设计指南 | 如何在用户体验设计中添加动画?
本文笔者将与大家分享:如何在 UX 设计中如何使用动画?以及在设计中使用动画时要记住的事项。

如果说在丰富而漫长的动画历史中,有什么最明显的特点的话,那就是让观众着迷的移动图形和图像。动画并不是一个新鲜事物,除了娱乐之外,动画现在还被用于其他目的。
事实上,有一种方法是:充分利用其永恒的吸引力和多功能性,为网站用户创造积极和引人入胜的体验。
但并非所有动画都是一样的,特别是从用户体验(UX)设计的角度来看,有些动画最终会创造问题而不是解决问题。善意但有误导性的动画可能会分散用户的注意力,使界面变得混乱,或者减慢网站的速度。设计师不仅需要清楚地了解动画的好处,还需要了解将动画融入 UX 设计的原则。
本文讨论了在 UX 设计中使用动画的原则,包括将移动设计给品牌带来的好处最大化的首要原则。
不只是动态图片
对于许多设计师来说,网站或应用程序的动画元素只是用来增加吸引力的可选附加项。但是,当动画被明智地使用时,动画可以做的更多,可以为网站提供核心利益,并为优秀的用户体验设计做出贡献。
以下是动画改进 UX 的一些方法:
动画和讲故事
创作用户可以轻松理解的情感,是动画在用户体验设计中最有力的表现方式。众所周知,情绪会对消费者行为产生相当大的影响,因此使用动画元素是确保用户积极响应的潜在有效方式。
要了解动画如何创造情感,您需要了解:动画如何讲述故事?
在一项研究中,受试者看了运动的圆圈和三角形的视频。通过观察几何形状如何移动,受试者能够理解一个故事。这个虚构的故事成为他们明确屏幕上多边形“情感”的基础。因此,运动对于讲故事是必要的。从故事中,人们可以感知到情感。
用户体验就是一系列的故事,设计师在网站或应用程序上工作时会传递这些故事。用户每次使用它时都会经历这些故事,无论是在线购买,上传自拍还是分享任何类型的内容,目的是确保每个故事都能无缝有效地传递。
使用动画可以更好地讲述故事,从而与用户建立情感联系。
这些包括:
- 改变按钮颜色,表示用户在整个过程中采取哪些步骤?
- 视差效应在体验的不同点之间产生连续感。
即使是界面上的小动画也可以改善用户使用产品时的体验。通过仔细选择要使用的动画元素,设计师可以激发用户持久的情感印象和回应。从长远来看,所有这些都可以使他们的网站或应用程序受益。
动画作为功能元素
谨记动画元素是要占用空间的,因此,有必要使它们发挥作用。这意味着不应该添加大量动画来给观众留下深刻印象。
相反,动画必须用来执行特定的角色或功能。
以下是使用动画的一些聪明的方法:
1. 让加载屏幕不再无聊
用户仅愿意等待两秒钟来加载网站或应用程序,任何一秒的延迟都可能导致许多人离开,转而使用更快的网站或应用程序。当用户等待着内容出现在网站或应用程序上时,动画加载屏幕可以使他们保持愉悦并参与其中。

2. 给用户一点线索
设计人员使用动画让用户了解他们可以在网站或应用程序上执行哪些操作。
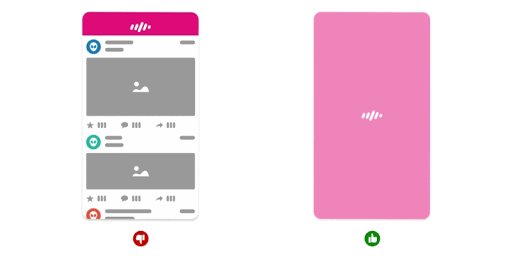
例如:让列表在屏幕上显示时向上滑动,而不是简单地让它们出现,告诉用户这些列表可以滑动,如果他们想看到更多。

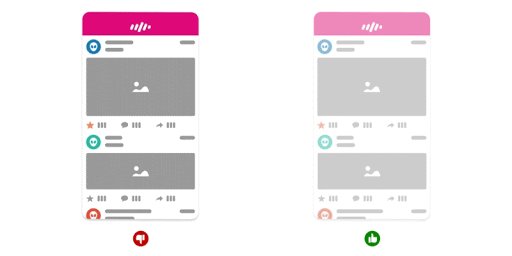
3. 提供实时视觉反馈
为了防止混淆,设计师可以加入动画元素,为他们在应用程序或网站上的每一个动作提供即时的视觉反馈。
例如:当点击或按下按钮时,按钮可以改变颜色或点亮。

动画作为品牌推广工具
动画元素唤起用户内心情感的能力,使其成为塑造品牌的有效工具。
当用户打开一个网站或应用程序时,动态图形可以引起喜悦、期待、兴奋、好奇,甚至同情。通过唤起正确的情感,您可以激发用户的忠诚感,增强消费者对特定品牌的粘性。

在使用动画作为品牌推广工具时,重要的动画元素不会从故事中消失。相反,动画元素必须支持整体体验的连续性。它们必须与整体故事很好的融合,同时突出品牌及其产品的价值和实力。
使用动画时要记住的事项
综上所述,将动画元素引入到您的产品中并非全是益处。要确保应用程序或网站享有使用动画的全部好处,您必须记住以下内容:
1. 动画仅仅支持体验
用户访问网站或应用程序来获得内容、产品、服务和体验。除非在非常特殊的情况下,否则他们不会访问一个网站来呆呆地看着它的动画按钮、转换或滑块。动画元素永远不应成为焦点,而是应该改善整体体验。

在你的设计中加入动画时,一定要克制自己。不要试图用华丽的装饰来打动观众,而是要确保动画元素与视觉效果和品牌形象一致。更重要的是,动画应该支持用户与产品元素的互动。
2. 不需要为所有内容制作动画
俗话说:“能够做并不意味着应该做。”
如上所述,在设计出色的体验时,克制是一种重要的品质。在这种情况下,仅仅因为可能或容易为元素设置动画并不意味着这样做会使用户受益。如果为元素设置动画不会增进任何用户体验,那么最好将其保持简单。
这并不意味着,你就不能对你的想法采取古怪或冒险的态度。事实上,能够使用动画将一个陈旧的、尝试过的概念变成能够与用户产生共鸣的新鲜事物,可能是一个很棒的想法。为用户制作交互动画,并坚持动作简单,可以帮助用户保持专注并创造更好的体验。
3. 保持自然
应用和网站,以及它们的视觉元素,在现实世界中并不存在。它们不受物理规则的约束,但网页设计师需要按照自然规律设计它们。
例如:可以理解的是,动画列表的响应速度和用户与应用程序交互的速度相同。这是因为用户基于现实世界中熟悉的规则,解释他们与数字元素的交互。界面的元素需要符合用户的期望,否则,故事就会中断。

要在这方面取得成功,一定要意识到应用程序或网站元素的“物质”和“重量”。那些“感觉”轻的可以理所当然地移动得快些,而那些“感觉”重的需要表现得好像他们真的很重。你必须既有想象力,又能牢牢掌握物理规则,以及它们是如何影响现实生活中的事物的。
3. 始终与实际用户一起测试
制造企业在任何产品推出之前,测试都是一项强制性要求。
这种方法也需要应用于数字产品,以确保包括动画在内的所有元素与品牌的原始目标保持一致,并确保它们实际符合预期结果。不用说,测试需要实际用户参与。
测试似乎是一项额外的要求,但它实际上可以使设计人员免于大量工作。
通过了解实际用户如何响应网站或应用程序,设计人员可以确定需要修改哪些元素以优化用户体验,并使所有人都可以访问网站或应用程序。更重要的是,他们可以在难以改变结果之前做到这一点。最终,测试使品牌和设计师都能避免代价高昂的错误。
下一步
如果一张图片胜过千言万语,那么一幅动画又有多少价值呢?
动画作为讲述品牌独特故事以及与用户建立积极互动的工具,其潜力是巨大的。将它整合到产品中有很多益处,但如果随意使用,它也可能没有多大帮助。
为了充分利用网站的动画元素,您需要了解品牌以及目标受众。毕竟目的是讲述一个故事,突出品牌的优势和品质,同时确保为读者提供积极和引人入胜的体验。
原文作者:Robert Mayer
原文地址:https://www.uxbooth.com/articles/build-better-products-by-leveraging-feedback-effectively/
编译作者:桃花果,杭州,设计师,微信ID:shiningineye-bq
编辑整理:三分设翻译特工队(微信ID:sanfen-design)
本文由 @三分设 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







