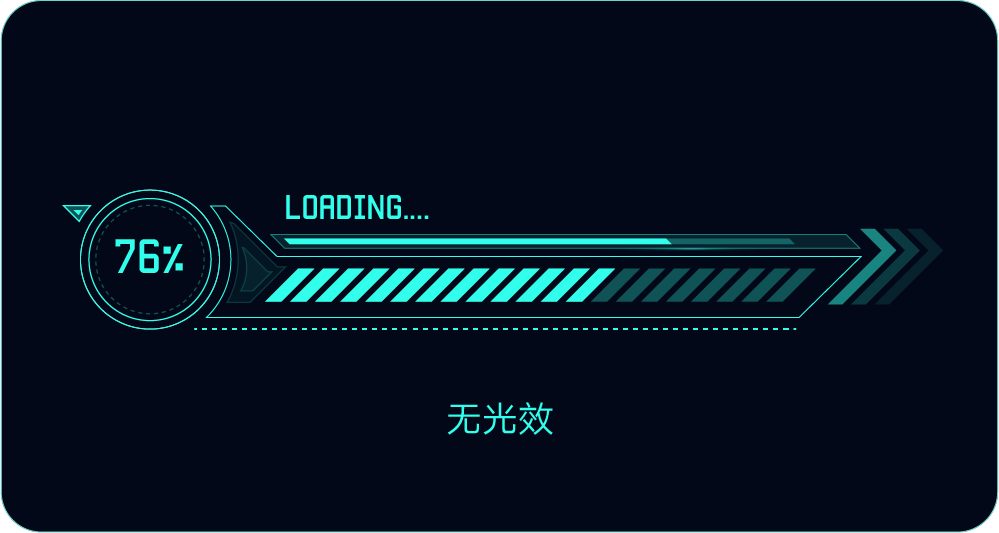
我再次拿之前的进度条进行示例,首先我们看一下没有光效的效果:

面对已经设计好的图形设计,我们可以先观察图形的细节,思考那里可以进行添加光效,如何进行光效的过度等等。
例如我在设计这个进度条的时候,我首先是想到是可以讲将圆形进行一个球面过度,异形的条形轮廓可以从左到右进行一个渐变过渡,最后在合适的位置点缀高光点,使其看起来像是处在一个具有光源环境的三维空间之内。
例如下图:

五、总结
我们了解到光感的定义:光感是指仅能够感知光亮却不能清晰的辨别。
光感设计的优势:视觉层级丰富,细节丰富;画面饱满,立体感强,视觉重心突出,吸引用户的目光。在交互上能够清晰地告诉用户当前的状态,进行实时信息反馈。
光感效果确实能为界面增添亮点,但切勿频繁使用,否则界面全都是发光点,界面也将毫无亮点。
本文由 @ 姜正 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估















