产品入门系列 | APP设计思路一:列表页
列表页是APP中常见的页面类型之一,它是承接导航页与详情页的中间页。列表页用来展示多条信息条目,虽然看起来十分简单,但也是不可或缺非常重要的页面。本文以APP列表页为例,详述APP列表的设计原则与技巧,对于入门的新手有一定的帮助。

不论是新手还是部分有一定工作经验的产品经理在做一个产品功能时或者画一个页面时,都没有想清楚:为什么要做这个功能或者页面?这个页面或者功能的目的究竟是什么?然后,就开始动手画原型了。
又或者接到需求后,直接照搬别人的产品,却没有思考这样照搬是否是正确的。知其然还必须知其所以然,所以我们首先要学会从产品本质来分析一个页面的功能具体是什么。再从业务角度分析这个页面,然后再逐层分解,具体到该页面的元素、页面内容的布局以及细节性的斟酌。
一、从产品功能角度分析
为什么要设计列表页,列表页的核心功能及价值在于什么地方。
1. 列表页的核心功能是什么,列表页是什么?
简而言之,列表页的核心目的就是展示同类信息的部分信息,方便用户进行快速地浏览及筛选。
列表页是放置多条信息入口的容器,使用户可以快速浏览并找到自己的目标信息,进而达到快速转化的目的。
用户在这里的主要需求有两个:“快速浏览”和“快速区分”,浏览众多的信息,快速找到自己需要的信息。
那么,列表展示什么内容才能方便用户快速筛选呢?
2. 用户想要看到什么信息,怎么来确定用户的接受度、喜好度?
既然列表页是给用户浏览的,所以要解决的问题就是用户想要看到什么信息。产品经理要通过访谈方式、AB测试看数据表现、借鉴成功产品经验等方式来看用户的反馈。如果产品在前期没有做详细的用户调研,那只能根据同理心,想象目标用户的使用场景。
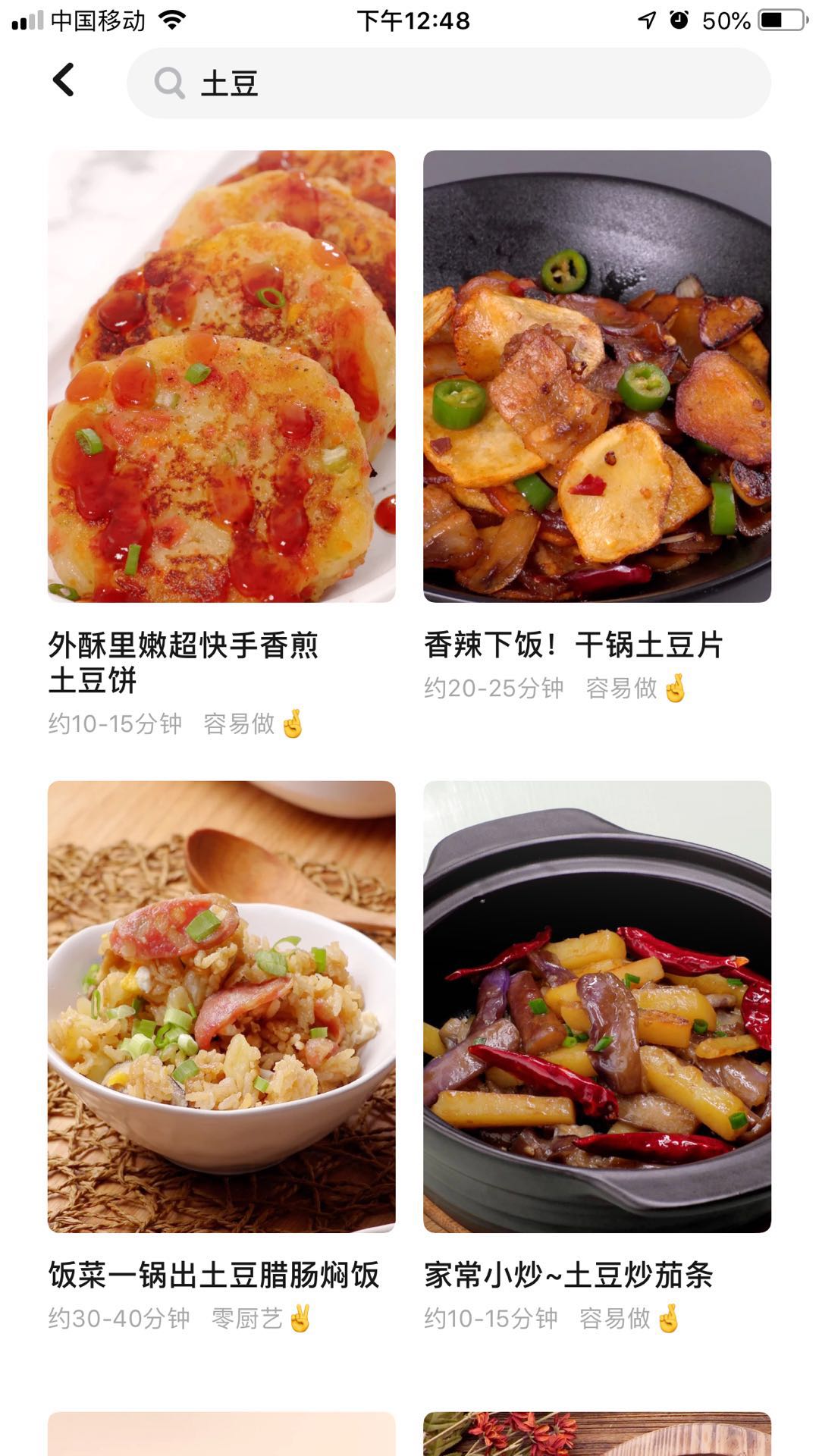
以懒饭APP列表页为例,场景:周末,毕业参加工作不久的上班族小小吃腻了快餐,想自己做一顿容易做又好吃又省时不一样的饭菜,苦于不会做,于是打开了懒饭APP。
作为厨房新手,好吃简单容易做就是他需要的,所以在查看列表时,他需要的就是能够快速找到那些难度低、省时间不太费力的菜谱,所以菜谱列表中的图片要用成品图,要有诱惑力。
因此,懒饭APP提取出两个最重要的因素:做菜时长、做菜难度,如下图:

二、从视觉实现角度分析
1. 列表页的页面元素有哪些? 有多少种展示样式?
列表分为:常规型列表、营销型会场列表以及个性化推荐列表。
常规列表内容主要包括导航栏、卡片内容以及筛选项。
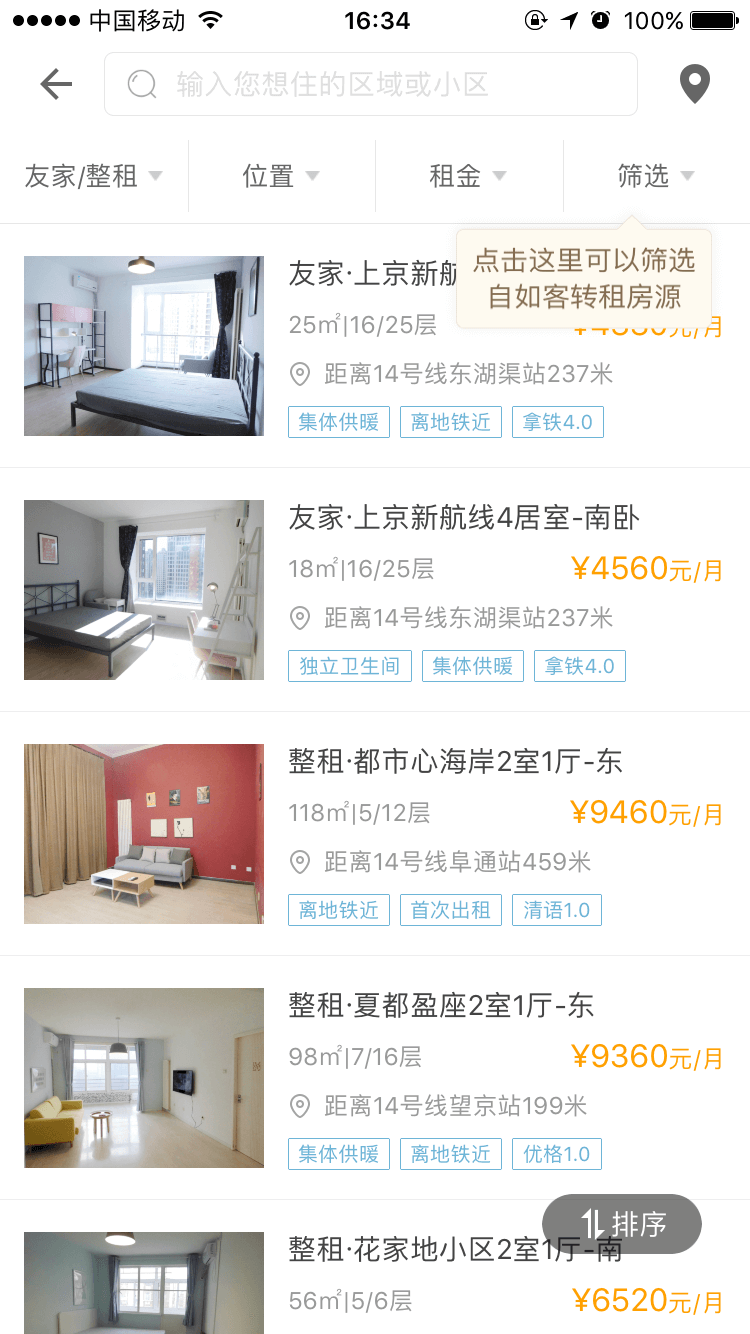
以下图为例:导航栏主要包括返回、搜索以及定位三个功能;筛选项包括位置筛选、租金筛选等;卡片内容包括租住房子主图、租房标题、月租价格、楼层/面积大小、距离、标签。

营销列表又叫会场列表,会场营销列表的样式丰富多样,可以一排两个,也可以一排三个,多种形式糅合在一起。比如:杂糅了活动、排行榜、热门推荐、会员专享、秒杀专区等等多种多样的形式。
个性化推荐列表只是一个单独的模块,与列表页详情页杂糅在一起,比如:购物车。
2. 卡片内容的考虑
在列表中,卡片承载了列表页中的主要内容,卡片内容很大程度决定了用户想要快速浏览的内容及筛选的选项。
卡片的展现方式多种多样,有瀑布流样式、一排一个,一排两个,一排三个及宫格式的展现样式,瀑布流样式的好处就在于不会压缩图片,看起来更美观。
此外,在做卡片内容时,需要思考的核心是给用户提供什么样的内容,用户关注的点是什么,怎么去收集用户这些关注的点。假如要做一款菜谱APP,在前期内容少时,你会选取哪几个字段作为你的卡片内容。在第一版的时候,一定要考虑好
3. 列表页要注意哪些细节性的内容?
既然列表页在APP中承担着非常重要的角色,那么列表页中的页面元素有哪些?
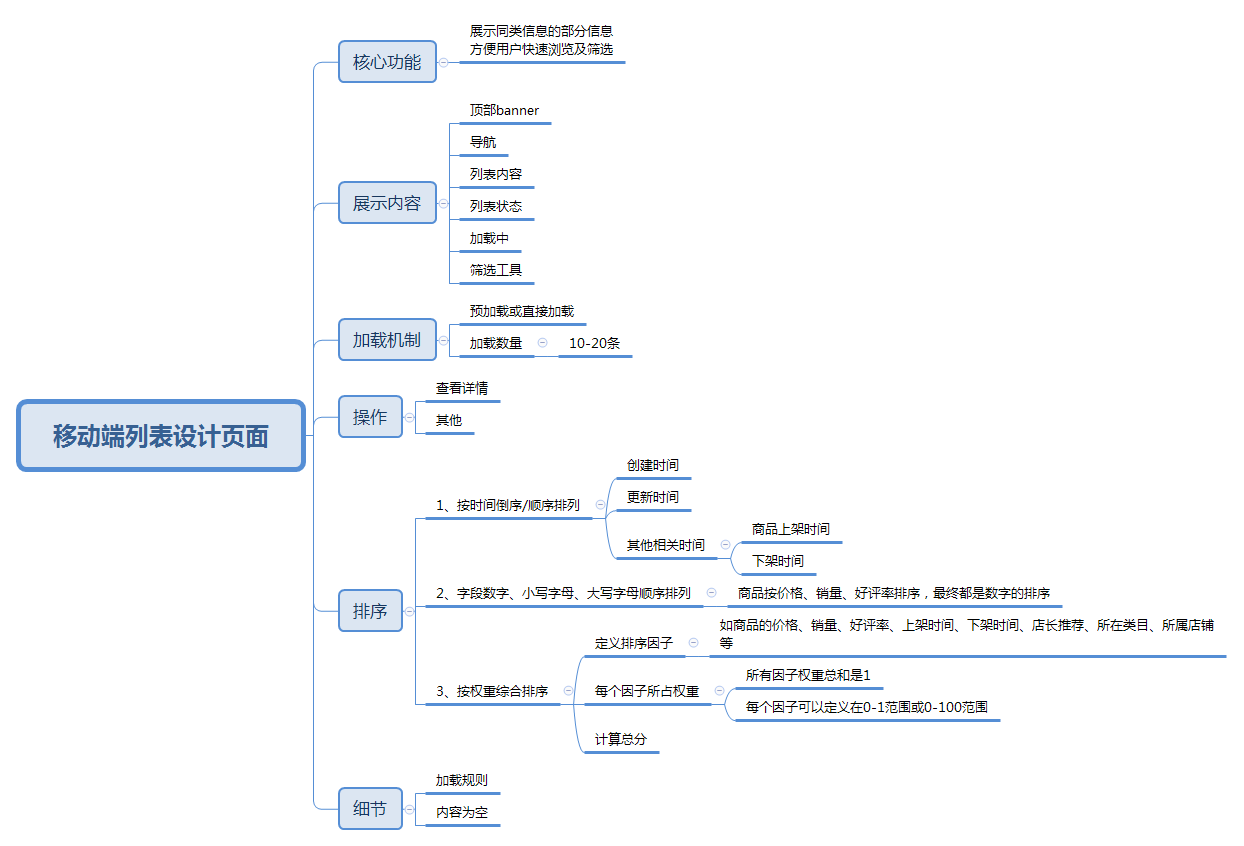
列表页中除了导航栏、卡片内容以及筛选项外,列表页还有哪些细节需要注意。列表的状态、列表的加载机制以及排序也是非常重要的内容。
列表的状态,比如:购物车中的商品列表就有上架中、下架、售罄等状态,就需要用不同的样式来进行区分。
此外,列表为空怎么展现,这也属于列表的状态。列表的加载机制是怎样的,属于整体加载还是部分加载,每次加载多少条等等细节需要考虑清楚。除此之外,排序也是列表中最常见的一个功能,列表究竟按时间还是权重排序,要结合具体业务来进行排序。

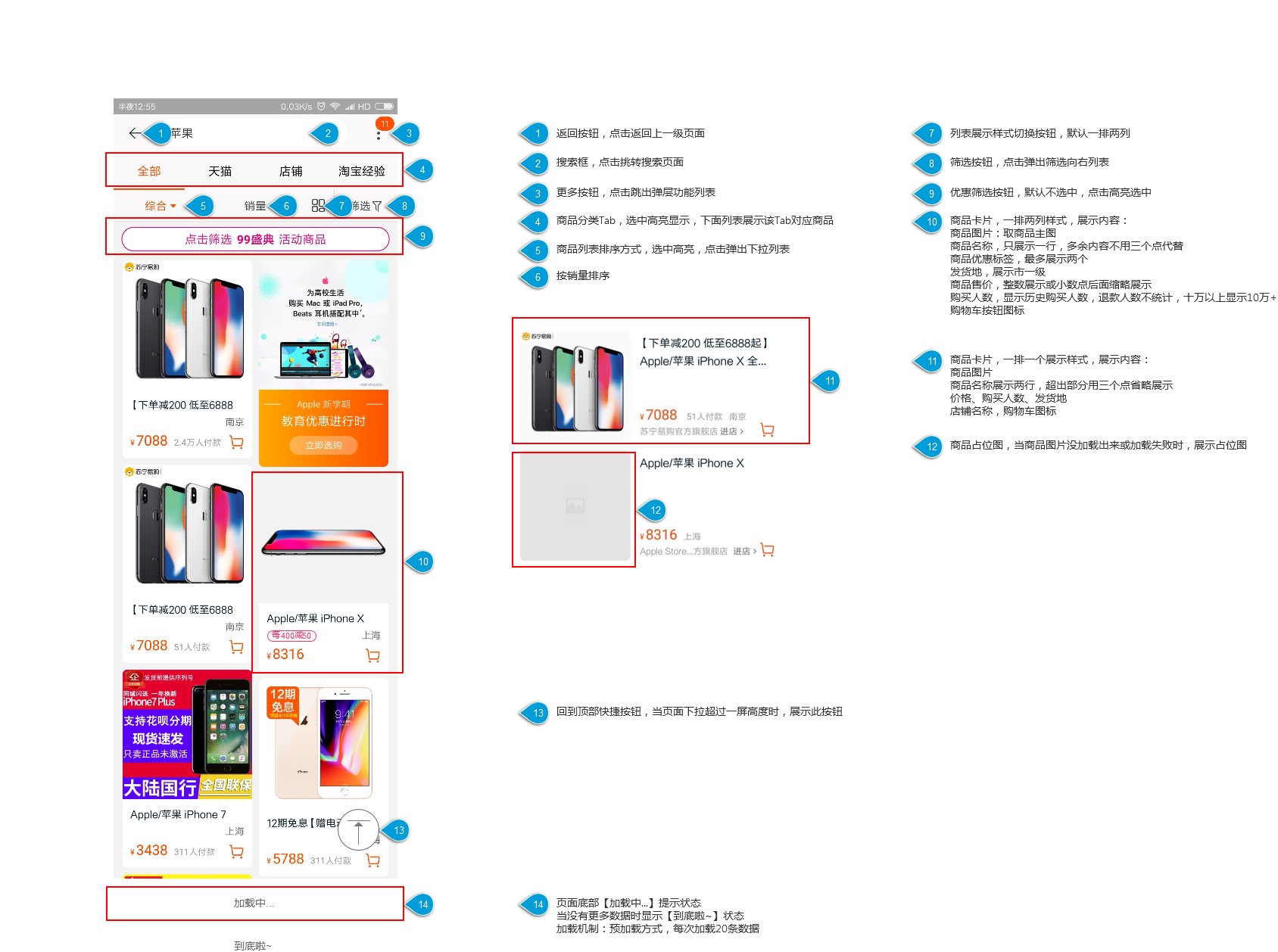
4. 列表页的需求文档怎么标注呢?需要注意哪些细节性内容?

总结&后记
刚入门的产品经理最喜欢功能堆砌,但是没有想清楚每个细小功能背后的深层逻辑。内容越少,越考验产品经理的设计能力,一个简单的列表页后也有它的逻辑。
作者:鸿鹄学社,微信号:xiechengdl001。大厂高级产品经理,熟悉擅长领域:新零售电商,7年互联网产品设计经验。
本文由 @黄东东 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








列表设计风格 列表、卡片、宫格瀑布(突出图片内容)显得,加载机制(预加载,每次加载10-20条减少服务器压力),排序(更新时间,点赞数量,观看数量),
设计思路2呢?
整挺好