UI、交互、PM应该懂的产品提示文案设计
你有没有注意过产品中的一些细节文案呢?你注意同一句话在不同产品的不同表达方式吗?笔者认为,细节文案的设计能够给用户带来更多的好感与认同。

一般来讲产品的UI设计有三大设计元素组成:色彩、图形、文字。其中提示文案设计最容易被忽视随意编写,或带有设计者个人人格属性,与产品调性不相匹。
合理的提示文案可以提高用户微感受,所谓微感受就是用户对产品细节的感知,产品的细节做得越好,也就能给用户带来更多的好感,所以提示文案的设计不可忽视。
案例解析如下:
一、用文案渲染产品调性

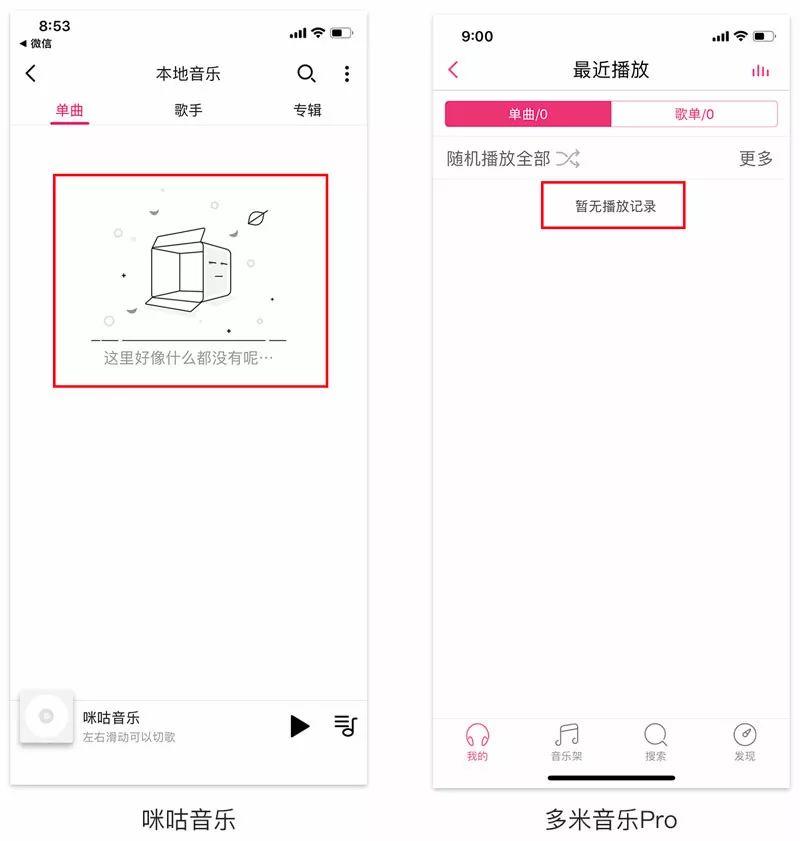
同样两个音乐APP产品,体会一下两个提示文案给你带来的感受。
很明显不同的表诉会有不一样的感受——“这里好像什么都没有呢…”比“暂无播放记录”更贴合音乐类产品调性。
分析一下,用户通常打开音乐APP听音乐在寻找一种什么内心感受,可能更多的是一种轻松愉悦的内心感受吧,所以咪咕音乐的提示文案“这里好像什么都没有呢…”再配上小插画,更能营造产品轻松愉悦的氛围。
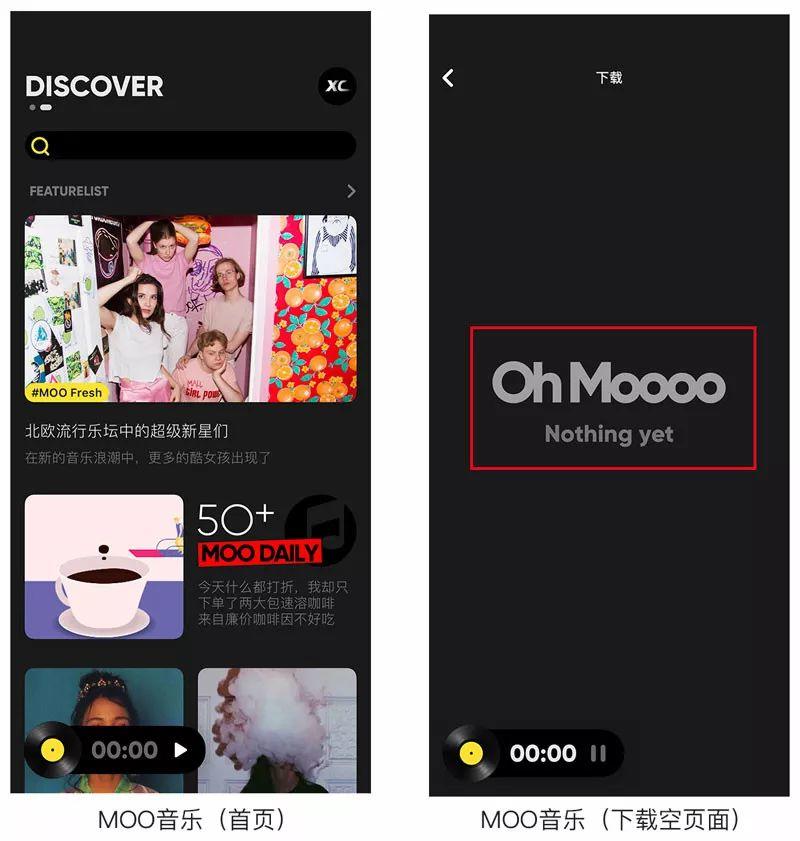
当然这里讲的只是定位普通大众的音乐类产品,有些小众音乐产品不能一概而论,比如:MOO音乐APP

下载的空页面状态提示“Oh moooo Nothing yet”(哦,没有什么),有没有一种个性不屑的感觉?
因为这款产品定位人群是喜欢追求新事物的年轻人或专业的音乐人,“Oh moooo Nothing yet”这样的提示文案更能迎合目标用户的特征,给用户一种找到自我的感受。
回到开始的案例——多米音乐Pro“暂无播放记录”。
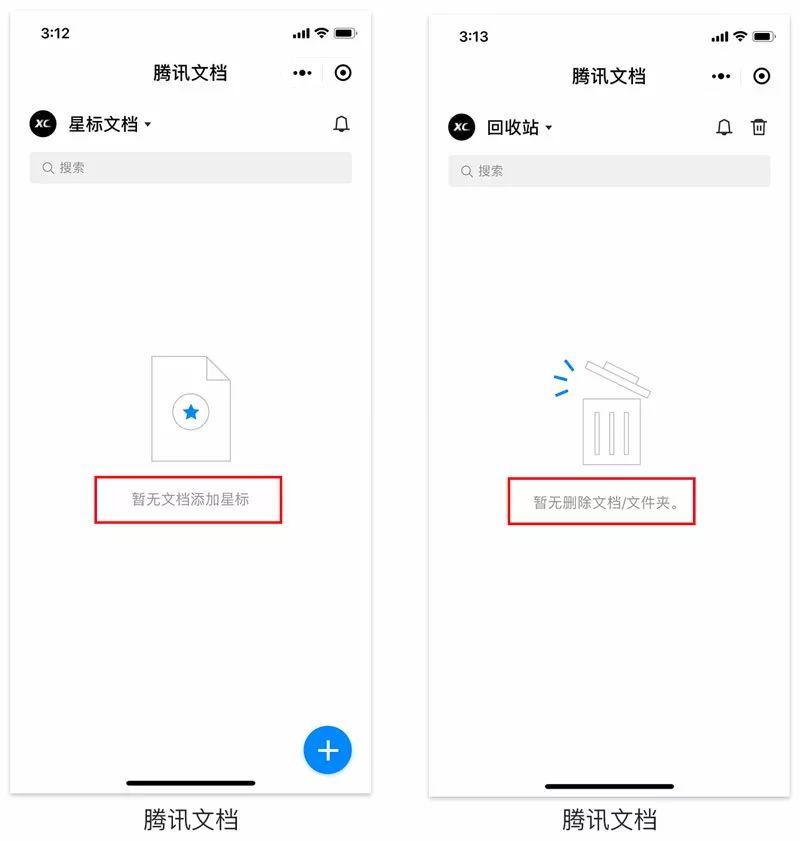
这种冷静、干脆、不营造情绪氛围的提示文案,也有非常多适合的产品,例如工具类的小程序——腾讯文档。

工具产品就要体现出他的便捷高效与专业性,腾讯文档配上这样的产品文案会给用户一种干脆利落、不推泥带水的感觉。
工具产品一般不太需要营造情绪氛围的文案、能给使用者能够带来专业,严谨,安全感受才是最重要的。
总结:文案设计从产品调性、用户特征出发。
二、用户思维,给用户价值感受

产品原型图截图
上图产品,是问卷收集企业负责人在事业单位办理业务时的各个环节感受(例如企业办理营业执照)。
从用户思维思考,“请帮助我们..……”这样的表述给用户的感受是——用户需要付出什么。这样导致的结果是用户可能会产生一种抗拒心理,从而影响问卷调查的可靠性。
其实我们从业务的角度去思考,收集问卷就是为了能给企业提供更好的服务,所以从这个点出发,可以赋予用户价值感受。

文案修改后截图
修改后“为了给您的企业带来更优质高效的服务体验…”这样的表述就能给用户价值感受,因为表述了这件事是为用户自己着想,而不是在帮助平台收集数据。
为什么要有“高效”这个词呢?这就要从用户痛点思考了,大家可能都知道一般去事业单位办事,最大的痛点就是繁琐低效的流程,所以文案表述的是要解决这个问题,这样用户当然就更有可能会积极配合。
总结:拿用户思维考虑文案,给到用户价值感受。
三、用词恰当,可以使用户间更有亲近感

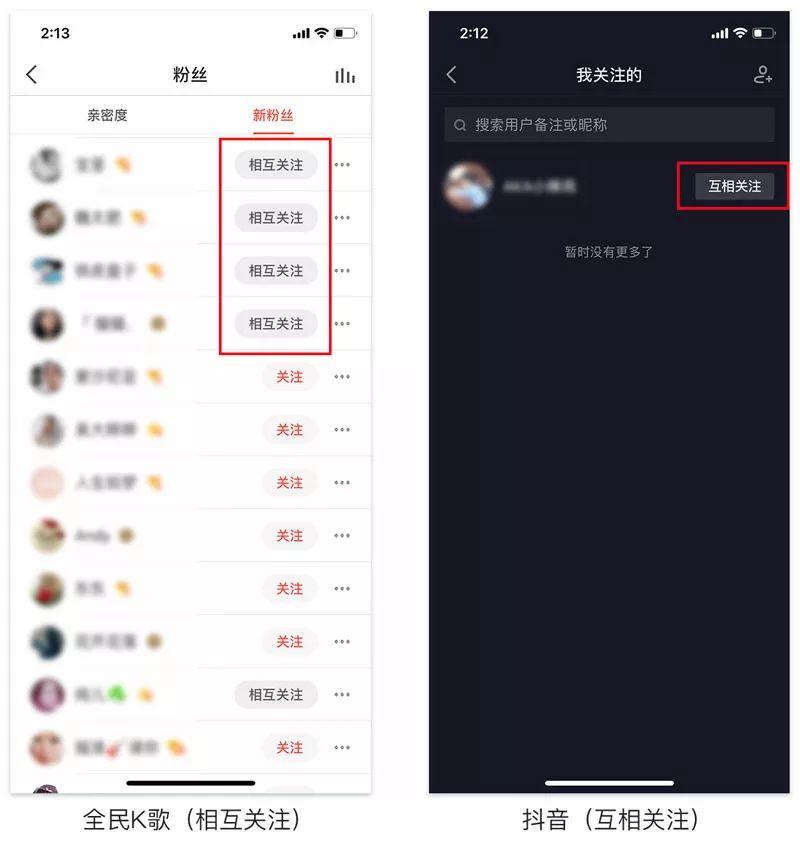
既然我们讲的是“微感受”,那么就来感受一下“相互关注”“互相关注”有什么不同感受,如果没什么不一样的感受,那么来做下面的填空题。
把“相互”和“互相”两个词放到下面语句中感受哪个词更能表达亲近感?
在远处的海边有一对情侣坐在夕阳下_______依偎着。
相互和互相都有副词用法,都可以表示彼此对待的关系,区别在于:
“相互”更多的表示一种形容关系,“互相”表示彼此对待的一个动作,“互相”表达积极的情感上更有表现力,所以“一对情侣互相依偎着”更能体现这种关系。
总结:用户与用户互相关注是彼此拉近了距离,从产品的角度是要助力渲染这种关系,“互相”比“相互”更能带来亲近感,所以互相关注更为恰当。
四、给用户一个确定的人称

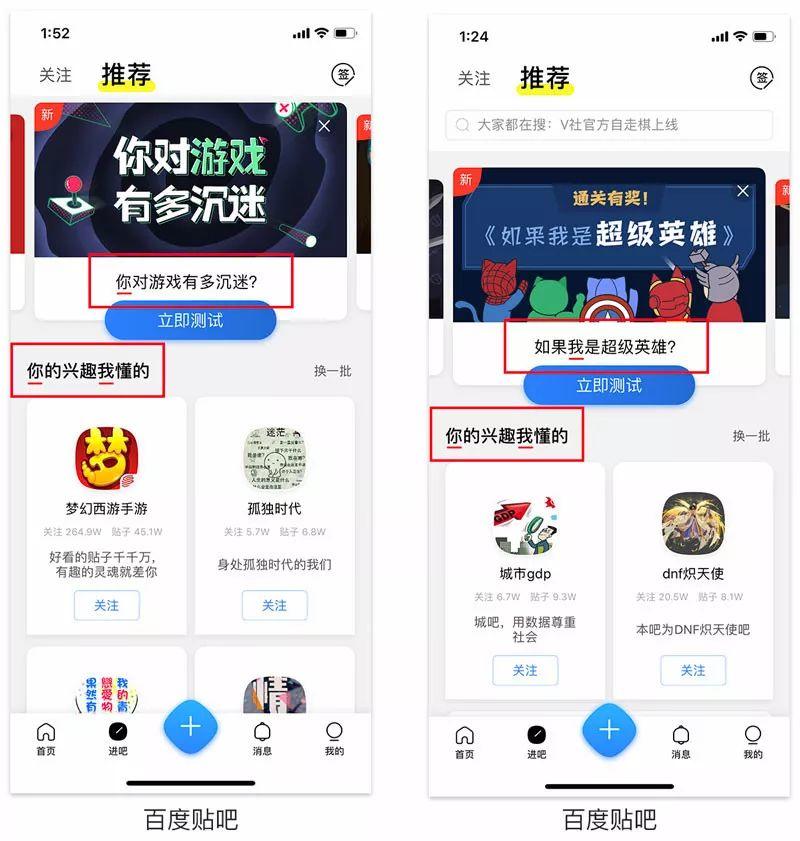
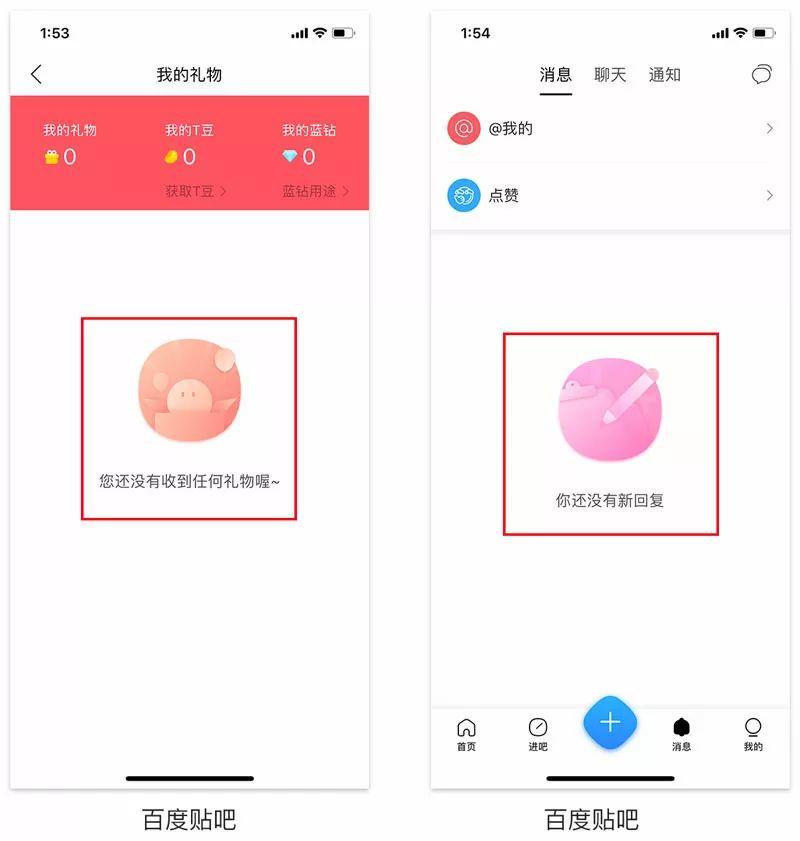
百度贴吧同一个页面中出现对用户不同的人称:
- “你的兴趣我懂的”
- “你对游戏有多沉迷”
- “如果我是超级英雄”
把用户称为“你”的同时又把用户称为“我”,这样就给用户一种割裂感,到底你是我还是我是我。
测试问卷标题不可避免的出现不同的人称,那么页面中就要减少人称的干扰。
再来看个案例:

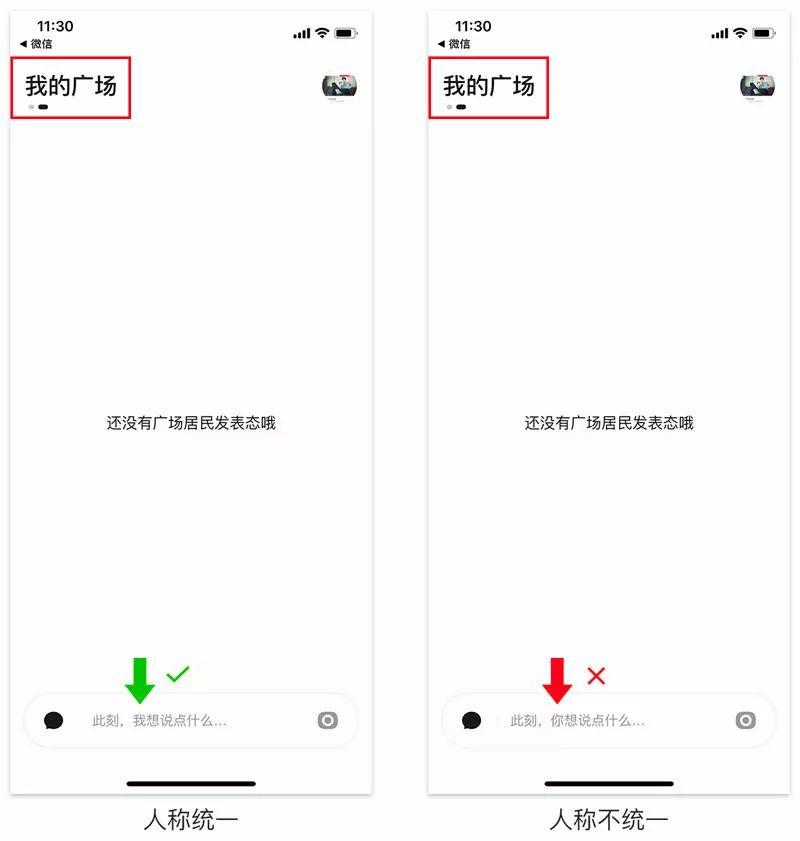
写提示文案的时候,一定要理清楚,是产品在对话用户,还是把用户带入产品中。
上图标题为“我的广场”这就是把用户带入了产品,那么这个页面的提示文案应该从用户的角度去提示,“此刻,我想说点什么…”人称与标题相对应非常之恰当,“此刻,你想说点什么…”人称更改对应标题就会有割裂感。
总结:提示文案要尽可能的统一人称,理清产品在对话用户,还是把用户带入产品。
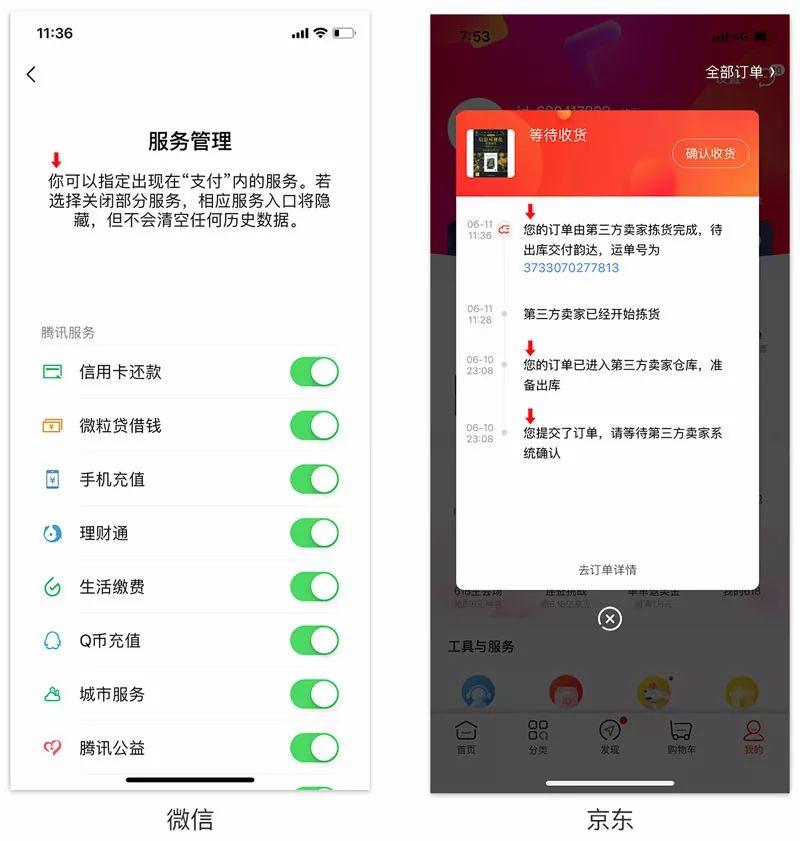
“你”和“您”

我们日常用的产品中,有些产品提示文案用“你”例如微信,有些产品用“您”例如京东,为什么人称会不一样是因为产品与用户的关系不一样。
有些产品与用户是一种平等关系,就像朋友、恋人、同事之间,是一种平等关系;有的产品对用户是一种尊重的态度,因为用户即客户,对客户当然要抱以尊重的态度。
所以我们大概能得出一个结论,社交类、工具类、用“你”更为恰当,电商、B端产品用“您”更为恰当,当然有的产品会有很多形态,比如小红书属于社交电商产品,那么就要从新思考产品与用户的关系了。
下面举几个“你”和“您”用的不好的例子:

功能板块单一的产品,有的地方用“您”,有的地方用“你”非常之奇怪,当然有些产品是可以用不同人称的,例如产品中普通用户用“你”,成为了VIP可以称呼用户“您”这样用户会有一种被尊重、优待的优越感。
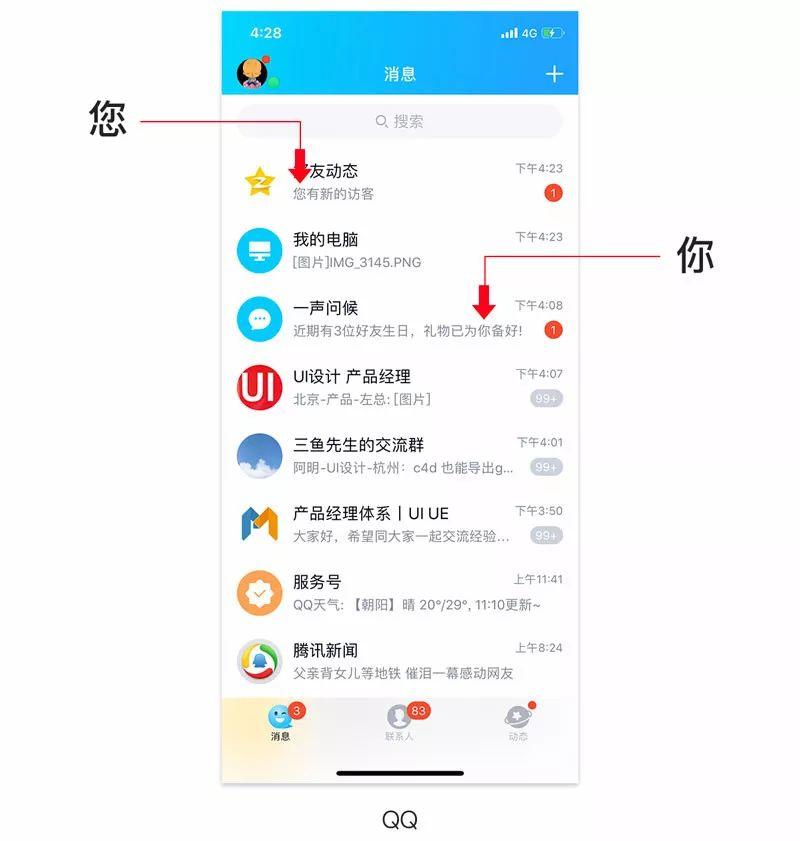
QQ对话列表页面中系统推送不同的人称:

我们都知道QQ是一个量级非常大的产品,所以肯定不会一个人负责所有的设计,一般会一个团队或一个人负责不同板块,协作工作就难免会出现上图的问题,其原因还是制定的设计规范没有落实到更细的细节上。
绝对优秀的产品,细节上定会是无懈可击的,我翻遍了微信所有的页面,没有找到一个“您”字。
总结:根据产品的定位找到与用户的关系,运用恰当的人称。
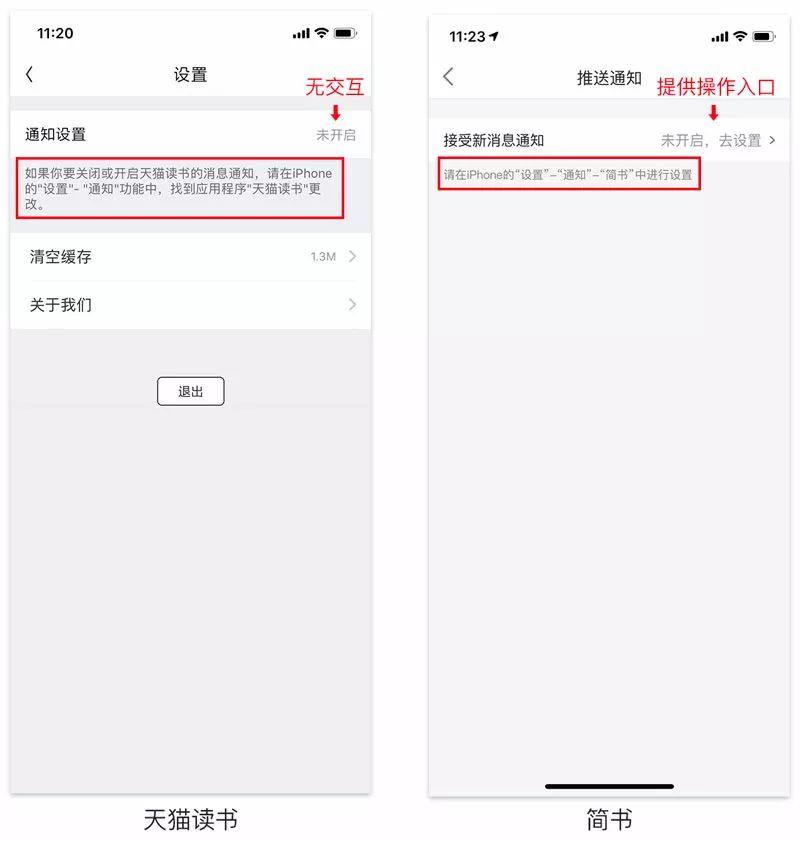
六、提示文案需要精简高效、有效传达

天猫读书的提示文案提示过于啰嗦,没能达到高效传达信息,简书的提示文案,精简高效,用户甚至不需要去读,只需要扫一眼即懂,而且简书交互上还提供了很直接的操作入口。
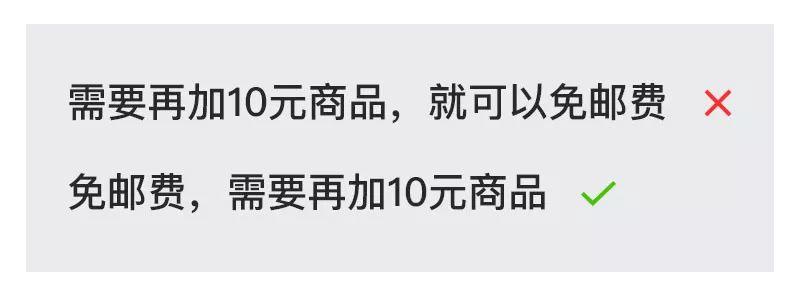
七、解密提示文案高效传达的方法

第一句需要读完整段话,才明白表达的信息。
第二句则是先告诉用户目的,然后再说需要怎么做,能够实现高效传达效果,而且读这句话时候过程用户是清晰的。
总结:提示文案可以让目的先行,这样能实现更高效的信息传达。
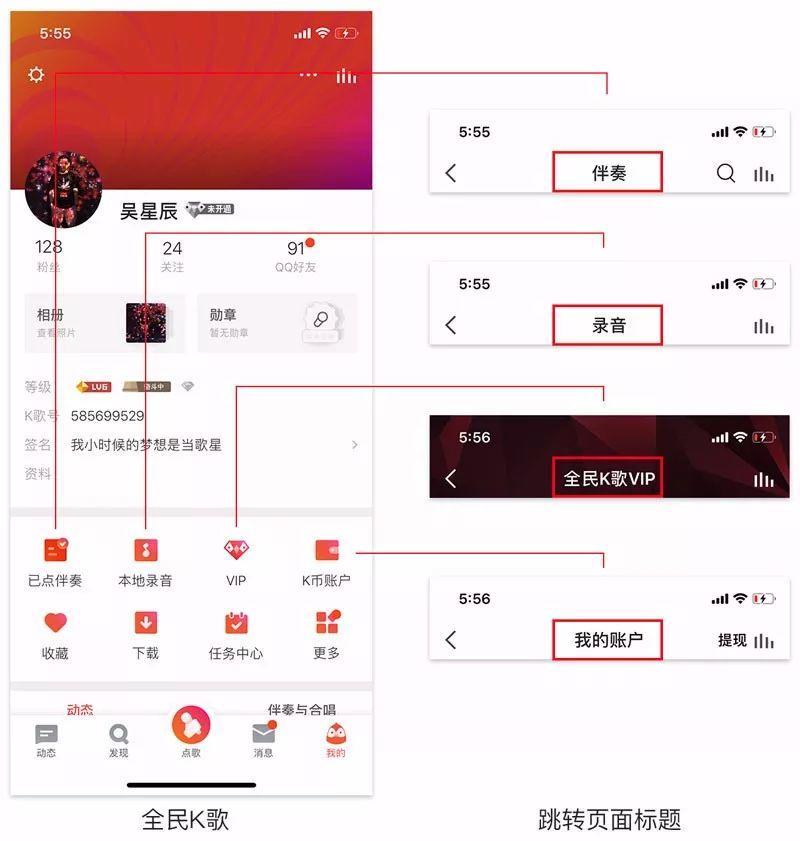
八、标题文案的一致性

在产品中当点击一个板块,进入页面中顶部标题应该跟板块名称保持一致,保证用户不会迷失。
上图点击“K币账户”出现的是“我的账户”不可排除用户会疑惑自己是不是点错了,生活中你点个土豆烧牛肉,上的是土豆烧驴肉,很多人可能吃不出来,但是总有人会吃出来。没错!笔者就是吃出来的人。
总结:一致性的标题文案,可以让用户不迷失
九、提示文案需要积极、友好的表达

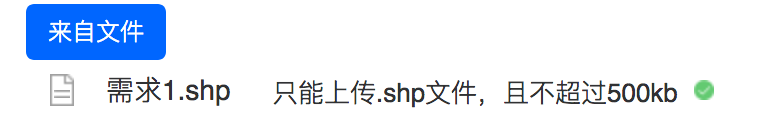
原型图截图
“只能上传shp文件,且不要超过500kb” 给用户的感觉不够友好积极。
关键词“只能”给用户一种产品不够强大的感觉,因为明确强调了只支持shp文件;“且不”则有一种被命令的感觉,不免让人有一种不被尊重的感觉。
修改后:

修改后截图
修改后“请上传SHP格式文件,大小须在500kb以内”语气瞬间变得温和友好,同时也并不存在强调支持格式单一的感觉。
总结:友好、积极的文案更能给用户好的感觉
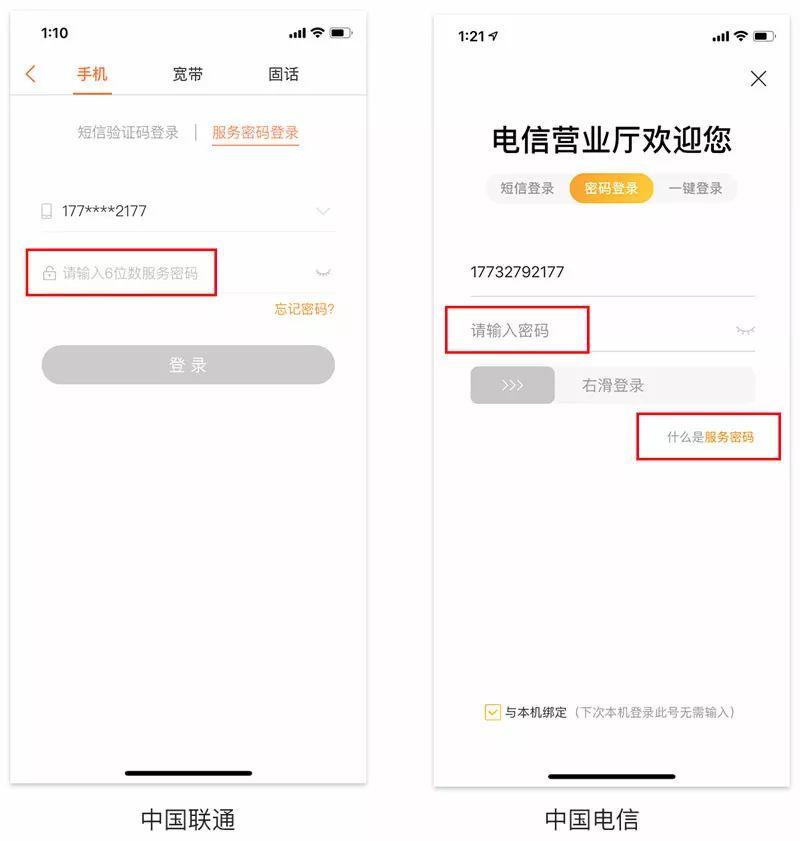
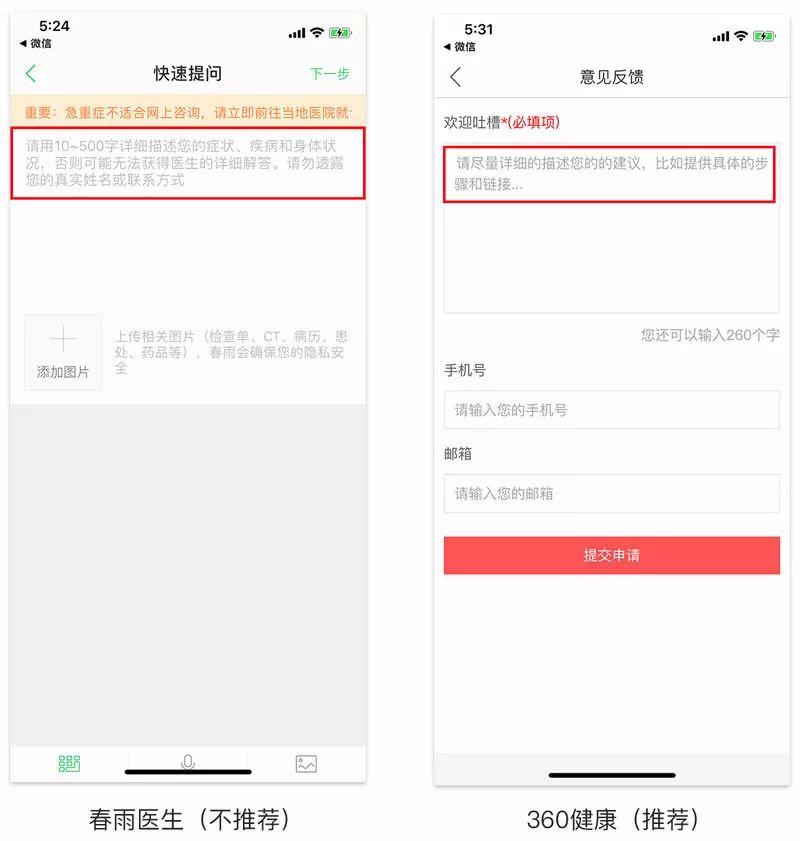
十、使用用户语言提示

有些产品因为行业的特殊性,会有一些行业术语,如果面向大众用户是很难理解的,所以一般需要转换为大众用户熟知的语言。
但如果不可避免地要使用一些行业术语,就需要给用户解释,中国联通APP登录页面“请输入6位数服务密码” What?服务密码是什么?做为用户的我没能理解。
中国电信页面上到是有“什么是服务密码”的解释,但是输入框里写的是“请输入密码” What?这两个密码有关系吗?
总结:使用用户语言,解释行业词汇。
十一、文案的排版
提示文案最好不超过两行

文案超过两行就需要用户更集中精力阅读,从而难免产生排斥心理,如果文字信息真的很多,可以把一段话内容整理分类依此竖向排列,同样是可以起到清晰、高效阅读。
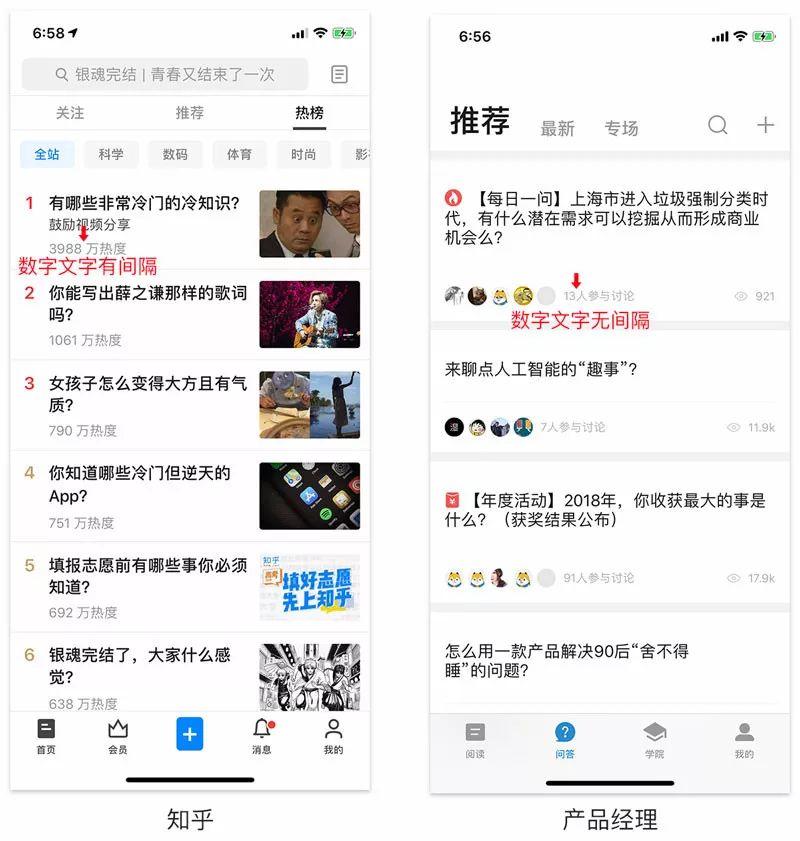
数字与文字间加个空格更易阅读

数字与文字有间隔可以增加数字的易读性,当然也不是所有的数字跟文字都应该有间隔。
表述一件事:我家的狗狗今年1岁了(不需要)
体现一个数据:已经记录了 28 条信息(可以有间隔)
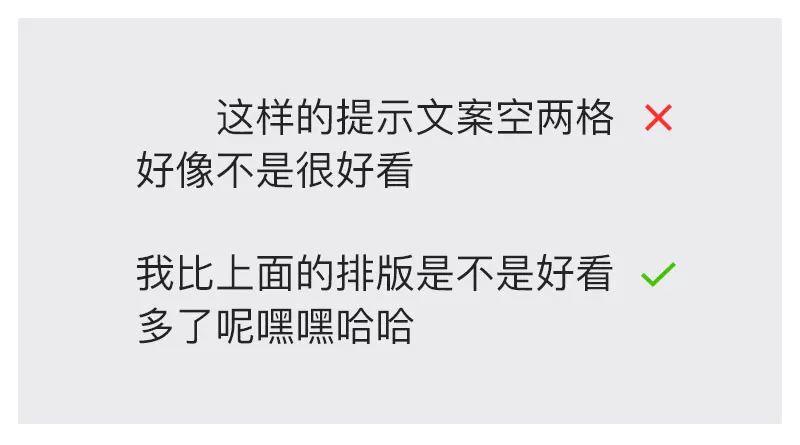
十二、段落是否空两格

我们的传统文学,为了能够方便阅读形成了段落空两格的传统。
在开放的互联网环境中,没有语文老师监督你,有时候完全可以不用空两格。比如单段简短的话,空两格就不够美观,其实一般的产品只要能把语意清晰传达给用户即可。
互联网中文文字排版很多不空两格,可能也是借鉴英文的排版样式,英文排版是不空两格的。
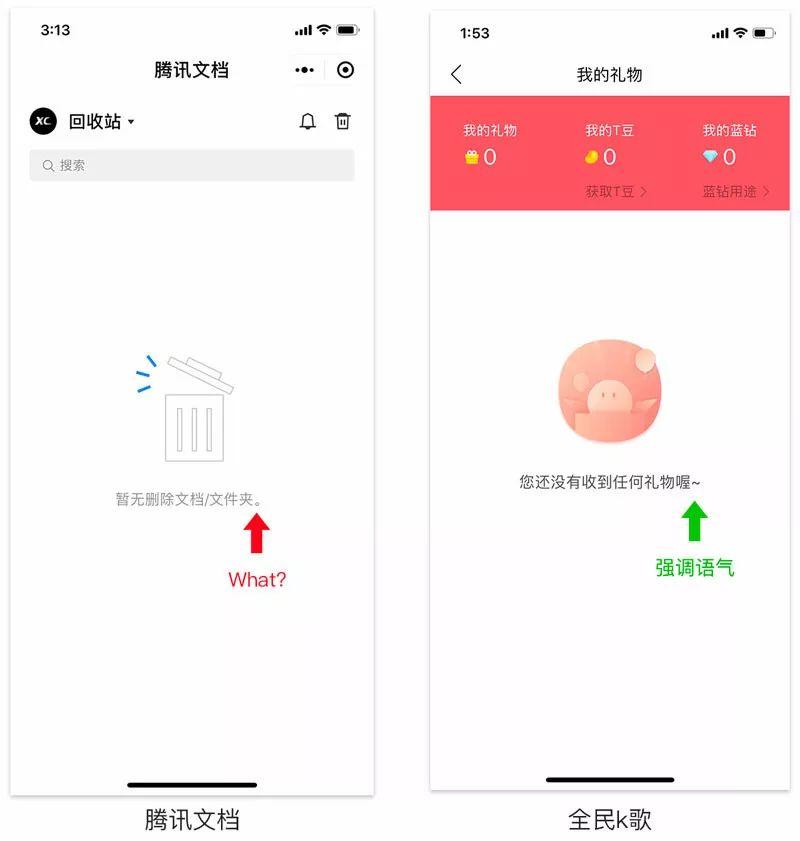
关于标点的建议

一般情况下提示文案末尾不出现标点,除非强调语气,或者问号。
- 还没有任何收藏。(不可)
- 您还没有收到礼物喔~(强调语气,可以)
- 暂无文件!(不可)
- 恭喜你注册成功!(热情表达,可以)
- 请输入。(不可)
- 请输入(可以)
- 请输入…(可以)
- 什么是服务密码。(不可)
- 什么是服务密码(可以)
- 什么是服务密码?(可以)
最后
为了准备这篇文章,我至少看了50+个APP找分享案例,给我的结论就是——优秀的产品,细节上做得也是相当出色,完全找不到一点瑕疵。而有的产品则不然,细节上一堆问题。以上分享的都是产品里无伤大雅的细节问题,但是我们可以把产品做到更好,为什么不呢?
最后要讲一个重要的事情:
很多时候设计产品的人,会把自己人格带给产品。
例如:一个性格活泼呆萌的产品经理负责的产品,就会有很多活波呆萌的元素;一个端庄严谨的产品经理又从来写不出来能够渲染气氛的娇气文案。
优秀的产品设计者,设计产品早已把自己的人格抛掉了,而是给不同的产品赋予不一样的产品人格。
#专栏作家#
吴星辰,微信公众号:互联网设计帮,人人都是产品经理专栏作家。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















相互?互相?有价值?强体验?!这个能上榜?现在作家门槛这么低了了?还专栏作家?
听说作者喜欢咬文嚼字,我也来试试。
首先,标题。“UI、交互、PM应该懂的产品提示文案设计”,交互=UX你不会不知道吧?
第二,这里好像什么也没有和暂无播放记录,你不会连产品所处的阶段都不知道吧?产品阶段不同工作重心不同你不会不晓得吧?哦,中国的是土鳖冷漠,国外就是雅痞?(yet?)
第三,相互和互相?居然和竟然?您搁着考公务员还是做商业机构呢?
第四个说百度贴吧的,给我整笑了,人家一个错别字被你挑成这样?嗯,你比BAT的产品经理还牛(不是崇拜BAT,只是人家没这闲工夫跟您挑错别字)。你配么?您配几把?
第五说邮费的,一个是跟你说,再加十元就可以免邮费,另一个说,想要免邮费?可以,再加十元!啧啧啧。
第十,能不能别把你177的电话号码放出来?还UI设计师,会打码?
第十一,你不推荐的就是我推荐给你的–“请勿将你的联系方式透露”!OK?
我唯一赞同你的是第十一个。嗯,人人都是产品经理做的的确不行,空格都不会加!这点我非常赞同你。真棒!(这还上榜推荐?)
嗯~~
受教了
这个真心不错,用心了
棒!很细心!
感谢分享。但是不认同关于相互和互相的观点。从词典上看,互相是两个或两个以上相互动作或彼此联系的人或物中的每一个。而相互,强调彼此。所以相互是两人间的事情,更私密。互相是群体间的事情,更中性。相互依偎胜过互相依偎。
同意
是啊,现在这都能成作家了……
最后一条不敢苟同,不同的产品有不同的调性。腾讯文档以办公为主,全民K歌以娱乐为主,言语要与产品调性相符合。不然会让用户有不自然的感觉。
我喜欢你最后一句话,哈哈
感谢分享~很棒!不过我发现没有标题五
互相关注和相互关注我说一下吧。楼主得多学点心理学,互相关注角色是你与被关注人,立场是从你出发。 相互关注角色是站在平台方说的,立场是从平台出发。
相互带有利益性,官方性。互相则更有情感些。
1
很仔细,很细心
不错
同意
学习了!
再加10元,免邮费
百度贴吧哭了。
大部分看了,还是很同意的。谢谢分享
学到了,感谢分享!!
nice
做得漂亮
受教了~感谢
受教了,希望多出精品!
感谢分享,学习啦!
学习了
请教:春雨是问诊类App,说明病情时好像是医生对用户讲话,我觉得耐心地说多一点还挺好,不过太繁琐了要怎么说才能把所有信息表达出来?
+10086
问诊类APP应该引导用户写下有用的内容