用百度和天猫的案例分析:IP 形象可以怎么用?
本文结合案例分析互联网打造超级IP形象,看如何保证其一致性和连贯性,更好的助力品牌识别与宣传。

近年来互联网公司纷纷打造自己的IP形象,一方面是IP形象能让用户快速建立品牌联想与品牌识别,另一方面是IP时代的到来。
这个大时代可以从品牌学、社会学、经济学原因来分析。
- 品牌学原因:年轻用户对于卡通二次元的喜爱,让产品品牌在IP的使用上找到了契合点,让IP在产品上进行多次传播,实现品牌价值的输出,因此活用IP形象可以成为很好的宣传活动。
- 社会学原因:人有寻找同类的极度渴望,年轻用户通过喜爱的品牌表现出自己的个性共鸣,使得IP在社会中得到了爆发式的传播。
- 经济学原因:IP是经济时代的“吸粉神器”,IP自然顺势爆发,逐渐成为新的增⻓引擎。
那么IP与品牌到底是什么关系?下面我用一张品牌全局设计思维图让大家一目了然的看出IP与品牌的关系:

从图中可以看出IP属于品牌设计这一环节里的,我想打造IP的公司一定是看中了IP在品牌宣传上的优势,IP到底有什么优势呢?
- 实现品牌差异化:IP具有鲜明的人设与性格,拥有更多人性化特征,富有生命力。
- 亲和力:可以实现品牌与消费者之间的零距离互动。
- 自带粉丝力量:转化粉丝成为品牌客户,提高品牌的认知度和好感度,扩大品牌的影响力,并帮助品牌实现跨形态、跨时代、跨行业的延展。
- 解决资产荒:为品牌创新提供力量
- 新的市场盈利点:线下与线上营销结合,系列衍生产品等。
企业为什么要自创IP呢?
- 对企业而言IP它具有针对性,根据自身定位、特质、用户群体设计而成,受众一眼就能辨识,快速吸引用户的视线。
- 代表性强,对外是自身形象与企业品牌的代言人利于项目传播。
- 可持续性经营,IP具有强生命力,有持续性生命周期、有独特内涵的可做更多延伸内容,品牌故事。
当然让上述所说的IP优势发挥到极致,让目标用户群更准确的形象感知,就要建设的一致性和连贯性,这里我只从设计的维度去分析,我个人认为从标志设计就开始运用IP更有利于活化品牌体系,也就是说整个品牌设计流程会变成下图这样。

目前我觉的天猫和度小满在运用IP形象做的特别好,保持高度的统一,他们贯彻到了品牌设计以及品牌体验中,使用户快速建立品牌联想与品牌识别,并活化了品牌视觉体系。
下面我们就来看看他们是怎么运用IP形象的吧:
天猫
天猫的IP形象应用到了APP logo 上,一方面为了贴合“天猫”这个名字,另一方面这样运用能让用户对形象的快速感知。

(配图来源于网络,侵删)
对IP形象进行的图形提炼,将猫头简化,猫头承担重要载体,并做了六张视觉来体现品牌slogan与五个品牌关键词。

(配图来源于网络,侵删)
天猫打造超级品牌日,玩出了联合营销/IP化联合营销:
天猫开创的双11已成一年一度全球最大的购物狂欢节,天猫在跟消费者的互动,从消费关系转变为基于IP与品牌更有效链接的粉丝关系。IP形象同时又是标志,在打造超级品牌日同时,延展到了各种海报内容物料上,随时随地让你感受天猫的存在。同时对IP形象进行了全方位的人格化处理。
拟人化的外形+人格化的动作+人格化的性格……让天猫的形象更鲜活、更真实起来。在线下与消费者进行亲密接触沟通,更大程度地刷新存在感,还起到了品牌“形象代言人”的作用。
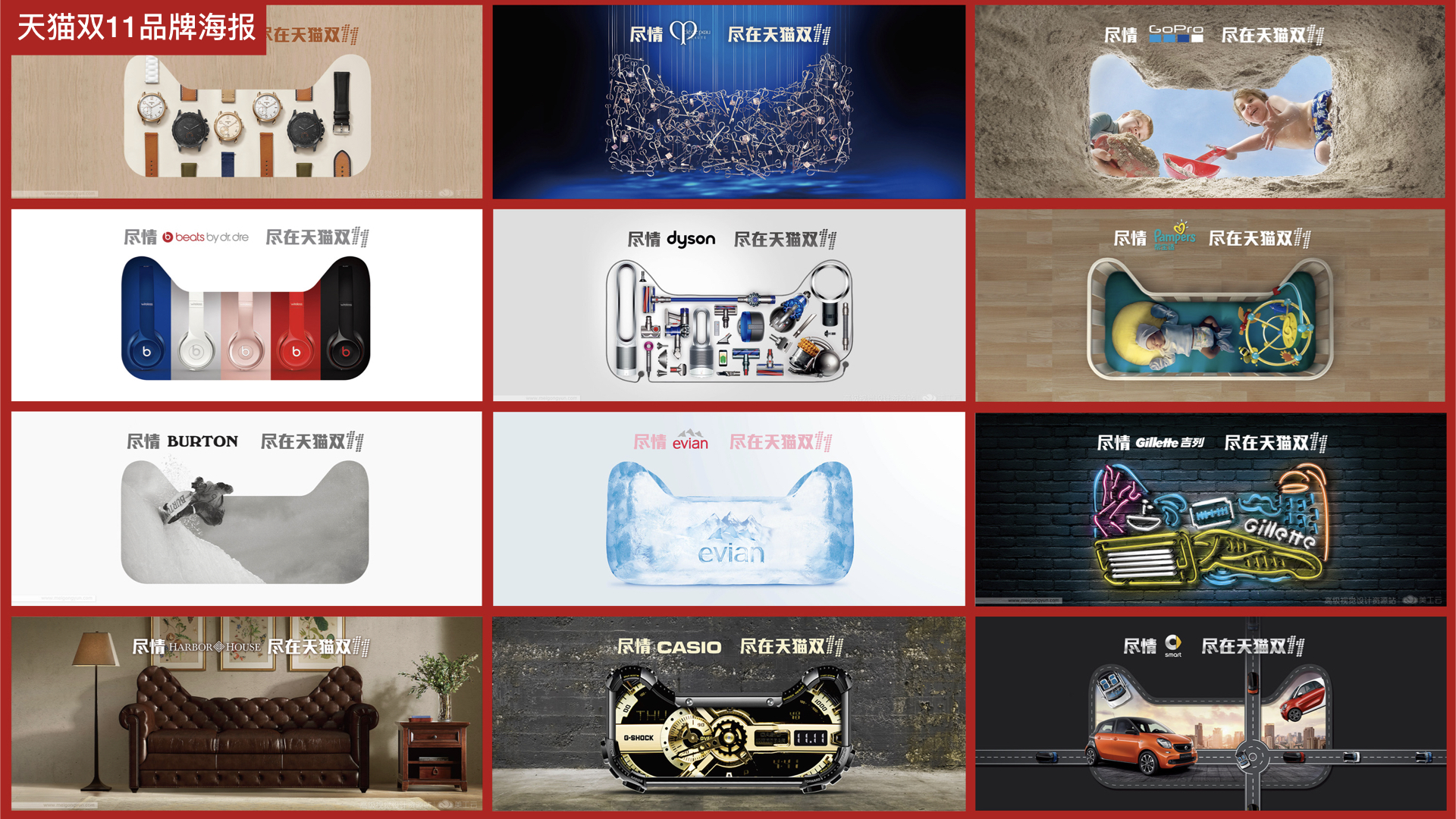
(1)天猫双11品牌海报
各家做的各种创意十足的内容必须严格按照天猫的品牌规范在猫头的图形上做设计,对于天猫来说,这些源源不断的优质内容汇聚成的天猫超级品牌日是非常宝贵的品牌资产。

(配图来源于网络,侵删)
(2)天猫双11开屏
开屏头部与底部运用了统一的品牌展示样式,与此同时开屏主视觉里面也有IP形象的贯穿,通过品牌广告曝光,引导用户进入各个天猫品牌旗舰店,促进购买转化的同时,加深了用户对品牌的感知。

(配图来源于网络,侵删)
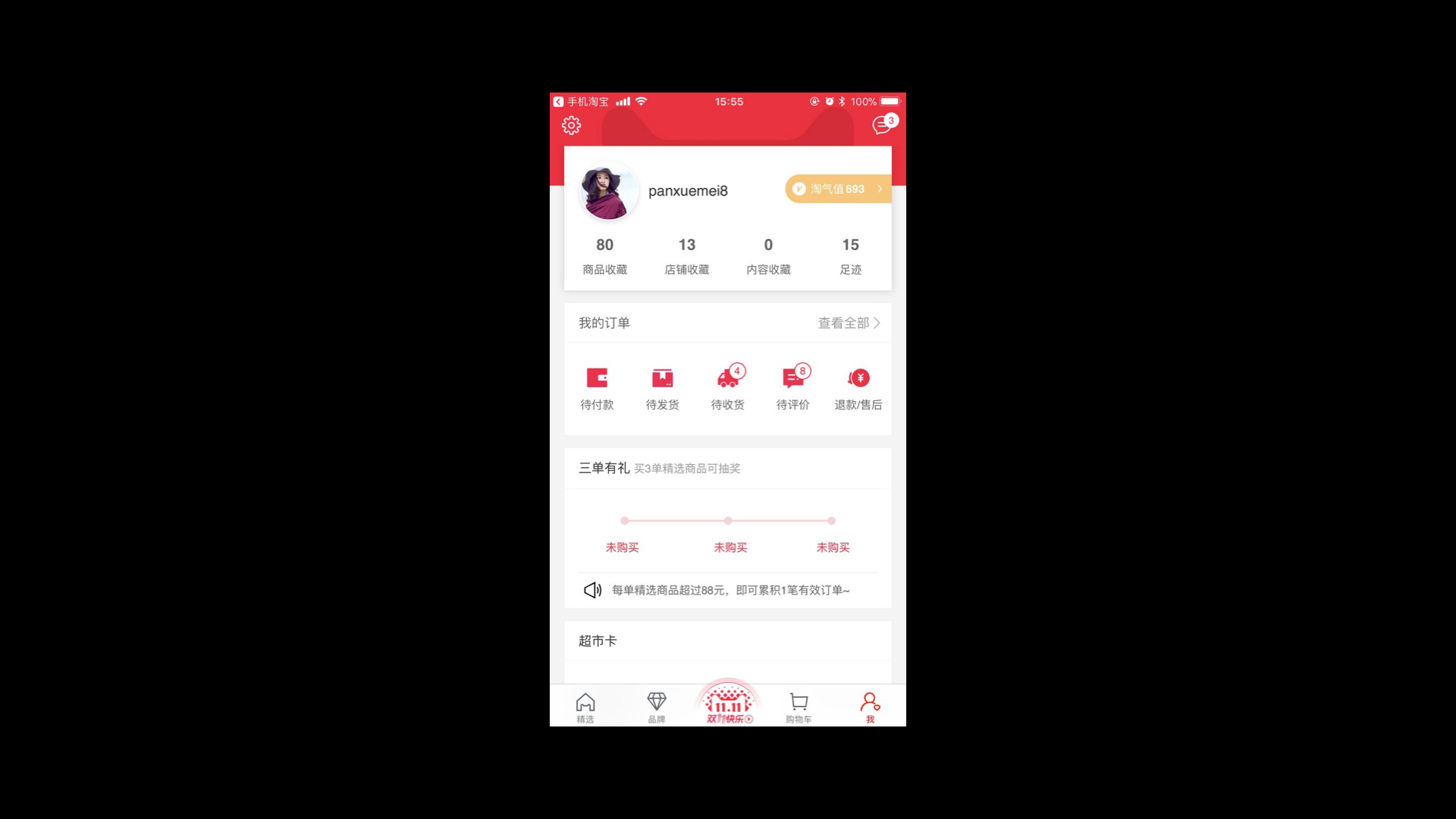
(3)天猫双11UI界面
从个人中心页面这个简洁的页面上看,都能看到天猫的IP形象的贯穿,头部卡片红色底色加了猫头的元素以及下方底部特殊tab。

(配图来源于网络,侵删)
在天猫超级品牌日之外,天猫的日常运营也保持着高度的统一和连贯,整个运营活动的主视觉都在猫头形状里做,每个活动的猫头大小尺寸都是一致的,与此同时主视觉内也有一个IP形象在贯穿,每个IP都与当前场景发生故事,给用户一种情感的带入。

(配图来源于网络,侵删)
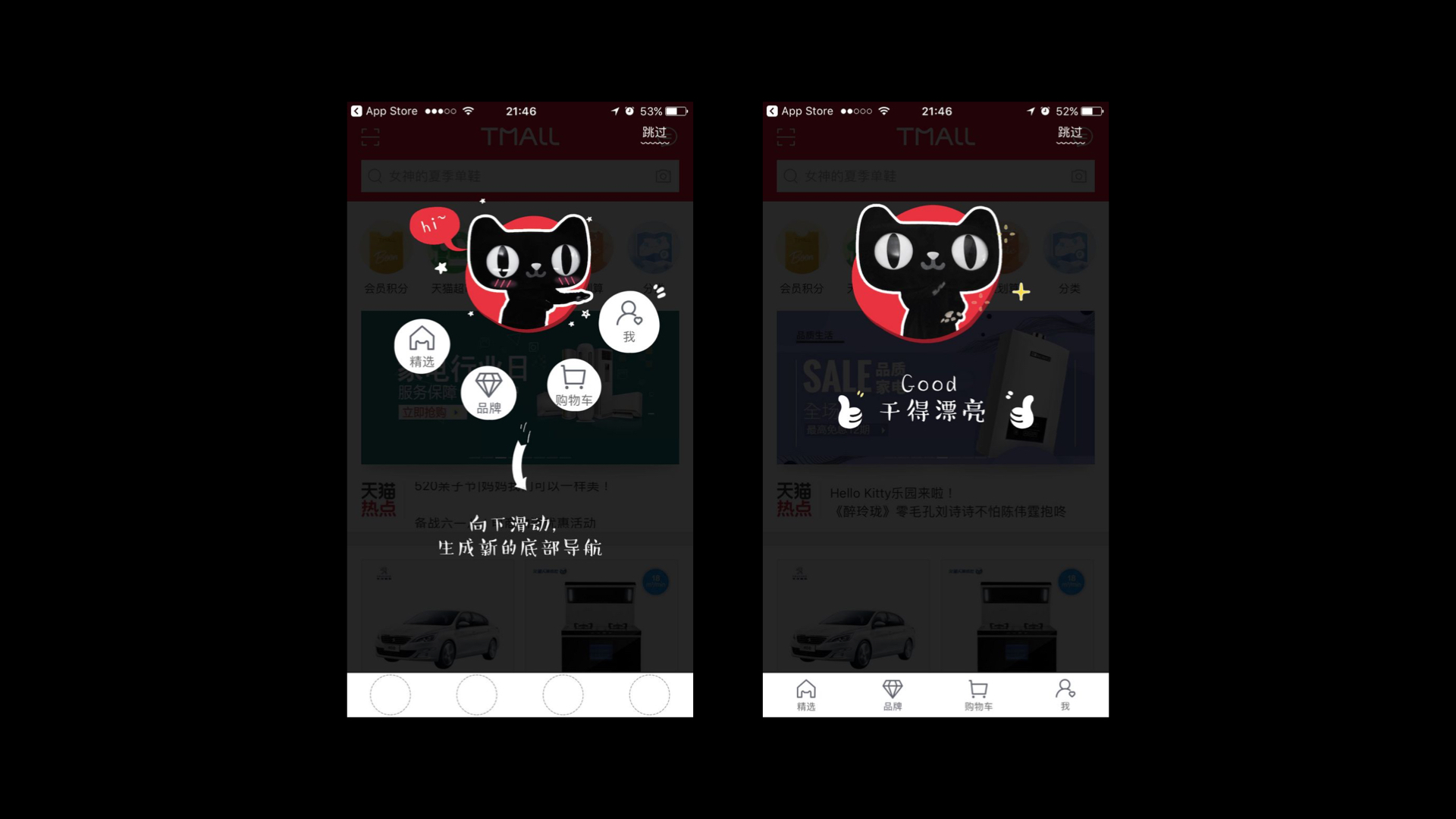
(4)天猫品牌开屏与广告开屏
大家都知道开屏基本上都是强制性曝光,只要使用APP的人群都可以强制性曝光,流量巨大。天猫的品牌开屏(左图)选用全屏式,设计非常简洁,只有logo和slogan。广告类的开屏(右图)选用底部保留式,留给天猫自身品牌曝光,广告自身的主视觉也运用的猫头的图形元素,从而增加IP的曝光量。

(配图来源于网络,侵删)
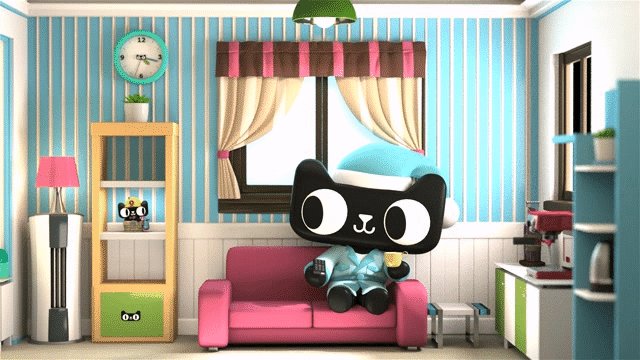
天猫的UI运用IP情感化设计,运用IP做用户引导,可以使用户引导变得更有趣味性,不会枯燥乏味,赋予产品情感。增加用户对IP的认知的同时,引导用户操作,并达到设计的目的。

(配图来源于网络,侵删)
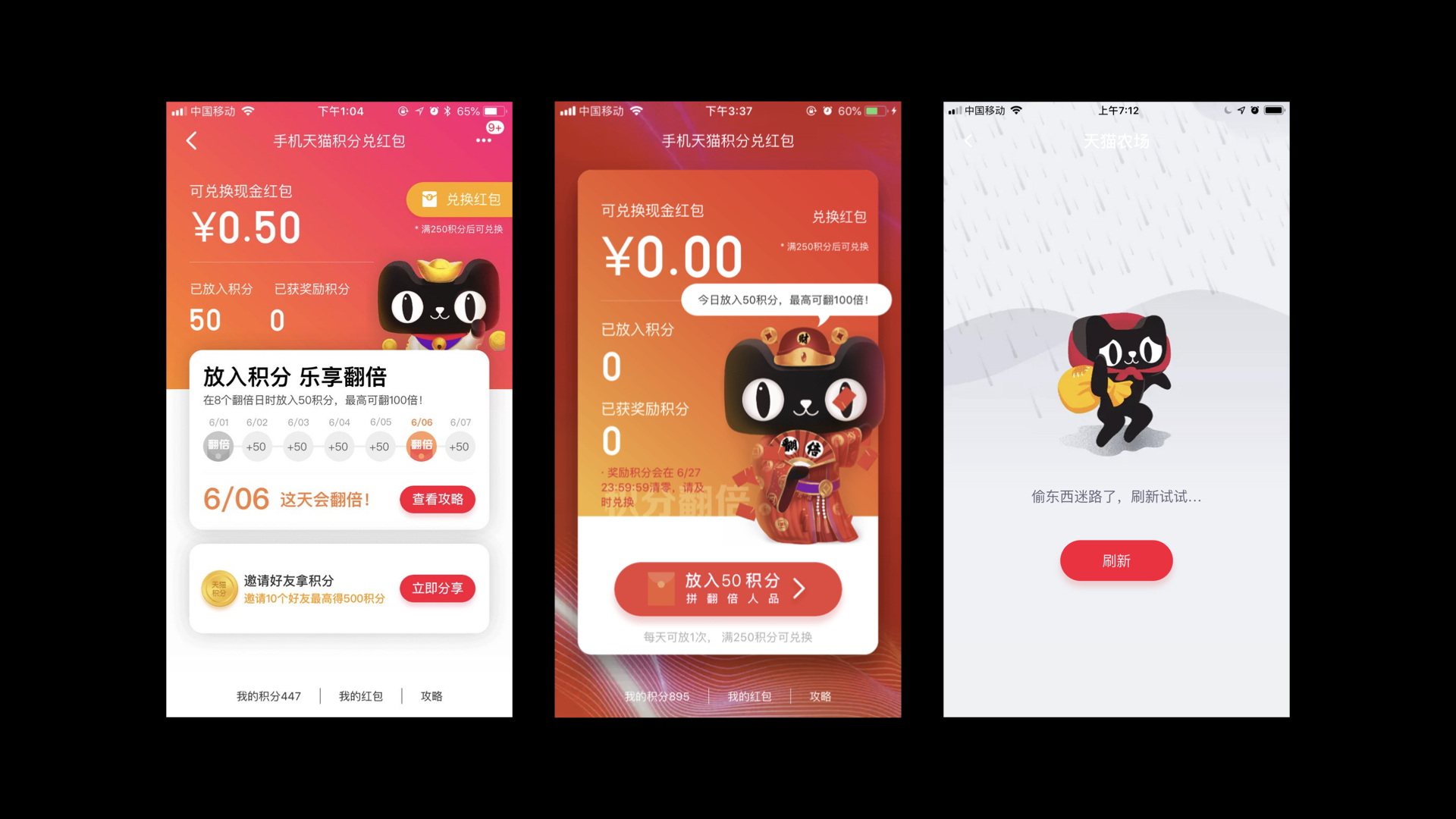
天猫积分兑换红包页面以及缺省页面也运用了IP,赋予产品情感,带给用户亲切感,拉近用户与产品、企业的关系,从而增加用户粘性。

(配图来源于网络,侵删)
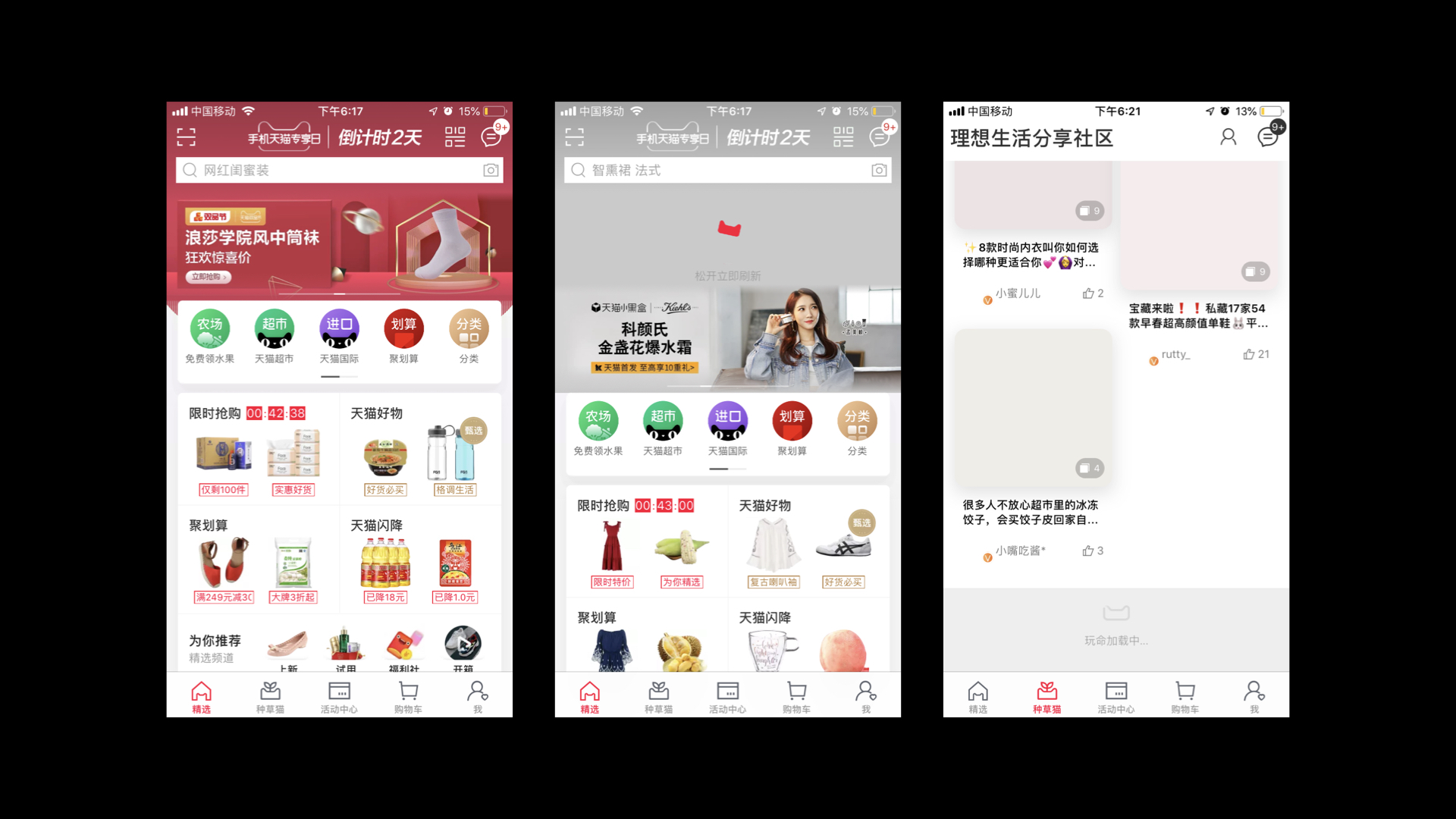
天猫标题栏可配置图片以及下拉刷新和商品刷新,也运用了猫头的设计元素。

(配图来源于网络,侵删)
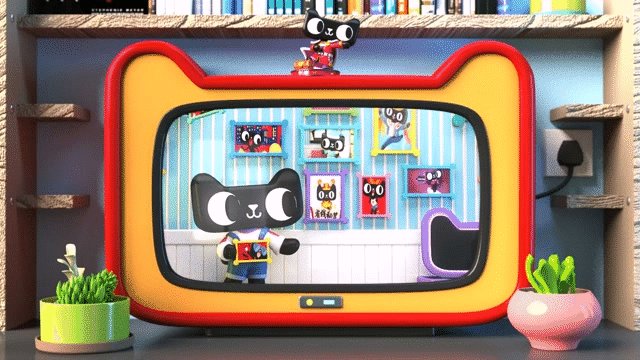
天猫还运用了IP线下体验店的方式与线上营销结合,为天猫这个IP注入更多的个性和故事,定制活动天猫私人收藏馆,是天猫情感化的一次尝试。

(配图来源于网络,侵删)
在消费升级的大背景下,天猫从品牌标识到品牌视觉以及运营再到UI再到线下等,整个品牌战略更加清晰、聚焦。为企业打造超级IP形象带动数亿额的销售量。天猫IP应用案例我就不一一细举例了,大家可以回溯到文章的第二张图(全局思维看品牌)
接下来我还想讲一个案例,它也是在品牌标识上运用了IP,运用方式稍微有一点点不同是在于logo的品牌背书用的是IP
度小满

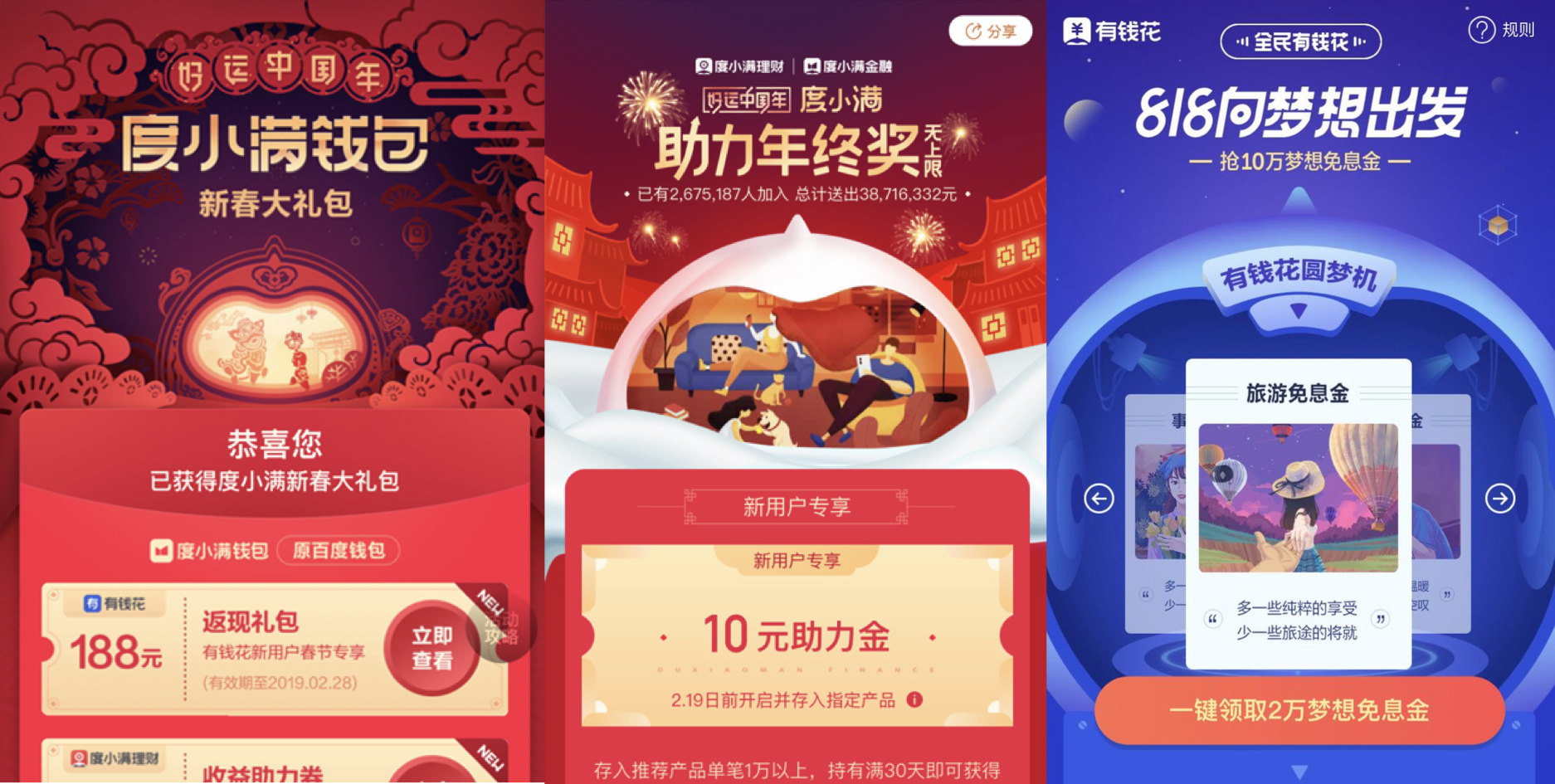
(配图来源于网络,侵删)
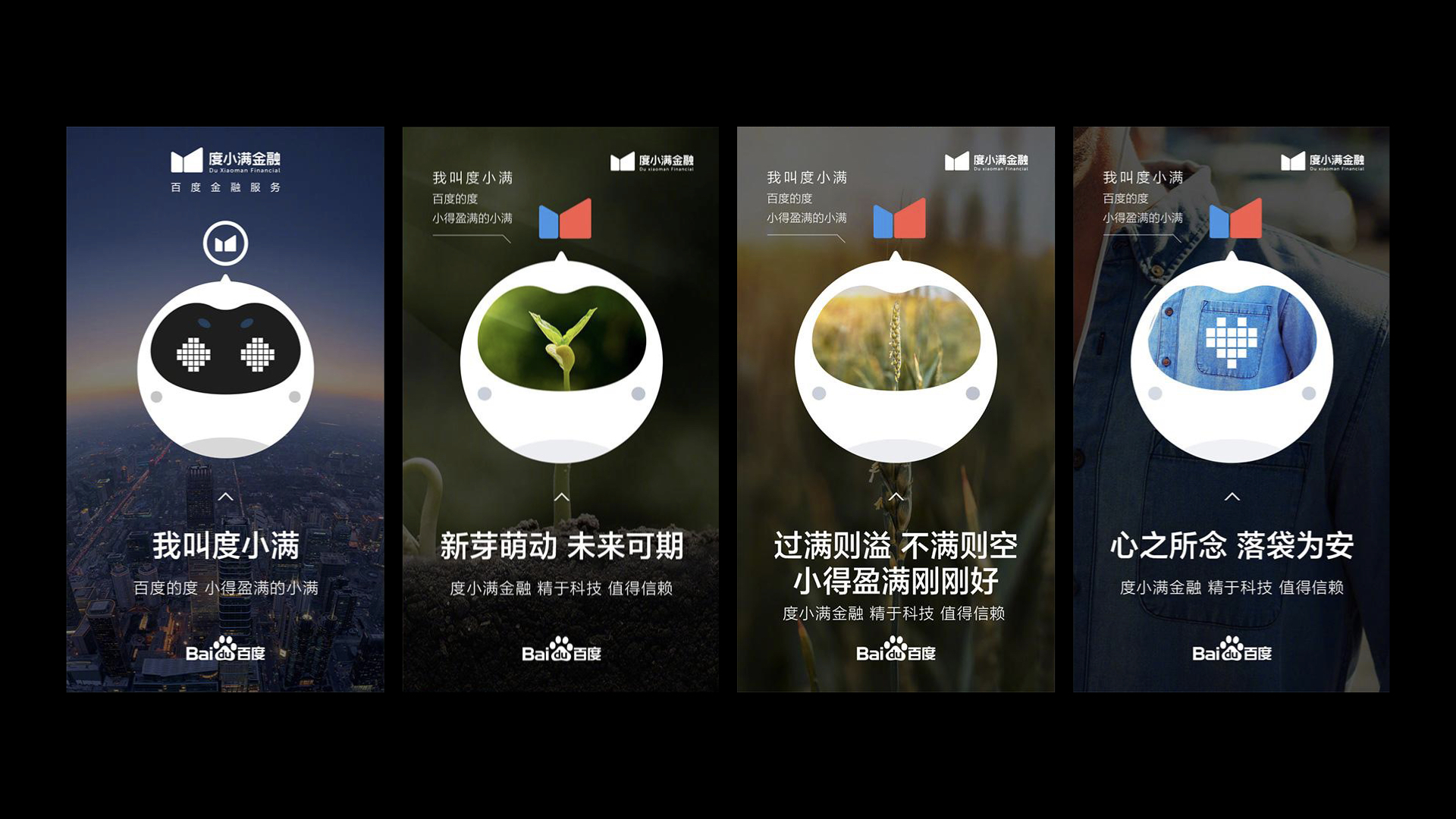
(1)高度保持统一的开屏
在App启动时抓住用户第一眼,聚焦注意力,助力品牌曝光。

(配图来源于网络,侵删)

(配图来源于网络,侵删)
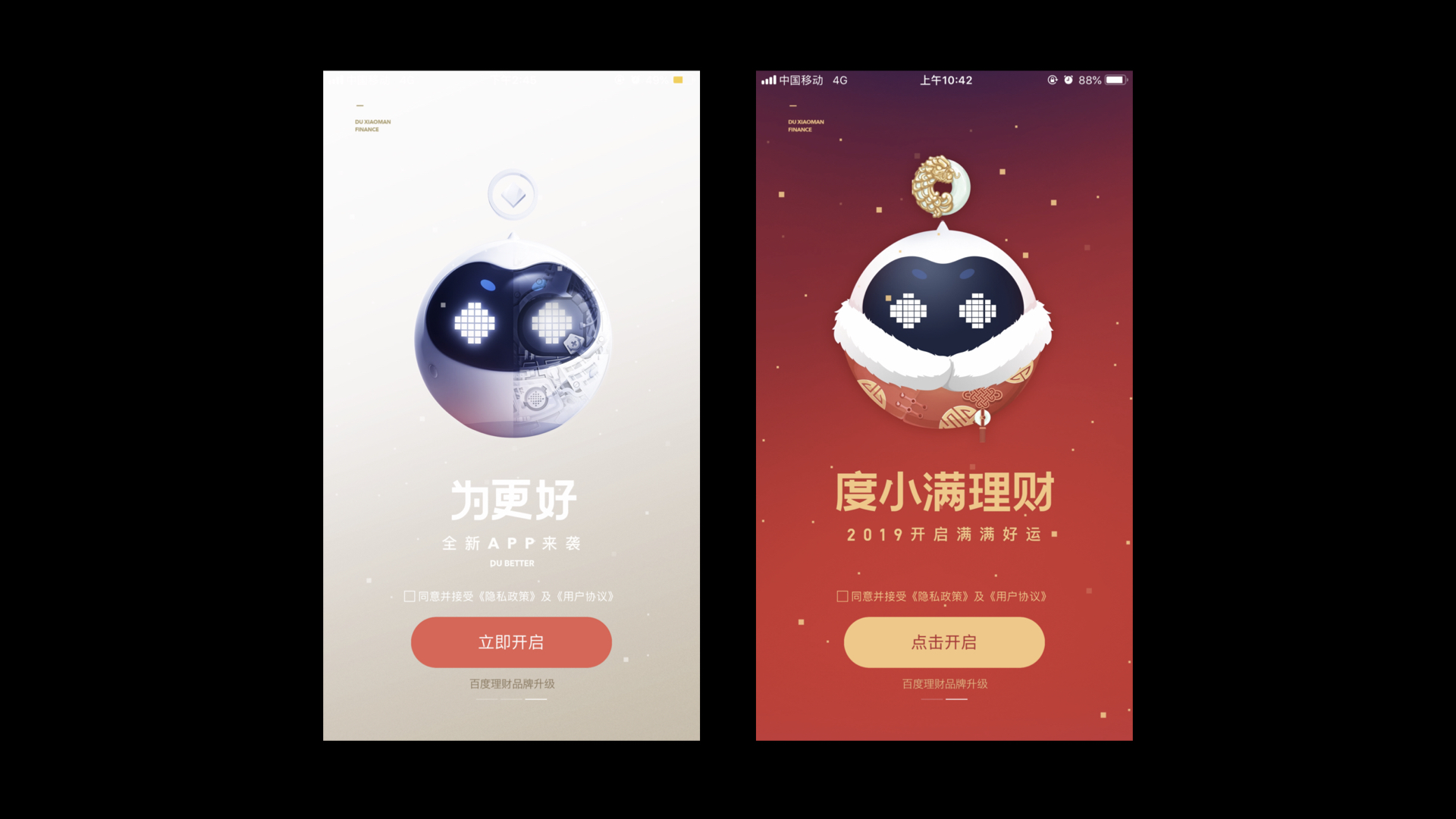
节日运营与日常运营主视觉里面也运用了IP元素,为品牌获得充分曝光创造了条件。一眼难忘的效果让品牌在第一时间植入消费者大脑。

(配图来源于网络,侵删)
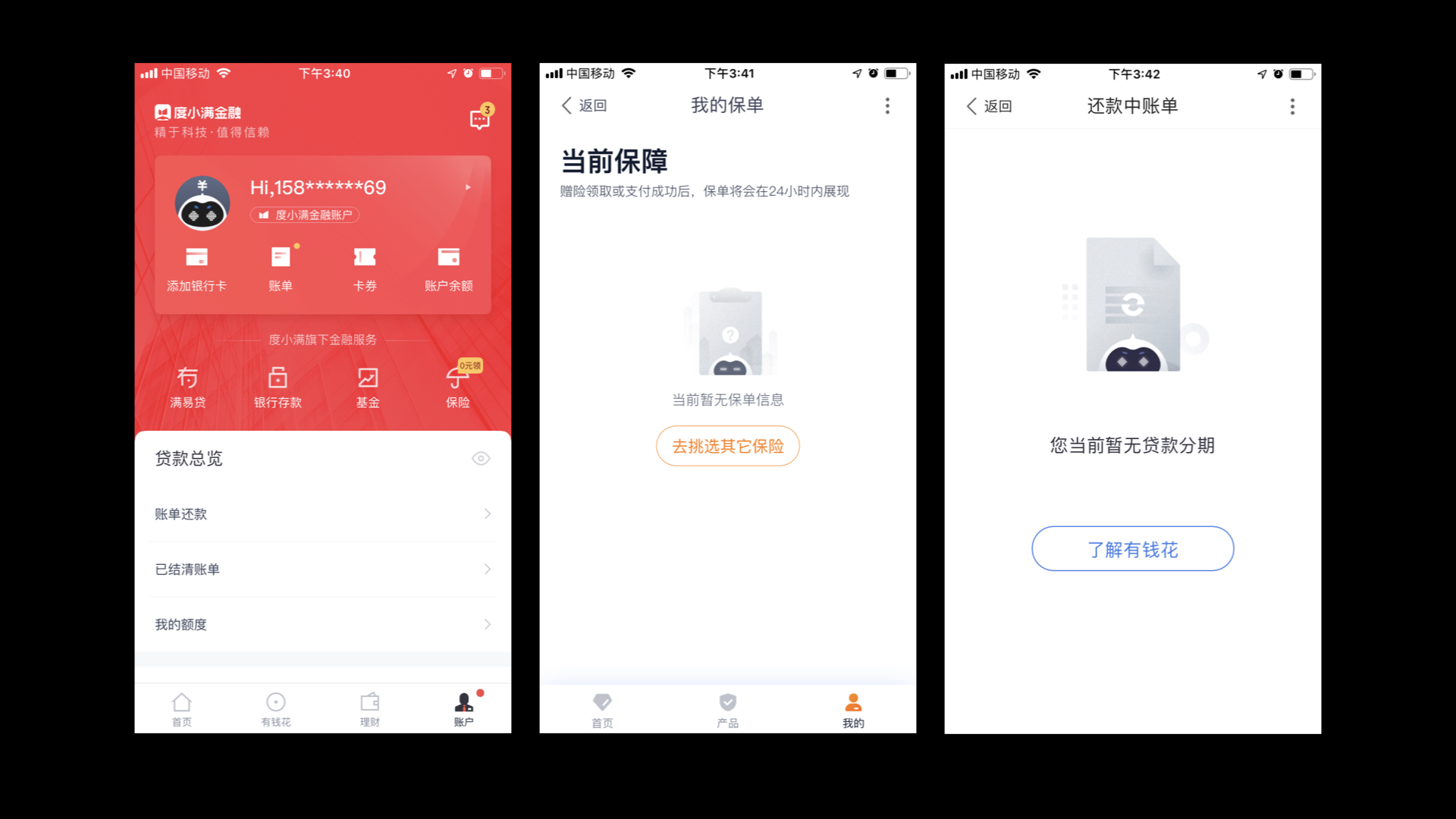
UI个人中心以及缺省页面同样也运用到了IP,给用户一种代入感,情景感。

(配图来源于网络,侵删)
从天猫、度小满的IP应用中,我们可以看到他们高度保持统一和连贯,会让用户快速建立品牌联想与品牌识别,强化了品牌识别,降低了识别效率成本,提高了品牌的认知度和好感度,活化品牌视觉体系,品牌与渠道与消费者能更好的建立有效的沟通,为更多维度的视觉应用做一个很好的基础。
同时依靠亲和力增加用户的交互度和黏性品牌和消费者之间的零距离互动,因此这种IP的应用方式我们是值得借鉴的。
本篇文章也就写到这,感谢大家能够耐心的读完,如果本文对大家有帮助的话,那我也是非常开心的~~~
作者:设计少年Z先生,微博:@完美的Z先生
来源:https://www.zcool.com.cn/article/ZOTY5MTE2.html
本文由 @设计少年Z先生 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







不知道是不是我看不懂的原因,总觉得文章写的很乱