我们的原型设计方法

根据Standish Group的“Chaos Chronicles Report ”,大约 66% 的软件开发项目不是失败,就是超出预算、超出项目时间,或是交付缩水的功能。
项目失败或亏损的前三大原因为:
- 缺乏使用者的参与
- 需求或规格不完整
- 需求或规格变更
白大哥在上一回的《我们的UED设计流程及方法》中也提到,一些需求管理工具或者上百页的文档已经不合时宜,不能作为我们跟客户讨论交流的介质和核心。所以我们需要制作原型,用来提高与客户沟通的效率、让客户参与到设计中来并且帮助他们找到核心需求。
传说哥经常说,使用工具是人和动物的根本区别。有很多工具可以帮助我们完成原型设计:
纸和笔
纸和笔是最简单也是最常见的原型设计工具。与客户、与同事沟通的过程中,不用打断思路,随手拿起纸和笔,就能表达出我们的心中所想。很撇托、很强大……
Visio
在Axure进入人们的视野之前,Visio是产品原型设计的一个常见选择。Visio的适用性非常之广,从网站界面、数据库模型,到平面布置图到工艺流程图,Visio都提供了相应的元件库和模板来进行快速创建。
Fireworks/Photoshop

视觉设计师出身的项目经理,很多时候喜欢直接使用图形处理软件制作产品的原型。
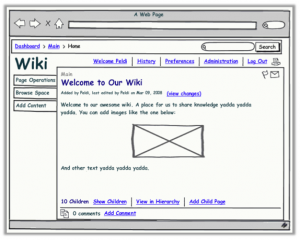
Balsamiq Mockups

一个基于Adobe Air的手绘风格原型制作工具,控件库很丰富,而且可以自定义控件外观。导出格式为pdf和png。
Mockflow以及其他在线原型工具

与Balsamiq Mockups相似,各有各的特色,例如Mockflow的原型模板是它的一大特色。这些工具的导出格式也是pdf和png。
前面我提到了,原型需要帮我达到的目标有两个:
- 提高与客户沟通的效率,降低迭代周期
- 引导客户参与设计,找到他们的核心需求
刚才介绍的原型制作的工具大多都能实现第一个目标,但是这些工具的输出物通常是一张png图片,对客户来说,它也就是一张图片而已,大多数客户很难透过这张图片去思考其中的逻辑。这个时候我们的主角Axure RP就该出场了。

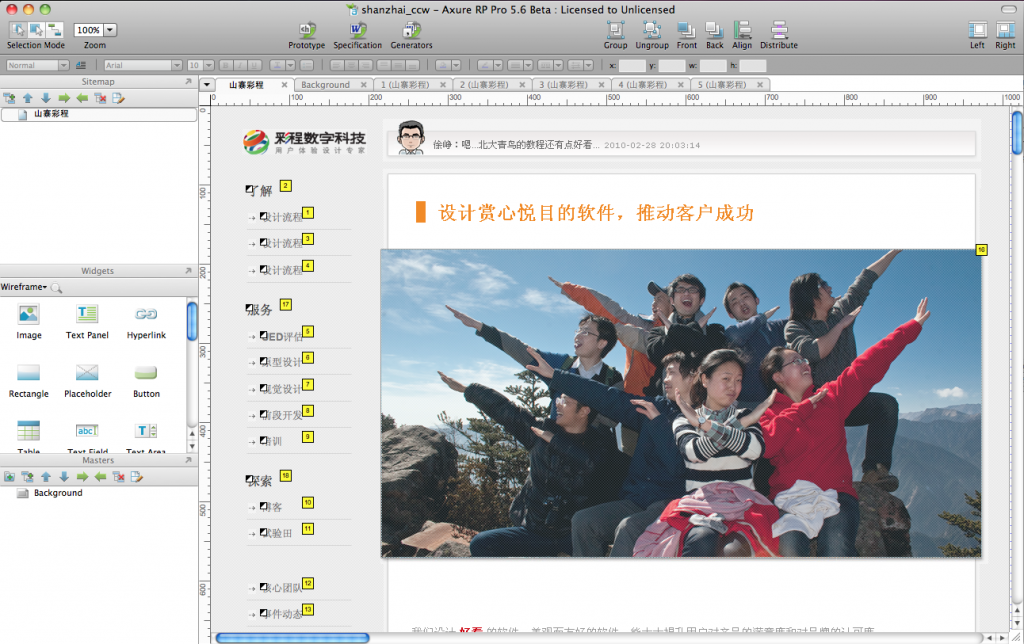
Axure RP Pro是美国Axure Software Solution公司的出品一款原型制作软件。Axure的发音是“Ack-sure”,RP则是“Rapid Prototyping”(快速原型设计)的缩写。顾名思义,Axure RP能够帮你快速而有效的建立产品的prototype。
Axure RP上手容易,操作简单,不需要任何技术背景,大多数人都能在一天之内掌握它的使
用方法,所以它能很好的实现上面提到的第一个目标;另外,Axure RP的事件机制能够模拟大多数Web应用中出现的交互行为,并且它的输出物是html,客户能够直观的通过“使用”原型,来想象产品的最终形态,思考原型是否反映了自己的真实需求,这样客户能够自然的参与到设计之中,从而实现了原型的第二个目标。
通常我们将原型设计分为两个阶段,“低保真原型”和“高保真原型”。“低保真原型”的作用是跟客户确认产品的需求和业务逻辑,所以低保真原型通常会很简陋,甚至我们会故意做的很简陋,比如我们会使用一些手绘风格的控件库,这样可以避免客户提出一些不合时宜的问题;而“高保真原型”会高度仿真产品的最终形态,是用于给客户验收的最终产物,另一方面也可以作为产品开发的标准。使用Axure制作高保真原型的时候,几乎能做到跟开发后最后形态一摸一样,包括视觉和交互行为,这一点是其他原型工具很难做到的。
使用Axure RP制作高保真原型

当我们启动一个用户体验设计项目的时候,我们第一项工作并不是原型设计,在之前还需要很多准备工作:在现场跟客户讨论,了解产品的业务逻辑,有条件的话还会对产品的直接用户进行一些访谈,了解用户的日常工作。紧接着回到公司内部,针对产品的信息架构进行团队头脑风暴,然后项目经理会整理出信息架构的脑图,脑图会作为成果物交给客户确认……在这一系列的准备工作之后,我们才会开始制作产品的原型。
按照我个人的习惯,在低保真设计之前我会用纸笔画一些草图,然后再根据草图制作原型。这样做的好处是,我能够最快的表达并验证自己的想法。
另外,我会使用一些Axure控件库来提高制作原型的效率,例如:Better Defaults和Sketchy Axure Widget Library针对一些周期较长的项目,我们会整理一些Axure RP的视觉规范库,提高维护以及二次设计时的效率,并且使用shared project功能通过SVN来管理Axure RP的源文件,方便多人协作设计以及源代码的备份和版本控制。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







