浅谈内容型信息流产品的“返回顶部”功能
本文重点调研了“返回顶部”功能,同时也对刷新、悬浮窗和底部Tab的相关功能进行了分析与探讨。以上功能的实现方式及组合比较多样化,具体还要根据实际业务和目的来进行产品设计。

今天聊聊产品细节,通过对比各家信息流产品返回顶部的异同,思考下里面的细节。
首先,咬文嚼字一下,是滑动还是划动,有两点可以帮助我们区分:
划:
1. 通常是一次性的或者间歇性动作的。(比如划船,拿刀划一下)
2. 一个物体进入到另一个物理。(划开水面,用刀划开)
滑:
1. 通常是连续的、平滑的。
2. 一个物体在另一个物理上(接触面)移动
所以,这样看来,信息流产品中的动作应该用“滑动”。
一、关于返回顶部
滑动浏览内容的时候我们时常会有想快速回到顶部的需求,以各主流内容型产品为对象,重点看一下返回顶部触发功能的位置、操作动作、触发后的响应,以及思考下背后的因果。
为方便描述,顶部都称为标签,底部称为Tab。
1. 微信朋友圈
微信朋友圈,双击顶部栏,触发快速回到顶部并刷新,微信不愧为业内产品的标杆,功能入口唯一,刷新时的彩虹圈设计也让人愉悦,有种“晶莹剔透”的感觉。
细思下原因——哦,原来是封面是我自己照片,所以愉悦。这时求生欲极强的我意识到了潜在的风险,马上把背景图换成了拉着老婆的手。
再细想一下,微信的设计让用户每次在执行刷新操作的时候都能看到自己(或自己喜欢的)照片。其实还有另外一点原因增加了愉悦感,就是那个彩虹滚动的速度和位置,趣味感较强。

朋友圈顶部栏刷新和彩虹圈
2. 今日头条
今日头条,单击顶部标签和底部4Tab的“首页”,触发快速回到顶部并刷新。
功能入口做了一些冗余,应该是考虑到头条用户群结构较复杂。大多数内容型产品返回顶部时都捎带着一起刷新了。一方面满足了用户需求,另一方面也顺手提高了曝光量KPI。
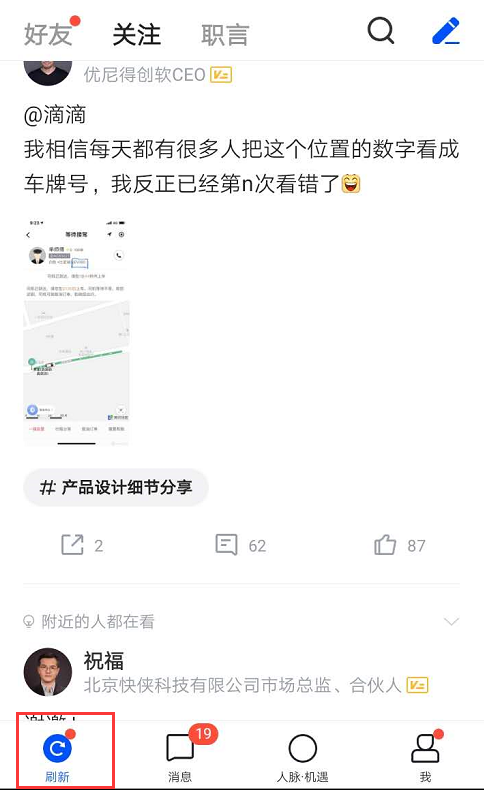
3. 脉脉
脉脉,职场社交的新贵,还处在多变上升期,信息流内容在里面占较大比重,他们的内容运营做得比较狂野犀利,这方面在本文不展开细聊。
从返回顶部及刷新来看,单击顶部标签和底部相应Tab,都会触发。与今日头条的区别是随着信息流内容的滑动,底部Tab会变换图标,以更好地给用户提示。后面也会看到很多家都采用了类似设计。

脉脉底部Tab变成刷新按钮
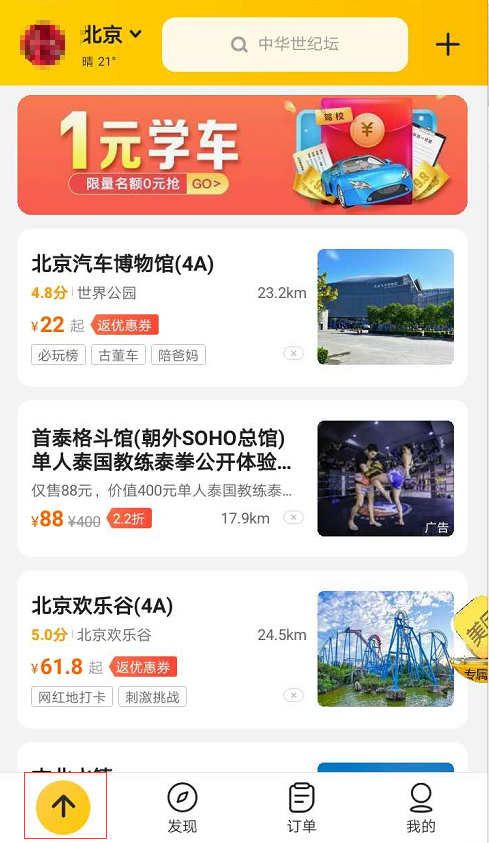
4. 美团首页
美团首页,其实也是信息流,与他们做这块的技术沟通过,他们在这块的资源投入其实是很大的,有很强的推荐算法团队。精准度提高0.1个百分点,每天就会增加几百万的营收。
美团也是底部Tab随着信息流滚动变换图标,但区别是美团只回到顶部,并不刷新。这与美团的业务和产品结构有较大关系:
a)通常信息流回到顶部是带有明显的刷新意愿的,而美团的首页顶部有较多固定功能入口(其实也是重要的流量入口)。所以这个返回顶部的潜台词更多的是“定位到入口”。
b)同时美团首页的信息流带有明显的比较意愿,往回倒,找刚刚浏览过的一些东西的可能性也是较大的,直接刷新会增加寻找刚刚看到的难度。
c)新闻类的收入来自曝光量,美团的收入来自于点击购买。所以美团会将一些你可能感兴趣的东西,反复地推送给你以加深种草购买意愿。
以上三个方面结合起来看,大概是美团只返回不刷新的原因。

美团首个Tab变成返回顶部按钮
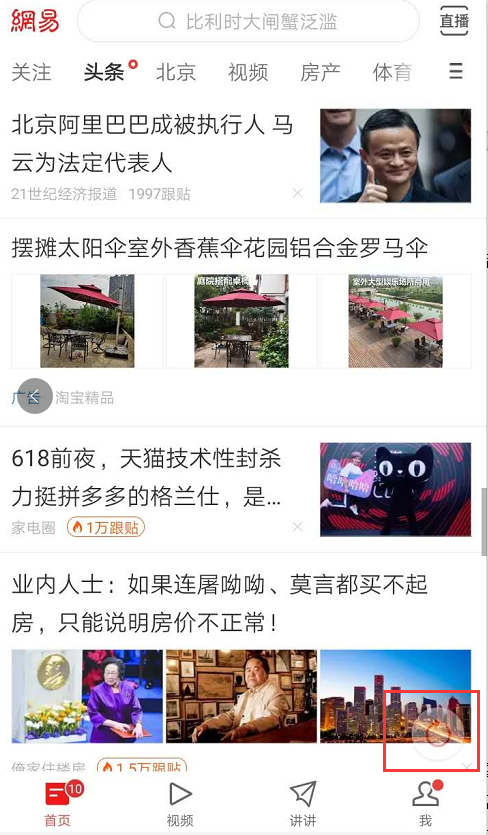
5. 网易新闻
网易新闻,也是比较特殊的,除了跟头条意义的,上标签和下Tab都可以刷新,同时在屏幕右侧偏下方放了一个悬浮的“刷新”按钮。
但是一个功能入口有三处且有一处是悬浮,从产品设计角度来讲多少有些蛋疼。
所以网易新闻对这个悬浮按钮做了特殊处理,平衡了美观度和实用性。
- 第一,内容已经滑动得比较远了(大概两三屏的位置以后)才出现。
- 第二,滑动过程中做了明显的透明弱化,让其影响尽可能小,如图所示。

网易新闻滑动至第三屏出现的悬浮刷新按钮

再继续滑动时按钮的透明弱化效果
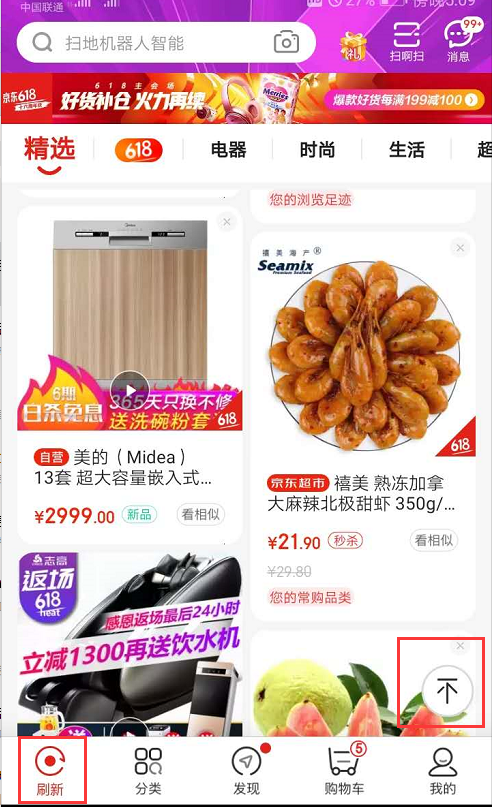
6. 京东
京东,做了上面两者的结合。
在底部Tab上也做了明显变化,点击相应的Tab后,Tab的图标和文案直接就变为“刷新”,不再随着信息流的滑动而变化,点击顶部的标签不再响应。
同时类似网易新闻,在滑动比较远的时候,出现了“返回顶部”悬浮按钮,这个要比网易新闻更远,大概在四五屏的位置。
所以京东是悬浮按钮返回顶部,单击底部Tab和下拉均可进行刷新(不同操作提示语也会有不同)。悬浮按钮做了一些弱化处理,但没有网易做得感觉好。

京东的底部刷新和悬浮返回顶部按钮
从以上几个例子中可以看出,有几种比较主流的滑动到顶部的做法,位置有顶部栏、顶部Tab、底部Tab、悬浮窗(按钮),根据业务和用户群不同会有不同的使用或组合使用。基本都是单击操作,顶部栏是双击的,也比较符合常规认知和操作习惯。根据产品结构和业务的不同,绝大部分是直接刷新,个别是只返回顶部,也有做两者结合的。
二、关于刷新
鉴于返回顶部与刷新有不可分割的关系,捎带说一下刷新,默认刷新方式各家基本都是下拉刷新,在刷新位置、文案、交互动画等方面也会有较大差异。以美团和今日头条为例。
美团的下拉刷新提示位置是在最顶部,整个页面都会被下拉,类似于微信小程序,出现一个菊花圈作为提示,搜索框中的预设搜索文案会有变化,下面的信息流内容也会有变化。
头条的下拉是比较经典的,整个流程分解开并均有细微的提示,位置在顶部标签页下方:
- 下拉一点出现“下拉推荐”提示
- 再下拉一点出现“松开推荐”操作提示
- 松开出现“正在努力加载”提示
- 刷新成功后的显著的蓝框大字反馈“今日头条推荐引擎有N条更新”
其他失败或异常分支不再赘述。
三、关于悬浮窗
这里要重点说一下悬浮窗,刚开始做产品经理的时候觉得悬浮窗真是个好东西,增加了很强的承载力而且也很方便,市面上有多家产品以各种各样的方式运用悬浮窗。
随着做的时间久了,看的和思考的东西多了,觉得悬浮窗并不是非常好的设计,会有一些杂乱,不干净,对悬浮窗有了一定的排斥心理。
有一款跨游戏的实时语音交流工具,把悬浮窗用到了极致,是跨应用的,在屏幕上常驻的超级入口,它会影响部分其他APP的体验,在下沉或者垂直领域应该会有一定的市场。
上面提到的美团和京东那种,底Tab图标样式变化的,比较简洁,复用性高,省空间,辨识度强,有名门正派之风。
再后来注意到了微信文章的“浮窗”功能,其实这是一个刚需。
在文章看一半的时候特别是篇幅比较长的那种,来了一条重要信息需要回复,再回头找很麻烦——微信又没有浏览记录,按图索骥需要记忆力比较强且点击多次,万一入口是朋友圈里的文章,点回去又特么重新刷新了,还得翻着找,还是先收藏一下再跳出去吧……
有了浮窗功能确实会方便很多。但为了避免杂乱不干净的现象,微信做了一些特殊处理——浮窗只有在手机屏幕两侧边可停靠,且只有在微信程序在屏幕前台的时候才出现,拖动时候右下角有较大面积的红色区域,移动至此处可关闭浮窗。这种设计大大降低了杂乱不干净的现象。
陌陌也有悬浮窗的设计,直播视频的小窗悬浮,可以边看视频边聊天。考虑到陌陌的群体、业务功能和变现需求,有其合理性,但也不具备普世性,毕竟陌陌有很强的独特性。
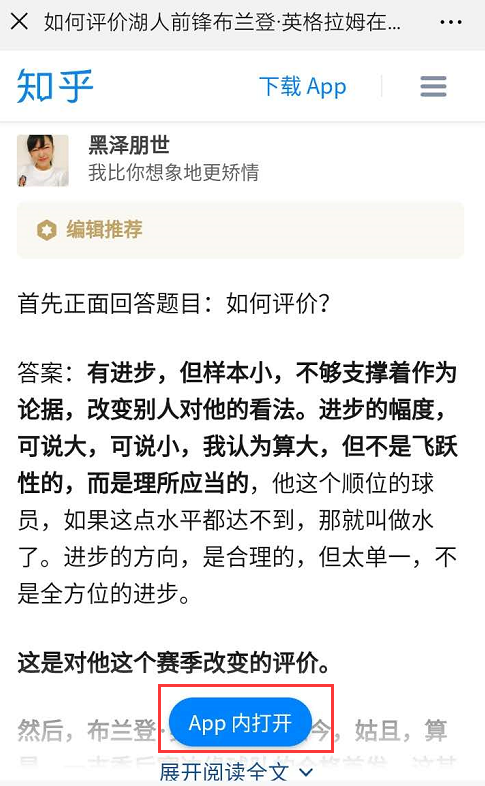
现在对悬浮窗倒不心存敌意了,苹果的操作悬浮按钮、知乎的站外引流按钮其实都是悬浮窗,在适当的地方巧妙地有节制地运用是加分项。再回过来头来看网易新闻的悬浮刷新按钮,就比较恰当了。

知乎的站外引流悬浮窗按钮
四、关于底部Tab
刚刚多次提到了底部4Tab,这是目前比较主流的做法,也有做活动的时候变5Tab,还有3Tab甚至2Tab的。
在研究返回顶部和刷新的时候,观察到底部Tab的一个小细节点:有一些点击Tab会触发刷新页面操作,有些点击后没有功能性响应,但会触发交互动画,有些甚至连交互也没有。
以微信为例,单击是没有交互和功能触发的,但是双击首个Tab,会触发消息列表向下滚动,到最近一条的未读消息。
通常Tab属于框架层(APK更新),Tab里的内容相对灵活(SDK更新),所以在产品设计的时候,如果想预留出扩展空间,在框架上应留出事件和数据接口。
本文重点调研了“返回顶部”功能,捎带手也看了下刷新、悬浮窗和底部Tab的相关功能。实现方式及组合比较多样化,具体还要根据实际业务和目的来进行产品设计。
作者:齐齐兽,公众号:齐齐兽。技术转产品经理,千万DAU平台社交和内容负责人。
本文由@齐齐兽 原创发布与人人都是产品经理,未经允许,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















这个功能在水果机是自带的
此前还没有关注过微信的回到顶部,更多的习惯于点击刷新的按钮
表白齐齐兽,爱上你了