5个设计小技巧,越早会越好
平时很喜欢一些干净的设计,让人感觉很舒服,阅读内容也清晰,很多设计师在设计时,经常细节过多,会显得累赘,有时候设计也需要用到英文,但只专注到了字体选择,却忽略了英文其他细节。今天和大家分享下,如何让你的设计更加利索干净!

1. 调整行间距
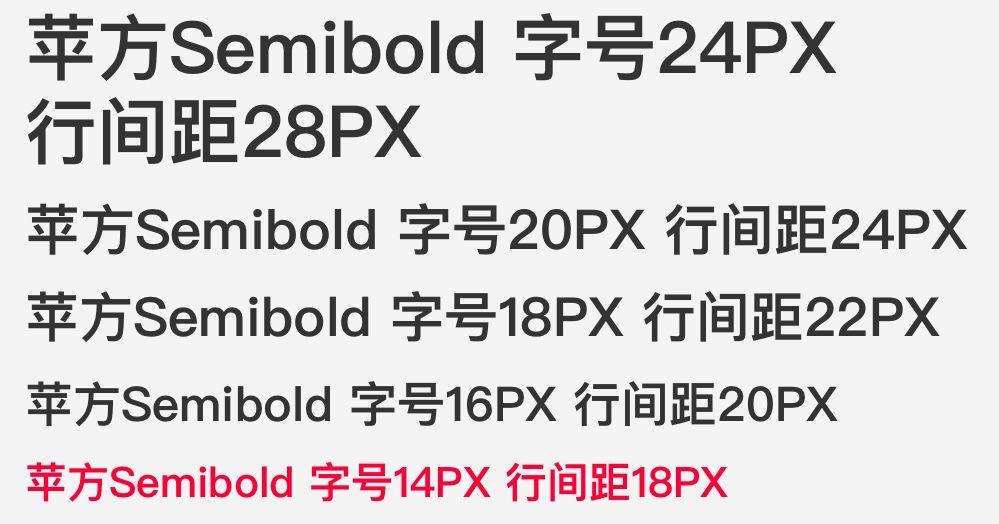
行间距大家都知道,但是具体如何设定值很多人不知道,一般我常用规则是+4 ,比如文字大小是12PX,那么行间距就是16,以此类推文字是14,那么行间距就是18。

▲上图是之前设计的一套规范的字行间距规则,供大家参考
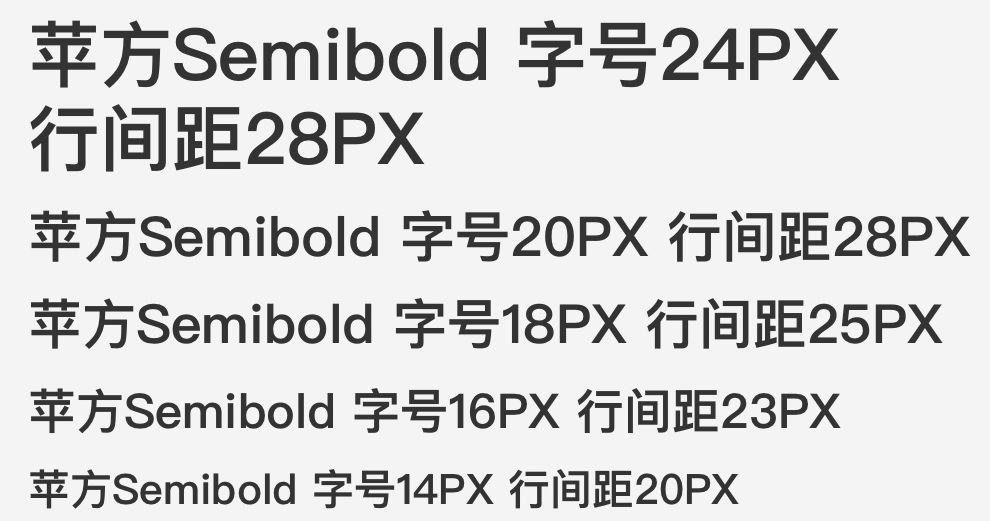
除了+4的规律你也可以运用黄金比例,文字大小X1.414,文字大小X1.616(1.414和1.616是黄金值)取四舍五入,得出以下字体间距规则。

很多人要问,我如何判断界面里面用多大的行间距呢?
道理很简单,就是看你们内容,如果你们app内容需要很丰富,你可以行间距小一些让屏幕展示更多内容,可以运用+4的原则。目前淘宝天猫是这个原则,如果你页面内容更加留白大一些阅读舒服一些,可以运用黄金比例的行间距,比如新闻阅读软件,需要大量留白来调整呼吸感!

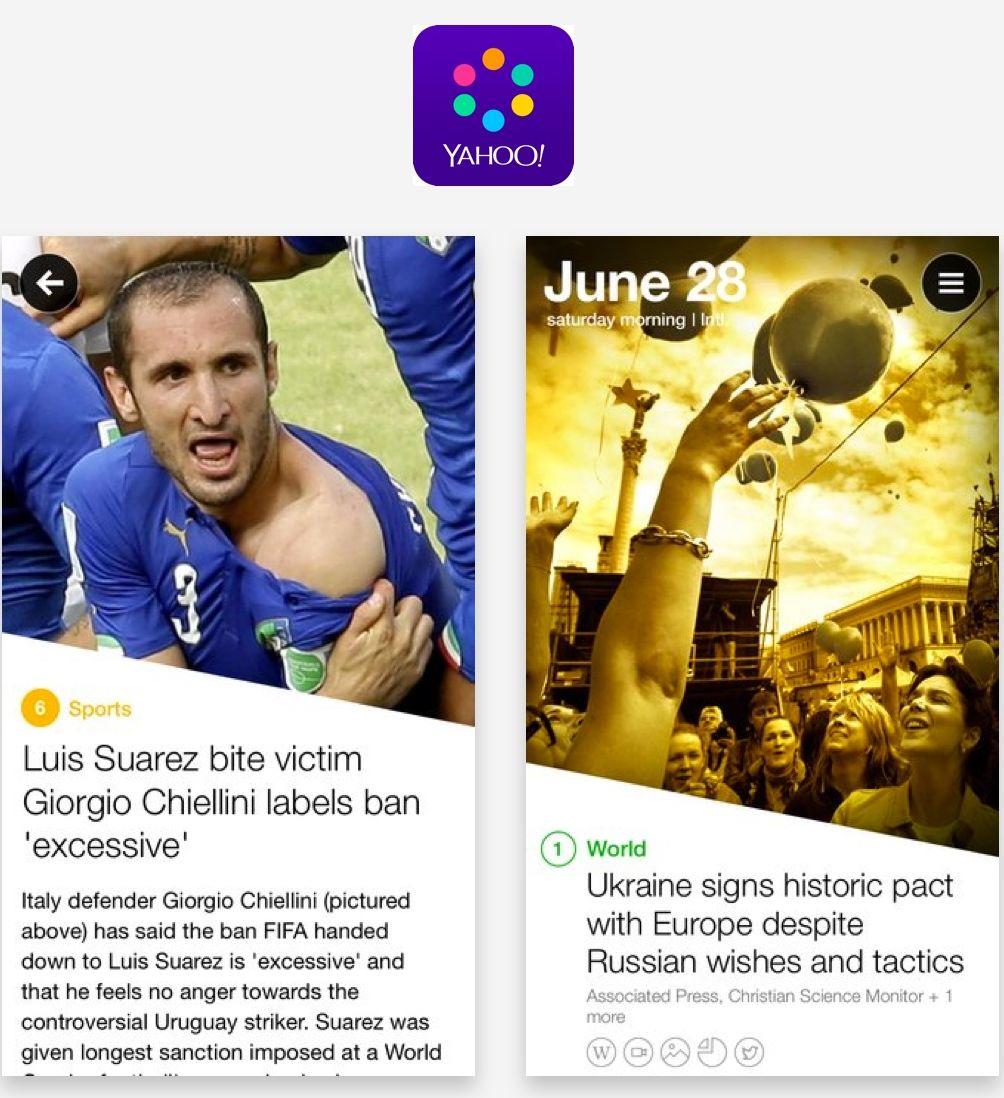
Yahoo News因为文字内容信息比较多,所以需要页面信息量丰富,所以在行间距上用的类似固定+4的原则,让页面看起来更加清爽。

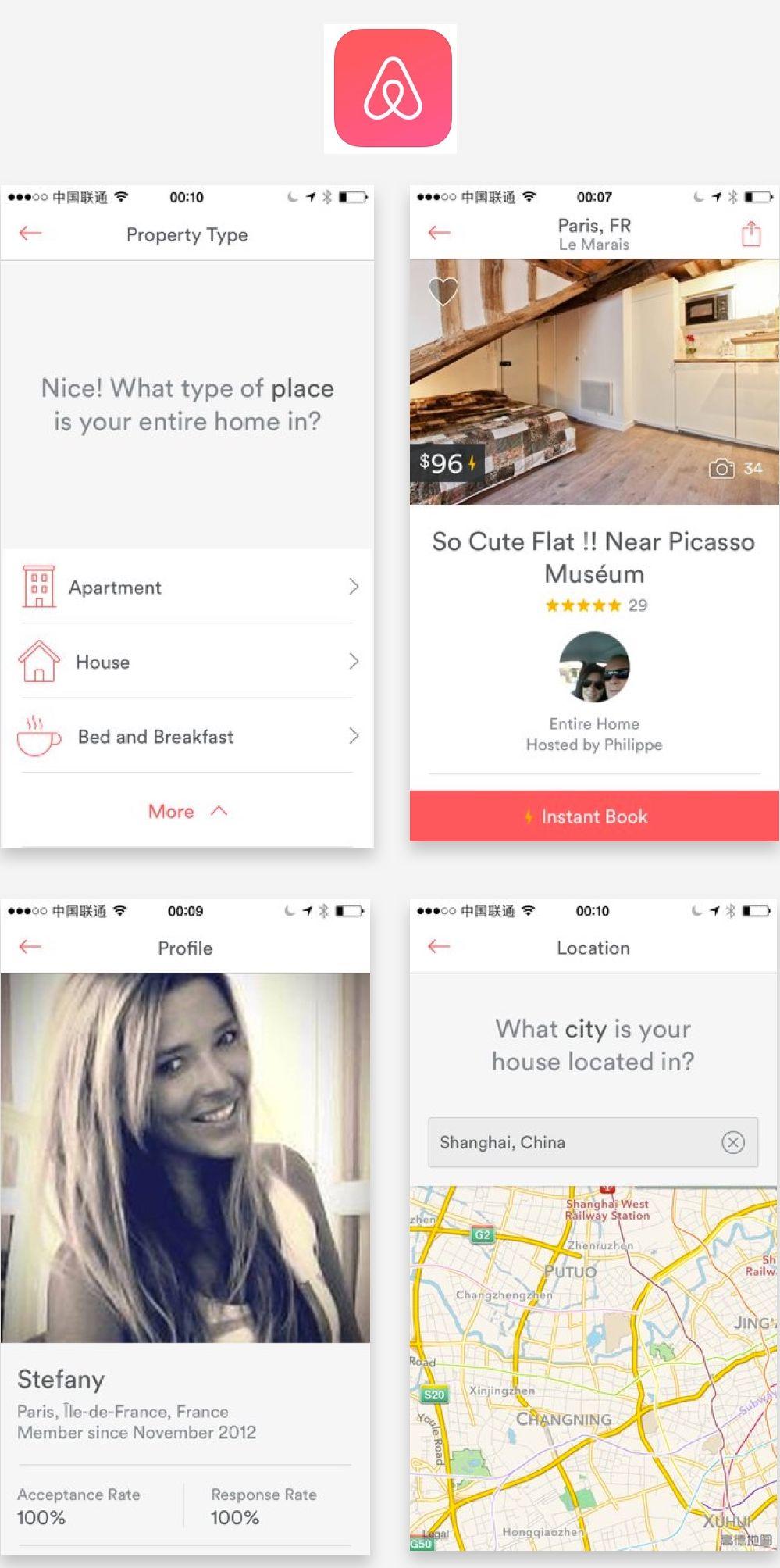
相反Airbnb页面节奏大家感觉更舒服一些,因为它整体的行间距比较大,留白比较舒服,给人很优雅,清爽的感觉。他们在很多设计细节上都没有遵循iOS规范,而去打破重组,比如:列表高度,列表的图标大小等。
2. 调整字间距
除了行间距,字间距同样很重要,特别是英文页面时候,同样的内容,字间距,和行间距不合适,看起来界面就会相差很多,有的看着很舒服,有的看起来说不出来哪里不对。

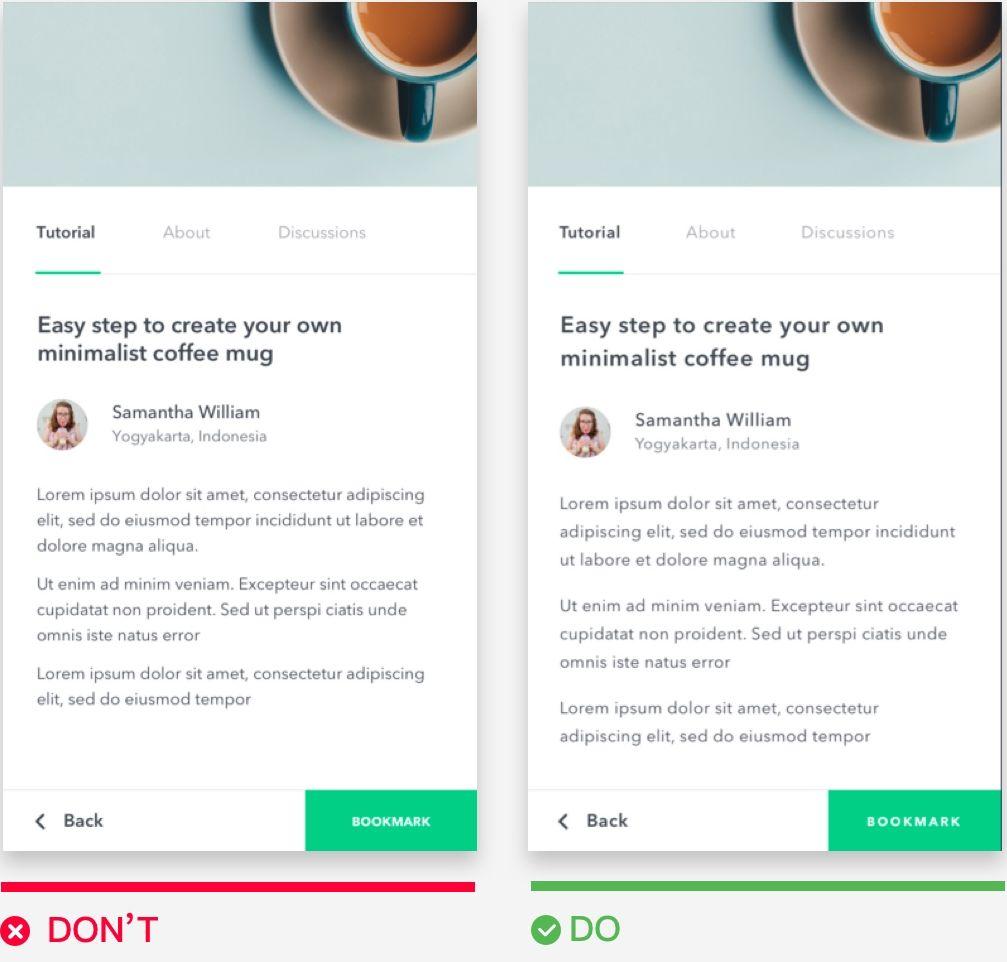
这2个页面,左边: (字母和字母的字间距:0 ,行间距:20);右边:(字母和字母的字间距:0.2 ,行间距:22)。
上面左边的页面字母和字母之前距离非常的紧密,句子和句子之间的行间距也很近,导致阅读起来很密集,不够舒服。相反右边通过加大行间距和字间距,使得内容没有那么满,字母和字母之间的间距,行与行之间的间隔,使得整个设计节奏得到了一些舒缓!
需要注意的是:不要给太大的字间距,有时候过大也会让读者不舒服。
3. 减少线

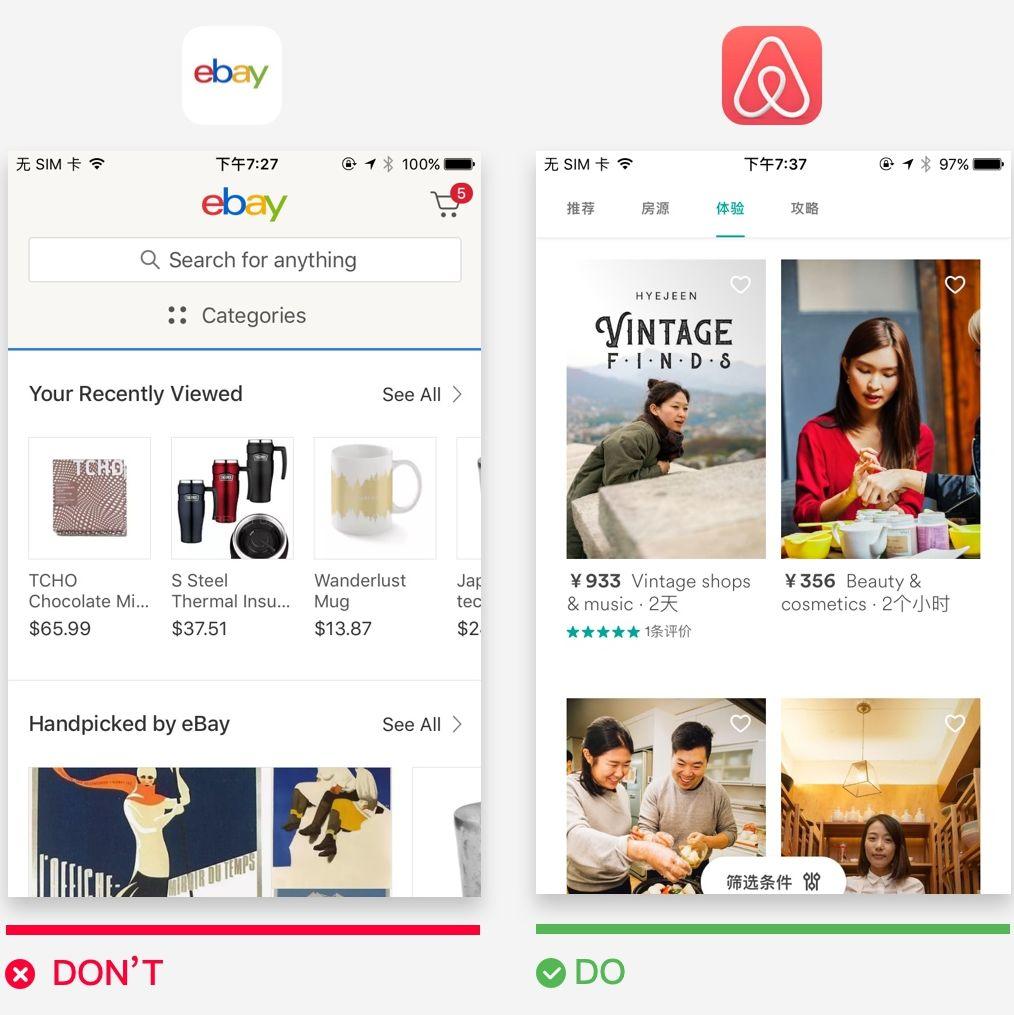
同样一个结构,Airbnb对于商品单元处理就比ebay看起来要干净清爽一些,原因在于ebay上面线条太多,可能和他们整体视觉语言有关,线多了就没有纯色看着清爽干净。

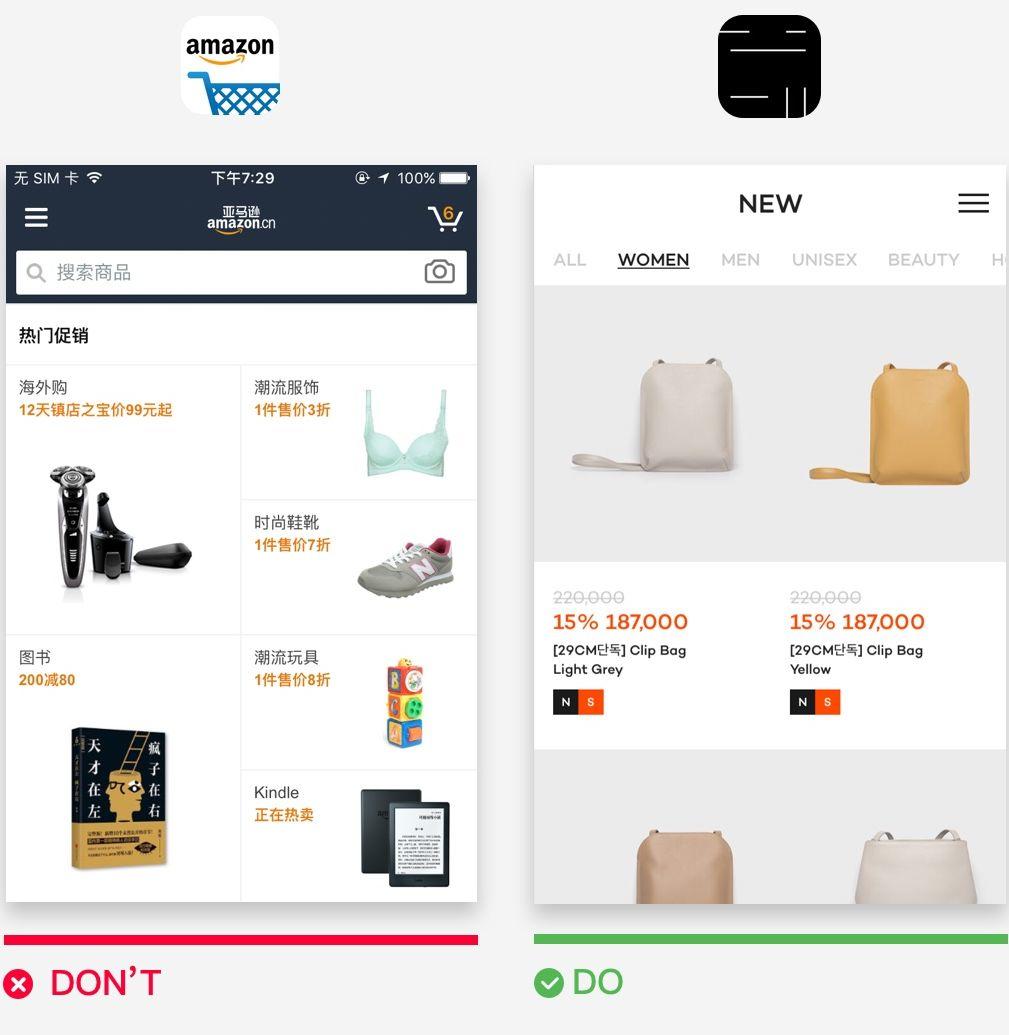
再看亚马逊的设计,以及韩国29cm对于细节的处理,29cm去除一切线条,让设计更加清爽利索,而亚马逊线条很多,虽然很好的起到的信息分割作业,但是就不够清爽利落。

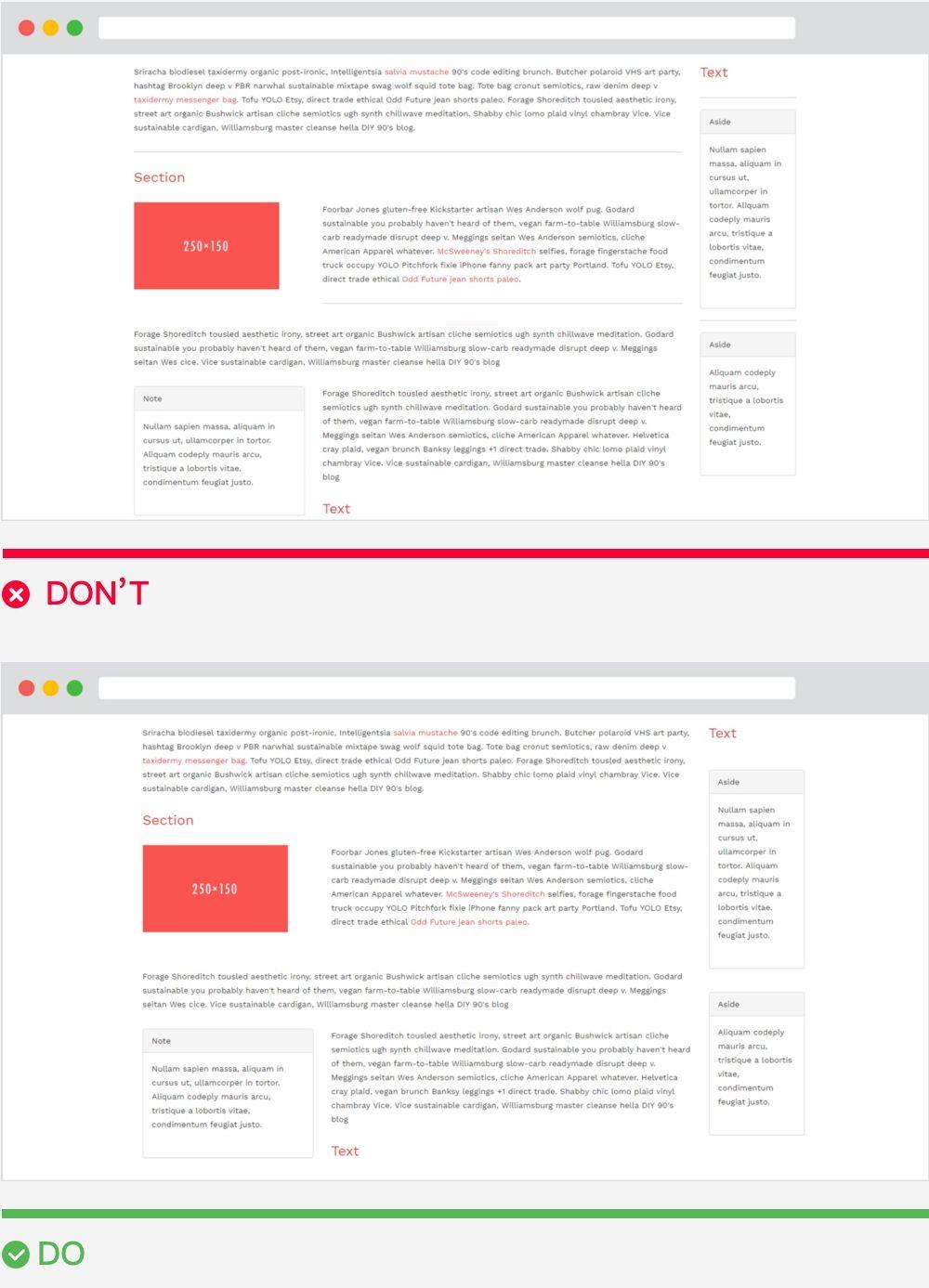
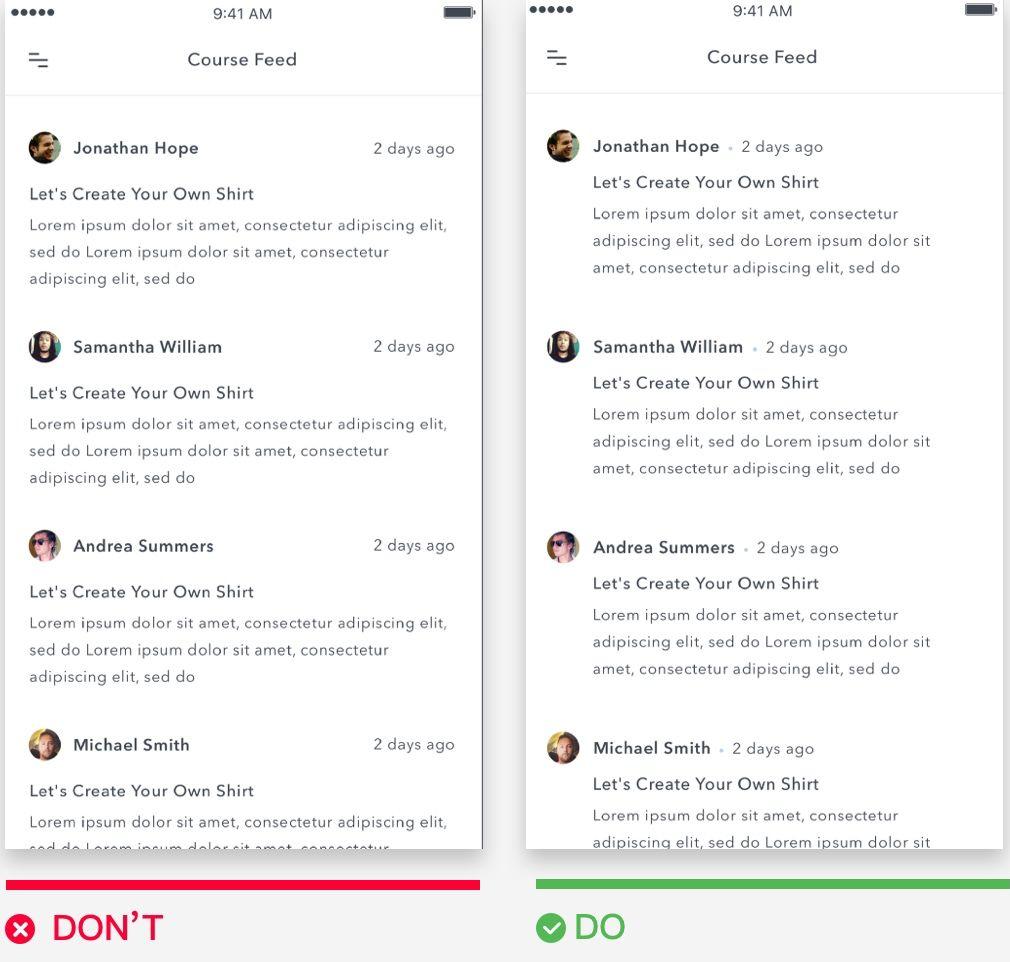
同样一个设计,上面的采用线条的处理,下面的采用去掉线条用色块来处理,哪个看起来更加干净,当然是下面的!
所以在一个设计里面减少线条,或者让线条最少化,是让UI设计看起来干净的一种很重要的方法,通过间距来分割信息,加强内容和内容之间的间距。这样做,用户也是可以很清晰的区分信息层级。
需要注意的是:优先保证内容清晰,如果有些地方一定要用到线条,一定要使用它。

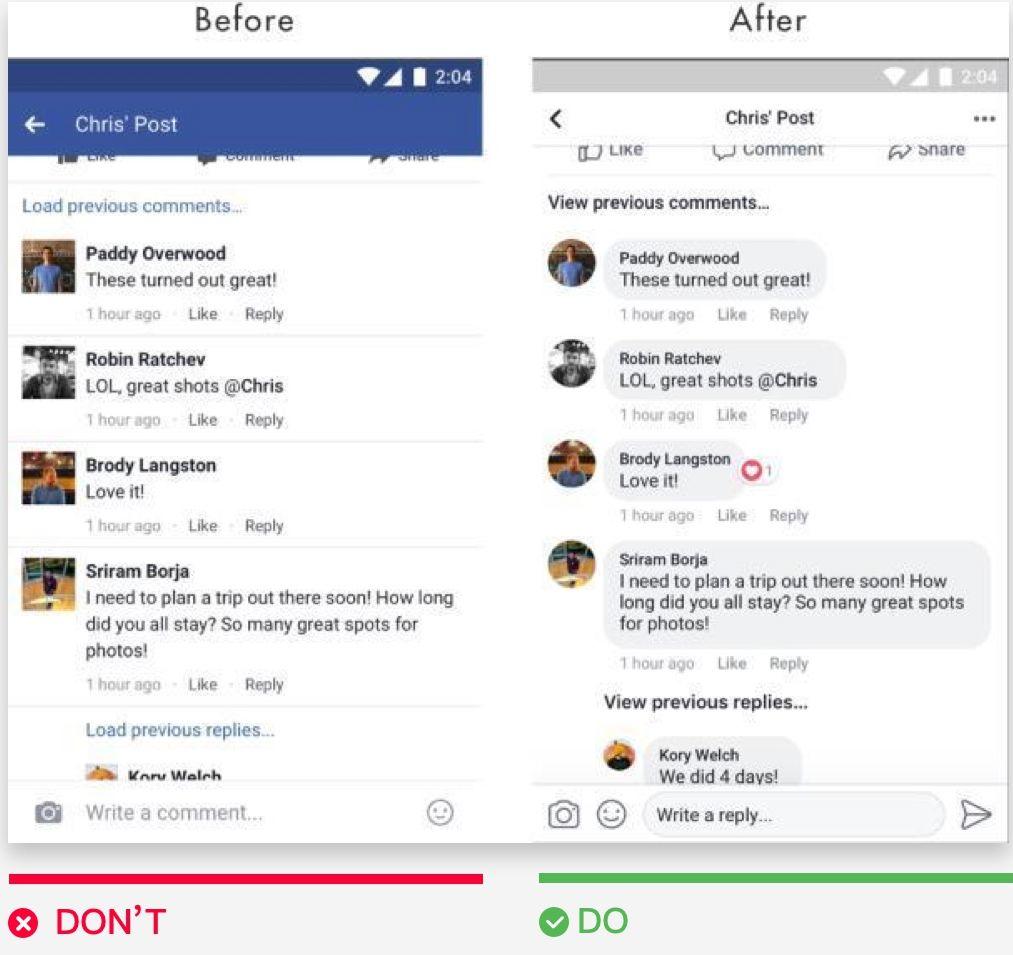
在Facebook新版本视觉风格中,很明显发现去线条的设计技法,左侧是改版前,右侧是改版后,很明显facebook减少了线的运用。

去掉线条后整个设计并没有影响层级,相反更加清晰。
4. 留白

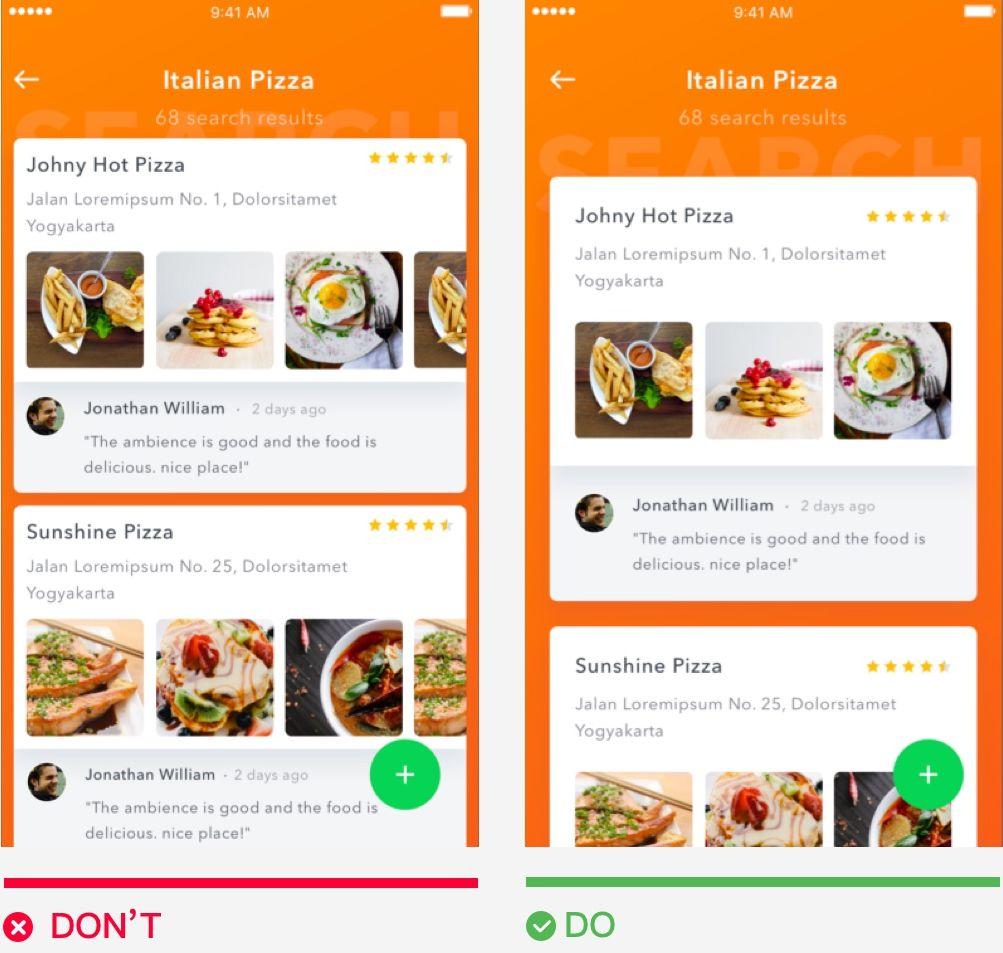
页面放松和呼吸感在UI中非常重要,在左侧的设计中,元素之间的距离特别小,都挤在一个空间里面,非常的满。
右边的界面,很好的运用了版式,和空间感,有足够的空间让元素之间去呼吸让用户感觉舒服。

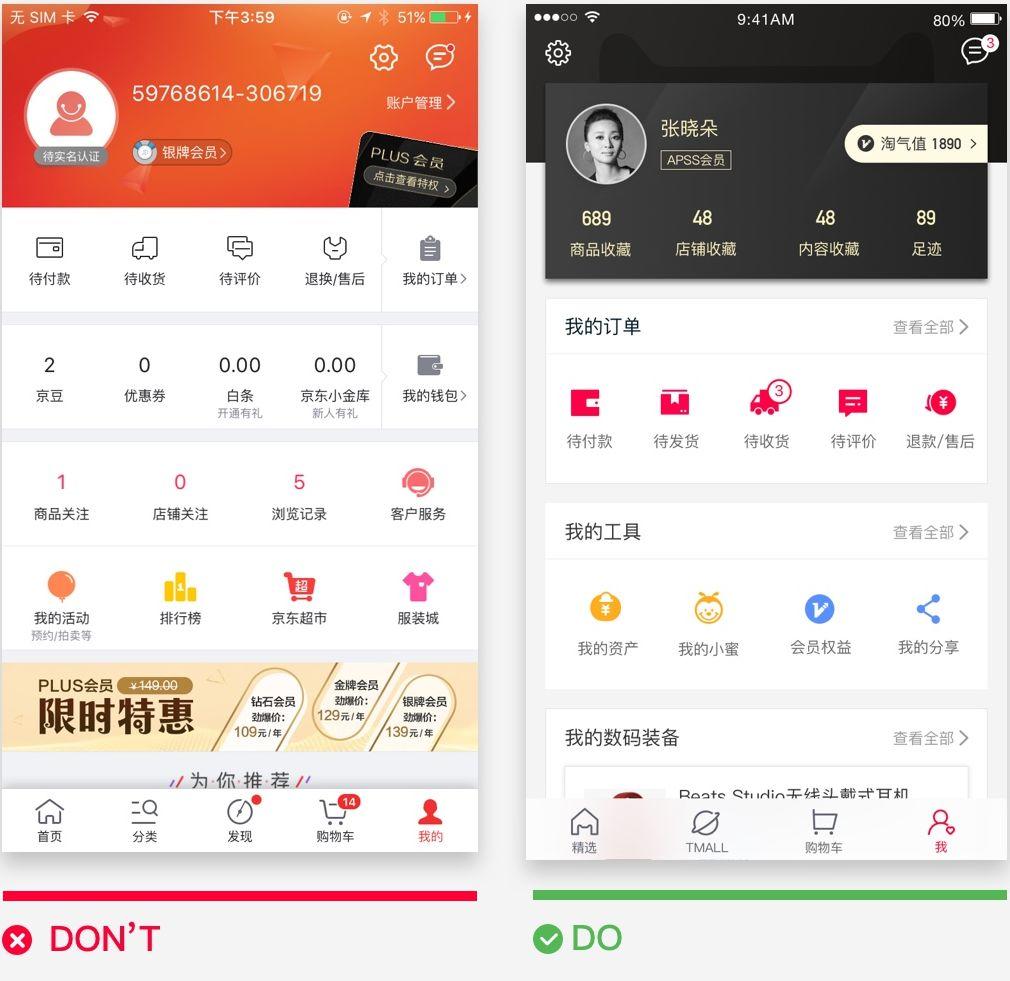
这个案例里面,左边的内容很密集,留白虽然有,但是不明显,右边运用了大的灰色留白来区分信息的内容,所以右侧看起来更加舒适。

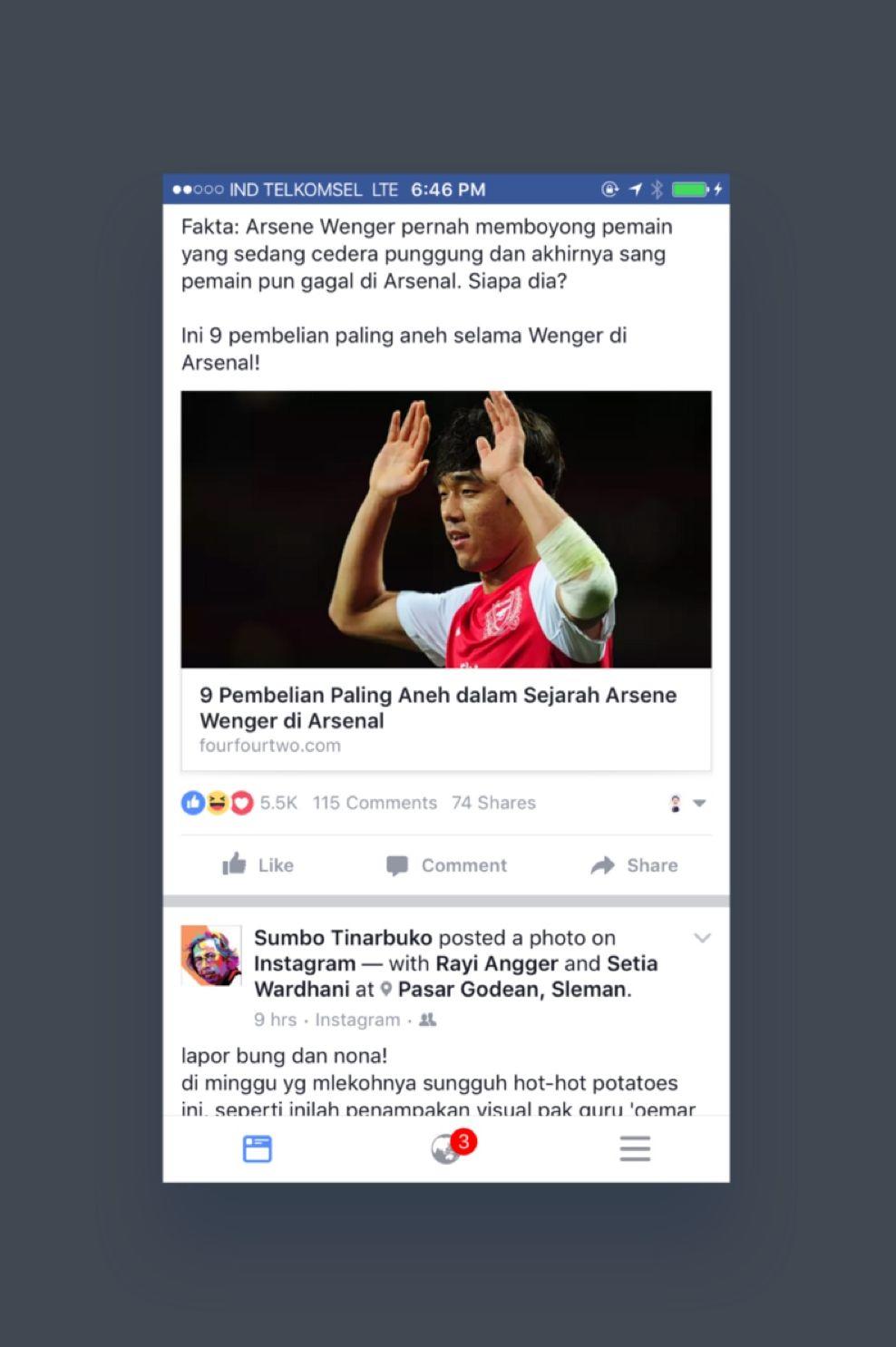
Facebook的卡片设计同样也是采用粗的间距来作为信息的区分,让页面看起来更加的层次分明,利索干净。

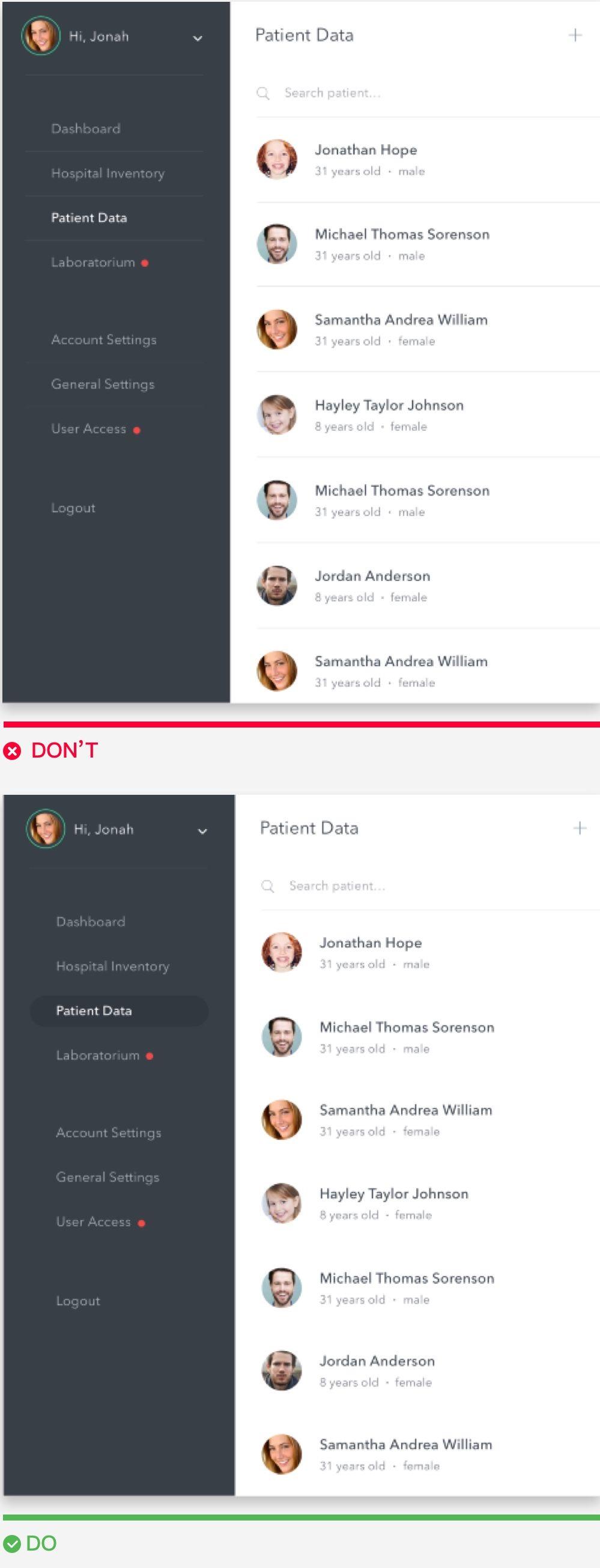
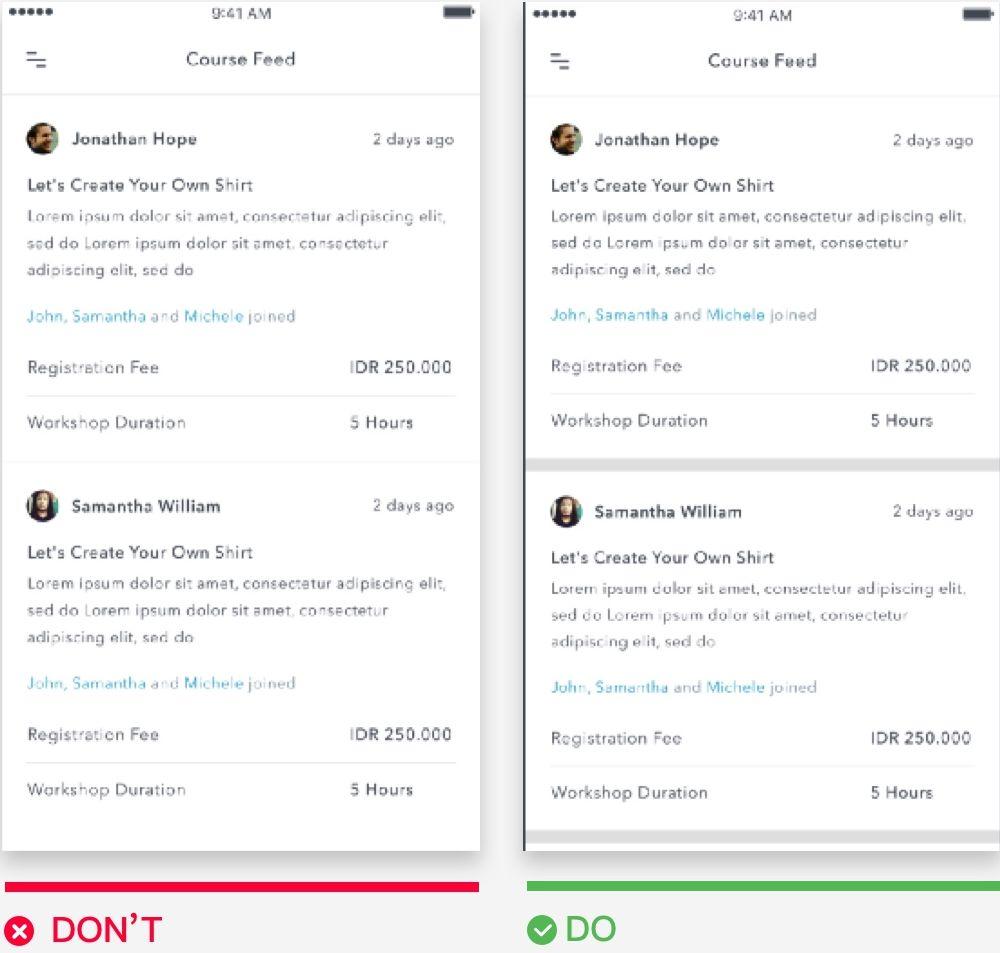
同样左侧的页面虽然运用了去线,每个内容和内容直接的间距留白有了,但是信息密集不清晰,右侧的就很清晰,通过头像作为纽带来区分信息,让每行的内容更加清晰可见。
5. 运用卡片

在清晰度层面,使用卡片是帮助内容信息反馈的很好一种视觉形式,同时也让信息更加明确哪块是哪块。

卡片化设计在移动端让设计更加干净利落,是经常运用到的设计点。
总结
今天分享的几个小技巧点,其实是我们每天做设计中遇见的,需要灵活的多学多用,同时我们每天看到的一些好的设计,记得去留意分析,为什么别的设计好,别人设计看起来那么干净,毕加索说过:好的设计师借鉴,伟大的设计师偷。
- 加强行间距,+4原则或黄金比例
- 加大字间距: 0.1或0.2勿过大
- 减少线条,如非得已使用线
- 合理留白,拉开信息层级
- 运用卡片,更好整合信息
作者:sky,支付宝设计专家,微信公众号:我们的设计日记(ID:helloskys)
本文由 @我们的设计日记 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








黄金比例不是1.618吗,1.414和1.616是啥,不是喷子,新手想了解一下
为什么有的文章打不开呢?
不错的
大家都是蜘蛛侠,顶一个