UI设计师:如何从业务需求出发做设计?
本文笔者将从一个案例出发,讲述:UI设计师如何从业务需求出发做设计?以及,UI设计师甚于从业务需求出发做设计对于产品、运营以及其自身的成长有何作用?

每当UI设计师拿到PM或交互设计师的原型图时,PM一般会跟UI设计师讲一下原型图的交互逻辑、业务需求。之后很多UI设计师感觉没什么问题,打开设计软件就开始视觉产出,设计完之后大概率会改稿改稿。因为UI设计师对业务需求、产品背景没有充分的了解, 最终的设计稿就可能违背了业务需求。
如果你之前的工作经常是这样的,那么今天用一个案例告诉你:UI设计师善于从业务出发做设计,对产品、对自身的成长起到多么重要的作用?
案例讲解
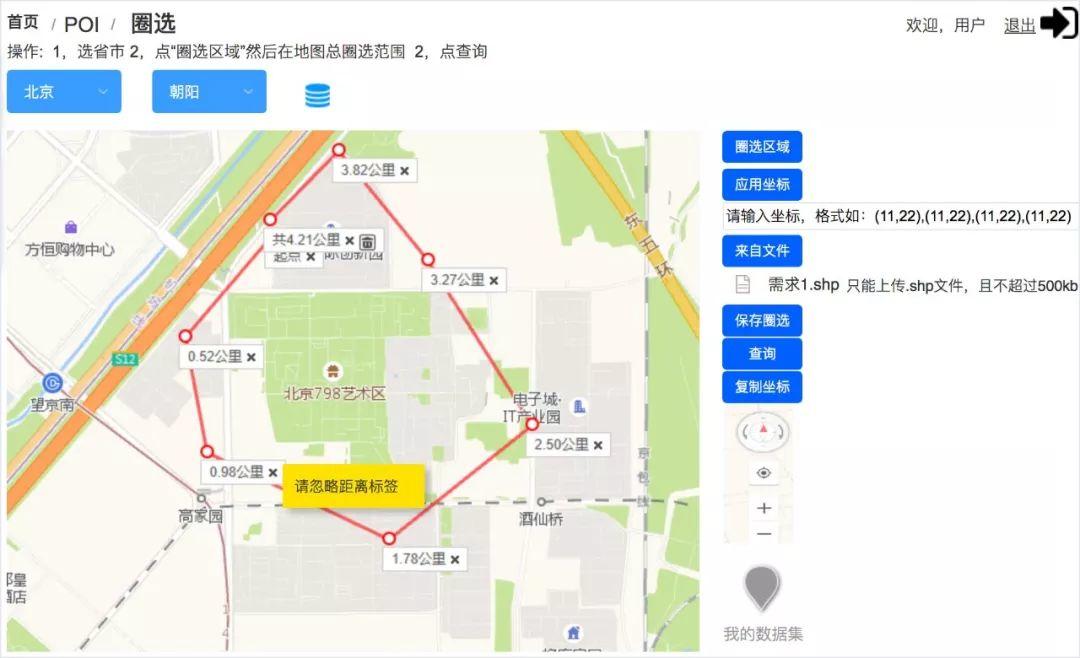
从一张线框图说起,下图是产品经理给到我的一个线框图:

这是个很简单的B端产品,通过在地图上圈选区域或者输入坐标,还有上传坐标文件三种条件,查询坐标区域的所有类型数据。

三个条件分别是:
- 在地图上圈区域查询数据
- 输入已有坐标点查询数据
- 上传坐标文件查询数据(可解析成坐标的文件)
业务需求及目的:
通过在地图上圈选区域,从数据库中调取该区域的所有类型数据,拿到数据后做数据分析。
需要沟通的问题:
通过对业务需求的了解和线框图分析,确定线框图的功能是没什么问题的,但是整个页面没有主次,一排一样大小的蓝色按钮,会让用户不知所措,所以这一点需要着重优化。
- 三个查询条件使用频率是否是一样的?
- 按钮都放在右边有什么用意?
- 复制坐标是有什么业务需求?
- “保存圈选”跟“我的数据集”什么关系?
- 拖动地图坐标是否跟着变化?
以上这些问题都需要再次跟产品经理进一步沟通,弄清楚这些问题会对产品业务有进一步的了解,对线框图的功能重新布局也会有很大的帮助,通过沟通得出的结论是这样的:
- 条件一圈选,使用频率大概85%以上;条件二输入坐标,使用频率10%以下;条件三上传文件,使用频率5%以下。
- 一排蓝色按钮并没有什么用意。
- 查询完成后,使用者常常要复制坐标记录到文档中。
- 保存圈选后,此圈选会放到“我的数据集”。
- 地图拖动坐标跟着实时变化。
这些问题的准确了解,对UI设计来说有着重要参考价值,对产品经理没有考虑周全的地方也会有一个好的启迪。
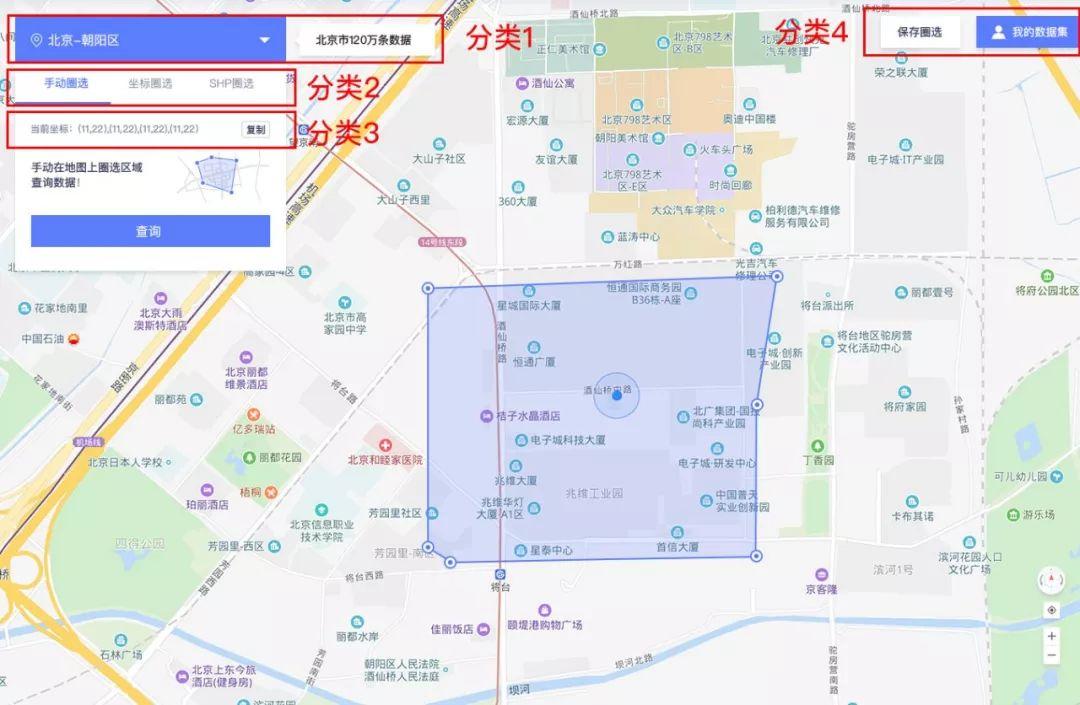
首先通过我们了解到的业务需求,把堆放在一起的线框图功能,按优先级重新布局,分成四大类。

分类1:
城市显示会随着地图拖动的变化而变化,所以筛选框的样式并不符合要求,把城市跟区县级放到一起更为合理,同时白色的小三角指示,依旧可以手动选择城市来定位地图。
分类2:
三个查询条件是一个属性,所以放到一起,通过使用频率的分析,把85%圈选功能放到tab切换的第一个,不常用的两个查询条件没必要直接显示出来,因为使用的次数太低频,都放出来,视觉上会互相干扰,页面看起来不够简介!
分类3:
使用者复制的都是圈选后的当前坐标,所以复制按钮跟坐标分为一类,这样的指示非常明确,线框图上的复制坐标按钮,并不能很好的表达这一点。
分类4:
圈选区域后,点击“保存圈选”会保存记录在“我的数据集”,所以这俩是一类需要放一起。

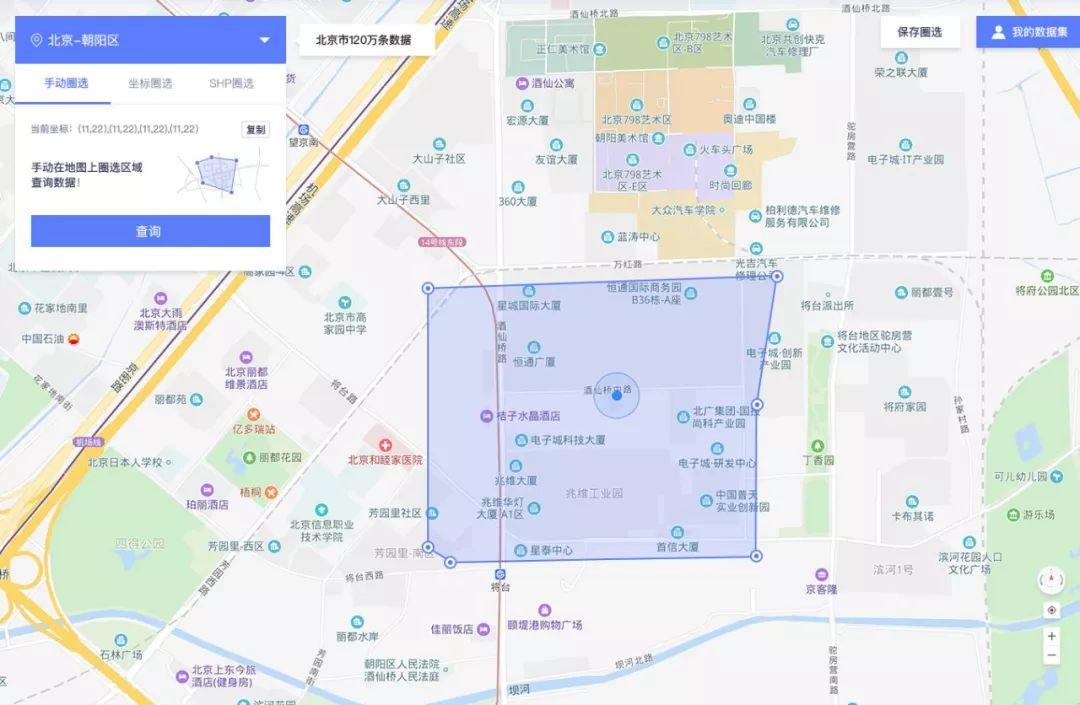
最终得到的页面会相对更有逻辑性,清晰明了,容易上手。
其他优化:
圈选后查询数据都会用到的“查询”按钮,根据“菲兹定律”高频按钮相对放大,使其容易点击,减少能量消耗,提高使用效率。
其次地图的修改,因为要高频率的在地图上操作,所以地图在屏幕上全屏展示,能保持一个相对更大的操作面积。
总结:
上面业务需求是圈选区域,查找该区域的所有类别数据,然后进行数据统计分析。如果业务需求的出发点是某一类的数据在指定区域的查询,那么现在的产品设计就不符合业务需求。
例如:使用场景是用户需要查询“医院”在某坐标区域的数据量,这时产品就得以查询的条件为优先——例如加数据分类选择项,数据类别输入搜索框等。
所以,对业务需求理解有一点偏差或抓不准,都会出来一个失败的产品,不管是PM还是UI都需要充分的了解业务需求,这样产品才会少改稿贴近业务需求,利于不败之地。
重要内容
优秀的UI设计师设计中都考虑哪些问题?
1. 为谁而设计
一个产品好坏不能主观的去判定,或者产品有多个角色用户,只讨好认为重要的一个角色用户,尤其B端产品有一定的特殊性,产品设计中会有很多不确定因素,不同的角色用户对产品要求也是不一样的!
拿上面的案例举例:假设85%以上的公司员工都是用圈选完成自己的工作,剩下的两个查询条件是公司领导的查询入口,或者产品的本身就存在两种角色的用户,每个角色的查询入口使用频率都是100%。那这个时侯我们是不是就要重新思考产品的交互逻辑了,所以搞清楚为谁而设计很重要。
2. 你的设计碰了谁的奶酪
我们UI设计师有时候会觉得这个按钮入口放的位置不够好看,或者逻辑上不该放到这里,然后把按钮的样式设计不够凸显或者放到了一个其他的位置,改了一下交互。哪怕很多人看来改的非常之好,但你的设计有可能影响了一个运营部门人员的绩效KPI,影响了点击量,这直接就影响了人家的收入,那这样的设计能说是好的设计吗?
所以,UI设计师对产品业务的了解, 产品背景的了解,整个产品的利益相关者的了解,是多么多么多么重要!
3. 你所了解的需求是不是最符合用户心智
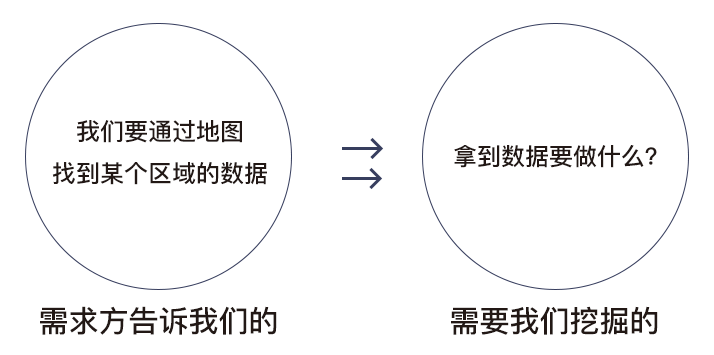
继续拿上面的案例举例,需求方给到的需求是:我们要通过地图坐标找到某个区域的数据,根据这样的需求做产品。
最终出来的就是:需求方要一个凳子,你就给了他一个凳子,而其实你不了解他需要的是休息。如果挖掘到了更深层次的需求,我们最终的产品可能给到的就是一个沙发、一张床,这样就能更贴近用户心智。
这样的需求不去挖掘,不去思考,需求方可能也不会意识到他需要的是休息,所以我们的专业也就体现在这些地方!

通过需求的进一步挖掘,需求方可能会告诉你:
- 拿到数据要跟领导汇报;
- 拿到数据要上传到一个数据系统中;
- 要卖给客户;
- 要整理做数据可视化图标。
- ……
当我们知道他要做什么的时候,我就能沿着他之后的行为,让产品更符合他的使用心智!
例如:滴滴打车,解决的就是让用户从A点到B点,如果不深入思考用户的需求,可能输入目的地时候就不会出现“家”“公司”的快捷入口了。
所以,一切设计都是为了能提供用户更好的服务。
4. UI设计师不要总把“用户体验”挂嘴上
互联网产品发展了这么多年,“用户体验”这个词绝对是烂大街的词了。尤其UI设计师在跟产品经理或交互设计师探(撕)讨(逼)产品时,UI设计师总会蹦出“用户体验不好”这样的话,其实这样的争辩在产品经理眼里,很多时候根本站不住脚。因为在产品经理眼里业务需求更重要,所以我们UI设计师要懂业务,我们讲的用户体验要有业务需求的支撑。
如果遇到用户体验问题,我们要怎么去表述,首先可以分析优劣,一步一步的讲解,不要上来就讲:“这样设计用户体验不好”,搞的UI设计师只会说“用户体验”似的。所以,少提这四个字,但是我们表述的其实就是用户体验。
现如今产品的用户体验好,其实就是产品的一个基本价值,并非是附加价值。既然是基本价值,讲出来分量也就不高,再者说,大家都接触了这么多年的互谅网产品对用户体验多少都了解。所以,我们要晋升到更高的层次讲用户体验,因为我们是专业的(自豪脸)。
说到这里,我们了解业务过程就要跟产品经理沟通需求,有时可能会有不同意见,如果我们笃定自己的方案更好,那应该怎么去说服他呢?教你一招——“否” “新” “高”
- 否:否定产品经理的观点/方案(要委婉、分析优劣、谁也不愿意被否定)。
- 新:提出新的观点/方案。
- 高:站在更高的层次论证自己的方案。
记住这三个字,“否” “新” “高” 当然这一切的前提,自己要有过硬的技能储备。UI设计师懂产品交互,就能比PM站在更多更高的维度论证自己的观点,但是也要善于接受别人的观点,不做偏执狂。
还有我们在探讨产品时,尽可能的不要主观表述问题,例如:“我个人认为怎样怎样” “我觉得怎样怎样”,产品属性本身就是客观的存在,所以要站在客观的角度去表述。
所以,之后听到别人这样评价我们的设计“我个人认为你这个设计不合理”,然后就没有然后了。那这时候就告诉他,你自己去一边认为去吧!哈哈开玩笑的!
总结
UI设计从来都不是单单美学上的设计,更多的是解决用户问题与需求,为用户设计更好的服务体验,最终实现产品的商业目的!
最后要告诉UI设计师的是:未来的市场一个懂交互产品的UI设计师绝对是优秀的!
加油!
作者:吴星辰,微信公众号:互联网设计帮
本文由 @吴星辰 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















公司加上产品全是木头人怎么办呢
烧了
你不是一个有这个想法的人,但是我们只有产品是木头