你真的会设计小标签吗?
本文主要讨论了如何准确运用不同的产品标签,并分析了不同类型的产品标签形式以及各自的特点。

最近在做一款漫画类的设计规范,里面涉及到小标签的设计,这其实是一个很简单的视觉样式。但是我今天发微博的时候,选择超话和话题时,发现了不同的标签样式,就在想同样都是标签,难道是因为不同产品就会有不同的标签样式吗?那我们在设计的时候要怎么去准确运用呢?今天就来好好的讨论一下吧!
一、什么是小标签?
这是目前一种社会现象的延伸,每个人在不同的环境里都会有标签或者给别人贴标签,这是人们面对信息量过多的环境来进行的大脑再加工,化繁为简,清晰的掌握事物的具体特征和信息,通过标签化进行简单归类。
这种以社会化参与的低门槛形式,让用户能够通过一个关键标签就能轻易表达诉求或者到找到感兴趣的人、事、物。满足这个快节奏的网络时代,第一眼就让用户掌握信息,并且是不是不是自己关注的点。
二、不同类型的产品标签形式
其实对于用户来说,标签相当内容的关键词,或者是话题,在运营方面能够有很大帮助。
从设计上而言,文本描述的多样性加上多维度的信息呈现,能够让整个页面的表现力更加丰富,那么不同种类的产品与不同形式标签使用之间是否有关联呢?
我们来看看:
1. UGC产品(以内容为主)
下面请出我们UGC内容的代表产品:
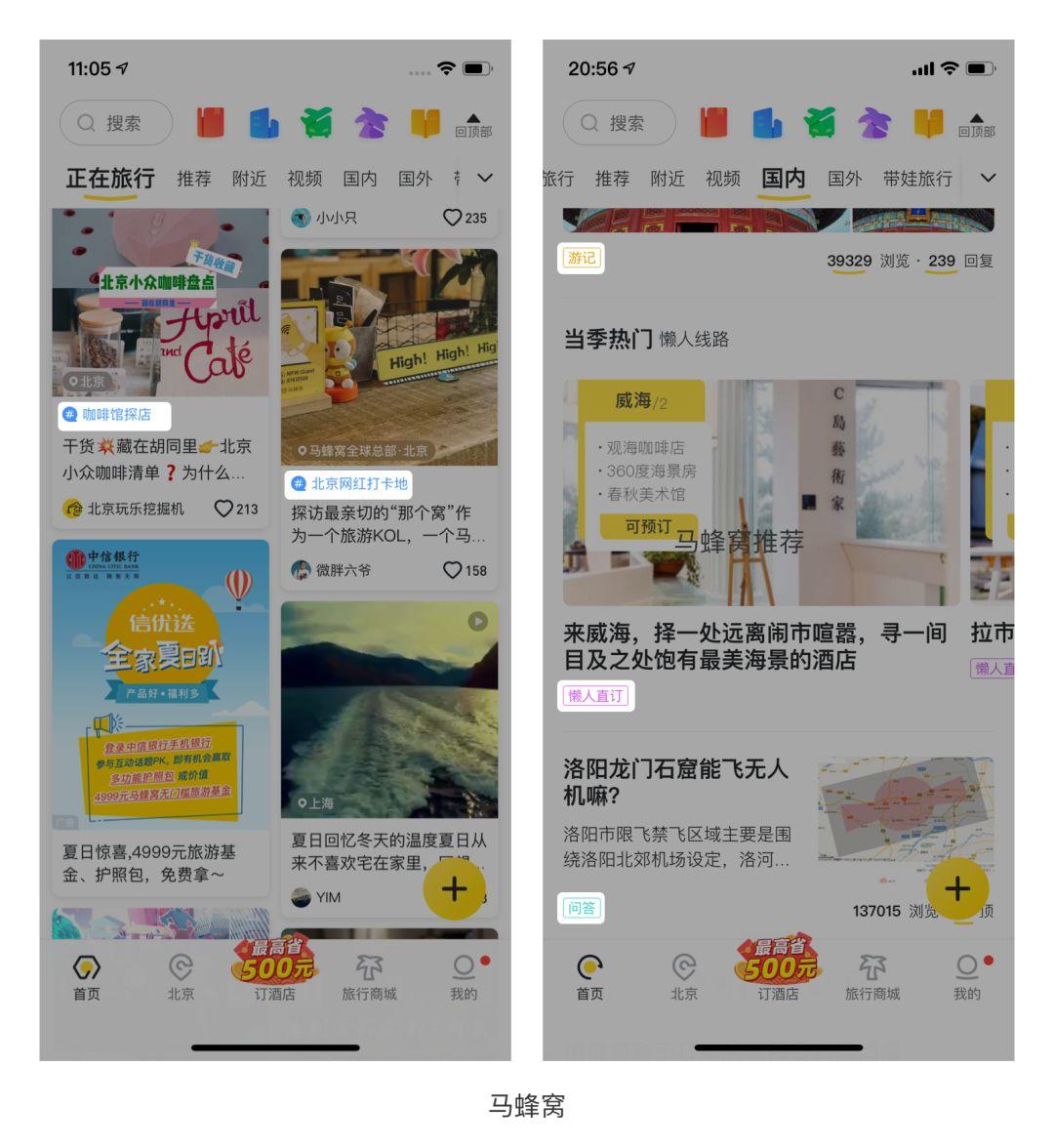
(1) 首先请出第一位代表选手:马蜂窝

马蜂窝的正在旅行页面和推荐页面都有使用标签,但是是两种不同的形式,正在旅行页面使用的是话题文字标签,推荐页面使用的种类线框标签。
正在旅行的页面采用的是卡片式的feed流,用户在快速下滑的时候,仅仅通过少数的文字和图片是很难知道这篇游记是写的什么内容,这个时候关键字标签能够很好的起到用户对游记内容是否感兴趣有大致的了解,因此这里的标签使用面型加#的小图标加上文字标签,使用蓝色让它的层级变高并且表现力增强了。
推荐页面大部分都是标题加图片的列表,这个页面则使用的是彩色线框这种有颜色的标签,单个列表搭配单个标签,信息层级比较高,但又不会抢了主要内容的风头,对于整个页面图文混搭起到了很好的分类作用。
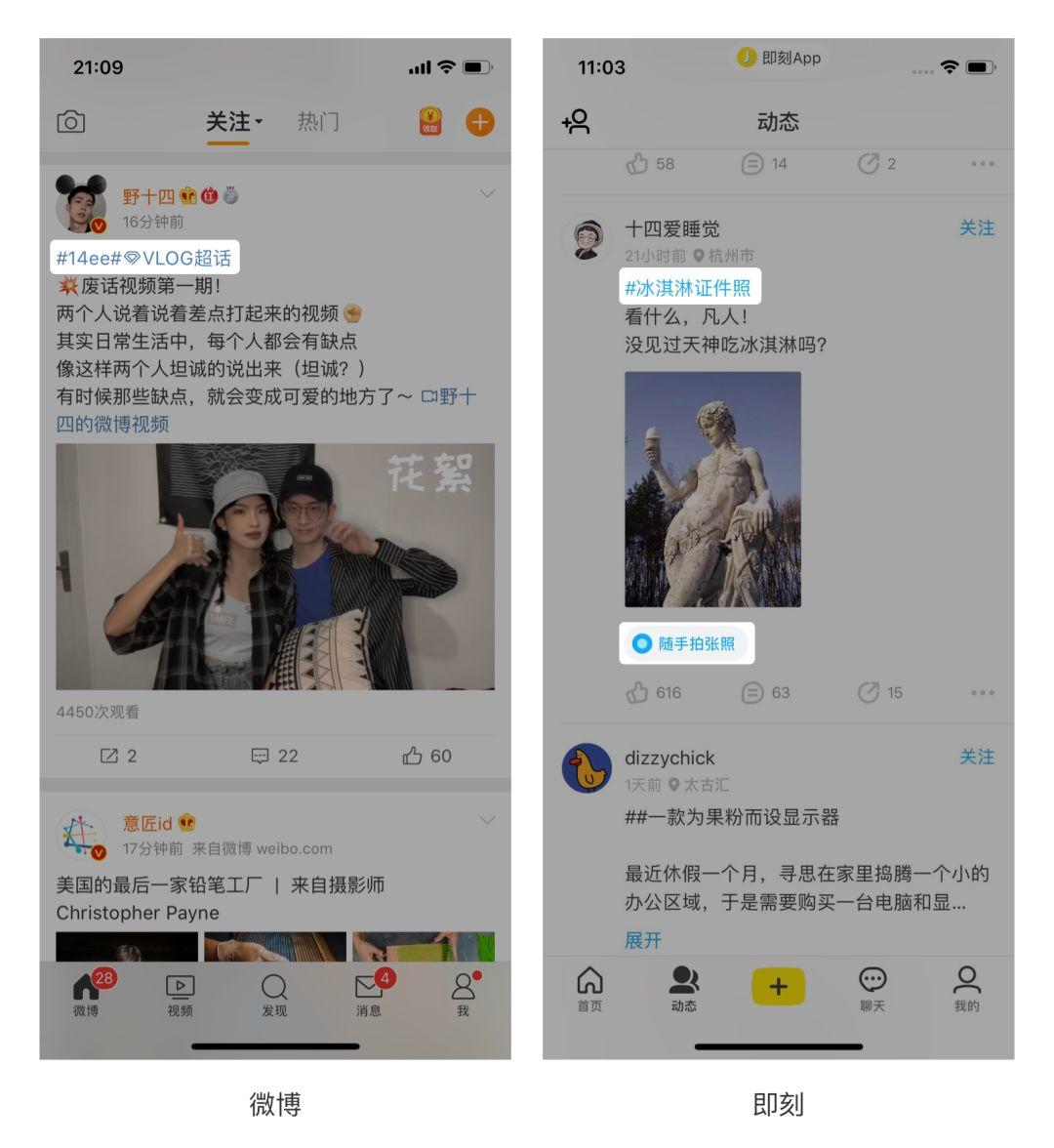
(2) 请出下面的代表选手:微博&即刻

微博和即刻仅有两个标签,话题和超话标签(即刻为圈子,但两者性质差不多)。
先说一下微博的,我之前发微博的时候其实并没与搞懂话题标签和超话标签有什么区别,在我看来仅仅只是两个文字标签表现形式不同,后来点进去了才发现,超话可以关注,也可以在里面发帖子,并且两者除了视觉上有细微的差别之外,都是一样出现在发布的内容里的。
其实并没有说这样不好,只是个人并不常玩微博,需要一些学习成本,这种标签表现能力就比较弱,如果超话这个功能在微博里的位置没有那么突出,与话题标签放在一起,影响就不是很大。
即刻相对于微博就简单一些,话题标签与发布内容一起,加入的圈子标签会显示在整个内容的底部,同时使用浅灰色块做底,搭配主题色的文字,层级和视觉表现力就比较强了。
而且用户在看到有趣的内容,就可以直接点击进入下面的圈子查看更多有意思的信息,能够更好的吸引用户进入圈子。
小结:以文字内容为主的标签大多是以#+蓝色文字的形式,适合使用在文字内容信息比较多的产品里,这样的文字标签能够更好的帮助用户了解这段内容的主题及核心,帮助用户在最短的时间内找到自己感兴趣的内容。
2. UGC产品(以图片为主)
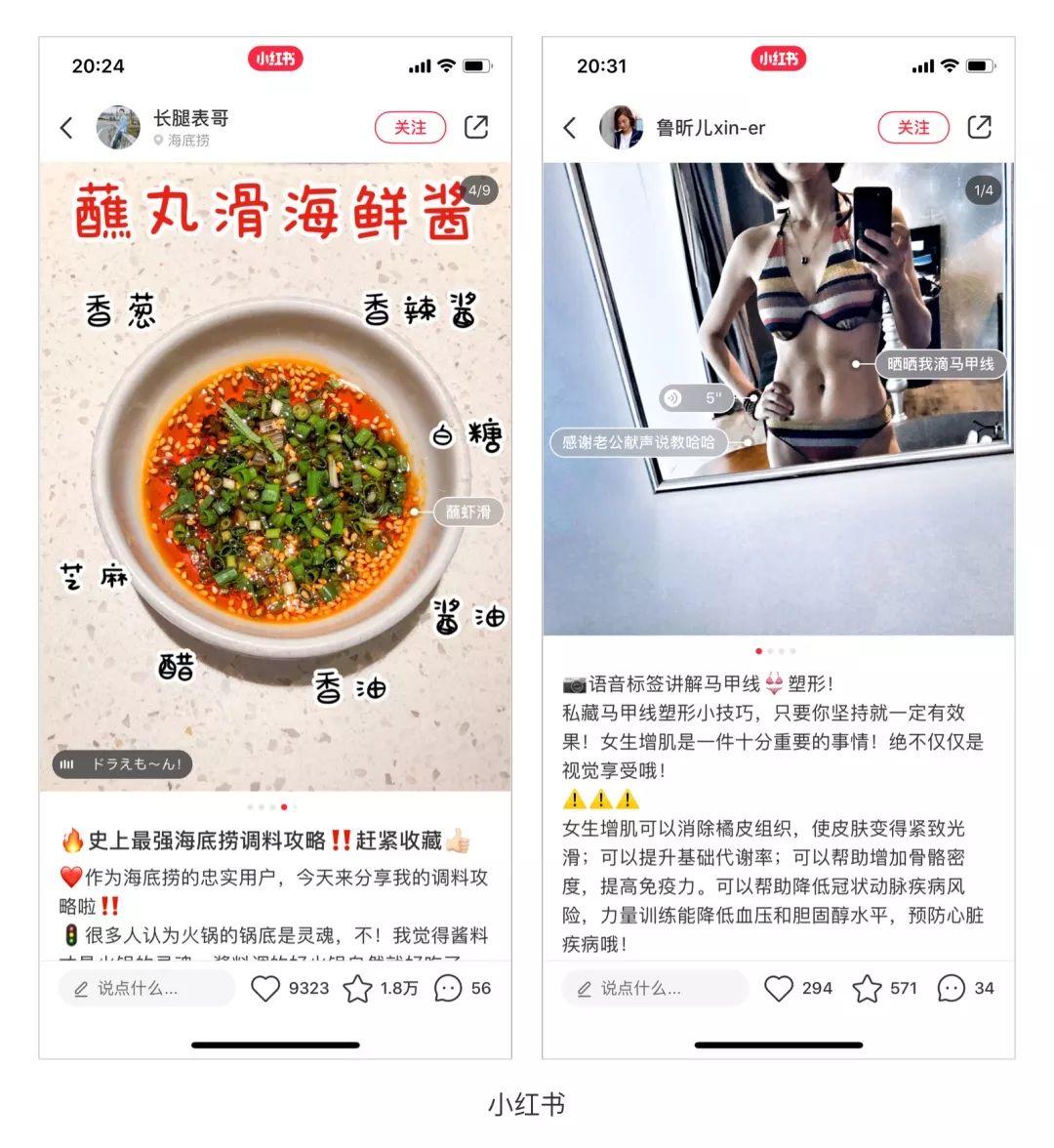
UGC的图片标签能够有多重的维度,让整个图片的内容变得更加丰富并且生动起来。当用户选择性的通过触屏让标签信息呈现时,标签就与用户之间发生了一种互动,如下图所示:

小红书的图片是可以加很多各种类型的标签,以白色描边+黑色半透明作为标签背景,同时有位置指向,但是需要用户点击一下才会出现,一张图片可以背景音乐、语音、文字等标签,这张图片就被赋予了多个属性。
以图片为主的UGC和社交领域,这些属性就是用户之间的兴趣点,用户通过点击图片上的变迁找到自己感兴趣的点,很大程度上降低了用户的成本。
如上图,你安利最爱的海底捞酱料攻略,配上又燃又炸的BGM,或者发自己最满意的健身照,配上有活力的声音,这样的效果可比配图加上300字的描述来的更加生动,这种方式也算是一种新的沟通交流方式。
小结:UGC产出的图片配上文字、语音等小标签的之后,能够让用户对内容和图片有更方便切快速的解读,因此这种形式的标签大多都会在以UGC为主的并且图片比较多的产品里,也因此这种标签在其他产品里看到的不是很多。
3. 电商产品(产品列表为主)
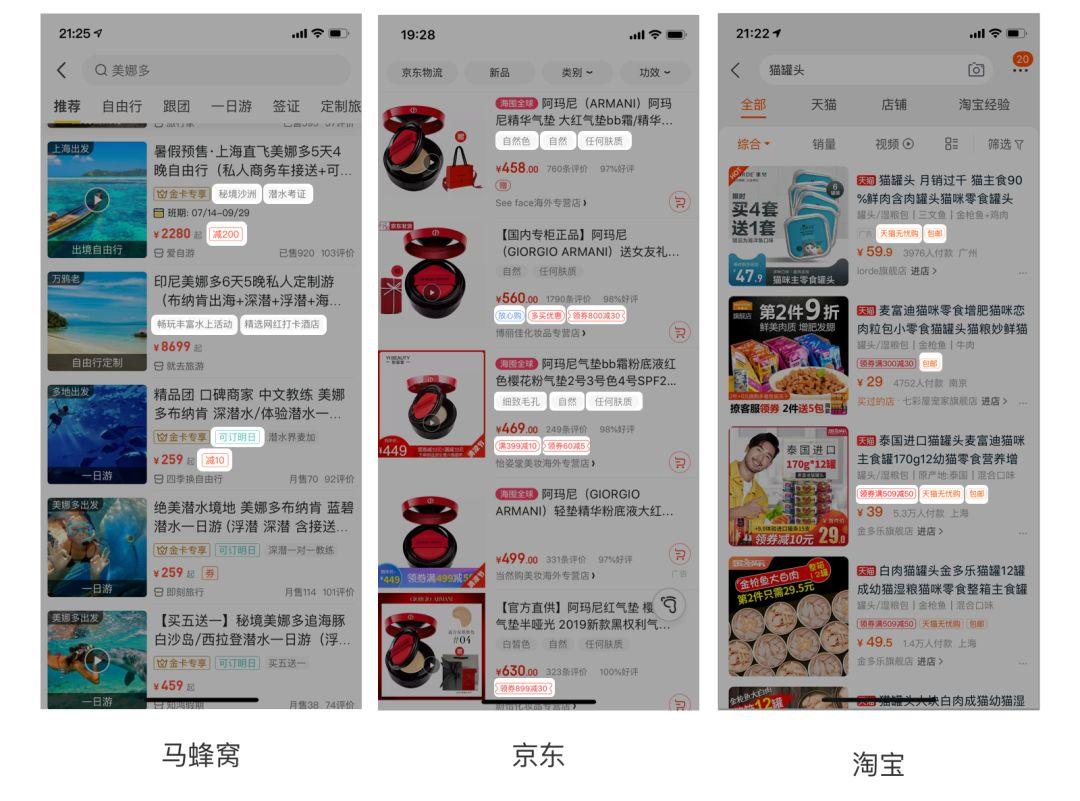
电商产品因为他们的特殊属性,因此会在产品信息的列表有很多关于促销或者价格的标签来吸引用户注意,但是根据不同的产品,标签的视觉表现都会有所变化,如下图所示:

淘宝、京东和马蜂窝的商品列表使用的标签都是有颜色的线条标签,不同的内容会用颜色区别开的,但都是以主题色为主, 整体视觉层级比较强,可多个呈现。
但马蜂窝和京东还有浅灰色标签搭配,是对产品做得卖点小补充,但视觉层级比较弱,从产品表现上来说,因为促销信息和可预订是用户的第一需求,可以薅羊毛的产品才是用户们的本命。


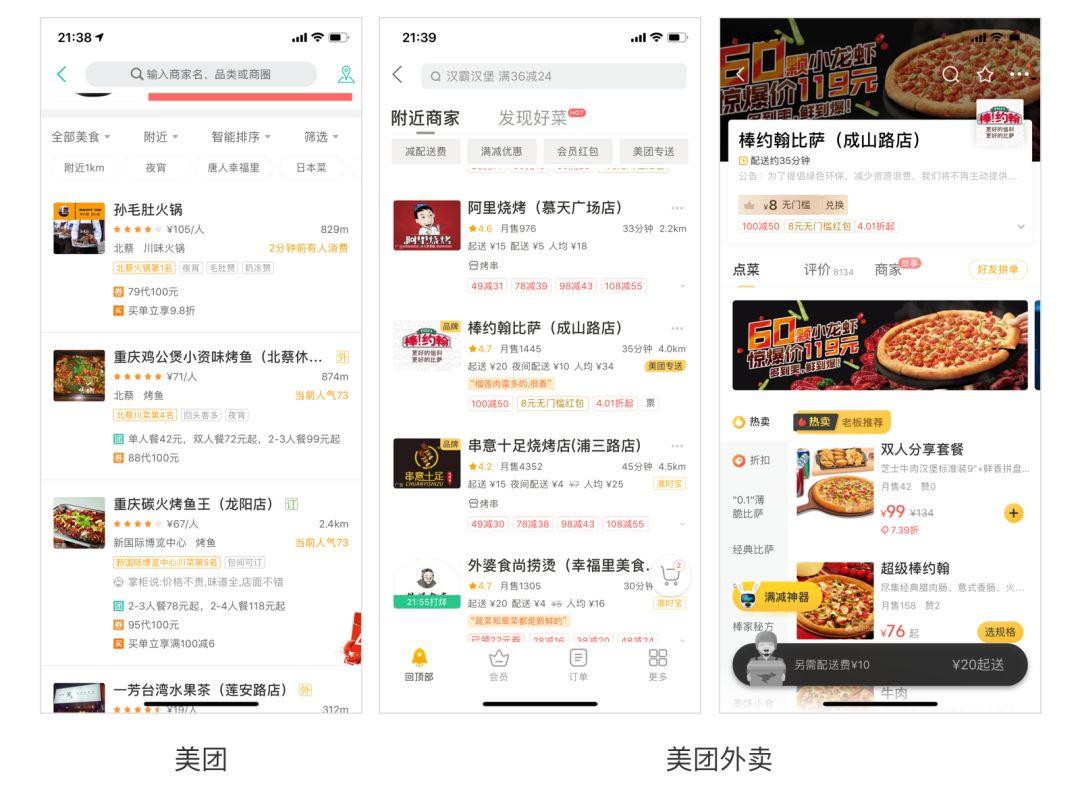
美团的列表是以有色线框标签,下面搭配深色块的关键字标签,将排名、卖点和优惠活动很好的结合在了一起,但到了外卖模块就有所不同。
美团外卖和饿了么的标签从视觉上来说算是比较接近了,列表页的标签关于折扣使用的是有色线条标签,同时搭配浅色深字的评论标签来吸引用户,但是到了产品的详情页,满减的折扣信息视觉都会降低,将领取优惠券的视觉变成最高。
为什么呢?因为满减同时还有优惠券可以领,这属于超出预期值的需求点,能够很大的提高用户点外卖的体验。
小结:电商类以产品列表为主的模块,标签使用的大多是有色线框标签,灰底标签,深色块的关键字标签,前两者基本在这个模块使用的频次最高,可多个搭配,也可以混搭,还可以多个混搭,这些小标签是这个模块的灵魂,能够很快速的提高用户对于商品列表的处理。
4. 视频类产品
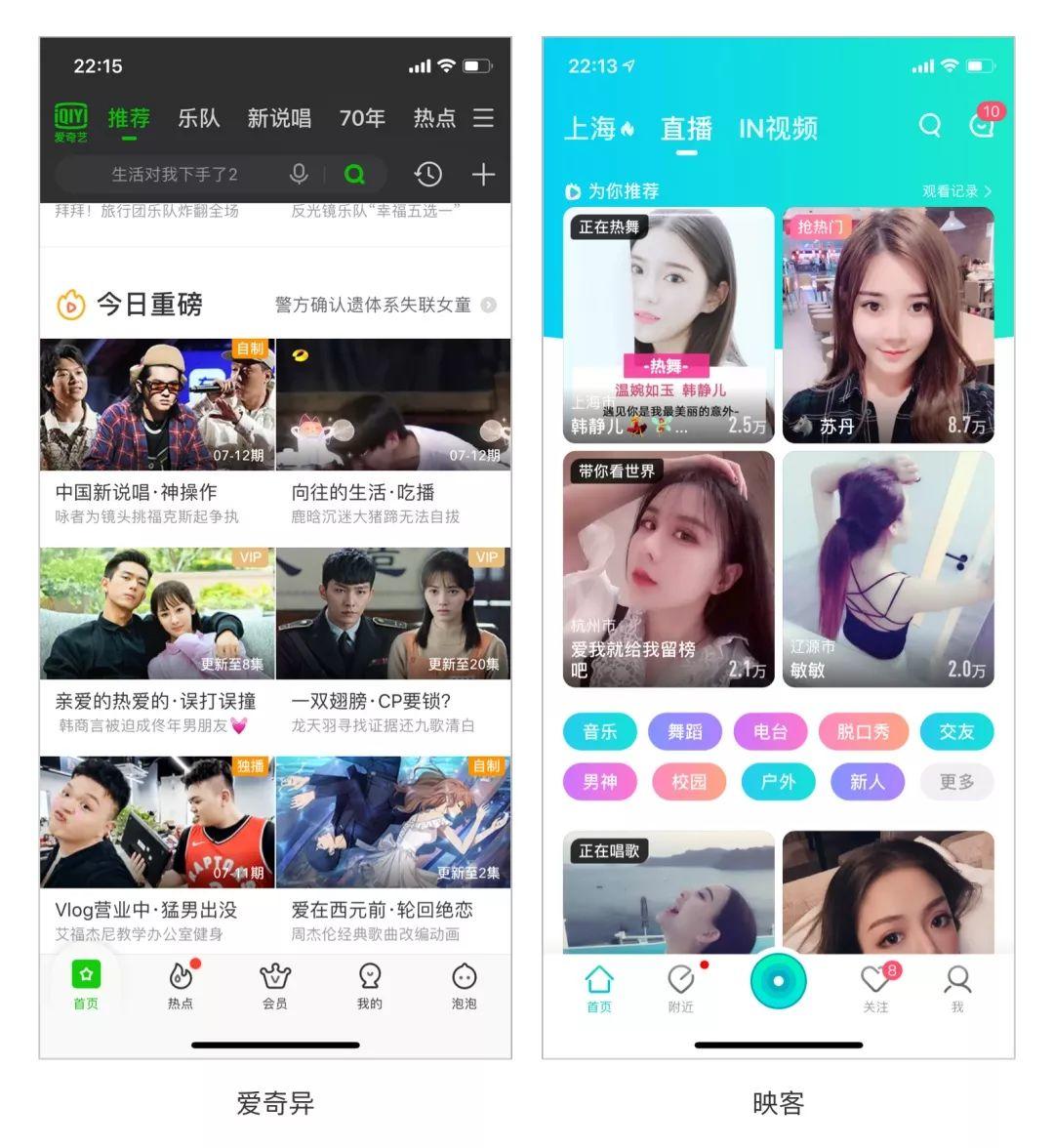
视频类产品大多都是以图片为主的列表展示,与上面的UGC图片不同,这里的图片就没有互动,以纯信息标签给用户看的,如下图所示:

在图片上增加标签,也是一样对内容进行二次分类和细分,其实这里的标签更偏向于运用多一些,但我们需要学习的是,如果运营的同学需要在图片上加标签,我们的解决方案有哪些。
因为图片比较多的页面本身视觉就会比较复杂,因此标签的增加要在视觉上起到辅助作用,同时又不会让整个页面变得很有负担,因此大多都是对比色或者饱和度比较高的颜色,作为标签,作为视觉的第一层级。因此爱奇艺的近似色还有映客的黑底标签都是我们在设计的时候值得参考的点,但爱奇异的标签处理方式属于目前大部分产品使用频率比较高的方案。
小结:在以整个图片为主的界面,需要为某些内容作出区分的时候,在图片上标签是最加分的方式,但是颜色的搭配需要注意。
三、总结
现在我们可以回答之前文章开头提到的那个问题了,不同种类的产品与不同形式标签使用之间是有关联的。
这么说有点瑕疵,我们可以精确一点的说,就是同种类型的模块使用的标签大多都是同样的形式,因此我们在做设计的时候,可以先确定好是属于以上的哪种模块,就能够快速的决定使用哪种标签了。
参考引文
http://1t.click/nga《产品剖析:为何“图片+标签”值得玩味?》
本文由 @潘团子 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








24px图标
观察得很细致,棒!
em……浮于表象