谈谈反馈设计怎么做
本文是笔者负责微众银行App设计规范时,引发的“反馈设计”相关思考。本文中,笔者具体介绍了什么是反馈设计以及反馈设计中要注意的要点。

这是负责微众银行App部分交互规范时写的,在这个过程中,思考了一些规范定义的问题……后来延伸至到“反馈设计”的思考,于是就有了这篇文章。
这里需要说明一点,以下所讲的反馈设计主要针对App渠道来说。在实际设计中,反馈的渠道不仅只有App,还包含短信、电话、邮件、微信公众号等渠道。
一、什么是反馈设计
用户在日常使用App操作各种流程中,会遇到各种信息反馈,如:进度条指示、购买确认信息、填写错误提示、购物车添加动效等,这些都属于信息反馈。而信息反馈的目的是告知用户自己操作的结果,以及系统发生的变化。换句话说,就是让用户明白发生了什么。
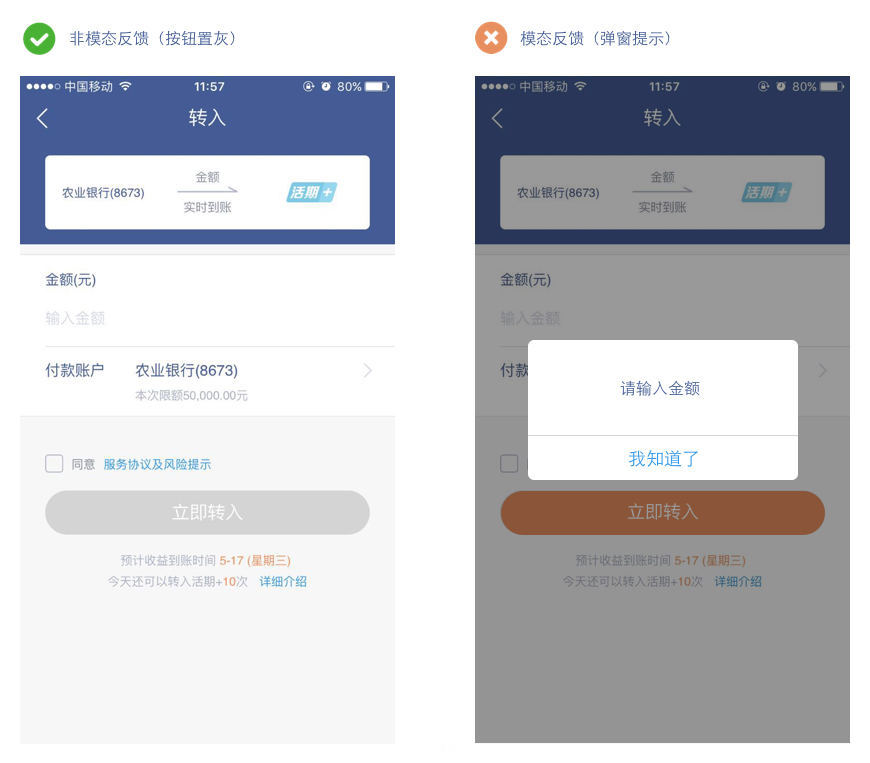
如果从交互类型来看,我们可以把反馈信息分为两种类型,一种是非模态反馈,另一种是模态反馈。
非模态反馈,是将信息反馈干扰度最小化地传达给用户。

模态反馈,则是强调反馈信息的重要性,一般带有可操作的选项。

这两种类型最大的差异在于“反馈信息是否会中断当前的操作流程”。
二、如何做好反馈设计
对于反馈设计来说,可以分为三个步骤:确定恰当的模式、设计清晰的内容、及时告知用户。它们相互作用影响反馈设计方案的体验,所以单独考虑其中一点是不合适的,需要做一个全局的权衡。
第一步:确定恰当的模式
在反馈设计中,反馈信息需要通过恰当的模式,传达给用户。让用户知道发生了什么。前面也简单介绍了非模态反馈和模特反馈这两种类型,而在实际运用中,还需要考虑场景来选择恰当的模式。
对于大多数反馈场景来说,在用户获知反馈信息时,要尽量减少对流程操作的影响,避免为了获取反馈信息,而出现中断操作流程的情况。因此采用非模态反馈,可以有效的引导用户正确完成流程;
如:在按钮的反馈设计中,当操作不被允许时,对按钮进行置灰处理,比使用模态对话框告知用户的反馈方案要更友善,因为模态对话框会打断当前用户的操作流程,还会挡住所出现的问题。

总的来说,非模态反馈的优点是不打断用户的操作。缺点则是用户容易忽略反馈内容,不够聚焦;同时有些情况存在异步校验数据,这种情况也无法用非模态反馈展示。
反之,模态反馈更多时候运用在需要强化告知内容的场景,比如一些重大公告的通知,常常会在首页自动弹出信息,一来是为了有效传达信息内容,二来有一些是行业规定限制。
在实际工作运用中,可以通过几个考虑方向,选择最合适的反馈模式:
a. 获取流程:是同步获取反馈信息,还是异步获取?
当反馈信息可以同步获取时,则考虑非模态反馈。特别是对于异常信息的反馈,能提前反馈给用户的信息,就不要等到用户操作完,最后才反馈异常情况给用户。
b. 反馈类型:是对流程中某个元素结果的反馈,还是对流程最终结果的反馈?
当反馈内容针对任务流程的某个元素时,则优先考虑非模态反馈。
如:反馈是针对表单中的输入框填写有误;因为这种反馈模式可以最大程度减少对用户的干扰。
当反馈内容针对任务流程的最终结果时,则优先考虑模态反馈。
如:反馈是针对表单提交后的状态;因为模态反馈可以聚焦用户的关注点,明确让用户知道流程的最终结果状态。
c. 重要程度:忽略这个反馈的后果,对当前主任务是否有重大影响?
当忽略反馈内容会对当前主任务造成重大影响时,则采用模态反馈。如:验证交易密码虽然是购买主任务中的一环,但是验证交易密码的重要性很高,同时决定着购买主任务后面的流程能否继续进行。因此采用模态反馈,可以让用户更聚焦于当前的反馈内容,明确当前流程遇到的问题。
d、行业规定:是否存在某些行业硬性规定,必须让用户看?
在某些行业中,确实存在一些硬性规定,如:金融行业有些公告信息,根据监管要求,必须让用户看。这种情况,只能采用模态反馈了。
e. 设计规范:是否有相关的设计规范?
这里要了解的主要有平台的规范和自家App的设计规范,主要出于一致性的考虑,避免同一类反馈,有些页面采用非模态反馈,有些页面采用模态反馈。
第二步:设计清晰的内容
(1)从认知方式出发
如何将信息清晰高效的展示给操作者?想要实现这个目标,就需要我们先了解人的认知方式,从认知的过程中,寻找机会点去完善反馈内容设计。
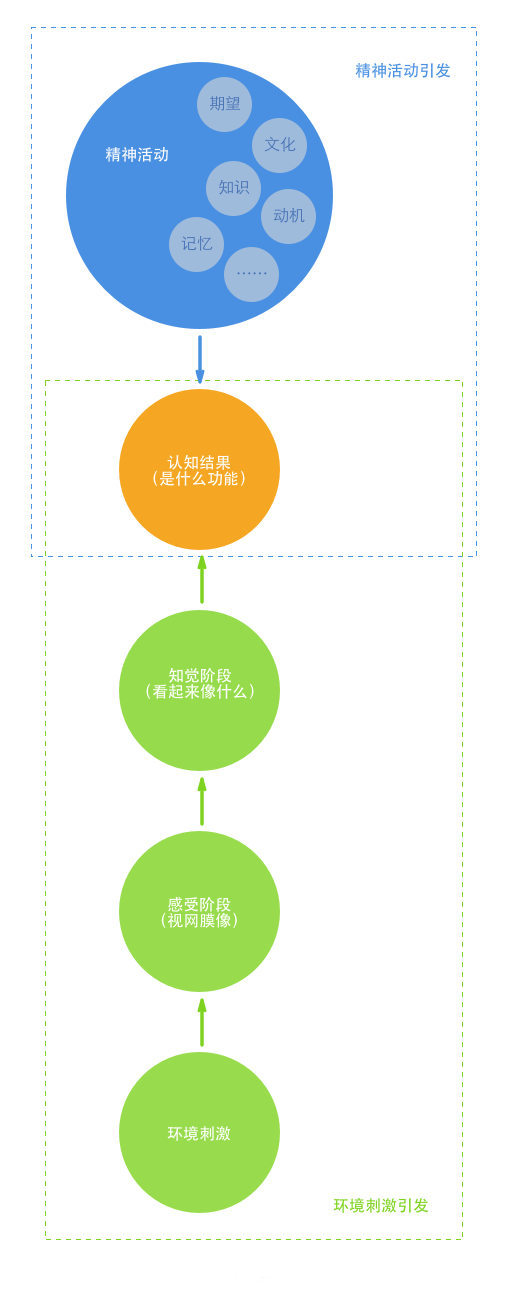
从心理学角度,大体上可以将认知过程分为“精神活动引发”和“环境刺激引发”两种类型。

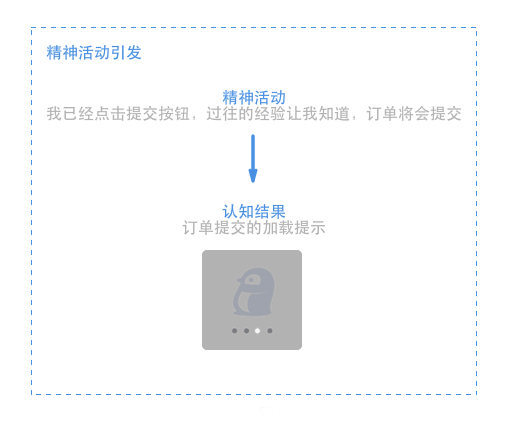
a. 精神活动引发
这种类型主要受到操作者精神活动内容的影响,这些精神活动包含了过往经验、期望结果、记忆唤醒等。
比如:用户进行一次理财产品的购买操作时,当用户点击提交按钮后,就会由过往经验引发期望看到订单提交的信息,而这时候的反馈信息展示的内容,就需要跟操作者心理的认知结果匹配。

b. 环境刺激引发
这种类型主要受到环境刺激的影响,相对于“精神活动引发”的认识结果类型,这种类型可以说是更被动的。当用户看到界面视觉时,就会通过自身感受阶段和知觉阶段,形成认知结果。
比如:当用户第一次看到Banner轮播模块时,会先通过视网膜像输入基本视觉元素;然后通过知觉组织处理接收到的感受信息,形成初步的辨认结果;最后才形成用户自己的认知结果。

当环境刺激多了,用户对该事物的认知熟悉后,就会积累成自身经验,也算是用户习惯之一,下次用户再接触该事物,就会通过“精神活动引发”渠道去感知。
(2)运用认知方式来设计清晰内容
反馈设计要遵循人的认知心理过程,反馈内容传达也要符合用户的认知结果。可以运用前面介绍的认知方式,来设计清晰的反馈内容。
如:在信息通知的“小红点”设计,因为早期通过微信、QQ已经让用户形成了认知经验,让用户对小红点的认知模式从“环境刺激”转变为“精神活动”,所以在信息通知的反馈形式上,直接采用小红点反馈形式,就比较符合用户的认知。
对于展示的反馈内容来说,应该是符合当前场景的。在什么流程,展示什么内容,而不是脱离场景,展示无关的内容。
如:在购买基金产品时,当购买成功后,将交易结果反馈给用户,同时将该基金未来的产生收益日反馈给用户,让用户心理对未来发现的事有预期准备,这种反馈信息内容是结合场景需求来优化。

我们除了需要结合实际场景来考虑反馈信息展现的内容,还可以通过视觉暗示、为异常流程提供出口等方法来优化反馈内容。
a. 视觉暗示
视觉是用户接触反馈内容最表面的一层,却相当重要。以“精神活动引发”的认知为原理,借助视觉暗示,可以让用户及时了解到清晰的反馈内容。
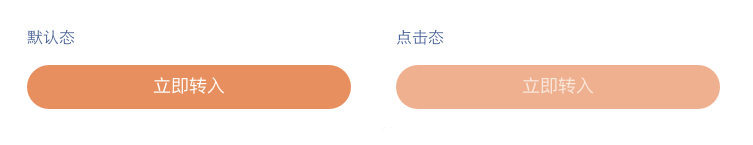
如:在按钮点击态的设计中,当用户按下按钮时,按钮将切换成预备动作(点击状态),当用户手指移开按钮时,按钮执行动作中断,将恢复原态,这种顺从响应暗示也属于反馈信息一种。

b. 为异常流程提供出口
不仅仅要将信息反馈给用户,还因为清晰明确的展示;如有必要,可提供额外子流程入口,避免用户无法卡在主流程,无法正常操作。
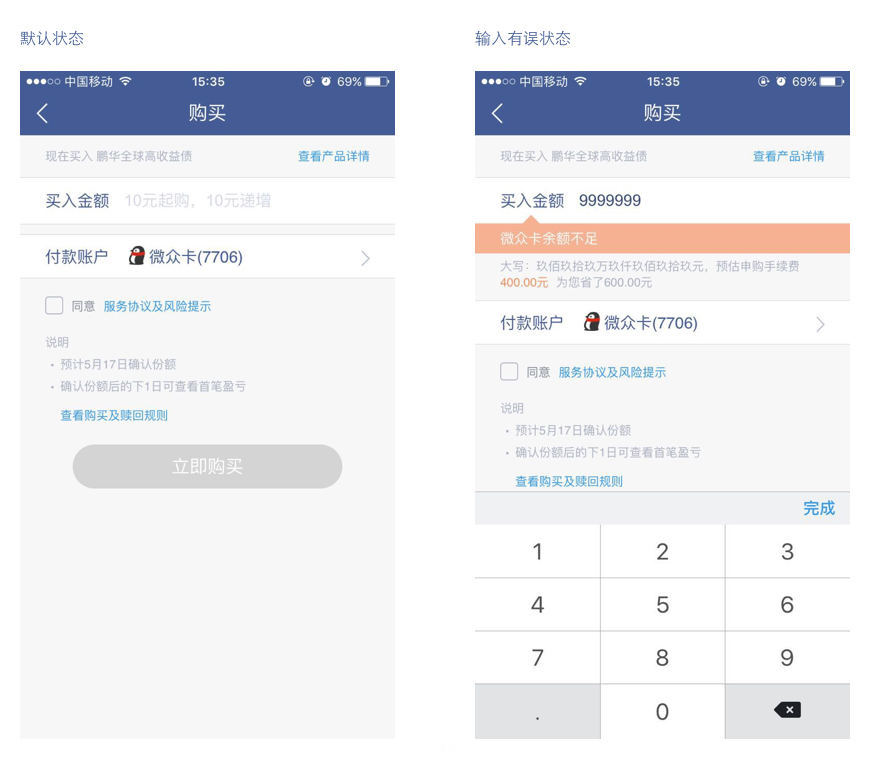
如:在金额输入框时,因为受到行业规则的限制,有些银行卡存在限额操作。当用户输入金额超过可用额度时,则及时将信息反馈给用户,并提供辅助解决方法的入口,将反馈信息内容与主操作流程进行优化展示。

总而言之,反馈信息内容要清晰,要符合用户心理的认知结果。基于场景思考是设计的前提,反馈信息内容的呈现可以通过视觉暗示、为异常流程提供出口等方法来优化。这也是反馈设计的重点。
第三步:及时告知用户
这个理解起来还是比较简单的,顾名思义是指反馈信息的及时性,这里包含不限于出现的时机、动效的时长。这方面也很大程度影响着反馈设计的成败。想象下,用户正在进行转账操作,在进行一系列必要的操作后,本以为最后的反馈信息是提醒转账成功,结果反馈信息告诉用户“今天系统维护,请明天再转账”,这样的体验是多糟糕啊。
就拿输入框的反馈设计来说,购买产品时,经常需要输入金额,在输入过程中,如果金额数据有误,则应该在当前页,及时给予用户提醒。而不是当用户点击“完成”关闭键盘后,才提醒用户金额有误。

反馈信息要及时,同时不能脱离用户操作场景,要让用户明白现在发生什么,未来结果可能会怎样发展。
三、总结
反馈设计目的在于告知用户发生了什么,让用户明白自己操作的结果,并知道系统发生的变化。
反馈设计可以分为三步,让反馈设计恰当、清晰、及时地传达给用户。
- 确定恰当的模式:选择非模态反馈还是模态反馈。
- 设计清晰的内容:内容符合认知原理,展示可通过视觉语言,流程引导,结合场景等方式,告知用户现在发生什么。
- 及时告知用户:选择恰当时机出现和消失。
作者:mufly
来源:https://www.ui.cn/detail/439769.html
本文由 @mufly 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
作者:吴娇颖,编辑:金玙璠
来源公众号:开菠萝财经(ID:kaiboluocaijing),关注直播电商、新消费,专注深度内容。
本文由人人都是产品经理合作媒体@开菠萝财经 授权发布。未经许可,禁止转载。
题图来自unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求