布局还是内容,谁更优先?

如果你要开始准备网站的重设计且手头恰好有一堆文字图片的话,内容优先的战略肯定是没错的。当你力图让新网站能在小屏幕上有不错的体验时,最好基于那些按照用户需求优化后的内容采用渐进增强原则及响应式设计。然而在大公司里,细致的分工往往意味着布局会在还没拿到确切内容的情况下(比如文案还没有准备好,或者内容校审正在并行工作)就着手进行设计。
不幸的是,当把文字和其容器(译者注:container,布局的主要构成部分,用来包裹文字图片等内容,下文中都会称为“容器”;比如在画线框图时:这个“容器”是用来放文章标题的,那个“容器”是用来放一张图片和一段注释的)结合之时很可能会出现意料之外的结果,这将导致高成本的重复工作亦或是无奈裁剪内容以适配布局等。为了避免这些常见的问题,最好是让内容和布局能彼此针对性地进行设计。
CNN的这个栅格系统就很让人无语。尽管它看起来不错,但对于大多数网站来说,裁剪内容以适配这些栅格将会带来各种麻烦。
内容优先带来的问题
空白的占位符
内容管理系统通常会包含很多占位符(译者注:placeholder, 比如lorem ipsum或一众乱码及无意义文字作为填充内容之用),而这些占位符所代表的内容版块并不一定是你需要的。这会直接导致在后续设计中版面内出现大量空白无用的空间。这就是为什么我呼吁“Lorem ipsum”必须死的原因。
目的的一致性
封闭僵化的所谓一致性会直接导致内容的冗余和无关内容影响到页面的实用性。举个例子,如果一个模板提供了三个标题,而你的真实内容里只有两个,那你决不应该因为顾虑留空会不好看而去附和模板重新复制黏贴一遍标题。正如Tog说的,“满足用户期望的连贯统一才是最重要的一致性。”
当这类关于占位符和内容冗余的问题出现时,请尽最大可能对模板进行调整:如果和模板不一致而出现空白的标题,那么完全可以对该处进行合并。如果这都对你没帮助,那么就请考虑使用一个可自行增减标题数量的新模板。
避免滥用占位符,尤其是在使用现成平台时,请务必根据需求来自行调整。
适配问题
当内容尺寸不适应所处容器时,适配问题应运而生,常见的该类问题包括:
- 布局无法很好地适应导航元素增多,这意味着导航元素很可能会破坏页面的布局,亦或者就用模板的那一套,它有几个导航按键我们就有几个,多一个也不成;
- 内容相对于其指派的容器来说太大或太小,产生视觉障碍;
- 图片在某些时候不得已被缩得很小;
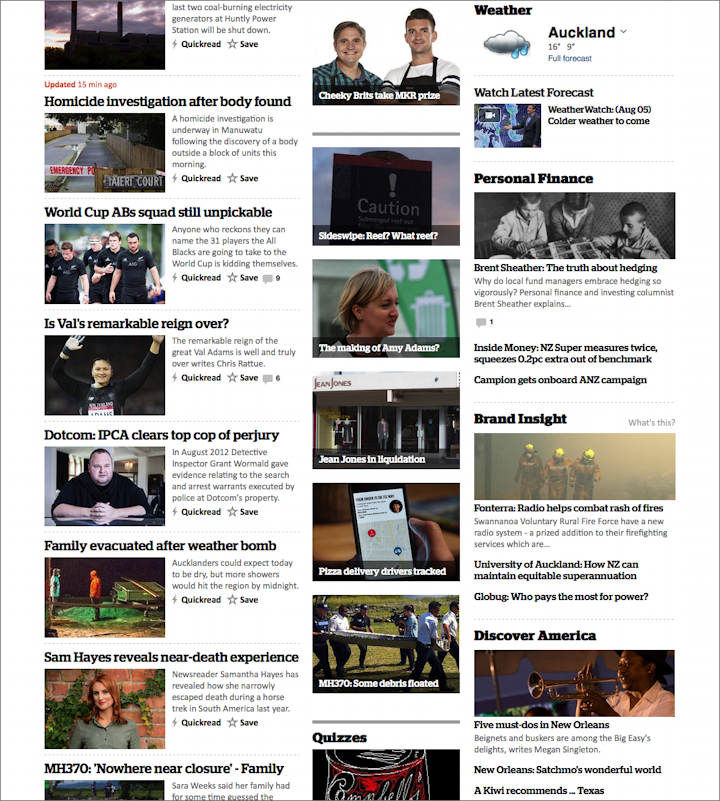
NZ Herald采用了一个彼此之间互不关联的灵活垂直布局。这种报纸一般的布局遇到即便字数和图片都各异的内容也能从容应对。
无意识的限制
占位符往往是为了特定规划内的布局模板而生的,因此你看到的并不能作为自己套用后最终呈现的结果之参照。
举些模板带给你限制的例子:
- 所有你要加的图片注释都必须是两行;
- 所有的概述文字都必须是五行;
- 随意增加一句话很可能会导致多出一整页;
- 缺失内容会导致人们点进空白的页面
- 菜单选项的问题或者标题都必须限定在1-2个单词的长度,哪怕多出一个也不行;
- 在不干扰其它页面元素的前提下,每一列的宽度无法自由改变;
- 调整浏览器文字大小会导致整个页面的布局全乱掉;
广告的问题
广告的位置和尺寸都是不定的。之前几乎所有的广告都是横着的矩形样式的。在几年时间内它们的形状发生了翻天覆地的变化,现在我们见到的广告有很多都是正方形的,它们会在页面里飘来飘去亦或是在跳转的间隙里给你冷不丁插进来。设计师如果希望他们的设计具备可持续性就不应该在设计布局是惦记着广告。
伪装是广告的一大癖好。有时广告会潜伏在滚动条附近,这样就能让手残的用户有相当概率点到它们(不要试图用广告戏耍你的用户,这会导致客观的用户流失)。
广告是内容的一部分,我是说最次等的一部分。有一些模板在把广告位置都去掉后看起来简直惨不忍睹,这也表明这种模板即便在广告全开的情况下也只会更加难看。如果你正在专心为广告位置设计模板,那也就意味着你对那些用户们真正关心的东西:内容置若罔闻。
广告总会被人下意识地忽视。任何在广告周边的内容甚至按键都很可能会被用户误以为是广告的一部分而下意识地忽视。
可悲的是,你在布局拥有真实的内容之前,无法对这类广告问题进行测试。
该做什么
创建灵活的布局。这已是老生常谈了,但我们仍然可以看到有太多死板僵化的设计。对于当下无穷无尽的屏幕尺寸来说,响应式是唯一出路。适应(adaptive)及响应(responsive)的设计让内容具备更好的适应能力。但在缺乏掌握实际内容的情况下,这依然是纸上谈兵。
在设计流程中以及网站上线后你都必须确保布局、导航和内容都是灵活的。
采用渐进增强原则(progressive enhancement principles)来为可达性(accessibility)和跨平台兼容设计。
用已有的内容来设计。如果你正在重设计且手头有内容了(即便是非常陈旧的内容),你可以从它们着手开始。无论如何你需要确保设计和内容在针对多平台的设计中能够彼此配合,因为网站的布局设计必须和内容齐头并进。
如果你手头没有内容,那么从其它渠道找一些近似的媒体(图片、文字等),应用在你的线框图、原型和其它mockups中。你也可以打印出内容,进行裁剪,然后在桌上重新排布,以构想你自己期望的页面布局。这样的实践可以帮助你更好地理解你需要的内容类型,以便于构建出一个在你的行业中具备竞争力和可比性的网站。
只有在不得已的情况下再使用占位符,并确保只在低保真原型的初步阶段用作内部沟通之用。
准备好拥抱未来。你的设计或许比你设想的还要活得久。问问你自己,如果这个星球上所有人的网速都更快了,设计将会有何不同?当大如黑板那样的显示器和智能手表那样的小屏幕随处可见时又会如何?当人工智能已成熟到成为每一个人的私人助手时,你的移动网站需要什么?你的中文B2B网站需要什么?从这个角度来看,或许你需要更多的模板以避免未来昂贵的重设计(redesign)。
思考一下未来的内容类型和显示尺寸,以及如何复用内容。所有过去那些固定宽度的表格布局都必须被淘汰掉。Orbital Content, 这篇来自A List Apart的文章指出网站内容正在被五花八门的容器包含。举个例子,人们和应用通常使用浏览器插件来重排页面,以避免糟糕的布局和文字处理而更容易地阅读文章。类似地,网站可以通过各种方式在其中插入一堆其它文档。因此请为嵌入和分享的浪潮做好准备。
为适配更多的内容做准备。除非必要,尽可能不要限制文字或特定组件的长度。每次都试试如果把当前字号放大布局会不会乱掉。为所有这一切做好准备,尤其是导航。
记录下你的设计决策。具象化所有设计思路,这样利益相关者就可以在“限制内容”还是“给更多时间去让排版更完美”之间进行选择。考虑是否这些限制和他们的设计结果需要在你的style guide或pattern library里被提及。
在早期就开始测试,越多越好。从一个规划好的布局开始,尝试加入真实的内容,根据需要进一步改进设计。
注意那些潜在的内容尺寸和排位的问题:
- 那些固定宽度的东西;
- 将会容纳文字的元素;
- 在内容中插入的图片和视频的比例;
- 水平布局元素带来的“整洁”假象(false floors);
- 难辨或残缺的内容;
- 被挤成一堆的可点按元素;
- 确保遇到以下情况时你知道布局会发生何等变化:
- 导航元素变长或变多;
- 通过screen-reader这样的软件朗读页面内容;(很多逗比网站念着念着给我念广告去了)
- 跨设备浏览页面,包括在手机上;
- 内容类型(广告,视频和文字)改变形状或大小;
- JavaScript, Flash, 和webfonts都被关掉的情况下;
- 表单、回执等重要项被打印出来的时候;
对边缘情况作出测试。让你的布局即便遇到异常也能看起来凑合:内容太小、太大、太长、太多时会怎么样;页面上全是文字或大多是图片时会怎么样;遇到图表等信息图时会怎么样。还有那些超长的标题、缩进的列表、大段引文和表格等等。
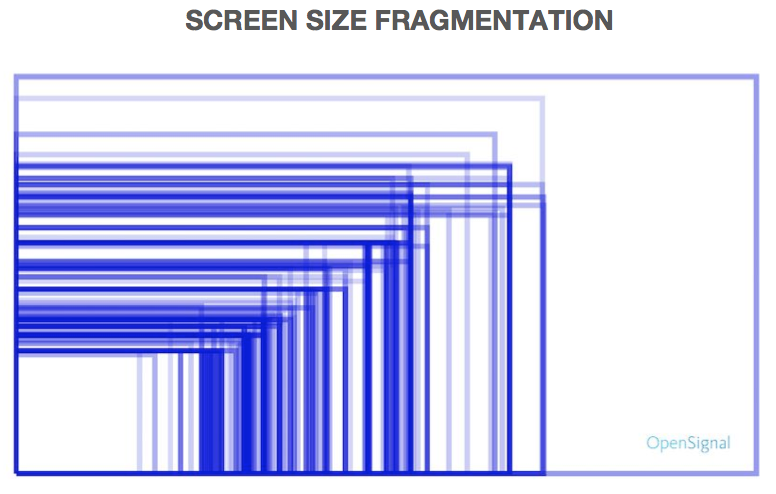
在尽可能多的不同设备和屏幕尺寸上对你的布局进行测试。你不可能确保你的设计百分百兼容所有设备,但在构建布局之前把这里理一遍能避免你日后再多做个第三版、第四版。
从这份来自Open Signal关于安卓设备屏幕尺寸的报告中我们可以看到内容设计的灵活性是唯一的出路。
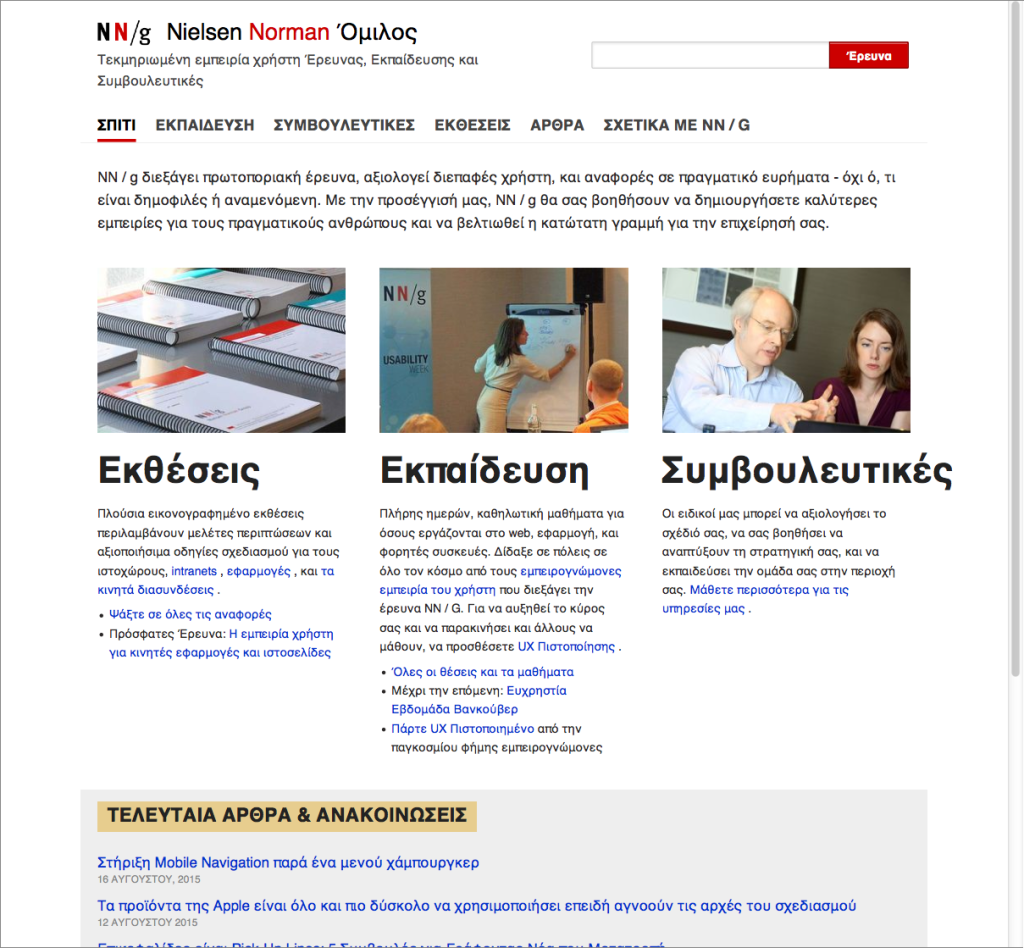
对你的内容进行翻译,看看会出什么问题。采用真实的文字后再把它翻译成德语或其它拥有不同字形的语言。这是帮助你验证极端情况下布局的潜在问题。同时这能帮助你在忽略内容意义的情况下对整体布局有个更视觉化的认识。
很多人用翻译引擎来阅读网页。你也可以使用像Google Translator这样的软件来看看你的排版是否对全球用户的口味。
结语
正如我所言,要想让内容类型和尺寸适应所有的布局显然是不可能的,尤其我们还要留意未来的无限可能,然而你至少应该思考在几年内都可持续的实用和可用的布局。在设计中对布局的精心调试将会节省大量统版(根据印刷核算版面)的时间及重设计的投入。
来源: nngroup – SUSAN FARRELL 译文出处:@励定洲
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代