产品设计中的点线面法则

上一篇文章主要讲的是如何从零搭建起一个信息系统的方法,但实际上甚少有产品人员会参与到系统搭建的工作,因为系统架构往往是在产品的初期,大部分的情况下都是已经搭建好的系统再去根据不同的需求增加不同的流程或功能。那么这个时候再使用UML或SERU的方法就会造成每次都可能对系统架构的重设计,需要重新去梳理一个子系统中整个业务的过程,不利于快速迭代的开发。在这里我提供另外一种适合快速建模的方法,我称之为”点线面法则”。在“点线面法则”中,有四个重要的组成部分,分别是:人物、场景、需求、功能。在业务流程抽象成任务流程中最关键的点就是把握好如何将人物,场景,需求转化成功能。但有很多项目都试图通过定义功能性需求和非功能性需求来确定需求,这些需求没有说明一个用户如何使用系统,也没有说明一个功能在何种场景下必须运行,这样的抽象方法无疑到最后是不符合用户预期的。所以在产品设计中,人物/场景/需求这三者应该是不可分割的组成,这个组合在uml里面称之为“user case 用户案例”,任何只考虑需求或场景的设计都很容易陷入“我认为式”或“老板式”的设计。
“点线面法则”是把交互事件作为节点,用例作为一条线,再根据点与线的关系构成页面,显现出从线到点,从线到面的设计原理。
实际操作中第一步让我们先把线分清楚,每一条线是根据不同类型的用户在不同的场景下的一种事件流程组成的,也就是说线是由用例组成的。用例是参与者在系统中执行了一系列动作,这些动作将生成特定执行者可见的价值结果。这里值得注意的是两点,用例是有人物有场景有目标的,也就是说它能够在特定场景下为参与者带来有意义的结果,例如”填写表单信息”显然对参与者而言是没有意义的,所以这就不是一个合适的用例。第二个是对角色的划分,很多人认为C端产品没有太多角色的划分,其实以电商为例可以划分为首次登录的用户、老用户、从外链进入的用户等等,不同的用户不同的场景都是能产生不同的用例的,在梳理的阶段分得越细就越不容易出现遗漏或考虑不周的情况。

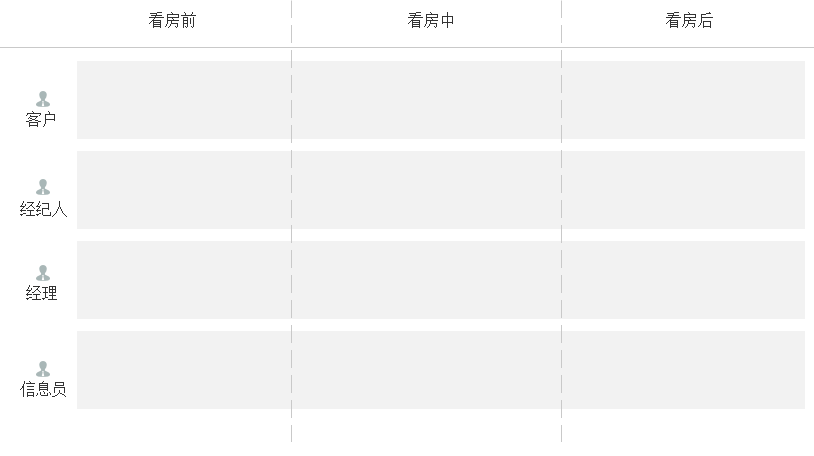
图1 根据用户和场景的不同建立不同的用例线
分清楚线之后我们开始丰富线里面的交互动作。用例场景是有步骤的(执行了一系列动作):也就是说,它是一个由一系列业务步骤组成的业务活动。业务活动是属于线下的真实活动,我们需要把这个业务流转化成线上的交互动作流。对于一个动作,实际上是没有具体的划分的,例如一张表单里面如果需要填写两部分的内容,产品人员认为表单的其中一部分有复用性需要区分,那么这个流程就可以拆分成两个填写的交互动作。只要是属于交互动作,并且有足够的理由支持能成为一个节点,那么这一个流程便是合理且符合实际业务情况的。

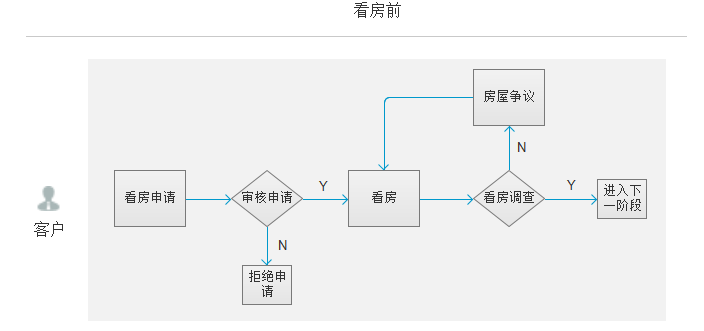
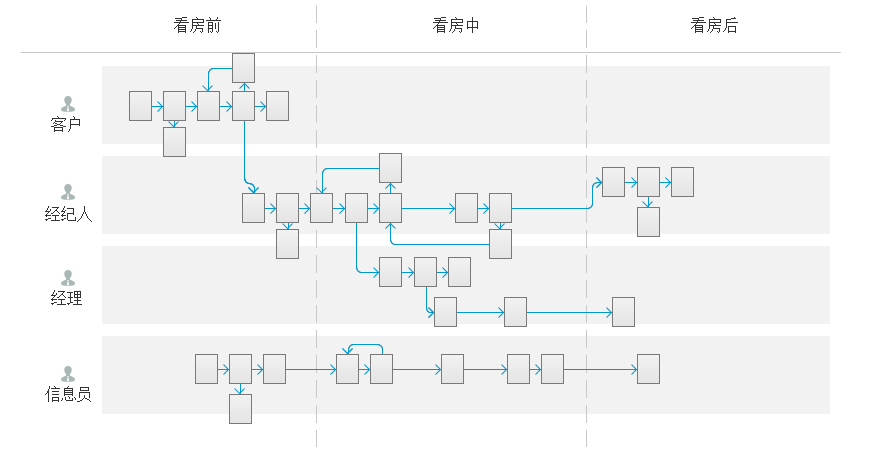
图2 丰富用例线中每个场景的交互动作
在一个用例里动作也存在与其他用例的动作产生交互的现象,例如某机构有销售人员与财务人员,财务人员进行记账时就要获取销售的报价然后等待销售与客户完成交易,这就是销售人员的用例与财务人员的用例产生交互的情况,所以在存在与别的用例产生交集的地方可以先把这里一系列的动作归纳为一个父级动作,在里面再进行一系列子级动作的过程。同样如果存在一个动作涉及到几个交互动作也可以把它分为子级与父级的关系。比如”完成表单”是一个父级动作,新建、填写、提交这就是属于”完成表单”的三个子级动作。这里也类似我们在画素描的时候,如果局部的地方需要画一个箱子,我们就会把这个箱子的范围先确定下来,整个局部都画好了再去细化这个箱子里面的细节,属于一个局部分总分的思想。最终把所有用例线的交互动作都表示出来就完成了这一环节的工作。

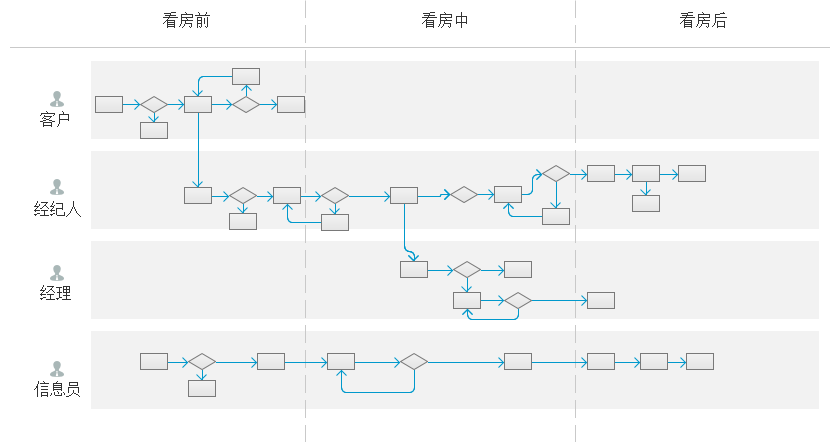
图3 完整得构建出所有用例的交互流程
点线构成面,这里所说的面其实是”页面”。交互动作在系统中最直接的体现就是页面的反馈,所以页面的反馈是需要我们去设计的。上一步在确定节点的时候以动作去做一个划分也是希望在这个阶段可以把每个动作变成一次对页面的交互,通常情况下一个动作(子级动作)一般对应一个页面的变化,所以在这个阶段,我们把每一个节点转化成页面。在个时候还不是页面最终呈现的效果,只是把每次动作的变化转换成界面的变化,不需要考虑某些动作是在同一个页面上操作的情况,只需完整地把结果页面列出来即可。

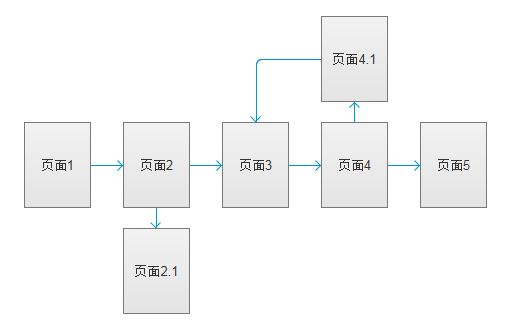
图4 把交互动作转化成页面的变化
最后我们需要把同类用例线的所有页面进行一个归纳和分层,确定页面与页面之间的层级关系。归纳是把不用用例的同类操作合并,分层是把不同流程的动作区分界面的层级以确定产品的架构层级。这一步的目的是为了在表现层中提取内在业务的联系,也是基于所有构成的用例中(业务流转方式)取出最合适的页面表现关系。

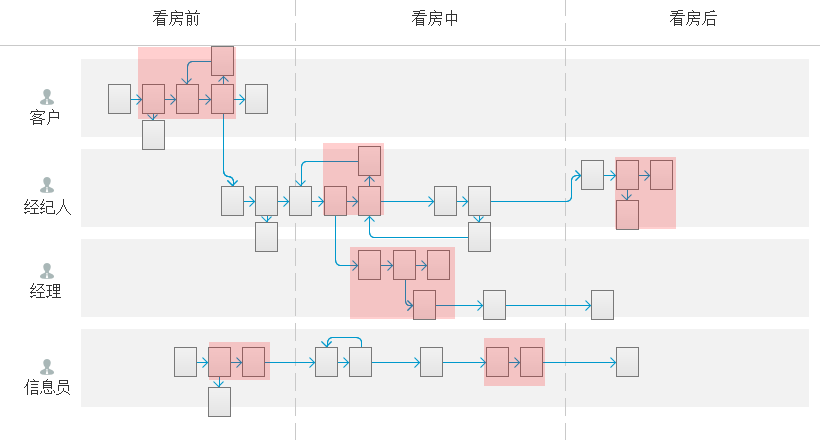
图5 把所有用例的页面变化相连接

图6 归纳和整理同层级的页面,提取核心

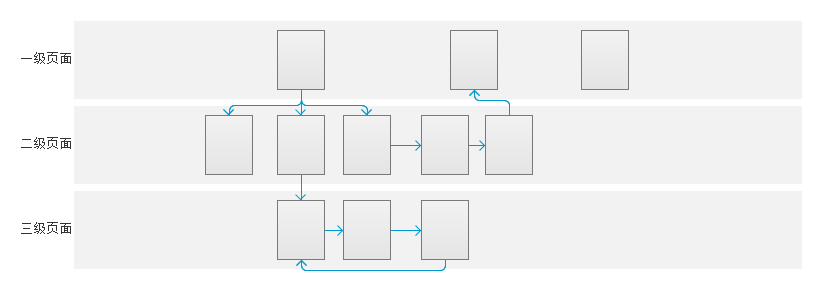
图7 页面分层,最终效果
总结一下整个过程就是”线-点-线-面”这样的一个顺序,先把用例线进行全面梳理确定范围,然后再细化每条用例线中的交互动作确定节点,再思考每条用例线之间的交互与联系,从而把整体进行页面化,把流程最终转化成页面的关系,最终是一个通过页面确定整个系统架构的过程。这样的方法是先把业务流程产生的用例转化成交互流程,然后以交互流程为依据建立页面与层级之间的关系,实际上整个过程都是在以业务流程为核心推动着系统架构的设计,是一种自下而上的设计方法。先把底层的所有用户、场景、需求产生的用例都梳理出来,再经过向上一级的归纳提取把其中核心的业务流程模型建立起来。这样的方法非常适合做快速的功能设计,能够在较短的时间内确定交互动作的流程,在这个过程中只注重交互的流程而不是交互的形式。
在功能设计的时候我们总是说要善于归纳总结,但是如果前期没有想清楚所有的用例那么后期肯定是要不断地去填坑,”点线面法则”能很好地帮助产品人员最大程度上规避出现这样的情况。人物、场景、需求、功能这四者必须贯穿在整个设计思考的过程中,不断去思考四者之间的关系,所谓万变不离其宗亦算是这个道理。
#专栏作家#
justilam,知乎id:justinlam,人人都是产品经理专栏作家。一个产品,半个设计。专注企业信息系统的研究与总结,擅长CRM与ERP系统的架构与规划。爱好业务需求分析与互联网产品设计,希望在有限的时间研究更多的东西。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益














“我觉得。。”总结的真好