后台系统架构设计-商务咨询系统
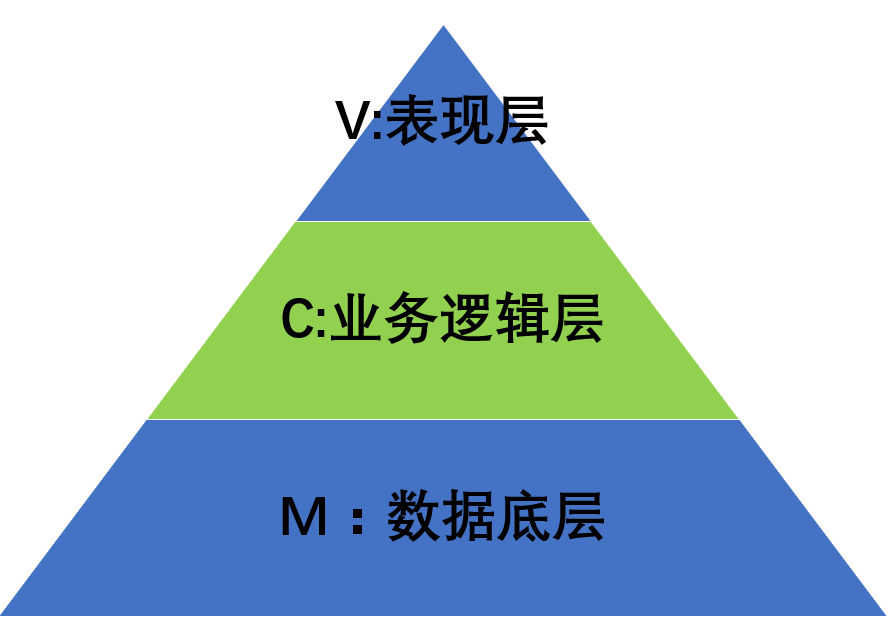
本文为以业务逻辑层、数据底层、表现层这三个方面作为思维模型,进行思考并打造了一款从0到1的后台系统。

作为后端产品经理,刻意练习系统架构设计的能力和对业务充分了解的能力,个人觉得,显得尤为重要。此文我只关注这两点,至于原型那些表现层的内容,不在此文范围。
文中我将通过M V C技术架构(我的思维模型)去思考如何打造一款从0到1的后台系统。商务咨询系统,是我负责的一个业务不算特别复杂的系统,以此为例,咱们层层剥离,探寻万事万物的本质。

目录
(1)需求背景
(2)系统价值
(3)系统设计
- 第一步:用例图
- 第二步:系统流程图
- 第三步:系统功能清单
- 第四步:系统架构设计
- 第五步:数据库表结构(对象)
- 第六步:表之间的关联关系(ER图)
C:业务逻辑层
(1)需求背景
全国各分公司的商务的同事刚来公司没多久,对很多业务以及同事都不是很熟悉,出去谈业务的时候,经常会遇到很多比较棘手的问题,也会提出很多无规则你根本想不到的问题。
打开钉钉,庞大的组织架构,一堆又一堆的钉钉群,根本不知道找哪些专业人士解答疑惑。
将自己的问题,丢到几百人的后台服务支持群,结果很快被其他人的问题给淹没,不知道找谁提问,不知道在哪里提问,好不容易找到个热心的同事,结果答非所问,浪费时间。
不知道该在哪里提问?不知道找谁问?没有人回复?找不到之前的问题解答记录?公司系统的各种问题,没地方提出改进建议?
(2)系统价值
- 快速解决商务同事日常业务问题
- 提升后台支持人员处理问题效率
- 统一提问入口
- 随时查看问题进度
(3)系统设计
PS:考虑到文中涉及到很多公司内部数据,不得已才打上马赛克,但不影响此文我想表达的架构设计方法,各位看官见谅。
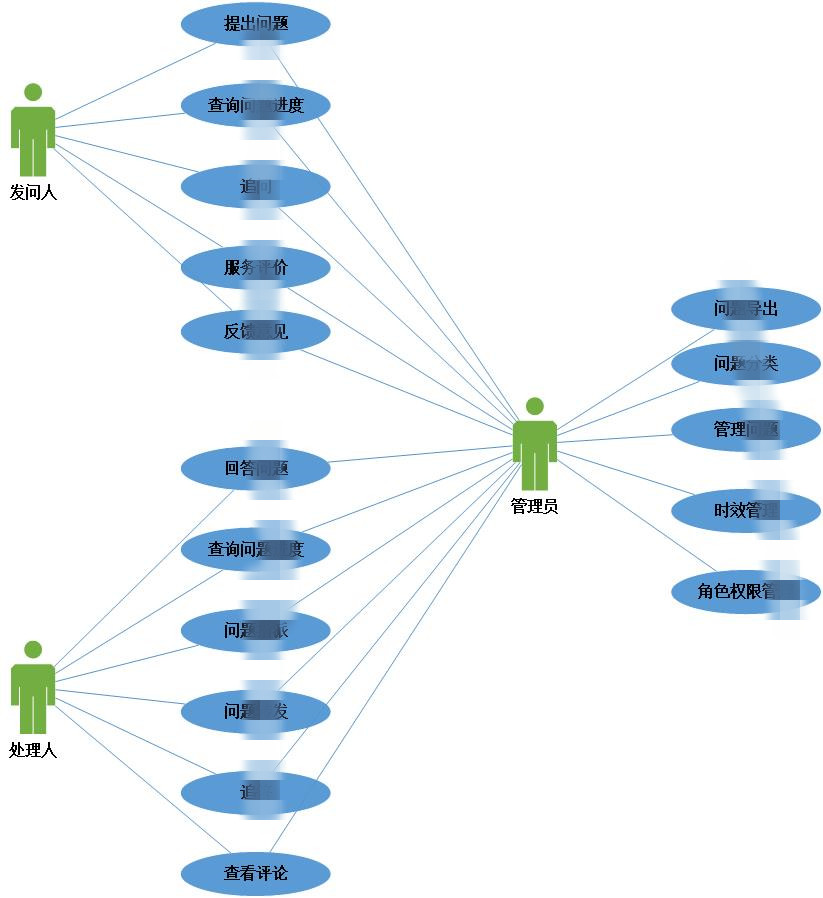
第一步:用例图
说明:设计任何一个系统,首先必须搞清楚有哪些参与者,这些参与者都能在系统里做什么,都有什么功能。

第二步:系统流程图
说明:其次,必须搞清楚这些参与者在系统中是如何操作的,先后顺序是怎样的,有什么判断情况,有哪些逆向流程等等。而且画流程图,建议千万别一口吃成一个胖子,要循序渐进。
建议按照以下步骤,一点一点从简入手:
业务流程图-页面流程图-功能流程图-数据流程图
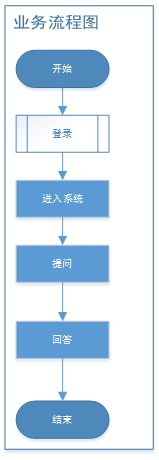
2.1 业务流程图
说明:凡事,先从简入手,先把当前系统的流程枝干搭建起来,主要流程确定下来,清晰明了地告知所有人:你这个系统在干嘛、要干嘛。其他的枝枝叶叶,先全部去掉,不要影响你的思维,不要打扰你的思路。

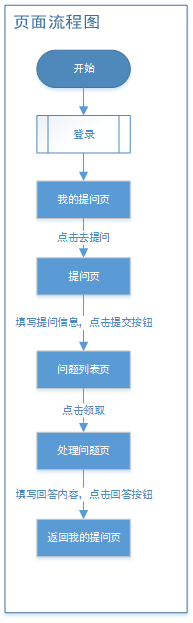
2.2 页面流程图
说明:主干就像房子的地基,搭好地基之后,就要开始建房子了。具体有哪些页面、页面之间如何调整,就要开始想清楚啦。此时,先过滤掉所有判断条件,所有逆向流程,先跑通所有页面,先跑通正向流程。

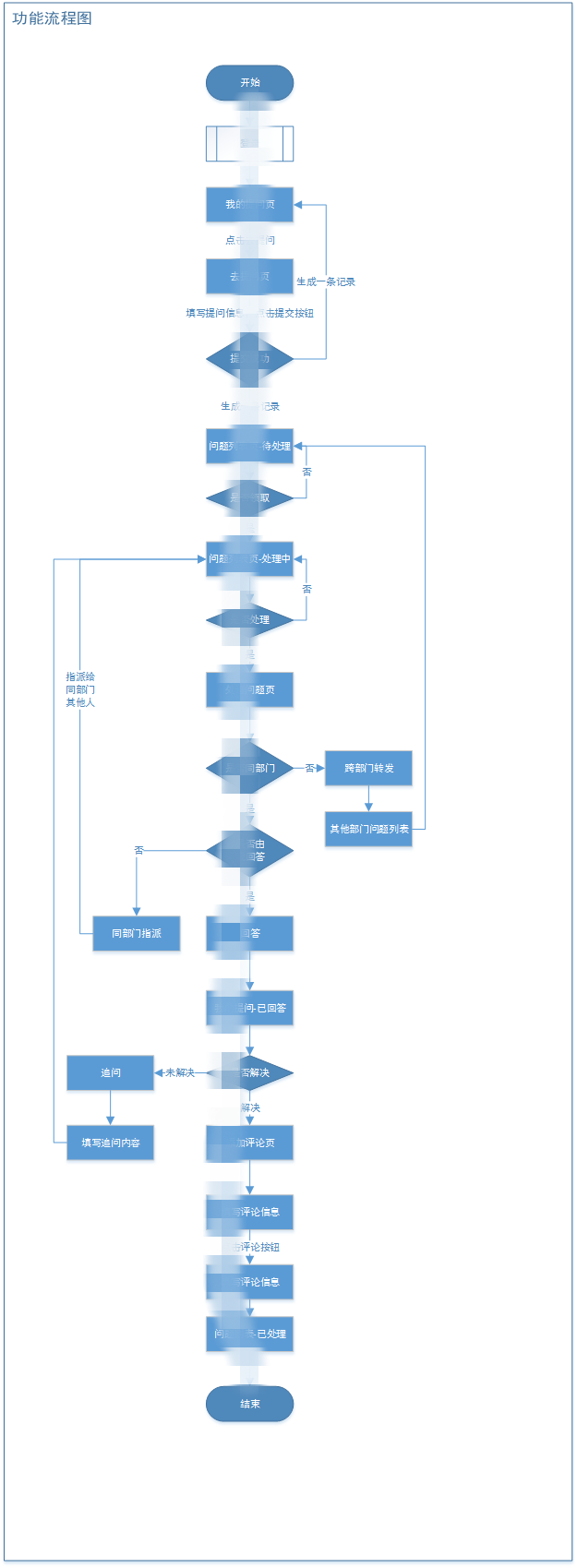
2.3 功能流程图
说明:地基建好了,毛坯房也建好了,具体房子怎么设计,得开始啦。此时,每往下走一步,尽量多问自己几个为什么。为什么要这样做?不这样做可不可以?

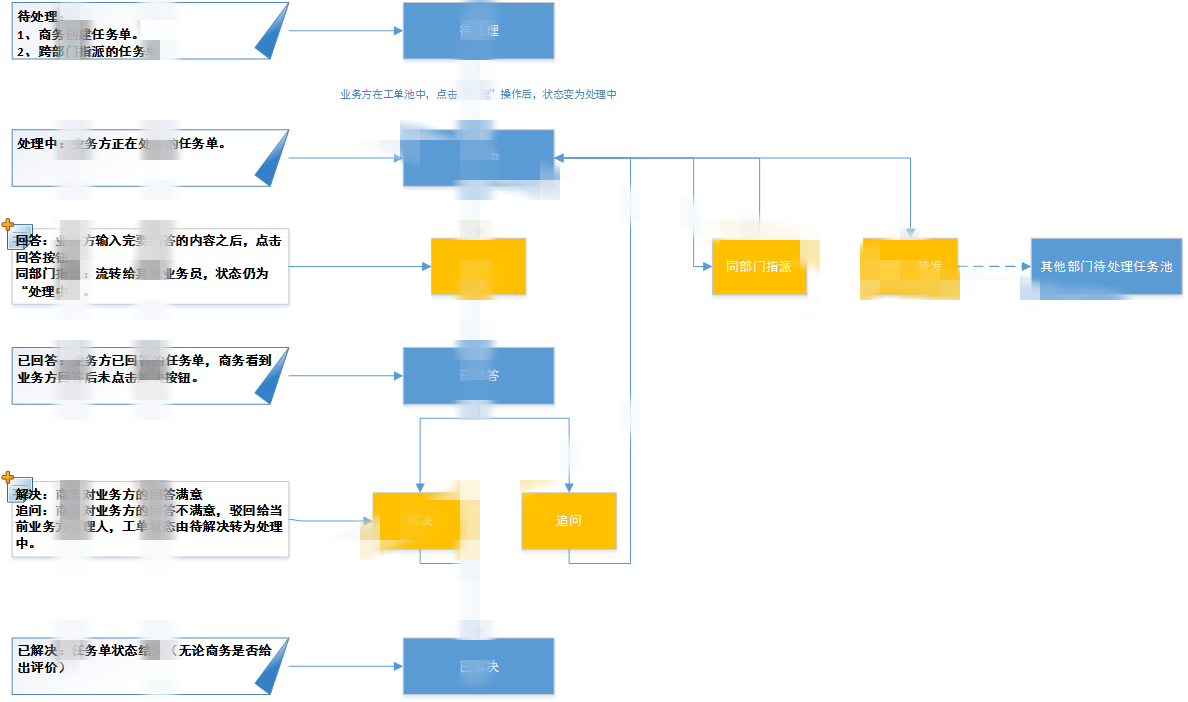
附件1:问题状态流转图
说明:此系统,问题的状态流转,比较关键,所以用流程图清晰的表明出来是很有必要的,当前最小MVP做的好不好,关键在于问题状态的流转,以及问题状态改变后所有影响情况的考虑。

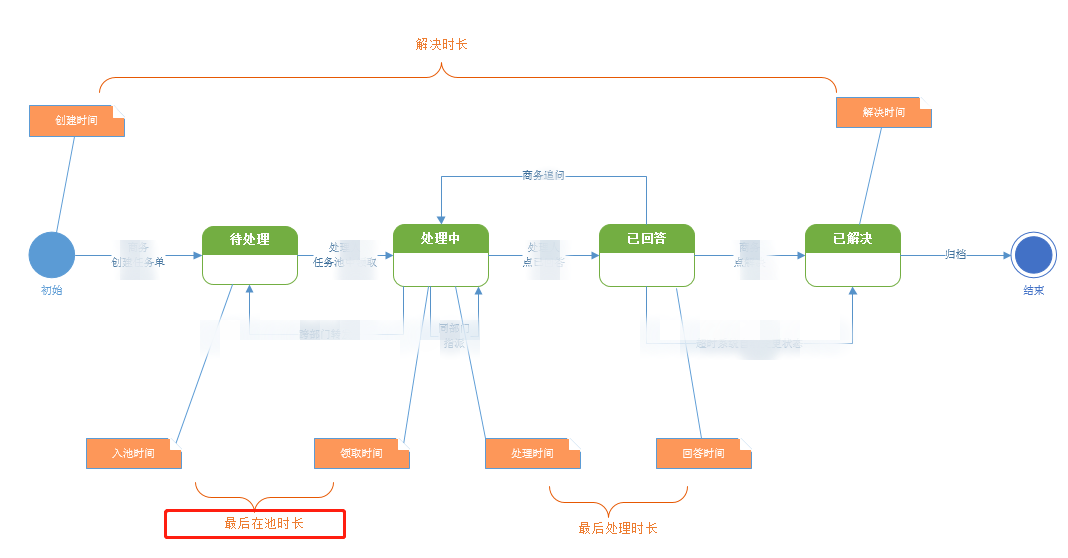
附件2:问题时效规则设置
说明:问题被人提出来了,什么时候通知给处理人,处理人多久没处理问题会超时再次提醒,处理人回答完问题,发问人多久不给出评价后,问题自动结束状态改为已处理等等。问题的时效控制,也是增强系统体验的一个重要信息,主要用于消息提醒的触发和问题状态的改变。

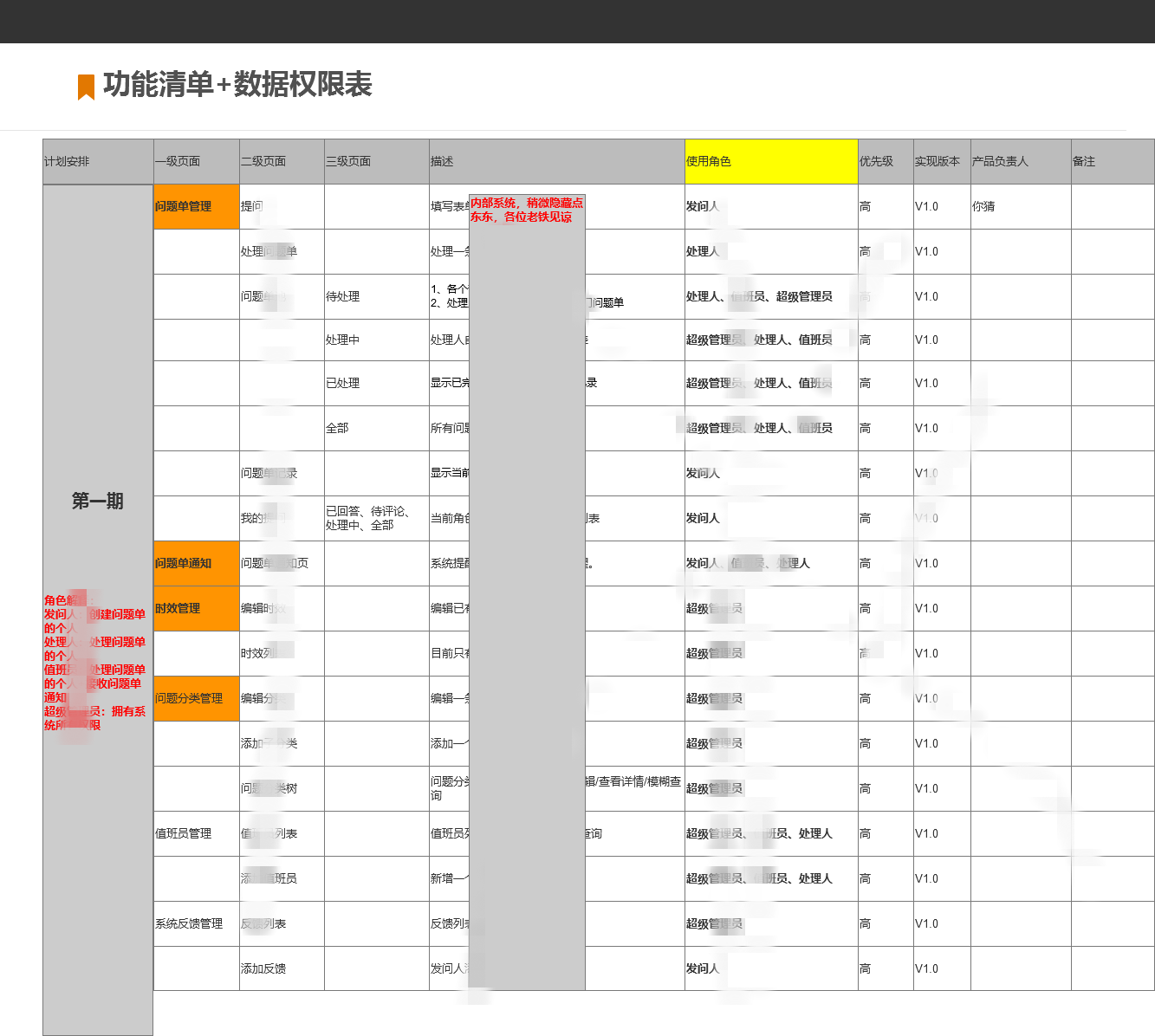
第三步:系统功能清单
说明:当前系统当前版本,总共要做哪些功能,要列出来,告知项目组所有成员,并排好优先级。

第四步:系统架构设计
说明:首先,要想清楚,系统是否要划分前后台。一般后台系统是不需要前台页面,直接PC端访问即可。
但是,此系统是针对商务设计的,那么必须考虑其在外办公的便利性,部分重要解决其问题的功能,做成wap网页嵌套在钉钉中或者单独开发小程序、APP原生页面就很有必要。载体不重要,重要的是商务使用顺畅,简单方便易操作。
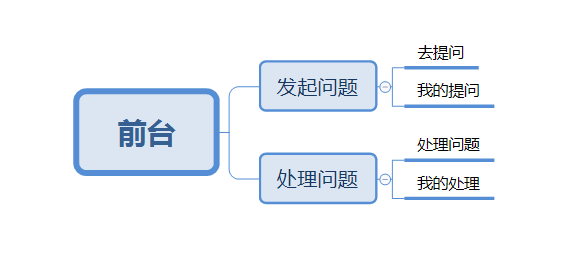
4.1 前台架构
说明:当前系统,牵涉的外部系统不多,所以架构不复杂。

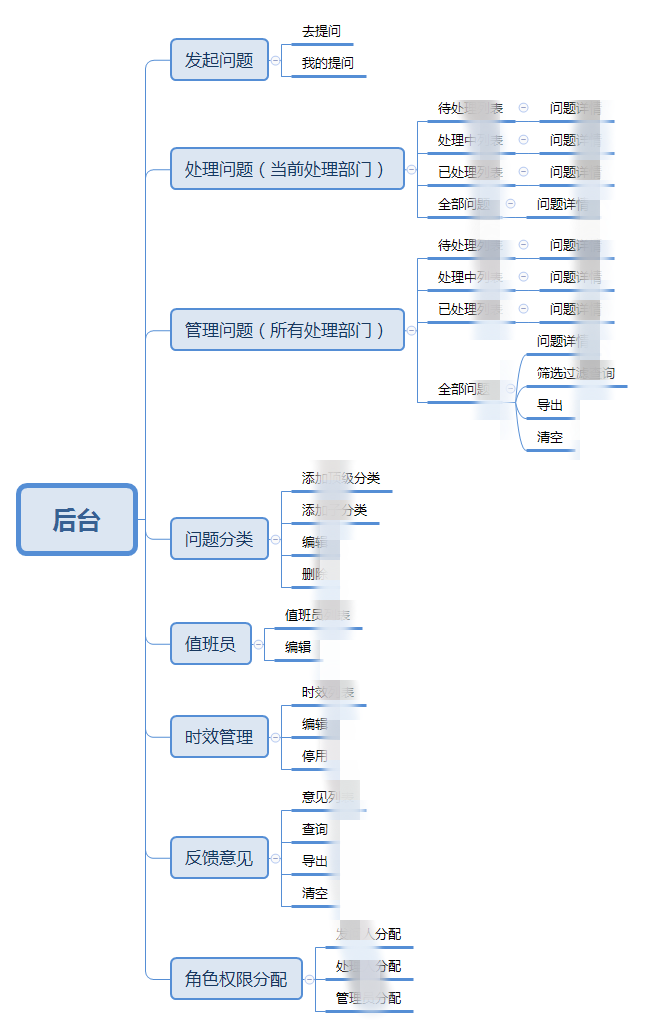
4.2 后台架构
说明:从角色权限分配可以看出,当前系统会调用人员组织系统的外部接口,来获取公司的所有人员以及所属部门。

M:数据结构层
第五步:数据库表结构概念设计
说明:依稀记得《java编程思想》中有段话,万物皆对象。世间万事万物,皆为对象,很强大,也很有道理。数据库表结构,就是对象在程序语言的体现。咱们做系统设计,追踪到数据底层,就是一个又一个对象,以及对象之间的关系(ER图)。
其实,将功能拆解为对象并将之表象为数据库,并不复杂,没那么玄乎,是有根可循的。举个例子,咱们通篇都在讲发起问题,处理问题。
那问题很明显就是一个对象,发起和处理,只是他的动作(技术语言叫方法,这里我说的大白话一点),并不能称之为一个对象。以此类推,数据表结构也就揭开迷雾啦。
PS:数据库表,对于产品经理,不是必备技能,个人认为会画的产品,并且时间充裕那就画一下(画出来,可以让你思路更加清晰明了,OMG,原来我的系统就是这几张表在发挥作用,太牛逼了,技术大哥们),不会并不影响你系统架构的设计。这些是编程小哥哥小姐姐们的看家本领,咱们做产品的了解就好,不强求。我画出来,是因为,突然心血来潮,就随便画了一下。

第六步:表之间的关联关系(ER图)
说明:表之间的关联关系有什么用?可以有一个连带关系,举个例子,一个用户表,一个信息表,一个用户对应多条信息,当你删除用户的时候是不是这个用户的信息也要被删除,如果没有关联关系的话,你就要在删除用户前手工写条SQL语句去删除信息表里的对应信息,如果有关联的话,就不用了,级联删除就可以了,只要删除用户,这个用户下面的信息也就没了。
表之间的关系有四种【一对一、一对多、多对一、多对多】,那么是如何判断的呢?这里,我只讲方法,不讲细节。6张表,两两相关联作比较。比如:一个问题对应一个问题分类,一个问题分类对应多个问题,表明问题表与问题分类表是1对多的关联关系;一个问题对应多个问题状态,一个问题状态对应多个问题,表明问题表与问题状态表是多对多的关联关系。
再复杂再庞大的业务系统,只要功夫深,经过咱们层层剥离,无非就是一个又一个光秃秃的数据表结构,是不是很好玩,是不是很有趣,不妨使用我本文提到的方法顺序,去剥离一个系统试试,你会有惊喜的哟!
V:表现层
表现层,也就是咱们做产品的基本功,将构思好的系统用图形化的界面表象出来,给项目组所有成员评审,这点不是此文的重点,我不过多阐述。
总结:当前系统,只实现了最小可行性MVP,解决当下核心问题。未来的规划,是想将本系统打造成商务智能咨询系统。实现系统能通过问题库,自动解决80%商务日常提出的问题,20%人工介入。
作者:会飞的猪能上树,微信公众号:刻意练习产品经理(ID:kylxpm520)
本文由 @会飞的猪能上树 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








思路可以借鉴一下,不错
谢谢认可
为什么前台还要处理问题?不是只是提问嘛?
业务方想在手机端直接处理问题,有时候在外面开会
差点就把全篇都马赛克了
没办法,被人举报了我,理解思路就好,案例就别细看了