那些看起来很棒的信息可视化图标是怎么设计的?

信息可视化包括了信息图形、知识、科学、数据等的可视化表现形式,以及视觉可视化设计方面的进步与发展。地图、表格、图形,甚至包括文本在内,都是信息的表现形式,无论它是动态的或是静态的,都可以让我们从中了解到我们想知道的内容,发现各式各样的关系,达到最终解决问题的目的。信息可视化的意义就是在于运用形象化方式把不易被理解的抽象信息直观地表现和传达出来。
我们用一个简单的例子来说明一下信息可视化:

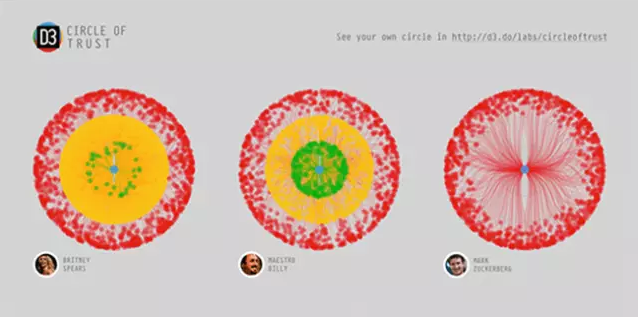
上图所示是信任圈,一款基于Google+的信息可视化应用。Google+是一款类似于微博的社交软件,图中我们可以看到绿色为相互关注的人,黄色为你关注了他而对方没有关注你的人,红色为单方面关注你的人。这样一个信息图就可以清楚的反应出在Google+上,人与人之间的信任关系,这一抽象概念。

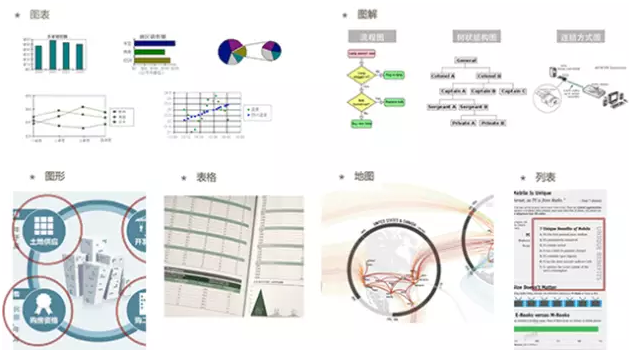
从上图看三位名人的信任圈就可以非常清楚明了的了解他们的交友状态这一更为抽象的概念。1为小甜甜布莱尼,2为英国著名音乐制作人,3为Facebook马克。而图表呢?根据道格·纽瑟姆2004年定义,从表现形式的角度“信息图表”作为视觉工具应包括以下六类:图表、图解、图形、表格、地图、列表。

信息可视化图表则隶属于视觉传达的一种设计,是以凝练、直观和清晰的视觉语言,通过梳理数据构建图形、通过图形构建符号、通过符号构建信息,以视觉化的逻辑语言对信息进行剖析视觉传达方式。

(一)图表类型
信息可视化图表能使复杂问题简单化,能以直观方式传达抽象信息,使枯燥的数据转化为具有人性色彩的图表,从而抓住阅读群体的眼球。
设计的目的决定了图表设计的形式,按照形式特点我们常把图表分为关系流程图、叙事插图型、树型结构图、时间分布类及空间解构类五种类型。不管何种类型,都是运用列表、对照、图解、标注、连接等表述手段,使视觉语言最大化的融入信息之中,使信息的传达直观化、图像化、艺术化。
1、关系流程类图表

我们用语言难以表述清楚的东西,如果借助于图形来说明,效果就会好的多。如果想说明的事情需要费劲脑筋、费劲口舌来表述,而且也许自己讲起来也会是一团乱麻,即使从头至尾的给阅读群体讲一遍内容都会有遗漏或乱头绪的地方。如果有图形辅助就不一样了,我们可以迅速的找到表述亮点或表述事件的主干,这样能让你的主题和思路清晰动人。
2、叙事插图型图表
叙事性图表就是强调时间维度,并随着时间的推移,信息也不断有变化的图表。插图型图表就是用诙谐幽默的图画表达信息的图表。
3、树状结构示意图
树状结构图具有非常有序的系统特征,可以把繁复的数据通过分支梳理的方式表达清楚。运用分组,每组再次分类的主体框架表示主从结构,让数据与示意图有效的结合在一起。
4、时间表述类示意图
时间表述类示意图只要以时间轴为中心加入文字数据即可。从设计的角度来看,将主题融入图形设计中,挑选重要事件点解读,就可以使画面精美,加深理解力度。
5、空间结构类示意图
运用设计语言把繁杂结构模型化、虚拟化是空间结构示意图存在的意义。大篇幅的文字讲不清楚的事情,也许需要的仅仅是一个简单的空间结构示意图。
(二)图表设计流程
设计流程又是如何的呢?数据内容从哪里来?图表内容怎么取舍?
从上面产出图中可以看出这个流程需要协作完成,数据需要筛选和整理,精准是首要条件,其次是梳理。找出出主线逻辑,筛选次要内容从而进行精心的设计。图表作为信息传达中的一种独特的表现方式,已经渗透到生活的各个方面。它不仅仅是文字的补充说明更可以独立表现内容。完美的图表创意是任何人都感到清晰明了的作品。我们现在就来关注它必备的几大要素。
1、基础图形创意
在设计中基础图形创意是重中之中,柱状图和饼状图是最常用的两种基础图形,但是简单的几何形态很难给人设计感。通过对基础图形的创意来突出设计主题,就可以取得一举多得、事半功倍的效果。
上面图片中左右的内容是完全一致的,但右图即使读者不详细关注也可心领神会。
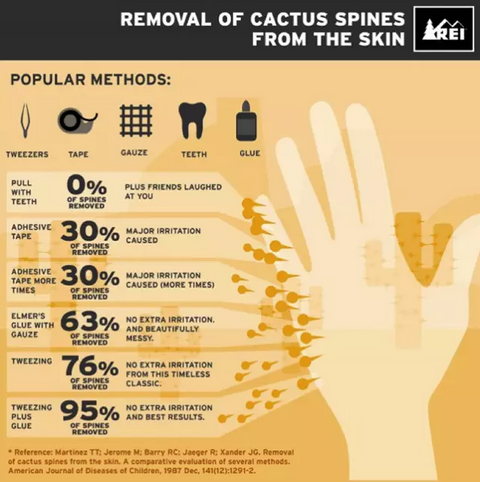
2、高吸引度与视觉亮点
在读者阅读过程中,如果想要设计作品始终占据视觉的主导地位,就需要作品本身具有很好的表现力。这需要我们费尽心思去让读者以最直观的方式去理解作品所要传达的信息内容。互联网的发展使信息的更新速度非常快速,从传统网页到社交微博,用户对信息的浏览速度也越来越快,高吸引度便是最宝贵的财富点。如下面两张图片,风趣幽默的表现手法,时下最新的热点,都是我们设计的入手点。
3、画面简洁明了
图表设计是直观的、形象的、准确的、明了的,它的表现手法虽然多种多样,但是在信息传达方面始终要坚持可读性和条理性共存。

上面两个图表的优势就在于简化了表格信息的同时让人身临其境。信息的整理和归纳也并不是越多越好,力求以最精简的数据产出最清晰的效果,使人一目了然。
4、视觉导向与秩序
图表的版面设计要充分尊重人们的阅读习惯,当一张图表中充斥了大量的信息时,需要设计者合理地利用视线移动规律,将信息顺畅有效地传达给读者。
如上图所示,遵循视觉导向规律的设计往往可以提高人们对信息的理解力,给人舒适的阅读感受。反之,则会失去图文重点,让人不解其意,给人以杂乱无章的感觉。
5、象征图释
在图表设计中,我们尽可能少用文字来表达信息含义,用图说话,用图沟通。其实在我们生活中,部分公共标识就已经很好的做到了这一点,公共场所出现的各种导视图形,就起到了很好的指示说明作用,象征性图释要以受众广为前提和目标。

如图上图所示,在设计的上要注重保持风格的统一,这样才能让人视觉连贯、赏心悦目。
信息图表不仅优化了传统的图文阅读方式,而且已经成为当下视觉传达发展的必然趋势。信息图表不仅把枯燥的文字、数据变成美好的阅读体验,而且刷新了设计师们的设计思维方式,焕发出他们更丰富的设计潜能。
文章来源@百度ued
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
























