快要被遗忘的功能:卸载流程研究
移动端上的卸载操作,用户基本上无需花费精力就可以完成。常规的PC端产品卸载流程,实际上还需要用户操作很多步骤,才能将产品卸载干净。

在移动端产品使用流程中,安装和卸载都是相对无感知的操作,尤其对于iOS平台产品而言,应用的安装和卸载流程,用户基本上无需担心。
Android平台有些非商城来源应用的安装流程,需要用户手动安装,低版本时的卸载流程需要用户手动拖拽到固定区域,然后经过询问各种权限后再进行卸载,但是随着平台版本的升级,Android端应用的卸载流程也基本可以做到一键卸载,体验上逐渐贴近iOS端。
移动端上的卸载操作,用户基本上无需花费精力就可以完成。所以在设计移动端产品时,基本可以不考虑安装和卸载流程,直接按照系统逻辑实现就可以。
但是在相对“传统”的桌面端,尤其是windows平台上的产品卸载流程,却是另一番景象。
PC端产品的卸载入口,主要通过系统程序或者各种软件管家来触达,随后进入产品本身的卸载流程。对于一些轻量或者绿色产品来说,可能会直接静默卸载产品。常规的PC端产品卸载流程,实际上还需要用户操作很多步骤,才能将产品卸载干净。
PC桌面端的产品,长久以来的系统逻辑就是需要用户权限去选择安装文件,选择安装位置,以及注册等各种流程,然后才会安装成功。相对的,在卸载流程中,就需要逆向逐个去卸载删除安装文件、注册表信息以及缓存信息。
这样一套流程下来,基本上需要很多窗口页面才会实现。而且,由于PC产品本身的获取、安装等流程不如移动端便捷,所以就会在很多流程中间加入推荐运营位,以及反馈入口,尤其在卸载流程中更加明显,这也无形中会增加卸载流程的复杂程度。
一、卸载流程分析
一般的PC端产品卸载流程包括四类:直接卸载、卸载过程中适当询问挽留、询问+强挽留卸载以及更强烈的挽留后卸载。每一类都比上一次的操作更复杂,路径更长,用户积攒的负面情绪也可能会更严重。
1. 直接卸载,干脆利落,用户只需点击一次即可快速卸载
当然,这并不是意味着不需要挽留用户,只是挽留设计很弱,更多通过图片形式传递出挽留的情怀;

(网易云音乐&虎牙直播)
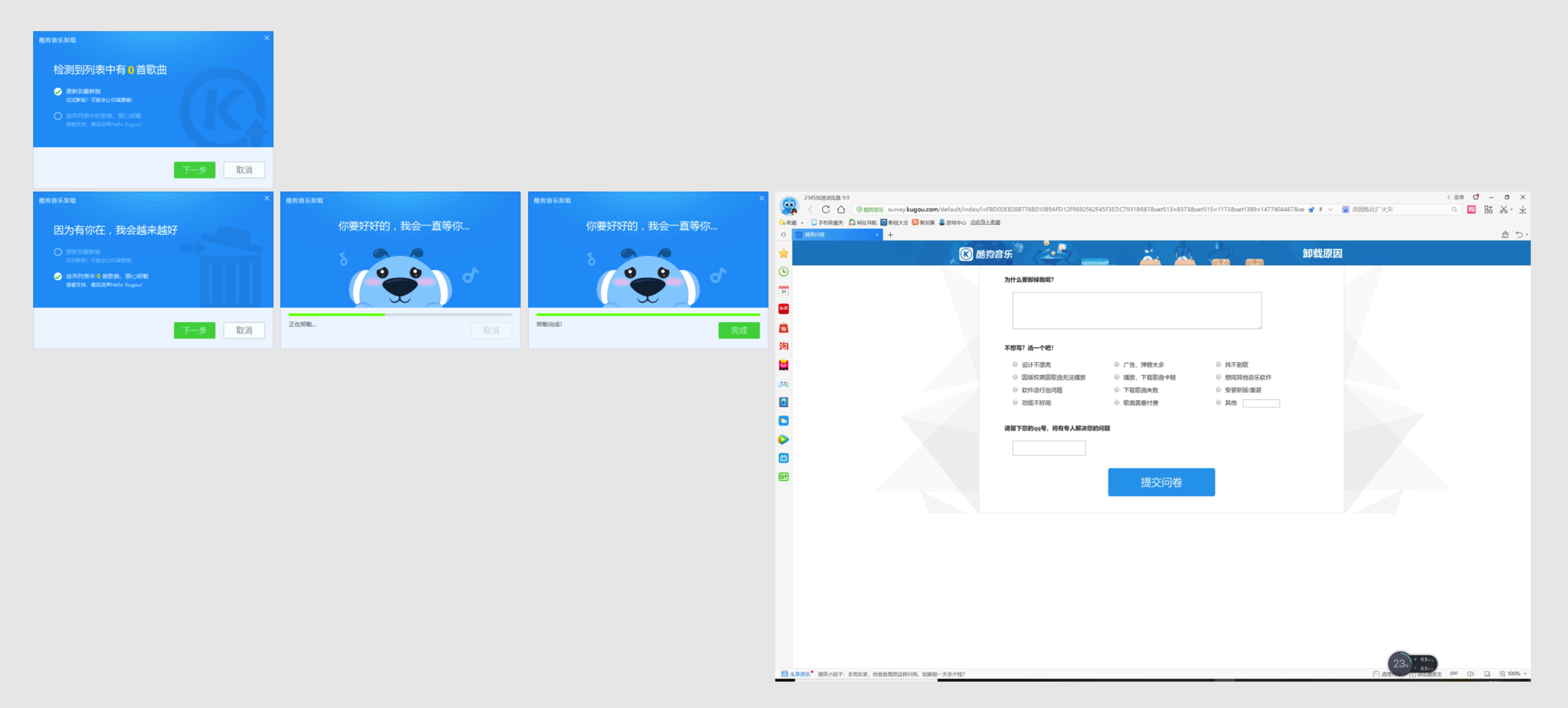
2. 露出修复入口,卸载过程中适当挽留一下,相比直接卸载,挽留的“悲壮”氛围会更强烈些
在卸载首页窗口会出现修复功能选项,通过增加的功能入口给用户带来更直观的认知影响,用户点击后会默认下载一个稳定版本更新当前软件。卸载前不会对用户设置弯路,但是也会在卸载过程中通过视觉形象,或者包含信息的背景图片来实现对用户的情感挽留,只是不会在交互上进行阻断。

(酷狗音乐)
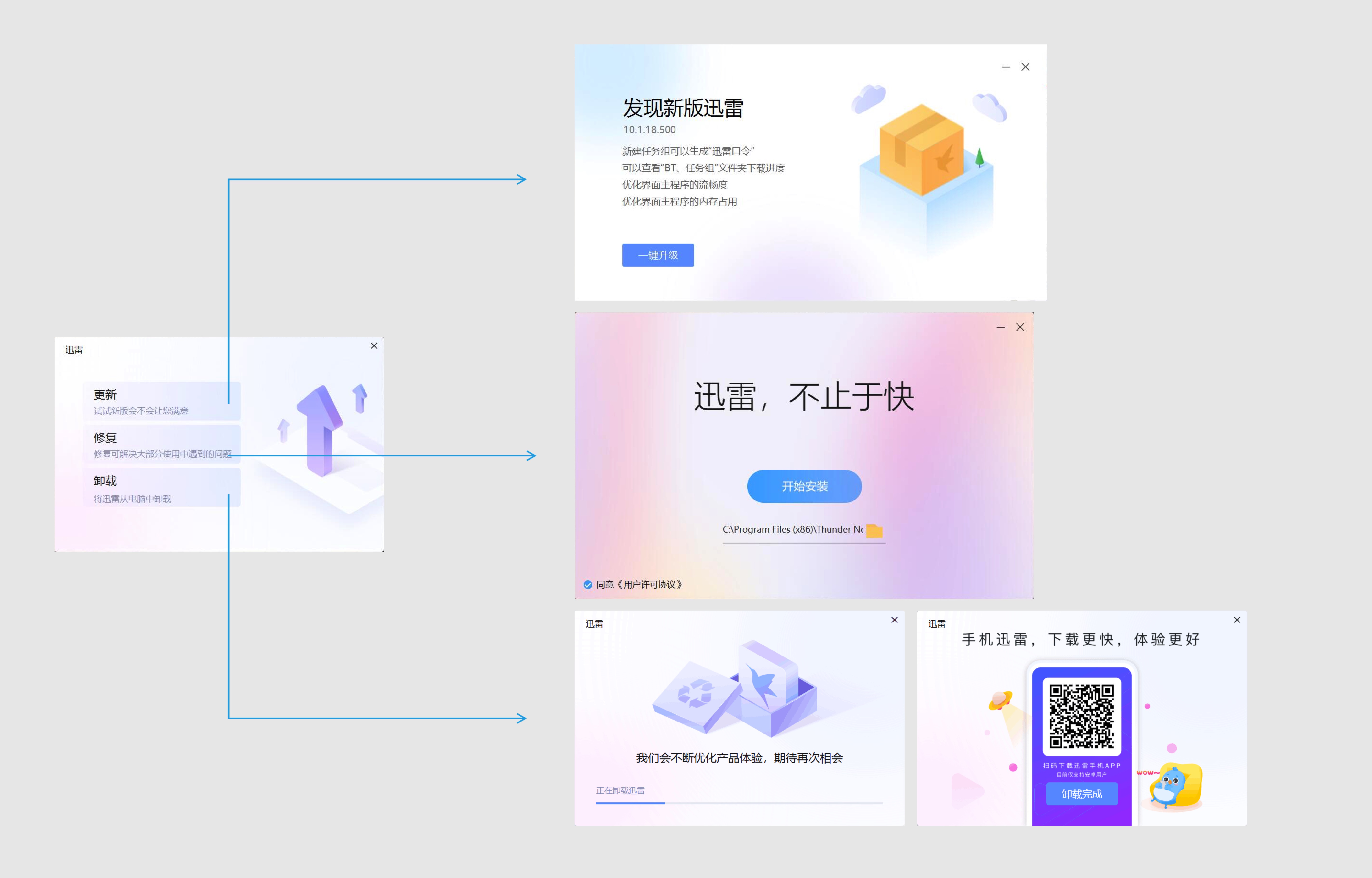
3. 询问+强挽留
默认留出更新、修复入口或者推荐其他软件内容,卸载入口相对会放在最低的层级,给用户更多选择来弱化卸载入口。从卸载窗口中选择任何一个流程,相对都是单向的、不可逆的,用户需要返回卸载入口,需要关闭当前窗口后重新进入。
因此若用户选择了“卸载”以外的功能入口,那么用户重新返回卸载流程需要耗费几倍甚至更多的成本。用户一不小心就会被套住在一个流程里循环,体验上存在一定风险,很可能引起用户反感,得不偿失。

(迅雷下载)
4. 更强烈的挽留
这种方式实际上是在时间上给用户操作行为带来了阻碍,用户在一个界面上需要较长的停留时长。但是这对于用户而言是完全不必要的。当用户想卸载时,他的目的是十分明确的,不是在无目的浏览,或者需要产品的引导,这个时候,顺畅、无意识操作是最重要的。

(搜狗输入法)
二、卸载流程的设计切入点
从用户角度来说,卸载本身是一个负面的但是必要的功能;从产品角度来看,卸载流程仍然充满无限的可能。
如果将卸载流程作为一个常规的功能来对待的话,它仍然可以作为推荐运营位、用户数据获取入口,以及体验闭环的重要环节。需要关注的是,卸载流程的设计当中有一些关键点需要注意。
1. 不要干扰阻断用户操作
很多时候,卸载流程的页面都是小窗口呈现的,小区内本身就无法承载过多的信息,因此需要合理调整窗口页面内的信息布局,不要由于信息排布的问题,让用户在页面上停留过多的时间去思考下一步操作。或者“自作聪明”地设置一些文字陷阱,这种无意和有意阻断用户操作的行为,都会引起用户更深的反感。
因此,在卸载流程的衔接上,更加合理分配页面信息排布,更加清晰的信息层级,通过功能入口与视觉色彩更加紧密结合,给用户传递更加直观和准确的信息。最重要的,就是合理划分功能区。
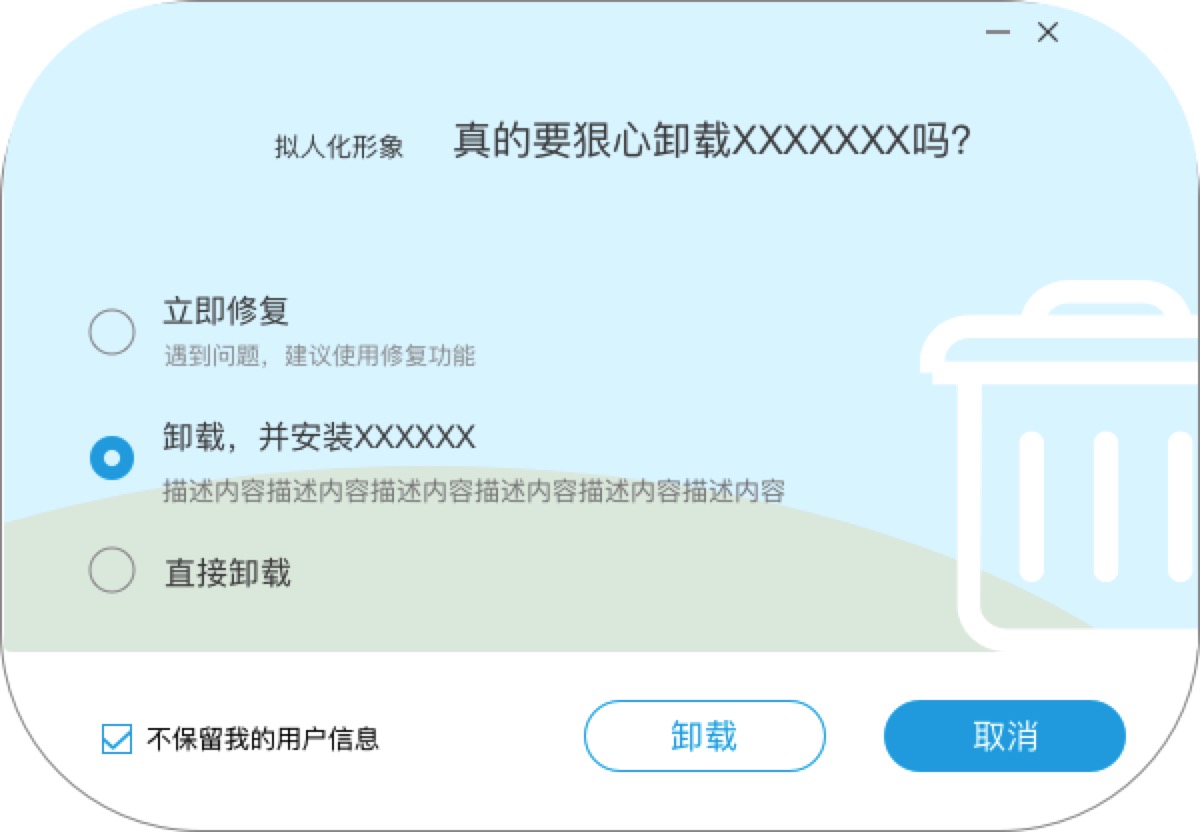
一个卸载流程的主窗口,细分的话主要包括:功能操作区、功能决策区、用户挽留区以及推荐运营位置。这四部分内容在窗口区域的展现并不是平铺直叙的,而是需要交互操作与视觉效果相结合共同来完成。

从上文产品截图中可以发现,很多时候,用户挽留的内会通过大背景的形式来展现,因为这样更容易渲染烘托气氛,配合背景、画面中的人物形象以及文案表述,可以很好地唤起用户的情感共鸣。
功能决策区主要是指给用户选择即将发生的操作去向,也是窗口里的重要操作。这个区域中的内容主要以互斥的选项形式展示,主要包含修复和卸载功能,以及一些其他同类型的选项。
推荐运营位置,可以单独再底部出现,露出向用户推荐的应用内容,或者上移与背景内容结合来共同呈现。推荐运营位置需要适当降低优先级,避免影响窗口主题的信息展示。
功能区相对简单,且位置相对固定,主要出现底部或者右下角位置,是用户的主要点击操作区。
2. 推荐内容不要设计成有捆绑安装行为
卸载窗口中有些产品需要对其他产品进行导流,不得已需要专门设计或者预留出推荐运营位置。但是简单的默认勾选行为,又会使令用户感觉到被强制捆绑,从而引起反感。因此,对于推荐运营位置的设计,实际上需要更加巧妙的方式。
(1)降低功能优先级,避免默认勾选,将控制感归还给用户
在经过对上万条用户反馈内容的分析之后发现,用户的强制捆绑的认知主要来源于对用户决策力的剥夺,或者说产品耍了心眼,主动去帮助用户做决策,这就导致用户失去了对推荐产品是否选择安装的“控制感”。尤其当用户在卸载后才未发觉时,则会更加强化这种“流氓”行为的认知。
因此,在推荐内容的设定上,要本着将控制感归还给用户的原则,放弃默认选中的设置。可以适当降低选项或者入口的优先级,通过适当的文案引导,提醒用户去尝试使用,而不是在用户不知情的情况下,静默安装。
(2)与功能决策区选项结合
推荐内容可以放置在功能决策区中,与选项内容相结合,从而获得用户更多的注意力,让用户有充分的时间去做决策。

(3)与背景图结合,弱化用户认知
与背景图内容结合,可以进行无意识的影响,让用户在潜移默化中接受,但是这需要与视觉元素合理搭配来实现。
(4)调整逻辑,在流程最后无意识提示引导
以上的方式,推荐内容都出现在卸载流程过程过,或者是在前置阶段出现。如果调整推荐内容的露出时机,在卸载完成页面出现,或者通过网页推送形式给用户展示推荐内容,这对于用户的负面认知影响较小,但是效果具有不确定性,而且同样要避免静默安装的问题。
3. 用户在这个时候负面情绪积攒很重,不要用逻辑陷阱来刺激用户
当产品的使用流程到达卸载阶段时,说明用户已经有很多理由放弃使用他。而这个操作过程中,根据用户的反馈结果可知,用户的情感曲线绝大多数是负向的,而一些持中立态度的反馈结果,主要来源于设备的预装,用户没有使用需求而卸载,用户本身也不属于产品的使用用户。
由此可见,在用户负面情绪比较严重的情况下,卸载流程要尽量快捷,不要设置过多的跳转和点击逻辑。另一方面,在不同决策引出的不同行为路径,都需要闭环、可撤销和回退,避免单向逻辑导致用户想要选择上一级内容时,需要手动需要关闭窗口后再次启动。
4. 要给用户释放的途径,这个也很重要
在用户负面情绪积累严重的过程中,尽管卸载流程让那个用户满足了“干掉”产品的目标,但是实际上用户的情感并未得到“释放”。因此,给用户提供一个合理的情感宣泄途径,也是对用户情感的一种维护。
这时,在卸载流程中就需要一个反馈页面适时出现,收集用户的卸载原因及相关反馈内容,同时也给予用户一个合理宣泄情绪的场所。
#专栏作家#
虾米&胖喵,微信公众号:pangmiaodesign,人人都是产品经理专栏作家。高级交互设计师(百度/爱奇艺),夫妻搭档,猫奴。曾做过公益产品、影音媒体产品,目前专注于企业级产品、娱乐社区产品体验设计。“有猫,就有一万种美好!”
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







