从需求到产品,如何做一份无懈可击的产品设计
本篇文章会给大家介绍完整的产品设计过程,重点阐述产品设计思路及期间会用到的方法论,并结合例子让大家深刻地理解逻辑严密的产品设计。

导语:很多同学看过很多文章读过很多书,知道很多产品设计的知识,但一到自己上手设计产品,总是思绪万千,却不知道从何下手。有一种知道很多道理,却依然过不好这一生的赶脚。这是因为知识还没串联成体系,OK,闲言少叙,现在就把产品设计体系告诉大家。
目录:
- 一、综述
- 二、结构设计
- 三、界面草图
- 四、让界面草图进化为页面原型
- 五、再加点调料
- 六、总结
一、综述
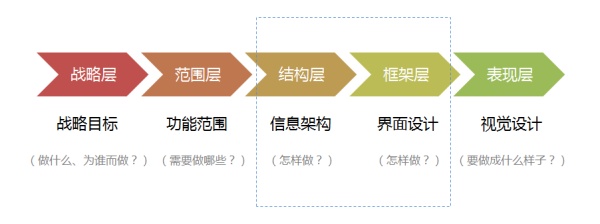
开篇前先给大家介绍下《用户体验要素》中的5层模型:战略层、范围层、结构层、框架层、表现层。

这是纲领性的模型,是产品0-1设计的5个阶段。
- 战略层:产品目标及其目标用户(做什么、为谁而做?)
- 范围层:功能及其内容需求整合(需要做哪些?)
- 结构层:交互设计及其信息架构(怎样做?)
- 框架层:界面设计、导航设计和信息设计(怎样做?)
- 表现层:视觉设计(要做成什么样子?)

战略层和范围层涉及产品目标、目标用户及产品定位,这些公司一般都已经定义好了。当我们接到任务的时候,往往就直接到达结构层和框架层的设计了。所以本篇文章实际上是在结构层和框架层上展开阐述如何进行产品设计。

结构层和框架层特别像建房子,结构层是设计房屋的立体结构,框架层是设计每一层怎么布局。
OK,接下来先整体介绍下产品设计的过程,让大家在宏观上有个把握。
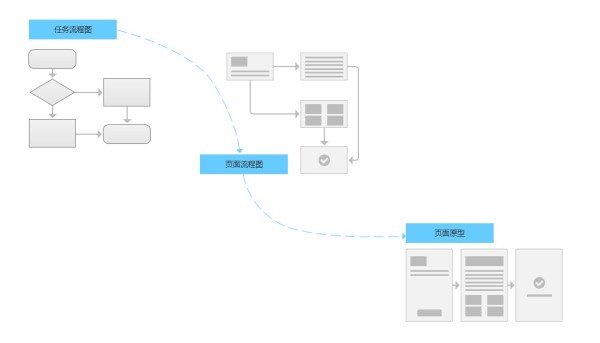
如下是产品设计过程,本篇文章也是按照这个思路进行阐述:
- 将需求归纳整理成用户任务;
- 多个用户任务交织成信息架构;
- 将信息架构具象化为页面流程图,并通过界面草图的形式表达出来;
- 接着根据设计原理,让界面草图进化为页面原型;
- 最后加点调料,通过情感化设计和游戏化设计,赋予产品魔力。
无论是全新的产品设计还是一个小功能点的设计,都需要经历上面的5个步骤。不同的是,小功能点可能没信息架构这一环。
如下是设计流程示意图:

产品设计过程
二、结构设计
很多同学在经过了需求分析和需求评审后,正式接到了需求任务,犹如接到了圣旨一样,迅速打开设计软件,摩拳擦掌就准备开干了。
先别急,没经过系统分析过的设计方案,很容易因为某些因素没考虑周全,而漏洞百出,最后到了需求评审阶段还是要被打回来。
需求到界面设计还有一扇窗,这扇窗就是用户任务/信息架构。信息架构犹如骨架一般,支撑着整个产品。
我们需要将需求归纳整理为用户任务,多条用户任务交织为信息架构,最后通过页面原型表达出来。

其中核心关键点是怎么设计用户任务。
比如:你现在是知乎产品经理,需求是怎么提升报名知乎live的用户数。你会怎么做?建议先思考一下,再继续往下看。
首先,需求是提升报名知乎live的用户数。那么用户任务就是报名参加知乎live。
接下来就是将用户任务进行拆解,拆解为N个步骤,然后提升每个步骤的转化率,从而提升报名用户数。怎么拆解用户任务呢?
其实就是根据用户决策路径进行拆解。决策路径有好几条,所以,一个用户任务,可以拆解为多条分支。
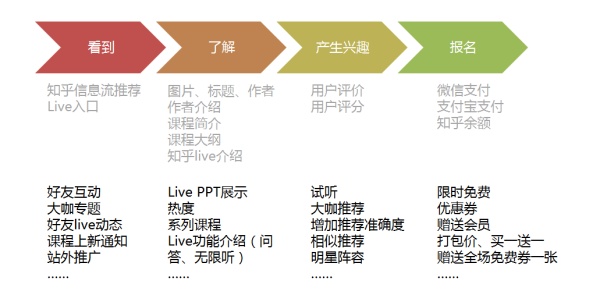
这里选取一条可能最多数用户的决策路径作为举例:看到知乎live->了解了知乎live->产生兴趣->报名
产品设计的依据就是这条决策路径,知道了这条决策路径,我们就可以在每个步骤上面做文章:

大体功能结构出来了,但太干了对不对?有没有办法提高live的置信度,并降低用户心理门槛,让产品更性感一点呢?

如上图加黑部分就是可拓展的点。当然,方法是非常非常多了,也没有标准答案。这里重点在讲思路,不代表对错。
这里值得一提的是,在“看到”这个环节,知乎还采用了一种很轻巧的方式。知乎上线了一个live主讲者可以给他人免费赠票的功能。当对方报名参加后,live活动信息就会出现在其feed流里。
这样不仅可以让更多人看到,也可以借助主讲者的力量来推动live的热度,也有利于提升大咖的活跃度。让更多大咖能参加到知乎live的分享中来,产生更多优质内容。
上面用知乎live的例子做了简要介绍。
下面以点外卖为例,详细介绍产品设计流程。同样重点在阐述思路,设计千万条,思路第一条。
1. 理清用户决策路径
点外卖的主流决策路径大致是这样:挑选商家->浏览并挑选商品->下单->填写收货地址->查看订单详情->结算->等待发货。
这里插播介绍下“用户决策路径”我们知道,设计产品前需要知道目标用户是哪些,并给这群用户做画像,研究他们的心智模型。心智模型研究的是“用户如何通过过往的知识沉淀来理解新事物的”。那么决策路径就是其心智模型的外化表现。
那很明显,不同的目标用户群体,其心智模型是不一样的,比如老人和年轻人,对新事物的理解肯定就存在很大的差异。心智模型不一样,决策路径就不一样。所以,针对不同的目标用户群体,即使是同一个需求,做出来的产品设计方案也是不一样的。当我们提供的操作步骤跟用户的决策路径相符时,就会比较符合用户预期,学习成本大大降低。
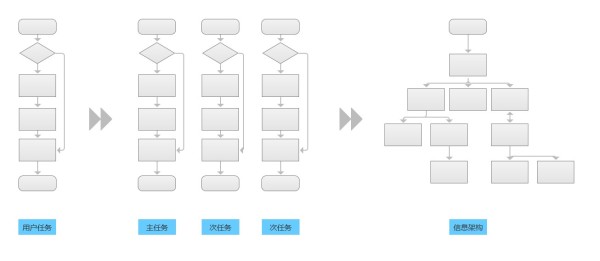
2. 分解用户任务
理清用户的决策路径后,我们可以继续将大任务分解为众多子任务。

点外卖任务分解
可以看出,每一项子任务,实际上就是一个功能块了。接下来组织合并相关任务,得到页面流程图,为设计界面草图做准备。
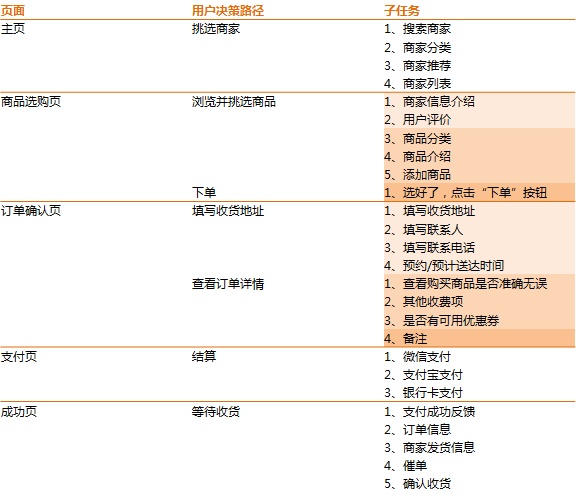
3. 组织合并相关任务
设计的最终目的是把功能点以可视化的界面展示在用户面前,点外卖这个任务,经过简单的划分,就已经分解出了26项功能点。如果将这些功能点直接展示在用户面前,无疑难以操作且难以理解。所以需要组织合并相关任务,经过整理后的信息更易于用户理解。
我们可以将操作连续、操作相似、信息相近的任务,归类到同一模块,几个模块再归类到一个页面。

组织合并相关任务
可以看出,26项子任务被整理到了9个功能模块(子任务不同底色代表不同模块),9个功能模块又分别被归类到了5个页面中来。实际上一张信息结构图就自然而然的呈现出来了。
我们可以将这个信息结构图,再具象化为页面流程图:

页面流程图
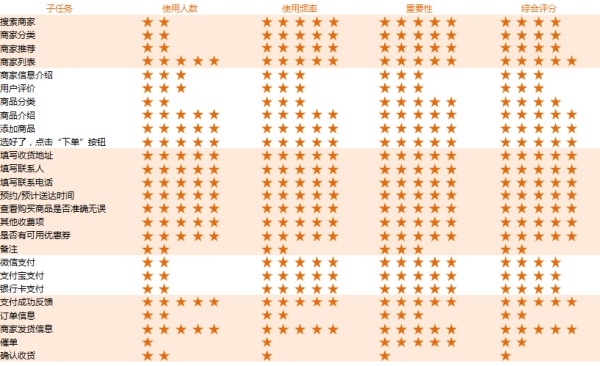
4. 排列子任务优先级
排列子任务优先级的目的是分清主要任务和次要任务。主要任务重点突出,次要任务删除、组织、隐藏或转移,就可以在界面设计的时候做到结构严谨、条理清晰。
我们可以根据需求的广度、频率和强度这三个维度来决定任务的优先级,即根据使用人数、使用频率、需求是否强烈(重要性)三个维度来共同判断优先级。

子任务优先级
用不同底色做了区分,分别对应5个页面。
通过综合评分可以很直观的看出同个页面中不同子任务的主次之分。
具体页面设计的时候,可以把主要任务放到页面的重点区域、也可以在视觉上做突出、也可以加大展示面积等等,次要任务可以弱化为一个功能按钮或者弱化视觉表现等等。通过灵活的交互方式,让重点任务重点突出,方便用户决策。
三、界面草图
界面草图跟结构设计是紧密联系在一起的,前文得出了页面流程图和任务优先级,现在就可以针对每个页面进行设计。
现在原型设计软件总算可以派上用场了吧?
还没呢,别着急。
因为在界面设计的过程中,考虑的点会越来越多,自己的思路也会不停的调整,有时候还会不断的迸发出灵感和创意。用草图的形式,可以极大的提高效率。
设计草图的时候,依旧需要经历几个阶段。思路依旧是先大局再细节。先确定页面结构、导航、功能块摆放位置、次序,再具体去探寻每个功能块的展示内容、展示结构等等。
每一千个产品经理,就有一千种界面设计。这就看个人自己平时的积累、思考和领悟了。当然,第一版的产品设计都是不完美的,这就需要不断的进行用户研究、数据驱动的方式去迭代优化它。我将来还会专门写一篇文章去介绍如果通过数据驱动、增长黑客的方式去优化产品功能。可以先关注我的专栏哈。
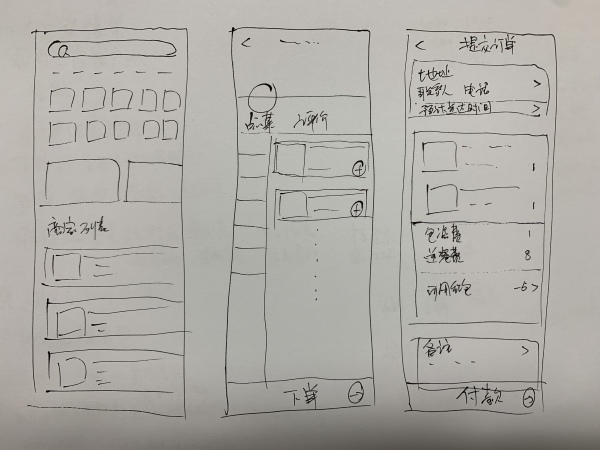
下面是我随便手绘了一张草图,大概表达一下这个意思就行哈哈哈,大家别介意。

界面草图
当设计功能块的时候,再将子任务进行分解细化。不停地重复这个步骤,把细节补充完整。
四、让界面草图进化为页面原型
现在终于可以让界面草图搬上原型设计软件了。
进化为页面原型的过程中,并不是简单的搬运,而往往会有思想上的再一次升华。因为之前没考虑到的事情,现在会被考虑到了。比如:文案显示的字符数,显示两行还是一行,显示多少个字后就要用省略号表示,还是需要提供一个“展开”按钮。
图标显示4个还是5个,显示5个有点小,小屏幕上不友好,是否要做分辨率的判断。
具体交互细节上是否还有简化的空间,交互细节上就需要具体问题具体分析了。
五、再加点调料
前面通过理性的分析得出信息架构,进而得到了界面设计。但毕竟人是有情感的动物,情绪也会极大的左右人的判断,所以产品设计不得不考虑情感设计。
我们可以通过情感化设计和游戏化设计让产品更有魔力,从而赢得用户的芳心。
情感化设计和游戏化设计包含大量的设计技巧,也是个大篇幅,所以我就将其放在下一篇文章来专门讲述了。
六、总结
逻辑严密的产品设计有点像推理过程,层层递进。
总的来说,无论是全新产品的设计还是功能点的设计,都必须先把握大局,再逐渐深化细节。
总的设计步骤如下:
- 理清用户决策路径
- 分解用户任务
- 组织合并相关任务
- 排列子任务优先级
- 设计界面草图
- 让界面草图进化为页面原型
- 再加点调料
这,就是产品设计的秘密。
参考资料:《用户体验要素》、《破茧成蝶》、《简约至上:交互设计四策略》
本文由 @汤涌 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








想问一下子任务优先级那里,三个维度:使用人数、使用频率、重要性,是怎么得到的,要做用户调研吗,综合评分就是算平均吗
感觉某些动作超出了结构设计和框架设计的范畴~
不如改名叫“从需求到原型交互,如何做一份无懈可击的原型设计”
思路很棒
老哥,稳!
厉害