复盘 | 某APP注册登录流程改版
本文笔者将对某款APP的注册登录流程的设计,结合当前业务需要和自己的思考,进行改版优化。

走查当前在负责的某款APP的注册登录流程,发现一些优化点。在调研市面主流APP的注册登录流程后,结合当前业务需要和自己的思考,设计了以下注册登录方案,附图为改版方案。本文详细介绍了此版方案相较原版的优点,希望能对新同学有所帮助,也希望大佬们多提改进意见。


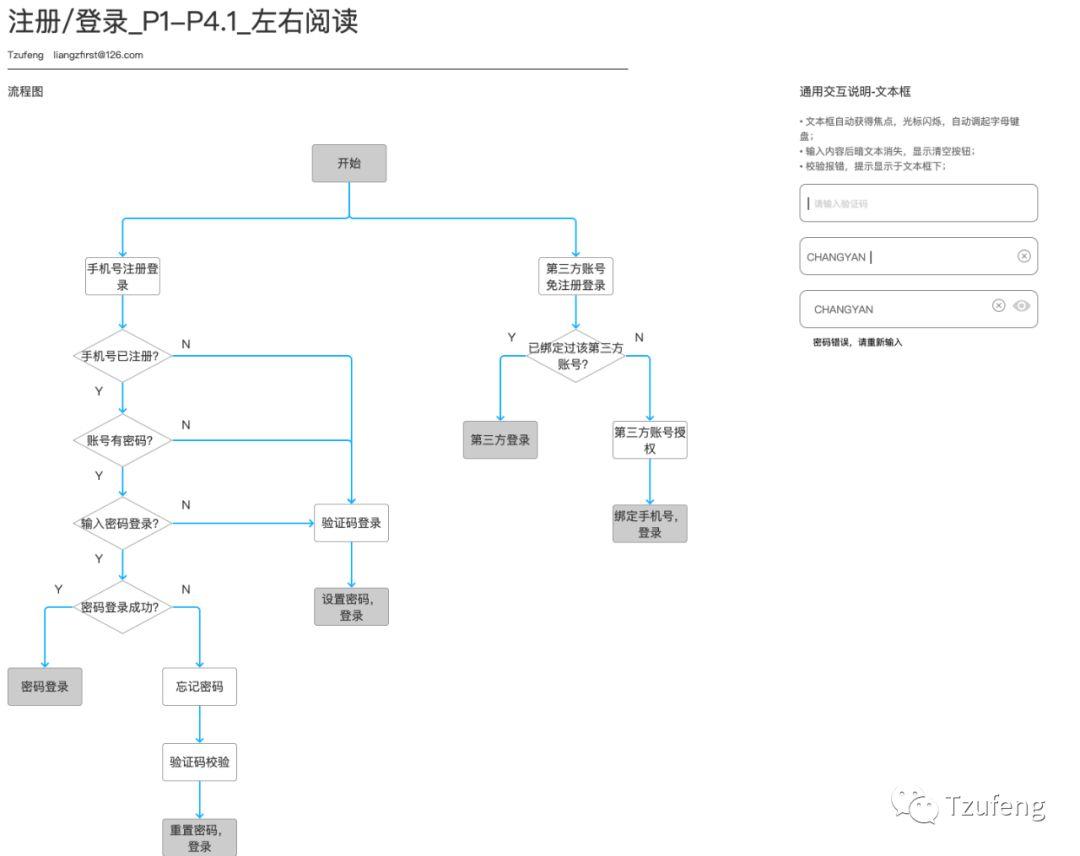
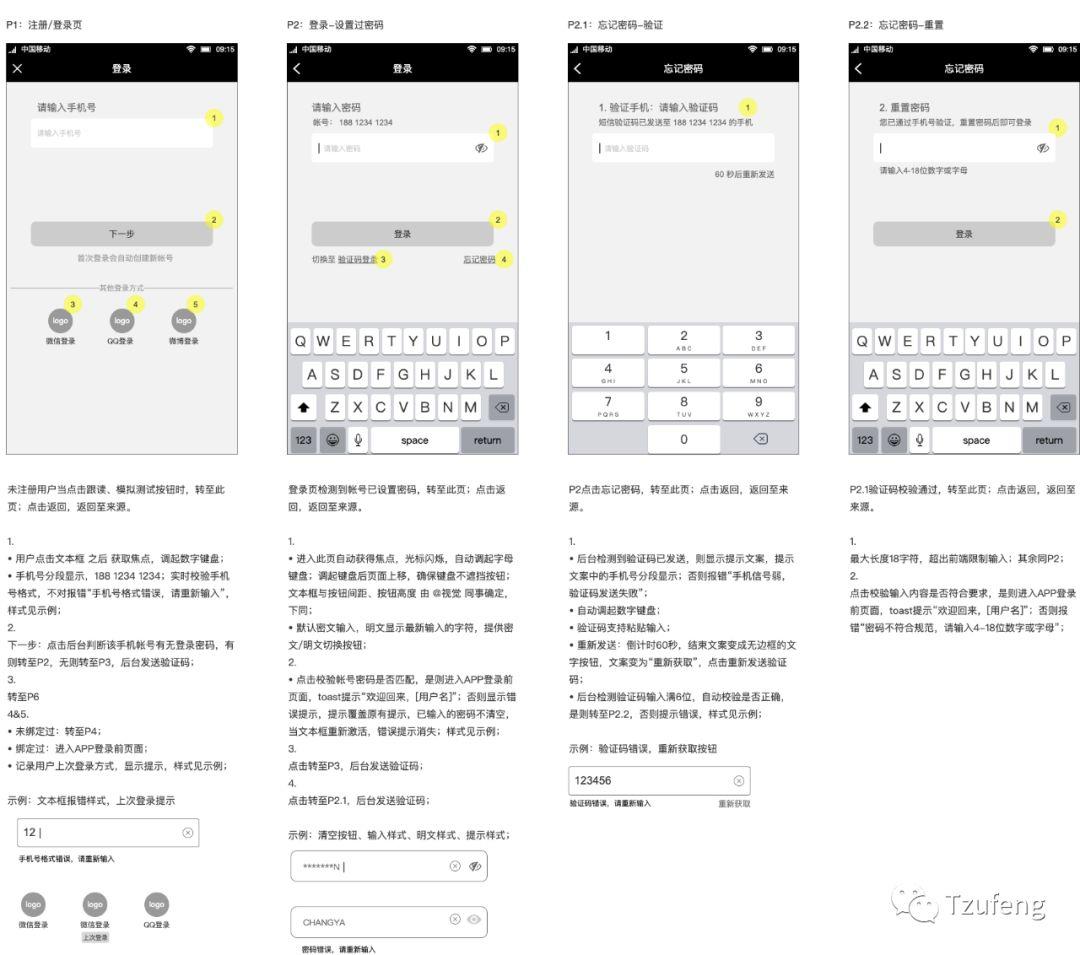
P1:注册登录页
注册登录后台分流:手机号注册登录流程,将注册和登录的分流交由后台判断,无需用户选择,同时减少注册用户的一步操作。原版登录流程第一步是输入手机号和密码登录,注册用户需要点击注册按钮才能进入注册流程,这对注册用户并不友好。考虑到无论注册还是登录,第一步都是输入手机号,后台拿到手机号即可判断出该用户是要注册还是要登录(判断及后续流程见流程图),因此将注册登录流程首页改版为P1,节省了注册用户的一步操作,也使得系统更智能。
分步式注册:考虑到各路径步骤较少(验证码注册登录3步,无密码用户登录3步,有密码用户密码登录2步,有密码用户验证码登录3步,忘记密码用户登录4步,第三方账号登录1步或3步,步为流程中的页面数),以及分步式注册的优点(减少用户因畏难情绪而流失的概率、界面更聚焦更清爽、避免键盘遮挡文本框、无需用户手动调起键盘),以及后台分流注册登录流程的需要,故采用分步式注册。
第三方登录:若用户上次是采用第三方登录,页面显示“上次登录”提示。
关闭按钮:导航栏采用关闭按钮而不是返回,代表这个界面跟上一个界面没有层级关系。
P2:有密码的用户用密码登录
登录方式推荐:业务方要控制验证码登录的短信成本,故对于有密码的用户,优先显示的是密码登录,虽然相较于验证码的复制粘贴输入,密码的输入更繁琐。如果无此项要求,可以优先显示验证码登录。
提前发送验证码:页面点击“切换至验证码登录”和“忘记密码”后,页面跳转同时,后台发送验证码,减少用户在验证码输入页面的等待时间。
文案:分段显示用户上个页面输入的手机账号,作为线索,方便用户检查自己输入的账号是否正确。
明文密文切换按钮:最初的设计稿是默认明文显示密码的,但被产品经理否决了,认为用户可能接受不了,要避免这个风险。最终折中的方案是:明文显示最新输入的字符,提供密文/明文切换按钮。此处我仍认为可以默认明文显示,至少是值得一试的,是个提升用户体验的机会。因为我们的APP是一个学习APP,不涉及金钱等敏感信息,明文输入方便用户核验和纠错,效率上肯定是提升的,相信大家都有因为输错一位而清空密码框重新输入的经历。这里的风险在于用户在心理上能不能接受明文输入,因此在交互评审时,我的建议是先上线试试,后面通过埋点数据查看用户进入页面后就切换密码至密文的比例,再综合用户的反馈决定最终方案。但鉴于成本考虑,最终上线了折中方案。
自动调起键盘:进入页面文本框自动获取焦点,调起默认键盘。
密码文本框:文本框输入内容后显示清空按钮。密码校验未通过,用户再次输入时,不自动清空文本框。
登录成功提示:登录成功会有toast提示,文案“欢迎回来,[用户名]”,更亲切。
P2.1:有密码的用户忘记密码
文案提示:进入页面后,后台检测到短信已发,显示文案。文案分段显示用户上个页面输入的手机账号。
自动调起键盘:进入页面文本框自动获取焦点,调起默认数字键盘。
自动检验,自动跳转:验证码支持复制粘贴,文本框检测输入六位后自动校验验证码正确性,通过则自动跳转至下一流程页。
P2.2:有密码的用户重置密码
明文本提示:密文规则提示不做暗文本提示,以免用户输入密码后忘记规则。
密码文本框:超出最大长度,前端限制输入,报错。

P3:注册用户&无密码用户登录页
注册用户和无密码用户(历史版本原因,APP有一批无密码用户)登录,承接页。
此页还解决了一个异常情况的问题。PM因为控制验证码登录短信成本的压力,所以坚持将设置密码放在注册登录流程中;又因为想尽量减少注册流程的流失率,后台开发时将用户验证码校验通过作为了注册成功的节点。这样就带来一个问题,当注册用户到达密码设置页,未设置密码便连续点击返回,直至P1时,当他以刚注册的手机号走这个流程时,系统会将其认为已注册用户,但实际上他并没有密码。本页面的存在避免了其到达密码登录页的困惑,以及点击验证码登录那一步,体验是比较好的。
注册流程步骤:注册登录流程设计的一个重点就是注册流程要尽量短,因为注册流程对用户没有任何价值,用户在这里的耐心是十分有限的,流失风险是很高的。注册流程尽量短,非必要的内容都可以放在注册后再补充,“先上了贼船再说”。方案中的注册流程,用户只需输入手机号,再点击粘贴验证码,即可完成注册,是比较精简的了。评审时PM要求加上设置密码,共3步,也可以接受。
P3.1:无密码的用户设置密码
前文提到业务方要控制验证码登录的短信成本,因此在改版后的流程中加入了设置密码一步。评审时有讨论过将设置密码放在用户登录成功后,在“我的”标签上给予气泡提示,在“我的”页内给予红点提示,以此引导用户去设置密码。但最终未能说服PM,因为后台可以实现让用户在验证码校验通过之后就算是“上了贼船”,同时因为控制验证码登录短信成本的压力,PM坚持要把设置密码步骤放在进入APP之前,以保证密码设置率。
明文密文切换代替确认密码:提供明文密文切换按钮,以供用户确认密码。删除确认密码这一步,减少用户操作。风险在于用户很可能不会主动点击查看明文密码来确认,因此设置的密码可能跟预想的不一样,导致后续登录失败。
综合考虑,对于“设对”密码的用户,流程少了一步,体验提升了;对于“设错”密码的用户,只要不退出登录不卸载APP,就不会遇到这个问题,因此体验也是提升了;对于“设错”密码的确实遇到这个问题的用户,还有忘记密码流程兜底,体验下降了一些。
所以,总体考虑,改版方案还是利大于弊的,因此最终说服PM,删除了确认密码这一步。

P4:第三方登录绑定手机号
为什么非要用户绑定手机号?
- 原因一:《中华人民共和国网络安全法》规定用户上网必须要提供真实身份信息,因为手机号都是实名注册的,所以可以满足法律规定。当然也可以让用户输入身份证信息,但这显然不如手机号。
- 原因二:手机号是重要的用户信息,可以通过手机号发送验证码、运营消息等,也可以通过手机号得知用户手机通讯录、归属地等其他信息。
- 原因三:手机号是我们APP用户账号的主要形式,方便用户管理。因此让用户绑定手机号一举三得。
文案提示:第三方登录后还要绑定手机号,这是一个很不友好的设计。因为用户点击第三方登录的动机就是免去输手机号密码验证码等等步骤,然而在第三方授权后不仅没省事回头想想还更麻烦了。
为了安抚用户情绪,文案搬出了《中华人民共和国网络安全法》——毕竟这是国家法律明文规定的嘛,我们也没得办法/委屈脸,希望用户能理解。
一步式注册:鉴于前面提到的原因,用户到达这个页面都是比较烦躁的,因此这个页面不宜再分步,再分步会让用户抓狂。
获取验证码按钮:按钮文案:从用户角度出发,应该是“获取验证码”,而不是“发送验证码”。
按钮位置:用户操作的流程,应该是先输入手机号,再点击按钮,再输入验证码;用户视觉流与操作流程一致,因此,按钮位置放在了手机号文本框之后,而不是验证码文本框之后。
此版设计的缺点:
- 鉴于APP还在发展早期,用户量较小,注册登录流程未考虑手机号二次放号的问题。
- 限于团队规模和财力预算,在方案上线后没有数据验证设计时的一些想法。对于悬而未决的争论,最终也不了了之。比较遗憾。
参考文章:
本文由 @Tzufeng 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








这语音听着好难受啊
是不是明文显示这个问题安全性是次要,隐私才是最重要,当下收集输入的环境非常复杂,如果明文显示,很可能在很多环境下,用户不会输入密码,而是选择直接退出。另外,输入密码是因为按错按钮导致输错的情况实在太少。所以没有必要考虑明文显示,甚至不需要切换功能。
其实短信的成本才多少,而且你作为学习app,本身没有太多隐私和财产安排问题,启动记录登录状态时间可以设置的比较长。短信基本上很长周期才会重新出现峰值,成本比较你输入密码流失估计要少。这样可以直接没有注册设置,直接告知用户手机可直接登录,后续用闪验(也需要费用的)。效果不是更好,你如果还有密码,下次用户进入还要考虑用那种形式,不是更烦。
😉 了解一下闪验 免验证码登录
去百度了一下,这个真的好棒啊!我会向团队推荐的,谢谢你!