如何有效地辅助用户探索你的产品?

取了一个这么大范围的题目,没错,我就是标题党,其实主要想从如何减少用户犯错误的角度来说明这个问题。用户想要通过产品达成自己的目的,路途中难免会遇到各种各样的挫折,设计者如果可以提供适当的帮助,这些挫折都可以被有效的避免,还可以进一步激发用户自由探索的欲望,减少用户因为误操作产生的焦虑。
结合about face提供的思路,我觉得有三个主要的方面:
- 预览与对比功能,
- 富视觉非模态反馈的应用
- 威力强大的撤销功能。
About face一书中主要围绕的是PC端的例子,这里我主要以移动端来举例。

假如在操作以前,给予用户一个提前体验的机会,效果是很好的。像生活中,路过一家小吃店,导购会邀请你尝一尝小吃的味道,如果用户体验的感觉很好,就会有购买的冲动。还有买衣服前的试穿,这也是线下服装店相比网购的一个为数不多的优势,用户可以在购买以前通过试穿了解这件衣服是否合适,是否像自己想象的那样穿起来好看。
所以预览和对比功能给予用户的就是一次尝试的机会,用户都是好奇的,但他们无法安心的在不可预知的情况下,按下开始键。通过尝试,用户可以知道自己的操作是否可以达到目的,同时也将更加信任这款产品。

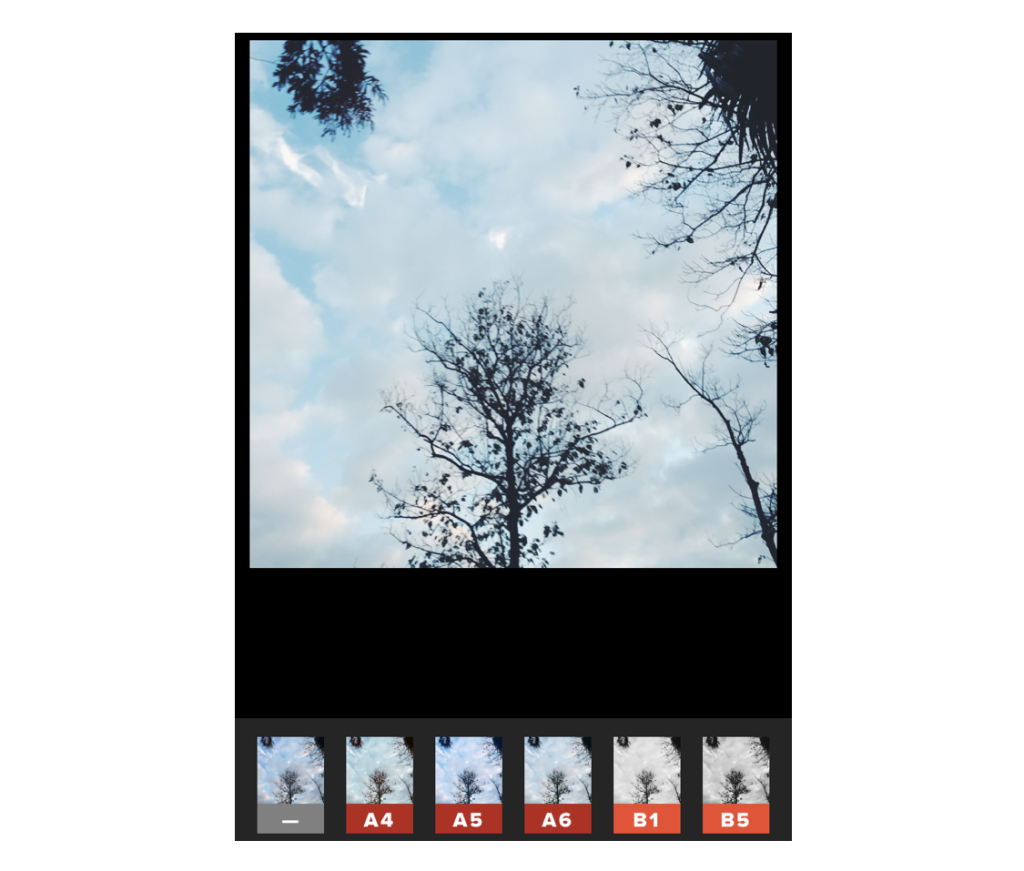
具体的例子也有很多,比如上图中图片处理软件中的滤镜功能,不同的滤镜都会对应着一个小小的缩略图,缩略图中会大概的显示出如果使用这款滤镜可以使图片变成一个怎样的效果,这对于用户而言,大大的提高了选择的效率,如果没有缩略图预览,只能一个一个去尝试数量巨大的滤镜,这对于用户的忍耐度将造成挑战。还有小小的对比按键,用户会想知道使用了各种效果的处理以后,这张图片和原来相比是否变得更加好看了,通过这个按键可以对比前后的效果,帮助用户决策是否要保存修改。

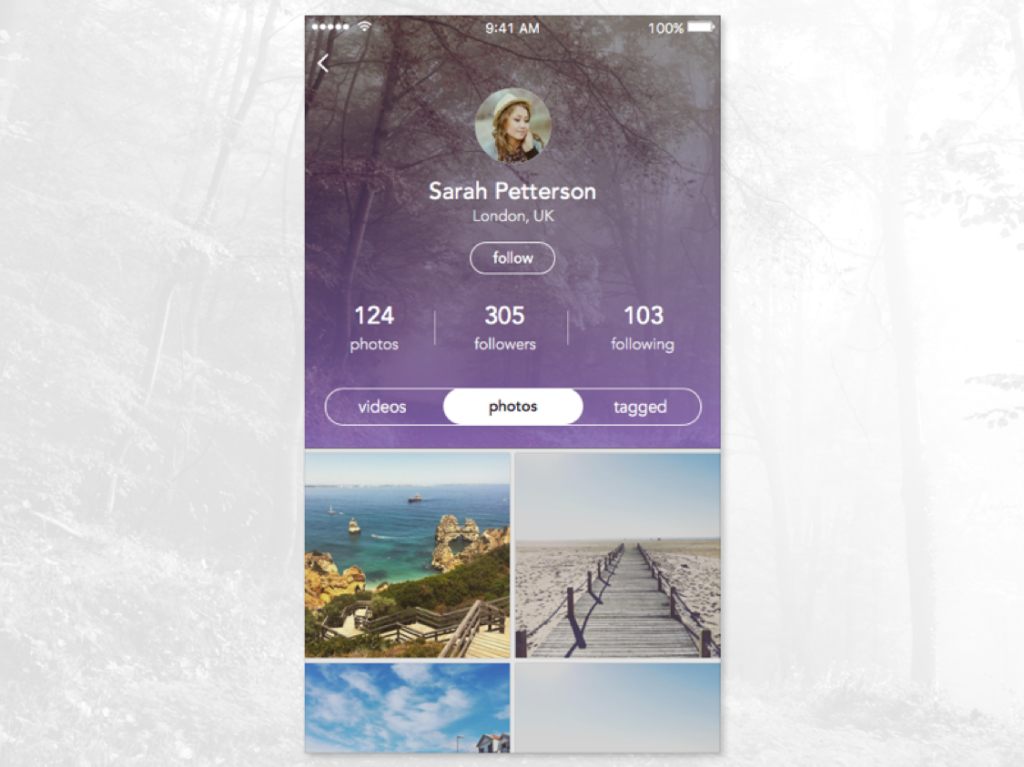
除了图片处理软件以外,预览功能还被引申性的运用到了社交和各种信息检索类产品中,在社交产品中,要让用户能够找到合适的朋友需要利用各种筛选方式,个人信息的预览就是一种十分常见的方式。如今的大部分社交产品都会提供个人信息这一标配功能,个人信息的展示降低了用户沟通的成本,因为透过个人信息,用户可以轻易判断是否感兴趣,当然个人信息中的照片传递的内容比文字信息所能承载的要多得多,毕竟这是一个看脸的世界,哈哈,开个玩笑。而信息检索类产品,比如找电影找视频找歌曲,在缩略信息一栏里,会从各个方面提供简介信息,帮助用户进行筛选。

富视觉非模态反馈指的是可以通过一种不需要用户做特殊动作,仅仅通过视觉就可以了解到一个进程或则状态的信息和属性。这相比常见的弹窗类型的模态反馈方式,要温和的多,而且更加高效,因为它不会粗暴的打断用户。

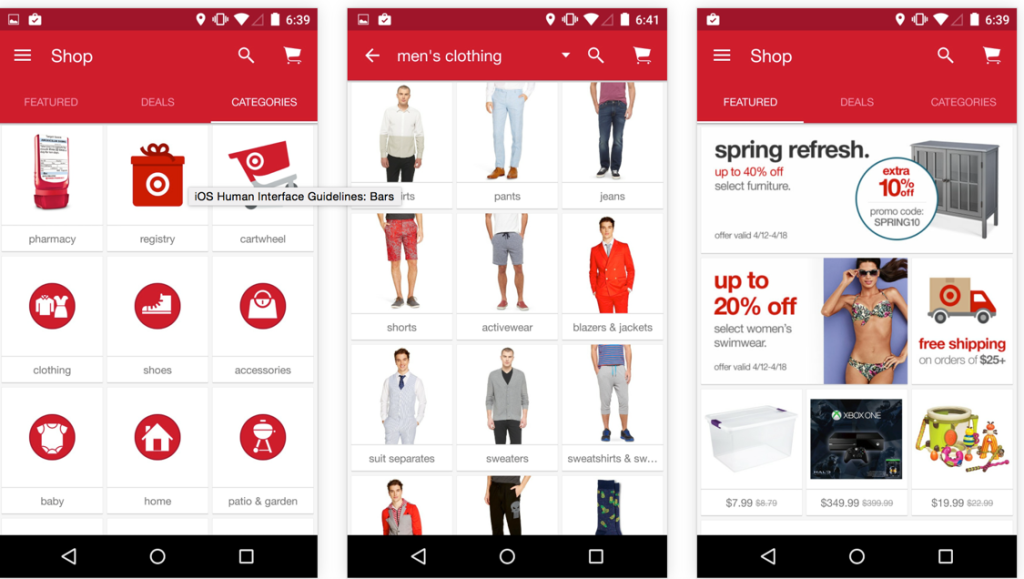
对于这一点,在电商产品中被应用的最多。而由于移动端的屏幕限制,在一个商品列表中,如何有效展示各个商品的信息,激发用户的购物欲是设计师需要优先考虑的。看下图中展示的,可以发现一个商品缩略信息里,除了本身的商品信息以外,还加入了各种标签,比如双十一、特价促销,这代表这个商品当前正在参与的促销活动。这在生活中也随处可见,比如便利店门口的小黑板,满20减5块。除了这些标签以外,它还展示了购买这个商品的人数,这也为用户的购买提供了一定的依据,因为往往对于一件不了解的商品,人们会偏向于选择一件人气最高的。除了这些以外,还有电商中常见的限时促销,那个跳动的倒计时牌,时时刻刻在提示着用户,你抢购的时间已经不多了,快下手吧。除了电商以外,还有很多其他的列表展示方式会利用到这种非模态反馈,因为这种方式能非常方便的补充其他属性的信息。

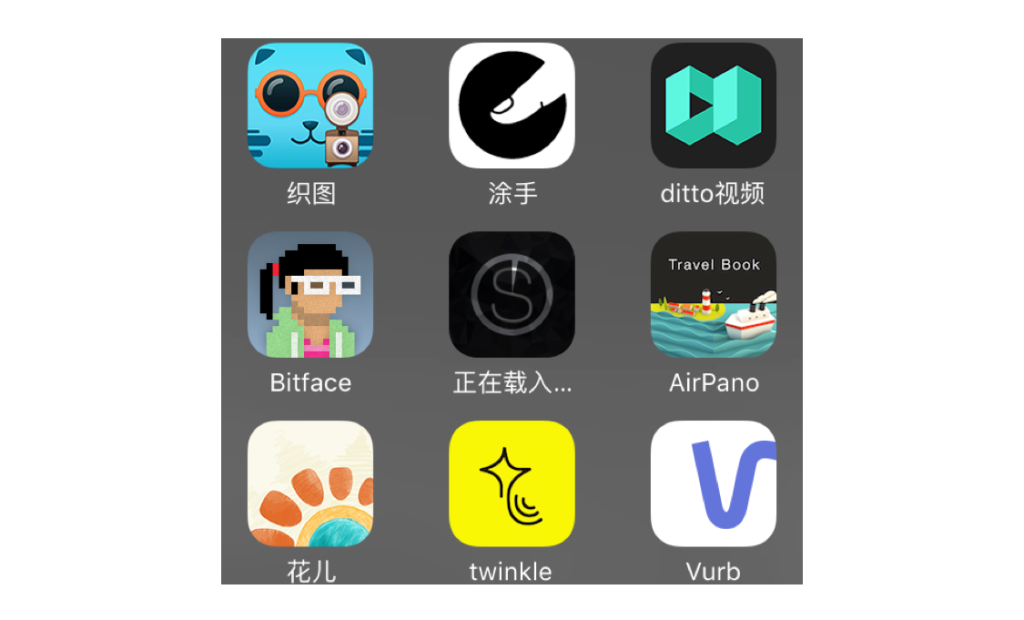
在iphone上,当下了一个应用后,图标上会以下图的形式告诉用户,这个应用当前的下载状况。这种通过非模态的方式,显示进程的状态也是非常常见的。再比如微信以及其他各种社交软件中,发送一张图片后,由于网速等原因,很多时候不能立即发送成功,但用户需要知道发送的进度,这时在发送的图片旁边,一个小小的进度信息很好的告知了用户当前的状况。

撤销相比另外两个有明显的不同,因为这个功能更加直接,即使用户已经踏出了自己探索的步伐,通过撤销也可以帮助用户回到起点。因此这是协助用户探索的重要工具。
当然可能用户需要撤销,但这个功能并不能直接支持用户去完成任务背后的目标,它只能提供给用户一个足够的信赖度。它不能帮助用户实现目标,但能防止意外事件将用户的努力毁于一旦。要创建一个有效的撤销功能,必须尽可能的满足我们期望的人物模型所能承载的所有心理模式。
下面分三个类型来进行解释,分别是不可逆的、可逆的以及限时性的。
1、不可逆

这种类型十分简单,最典型的例子就是删除,在PC端,删除就已经是一个非常常见的功能,这个功能的使用往往针对于数据的操作,将输错的或则想要更改的数据给清除掉。由于它不可逆的性质,使用这个功能需要谨慎。在设计这个功能的时候,设计者也要充分考虑到用户失误的概率,有的采用了再次确认的方式,再一次询问用户是否要执行这个操作,防止用户的误触;有的利用视觉上的设计,将删除按钮采用强对比的色彩进行突出,帮助用户意识到操作可能会发生的结果;还有的将删除按钮放在了较难触到的位置,让用户在操作时需要费一些功夫。

而不修改数据实现撤销的例子,比如退出功能。当用户在意外的情况下进入了不想进入的页面或则流程中,可以通过退出或则返回,快速的回到先前的页面中。这里顺便提及一下锚点的运用,当我们在淘宝买东西的时候,可能经常会浏览了某个商品的详细信息以后,然后通过返回退回到商品列表页面中,这时我们的希望的是能够回到刚才浏览到的地方,而不是返回到商品列表的顶端——就好比逛书店拿起一本书翻了翻觉得不好看,把书放回原位,继续寻找想要的书,而不是把书放回书柜以后,我们要重新回到书店门口,再一次的进入书店。而通过锚点可以帮助用户,在返回的同时,回到刚才定位的地方。锚点的运用在很多具有列表或则feed流形式的产品中十分普遍。
2、可逆的
可逆的类型相比不可逆的,显然更加安全,可以反复的进行操作。常见的类型像对于属性的设定,比如摄影社区中看见某张作品觉得很美,点了个赞,然后又突然发现这张作品是抄袭了别人的,气愤之余又把赞给取消了;比如在浏览器上查看网页,进入一个网页后发现刚才没有看清楚标题,便返回到先前的页面,看清楚了标题以后点击前进又回到了刚才进入的页面;再比如社交产品中,和某位朋友闹僵了,一气之下把他拉黑了,后来气消了,觉得自己做的有点过分,又把他从黑名单中拉了回来。
3、限时性的

限时类型的撤销比较特殊,导致这个类型的出现主要是因为产品的需求逻辑或则技术上的原因。要进行这种撤销必须在一定的时间内完成,否则将没法再撤销。比如谷歌邮箱在发送邮件时,会在用户点击发送后,缓冲几秒,便于用户在误触的情况下可以及时的中断发送;比如微信发送信息,在发送消息出去的2分钟内,允许用户可以撤回消息;再比如下载软件在进行下载的过程中,可以在下载未完成以前,随时中断下载的进程。
总结一下
对于如何帮助用户减少失误,我们首先要抛弃用户会犯错这一观念。这意味着,用户做的任何事情都是正确且正当的,大多数人心里都不愿意承认错误,所以产品在与用户交流的过程中,要注意不要违背这个心态。进而通过各种方式去辅助用户探索你的产品,赢得用户的信赖。
本文由 @thor 原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益














学习了