Inline editing 可以怎么玩

在Moody’s Analytics这样一个数据导向的公司,会碰到各式各样的表格,涉及到许多对表格的编辑、保存、过滤、搜索等操作,本文介绍几种编辑和保存的模式,下一篇将讲过滤和搜索。
“Inline editing” 从字面上看上去第一眼会以为是在一行中做编辑,其实 “Inline” 是 “内联的” 的意思,指的是在原页面进行编辑和保存,而不是跳到另一个页面进行编辑。相比于另起一个页面进行编辑的形式,Inline editing更符合用户的直觉,更不容易迷失。
1. 知乎
知乎的个人资料可以用Inline editing 进行编辑。下图是我的知乎个人资料页。
当鼠标悬浮到某一栏上时,出现编辑按钮:

点击“修改按钮”,则原栏目变为可编辑状态,同时出现“确定”按钮:

编辑完后点击“确定”即可完成编辑。整个过程没有涉及到任何的页面跳转,用户清楚地知道他编辑的内容会显示在哪里。
2. 在表格中的应用
经过以上介绍,大家想必也了解了Inline editing在表格中如何使用,对,就是直接在表格上进行编辑。
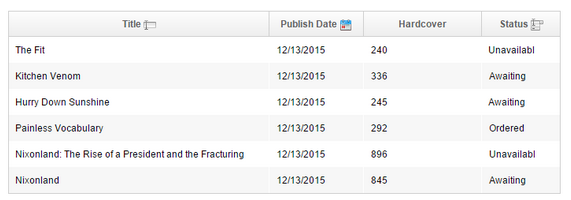
2.1 举个最简单的例子,下面的表格是一张已保存的表格。

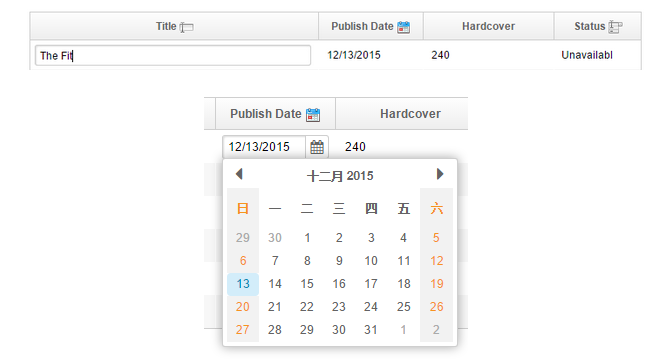
用户将鼠标点到某一栏时,该栏即变为可编辑状态:

这时用户可以任意修改。并且当鼠标点击到其他栏或者表格以外的地方时,该可编辑栏lose focus之后自动保存修改后的内容,并变回不可编辑状态。
具体demo可参考:http://www.zkoss.org/zkdemo/grid/inline_editing
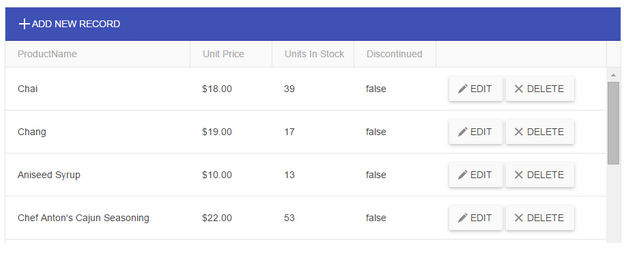
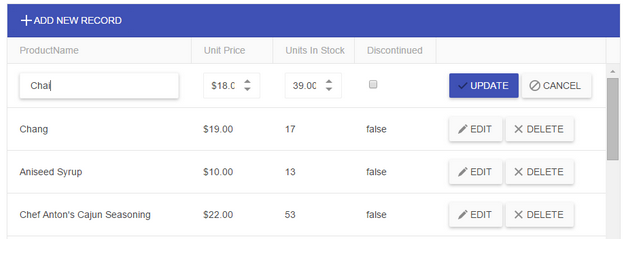
2.2 Inline editing的形式基本上如2.1的例子那样,不同的地方在于触发编辑的条件。如下图,表格中的每一栏都有 edit 和 delete 按钮。

用户点击 edit 即触发编辑状态,整行都变为可编辑状态。修改完后可进行“update” 或者 “Cancel”。这种编辑方式适合做部分修改的时候使用,如果整个表格都要修改,那么用户需要一行一行地点击edit、update,就会很麻烦。

具体demo可参考:http://demos.telerik.com/kendo-ui/grid/editing-inline
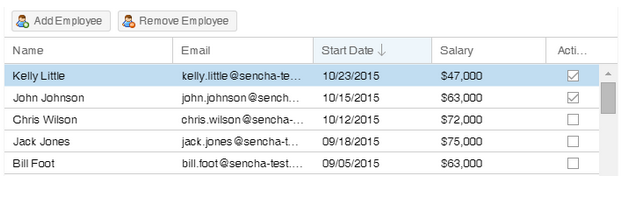
2.3 触发编辑的条件还可以是双击,如下图为原图:

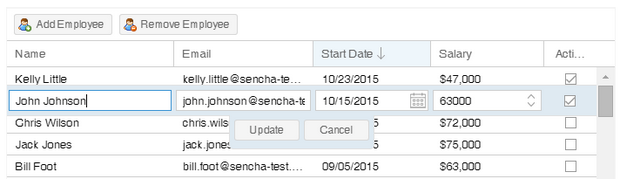
当双击某一栏时,该栏变为可编辑状态,并出现“update” 和 “Cancel” 按钮。这种模式显示隐藏的更深,用户不容易发现双击进入可编辑状态这样一个动作,所以适合作为彩蛋辅助使用,不适合作为主要编辑动作。

具体demo可参考:http://dev.sencha.com/extjs/5.0.0/examples/grid/row-editing.html
3. 其他形式
有些形式的编辑也是在原页面进行,但是有弹出框,我不确定算不算inline editing,暂且认为是inline editing。
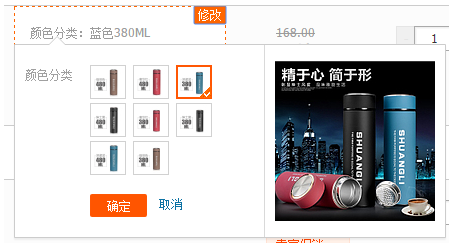
3.1 淘宝购物车,原图如下:

当鼠标悬浮到颜色分类栏时,出现修改按钮:

点击修改,弹出颜色分类选项,用户可重新选择颜色分类。弹出框没有屏蔽原页面,并且弹出框悬停在编辑位置处。当用户点击弹出框以外的区域时,弹出框自动消失。与Dialogue弹出框不同,这种弹出框不会阻断原页面和编辑页面的关联性,暂且认为也属于Inline editing。

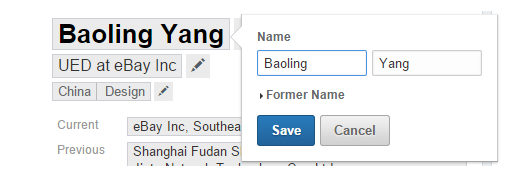
3.2 LinkedIn 的个人资料编辑,原图如下:

鼠标悬浮时出现编辑图标,点击编辑图标弹出编辑器:

这个形式和淘宝购物车的弹出编辑器一样,都是在原编辑内容旁边弹出一个编辑器,不发生页面的跳转,不阻断编辑器和原文的关联性。
4.总结:
Inline editing是指在原页面编辑并保存而不需要跳转页面进行编辑的一种形式,符合用户的直觉,适合小范围的编辑。可能有显性的编辑按钮进入Inline editing 状态,也可能是隐形的编辑按钮在鼠标悬浮时才出现,甚至没有编辑按钮,通过鼠标单击或双击就能进入编辑状态,最后一种方法隐藏太深,不适合做主要编辑方式。
#专栏作家#
Snow,微信公众号:用户体验报告。人人都是产品经理专栏作家,东南大学工业设计研究生,每周更新一篇原创产品体验报告,分析产品设计体验的好坏,以此进步。愿与大家共同进步。
本文系作者授权发布,未经许可,不得转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益














