基于Gestalt 原则的一些设计思考

一、Gestalt是什么?
词意为“形式”,但与我们说的形式的意义不完全相同,它揭示了人的感知,特别是占主要地位的视知觉,并不是直接的镜像反应,它能对所看到的的“形”(视觉、声音或触觉信息)进行选择、组织、加工,也就是阿恩海姆所说的“知觉本身具有一定的’思维’能力”,视知觉并不是对刺激物的被动重复,而是一种积极的理性活动。简言之,格式塔就是由知觉活动组织过经验中的整体。
二、Gestalt Psychology 5大规律
Gestalt Psychology 在研究人知觉的“思维能力”的过程中,发现了大量的知觉(主要是视觉)规律,尽管还没有哪种学说可以令人信服地解释这些规律背后的心理机制,但是作为非常稳定的现象和规律,它们可以常常被运用与设计中,主要的知觉规律包括完型论(整体论)、选择论、简化论、连续性、相似性。
三、Gestalt Psychology 的规律应用
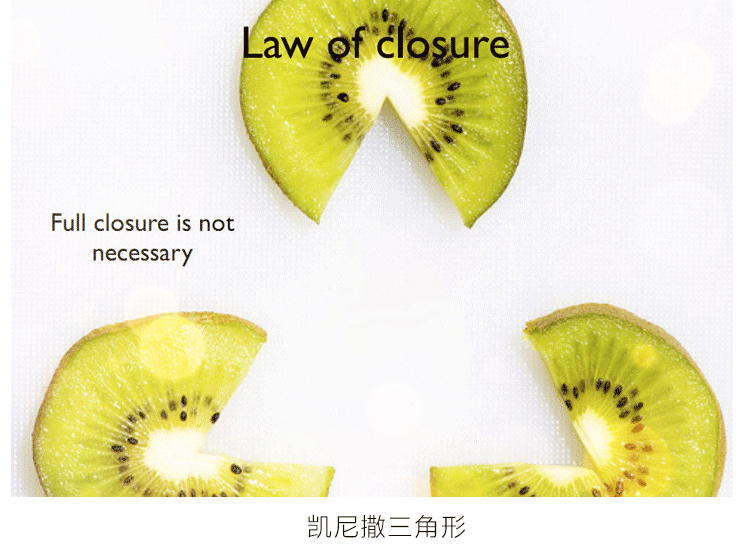
1.完型论(整体论)
完型论强调人们通过视知觉活动,将感知到的形态加以组织,形成经验中的整体,而非客体本身。

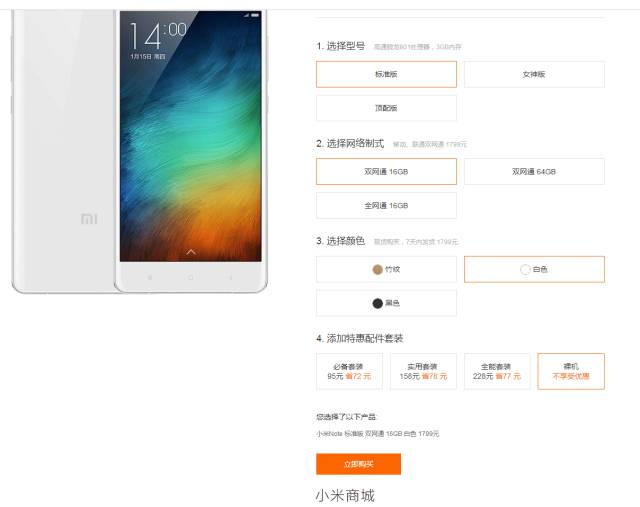
刺激物的形状、大小、颜色、强度等物理属性方面比较相似时,这些刺激物就容易被组织起来而构成一个整体。设计中通过相似性和秩序性的元素牵引用户的视觉,使用户意识到单独模块内容之间是关联的。图中的小米商城就运用色彩和形状的相似性、顺序标识引导,当用户处在购买详情页时,就能马上意识到这4块内容是相关联的,都是为了选择机型所做的操作。

2.选择论
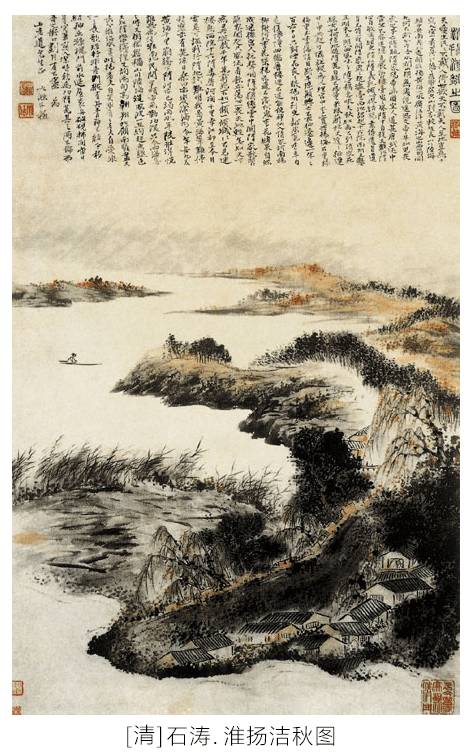
积极的选择是视觉的基本特征。然而当图的轮廓出现不完整、未封闭、形状不规则、面积较大等图底关系不明确的情况下,就容易出现错觉中的“两难图形”,整个界面很难Don’t make me think。中国的传统国画在这方面做的很棒,国画中的白色为底,可以是湖水、可以是远山、可以是天际,可以是云海。这些元素具备了“底”的特质:“不完整”、“未封闭”、“形状不规则”、“面积较大”等。留白在被赋予各种各样的意义同时,在不影响“底”的表达情况下,增加了画面的意境。

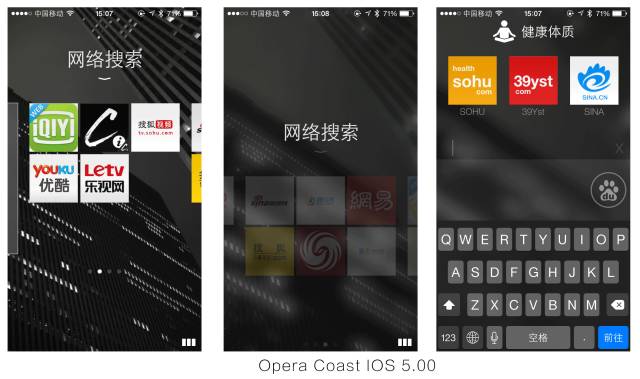
Opera Coast在构图上巧妙的遵循了“图”与“底”法则,与国画类似,开放式的“底”(冷峻磅礴的高楼)在被赋予“情怀”体验的同时,保证了聚焦式“图”(网站导航)的信息的准确传递,与此同时还彰显了产品独特的气质(品质、典雅)。

3.简化论
人们对一个复杂对象进行知觉时,只要没有特定的要求,就会常常倾向于把对象看作是有组织的简单的规则图形。

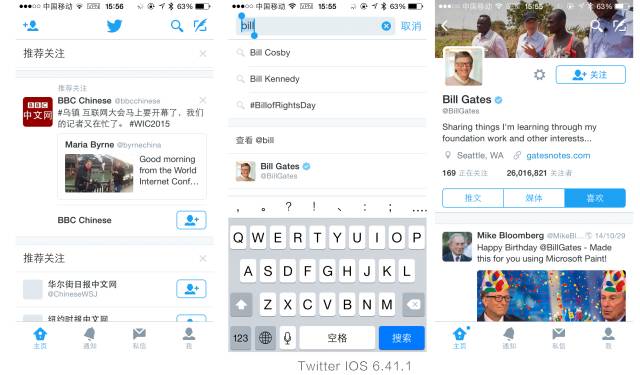
在设计过程中,要注意外界线索的充分性,从而保证用户图式与产品图式之间的正确映射。界面中信息传递元素、视觉元素该如何表示?哪些是可操作的?哪些是不可操作的?这些元素代分别代表什么意思?如果我们处理不好,很有可能会使用户的简化倾向与现实中的这些困惑产生冲撞。这方面,Twitter处理的很好,Icon 或Icon+文字组合(Icon视觉面积更大)表示可操作Button、蓝色的文字或蓝色的文字+Icon组合表明支持点击的Button或导航链接、附在不可点击的文字说明(灰色)的旁边的Icon(文字面积更大)作为该文字的一种状态补充,比如这位用户真的是盖茨,因为在他昵称旁边有认证标识、盖茨住在西雅图,因为在地名旁边有地理位置标识。

4.连续性
如果一个图形的某些部分可以被看作是连接在一起的,那么这些部分就相对容易被我们知觉为一个整体。

界面设计中连续性主要体现为减少冗余的步骤和干扰项,避免用户的注意力转移。这方面苹果原生天气软件做的很好,一个天气界面需要承载很多信息元素,为了避免用户看了这个忘了那个,保持信息传递的连续性,界面首先运用了“图底关系”,以开放式的天气状态动画作为底,烘托产品氛围,现在是晴天,再往下浏览详细信息时,界面又运用了“标题栏式浮层交互”保留上一模块中的重要信息,保证了信息接收的连续性。

5.相似性
在整体论里已经提过:“刺激物的形状、大小、颜色、强度等物理属性方面比较相似时,这些刺激物就容易被组织起来而构成一个整体。”
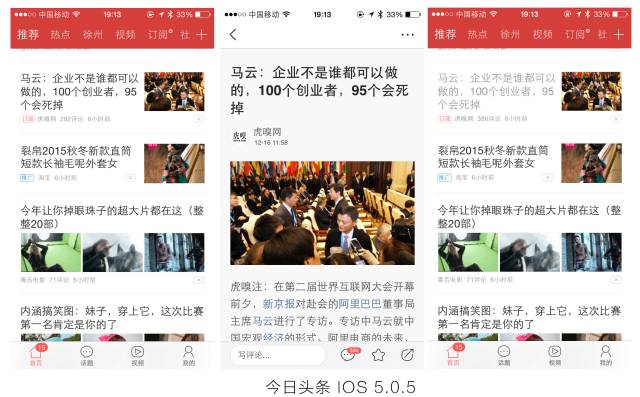
今日头条通过相似性原则将已读的资讯进行灰度处理,帮助用户明白哪些资讯已经浏览过了。

这样的相似性手法还有很多,6.1.0版的QQ面板将5.9.1的蓝色Navigation Bar改为与面板底色相同的白色,保持了面板的整体性,使用户能够更加聚焦于面板内容本身。

四、写在最后
Gestalt 原则在具体的设计实施过程中扮演着人的视觉认知与界面设计之间的跨海大桥,一定程度上减少了可用性测试阶段中的诸多问题,对于提升界面设计效率与产品气质有着显著的作用。这里作为抛砖引玉,希望能够与各位同行一起交流,将Gestalt力量发挥的更具威力。
本文由人人都是产品经理专栏作家 @UE小牛犊(微信公众号:UE小牛犊) 原创发布于人人都是产品经理 。未经许可,禁止转载。



 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等















再次理解,受教