UI设计 | 五大视觉元素,以及如何使用它们的5个技巧
是什么让一个网站变得好看?漂亮的设计需要遵循最终的设计规则吗? 答案:是的,但你必须知道如何发现它们包含的重复可视化UI元素。

在这篇文章中,您将了解:
- 五大主要视觉元素
- 如何识别它们(带示例)
- 关于如何在实践中使用它们的五个技巧
UI中的视觉元素是什么?
视觉元素(甚至艺术元素)构成任何类型的视觉传达的基本构件,如线条、形状、颜色、纹理和图案,就像语言中的单词一样,它们本身的意义是有限的,但是一旦你开始将它们组合起来,你就可以讲述无数的故事。
学习好的视觉系统就像学习一门新的语言。 为了理解它们,你需要一点一点地检查它们,直到你找到它们最基本的元素。 这就是我们用户体验公司的设计师在项目中的工作方式。 让我们来看看每个人的一些例子。
1. 线条: 视觉引导
与数学不同,设计中的线条可以有宽度和深度。 实际上,这种视觉元素构成了它们中最通用的元素,因为它可以显示许多其他形状、图案和纹理。
我们可以用线条来引导我们的眼睛看向某些事物,或者把事物彼此分开。 它甚至可以提出完全抽象的概念,如时间(长或短)或节奏(直或波)。

在这个示例中,水平线将文章的主要部分相互分离,但在向下滚动页面时也会产生节奏。 ( 来源: misplaced.design )
形状: 空间的幻觉
形状由一条或多条线组成,但由于其定义的边界,它们与周围的环境截然不同。 他们可以走出二维世界,创造空间和深度的错觉。
当前的极简主义时代使得二维世界更加普遍。然而,每次您在CTA按钮上放置一个投影时,您就会产生这种错觉!
几何形状和有机形状提供了一种不同的分组方式。 几何意味着秩序和可预测性,在用户体验中很重要。另一方面,在我们的眼中,有机形式显得更加自然和人性化。

来源: conference.awwwards
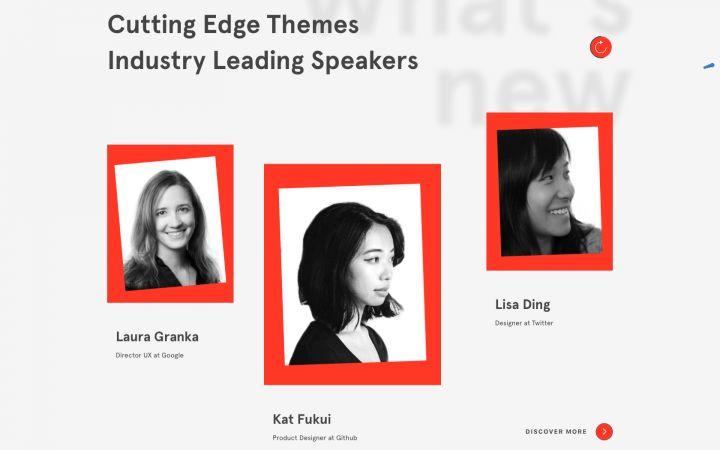
我喜欢一个微妙的变化可以使简单的形状,如矩形变得有趣。 在上面的例子中,图像的角度不同于周围的红色矩形。 反过来,这在两者之间创造了一种有趣的张力。
这三个对象之间的位置和大小差异使组合具有动态性,有助于创建层次结构。
颜色: 情绪的主要触发器
当然,这个元素也不能单独存在。 颜色需要一个存在的平台。 请记住,不同的颜色不一定会引发积极或消极的情绪,只是引发不同的情绪。
想想中性色(黑色、白色、灰色)、刺激更多情绪的暖色(红色)和冷色(蓝色),它们能更快地让我们平静下来。 但更复杂的是,颜色不仅仅意味着它本身, 他们也互相影响。
如何组合颜色可以增强网站的信息。 单色、类比色、互补色和三色组成了四种基本配色方案。
1. 单色
单色方案使用一种主色调,所有色调从白色到黑色。 人们经常在强调内容本身的简约主义网站上使用它。 电子商务时尚品牌通常都是很好的例子。
2. 类比色
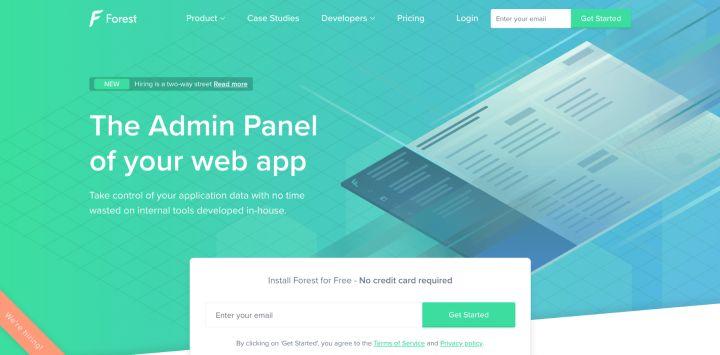
在色轮上,类比色彼此相邻。 在下面的例子中,Forest 使用了不同深浅的绿色和蓝色来创建一个和谐的外观。 我们经常在自然界中发现这种方案(想象一个真实的森林),这就解释了它的视觉吸引力。

3. 互补色
互补色在色轮上是相对的,这些配对使得彼此更加鲜明——相互对比看起来更加生动。
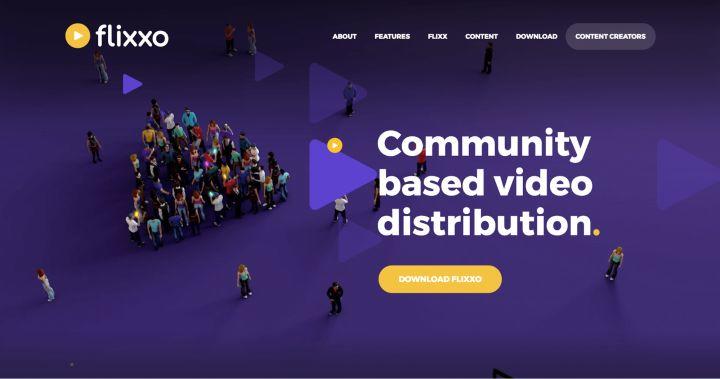
在这里,黄色的CTA按钮与深紫色的背景相比显得非常明亮。粗体的白色段落使这种对比更加鲜明。 不管你喜欢还是讨厌,这些颜色组合都会引起你的注意。

来源: flixxo
4. 三元色
三元配色方案使用三种主要颜色完美地平衡彼此, 它们在色环上形成一个正三角形。
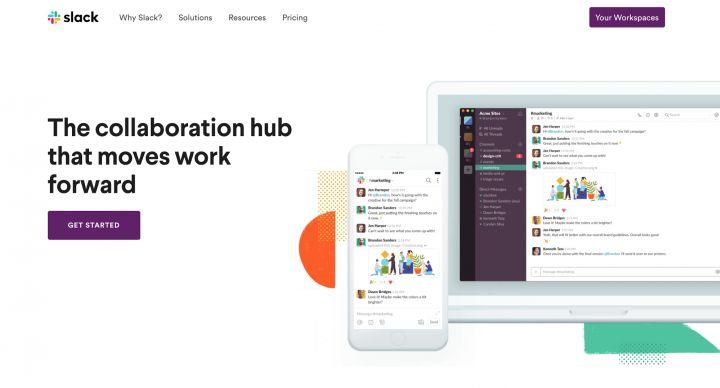
对于拥有大量用户的网站来说,这是一个安全的选择,它给人一种平静、和谐的感觉,没有惊喜。 Slack 使用了这个方案的紫黄绿调色板。 这里的一切都很平衡,元素之间不会相互压制。

来源: Slack
纹理: 模仿现实世界
由于设计网站将我们锁定在2D空间,我们只能模仿现实生活中的纹理。 视觉纹理给人二维表面纹理的错觉。 我们只能通过眼睛而不是手来感知它。

来源: chiran-omoire
我们可以使用图片作为显示纹理的强大工具。
在这个例子中,粗糙的灰色茶壶和茶叶与前景中精致的白色茶杯形成了有趣的对比。 图片的强烈对称性引导我们的视线转向中间,在那里一杯清香的绿茶正等着我们品尝。
用户界面模式: 重复的力量
在一个界面上重复一个主题(或纹理)会创建一个图案。它们看起来可以是自然的或是人为的,有机的或几何的,重复的或随机的。

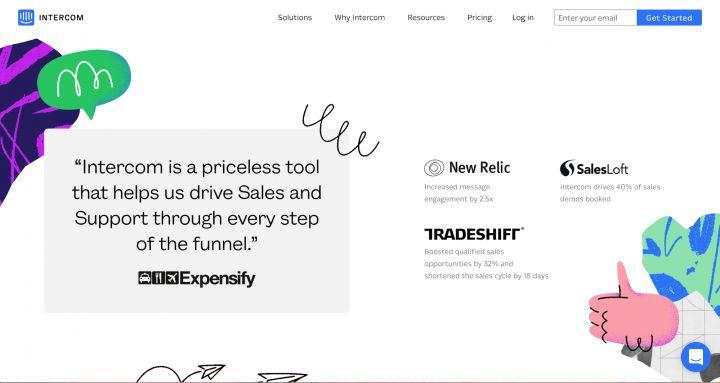
来源: intercom
对讲机网站使用明亮和丰富多彩的图案相互叠加,创造一个有趣和友好的基调。 这些图案有一种手工制作的感觉,就像有人开始用蜡笔涂鸦一样。 但是,请注意页面的主色调仍然是白色,以确保内容仍然是主要焦点。
我希望当你偶然发现一个很酷的网站时,这些例子能帮助你更加留意视觉元素!
使用 UI 元素的5个技巧
1. 坚持品牌指导方针和基调
不同的行业决定你如何使用视觉效果, 我们根据浏览主页的几秒钟来判断一个网站的可信度。
你会相信一家在网站上使用疯狂纹理和粉色插图的律师事务所吗?
你会有顾虑的。 当然,你可以创新,但是你必须准确定位品牌,同类别产品应与竞争对手定位相同。 视觉效果应该始终尊重公司的行业和价值观。
2. 总是用系统思考
视觉一致性是关键,因为它可以帮助用户浏览你的网站并记住你的品牌。它也表示质量。 如果你真的花时间去考虑你网站上的小细节,这意味着你可能也提供了一个精心设计的产品。 一致性也意味着,面对无穷无尽的视觉元素组合,你应该有选择性地使用它们。
如果你使用概述的图标集,请坚持使用它,使用两到三种颜色及其主色调。
一个新的登陆页面不一定能提供一个很好的理由来引入第三种色调。 这些东西看起来微不足道,但它们累积起来就能发挥效果。
3. 确保内容排在第一位
视觉效果有助于更好地传达品牌信息。 不要仅仅为了美化你的网站而使用它们(尽管这是一个很酷的好处,但它可以确保访问者会留在你的网站上阅读你的内容)。虽然书面文字可以阐述内容,但插图可以直观展现内容,尤其是一个复杂的想法。
视觉效果可以让你更深入地了解你的产品,表达你的品牌个性,并帮助传达你的想法。但是用户仍然需要找到他们想要的东西。用你的内容赋予人们价值。 书面内容和视觉效果都有自己的位置,但两者缺一不可。
4. 尊重负空间
我们把设计元素之间的区域称为负空间或留白。 不要让”白色”这个词欺骗了你,让它成为你心中渴望的任何颜色。
但是,记住一件事: 空白并不意味着浪费空间。 人们总是匆匆忙忙,想尽快在页面中找到自己想找寻的内容。
把关于你产品的所有信息都塞进一页纸里,结果是没有任何内容会脱颖而出。引导页面访问者看到最重要的信息,你希望他们理解页面内容并消除任何干扰因素。 负空间可以在这方面对你有所帮助: 当大脑处理新信息的时候,它可以让疲惫的眼睛稍微休息一下。
5. 实验
可视化元素可以被证明是非常通用的,并且可视化的东西可以有多种好的解决方案。 不要回避尝试多个解决方案,只要确保测试哪个性能更好。它可以是像登陆页面这样的小事情,也可以是你如何定位你的品牌。
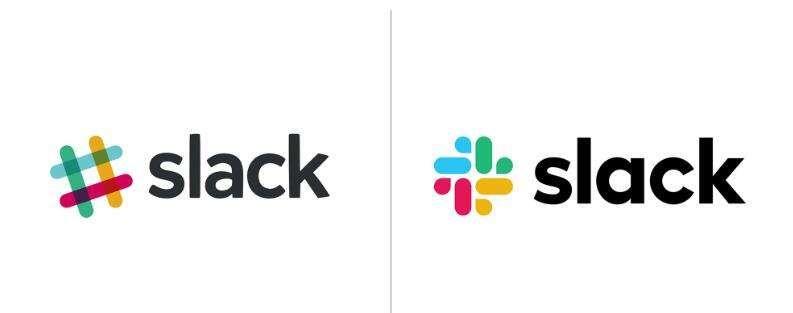
Slack 就是一个最新的例子:

他们的新标志震惊了全世界的设计界。 我不想讨论这个问题,只想提一下 Slack 也有了一个新的网站设计。 他们取而代之的是非常有说服力、有趣、年轻的版本。 新版本使用了更多真实人物和工作场所的图片,并专注于大型企业和案例研究。
保持不变的是颜色、友好的基调、简单的导航系统和对人们一起工作的关注。 Slack 正在尝试成长。
原文作者:Zsofia Paszternak
原文地址:https://uxstudioteam.com/ux-blog/visual-elements/
编译作者:ShmilyJ |合肥 | UI设计师(微信ID:ShmilyJ91)
编辑整理:三分设翻译特工队(微信ID:sanfen-design)
本文由 @三分设 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







