3步极速制定页面设计风格
如何快速设定页面设计风格的思路?本文笔者认为:在制定页面风格之前,要按照模块化来搜集素材,再合理借鉴成功案例的一些设计细节。

无论是概念稿还是实际落地的项目设计,我想最困难的就是前期的界面风格的定义。常常开始的时候雄心壮志要做出一个优秀的设计,但往往真正开始着手设计的时候却卡在没灵感、找不到合适的参考的阶段,又或者做到某个模块的时候被细节卡住,怎么调整细节都觉得与整个页面的风格不搭。
面对这些问题,我分享一下我是如何快速设定页面设计风格的思路。
目录
一、常见的困难
二、页面的构成
三、按照模块化搜集素材
四、合理借鉴细节
五、划重点
一、常见的困难
在开始之前我们先将常见的问题罗列出来,将问题点落实到细节,越细越好!因为往往从大的问题着手的话很容易得出空翻而无用的结论,而小的问题则更加实际且难度更小,最终我将通过出现的问题作为思路来思考解决方案。
我们可以先罗列出我们常遇到的问题,例如:
- 找不到合适的参考
- 没灵感&没想法
- 遇到一个模块怎么设计都不理想
- 界面模块之间风格不搭
- 自己找的字体不好看
- 配图风格不统一
- Banner 运营设计把握不好
- 自己的无法把空间距
- ……
以上是我们可能出现的问题,当我们把这些问题罗列出来以后,可以先规划优先级,以优先级最高的2~3问题作为当前的主要问题,以点击破。
同样我们如果已经列出问题以后,依然感觉无从下手,那可能这个问题的维度还是比较大,你可以进一步将问题拆解。例如:“找不到合适的参考”,可以拆解成“找不到顶部导航栏、Banner、金刚区、瓷片区、底部导航栏的参考等等……”直至拆解到你认为足够简单。

二、页面的构成
1. 有目的的找参考
在众多问题中大家可能最开始遇到的就是“没灵感&找不到合适的参考”,在这里我希望大家不要急于立马找参考,盲目的浏览设计网站。大家一开始找不到合适的参考的很大原因是不知道自己在做什么!这样盲目的搜集参考很容易消耗大家有限的精力,挫败自信心。

大家出现这个问题的原因很简单,那就是大家不知道自己的真正想要什么,找什么样子的参考。整个搜集参考的过程中没有明确的“目的性”,把找参考变成了一种随机行为,能不能找到合适的参考全靠运气。这种随机找参考的方法实不可取的。为了避免这种状况的出现,我们必须深入了解页面的结构构成。
2. 页面的结构分析
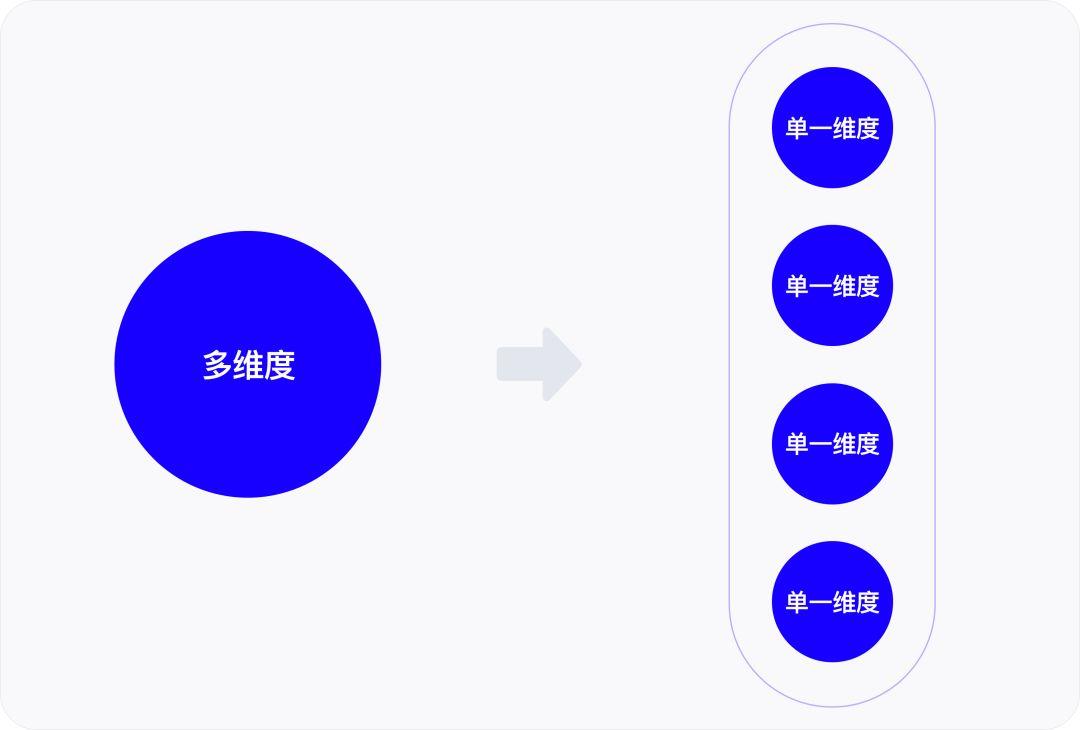
页面是由若干个模块组成,同理也可以我们可以将一个页面拆解成若干的模块。
我们在做界面设计的时候也是在做一个由若干个模块的集合体,回想在做设计时候相信大家都是按照模块推动设计工作的。
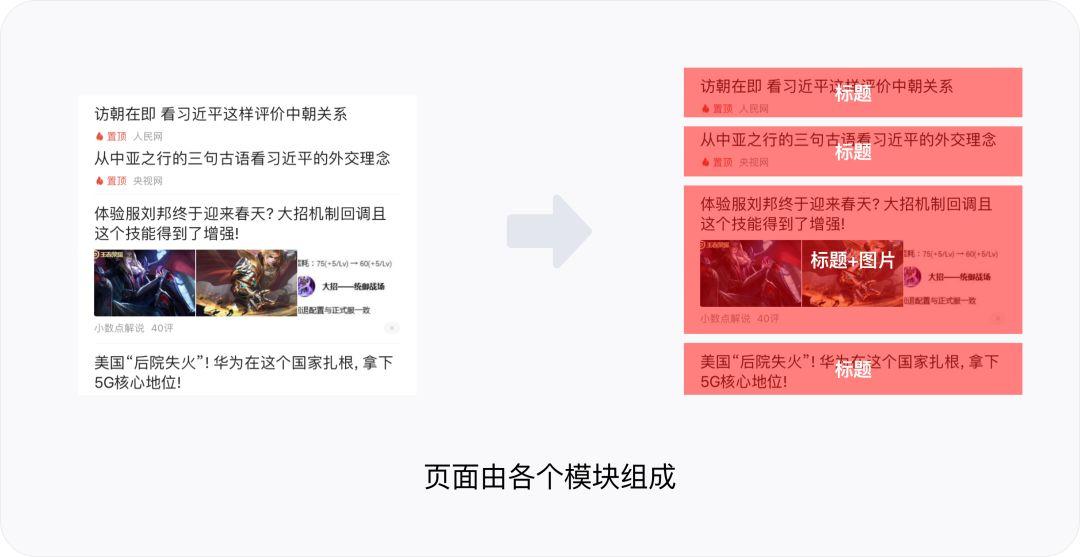
例如:UC浏览器,我们通过将页面拆分,可以看到页面是由顶部状态栏、搜索栏、标签栏、图标功能区、内容区、底部导航栏等若干个模块组成。
为了能够更好的理解页面的构成,我可以将模块进一步进行拆分各个小模块,例如: UC 浏览器中的内容区域也可以拆分成各个小的内容信息模块,模块内我们还可以把把它们分成“单一标题信息”和“标题信息+图片”两种样式。

我们再以其中的信息模块为例进一步拆分,一个信息模块是由“标题信息+图片+注释信息”三个元素组成。

通过上述对页面的拆分,我们能更清楚的认识页面的构成。我们再找参考的时候的目的性会更加明确,将原本一件目的性很松散的事情变得更加聚焦,提高搜集素材的效率。
三、按照模块化搜集素材
1. 搜索参考的“两大”误区
当我们对自己所要设计页面结构有了充分的了解,做到胸有成竹的时候我们就可以开始找参考了。
但是,大家在找参考的时候往往存在“两大”误区:
- 总是收集同类型的设计
- 一定要找一张可以完全直接借鉴的参考
有的同学在找参考的时候总是只找一个类型的参考,例如:在设计产品详情页的时候只找产品详情页类型的参考,找参考本身就是我们找寻灵感的一个过程。如果我们只是在范围内寻找,这样很容易把我们的思维禁锢。
为了避免禁锢我们的思维,所以在找参考我们要扩大自己的搜集范围,并非只找特定的界面参考,即使在做详情页我们同样可以参考其他类型的页面。
例如:之前兴盛的拟物化设计也是借鉴于生活中的各种场景和物件;
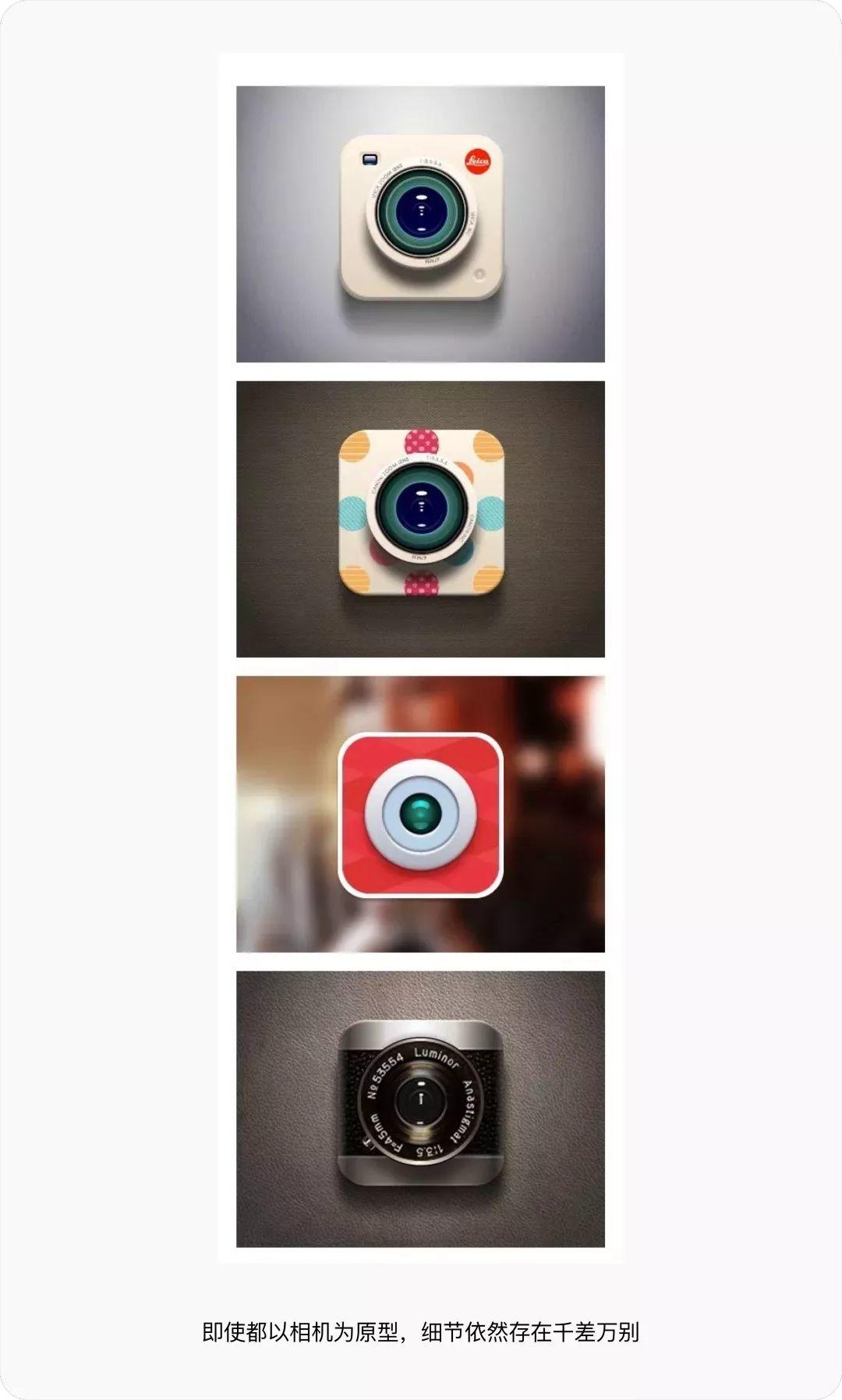
例如:摄影 APP 频繁使用相机作为桌面图标使用,即使大家都使用相机作为桌面图标,但是细节依然存在千差万别。

其次,大家在找参考的时候还存在另一个很大的误区,就是一定要找一张可以完全直接借鉴的参考。
这种一步到位、一口吃成胖子的想法是不可取的,本身我们找参考的意义就是在于借鉴他人优秀的设计细节,找一张完全可以借鉴其实不是变成了“抄袭”。
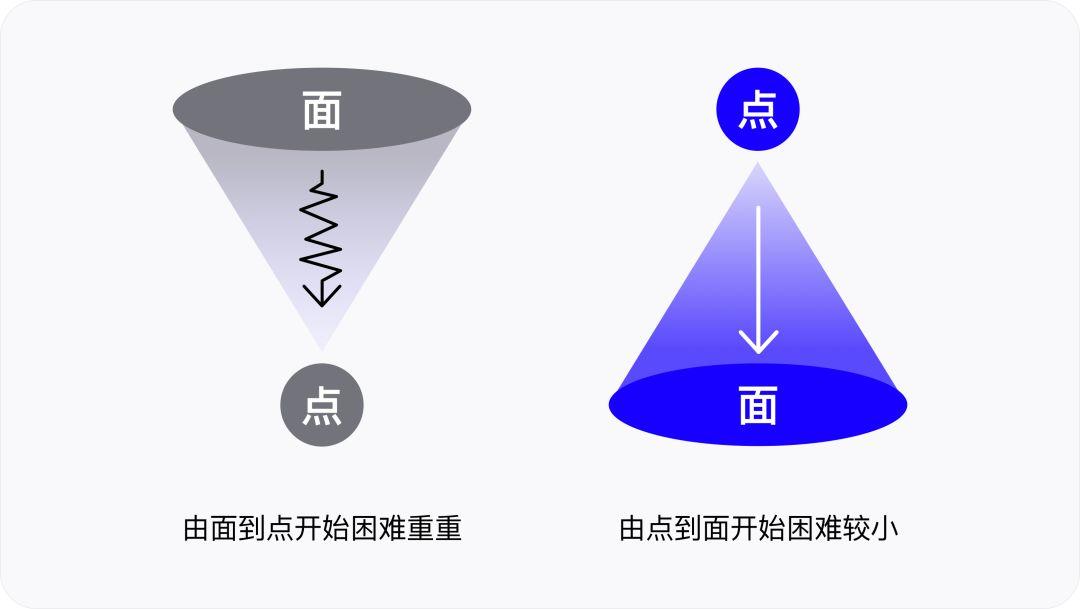
在之前我们了解到的页面的构成,这里我建议大家在找参考的时候按照模块去搜集,从点出发,逐步解决问题,而不是一直停留在面上,思考一些空翻无法落实的想法。

2. 多模块搜集参考
大家在找参考的时候可以先找一些目标性相对明确的模块,例如:金刚区,形式同对统一,难度较低。
再其次,大家在搜索素材的时候可以同时搜集多模块的参考,在浏览的诸多设计网站参考的时候广泛借鉴。

多模块找参考的好处在于:
- 在收集素材的时候我们可以兼顾多个模块进行收集,能够提高搜集素材的效率。
- 搜集的时候可以兼顾多个类型的设计风格,激发灵感,避免思维固化。
* 拼搭页面
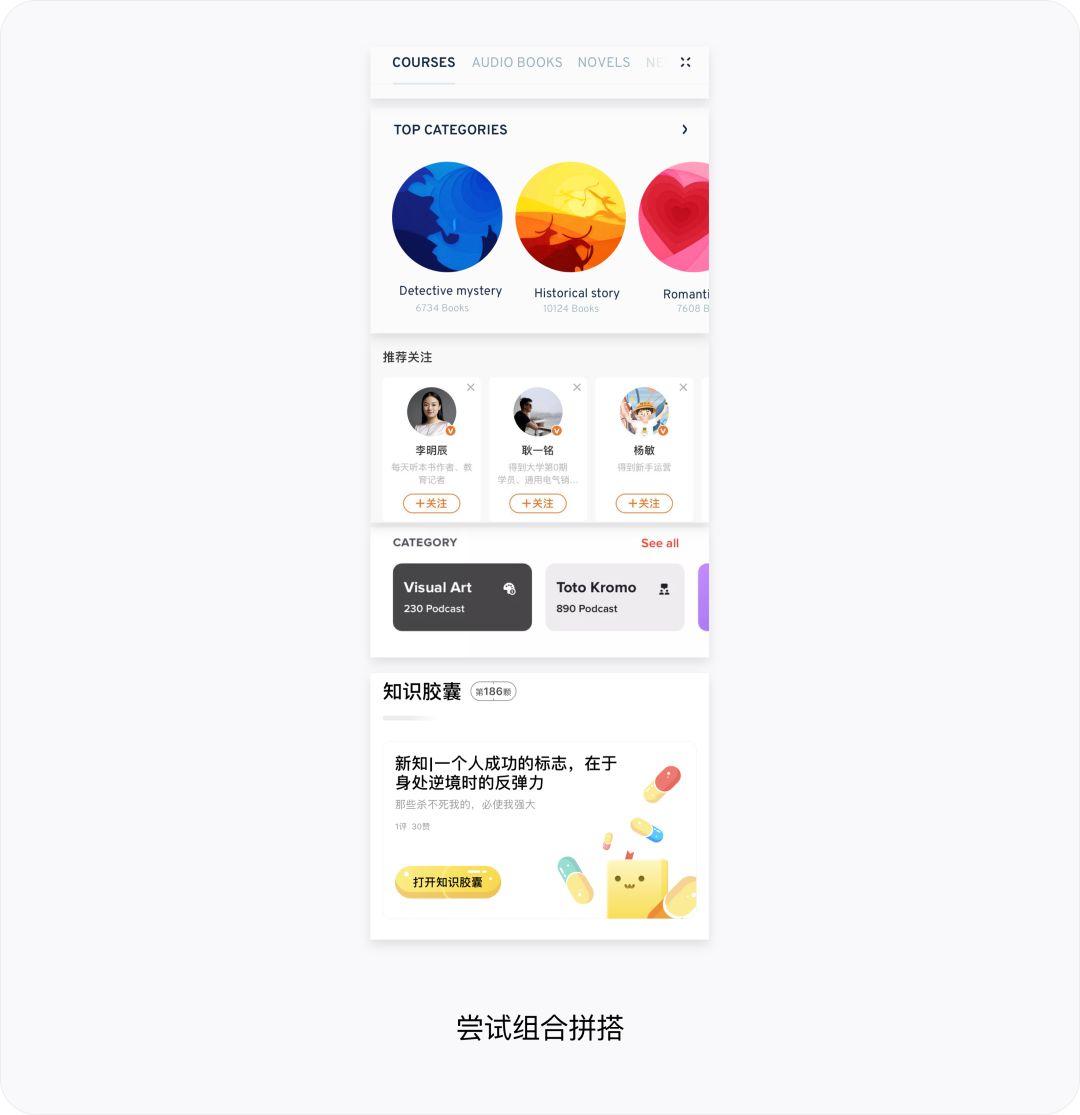
这里给大家介绍一个小技巧,当我们搜集到足够多的页面的时候,大家可以尝试将各个模块裁切出来拼搭到一起看一下整体的感觉。
这里我们可以把页面想象成一个穿搭博主,在分享自己的传达技巧之需要多次尝试不用的服饰,不断的调整细节,确定一套最优方案。

同理,这里我们也是反复审视自己找的参考是否符合我们的需求,风格上是否显得突兀,如果出现问题我们可以及时调整。例如:下图是笔者剪切各个参考拼接成的简易页面。

页面拼搭组合的好处在于:可以在设计之前找一下大致的风格界定,避免一些符合个人喜好的组件设计在页面中不符合整体设计的情况的出现,减少不必要的设计成本付出。拼搭组合的过程中能够激发更多灵感,为页面设计提供多种可能性,有力日常工作的提案。
四、合理借鉴细节
1. 创意的概念
面对借鉴可能有很多同学认为是直接照搬,这种行为缺乏自身的思考即使是无意的但也很容易被扣上“抄袭”的头衔。
借鉴本身就是一个思考的过程,倘若没有思考,那跟抄袭无疑。大家总是想原创,发挥自己的“创意”,但大家对创意的概念又一个清晰的认识吗?
这里我们再次重申一下关于创意的概念:
创意是什么?
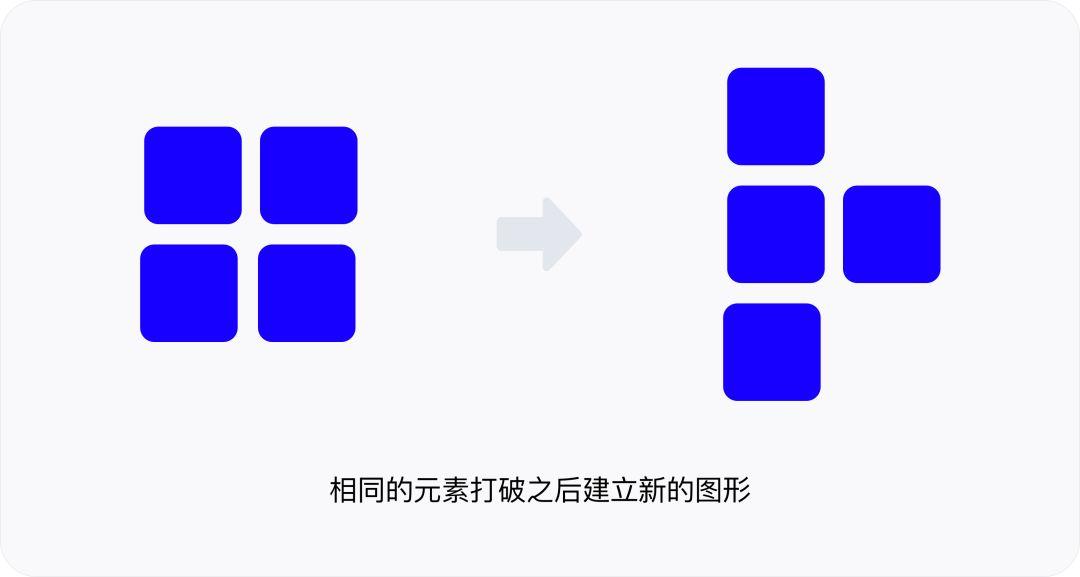
创意是要超越界限,跳离现有框架,重新定义事物和事物之间的关系。也就是找出事物间的相关性,或是相反特质,将既有的元素打破、拆解、增删后,重新组合,以呈现新的风貌,功能或是意图。(百科)
从上述概念中我们摘取重要的关键词:“创意是将现有元素打破、拆解,增删后,重新组合的过程”。我们可以理解为创意真正的关系是“破”“立”的过程,将现有元素“打破”,再通过拆解、增删,重新组合(立),以新的形式或样貌展现出来。

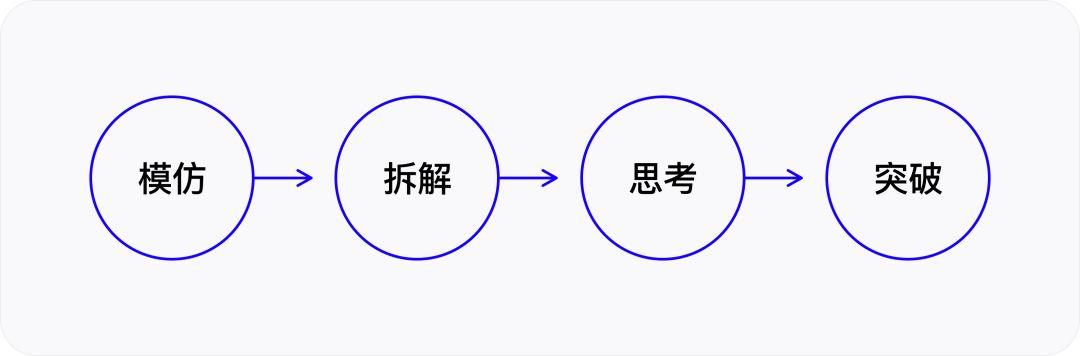
既然创意是打破现有重新组合的关系,那么我们在借鉴参考的时候也可以遵循同样的方法,在借鉴的过程中我们可以先进行模仿、拆解,思考、组合、最后再进行突破以新的形式展现出来。

2. 创新的程度
当我们对创意的概念有了一定的了解,那么我们还要注意一点的是“创意的程度”,首先我们要反问自己一个问题:“创新一定是翻天覆地的吗?”
如果真的是这样,那么sketch、Adobe Illustrator 、AdobePhotoshop等软件每次更新都做出“翻天覆地”的变化,那么我们每次都要面对一个陌生的操作界面,重新学习操作,增加了繁重的学习成本。
面对这种“翻天覆地”创新你会作何感想?即使对方有惊天的创意,但面对繁重的学习成本你也会心生厌恶。
反观现在的 APP 都是高频的微创新,除了大版本的迭代,日常的迭代更新都只进行局部功能的更新,几乎不会出现翻天覆地的改变。
例如:淘宝的卡片设计的应用也并非是一下子全部完成设计更新,而是一点点去“试水”,逐步去在每个小的应用模块去做更新。
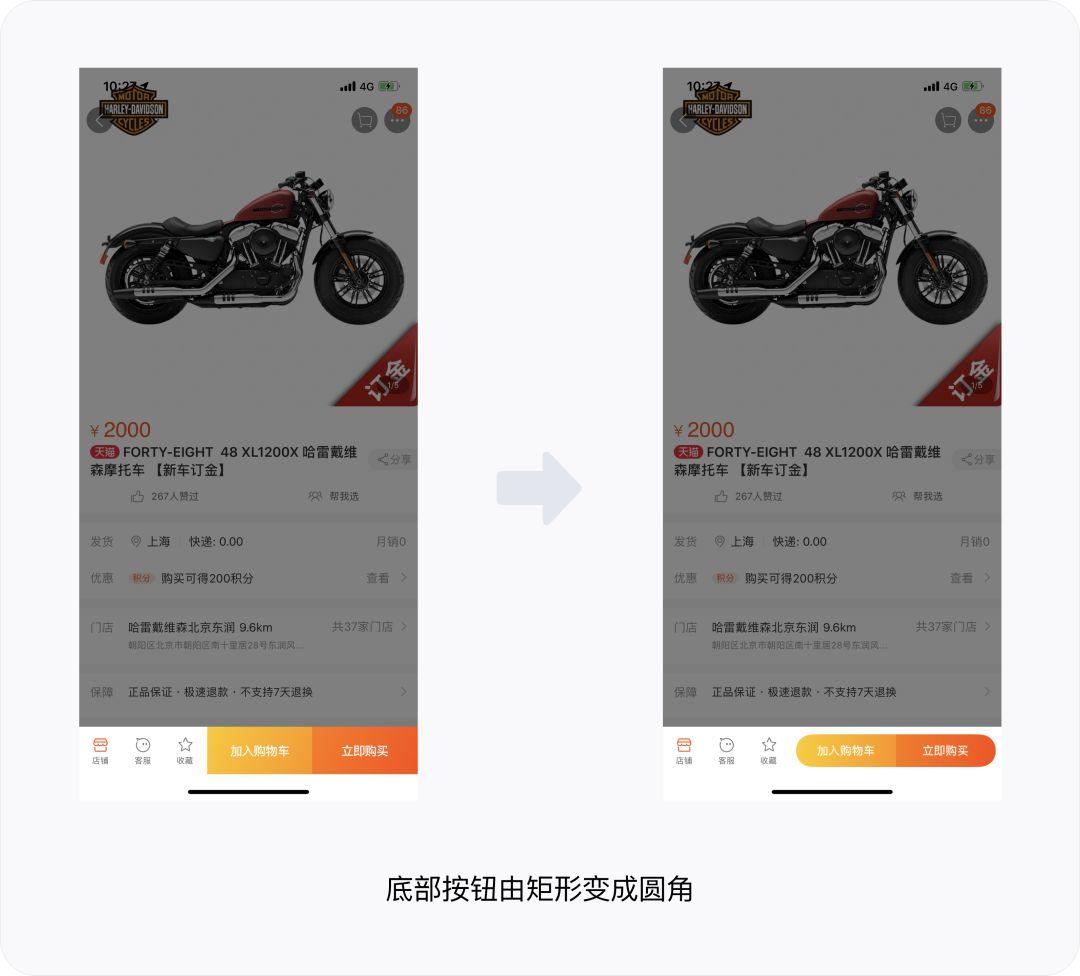
例如:淘宝详情页中底部的加入购物车和立即购买的按钮样式由原来的矩形边框到圆角按钮的应用,只是细节的改动,并不影响用户的操作习惯。

因为现在的界面的布局设计是用户多年使用养成的习惯,贸然在界面布局上进行创新很容易适得其反,用户的使用习惯已经养成多年,强行改掉只会引来用户的反感,所以在细节上进行突破最大的优势就在于成本低、风险小、收益大。
3. 细节的借鉴
优秀的设计作品是设计师对页面中的每一个模块和组件,都是经过设计师反复思考再进行精心设计排版的结果。
在当前页面结构同质化严重的情况下,我们所要借鉴的正是优秀设计师对每一个模块和组件细节的思考,其中的细节正是我们所要参考和学习的。
所以,在借鉴参考的时候我们要把我们的观察点要逐步缩小,从借鉴“页面布局”到借鉴“模块”再到“组件细节”。

4. 如何借鉴细节
在借鉴的细节的时候,建议大家先对参考进行模仿和拆解,试着站在对方角度思考为什么要这样设计,这样设计的优点是什么?通过反复思考的过程去寻找突破口,寻找适合自己设计最优方案。

在做细节的修改的时候,可能许多同学一开始没有明确的思路,这是正常的。
面对这种情况最简单的方式就是“列清单”。我们可以先将可改动的细节点进行一一罗列,面对具体的细节,将问题具象化,逐步寻求解决方案。
以下是我罗列的一些细节点,大家可作参考。例如图形、色彩、尺寸、圆角弧度、渐变、透明度、线的粗细、投影、位置、字体、字号、字重、装饰图形……
 如果我们只是在脑子想象的话存在两个缺点:一则是无法将问题具像化,二则是容易忽略细节,在思维上限制自己。
如果我们只是在脑子想象的话存在两个缺点:一则是无法将问题具像化,二则是容易忽略细节,在思维上限制自己。
这里我们以卡片的头像设计为例进行图形细节的调整,三种卡片的形式都是相同的,我们通过对头像框图形细节上进行添加圆角、改变线的弧度等细节进行改变会发现,三者之间在不改变的布局的同时有着明显的风格变化。
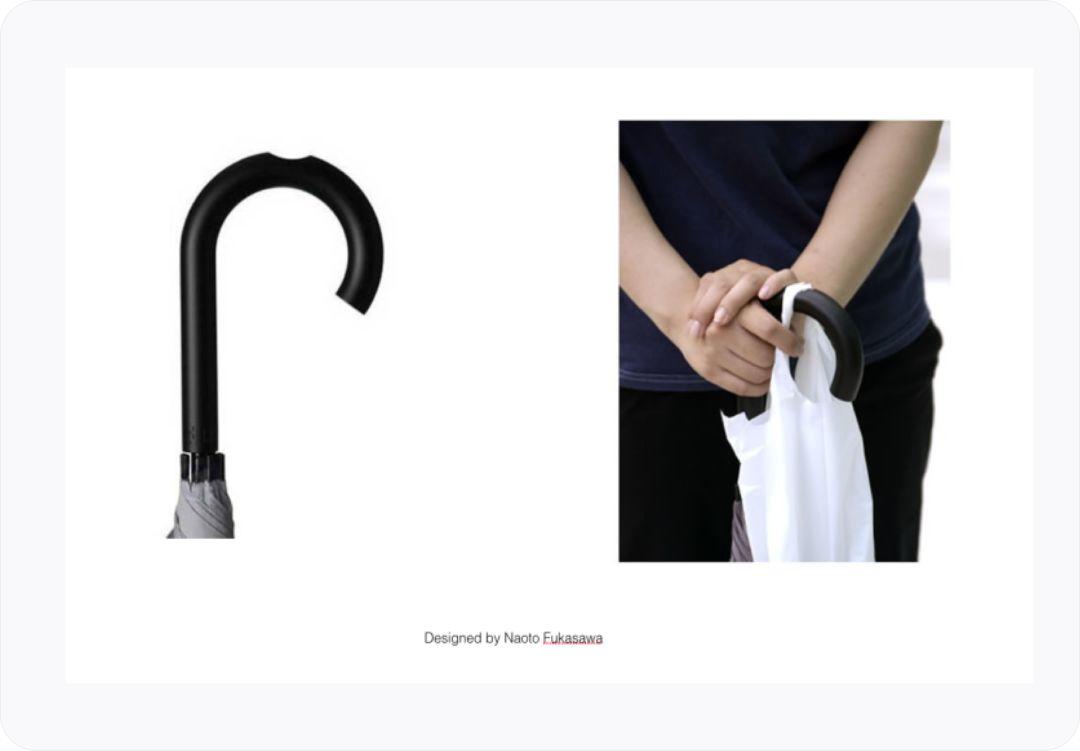
大家可以仔细回忆优秀的设计,能给大家带来深刻记忆的都是设计中那些惊人的细节,例如:著名产品设计师深泽直人先生设计的雨伞,只是在手柄顶部增加了一个凹槽的设计,方便人们在站立时挂靠购物袋,减少人们手提购物袋所带了不适感,为人们日常购物提供了极大的便利。

五、划重点
我们再回顾一下一下刚才所讲的内容:
- 找参考是一件具有明确目的性的行为,在此之前我们需要深刻的了解“页面”的构成,明确自己的需求再去寻找。
- 在搜集素材的时候我们可以将“页面”拆分成“模块”,甚至是“设计组件”,缩小的搜索的范围,避免只找同类型的设计作品。
- 我们可以通过拼接参考图来审视页面的整体风格,并通过不同参考的混搭拼接为页面设计创造更多可能性。
- 创意是:将既有的元素打破,拆解,增删后,重新组合,以呈现新的风貌,功能或是意图。注重细节表达,而非“天翻地覆”的改变。
- 我们在借鉴修改细节的时候可以将所有细节点全部罗列出来,以便于将问题具像化和避免细节点的遗漏。
参考文献:《最好的UI设计师》
本文由 @ 姜正 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








太棒了,为了给你评论点赞专门登录了
道理都懂,但是看到被人总结出来的内容。还是很可贵。