那些你不在意的交互细节,正是能力提升的炼金石(二)
本文笔者将从交互体验优化方面着手,针对界面域划分,以及交互引导两方面,来讲述:该如何基于用户体验的易用性设计原则,优化交互细节设计?

终于腾出空来继续更新交互细节思考系列文章,最近做了一些项目,很多是体验优化方向的交互设计。
在我们日常的交互工作中,往往会遇到功能优化迭代的需求。这部分工作,一部分来自于需求方的需求变更,功能的迭代等;另一部分来自于设计师的体验优化,可能是解决用研同学调研发现的体验问题,还可能是设计师自己发起的体验优化。这次准备从交互体验优化方面着手,介绍几个工作中的案例,希望对读者有所帮助。
区域划分
主要为阅读区域和操作区域两部分的结构划分。对整体体验而言,视觉阅读区域和操作区域的划分,显得非常重要。
用户的交互行为,可形象的形容为用户为完成某件事与终端进行的互动行为。其中,对用户的行为影响最大的是信息阅读。
1. 阅读区域
阅读区域,主要包括:文字、图片、视频、音频等,以传递信息为载体的展示区域。
为了优化信息展示,使信息的排布方式更加符合人眼的阅读顺序,高效阅读,设计师做了很多工作,譬如:制定规范时,特意区分title和正文等的字体大小;根据信息的父子关系和邻里关系,对其定义不同间距大小;信息展示的顺序先左后右、先上后下等等。
做这些工作的最终目的,是让用户通过高效的信息读取,快速获取信息,从而做正确的操作行为,完成目标。
2. 操作区域
操作区域,主要包括按钮、表单等,集成了绝大部分的人机互动行为的区域。可能涉及到点击、滑动、长按等操作动作。
PC的操作区域,基于键鼠的精确操作和右手原则,我们通常将阅读区域与操作区域设计为左右结构或上下结构,按钮的位置放置在右下侧。有关交互动作方面,只需要涉及鼠标单击、双击、悬停、右击和键盘的动作响应即可。
但移动端的操作区域的交互设计却不经相同,主要区别有以下几种:
- 显示屏幕相对较小:单个页面内容有限,单个页面只做一件事为宜。
- 操作热区变大:从鼠标操作变为手部触屏操作致使热区变大,需要考虑手指最小点击面积、滑动操作幅度大小等。
- 操作不同:PC端的交互为键鼠操作,页面设计只考虑鼠标的单击、双击、悬停、右击和键盘快捷操作;但在移动端上,用户可以通过一只或者多只手指点击、拖动、滑动、横扫、双击、放大、缩小、长按、摇晃等操作去把玩设备,且要考虑虚拟键盘。
对于区域划分,通常我们设计的页面并没有那么简单,仅有一个阅读区域和一个操作区域的,这个时候就需要交互设计师对信息进行整合,通过交互方式将用户的整个阅读和操作流程理顺。
前几天做了一个这方面的需求。需求是这样的,苏宁小店线上购买商品分为配送和自提两种收货方式。
我做的核验该功能的使用场景是:给小店店员核验线上自提订单时使用的。店员通过核验功能对顾客的自提订单和包裹进行核验,核验可以多次操作,如果商品有破损或不满意的情况可以操作退款。
核验信息包括:订单流水号、订单信息、顾客信息、备注信息、商品信息和优惠信息等,操作包括选商品、核验或退款。
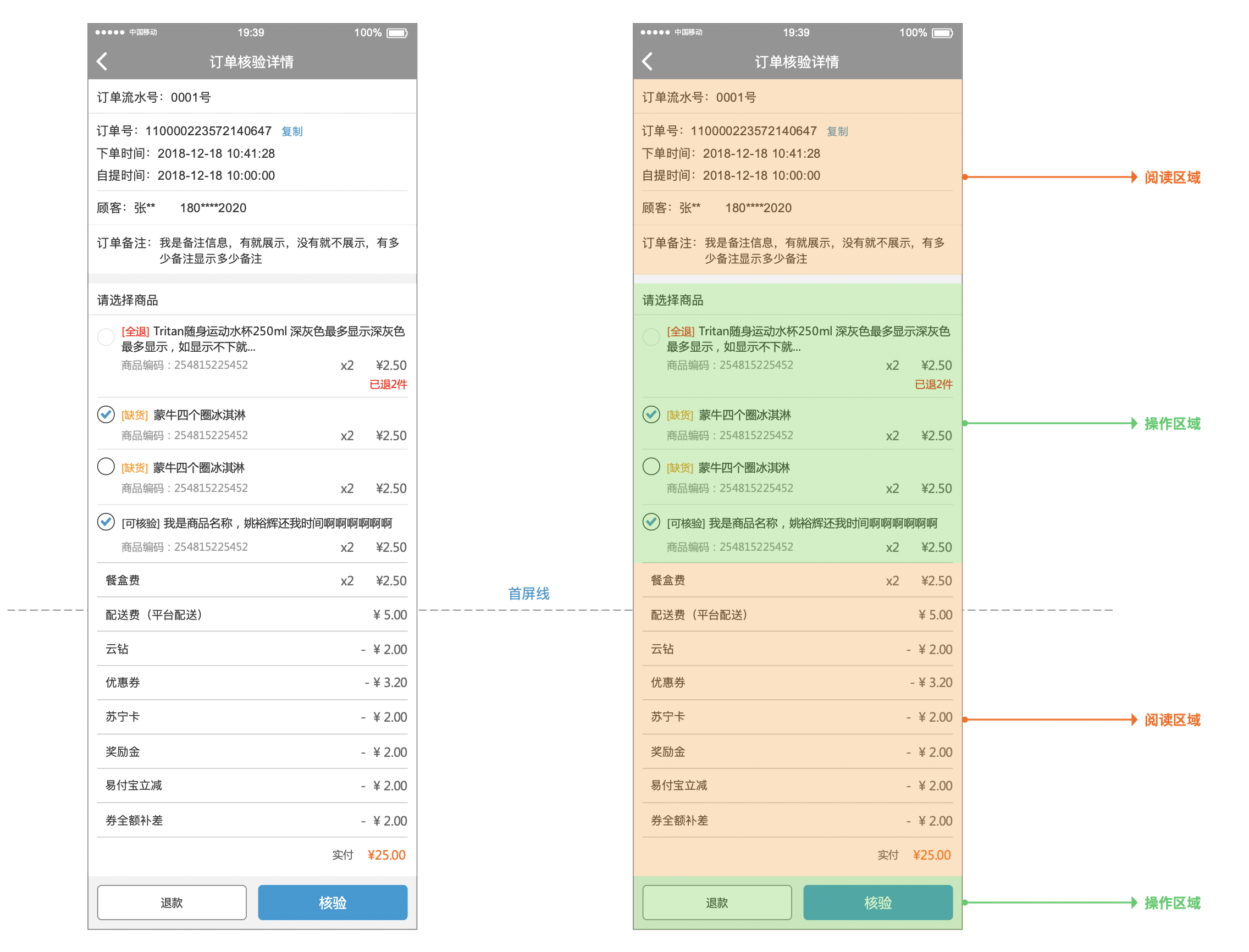
刚开始经过与产品经理沟通的原型图如下:

可以看到整个页面的逻辑是符合用户在核验自提单时的使用场景的。顾客在取货时,店员首先会根据订单物流号和订单号等找到相应的订单,核对顾客信息,查看备注。然后,去查看哪些商品可以核验,哪些商品需要退款,并进行对应的操作。
但仔细研究发现:配送费和优惠信息,直接放在商品下面,促使信息太过冗余,阻碍了操作连贯性,需要重新处理这部分信息。
经调研分析:配送费和优惠信息只有在顾客价格核对有出入时,才做核对,正常核验流程店员并不关注,故可对其收起。
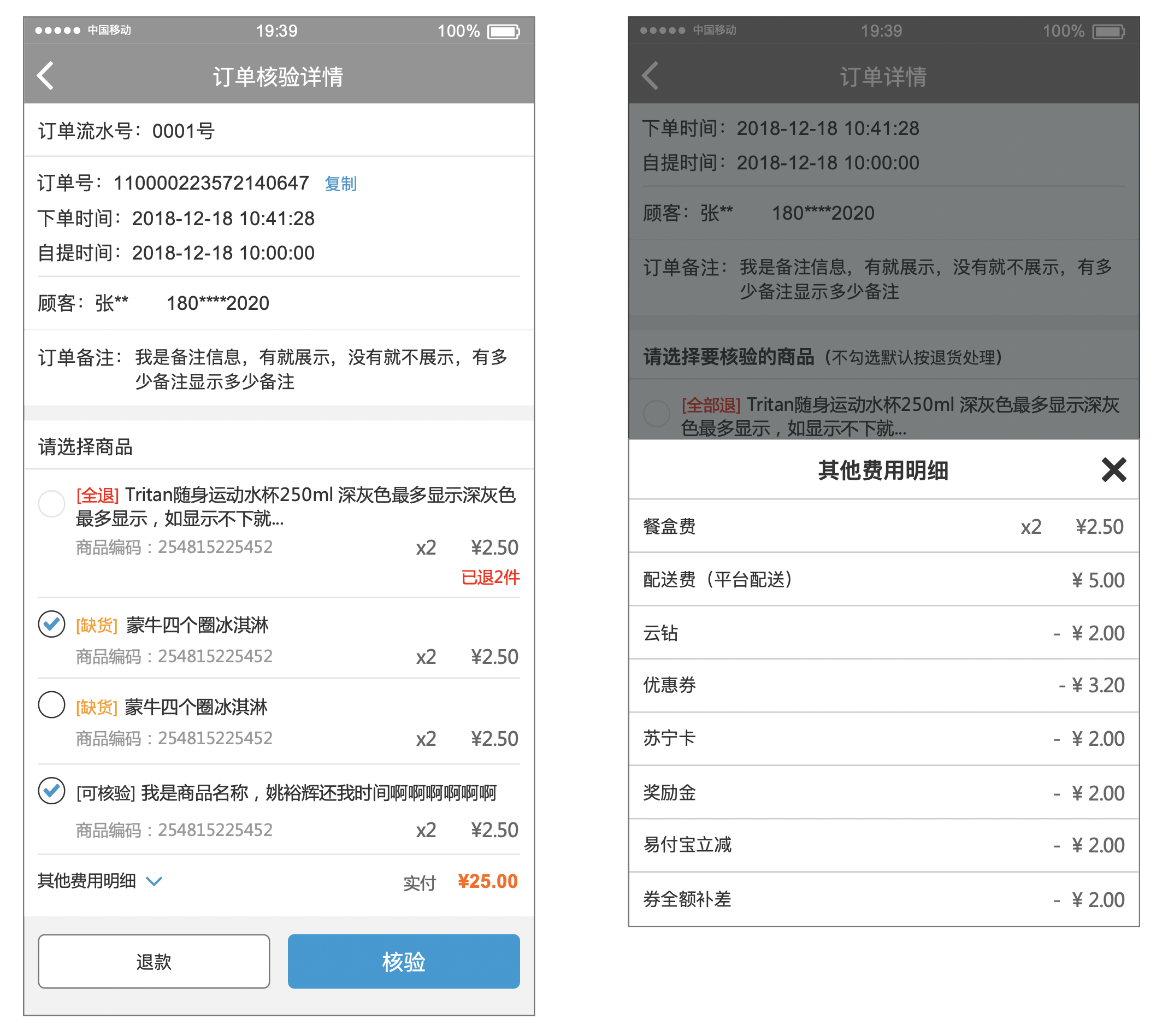
设计如下:
 如此,上半部分是核验信息阅读区域,下半部分是勾选商品、核验或退款的操作区域,整个页面就清晰了。
如此,上半部分是核验信息阅读区域,下半部分是勾选商品、核验或退款的操作区域,整个页面就清晰了。
交互引导
基于用户体验的易用性设计原则,交互设计需:
1.操作前,结果可预知;
2.操作时,操作有反馈;
3.操作后,操作可撤销。
因此,在工作中我们必不可少的需要对用户的交互操作进行引导,让用户会用不同类型的交互使用方式。
如:卡片或TAB展示通常会展示3.5个、4.5个等多露出半个,告诉用户还有更多的卡片或TAB通过滑动查看。
对于交互引导也可分为:操作前式、操作中式和操作后式。
1)操作前式交互引导,通常设计在操作前的提醒,提前提醒用户操作的结果或引导用户在哪找到非显性的交互,如引导页、功能引导、提醒暗语等;
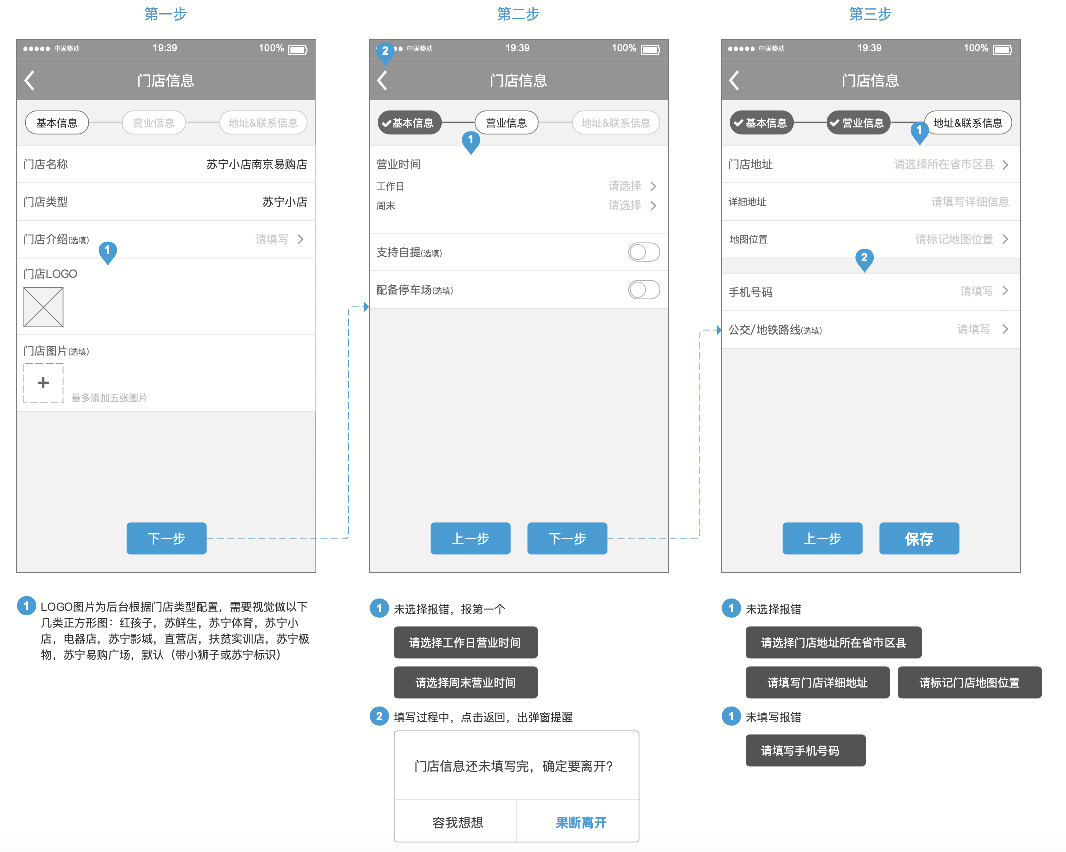
2)操作中式交互引导,则是在用户操作时增加的步骤引导,如分步式表单填写、操作反馈弹窗或toast等,提醒用户当前进度和剩余进度,给用户心理预期,如下图。

3)操作后式引导,多为需要用户确认信息的确认提醒,如二次确认等。
操作中与操作后式引导,相信大多数交互设计师在日常工作中会经常用到,操作前式引导常被我们忽略,以下重点聊一下这种交互引导。
无论是移动端还是PC端,在固定大小的页面上做不同的交互设计时,我们或多或少遇到在有限的页面展示不全预定的所有信息。
这时,我们会用到隐藏式交互展示方式(如:手风琴、弹窗、下拉等)。这些交互形式往往会因其相对隐蔽,不能很好地被用户熟知。因此,针对这些交互形式的交互引导往往是必要的。有隐藏式交互时,需要增加对应标识,告诉用户这个地方通过点击还有内容展示。
最近做的一个项目有遇到需要做一种类似微信小程序改版前入口的下拉式展示。
该功能是放在一个门店店员开单软件流程的首页。因为店员所在门店的销售商品的属性不同,该开单工具集合了几种不同类型的开单流程,且配置了不同的常用功能快捷方式。
因此,需要有一个区域放置这些功能入口,经过对一系列影响因素的评估,最合适的交互展示是使用类似于微信小程序式下拉展开部分区域。
但运用这种交互形式需要注意,下拉操作会与手动刷新页面的交互重叠,需要对刷新重新定义。经过对产品的评估,以及与开发人员的沟通。该区域的刷新方式可改为每次打开软件自动更新,取消手动刷新,上滑每10件商品加载分页的方式来解决。
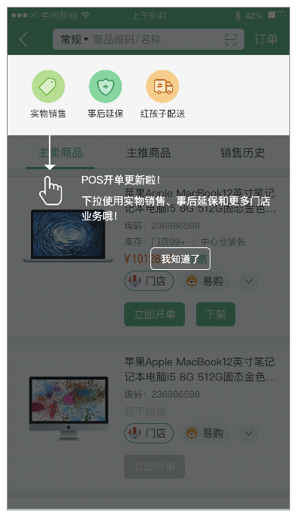
在设计之初,我们预估到这种交互形式相对较隐蔽,店员可能找不到。故对该功能设计了对应的功能引导,在版本更新之初详细引导,引导如下图:

针对该操作,在功能上线一个月内,我们不断对不同业务需求的店员进行了阶段性的调研。调研结果显示,店员对该功能的使用情况并不理想,甚至于超出我们的预估。
基于以上情况,在我们对该交互形式做了操作前式交互引导。
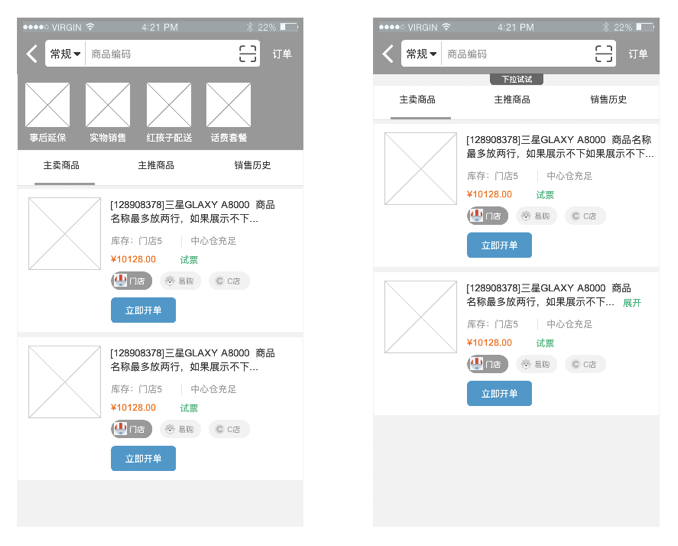
首先在每一次打开软件时将下拉入口默认展开,用户需要手动拉起隐藏。通过“下拉试试”引导用户在之后的操作,手动下拉,实时引导用户这里有隐藏功能,忘记在哪没关系,请下拉使用。
通过不断强化用户的记忆,培养店员的使用习惯。
考虑到移动端屏幕显示区域有限,增加引导(下拉试试)面积导致下面的商品列表显示区域缩短,会影响单屏展示;同时我们的用户类型相对稳定,故当用户使用习惯培养出来后,这里的交互引导便可去掉。交互稿如下图:

交互设计,不仅要有整体逻辑能力,更要有对交互细节的推敲。以上是最近的一部分思考和交互细节推敲,全当抛砖引玉。第一期的读者反馈不错,我会坚持更新嗒。
本文由@交互小帅 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学到,谢谢!
😳
阅
学到~谢谢
😳