APP加载框架

描述:以一种合适的方式告诉用户正在发生什么,将会发生什么,减少用户的等待感。
上下文情境:用户进行一种操作后,打开APP,点击列表,点击下载等等,需要一定的时间的等待,加载结束后的过渡和随后呈现。
任务流程:操作,加载,同时反馈,结果呈现
构成元素:进度条,无限循环指示器,
相关元素:太多,不列举
设计标准:不要让用户无聊;给予用户及时的反馈;让用户有流畅的使用体验;用户随时可以取消
按照加载出现的前置条件可以分为下列几种,只是列举,可能会有考虑不全的地方
1开屏加载
这个是最常见的花样也是最多的,各种开屏加载方式五花八门在iOS的设计规范中,对开屏的加载方式有了比较详尽的指导:
尽可能避免使用启动画面或类似的启动体验。最好让用户可以立即开始使用你的app
显示一个和app首屏及其相似的启动画面(框架,或背景色)。这可以让用户感觉你的app非常快,并让你有足够的时间去加载内容
但作为一个开屏画面,使用app的用户都能看到的地方,不对它上下其手,是在不符合我们的商业利益,所以在开屏动画这里一般会放入以下几个东西代替交互规范的推荐
1)品牌展示
通常包括LOGO,品牌名称,slogan;或者还有分发渠道(某某首发等)
2)活动页面
在一些活动上线,或者一些隐藏功能,起到告知用户的作用

3)广告页面
不解释,不过最好配一些高大上的,有逼格的广告

最后还有这个微信这个独树一帜的,充满情怀的启动画面

2层级内切换
在同级页面如tab间的切换,如果信息不多或可以复用,可以在一个页面内先加载完成。如很多APP中的我的模块,基本都是采用一个页面加载多个的方式。如微信的个性信息。你进入微信后,即使关闭网络,也能看到我页面的信息。这样在同级页面间切换时会很流畅,同时也不会消耗太多流量,是一种平衡。
3层级间跳转
如列表页进入详情页,图片详情等。
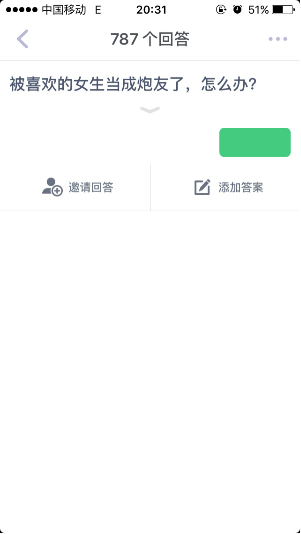
1)如果页面内容单一,采取全页面加载,页面会处于空白,这个时候需要一个无限加载循环或进度条来显示状态,让用户保持耐心。这个常见于只有一个元素的载入情形,或者也适用于全屏图片加载。

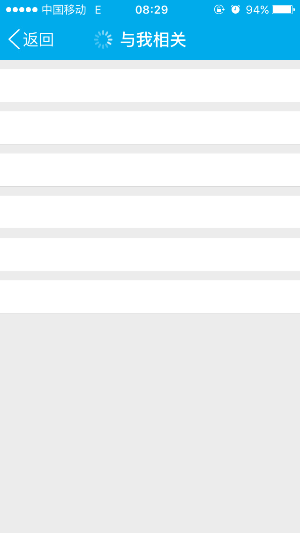
2)如果页面元素比较多,但框架比较固定,搜索进入进入结果页,首页进入列表页等。可以采取分块加载的方式。分块加载,分步加载,优先重要内容,易加载信息;如果模块有关联性优先加载父内容;框架固定的,内容更新的,先把框架加载出来。加载用户的等待感;带入前置窗口已加载过的部分信息(如知乎,请忽略内容~)。

注意:这种加载方式要注意加载失败的状态,不能多个模块提示多个错误,可以根据信息的优先级来决定哪些数据失败采用默认状态,哪些数据采用失败提示。
在这方式下,可以采用预置的格式化信息(图片的占位符,信息分割样式,按钮形状颜色),在信息传入前就把信息传递给用户。

3)预先加载,这种在新闻列表页面比较常见的一种加载方法,预判用户会点击的列表项,在用户点击前就加载页面内容;或者在一些功能使用流程中(如阅读中的预先加载下一页),预判用户操作流程提前一步。这种加载方式给予用户无缝的使用体验,使得用户在使用产品过程中更直接流程,没有被打断的感觉。但这种加载方式容易消耗不必要的流量,要结合网络情况和加载内容进行综合考虑,可以只加载文字信息或关键信息。同时预先加载也是需要消耗时间,所以要同时考虑一种正常情况下的加载方式。
4界面内加载
1)模态提示层,app在触发后加载后,出现模态提示层,防止用户在加载过程中进行其他操作,导致当前加载出错。如果采用模态加载,肯会因为网络原因或内容过多导致长时间处于加载状态,建议提供一个“取消”的操作。同时在安卓中的后退按钮能关闭模态提示。

2)控件自身加载,把操作加载的状态与控件的样式结合起来,对某个控件进行操作后,控件变为加载状态,此时控件不能重复操作,当加载完毕后,控件再作为显示加载结果的状态。比如说appstore的免费/获取/打开按钮,还要支付宝的支付按钮,音频软件中常见的下载按钮。这种加载方式是控件的自身状态,不影响其他操作,所以用户也可以对页面进行操作,因此也会导致同时有多个请求的情况,增加了加载失败的风险。请求失败后可配合提示告知用户失败的原因。
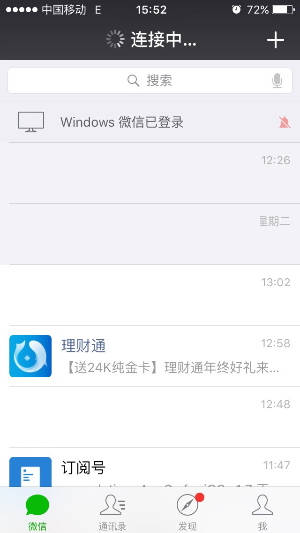
3)导航栏加载,这个在微信里面比较常见,以导航栏的形式展现加载状态,如刚进入的连接中,消息数,对方正在输入等。将导航栏标题临时变为加载信息,在用户与产品互动过程中提供实时反馈,此时的产品不再是一堆冷冰冰的界面,而是一位善于沟通的人。

4)后台加载,用户在操作后,app立即反馈操作成功,然后把加载过程放到后台,用户不需要了解也不需要等待,例如微信里面的点赞。但因为后台操作,可能有时候明明显示成功,但其实失败,所以一些比较重要的操作不太适合用这种方式来呈现。
5)界面内刷新,自从teitter出了下拉刷新后,这种无尽列表加载方式(下拉刷新,上拉加载更多)已经已经为广大用户所接受。列表页面默认加载部分,在用户进行操作后,根据用户行为侠士更多列表内容,无需点击下一页。但这个会导致用户没有足够的定位信息,不知道自己阅读到哪里。很难再次找到以前见过的一些信息。懒注意,加载时需要注意一次要加载的内容的数量,一般是根据内容的大小和高度来决定,既能较快的载入内容,又能让用户更顺畅地查看而不用一直等待加载;另一方面是加载的时间,好的懒加载会根据用户的浏览速度去调节加载的时间点,而不是在浏览加载完内容后才开始继续加载。
看看微信逆天下之大不违把小视频放在聊天窗口的下拉里,导致网上骂声一片,最近在最新的版本里有偷偷改掉。有些用户习惯,可以被挑战,有些不能~
5上述划分是根据层级关系进行的加载方式区分,另外还有从网络情况角度进行考虑
1)智能加载方式,根据网络环境自适应加载。在不同的网络情况下,智能判断是否下载图片,图片质量(花瓣上传)等,并且在网络情况发生变化时提醒用户变化情况。对于2G用户给用户提供最核心的少量内容,同时在更多内容的情况下也要提供手动查看这部分信息的操作(知乎图片)。

2)离线访问,移动场景带来的网络情况的多样性,有时候用户没有网络(网络覆盖),或者关闭网络(流量限制)。可以缓存一部分数据来进行离线访问,这样在断网情况下也能使用英语,并能访问已有的数据;减少流量的消耗;减少访问时间。但考虑到手机空间,要设计合适的离线机制。并配合一定的清理缓存的机制。另外要考虑现在安卓手机清理软件的横行,要提醒用户加入白名单,不然用户会经常以为app出问题。
6使用一个确定的指示器
在加载过程中尽量使应用加载过程令人愉快,这时候有一个状态指示可以减少用户等待的焦虑感,同时在长时间加载中不会误以为app崩溃。
对于完成部分可以确定的情况下,使用一个确定的指示器,他们会告知用户操作所需的时间。
对于完成部分不确定,用户需要等待,无需告知后台的情况以及所需时间,这时可以使用一个不确定的指示器。
1)无限循环指示器
用于表明app正在执行某些处理。如果正在执行的处理影响范围较大,可以使用模态的无限循环指示器。如果只是界面的一部分,可以采用小尺寸的提示信息。
如果显示时间较长,笔者建议改用进度条来提示用户当前的执行进度以及还需要等待多少时间,这样能减少用户的焦躁感。同时让用户可以取消这个状态,或执行其他操作
ios(多个颜色深浅随时间变化的圆角长方形来营造旋转的感觉),安卓采用一个不断旋转的色彩深浅不一的环形图标

2)进度条
浏览器的进度条是一种较为常见的进度告知设计,通过这个进度告知,让用户有了更加明确的知情权,也能更好的预期到加载完成的时间。但即便是小小的进度条,也有很多的设计技巧在里面。
一个非常经典的体验设问,同样是3s的加载时间,匀速的进度条、先慢后快的进度条、先快后慢的进度条,哪个让用户感觉上最快?经过科学的实验证实,先慢后快的进度条是让用户心理感受上最快的设计。这是因为用户最容易记住最后一瞬间的感觉,如果最后一瞬间,感知到了快,就觉得顺畅了。但这点论点存疑,微信朋友圈网页打开后进度条会快速前进一大半,然后再缓慢加载。不知道是不是有另外的依据。
3)自定义的动画
自定义动画现在是比较常见的指示器方式,加入与品牌相关的元素,增加趣味性。

一些相关书籍文章
《iOS设计规范》
《移动设计》
《APP这样设计才好卖》
浅谈移动端App的页面载入方式
iOS App中数据加载的6种方式
隐藏在背后的交互设计
作者:静默之思
来源:http://www.jianshu.com/p/5349de8d0c9c


 起点课堂会员权益
起点课堂会员权益








如果有相关图片的话,会更好理解
学到了,很棒
内容不错,就是错别字有点多 ➡ 然后“在同级页面如tab间的切换,如果信息不多或可以复用,可以在一个页面内先加载完成。如很多APP中的我的模块,基本都是采用一个页面加载多个的方式。如微信的个性信息。你进入微信后,即使关闭网络,也能看到我页面的信息。这样在同级页面间切换时会很流畅,同时也不会消耗太多流量,是一种平衡。”这个没看懂是啥意思 🙄