界面设计——视觉层面的三维解析
界面设计是一个很庞大的体系,具有很多原则,比如轻量、容错、清晰等等,其中包含了交互层面以及视觉层面等,今天我想单独把视觉剥离出来,来讲一讲我对界面设计“视觉层面”的理解与认知。

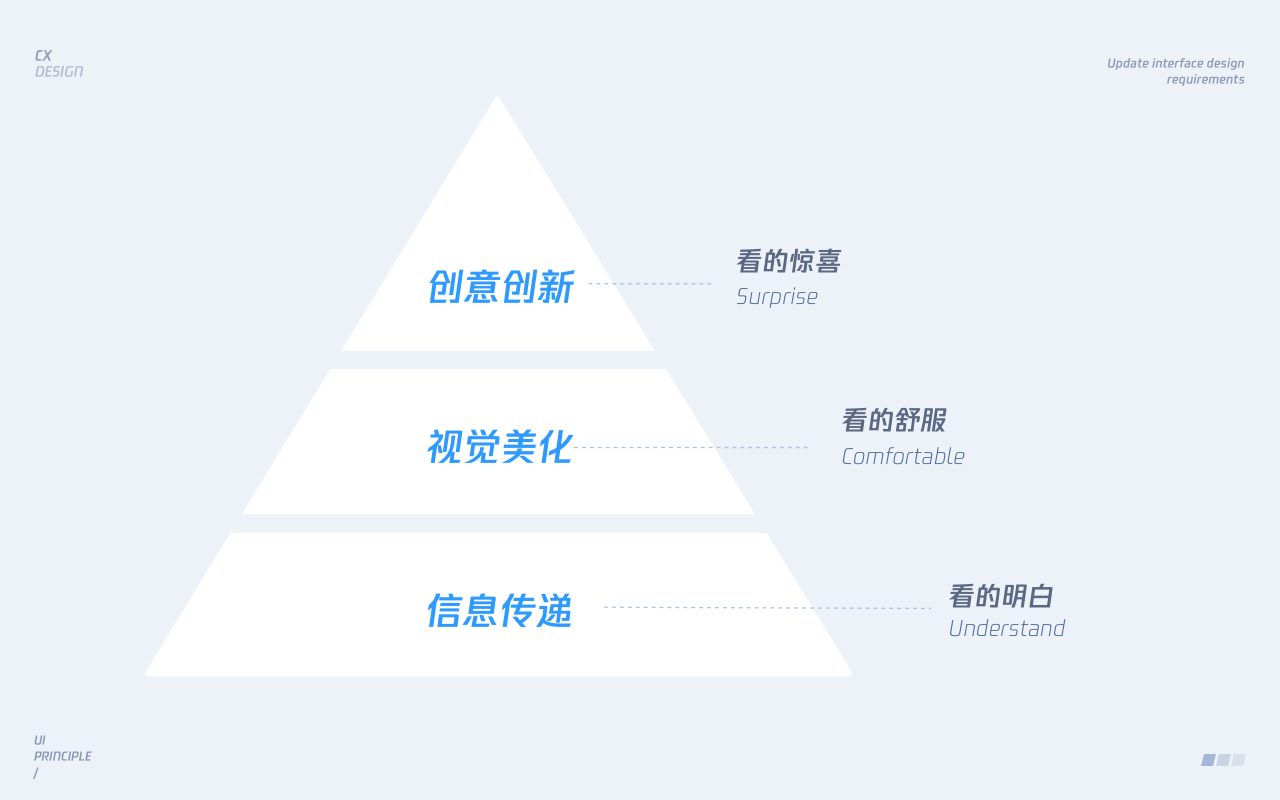
在我看来,界面设计的视觉层面主要可以分为三个维度来解析:信息传递、视觉美化、创意创新。
- 信息传递是让用户看的明白,快速清晰的获取信息;
- 视觉美化是让用户看的舒服,让界面足够美观;
- 创新创意是让用户看的惊喜,看到一些不一样的创意点。
如下图:

三个维度的目标如何实现呢?我提取了以下三个关键词:

清晰、和谐、独特是我们要达成的目标,达成目标一定会有一些原理所在,而有了原理就会有具体的执行方法,所以后面的每一个知识点,我都会按照“设计目标-执行原理-执行方法”的逻辑给大家讲解,大纲如下:
1.清晰
1.1 清晰-降噪-容器整合
1.2 清晰-聚焦-局部放大
2. 和谐
2.1 和谐-呼应-颜色呼应
2.2 和谐-节奏-变化对比
2.3 和谐-饱满-负形缩减
3. 独特
3.1 独特-品牌延展-IP形象结合
3.2 独特-事物本意-事物图形化
1. 清晰
1.1 清晰-降噪-容器整合
设计目标:清晰
执行原理:信息降噪
执行方法:容器整合

当界面信息过于分散时,会对用户造成不必要的干扰,导致用户产生疑惑甚至直接离开界面。
作为设计师,要做的就是对信息进行整合,我们可以称之为信息减噪,目的就是让页面更加清晰,减少干扰。
这里我经常使用“容器整合法”来让内容更加清晰、聚焦。当分散的内容装进一个“容器后”,就可以使内容聚焦在容器当中,让信息更加规整,而卡片就是一个很好的“容器”。
实际案例:
在改版腾讯动漫个人中心的时候,头部就存在信息分散不聚焦的问题,四个视觉触点(绿色圈处)分散在四个角落,形成极大干扰。

这里我就采用了”卡片容器“的方法,将信息装进容器中,减少分散信息的干扰,使界面更加清晰、工整,效果如下:

现在很多产品都在使用卡片化的布局,尤其是在信息数量、层级较多的时候,更加需要有容器将其规整起来,这样才会让界面保持不乱!
1.2 清晰-聚焦-局部放大
设计目标:清晰
执行原理:聚焦
执行方法:局部放大

我们在平时做需求的时候,经常会遇到信息特别多,特别乱的时候,如果此时我们选择什么都想突出,最后的结果一定适得其反,什么都突出不了,这时候就需要我们选择一些内容来进行局部放大,反而可以让整体信息更加聚焦、清晰。
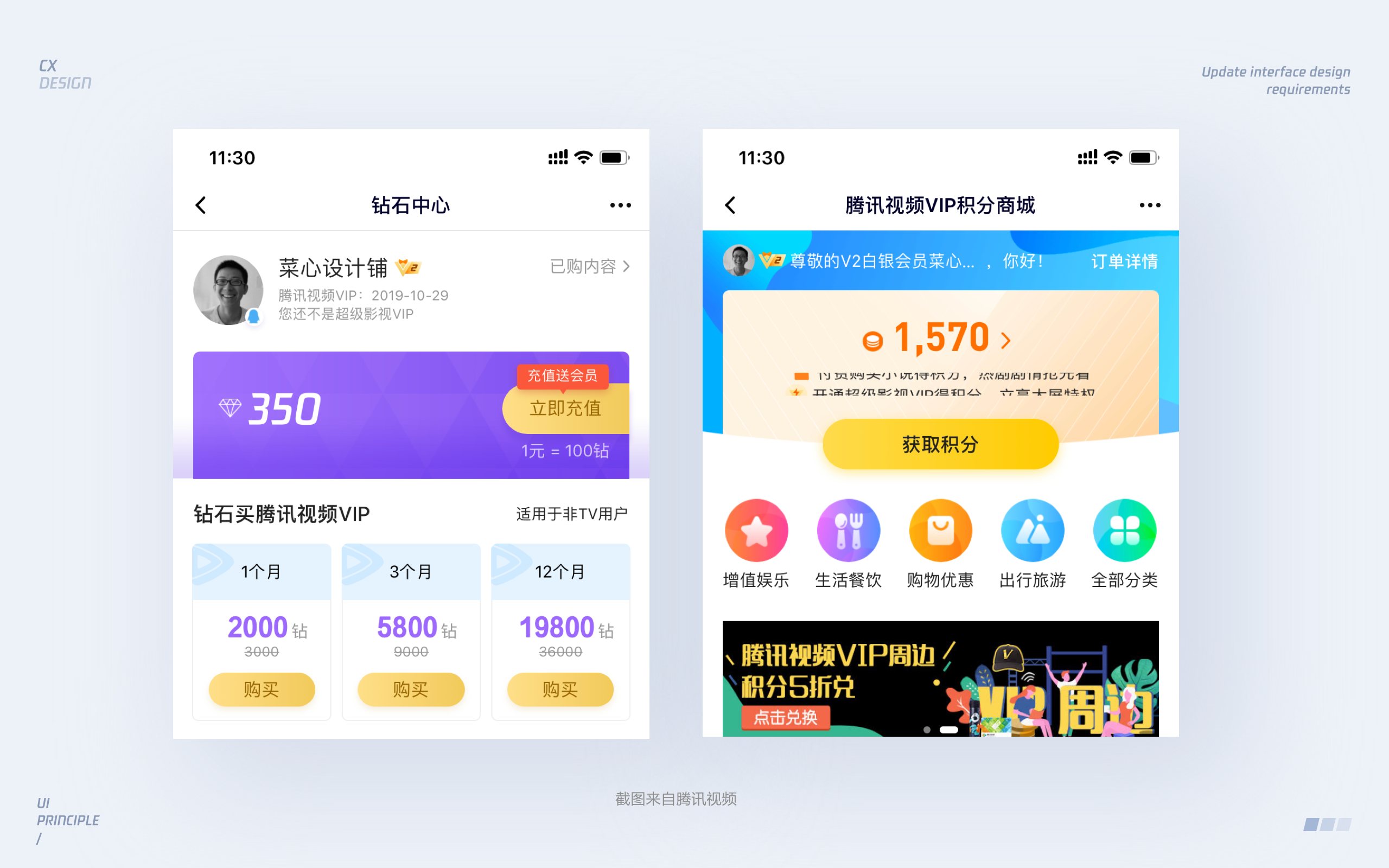
这种方法经常用在有数字展示的页面当中,比如下面这种页面:

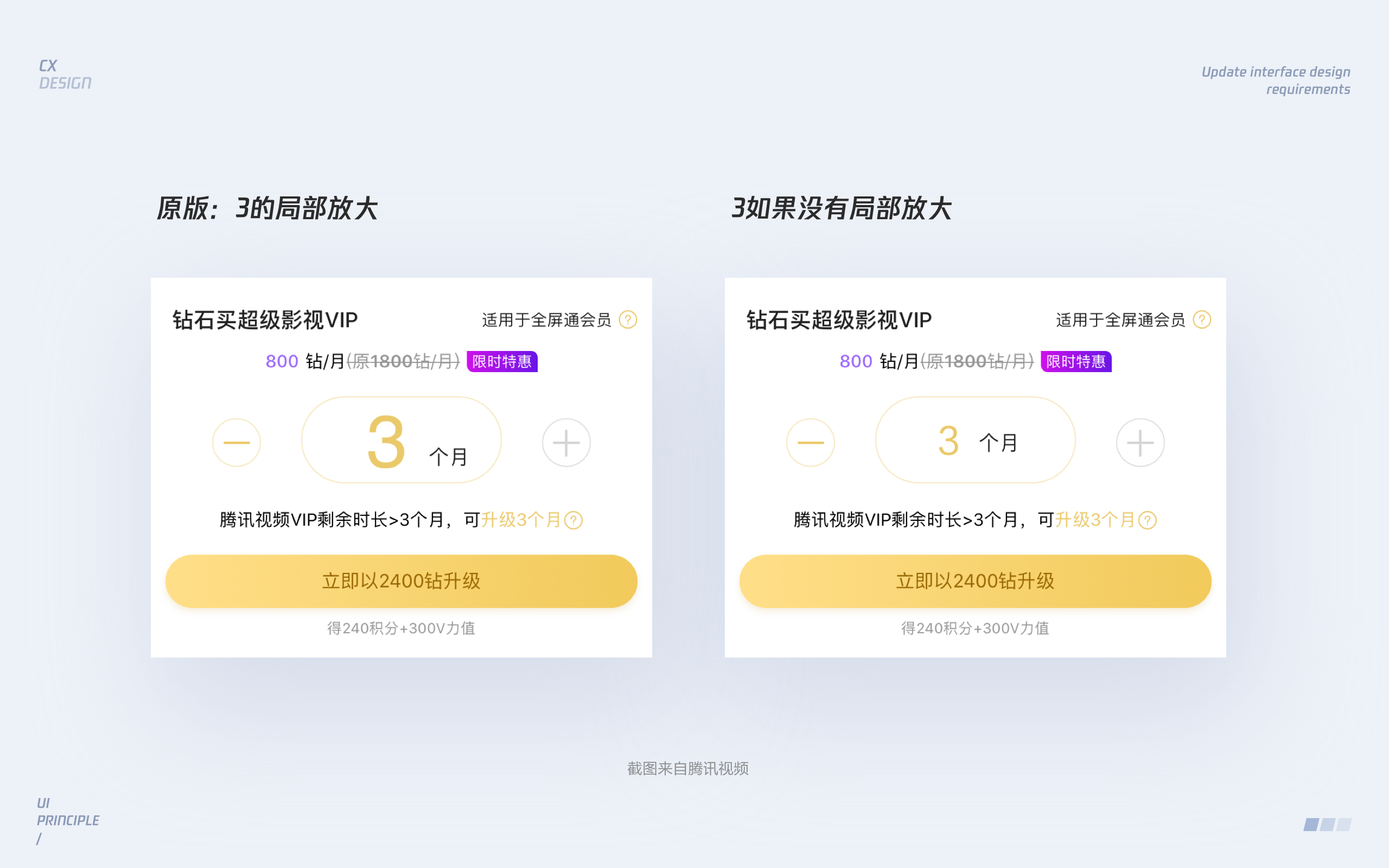
再比如,下面这个模块信息,如果“3”没有放大,整体的信息会乱到你眼花缭乱,我们看下对比:

所以,大家在遇到有数字,且信息杂乱的时候,就可以采用局部放大的方式来使整体更加聚焦、清晰。
2. 和谐
2.1 和谐-呼应-颜色呼应
设计目标:和谐
执行原理:呼应
执行方法:以颜色呼应为例

很多时候我们会觉得自己做的东西很不和谐,其中一个很重要的原因就是因为页面中没有贯穿的元素,也就是没有呼应,很常用的一个呼应的方法就是颜色呼应。
例如这个画面总看起来不够和谐,你会觉得绿色很突兀,就是因为颜色上没有呼应:

而一旦你想办法,让绿色“事出有因”,比如取自眼镜的颜色:

那么,突兀的问题解决了,和谐的目标也就实现了。
而刚才那个人中心的界面:

我们会发现,图标的颜色也是取自背景色,所以整体看起来才会如此和谐。
除了颜色呼应,还有很多呼应的方式,比如图形、图标风格等等,这里就不再举例了。
2.2 和谐-节奏感-对比变化
设计目标:和谐
执行原理:节奏感
执行方法:对比变化

对于音乐,节奏感是非常重要的,如果一段音乐一直是一个频率,那可能也算不上音乐了。
界面也是一样的,节奏感是让页面变得“和谐”很重要的因素之一,如何做到呢?我们在展示文字列表的时候,你觉得下面两种哪个更舒服些呢?

我猜你会觉得第二个舒服一些,因为它有变化,有节奏感,所以它和谐、舒适。
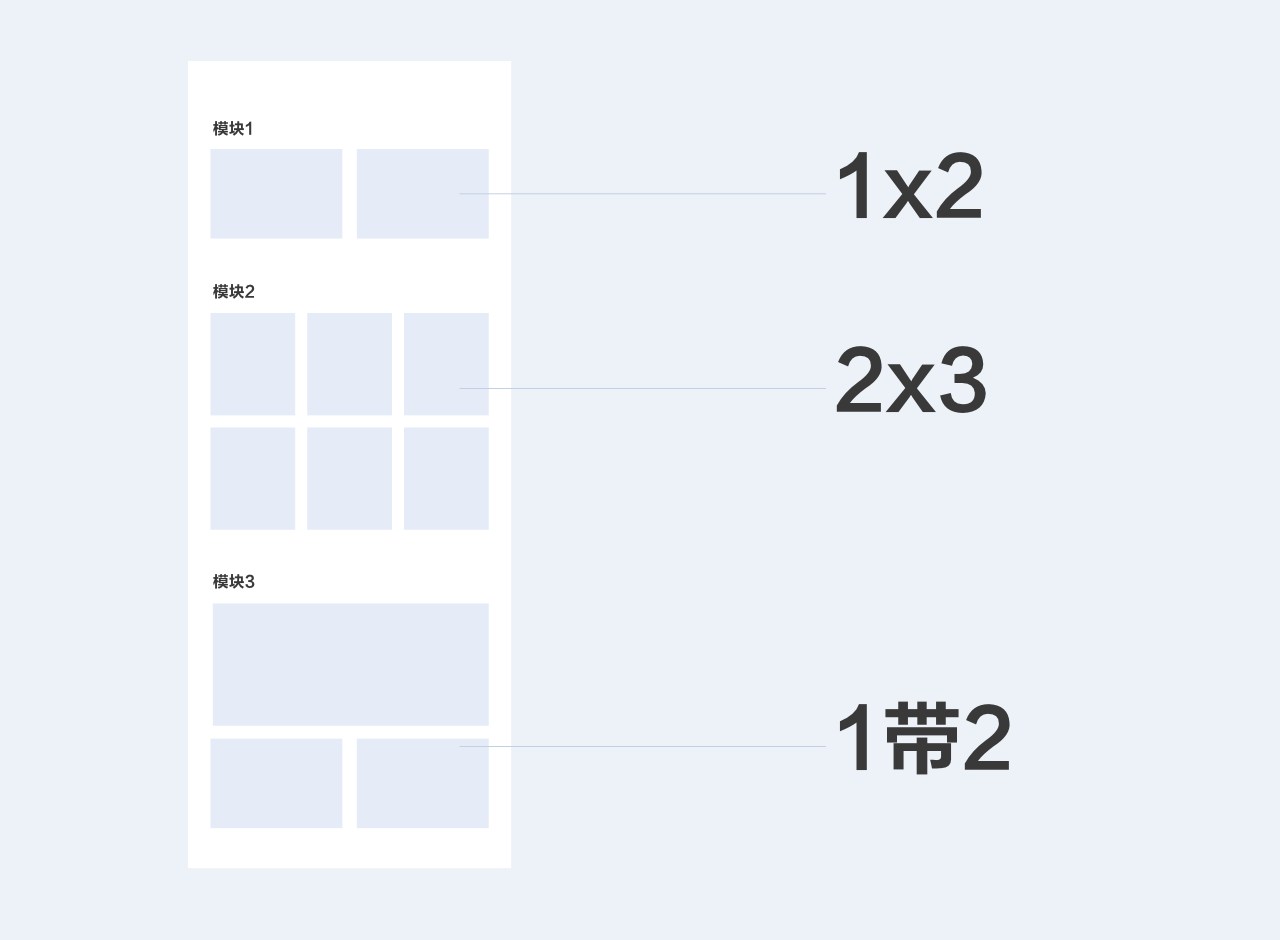
我们会发现很多产品首页带有封面图的列表都有很多种排法,例如1带多,1×2,2×2,2×3等等。

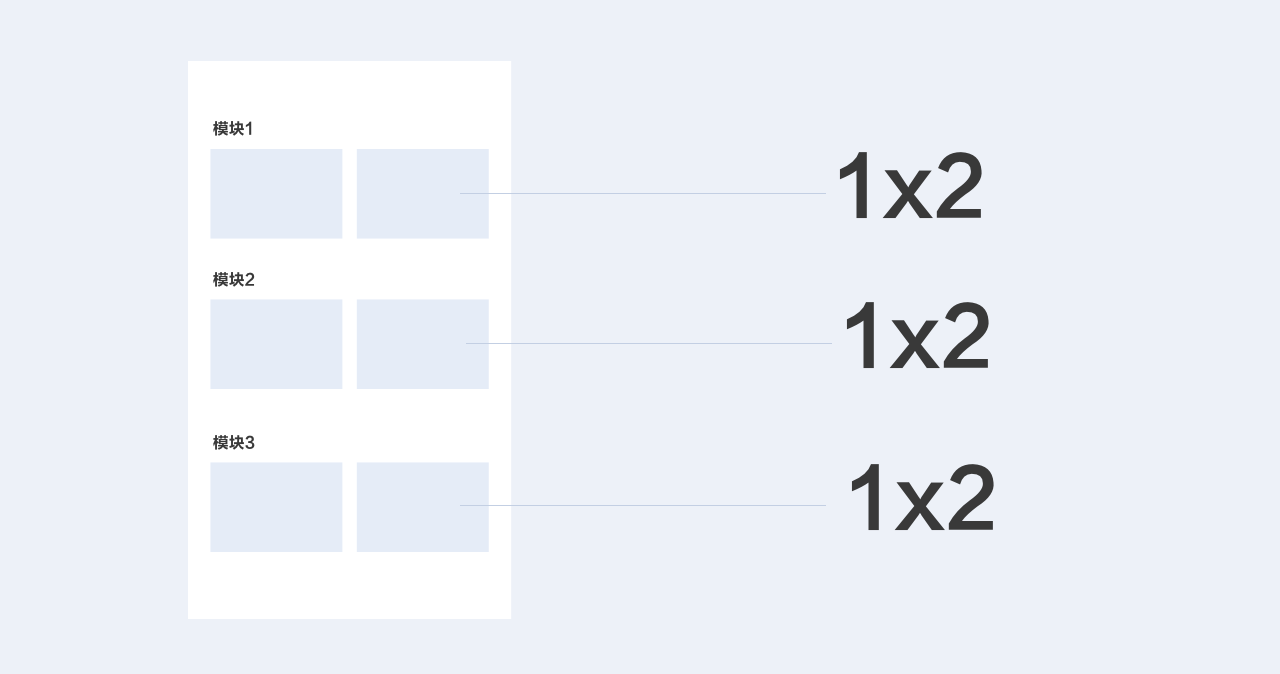
就是为了防止每个模块过于重复,如果每个模块都是每排两张封面,一直下来:

看起来会非常乏味。
2.3 和谐-饱满-负形缩减
设计目标:和谐
执行原理:饱满
执行方法:负形缩减

在做图标或者字体的时候,经常要讲一个原则就是“饱满”,界面上每个“不能拆分的元素”都需要尽量做到饱满,比如图标,再比如下面这个信息组件:

正文就属于不能拆分的单一原子,大家可能会问,这种信息不就是方方正正的一个信息块吗,怎么会不饱满呢,比如行间距过大:

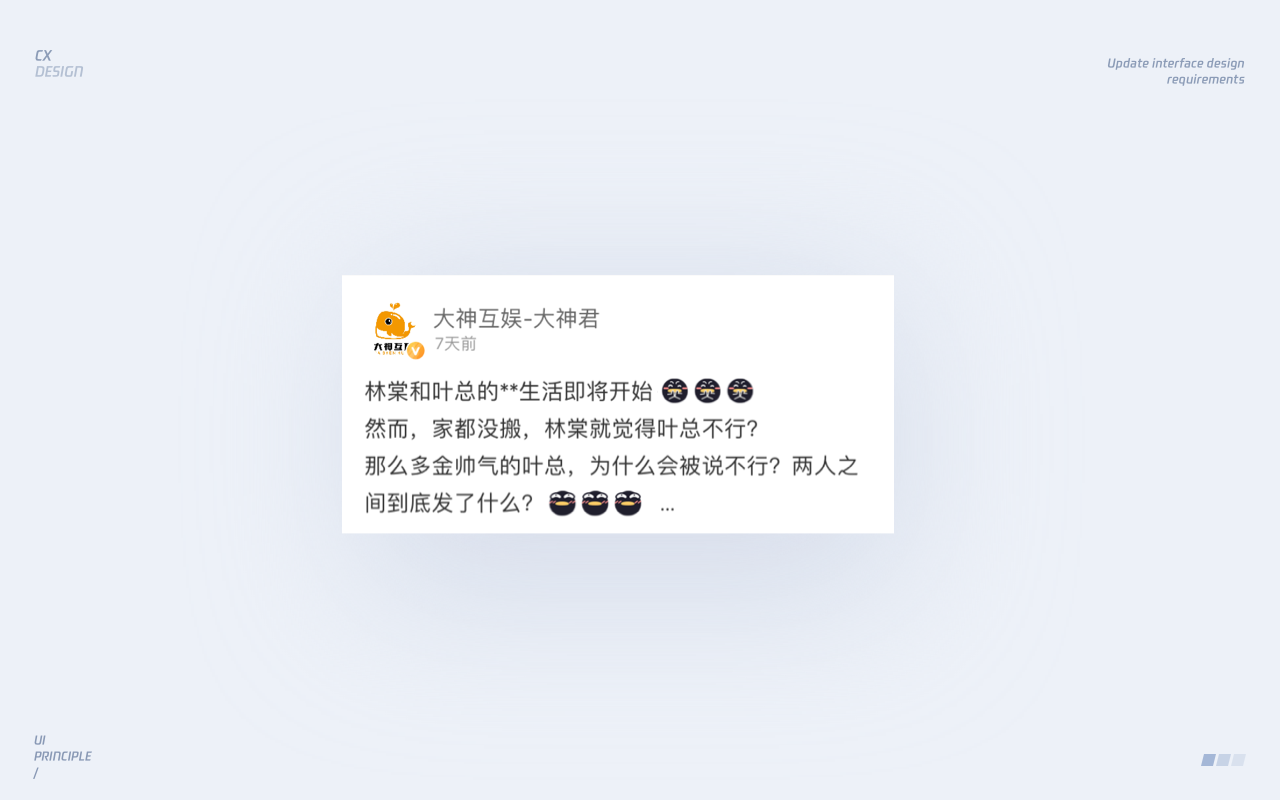
再比如,我在优化腾讯动漫信息流的时候,发现正文出现的表情远远大于文字,如下图:

表情一旦出现,就会造成大量空隙(负形过大),导致整体不够饱满、和谐。
我们可以看下其他产品,表情和文字几乎都是一样的大小,他们都会尽量缩小负形空间(也就是空隙小大)。

在这样的原则之下,优化后的效果如下:

以上是关于和谐的几点方法。
3. 独特
如果你的界面做到了清晰、和谐,在视觉层面就已经算是及格了,如果还能加上一点小创意,就可以让人眼前一亮。
如何能够做到独特?可以从两方面出发:
- 是品牌;
- 是内容本身含义。
3.1 独特-品牌延展-吉祥物结合
设计目标:独特
执行原理:品牌延展
执行方法:IP形象结合

从品牌出发,可以有很多方向,比如logo,图形,品牌吉祥物等,下面以品牌吉祥物为例:
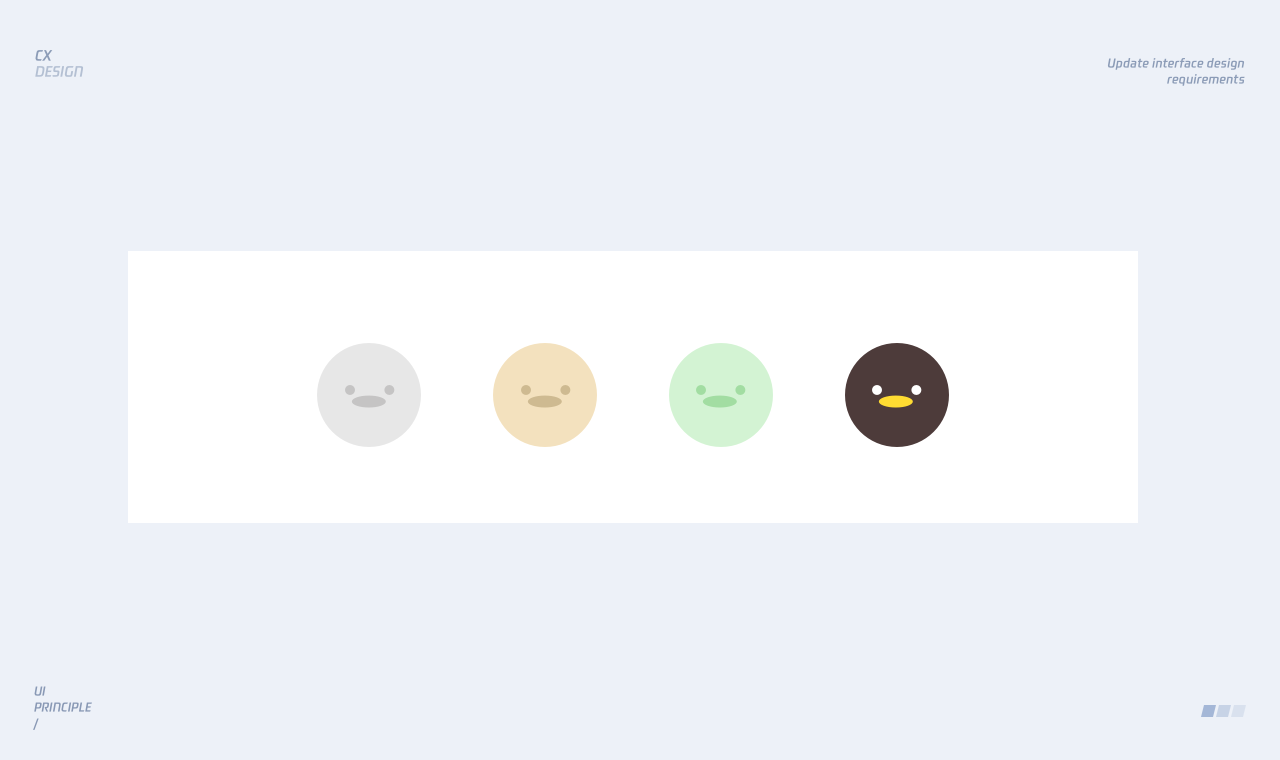
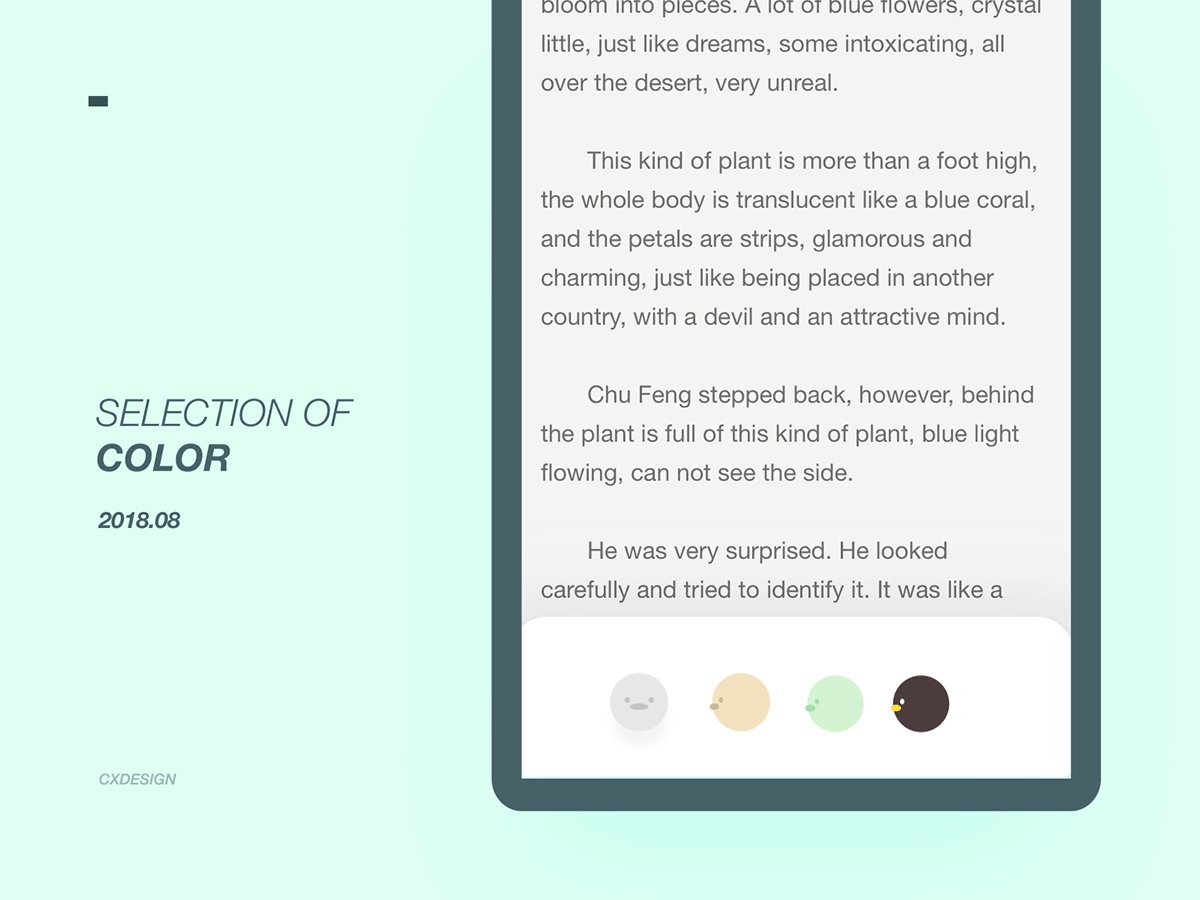
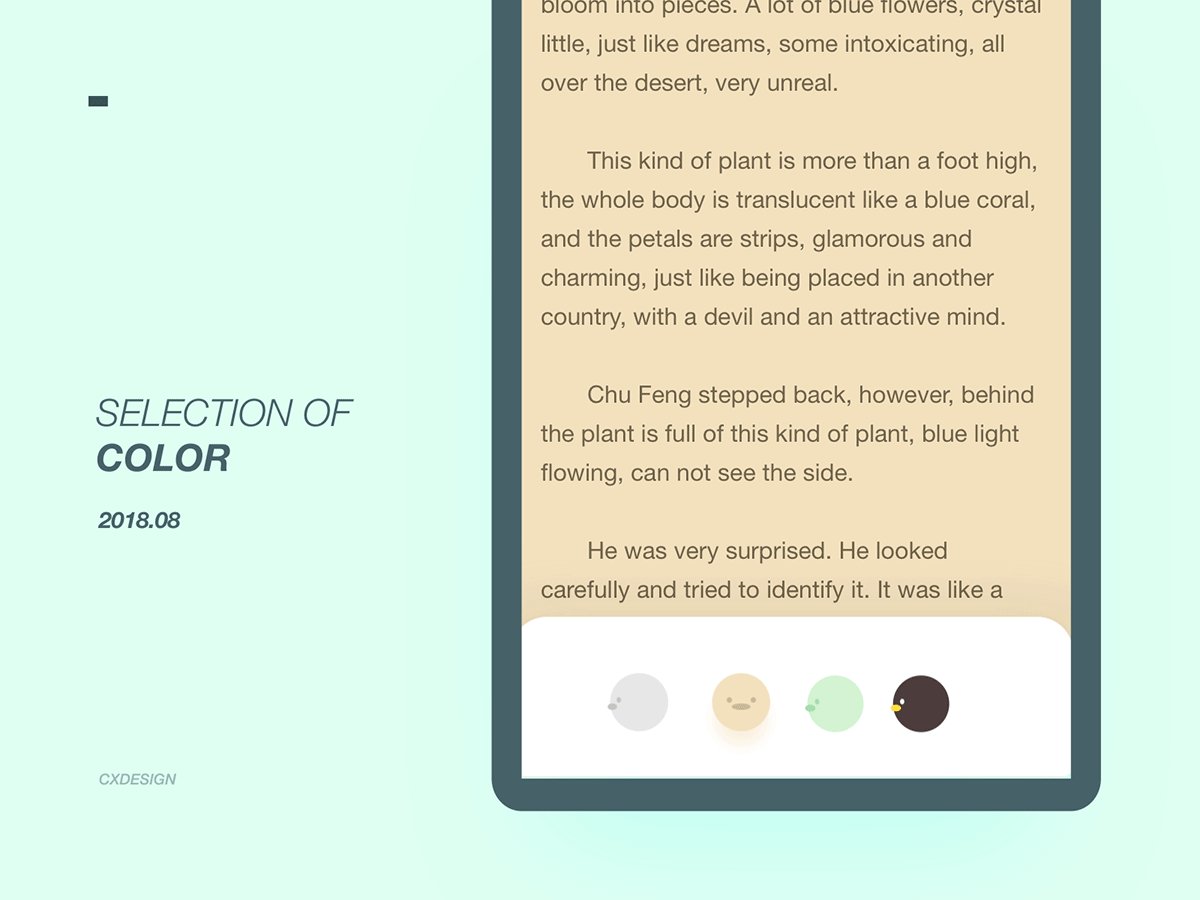
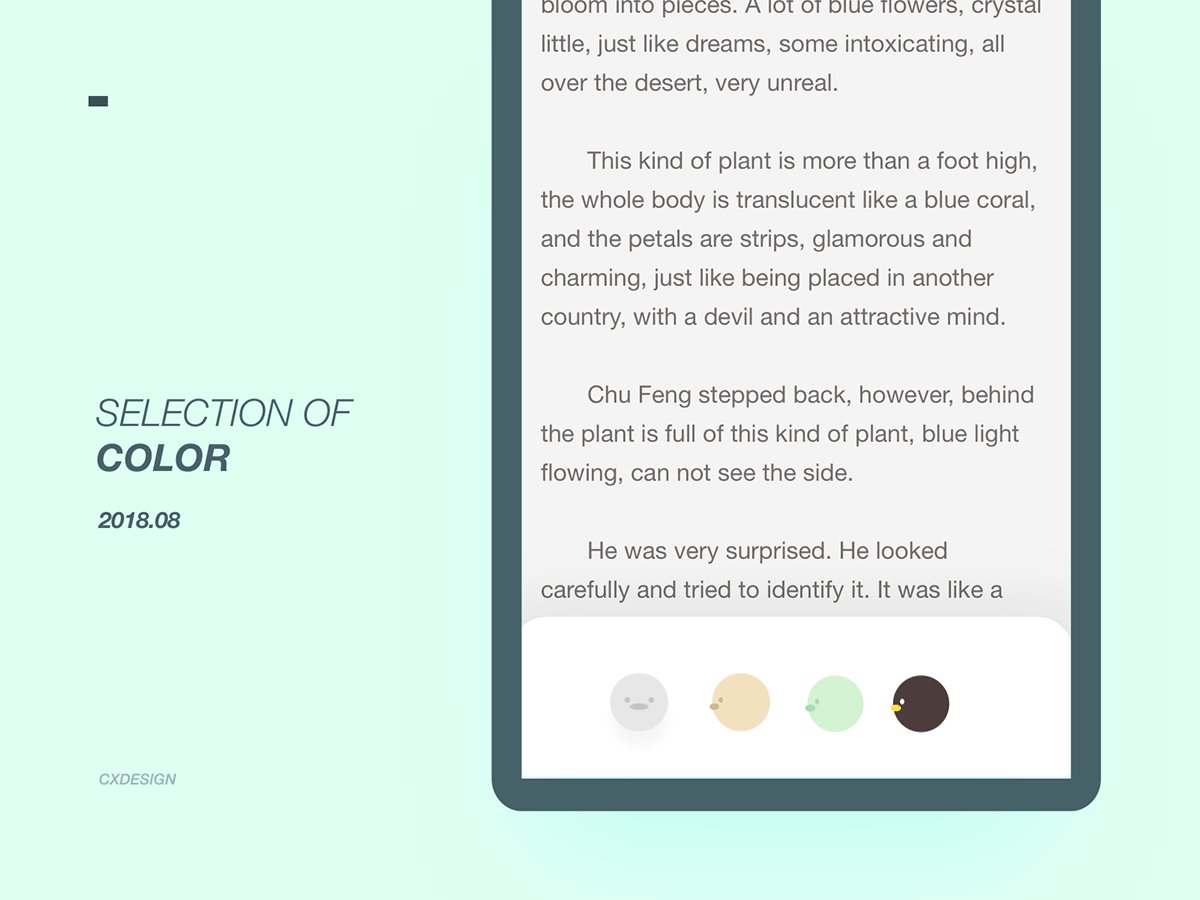
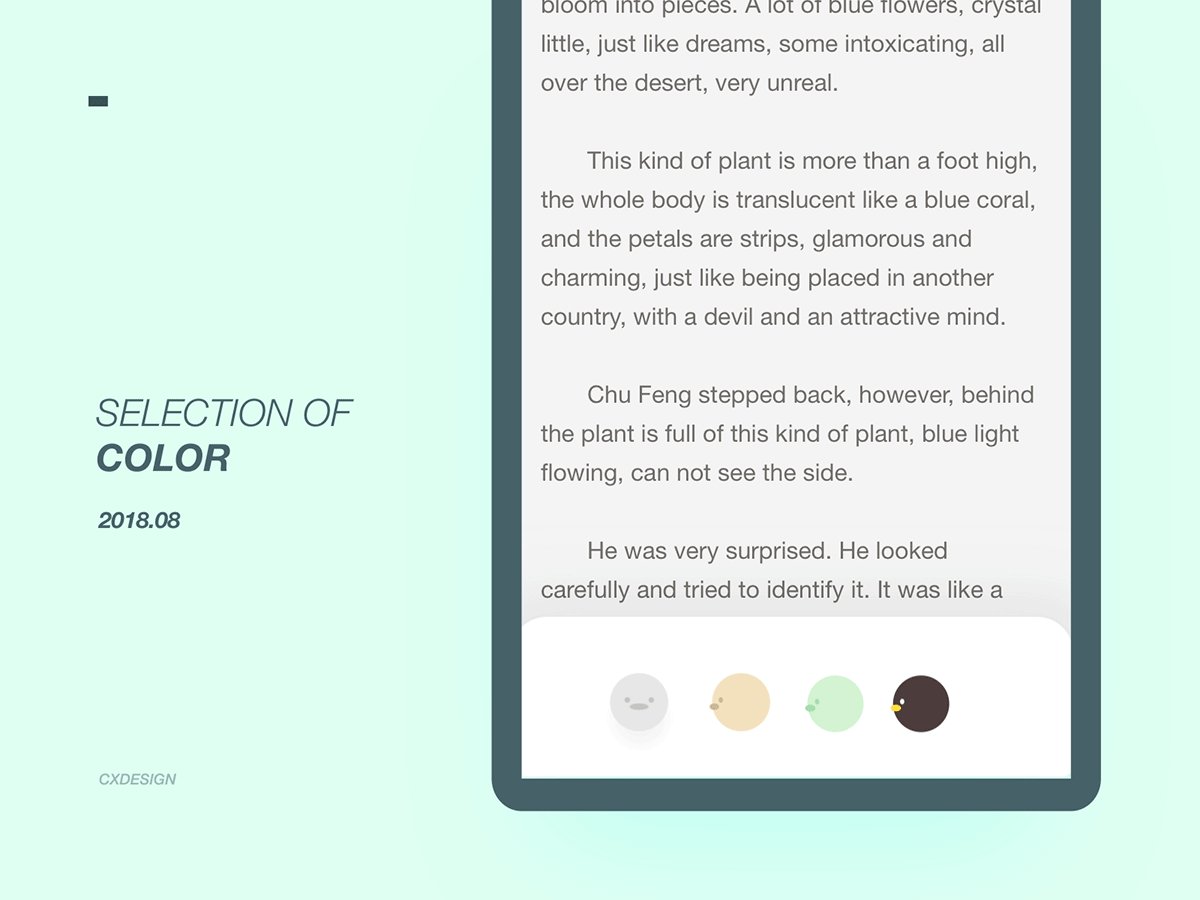
在做小说阅读器的时候,有一个设置选项是选择文字的背景颜色,选择控件是圆形,而品牌形象也偏圆形,此时就可以将圆形控件与形象相互结合。

但是选择控件有两种状态,为了更加生动,就让给形象正面面对你的时候作为选择状态,而转过身作为非选择状态,大概效果如下:

此创意已在腾讯动漫小说落地实现。
3.2 独特-事物本意延展-事物图形化
设计目标:独特
执行原理:事物本意延展
执行方法:事物图形化

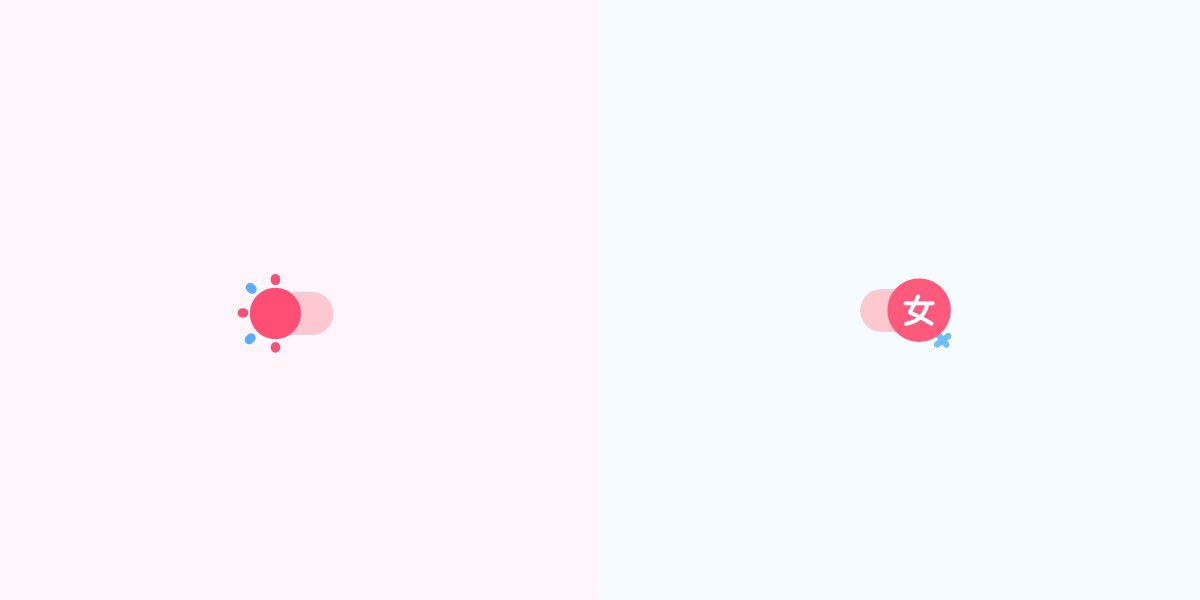
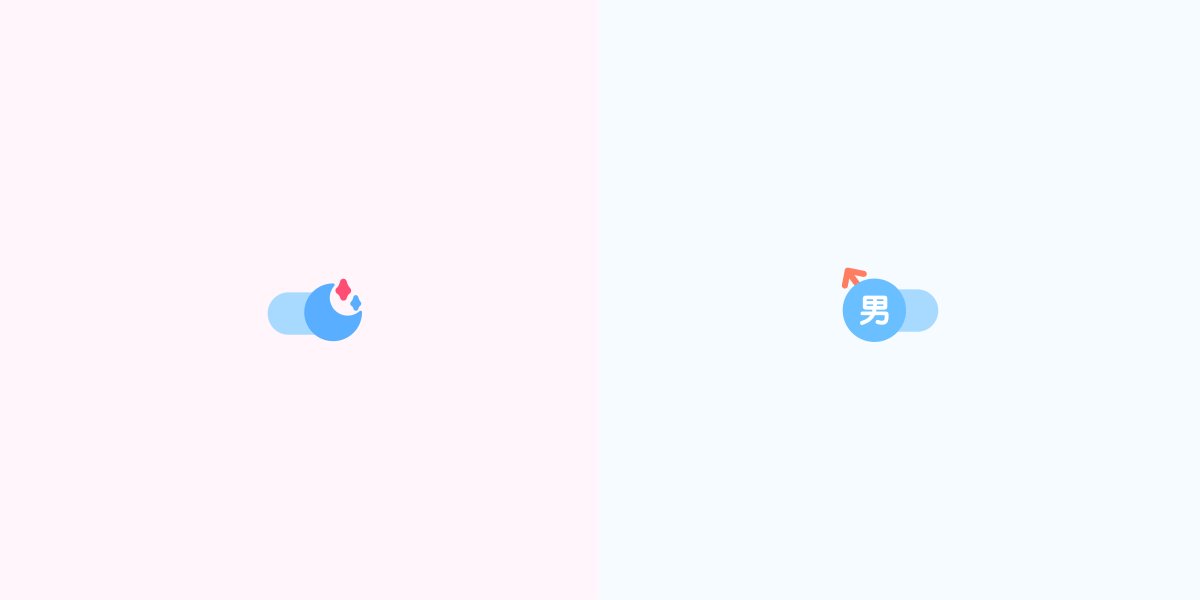
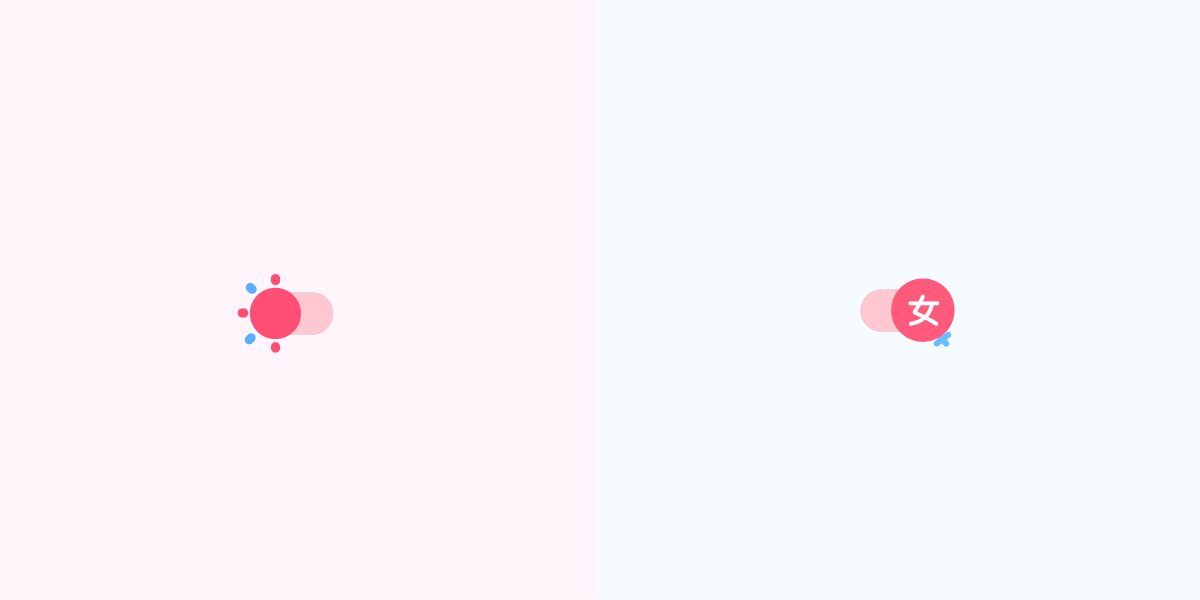
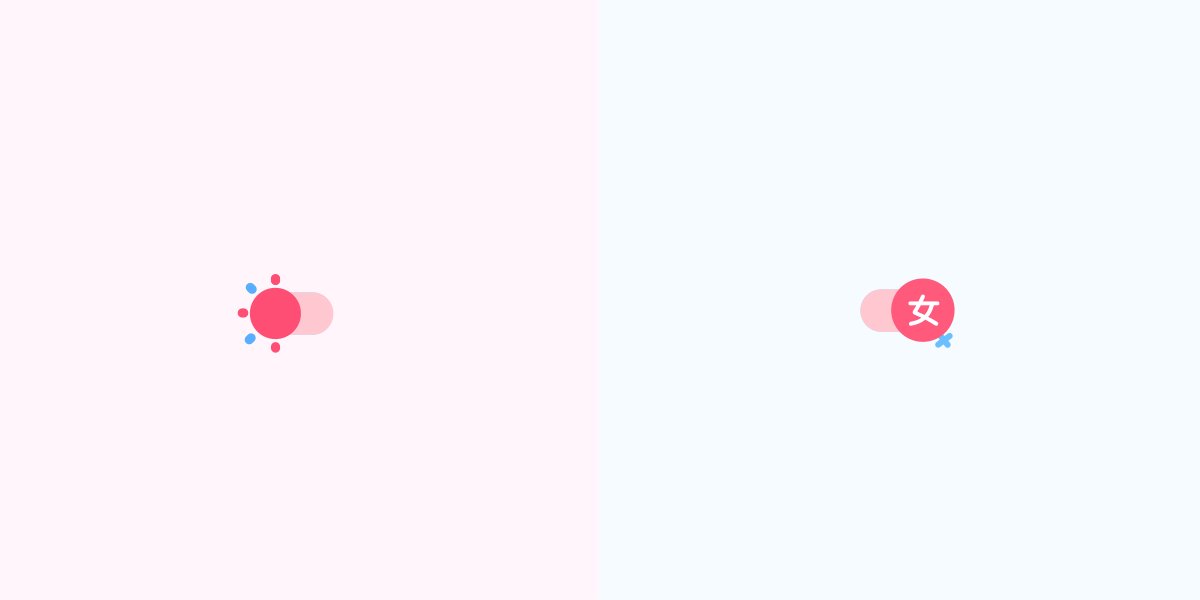
除了品牌,还可以根据事物本身的意思来延展图形,比如日间夜间模式的切换按钮,男女性别的切换按钮,都可以利用事物本身的含义来延展图形设计。

此创意已在腾讯动漫个人中心模块落地。
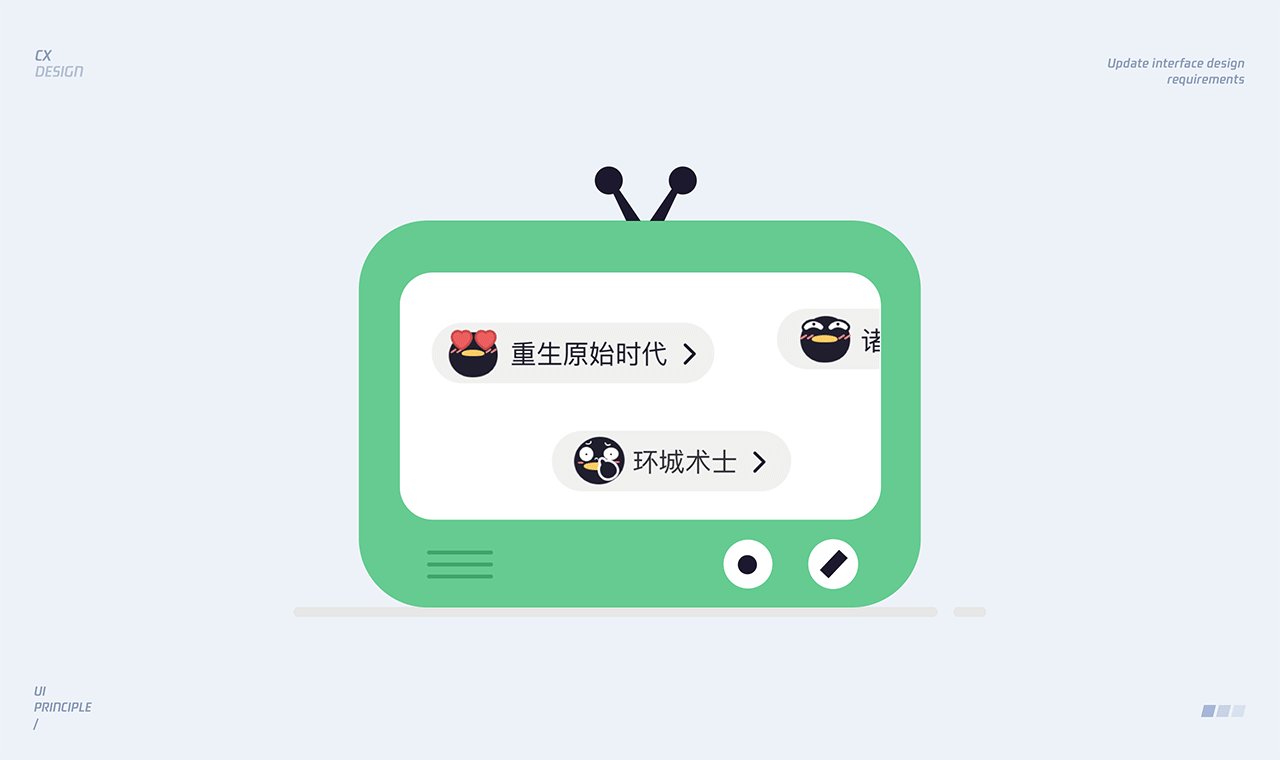
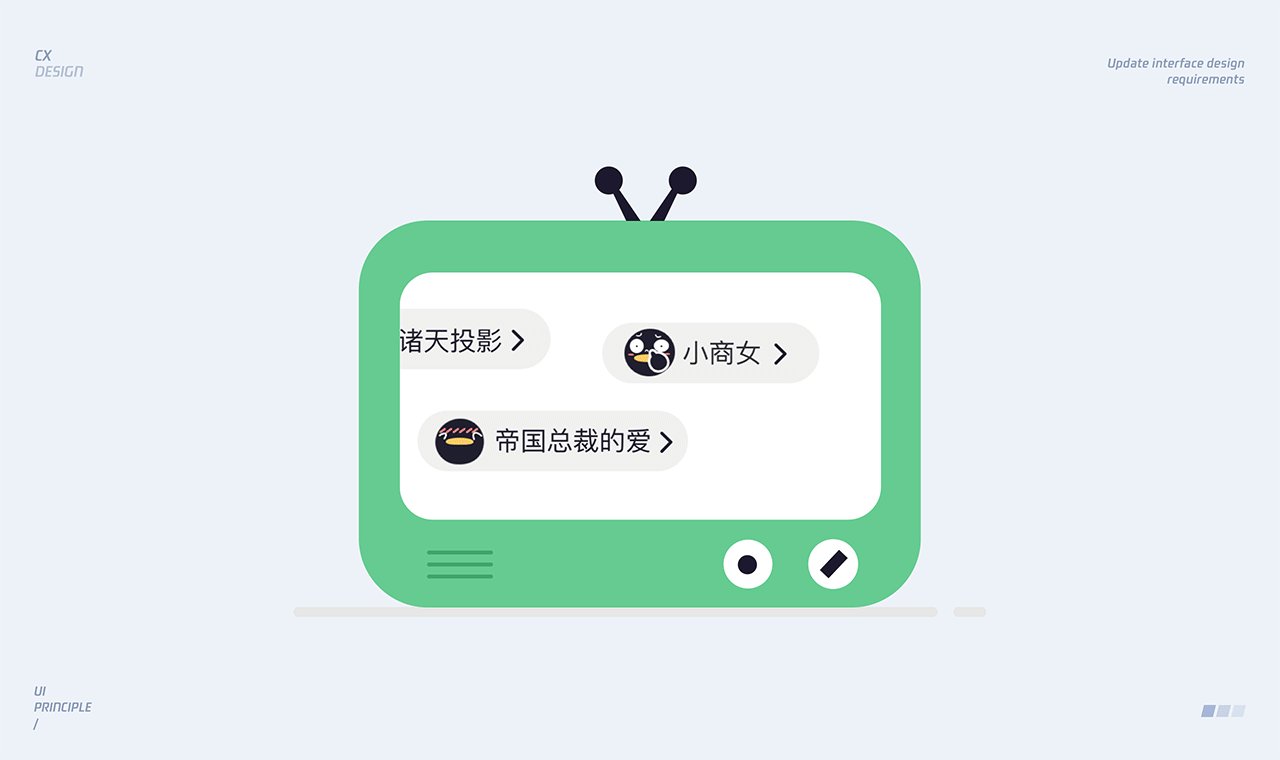
再比如,弹幕的展示方式,就可以联想到电视机,再把电视机图形化,如下图:

此创意已经在腾讯动漫小说频道页实现。
这里需要注意下,有时候如果图形过于普通,可以配合动效来增加独特性,但一定要注意开发成本。
总结
界面设计是一个非常复杂的系统,今天单独拿出视觉层面和大家分享了一些具有普适性的原则和方法,全当抛砖引玉,希望能够启发出你的更多灵感,加油!
下期见!
#专栏作家#
菜心,微信公众号:菜心设计铺,人人都是产品经理专栏作家,腾讯高级视觉设计师,5年工作经验,负责腾讯动漫移动端相关设计。欢迎大家互相交流关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很欣赏您的文章 赞 赞 赞
小鸭子那个切换背景 选中状态如果加个高亮 或者未选中状态透明度加一点 区分度更高一些 这样看起来还是需要辨别一下 不是很下意识得就能反应过来
夜间和日间还有男女切换那个创意真的很不错👍