APP中图标的类型那么多,到底该怎么准确运用?
图标做为页面中最重要的元素之一,合理的运用与设计,是UI设计师必备的技能。设计与运用图标是两回事,很多设计师都能够设计出漂亮的图标,却不能准确的运用到页面当中去。所以,今天这篇文章不讲图标的设计,只探讨各种类别的图标在app页面中的准确用法。

图标的风格类别有很多种,设计的技法也是千千万,总的来说常用的图标可以分为三大类:
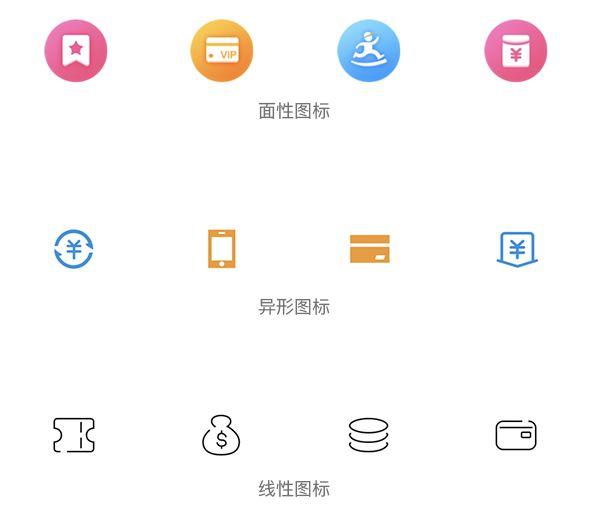
- 面性图标
- 异形图标
- 线性图标

案例解析
1. 面性图标特征与运用

面性图标
面性图标视觉表现力强,在页面当中是视觉担当,能有效的强调页面的视觉重心,能更好的突出主要业务重心,所以常常用在首页一级页面做为主要流量分发。
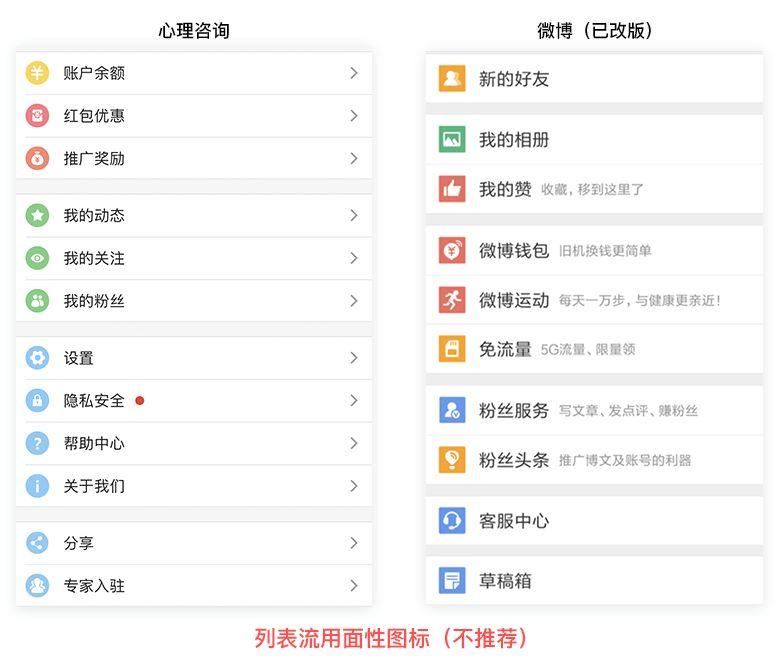
1)面性图标不建议用在哪些区域?

列表流不建议用面性图标,原因是形式与功能之间的关系,面性图标的特点是视觉表现力强,相对其他类型的图标不具备高效的识别性,对于功能分类的页面,没有起到一个很好的高度概括性与高效引导的作用。
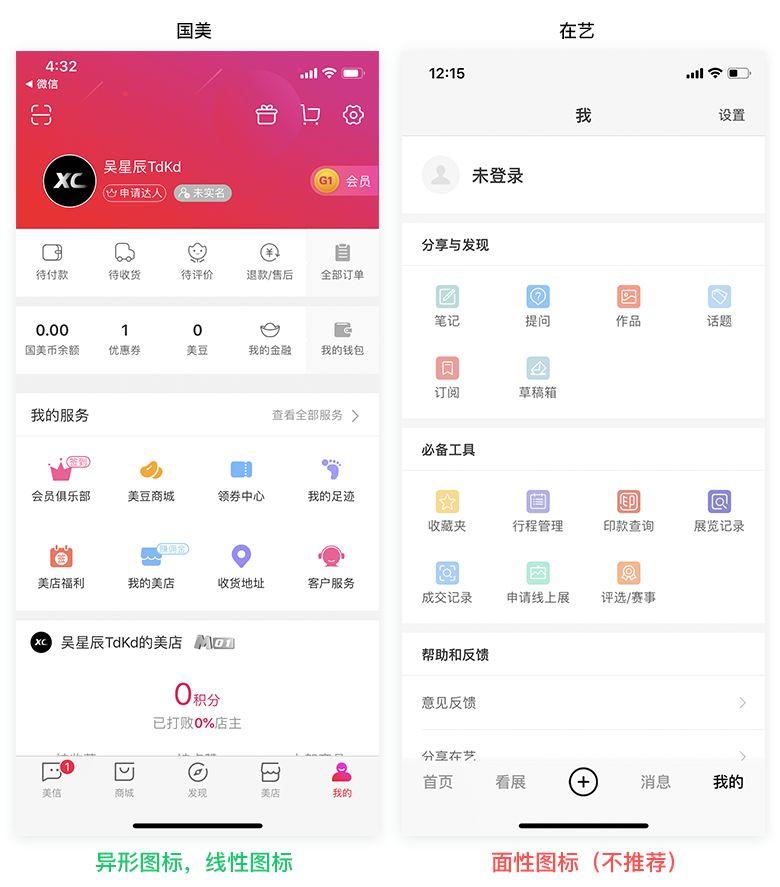
2)面性图标一般不在页面中大量的出现。

右图在艺APP页面中大量运用面性图标,虽然颜色明度上做了弱化,但依旧不能起到对功能的快速引导,第一视觉看上去是一个个小色块。
做为不是引流的入口和不需要过重强调色彩表现的页面,应该落实到信息引导上,运用具备高效识别性的图标更为合适。例如:左图”国美APP”异形图标或线性图标,这样的图标形式更符合功能模块的入口,甚至很多产品的列表流去掉图标,也是很不错的选择!
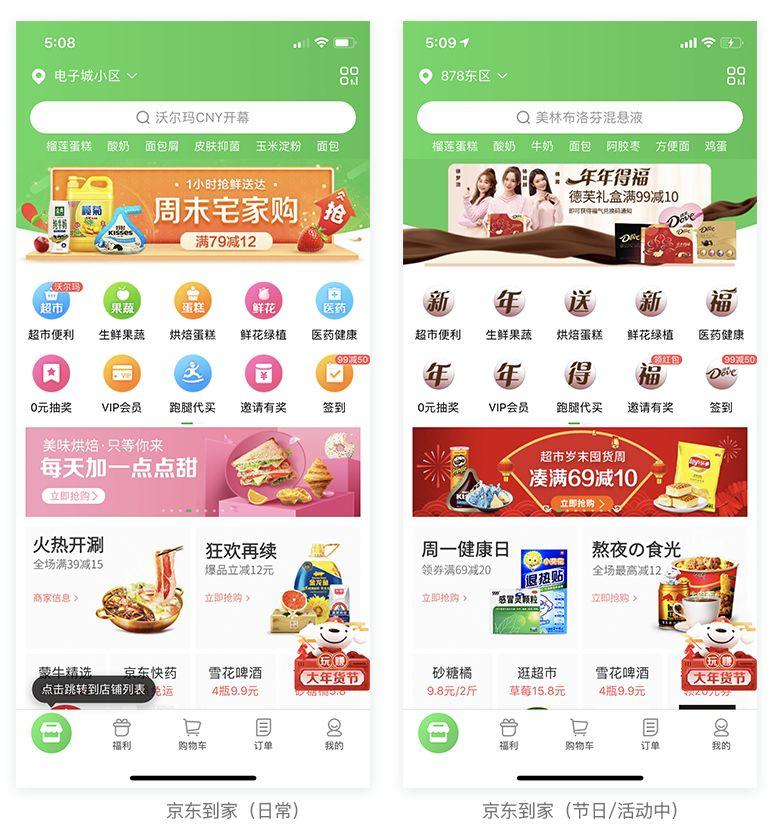
3)面性图标更容易营造氛围

很多产品在节日或活动中,常常改变面性图标来营造气氛,原因是面性的图标有很强的视觉表现力。右图的面性图标不建议在平常状态下运用,因为图标的意义还是要具有功能的外在表现,要具有功能的识别性。
2. 面性图标与异形图标的分析运用

面性图标的第一视觉是一个色块,异形图标第一视觉是个形状,所以面性图标视觉表现力强,异形图标识别效率高,通过二者的这一特征,淘宝和美团外卖的图标做了这样的设计。

淘宝首页的面性图标,在图标上面加了文字注释,即有了视觉表现,又提高了识别性,同样的美团外卖也是同样的表现形式。而且,不难发现,第一排的面性图标都是用户的高频使用的业务板块,视觉上强引导为用户优先做出选择,这就是一种高级的设计手法!
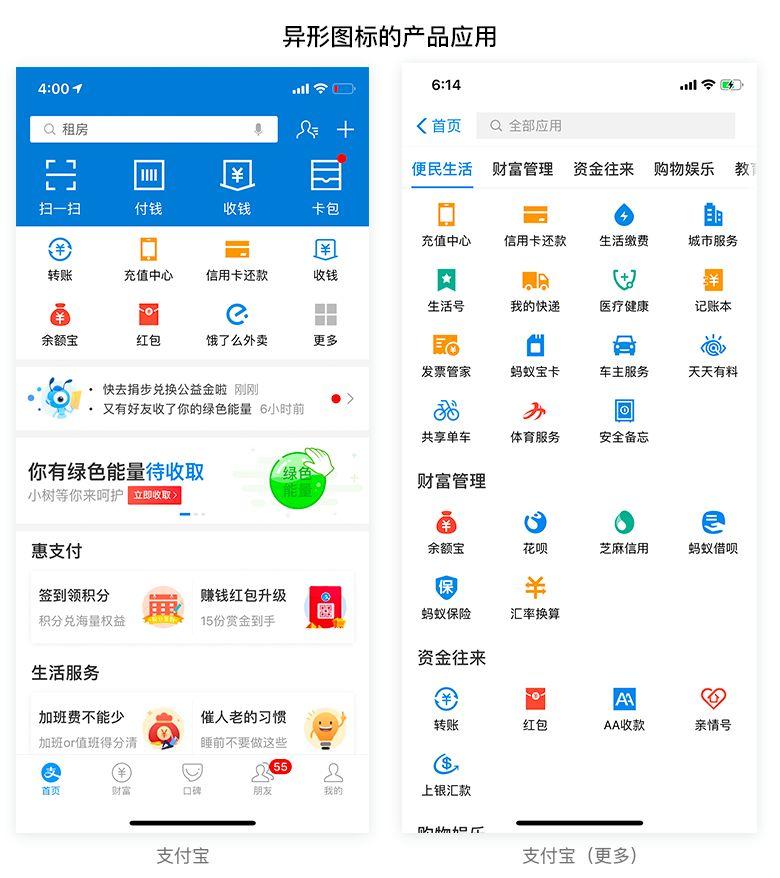
上面说了面性图标不适合在页面中大量出现,那么哪种类型的图标适合呢?看下支付宝页面:

右图支付宝“更多”页面,整体看起来乱乱的,层级区分不突出,有待优化。但这不是重点,重点看图标,如果“更多”页面使用面性图标,那么用户在找某个功能时就会有意识的去看文字。因为第一视觉都是一个个同样的色块,没有起到很好的识别作用,用户视觉会有意的避开色块,然后去看文字,但是有着较强的视觉表现的色块,一次次拉扯你的视线,这样的感受虽然很微妙,但是体验上也是极大的损失!
不同的特征图标会影响其它元素的调整:

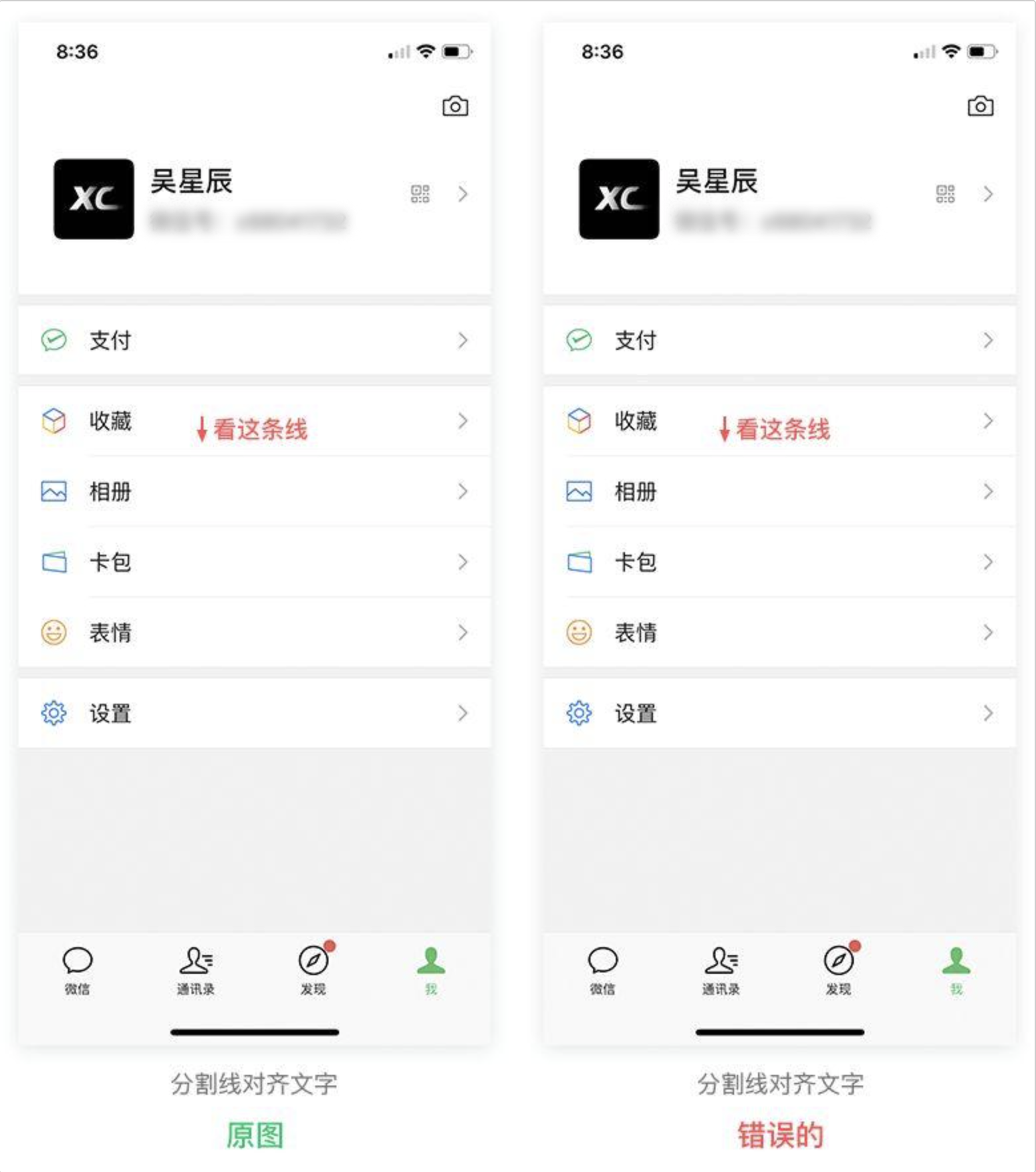
前不久微信7.0的升级,图标有了很大的变化,随之页面中的分割线也由之前的对齐图标,改为了对齐文字。

看上图,如果把改版前的页面,分割线由对齐图标改为对齐文字,右图对齐到字的页面,看上去整个画面向左倾斜。可能这么微妙的变化对于很多用户并没有什么感知,但也有一大批用户,会觉得有问题,但他们也不知道问题出在哪里,我们作为UI设计师,一定要练就这样的视觉感,一眼就知道问题所在!(相信认真看文章的你是可以的)

当改为线性图标后,分割线如果对齐图标,因为都是细线看上去就会稍显层次过多,线性图标也就不能更好的表现出应有的轻盈与透气。线性图标没有过重的视觉表现,页面也就降低甚至不存在画面左倾斜的感受。
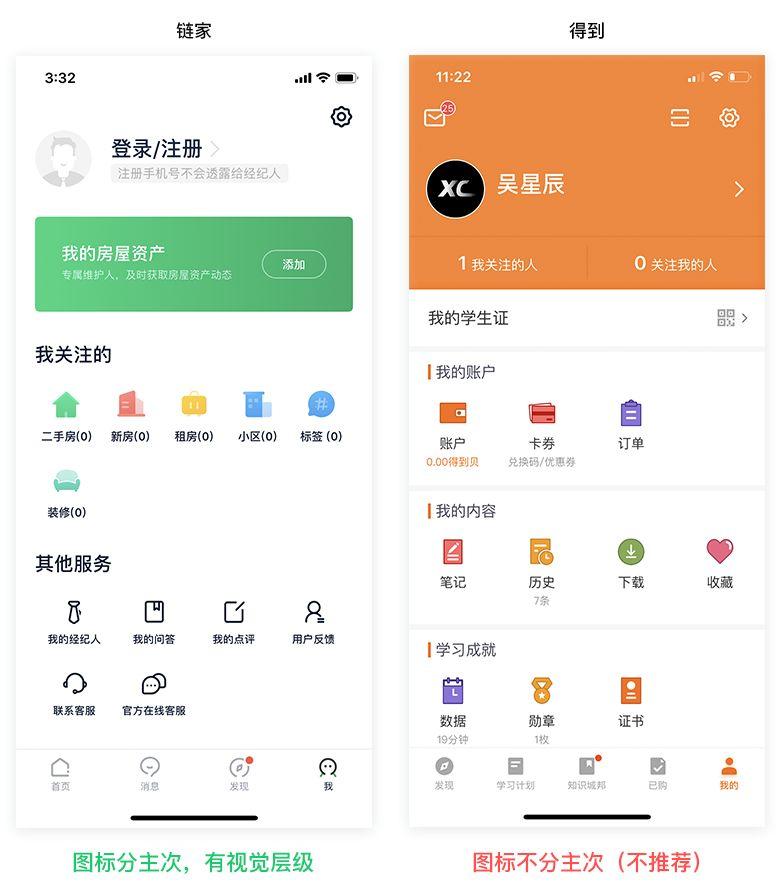
3. 用图标区别视觉层级、业务板块

同样的个人中心,链家APP视觉表现要高于得到APP很多,左图链家的图标有主有次,有视觉层级,强化用户常用的或者产品主推的业务,为用户做选择。链家“其他服务”的线性图标一般强调功能性的图标,通常不用于主要流量的入口。
得到APP不同的板块图标样式一样,不能有效的区分主次,没有为用户做选择,用户面对数量多,同样类型的图标很难形成记忆。
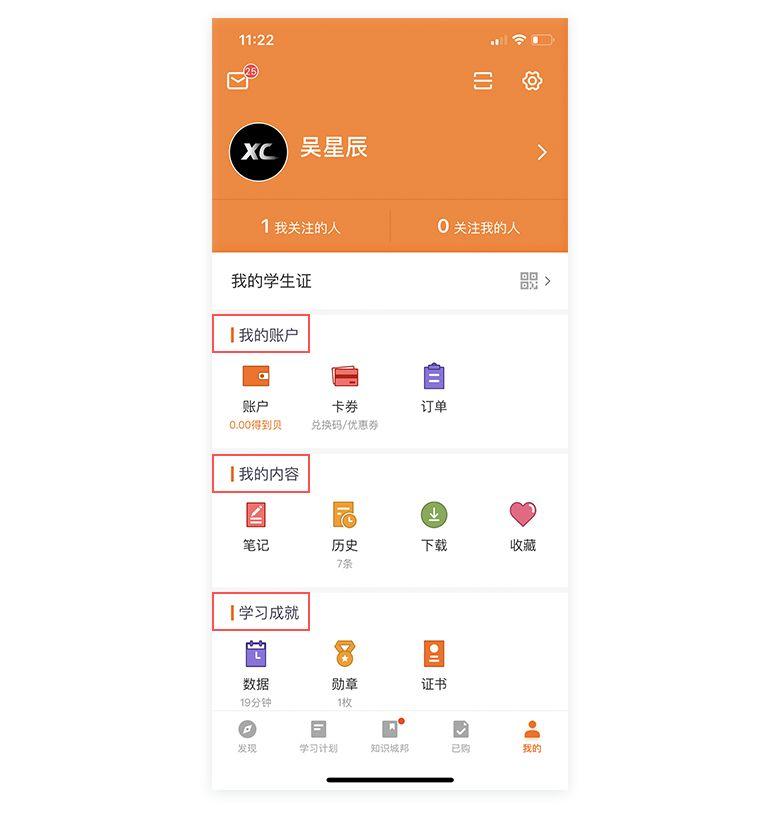
竖线色块的合理运用:

这个页面是不建议有竖线色块这样的元素的,这个要重点说一下为什么。首页要知道,标题旁边加竖线色块为了牵引视觉,这个页面是不用牵引视觉的,因为标题数量太少,这个页面直接把标题文字加大列出来就很好。
类似这种小色块是比较适合页面流,有较多数量的标题板块页面,当我们滑动页面,或者快速滑动页面,小色块会很好的牵引用户的视觉,找到用户关注的标题板块。
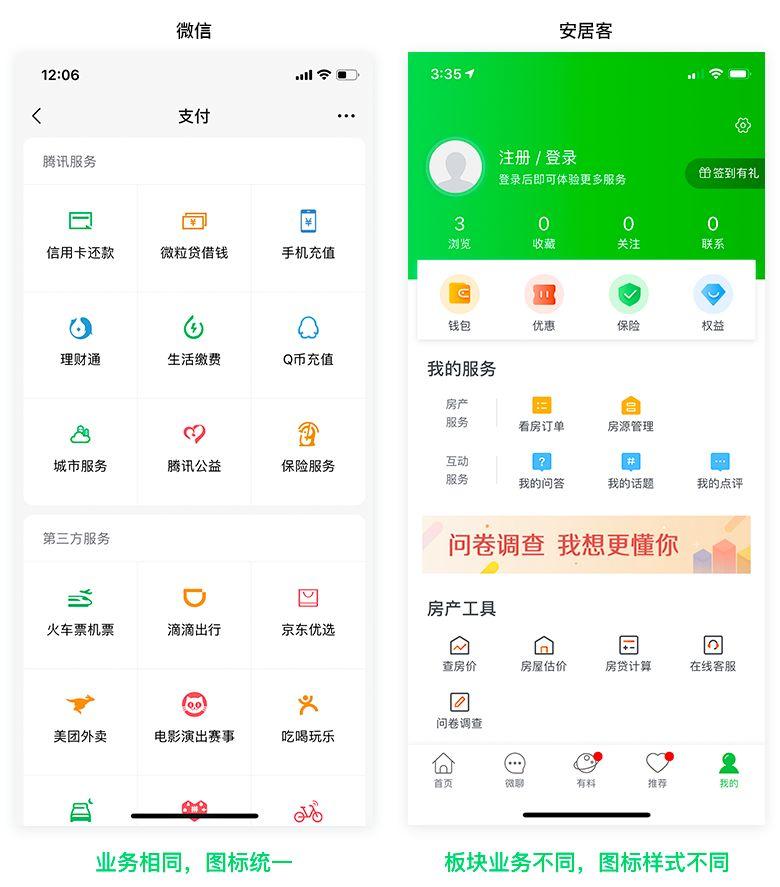
不同的功能板块用图标类别区分:

上面微信页面,自己的服务跟第三方服务,业务都是服务,所以图标类型一样。安居客不同的功能板块用不同类型的图标表现,即有了视觉层次,又能让用户快速对功能模块建立良好的认知!而且标题没加竖线色块,层级处理的也相当到位!
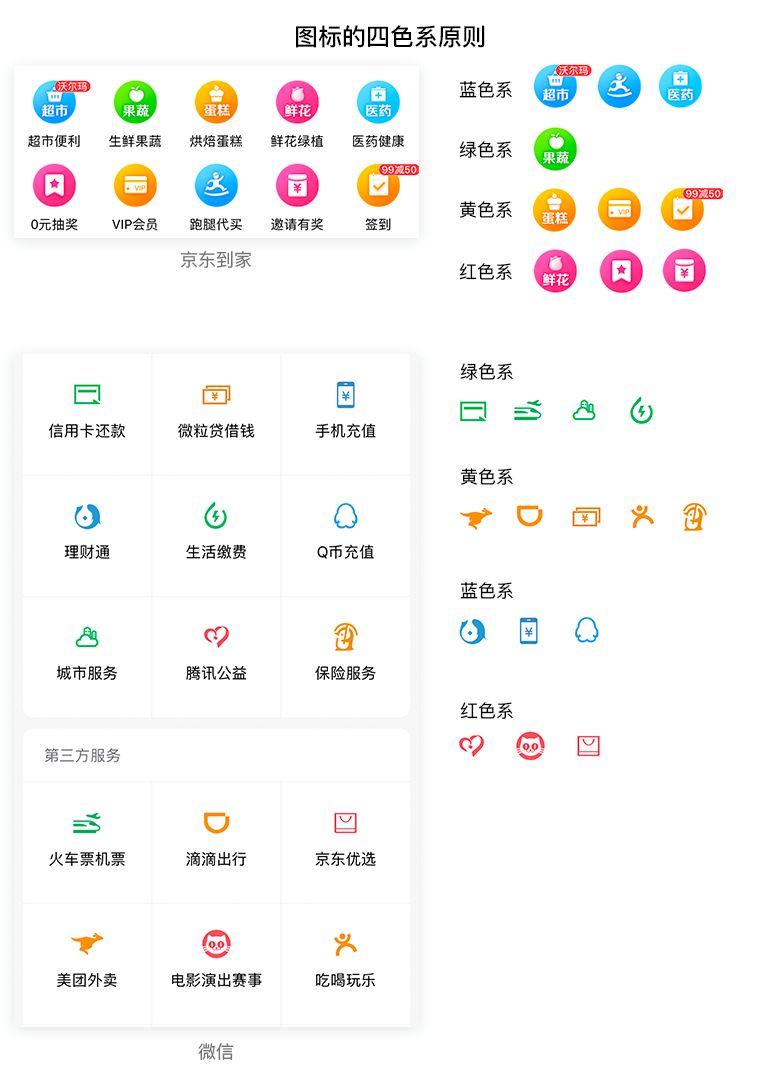
4. 图标用色原则

上图的图标用色能够看出,都运用了四色系原则。一般多色的图标表现形式,保证四个色系是比较合理的,红、黄、蓝、绿四个色系也能够映射大多数业务的属性。例如上图面性图标的“果蔬”运用了绿色,给人一种新鲜健康的感受,“鲜花”运用红色系体现鲜花原本的特征,以及人对“鲜花”颜色通常的认知。
当然四色系原则也不是绝对的,只要视觉上舒适,业务上符合,是可以突破四色系的,一般情况下四色系能够保证图标用色的合理性和的。
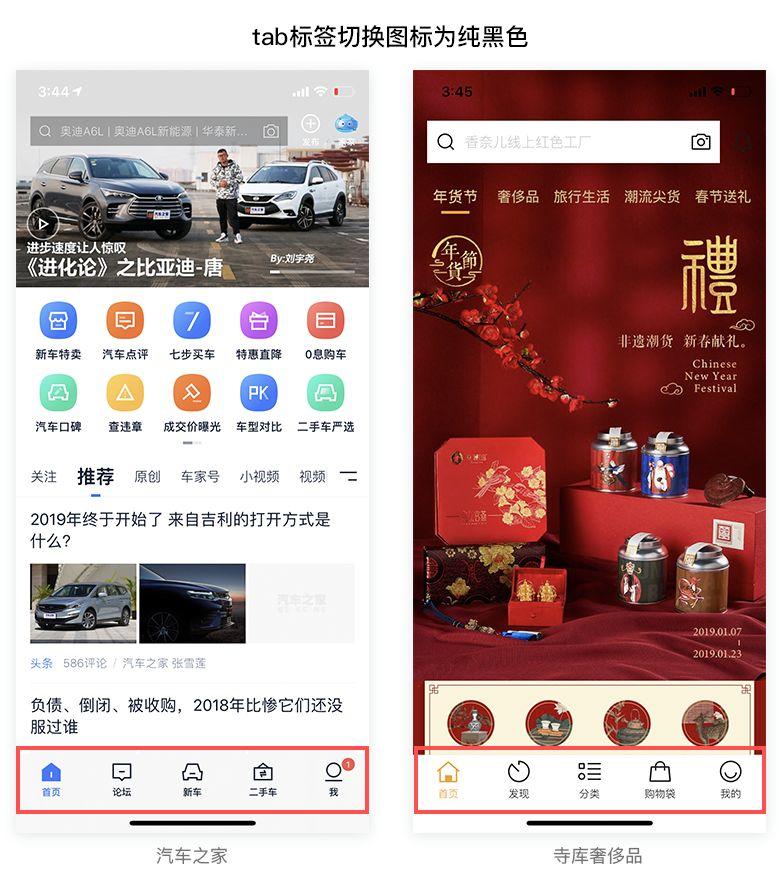
纯黑色的线性图标:
我常常能听到很多人有这样的认识,自然界不存在纯黑色的东西,所以设计中不应该出现纯黑色,显然这种理解是把美术知识强加给设计,这是行不通的。
其实纯黑色用好了很高级有逼格,用不好确实死黑死黑的很难接受。

看下微信、汽车之家、寺库奢侈品等产品,都运用了纯黑色的图标,而且看起来都很不错。
黑色的象征与寓意?
——黑色象征着高贵、稳重、科技
黑色是一个很强大的色彩。它可以很庄重、高雅,而且可以让其它颜色(亮色)突显出来。在只使用黑色而不用其它颜色的时候,会有一种沉重的感觉。
黑色可以流露出高雅、刚毅、信心、神秘、权力和力量。可以想到一些黑色的正面印象:某些精美的东西可以被描述为黑色领带,或者一个高手(不只是在武术方面) 可以被说成黑带。
——来自百度百科
从上面的解释不难理解,汽车之家为什么运用了纯黑色图标,因为汽车之家用户男性居多,又是关于车的业务,所以完全迎合产品的业务属性和目标人群。
再者就是奢侈品的产品,常常用纯黑色,能够很好的传递神秘、高贵、价值的感受。
微信为什么运用了纯黑色Tab图标?
——因为更适合,微信的品牌色为绿色,页面中的占比少之又少,大量的是灰白颜色,所以要让页面有所表现,纯黑色无疑在视觉上最舒适。
为什么支付宝的Tab导航不是纯黑色的图标?
——因为页面中大量的色彩元素,所以弱化该弱化的,不然视觉上所有的元素都在向你招手,“来了,老妹!”
5. 总结
1)面性图标
特点:可有效强调页面视觉重心,视觉表现力强。
2)异形图标
特点:识别性较强,功能引导性较强,区分业务模块和视觉层级。
3)线性图标
特点:轻盈有引导性,强调功能性,视觉力度较弱,不干扰重要内容。
最后
图标的表现形式有很多种,以上所探讨的是对图标运用的一种思考方式。所以,都不是绝对的说法,无论哪种类型的图标,只要让产品有一个好的表现形式都是好的。
作者:吴星辰,微信公众号:互联网设计帮
本文由 @吴星辰 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unspalsh, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















作者写的太棒了!火速更新 加油加油啊!!!
做了这么久的UI设计今天才完全弄明白图标的意义和运用,写得太棒了吧,就是有个地方
2. 面性图标与异形图标的分析运用
最后一张错误的图应该是“分割线对其图标”吧?
倒数图丢失了。作者写得思路非常好。