终极指南:如何成为一名优秀设计师?(上篇)
成为优秀的设计师,并不是你有扎实的设计基本功就可以实现的。要成为优秀的设计师,你至少需要在专业基础功、设计资源与技巧以及宏观战略理念等方面超群出众。

特别提示:本系列文章是持工具不可知论态度,即无论你使用Sketch,Figma,Adobe XD,Inkscape或者是Microsoft Paint等任何工具,这些建议都对你有帮助。
开启任何职业生涯,都非常像第一次去吃自助餐的感觉。摆在你面前的,有无数种可能的选择。
热食、冷食、沙拉、饮料、甜点……新鲜的熏肉、蔬菜汤、大盘子、小碟子还有些很可爱的餐具器皿……天啊!还有软冰淇淋!
总之,你会发现大量的食物。而如果是第一次去吃自助餐的话,可能还会做出错误的选择。我该吃什么?能不能吃回本?这些食物干不干净?
吃自助餐的诀窍在于,每挑选一轮食物,就可以从中学会新的技巧,从而在数次以后,你的技巧就会不断提高。你可以总结出一套经验,知道该拿什么食物,不该拿什么食物,到底一次能吃下多少个芝士汉堡。
其实,学习设计的过程,也是如此的体验。第一次上手设计,你可能会觉得摸不着头脑,或者做出错误的抉择,甚至把时间浪费在无关紧要的方面。
因此,我希望通过本系列文章,结合自己多年的设计经验和教训,跟大家分享成为优秀设计师的捷径方法和建议。
1. 从学会使用网格开始
间隔设计,可以说是设计行业中最重要也是最基础的技能之一。
当我发现可以通过Adobe Illustrator里面的标尺功能画出辅助线时,我顿时喜极而泣,就像个得到心爱玩具的小孩一样。
间隔设计本来就不简单,而且要保持连贯一致的间隔设计,就更加难了。而网格不仅可以帮你对其参照物,同时在你处理上百个图层时还可以帮你减少脑力劳动。

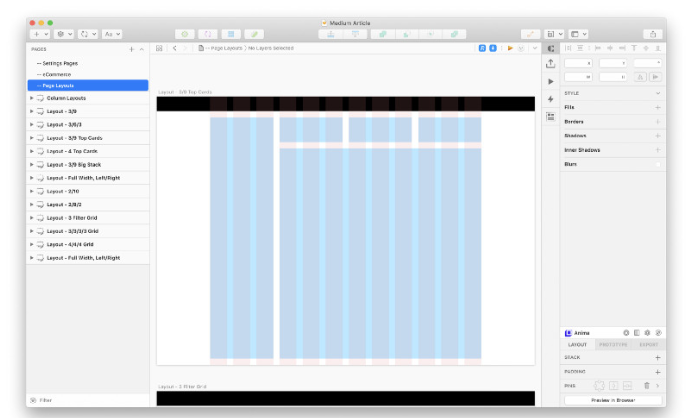
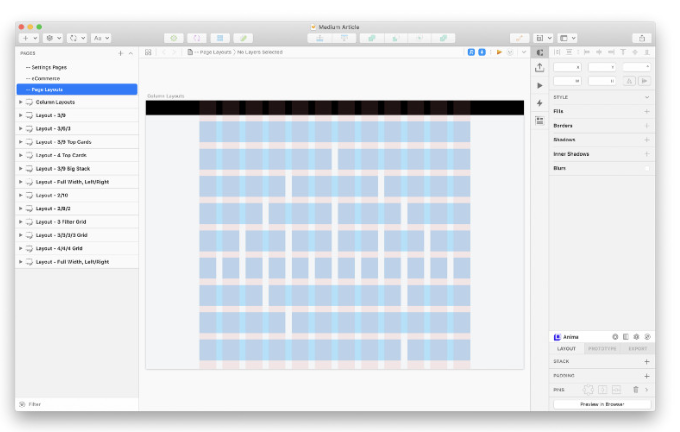
本着以教学的目的,我们以设计网页为例,并且最好从简单的12栏网格开始。
为什么是12栏?因为12这个数字可以方便地被多个数字整除,从而可以轻松地设计不同的布局架构。比如1栏、2栏、3栏、4栏、6栏以及12栏布局等。

那么,12栏网格的宽度又该怎么设置呢?接下来我想给你推荐一个我自己经常使用的公式(宽度单位为像素):(12 * 每栏宽度)+(11 * 间隔宽度)= 总宽度
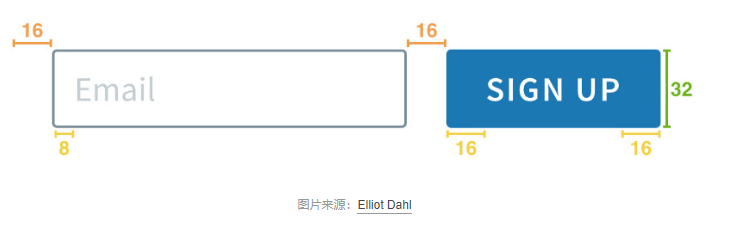
我自己的所有设计,都是基于8像素网格来设计的。所谓8像素网格,即界面所有的填充、边距以及元素尺寸均为8像素(的倍数)。在12栏网格中,这个规则也是适用的。
以下,是我日常设计作品中常用的总宽度参数:(12 * 64px)+(11 * 24px)= 1032px 宽
这即是说,设计网格中的每一栏宽度都为64px,而中间的间距宽度都是24px。而因为所有的文本间距和元素边距都是基于8像素网格来设计的,整体的视觉效果看起来就会非常和谐。

借助于网格,我可以轻松地对齐设计中的所有元素,从而也避免了手动对齐不同图层等额外工作。对开发者而言,这也可以被看作是相互之间都认可的连贯一致的系统语言,从而提高工作效率。
总的来说,借助网格的设计,真个界面看起来都会非常清爽。
- 为什么要从网格设计开始:界面所有的元素都整齐地对齐。简而言之,它可以最大程度地减少设计排版方面的思考。
- 延伸阅读:8像素网格系统导论
2. 坚持使用固定的字体系统
我发现,在设计过程中,许多初级设计师总是在字体大小上犹豫不决,迟迟无法下决定。说他们经验不足,倒不如说是他们不知道设计的参考架构罢了,所以才导致他们的设计作品通常要不是太大,要不就是太小。
在设计过程中,应该建立一套简单的字体系统,并一直坚持使用这套系统。
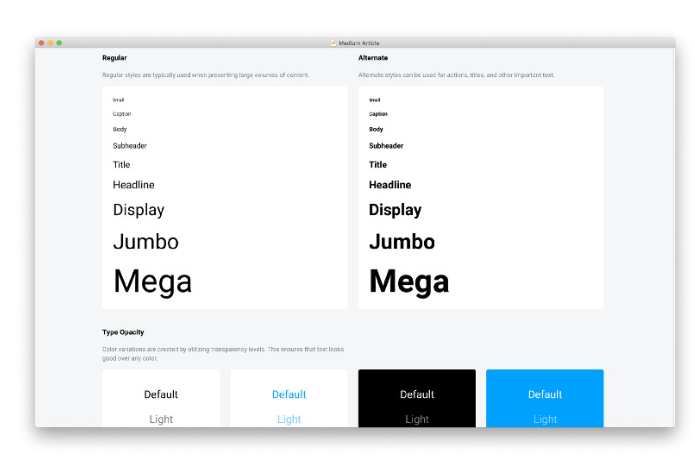
即便是非常复杂的界面,其文本字体字号大小也不会超过10种不同。毕竟,字体大小只不过是区分不同内容之间的多个标准之一罢了。而其它的标准包括字重、色彩以及间距等其他变量。借助于这些变量,你都可以让用户清楚地认识和了解你所设计的架构信息。

为了让自己的设计保持统一连贯性,你可以在设计过程中保存常用的文字设计格式。通过这种方式,你可以在设计界面顶端或界面主题文字时,直接调用已经保存的设计风格,从而节省大量时间。
在确定相应元素的模版风格后,你只需要将这个风格重命名,然后就可以在以后的设计中重复调用。但这其中真正的技巧在于,你真的要在后续的设计过程中使用它们。
如果你在模版风格中修改或更新相关设计的话,大多数设计工具可以直接将这些更新应用到使用该设计风格的界面元素中。而视你的设计工作量而定,通常你都可以节省数个小时的时间。
- 为什么要坚持使用固定的字体系统:实际上,大多数字体特性都是固定的。相比于无限排列组合,倒不如给自己列一份可选字体清单,从而让设计变得更简单。
- 延伸阅读1:8像素网格:网页设计中的字体
- 延伸阅读2:如何在Sketch中自动化设计文字和图层风格
3. 色彩选用严格谨慎
我非常喜欢优衣库的衣服,因为这个品牌的衣服价格比较亲民,而且也符合我个人认知中有时候显得非常高端的中端品牌。
但优衣库的问题在于,他们同一款式的T恤可能会推出多达93种不同颜色的选择。红色、绿色、蓝色、蓝绿色、青绿色、浅蓝色、蔚蓝色、深蓝色、浅青色……
实际上,这么多颜色选择并没有真正的意义。对我而言,面对多种选择时,我是无法坚决地做出抉择的。如果真的有上千种颜色选择,那最终获益的可能也只有彩通色卡(Pantone)的年度代表色了。
为了应对色彩选择困难的问题,我参考了许多百万富翁的“衣橱”,并从中严格筛选出了自己喜欢的选择。相比于满衣橱的各种颜色,我把自己的“衣橱”颜色限制在几个特定的色彩范围之内。
色彩,永远都有其存在的意义。如果你只是为了增加颜色而增加颜色,那你其实根本不需要那么多颜色。
除了黑色和白色之外,我一般常用的色彩主要有五种。而在运用这五个色彩的过程中,我还可以借助透明程度(即100%透明度、50%透明度、25%透明度……)。这样一来,基于这五种色彩,我可以创造出更多的色彩,而且我也不需要再去选用某个颜色代码,从而节约了我的时间。
另外,如果涉及到图表或相关可视化图像的设计时,我还有另一套专属的色彩库。
- 品牌主色调:比如,电邮营销平台Mailchimp,其主色调就是黄色。
- 品牌次色调:即相对主色调而言稍次要的重要色调。对Mailchimp而言,其次色调是稍微带蓝绿色的。
- 成功/顺利:通常都采用的绿色。这即意味着“做得不错!”或者“一切都是按计划行事的!”
- 警告:通常都采用的黄色。这即意味着“注意!”或者“这里可能会出现问题。”
- 错误:通常都采用的红色。这即意味着“你搞砸了。”或者“系统严重瘫痪。”
- 黑色:黑即是黑,这是一种有点厚重感的颜色。
- 白色:主要用于背景颜色等领域。
在色彩选用方面,其实很容易找不到方向。也正是因为你在选色过程中容易在大量选择面前不知所措,所以你才应该限制你的“个人色板”数量,并且在你的所有设计作品中坚持使用自己选用的主色调。
为什么要严格谨慎选用色彩:如果在用色方面足够谨慎的话,整体的设计也会显得更有聚合力。如果有自己的常用主色调,那针对“这个地方该用什么颜色?”这个问题时,你的反应速度就会相对较快。
- 延伸阅读1:创建个人色板快速入门技巧
- 延伸阅读2:网页端设计推荐色板
- 延伸阅读3:如何构建个人色板体系?
4. 要对自己的设计工具“知根知底”
实际上,你具体使用的是什么设计工具并无关紧要。而真正重要的是,你要“沉下去”认可自己的工具,并且最好做到对工具的各种功能了如指掌。
虽然我自己常用的是Adobe Illustrator软件,但不可否认的是,我仍然有一些我不是很了解的功能。之前我并不知道消失点网格的主要功能和使用方法,但由于曾经不小心启用了这个功能,而不得不通过谷歌查询去寻找撤销方法。
一定要多研究自己的工具。你可以多看看各种视频教程,也可以加入某个群组,甚至在Meetup(译者注:全球最大的用户自发组织活动的社区)上寻找相关社群组织。
多接触行业内的人,多了解有关资源,从而可以在这个过程中不断地深入了解和学习使用你的设计工具,然后再不断地付诸实践。
我们招聘初级用户体验设计师后,通常都会让他们在入职后花几个月时间学会熟练使用Sketch。通过这几个月时间,不断地学习和了解快捷键、格式风格、最佳实践以及高效设计技巧等。
在那之后,当他们开始尝试去设计登录界面时,他们就会有一种“弹钢琴”的感觉。手指触碰到钢琴键盘时,会让他们有一种似曾相识的感觉。
在你还没有对设计工具知根知底之前,你可能都需要不断地花时间去熟悉了解。
很多情况下,工具中的某项内置功能可以直接完成你一直在尝试实现的设计,耗时短效率高,但你就是不知道。
所以,一定要先多花时间在投入方面,要不停地问自己“还有没有更好更便捷的方法?”
- 为什么要对设计工具知根知底:工具是用来帮助我们的,而不是起阻挠作用的。然后,我们就可以专注于设计解决方案,而不再对如何使用这个工具感到焦虑。
- 延伸阅读1:设计师快速上手的5个技巧
- 延伸阅读2:Sketch终于迎来了期待已久的更新
小结
不积小流无以成江河,不积跬步无以至千里。要成为优秀的设计师,你的设计基本功一定要扎实才行。
如果在设计过程中,总是面对各种选择而迟迟无法下定主意,那你的设计过程注定是一个漫长而艰苦的过程。完善和提升自己的设计基本功时,一定要真正掌握好某项基本功后,再去学习和熟练使用下一项功能。
世界上所有的优秀设计师在间距设计、字体排版以及色彩运用等方面都有扎实的基本功。而一旦你能够在这些方面做到游刃有余的时候,你会发现,原来设计是如此地轻松。
在本系列文章的中篇中,我将向大家介绍有关技巧,让你的设计工具真正地帮助你设计。
中篇内容预告:
- 拓展延伸设计工具的潜能
- 创建专属的重复利用工具
- 不要尝试重新设计常用的设计模式
- 利用辅助设计资源
原文链接:https://modus.medium.com/the-ultimate-guide-to-becoming-a-great-designer-part-1-of-3-88f627233f48
译者:神译局,神译局是36氪旗下编译团队,关注科技、商业、职场、生活等领域,重点介绍国外的新技术、新观点、新风向。
来源:https://36kr.com/p/5220691
本文由 @36氪 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






