从弹框到标点,关于对话框的场景化探讨
了解一下「对话框」在弹框中是什么定位;看多了「控件形式」,我们从「使用场景」角度去思考「对话框」;类比「标点」,通过语气判断「对话框」具体的场景应用本文从介绍弹框开始;主要整理了当前主流APP使用的各种「对话框」,根据使用场景对其归类,分成六大类,每一类场景用一种标点符号作为代号;最后总结了对应场景的对话框模板。

对话框是我们平时最常用、接触最频繁的控件之一。微信给朋友发送一篇文章,会有一个「发送确认」的对话框;支付宝在支付过程中,会有一个「确认付款」的对话框;iOS中的写新邮件视图也是一个对话框。
对话框作为一个丰富程度仅次于父级页面视图的容器,极大地方便了我们的体验,免去了我们离开当前页面去执行任务的麻烦。虽然说,对话框会打断我们正常的流程,原则上需要慎用,但是,我觉得只要不滥用、用对了场景,它就是合适的。
下面,我们就在茫茫应用大海中,试图找寻一下「对话框」的足迹。在此之前,我们需要先了解一下什么是对话框。
「对话框」作为「弹框」大家族中的一员,要理解对话框,首先需要了解整个家族和它们的成员。
一、「弹框」大家族
说明:这部分主要介绍定义、作用、类型、优缺点、主要区别、总原则。
1.1 理解「弹框」和「模态」
「弹框」是指在原「父级视图」层级之上弹出的,用于信息反馈、任务发布的一个插入式交互控件。
「模态」是一种状态,一种提供高度集中的操作环境的状态。
弹框分成「模态」和「非模态」两个小家族,模态家族的人比较强硬,而非模态家族的人相对温柔一点。两家的主要区别:是否强制用户对其进行回应。
模态弹框:弹出时父级视图的操作被中断,用户需要首先解决弹框中的任务或者取消返回,才能去做其他事情。
非模态弹框:弹出时不会中断其他页面的功能,通常在超时或用户进行任意点击操作之后自动消失。
两者的优缺点见下表:

弹框的存在,可以让用户立即有效聚焦于当前最紧急的信息;也可以让用户在不用离开当前页面的前提下,完成一些轻量的任务。如淘宝中选择商品详情的视图,就提供了模态化的体验,让用户能更专注于完成视图中的任务。
1.2 「弹框」的家族成员户
「弹框」家族共有7户人家,其中既有「模态」家族的,也有「非模态」家族的,它们分别是:
- 对话框-Dialog:Android的定义。涉及重要或有风险的操作,一般在屏幕中间位置,需用户决策。
- 警告框-Alert:iOS的定义。内容同「对话框」
- 动作栏-Action bar:对话框加强版,多个功能按钮,展示形式多变。一般从底部出现,用于选择。
- 浮层-Popup:界面某一区域浮出的半透明的临时视图,可展示多个选项,可出现在屏幕任何位置。如,微信的+浮层。用于选择,更具指向性。
- Toast:Android的非模态弹框。告知用户操作结果或状态变更,是一个文本形式消息的胶囊提示框,可在屏幕任何位置出现,不可操作。
- HUD:iOS的非模态弹框。提供轻量级反馈,一般居中,以文字+图标形式出现,不可操作。Snackbar:Android的非模态弹框。针对操作的轻量反馈机制,位于手机屏幕底部,一般以文本和按钮(可选)的形式出现。
具体的对比,见下表:

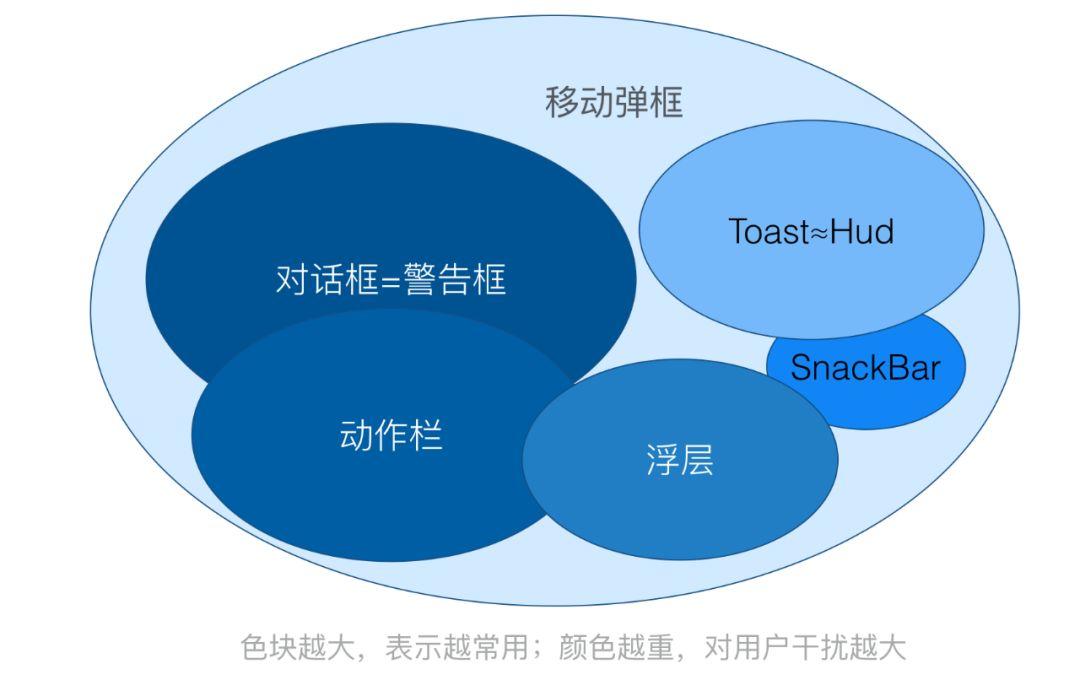
整个家族成员的关系和定位见下图,每一种弹框的形式位置都不同,它们对用户的干扰也不同。

在熟悉了「弹框」大家族之后,我们来认识一下「对话框」这一户人家的情况。
二、「对话框」是个强硬户
「对话框」是在原「父级视图」层级之上弹出的,需要强制用户对其作出回应的交互控件。作为模态家族的成员户,对话框带有该家族的遗传密码:「天生脾气暴不好惹」。
“对话框”是其在Android平台的大名,在iOS区行走江湖时,它又叫“警告框”,我们统一称它为「对话框」。
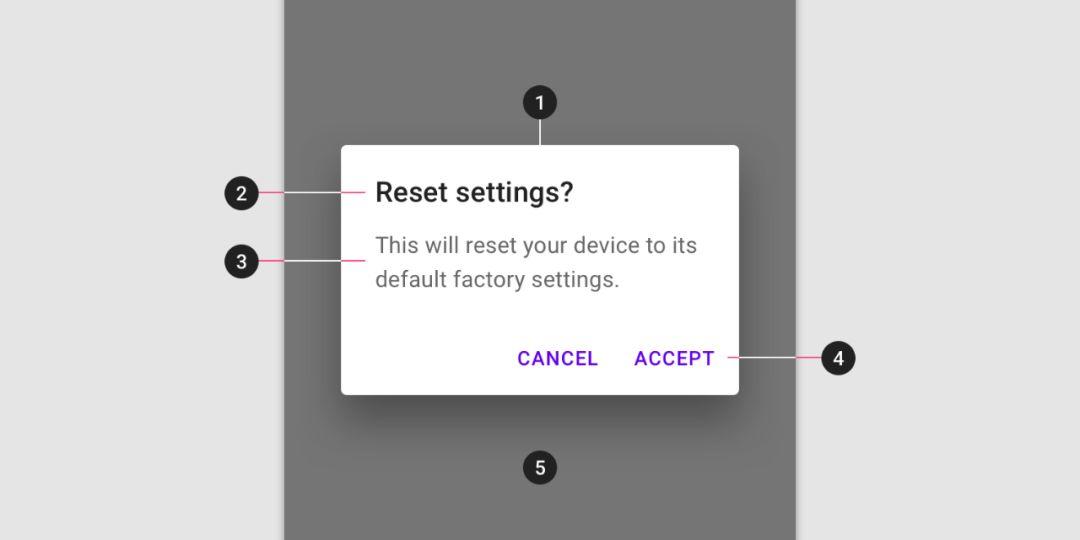
一个标准的对话框有5大构成要素:
- 容器;
- 标题(可选);
- 文本;
- 选项;
- 遮罩。
如下图所示(图片来源:Material Design Guidelines)

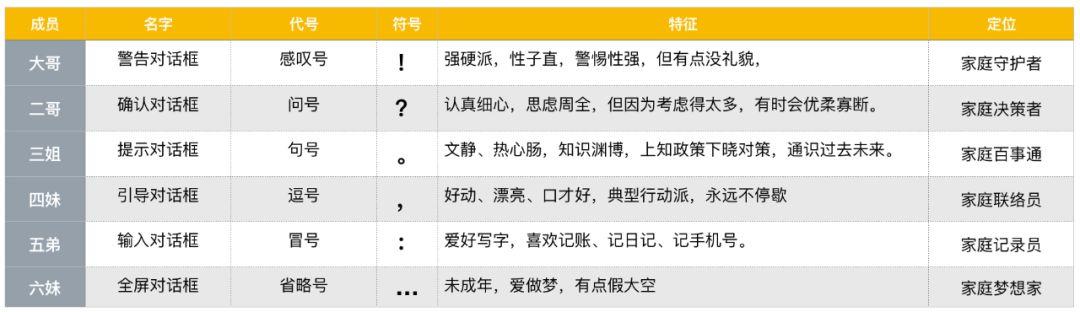
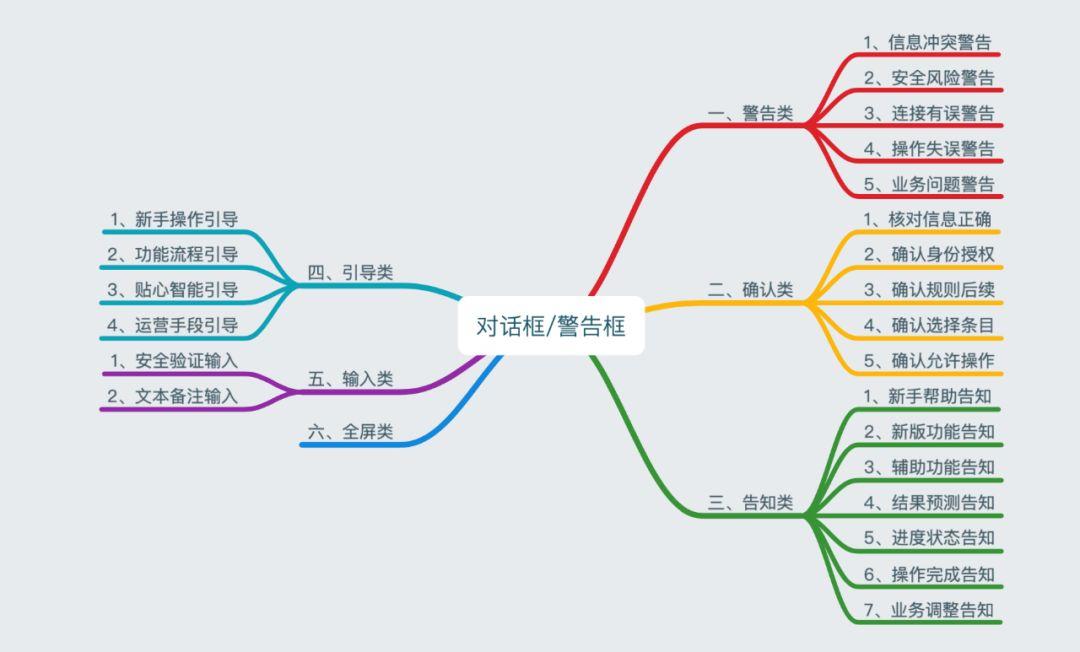
「对话框」这一户共有6名主要家庭成员,他们分别是:

每一名家族成员性格不同,但是它们都有一个共同的使命:守护自己的家园。为了应对各种突发情况,它们也在原来的基础上,发展出了各种不同的能力。
2.1 警告类 对话框
老大:警告对话框,代号“感叹号”。
感情比较丰富。一般在发生错误、问题、安全等紧急重要或有无法挽回的风险时出现,强制打断用户流程。具有5项基本能力:
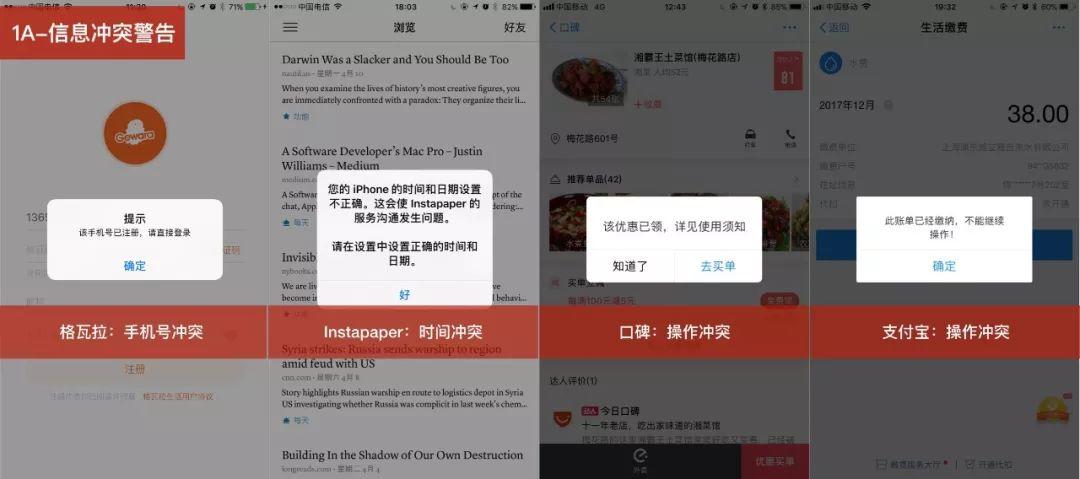
- 信息冲突警告:信息内容有重复或冲突。比如,手机重复注册、时间不一致、重复领取优惠券、重复缴纳账单等冲突类型。
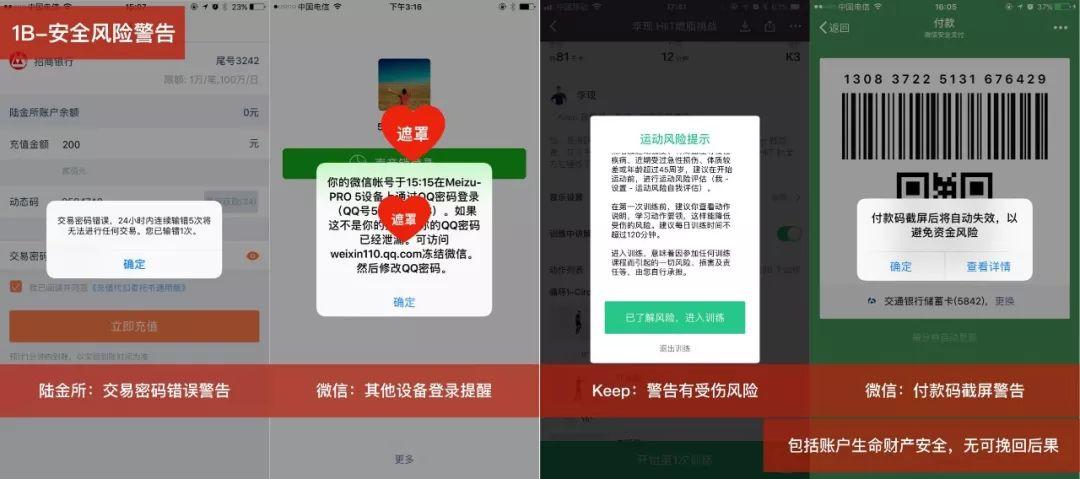
- 安全风险警告:出现账户、生命、财产等安全问题,或者操作后将产生无法挽回结果,比如,账号被盗风险、资金被刷风险、受伤风险等。
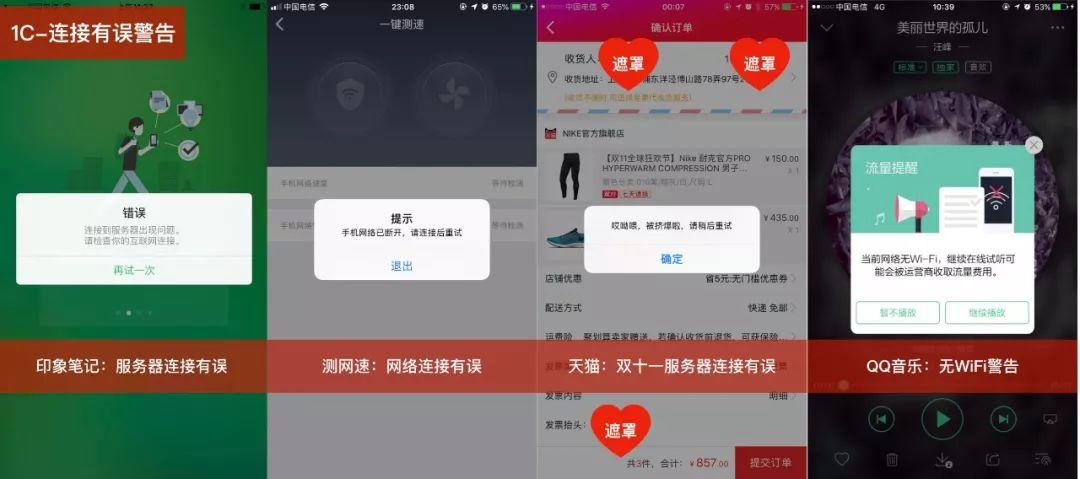
- 连接有误警告:客观因素造成的连接失败,包括网络、服务器有问题。
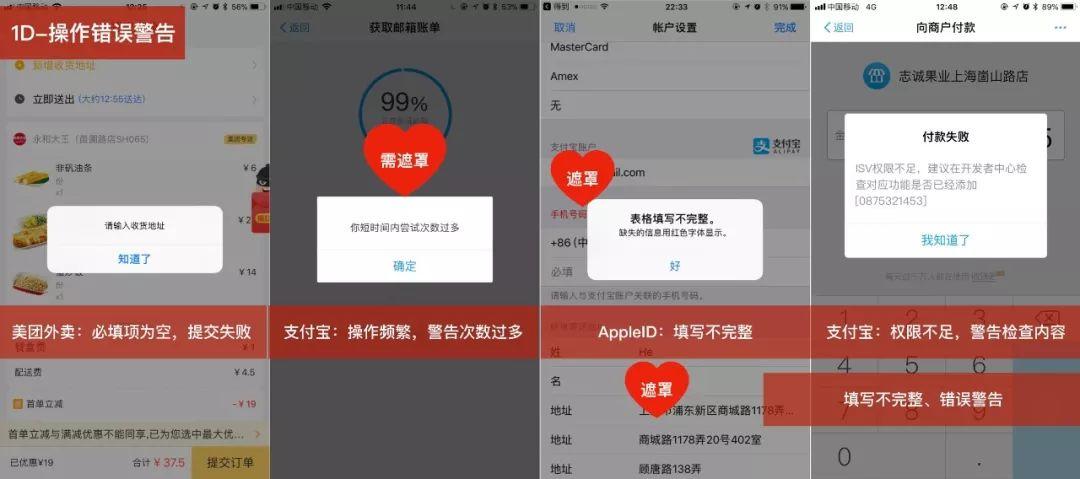
- 操作错误警告:「用户方」主观造成的操作错误,包括数值空缺直接提交、操作频繁,权限不足等。
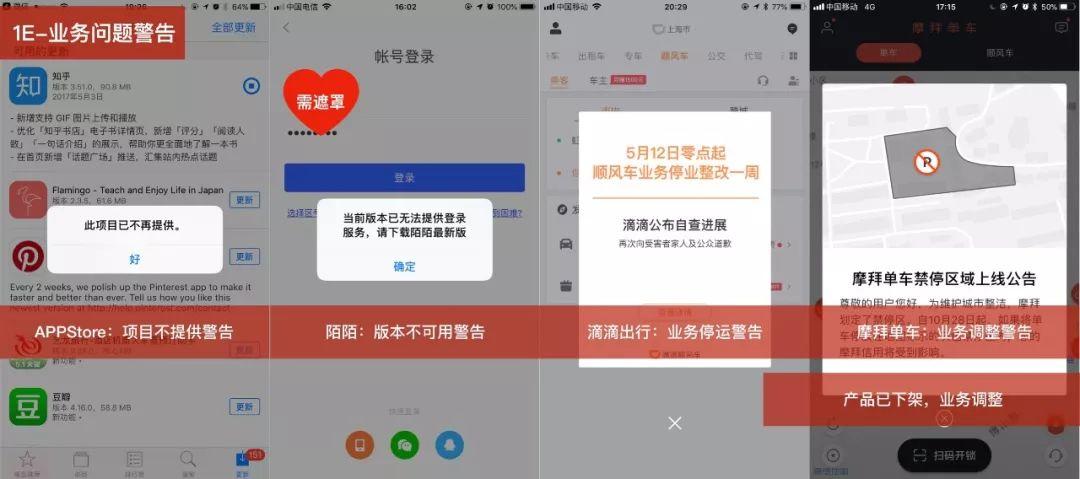
- 业务问题警告:「产品方」造成的业务问题,比如,产品下架,产品停止运营的紧急通知等。
以上能力,按照「信息-风险-连接-操作-业务」组织,是根据人的认知过程「理解」-「兴趣」-「行动」的逻辑顺序。
具体应用场景如下:






3.2 确认类 对话框
老二:确认对话框,代号“问号”。
细心思虑周全。考虑到存在人为错误或误操作,而给予用户第二次决策机会,提供反悔的余地。具有5项基本能力:
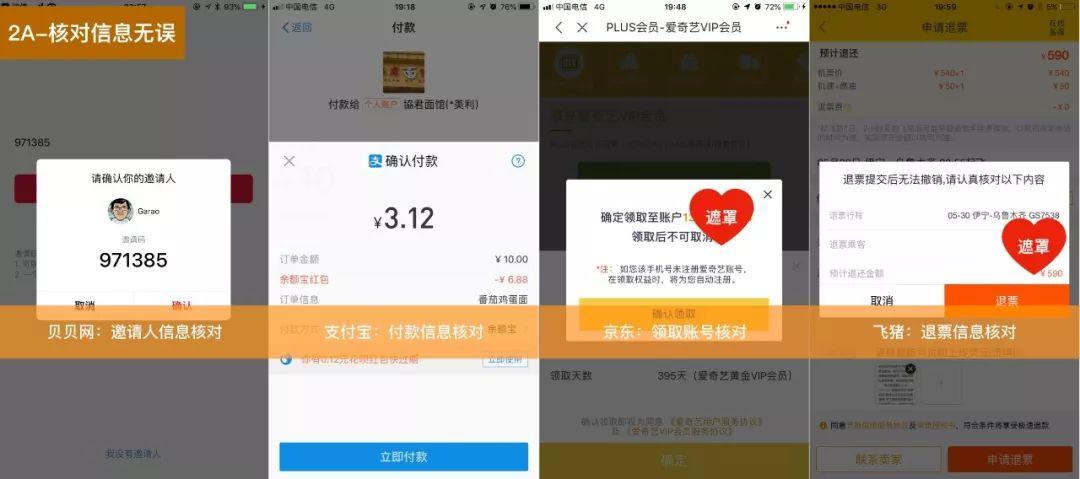
- 核对信息正确:保证信息的正确性。如核对金额、家庭地址。
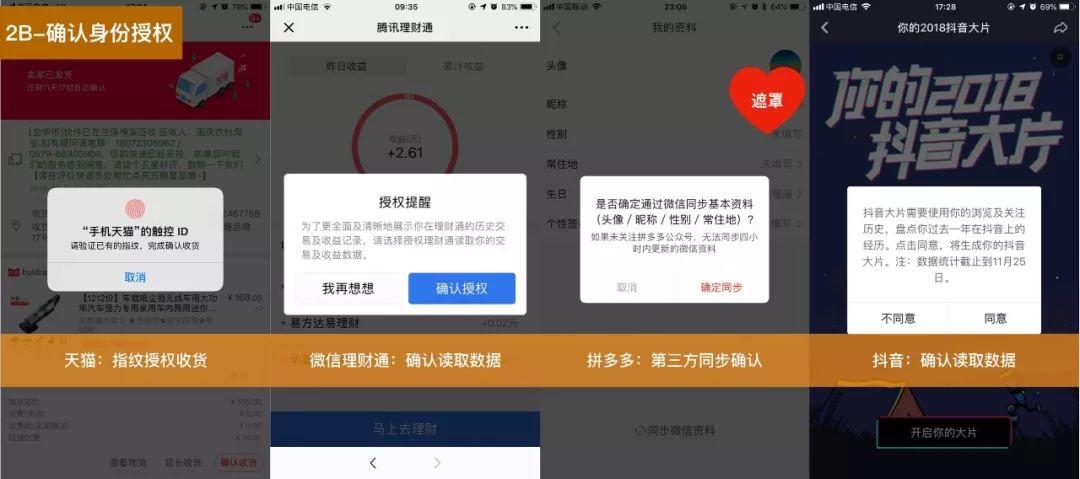
- 确认身份授权:保证信息的合法性。如进行指纹验证,三方授权。
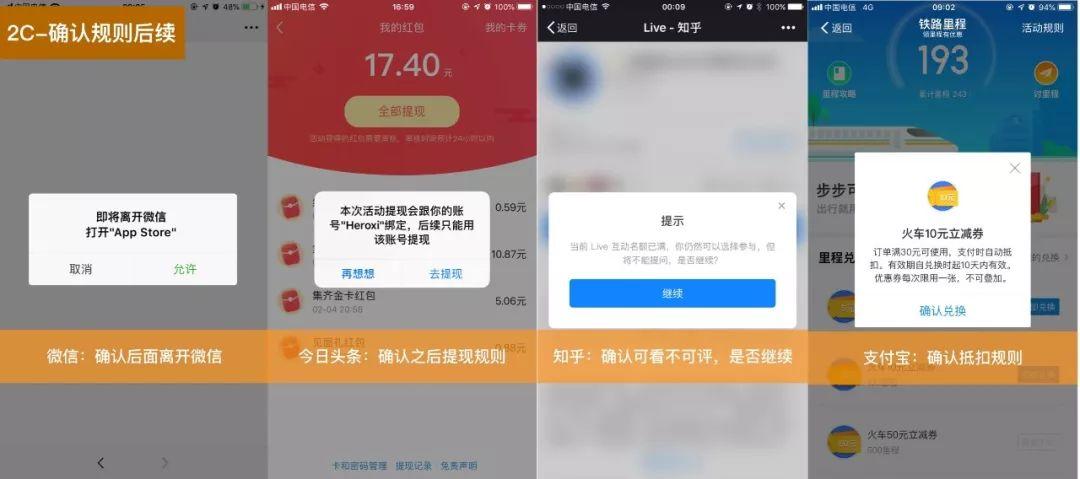
- 确认规则后续:保证用户的知情权。如进入直播后只能观看不能评论,是否继续;即将前往第三方;后续无法修改,不可取消,是否往下。PS:跟「功能告知」的区别:这个是动态的、流程的,并且有进一步操作。如,规则满30元才能使用,是否继续往下。
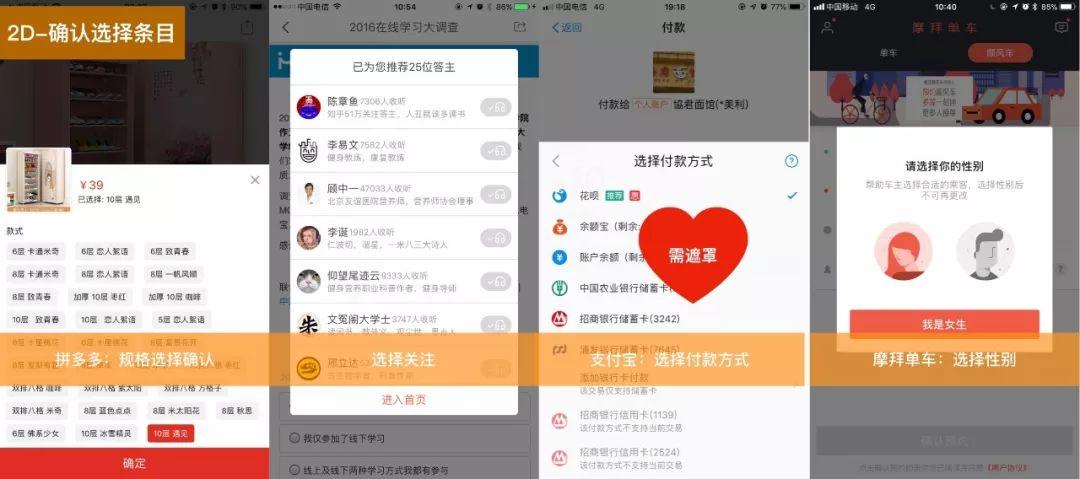
- 确认选择条目:保证用户的选择权。如选择男女性别,支付方式等。
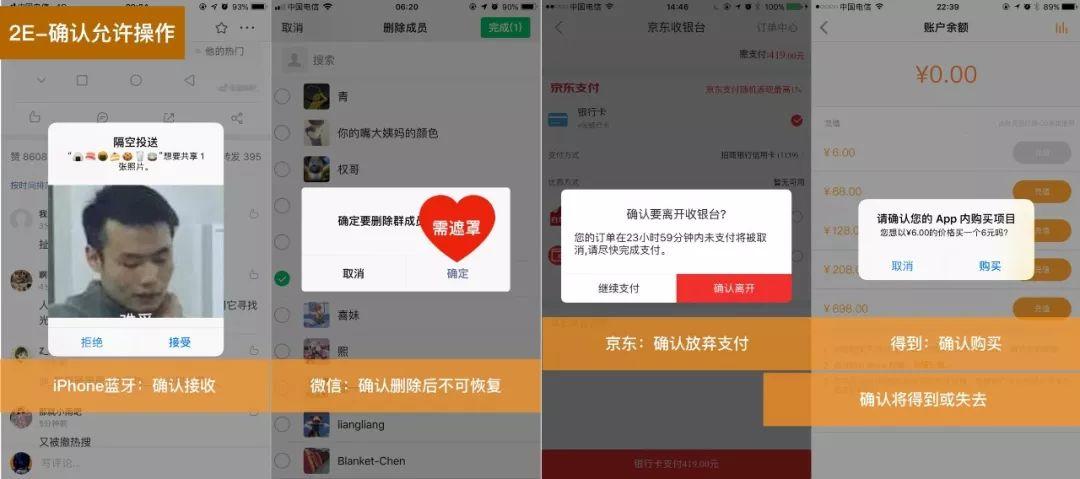
- 确认允许操作:防止用户的误操作。如允许蓝牙共享照片,确认购买,确认删除,确认离开页面等。
以上按照「从信息到操作」的方式组织,信息既有正确性,也有合法性;有单条信息的确认,也有多条信息的选择。
具体应用场景如下:






3.3 告知类 对话框
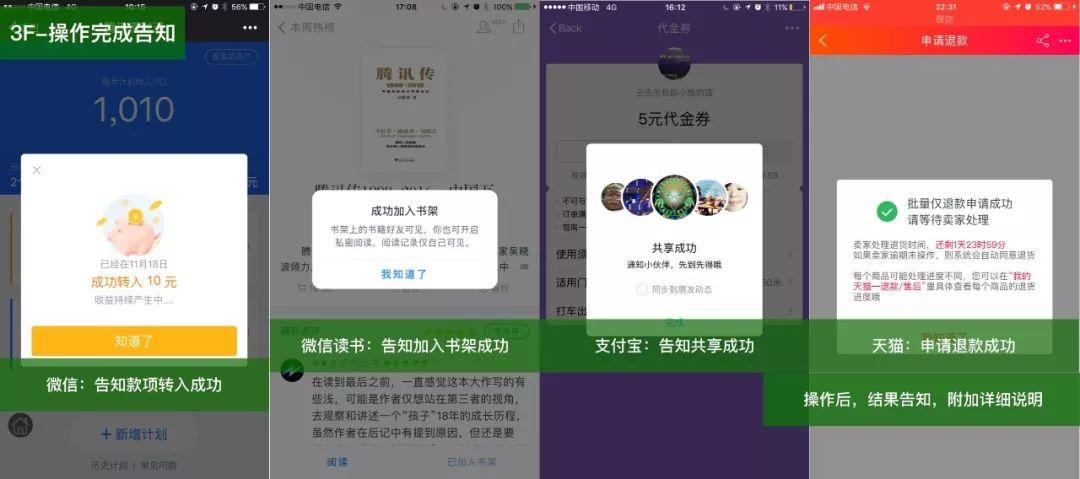
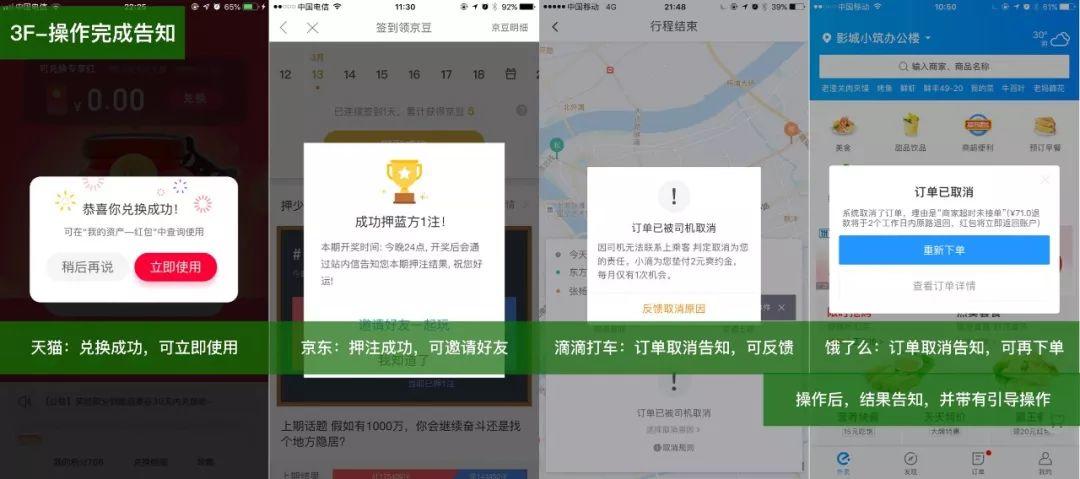
老三:告知对话框,也叫「提示对话框」,代号“句号”。
文静知识渊博。会帮助用户理解新功能,发现有趣的点,掌握任务进度、产品状态、操作结果,甚至监控协议政策调整。具有7项基本能力:
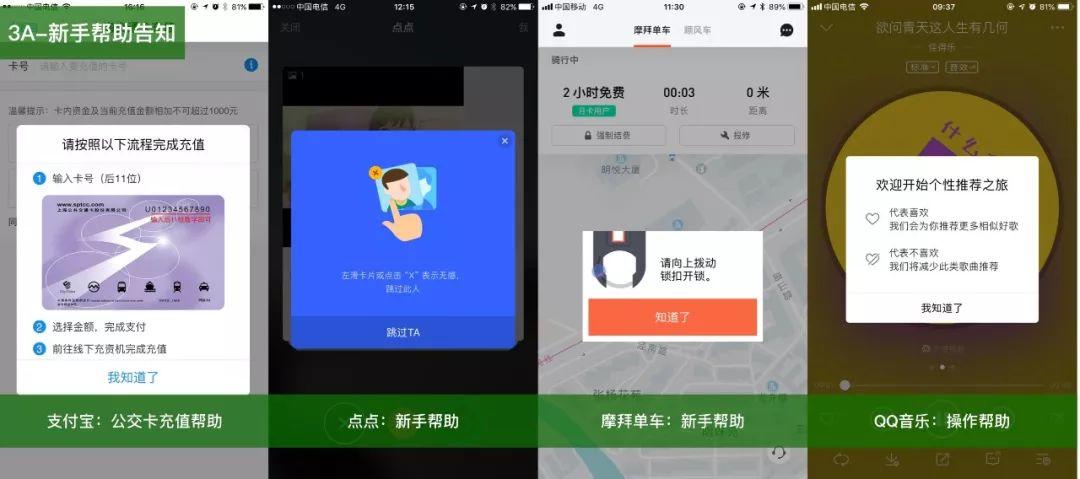
- 新手帮助告知:对于首次使用的用户,基本功能的说明。
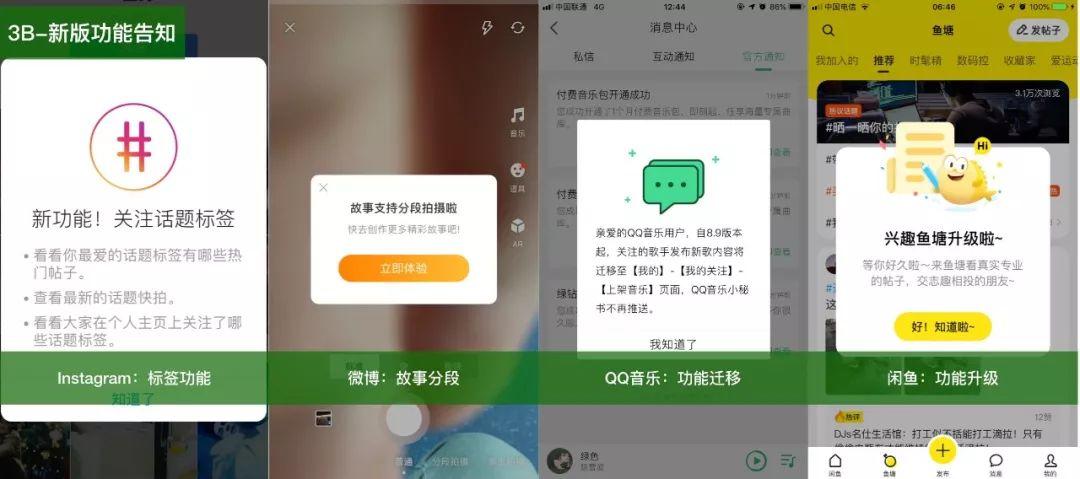
- 新版功能告知:对于新版发布的功能进行告知,如个别功能的调整,如何使用等。
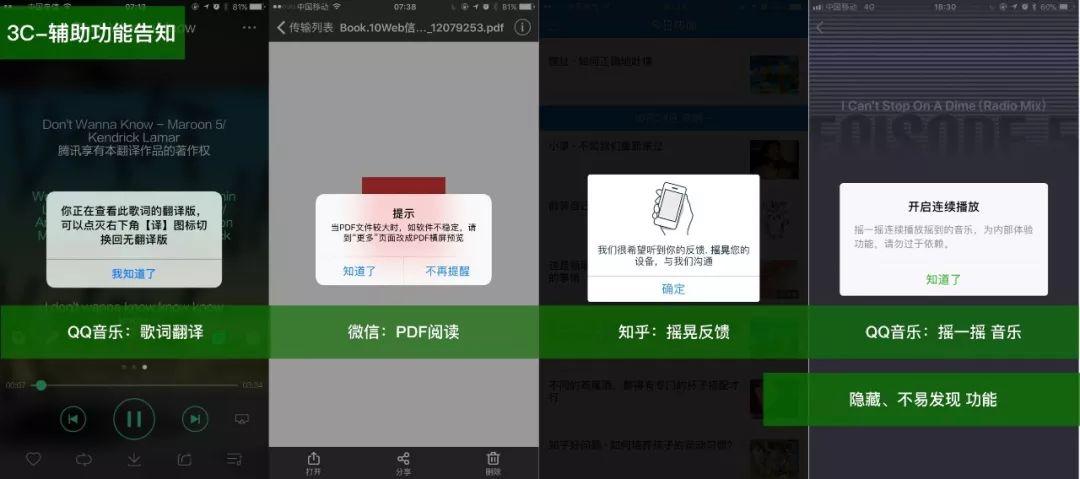
- 辅助功能告知:隐藏的、不易发现、趣味性的、不是很重要功能适时告知,增加趣味性。
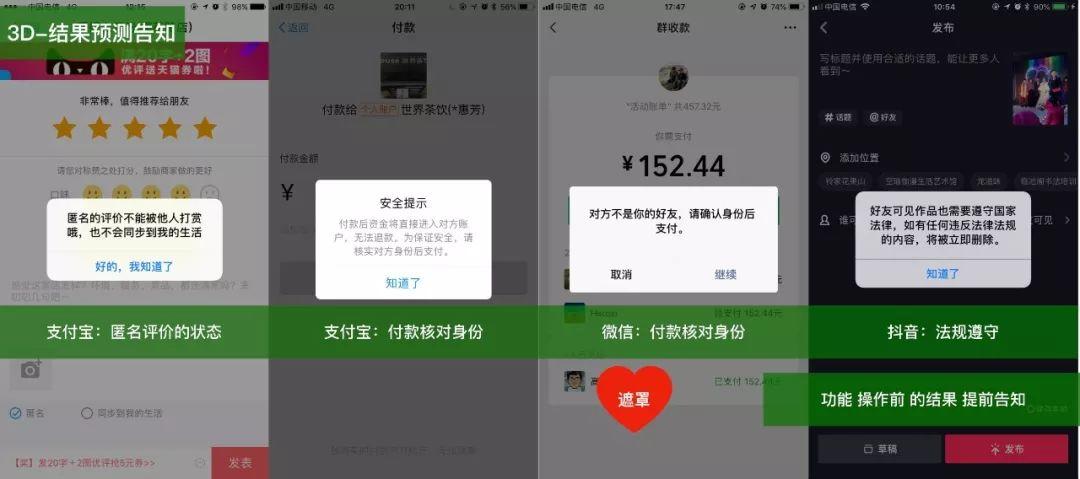
- 结果预测告知:对即将发生的结果提前告知,一般只是告知,没有进一步的行动指引。跟「1-B_安全风险警告」相比,程度要轻,影响要小。跟「2-C_确认规则后续」相比,“告知”程度轻,以陈述语气提示不影响主流程的信息;而“确认”程度重,强调对结果及主流程的影响,以提问语气询问是否继续。
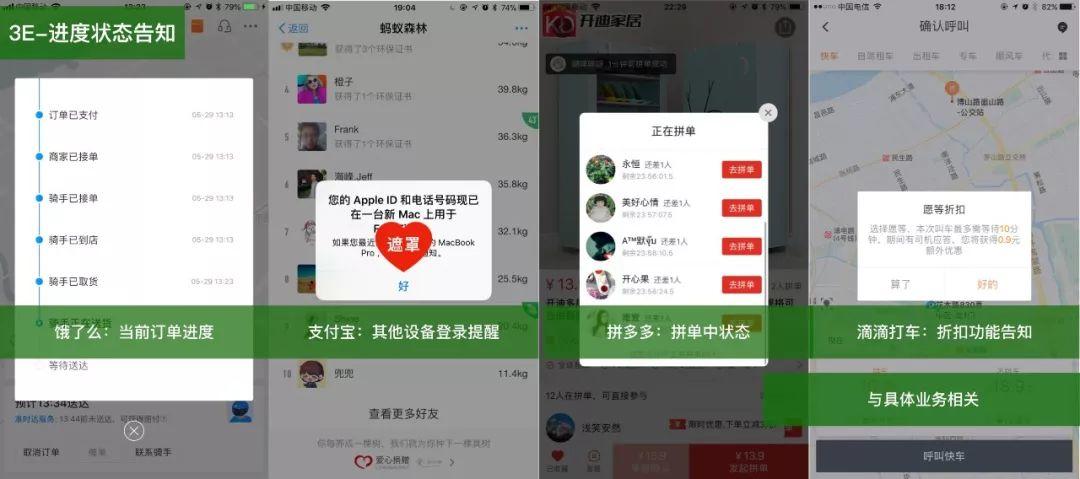
- 进度状态告知:与「具体业务」相关,表示当前业务的进度、产品状态的变化,如外卖订单的状态,电商拼单状态、设备账户状态、打车业务变化状态。
- 操作完成告知:与「具体业务」相关,表示操作完成后的成功或失败告知,分成两小类:(1)只注明事项,没有引导行为;(2)带有引导操作行为的。
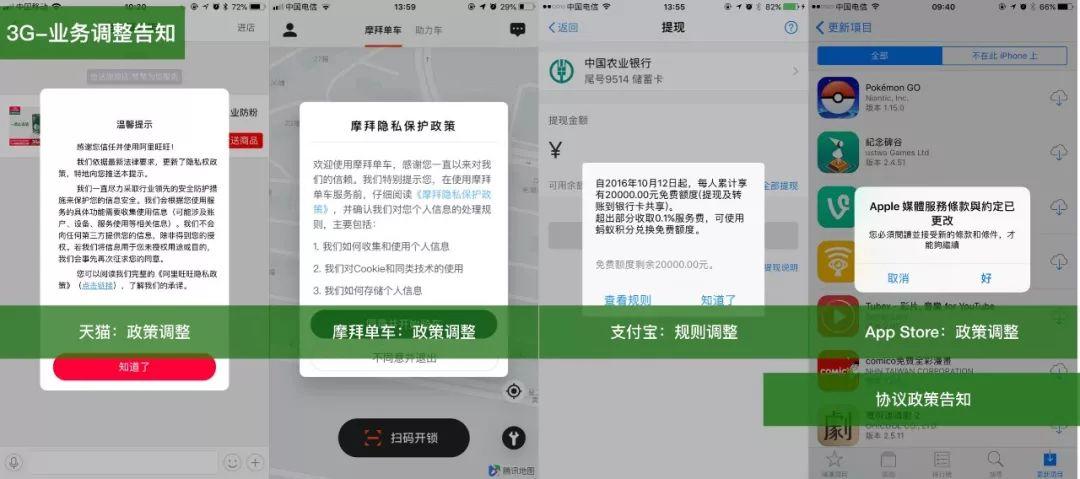
- 业务调整告知:协议政策的更新、个别业务的调整、第三方的免责声明
按照「基础功能」—「具体业务」—「政策法规」的逻辑组织顺序。
具体应用场景如下:









3.4 引导类 对话框
老四:引导对话框,代号“逗号”。
好动漂亮口才好。主要针对于分支流程,因为用户的需要、后台的需要、运营的需要,而希望用户去完成的一系列任务。具有4项基本能力:
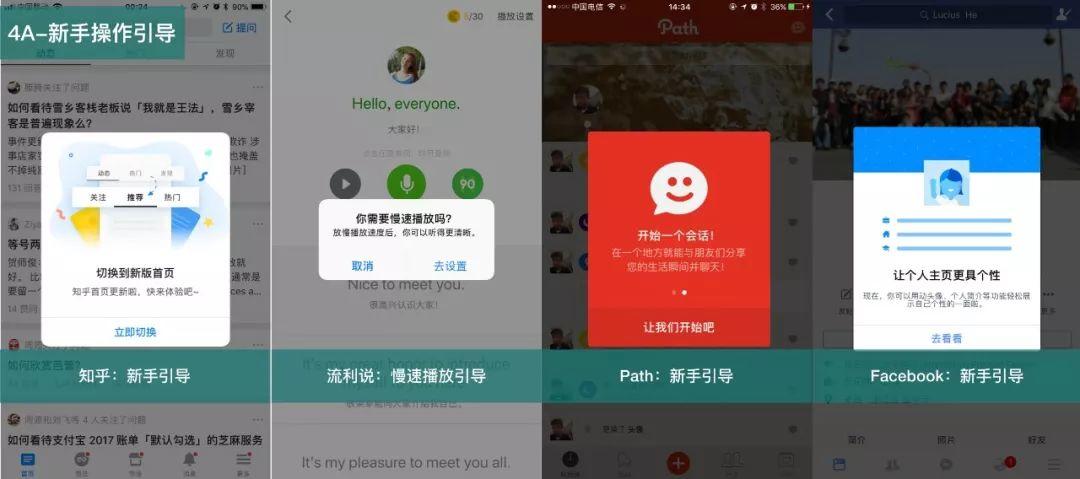
- 新手操作引导:基于用户的认知能力的不同,对于新功能、新用户的操作引导。区别于前文的「3-A_新手帮助告知」,这个有具体的操作选项引导,而告知只是提醒,没有行为引导。
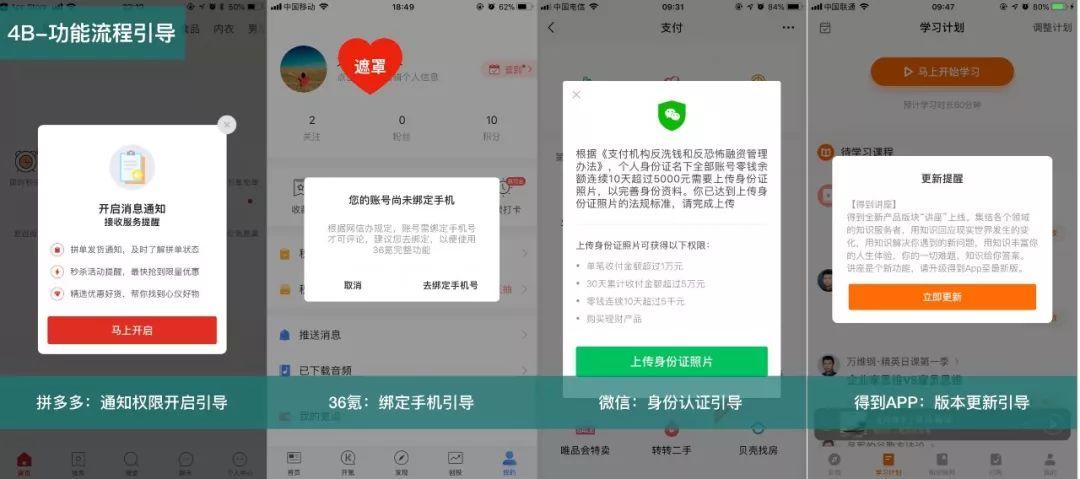
- 功能流程引导:基于后台的业务需要,对于一些分支功能的引导,包括绑定手机号、身份证上传、权限使用、信息更新、版本更新、产品评价等。
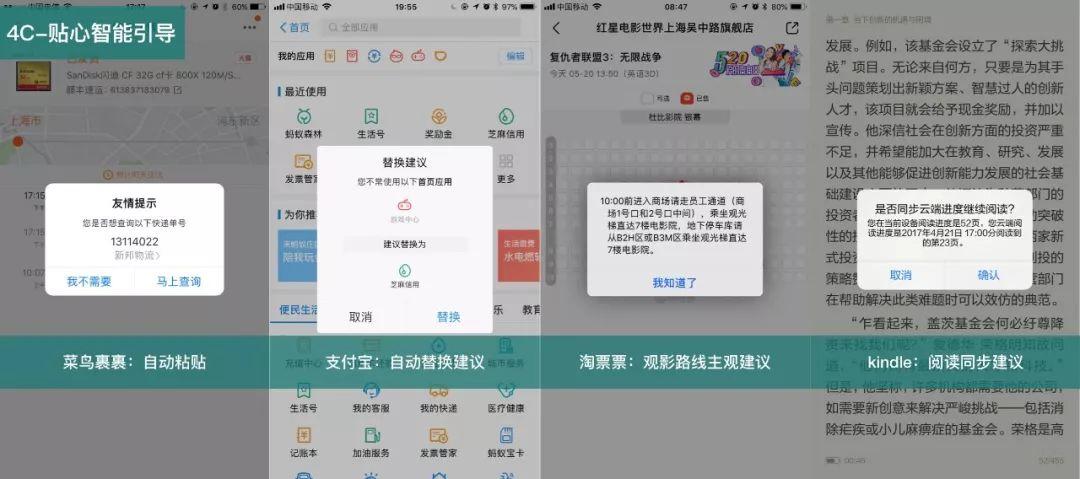
- 贴心智能引导:给予用户更好的体验,提供主要功能以外的贴心帮助,比如,自动展示粘贴的文本,自动记忆之前的浏览位置。
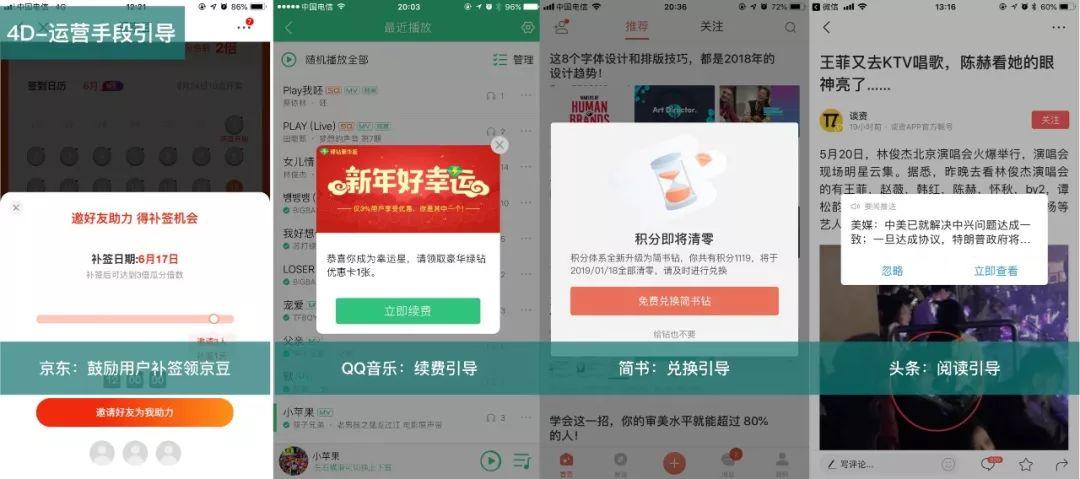
- 运营手段引导:基于运营活动的需要,提供附加的增值功能引导,比如,引导开通指纹,引导续费,引导兑换、引导评价、引导阅读等。
具体应用场景如下:





3.5 输入类 对话框
老五:输入对话框,代号“冒号”。
爱好写字记录。对于一些沉浸式或者简易型的任务视图,需要做一些简单的信息录入,假如跳页又过于繁琐,这时可采用输入对话框。一般使用较少,因为手机空间本来就有限,对话框空间更小,不方便输入。它具有2项基本能力:
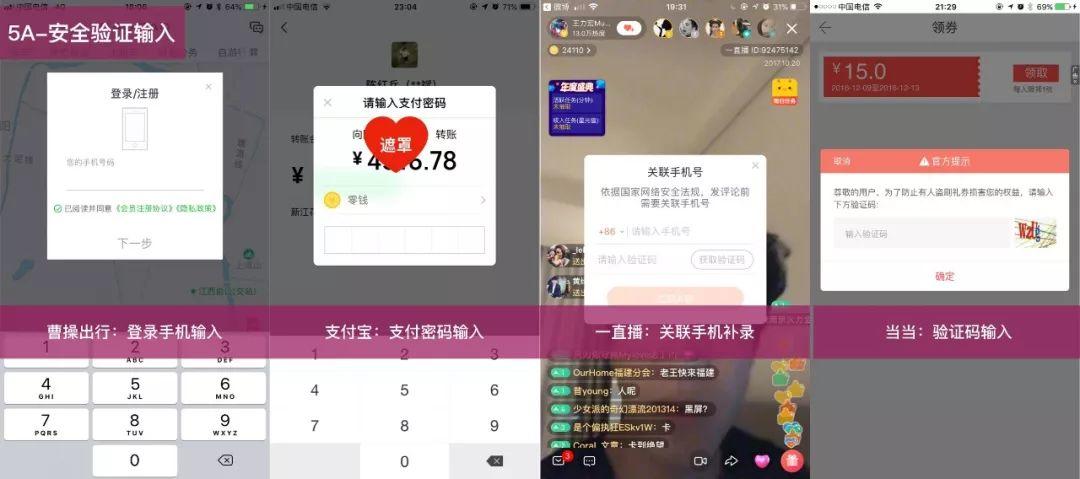
- 安全验证输入:用户身份验证,比如,手机号、验证码、支付密码等。
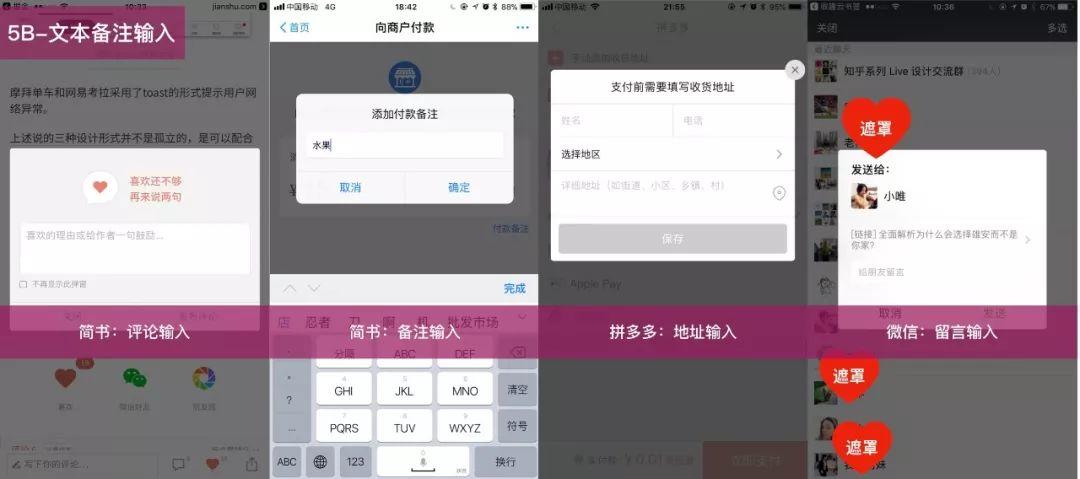
- 文本备注输入:文字的录入。比如评论,付款备注等。
具体应用场景如下:



3.6 全屏类 对话框
老六:全屏对话框,代号“省略号”。
爱做梦少年。一些需要沉浸感和强表现力的简易任务可使用,从而不需要在页面间切换,方便快捷,但应用得比较少。具体应用场景如下:


终于介绍完了「对话框」一家的6位主要成员,那它们成员之间的关系怎么样呢?
三、「对话框」成员关系
对于6位「对话框」按照轻重缓急的排序是:
警告类 > 确认类 > 告知类 > 引导类 > 输入类 > 全屏类
根据它们的代号也可以判断「对话框」的归属:感情强烈的属于警告框;询问语气的属于确认框;不带情感色彩的陈述语气的表示高职类;话说了一半,有进一步行动的就是引导框;需要调用键盘的就是输入框;而全屏在父级视图上堆叠的,就剩下全屏框了。
具体的关键识别特征:
- 警告类:感叹。程度最重,有无法挽回的风险。
- 确认类:疑问。主干任务。
- 告知类:陈述。静态的。提示为主,无引导操作。
- 引导类:继续。分支任务。动态的。引导操作为主,适当提示。
每一类对话框拥有的场景能力,见下图:

四、「场景归类」的实际意义
主流平台设计指南告诉我们,模态弹框会打断用户当前操作流程,所以「使用弹框要克制」。总原则是:能在界面展示就不用弹框,能用非模态弹框的就不要用模态弹框。
具体的使用原则有:
- 弹框使用尽量克制;
- 文字需要精简,使用行为召唤动词。
- 注意区分复杂任务和轻量任务,选择对应的弹框类型。
- 反馈要及时。
- 可使用引导帮助选择。
也许,根据以上「弹框」的设计原则,我们就能把「对话框」设计得符合平台规范和设计开发需求。过程中,我们还会根据「控件样式」来定义「对话框」的规范,比如:
- 是否有标题?
- 是否需要换行?
- 是否多于两个选项?
- 是否有图标?
- 是否有输入框?
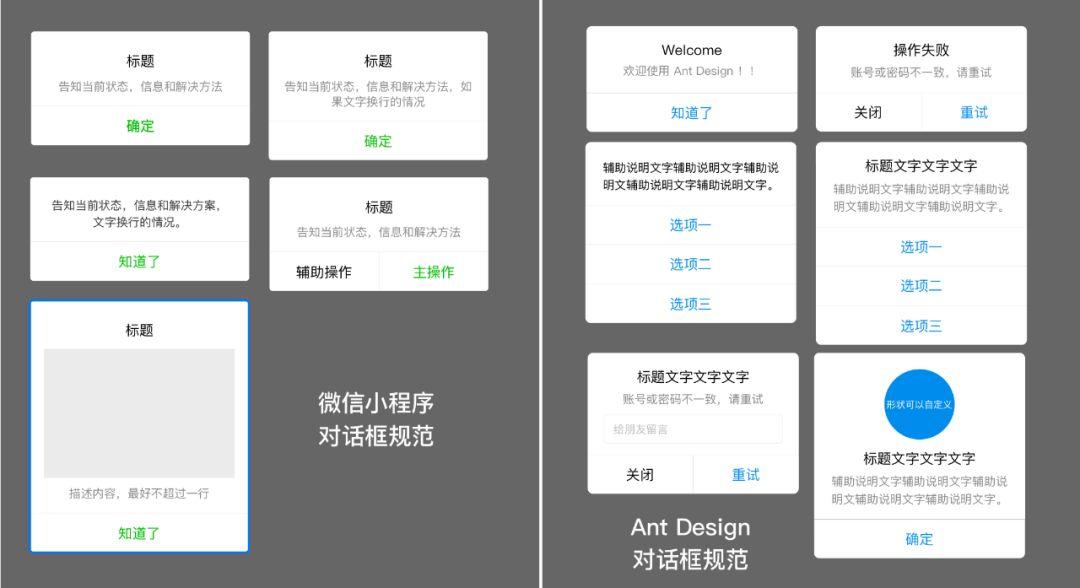
比如,以下分别是微信小程序和Ant Design中定义的对话框规范。

这样的定义既保证了控件设计的一致性,也避免了我们重复设计,有利于开发对同一种类型对话框的的多次调用。
而这里,我们从另一个视角——「使用场景」将对话框再次定义。
在设计过程中,我们都是在了解了用户心理,明确产品意图和使用场景的基础上,展开我们的工作。「对话框」是我们用户体验地图的服务触点之一,它们串联起了用户的场景故事;这些故事使我们的设计有源可考。根据「使用场景」定义,也更利于我们的设计发散思考,更符合我们“以人为本”的设计思维,保证产品的易用性和可理解性。
以下是对应场景的对话框的样式:


也许,当我们下一次碰到「对话框」的问题时,我们可以这样思考:
- 这里需不需要使用「对话框」,有没有其他方式?
- 这里的使用场景是什么?看语气的强烈:是感叹、疑问、陈述还是鼓励或输入。
- 具体又是场景中的哪一种情况?比如,疑问语气:是让你核对,还是让你选择,抑或是让你决策。
- 选择使用对应的对话框,并放在「用户体验地图」大环境下去验证。
参考文献:
- 题图:Illustration for Dialog axiata srilanka by Deilon Waijayantha @Dribbble
- 认识移动端弹框——三水采田
- 如何设计优秀的弹框?这里有一份全面总结!——王M争
- 四种App弹窗设计:Toast、Dialog、Actionbar 和 Snackbar——@Ricky
本文由 @Aseem 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








专业
弹窗的应用场景我感觉已经写得很全了,自己以前也想针对产品功能做一些整理,但一直也没有太强烈的意愿去挤出时间整理,感谢题主和文献作者的辛勤劳动,以后肯定用得到,已收藏!再次感谢!
赞 😯
凡是就怕“认真”二字
斗胆提问,是您私下总结的还是上班时搞的
私下总结的。截图不是固定时间截的,是这两三年内使用各类APP过程中随手截的,我只不过整理归了一下类
很全面很细心,谢谢~
总结的很全面👍
谢谢~