科学区分设计对错——数据思维教你5步验证
不管是在产品的成长初期探索方向,还是产品的成熟期商业化阶段,使用数据思维都可以帮助产品快速迭代,调整方向。

日常工作中,在产品原型设计阶段,很多时候产品经理和设计师评估设计方案,会存在隐忧:
- 设计方案的改进方向对吗,为什么一定要改掉“旧版”?契机到了吗?
- 设计方案一改再改,多个版本到底哪个方案更好?好在哪里?
这是因为设计师在处理设计方案的时候,大部分采用了用户访谈,竞品分析,可用性测试甚至直觉经验判断等定性的方式,即使使用定量问卷,也无法直接询问“哪个方案更好?”这种用户“容易说谎”的问题。这就使得设计方案的推导具有一定的主观性,在C端产品的设计中尤为容易遭受质疑。
体验设计要更“科学”,就要求设计师培养起数据意识,将体验设计当成一场“实验”,讲求从产品数据中发现问题,找到问题信息,并最终验证方案的有效性。
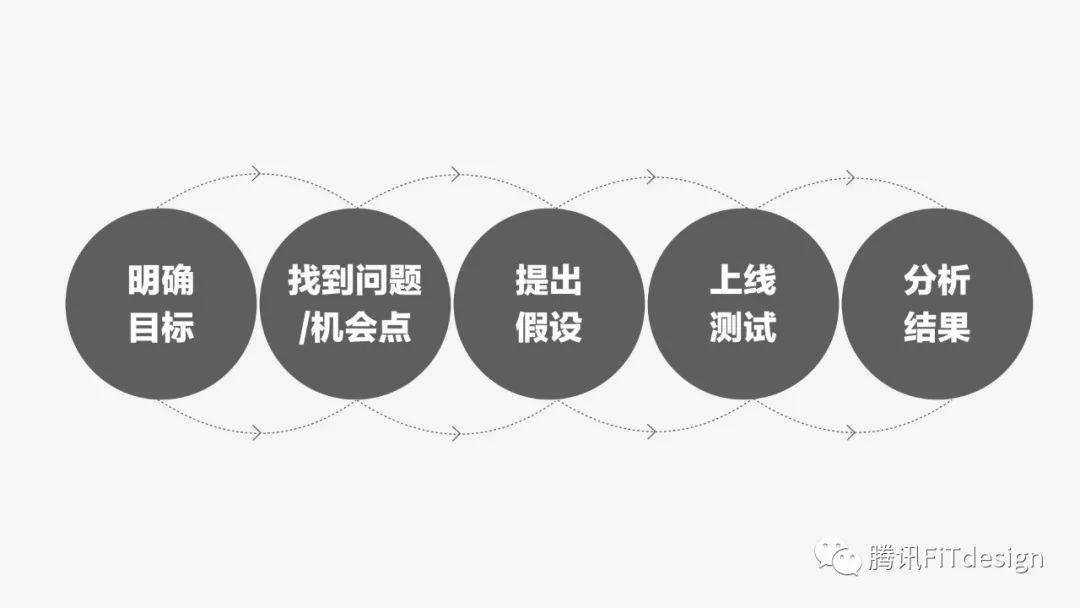
不管是在产品的成长初期探索方向,还是产品的成熟期商业化阶段,使用数据思维都可以帮助产品快速迭代,调整方向。如何进行数据思维的方案设计呢,可以归类为一个框架:

图1 数据思维的框架
比如:微信信用卡还款是一个体量较大的成熟期产品,一方面用户养成了固有习惯,不适合大刀阔斧的进行版本优化;另一方面,小的体验改动也不一定会带来数据的提升。
因此就对应了文章开头所说的隐忧,这个时候采用数据验证的方式来进行一些设计方案的判断,是比较合适的方法。
下面我将结合最近在做微信信用卡还款-分期还款改版的产品案例,按照上述框架,详细讲解一下进行版本A/B test和数据验证的过程。
(当然更大功能的迭代需要首先收集数据信息,进行数据分析,结合定性方法,再进行上线测试数据验证,越谨慎科学越好。因为分期还款流程简单,因此着重关注改版数据验证。)
一、明确目标
对于设计方案来说,明确目标是第一步的。这个目标可能脱胎于产品大的方向,比如拉新、活跃、商业化等等,对应到具体的产品流程中,可能就是提升转化率,提升客单价,提升用户粘性等等。
拿本次要改进的分期还款设计来说,分期还款既是一种为用户提供的还信用卡的补充方式(用户价值),又可以通过和银行合作获得分润(商业价值)。
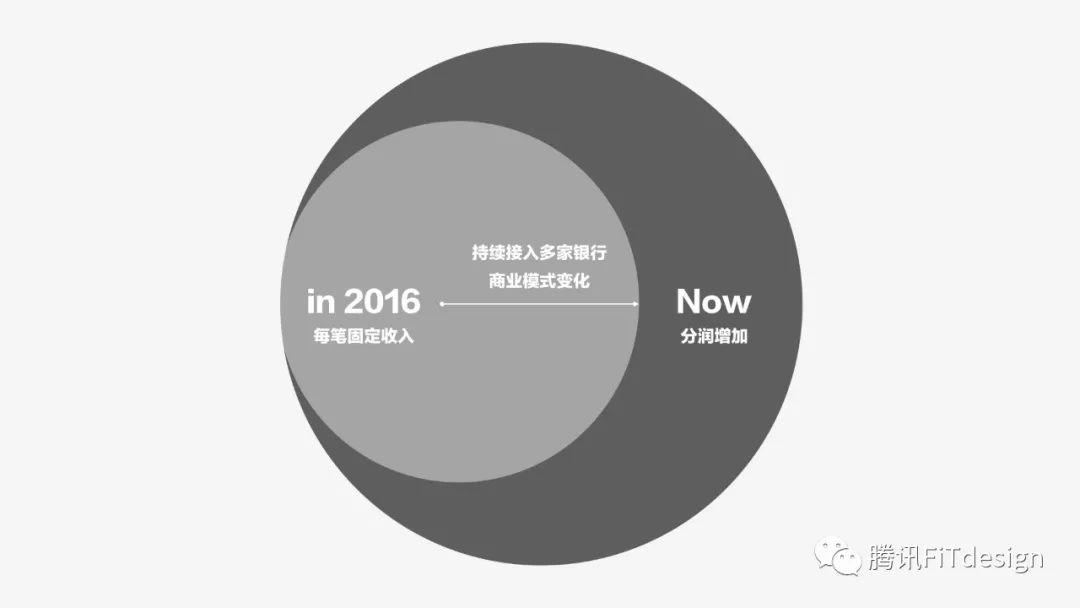
分期的接入有一个过程,从2016年到现在,有一个银行递增的过程。功能搭建完成后,分润模式可以帮助我们明确分期方案的业务目标为:提升用户分期笔数。(至于目标设定的道德伦理和诚实设计,是另一个话题了)

图2 分期还款银行不断接入
二、发掘问题/机会点
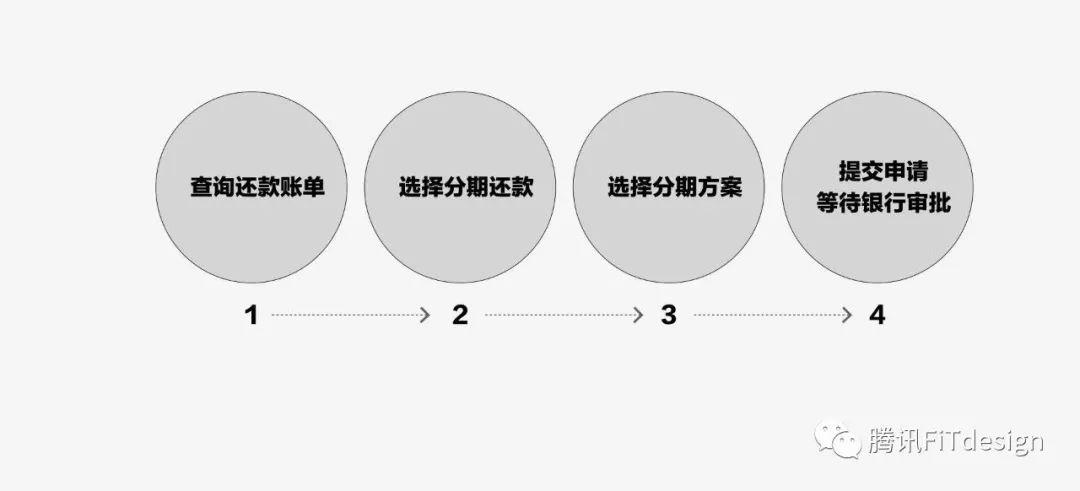
明确目标之后,需要对产品流程进行分析,进行指标的进一步拆分。看一下流程中哪些指标的提升有助于目标的实现,比如在分期流程中,提升用户笔数可以拆分为:增加分期用户的数量和点击用户的转化率。也就是在流程中的第二、第三步是最容易完成目标的,缩小了问题的范围。

图3 分期流程图
理想的情况下,针对第二步和第三步可以有很多种方案,针对关键信息进行排列组合直到找到最优解(如谷歌设计冲刺等方法可以提供帮助)。
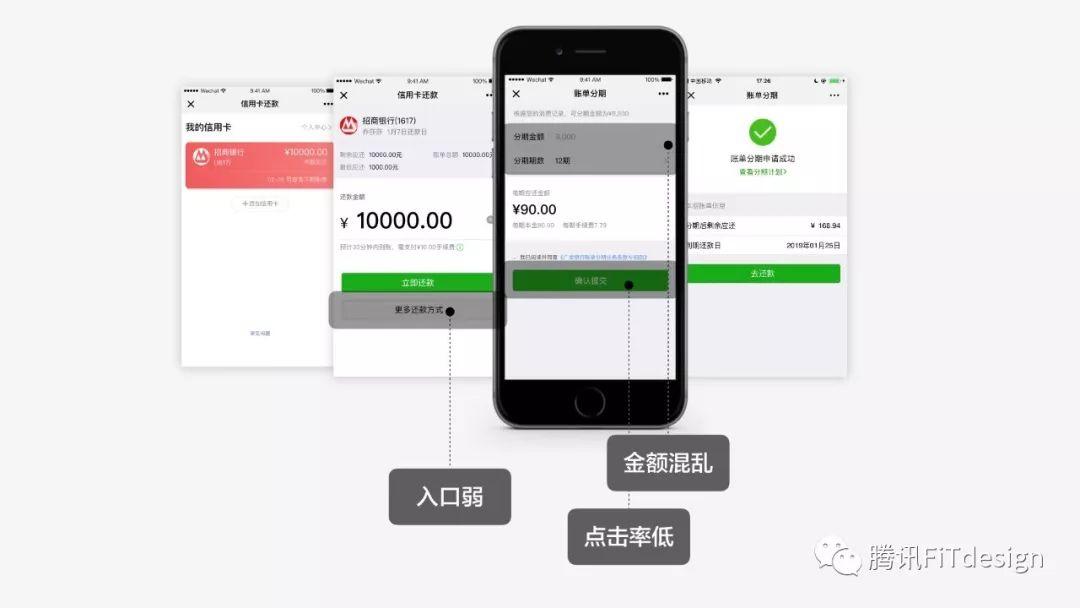
但是在本次改版里,我们可以通过走查线上版本定位体验问题,提出改进假设。同时线上数据走查也为后续对比做准备。

图4 线上分期还款页面走查
走查后,通过定性分析和点击数据总结问题如下:
- 入口弱 分期还款放置在“更多还款方式”中,用户浏览量低;
- 金额不清晰 页面中出现“能分期的金额”和“每期要还金额”“手续费”,且有可能与前一个页面中的本期要还款的总金额有差距(因为银行分期金额是由系统测算给出的);
- 用户试算不便 在选择分期的期数和金额对比之间存在间隔,多种分期期数是隐藏的。
三、提出假设
要提升的关键指标已经拆分:增加分期用户的数量和点击用户的转化率。
要解决的页面问题点也已经达成共识,此时就可以着手提供一个方案了——也可以称之为一个假设。
方案假设需要关注以下信息:
(1)核心用户群(用户标签和分类)
在本次分期用户中“核心用户群”的提取不在此赘述,一是因为分期银行用户包本身有一个区分;二是由于时间问题没有提取完整用户画像,后续接入bi系统再进行仔细盘查。
(2)需要优化的变量
本方案中主要是对分期中用户最关心的变量“期数和手续费”的展示进行了优化。
(3)方案要实现的目标是什么
也就是方案设计之初,我们想得到什么结果。上文中已经提到了,增加平台的商业收入,为此要提升分期还款的笔数。
(4)方案设计的依据是什么
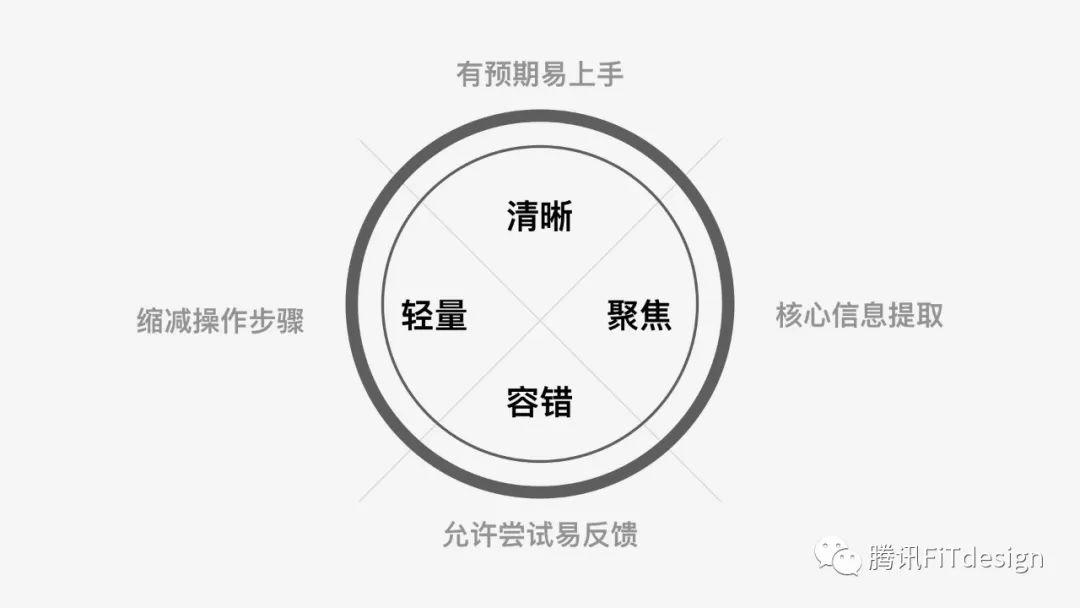
在设计方案的时候,制定了设计原则,如下图:

图5 设计原则
设计原则是在第二步做问题定位的时候推导出来的,作为后续方案产生的依据。

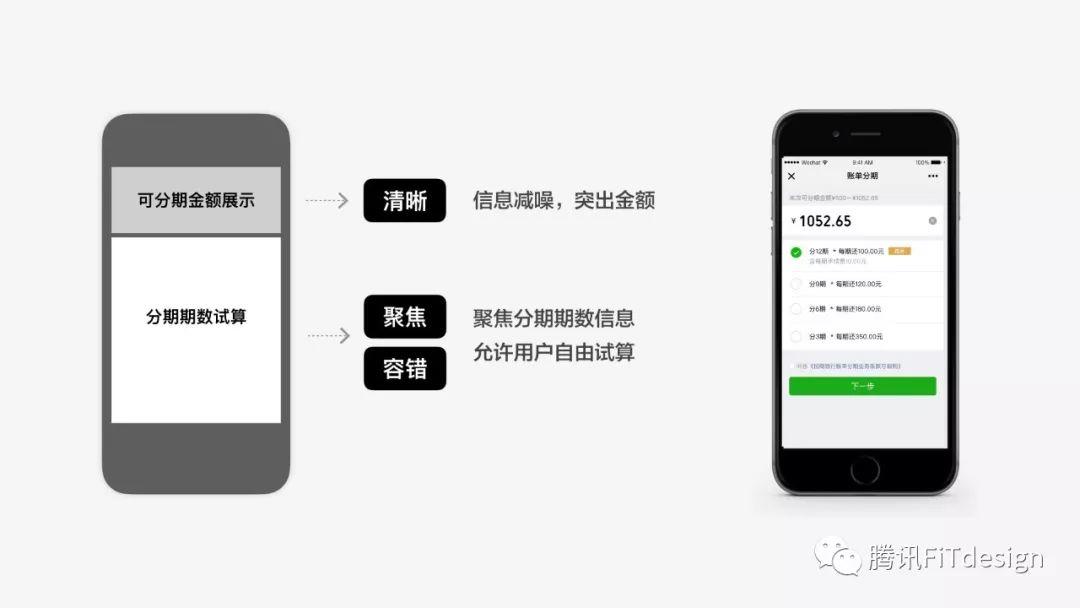
图6 界面元素规划
需要注意的是在A和B方案之间尽量控制变量,单一变量的差距越明显,结果越具有说服力;反之,多种变量导致的对比越模糊,结果就会越模糊,因为没有办法追溯到底是什么影响到了结果。
在本次分期还款改版中,我认为最需要对比的变量为:“分期期数和金额的对比”,它对用户的转化有直接影响。因此在设计方案的改进中,也着重优化了这块内容。
(5)观察什么测试结果(测量结果对比)
在本方案中观察的结果对比是分期试算页面提交按钮的点击量,以及最后整个分期转化率的对比。

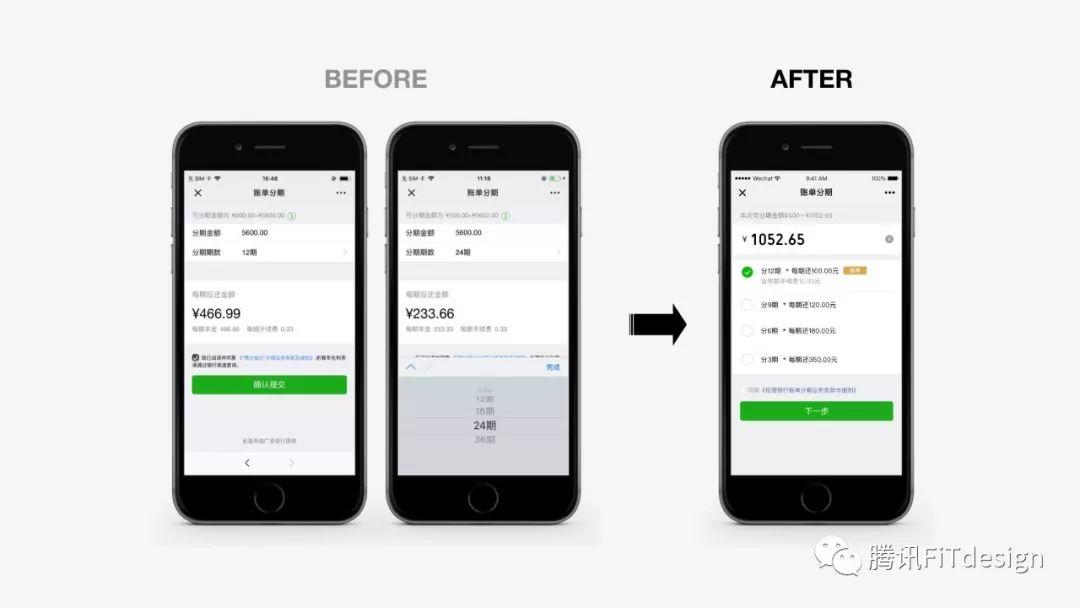
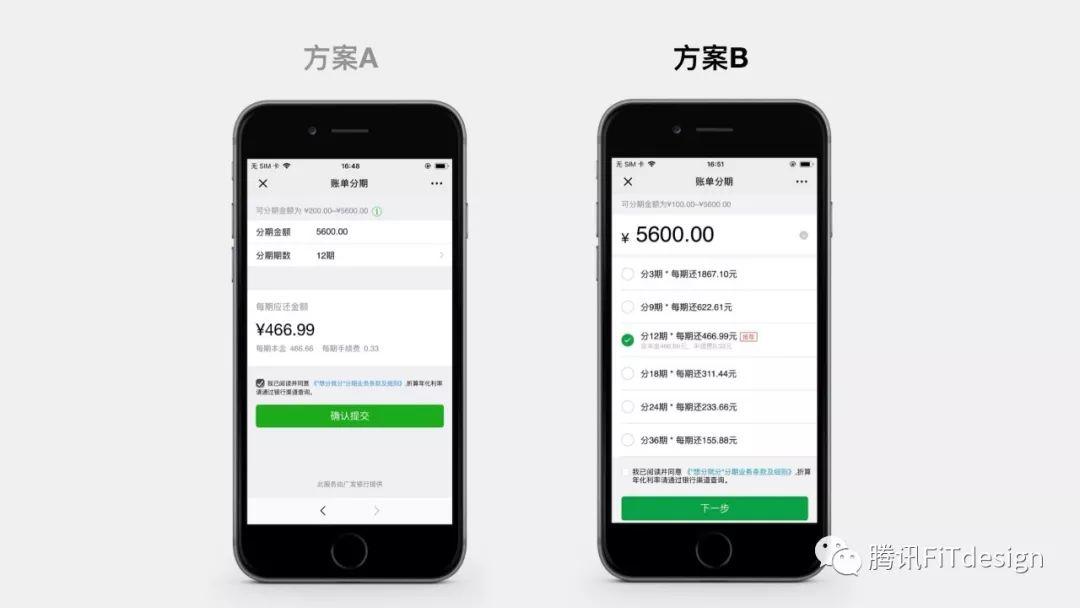
图7 方案改造前后对比

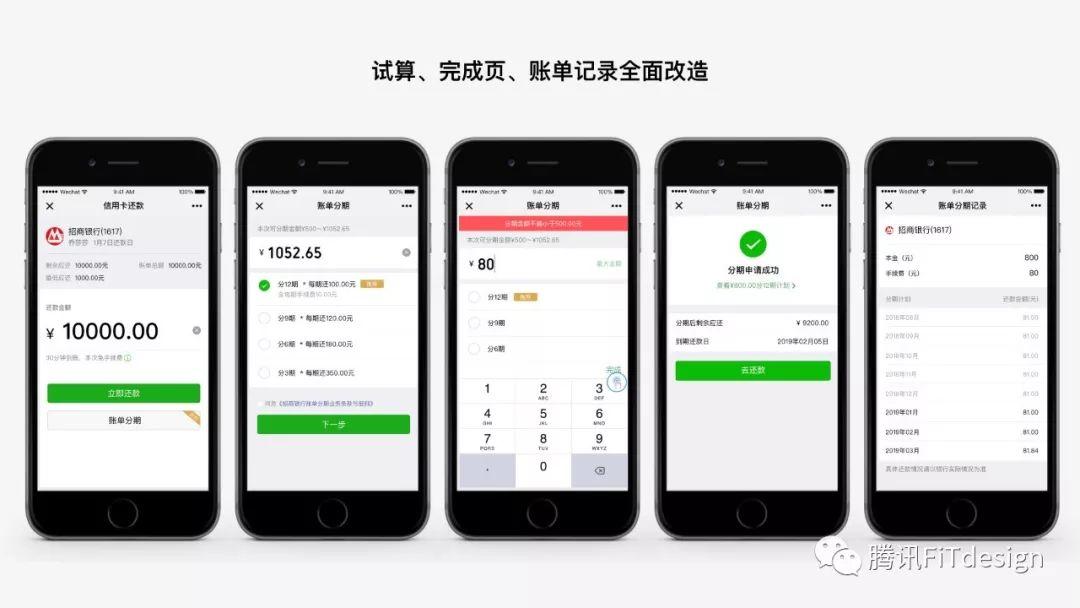
图8 试算、完成、账单记录全面优化
四、上线测试
在此次方案上线的过程中,我们将新旧版本作为A/B test同时在线上进行灰度测试,用以对比单一变量“分期期数和手续费”不同展示情况下,对用户分期笔数的影响。
除了制定灰度策略,还需要控制A/B方案用户包,限定测试时间,以保证在单位时间内,A/B方案的用户质量、用户浏览量基本一致,这样的数据才具有对比性。还要避免在后期拉取数据的时候出错,或者数据差距太大失去可比性。
本次前端小伙伴先上线了针对两家银行的白名单,然后制定了10%的灰度策略,全程监测无问题后逐步放量灰度直至各50%,灰度一周后进行了数据收集对比。

图9 上线的A/B test方案
五、结果分析
分期改版的结果如何呢?可以认为这是一个“成功”的改版,因为预期的结果(用户点击和转化提升)得到了验证。同时因为是商业化项目,转化率的提升意味着实实在在的业务收入增加。

图10 界面数据提升和总的数据提升
关键结论:
- 入口从更多还款方式中提出来后,用户入口点击提升3.61倍;
- 用户试算分期方案页面点击转化提升24.20%(同比);
- 用户的分期笔数比上个月同期提升了5.92%(同比,基数达到一万笔以上)。
同时进行了A/B方案的热力点击图对比:

图11 A/B 方案热力图对比
在热力图中可以看出:
- A方案(旧版)用户点击页面较为凌乱,而且在很多不是操作区的地方也有点击;
- B方案(新版)用户点击更为集中,基本上在分期期数和金额对比上。而且选择方案跟系统的“推荐”方案很接近。一开始的猜想得到验证。
六、总结和后续
数据验证设计,并不是说每个设计师都需要精通统计学,深入研究数学问题,而是尝试一开始用数据的思考方式来进行一个方案的目标设定、问题点分解、方案设计、上线验证。
可以称之为“以终为始”服务业务的一种方法。可以更好的帮助设计师与业务方沟通,证明设计的价值。
后续我也会更多的从已有数据的采集分析来进行设计推导,进行 更“科学”的设计。总结以下几点经验可以给后续复用:
(1)A/B test 适用于测试单一元素变量
如文案、操作、图片的场景,较长流程需要进行拆分测试,以准确定位到影响元素,找到最佳组合。
(2)少量数据依然有效
即使短时间内只产生少量转化,仍然能很快确定用户最喜欢哪个版本,同时要把控测试耗费时间、人力,不能滥用。
(3)成功元素具有可复用性
如使用A/B test找到为服务带来好的转化的表单或页面设计后,应该在后续复用,或进行升级。
(4)大大降低改版风险
在重大决策或意见分歧时,避免风险实现资源利用率的最大化。
最后
数据不是万能的,但是数据可以帮助我们。
我们发现一件事,增加你测量的东西的数量或者提升你测量的保真度,并不能带来确定性。因为它实际上并没有产生新的东西,来说明这个比那个好。它只是揭示了更深层次的复杂性,涉及到了更多的内容。然后它就变成了一种平衡。我们仍然需要有直觉,我们仍然需要判断什么是重要的,什么是不重要的。
——JonWiley,谷歌沉浸式设计总监
参考文献:
Becoming a data-aware designer——https://uxdesign.cc/becoming-a-data-aware-designer-1d7614ebc3ed
互金公司如何用数据验证产品设计?——http://www.woshipm.com/data-analysis/602540.html
作者: saraqiao,公众号:腾讯FiTdesign(ID:FiTdesign2017)
本文来源于人人都是产品经理合作媒体@ 腾讯FITdesign,作者@ saraqiao
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习了