从产品设计到VR,谷歌设计师的独特体验

原文作者Jean-Marc Denis,谷歌高级交互设计师,2015年4月入了谷歌Cardboard的VR团队。本文他将根据个人经验来谈谈,从产品设计到加入虚拟现实这个过程中,他所看到的VR,并且以设计师为导向,尽可能简化了交互设计和VR之间奇妙的联系。Jean-Marc Denis说:“没有什么比构建一个新的媒介和探索一个未知领域更刺激的了。”
故事背景
我加入了一家名叫Sparrow的法国初创公司,它在2012年7月20日被谷歌收购了。从那以后,我成为了谷歌的产品设计师,在Gmail团队工作,用scratch搭建一个旗舰产品到它成为了Inbox by Gmail(2014年10月22日上线)
设计了效率型应用好几年时间,我突然感觉自己到了一个临界点。我想拓展自己的技能,每天学习一些新事物,在一些我从未接触过的事情上做得更好。我需要新的挑战,来重启自己,让自己离开舒适的区域。
在Oculus参与Kickstarter众筹时期,由于它带来的沉浸感与无限可能性,我对虚拟现实(简称VR)产生了兴趣,没有什么比构建一个新的媒介和探索一个未知领域更刺激的了。
2015年4月17日我加入了谷歌Cardboard的VR团队。这个好棒的机会要感谢Clay Bavor 和 Jon Wiley。
另一个维度
我在团队中的第一周要多可怕有多可怕。同事常用的词我都毫无头绪,问我的问题我也不知道该怎么回。

我不想骗人,提升行业术语并不容易但是我很期待。VR是个很深的领域(双关语),汇集了各行各业,每个行业都需要非常专业的技能。转岗第一周是非常紧张的,日复一日,我看待全局有了更高的视野。通过长时间地积累,我发现了最适合的角色,为了达到这个角色所需要做的事情以及我最想做的事。不管任务怎样,我觉得我还需要学习更多,为了这个挑战我已经做好了准备。我感觉每天都在发生变化,从非常兴奋的创造和学习新东西到我觉得还需要学习更多知识而感到超级担心。和周围这些学识渊博的同事一起工作,增强了我这些喜忧参半的感觉。
所有事情都会变好的
我告诉自己并且坚信这些点终究会连接在一起。我是个充满激情的人,而且我知道我不会介意花费时间在学习和做实验上。
在我的整个产品设计生涯中,我的理解力,确认和解决用户问题的能力都变得更好。不管媒介是什么,让产品变得更好用和让用户开心其实是一样的,所以任务的核心也是一样的,但是让你从设计A过渡到B还有一些有趣的事情需要了解。
草图是每个设计的核心。
在所有脑力碰撞和设计阶段中,草图画得越快越好。我加入这个VR团队后,画的草图比我之前整个职业生涯画的都要多。
任何多样化的设计技法都会是一笔巨大的财富。
摄影知识会帮到你,因为你的各种观念会相互影响。
例如视野、景深、焦散线、曝光等等。能够拥有使用光的能力作为优势对我来说已经是很有价值的了。
你了解越多关于3D方面的知识和工具,你需要学的就越少。
但还是要注意几点,你需要懂得如何设计建筑、人物、道具建模,装备,UV贴图,纹理,力学,颗粒等等。
动效设计是非常重要的。
作为一名设计师,我们知道使用设备的物理边界在哪里,但VR就不行,因为它是另一种思维方式。例如“这个元素该如何出现和消失?”会是个多余的问题。
Python,C#,C++或其他已知的代码技能会帮助你快速提升。
因为基础迭代的需要所以原型需要一个很大的空间去扩展。这是一个很新的领域,你可能就是第一批设计独特交互的设计师之一。最近的流行游戏引擎例如Unity or Unreal 引擎集成了大量代码。在游戏和VR的开发领域里有很多活跃的社区,里面已经有大量的培训和资源。
准备好面对恐惧,准备好拥抱未知。
这是个每天都在进化的新世界。甚至连行业巨头也在研究创新。这就是现实。
角色
VR这个新的平台为设计团队的设计创新创造了更多的可能性,比如在电视游戏和电影领域上。
我想这里会有两大类设计团队。
第一类是关于核心用户体验,界面和交互设计的。
这和今天的产品设计团队的结构很相近(视觉设计,界面设计,体验设计,动效设计,研究员和原型设计师们)。每个角色都需要接受这个新媒体的规则并且和工程师们保持紧密的关系。目标都是一致的:创造更快的迭代周期,为交互设计探索更广阔的领域。
另一类,内容团队将会复制独立制片人和游戏设计工作室的结构去做所有的创造,从独特的体验到AAA游戏。
娱乐产业正如我们所知,在其他的媒介上的展现可能与VR非常的类似。
最终,这两者都和创造一个优质的体验有着密切的关系。大家都有很大的机会去相互学习。
…
从我个人经验出发,我认为做一个产品设计师在VR领域并没有什么不同,但在新领域里要理解和学习更多知识。
VR设计基础
1、第一步
在这篇文章的第二部分,我会试着告诉你关于VR的基础。这就意味着以设计师为导向,并且尽可能的简化。
让我们技术一点新的维度和沉浸感是主要的改变之一,这里有一系列内在的规则你需要知道,能够去尊重人机工程并且小心地对待你的用户。你可以通过一些很棒的沉浸式体验学习一些我们重组过的应用设计原则。

你可以在今年的I/O中看到更深入的Alex的演讲稿。以下是个小总结。
如果你需要去记忆,只有2条规则:不要放弃帧;保持头部追踪。
你可能没有意识到人们会本能地对外部事件做出反应,所以你需要去做相应的设计。
生理上的舒适。比如“动效病” ,一个重组的概念。当使用加速和减速时需要小心。保持平稳的水平线去避免“晕船”效果。
环境舒适。人们在特定的情况下如海拔高、小空间(幽闭恐惧症),大空间(旷野恐惧症)等等体验到不同的不适感。注意考虑物体的规模和碰撞。例如,如果有人向你扔个东西,你会本能的试着去抓住它,躲避它或者保护你自己。你也可以通过用户感官去帮助你创造更多沉浸式产品。你可以在游戏行业里找到灵感,大部分游戏会通过两种方式例如声音和光去引导用户。
当你开始设计VR产品时请不要对你们的用户造成过度疲劳或伤害,因为这是一个经典的错误。为了让电影看起来酷一点,好莱坞科幻电影让我们看到的一些交互是违背简单的人体工程学原则,以及随着时间的推移,这些交互会对人产生严重的不适。《少数派报告》里的手势交互是不适合长时间操作的。
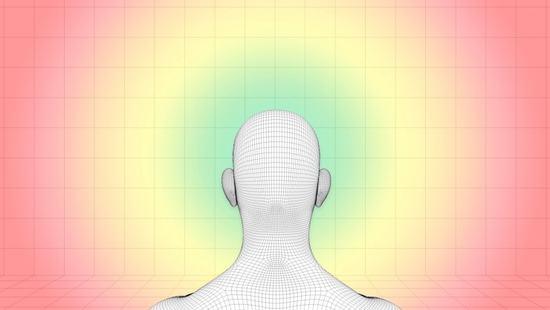
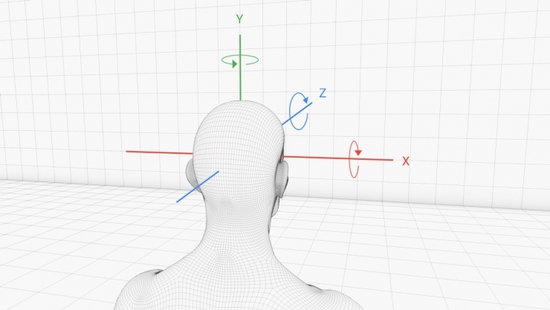
我来简单描述一下XY轴头部移动安全空间。绿色区域是最合适的,黄色区域是还可以的,红色区域是应该避免的。这里有一些相关的用户研究公开报告,可以告诉你们这方面更深层次的知识(在文章的最底部)。

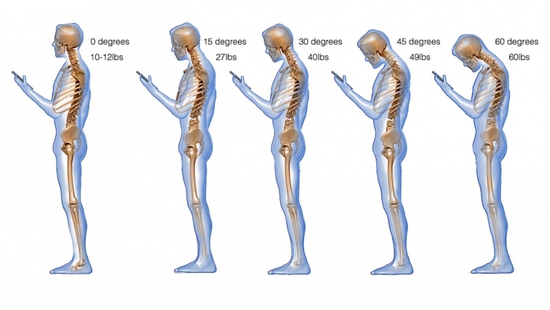
糟糕的设计会导致更严重的状态。举一个例子,你们有听说过“短信脖”么?一份在神经与脊柱外科手术领域发布的研究表明:当我们的头部转动不同方向会对我们的颈部产生不同的压力。头部从正中央水平位置直视前方改至俯视会对颈部增加440%的压力。颈部的肌肉和神经会感觉到疲惫和疼痛;韧带会被拉伸;椎间盘会受到压迫。所有的这些不良行为可能会导致严重的慢性病,如永久性神经损伤
TLDR ( Technological Limiting Drawing Ratio) 极限拉延比;避免扩展向下看的交互作 :

2、自由度
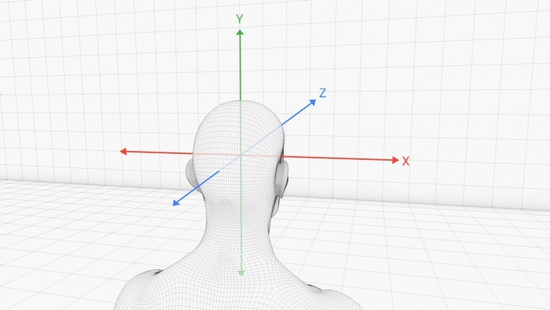
在空间中肢体有六个方向可以移动,可以在XYZ轴不断循环或者转变方向。
3自由度(方向追踪)
基于手机的头戴式设备例如Cardboard,Gear VR会通过嵌入式陀螺仪(3自由度)追踪你的方向。三个轴的旋转都会被侦测到。

6自由度(方向+位置追踪)
为了达到6自由度,传感器会追踪空间的位置(+X, -X, +Y, -Y, +Z, -Z)。高级终端设备例如HTC Vive和Oculus Rift都是6自由度。

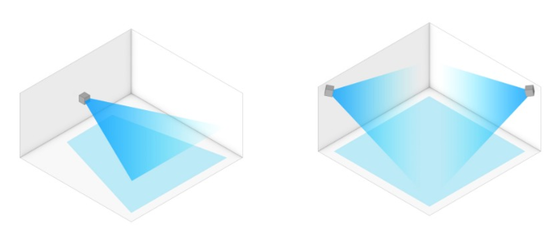
追踪
为了使6自由度成为可能,需要涉及到由一个或多个能够进行光学跟踪的传感器所组成的红外线发射器。Oculus的追踪传感器是安装在一个固定摄像机上的;而Vive的追踪传感器则是在真正的头戴式设备上。
Oculus和Vive的“灯塔”(lighthouses)中的位置追踪

3、输入
你的设计取决于你的系统,所以交互方式会发生变化且影响你的设计。
举个例子,谷歌Carboard只设计了一个按钮,这就是为什么它的交互模式会是单一的凝视和点击的原因。HTC Vive使用了两个6自由度控制器,Oculus打算使用Xbox One的控制器但最后使用了称为‘Oculus Touch’的6自由度双核心控制器。这些设备都能允许你采用更先进和沉浸的交互模式。

(老式的Xbox One)

(Oculus Touch)
其实还有更多的输入设备例如手部追踪,最出名的是Leap Motion。你可以使用它和你的头戴式设备进行联动。

(在DK2上的Leap Motion)
该领域的技术不断进化,但截至今天,手部追踪已经不足以成为主要的输入方式了,主要的问题是关于手,手指,碰撞以及细微的动作追踪。
尽管游戏操控器很常见,但使用起来确是一种失望的体验,相比于VR,它缺少了更多的玩法。在第一人称射击游戏(FPS)里,扫射和移动会引起不适是因为游戏里不合理的加速度。
另一方面,HTC Vive控制器使用6自由度加强了VR的体验,绘画工具Tilt Brush是一个很好的例子。即使VR发展还在早期阶段,我不用亲自尝试Oculus touch也觉得那些看过的原型都非常棒。
当设计用户界面和交互设计时,你使用的输入方式将会驱使你产生不同的设计决策。你应该熟悉全部的输入方式并且意识到每种方式的局限性。
4、工具
这是一个非常广泛的主题,且需要更深入的文章。我将聚焦在工业设计里使用最多的工具。
笔纸
你们不能避免它们,它们是我们最早使用的工具。因为它们总是在我们身边且不需要太多的技巧,它是一个行之有效且能表达你想法的方法,并且可以快速低廉地进行迭代。这些因素很重要,是因为在VR设计里从线框图至高保真原型的成本要比2D设计高。

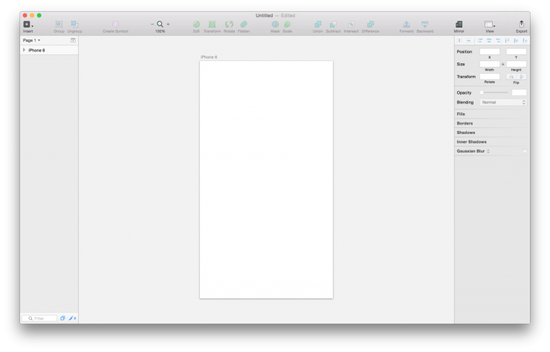
Sketch
我每天都在使用。因为它很容易上手,可以让我在制作VR原型前有更多的探索,而且由于它的导出工具和插件可以节省很多时间,所以它一个很棒的工具。

Cinema 4D
我不觉得C4D是Maya的竞品之一。它们都是很赞的工具,以及有各自擅长的领域。如果你没有学习3D设计的背景,那么你的学习曲线会变得非常陡峭。我喜欢C4D是因为它的界面,它的参数调节和无压缩对我来说非常有意义的。它能帮助我进行快速地迭代。我喜欢MoGraph模块,以及很多插件我也觉得非常有用。C4D相关的社区很活跃,你可以在里面找到很多高质量的学习材料。


(Cinema 4D 的动效探索)
Maya
Maya的优势和劣势都很明显。它可以做一个3D艺术家所需要的任何事。基本上所有的游戏和电影都是通过它来做设计的。
Maya是一个非常强大的软件,它可以轻松地处理大量的模拟和非常密集的场景。从渲染,建模,动画,操控的角度来说,它就是最好的工具了。Maya是高度可定制的,这就是它成为行业标准的原因之一。工作室需要创建属于它们自己的工具集,整合任何渠道,Maya是最佳候选人。
另一方面,学习这些工具需要你一段时间内全时间和无条件地奉献。我的意思是每周的探索,每月的学习和每年的练习其实都是在日常生活中进行的。
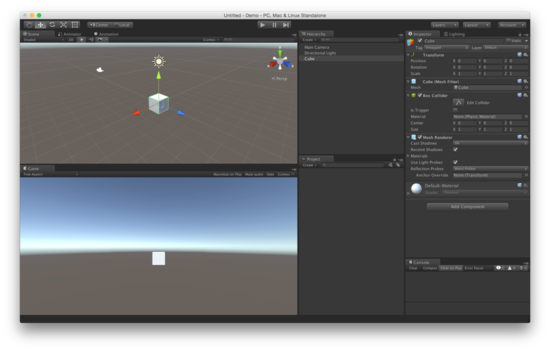
Unity
Unity无疑是最棒的原型设计工具,有了它,一切皆有可能。在你的项目里,你可以直接通过VR预览并轻易地创造和移动你周围的东西。它是一个功能强大的游戏引擎,以及拥有很赞的社区;在它的商店里有着丰富的资源(资源的作者可以决定售价)。
在资源库里,你可以找到简单的3D模型,完整的项目,音频,分析工具,着色器,脚本,材料和纹理等等。他们的文档和学习平台是主要的学习工具。它们有广泛的高品质的教程。Unity3d主要使用C#或JavaScript编程语言,并配备了Microsoft Visual Studio,但没有附带内置的可视化编辑器,你可以在Unity的资源商店里寻找一些优质的可视化编辑器。
它支持主要的头戴式设备(HMD),是打造跨平台产品的最好工具之一,平台包括:
Windows PC, Mac OS X, Linux, Web Player, WebGL, VR(包括 Hololens), SteamOS, iOS, Android, Windows Phone 8, Tizen, Android TV and Samsung SMART TV, Xbox One & 360, PS4, Playstation Vita, and Wii U。
Unity3D是最受欢迎的游戏引擎以及拥有47%的市场份额,它支持所有主要的3D格式,并且拥有最佳的2D游戏创作能力。应用内置的3D编辑器功能稍弱,但开发者已开发了一些很好的插件去修正它。Unity3D是一款付费软件,但你也可以在一定程度上使用免费版本进行开发。相关付费细节在它的付费文档上有。
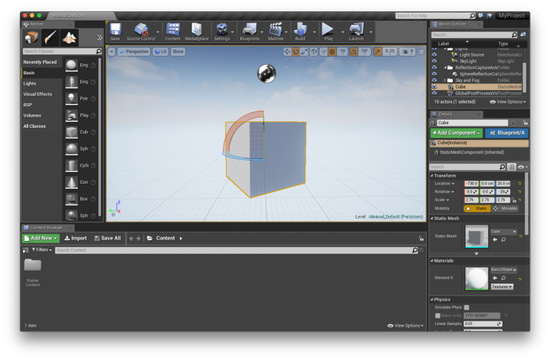
虚幻引擎
Unity3D最直接的竞争对手,虚幻引擎也拥有丰富的文档和视频指导。
它们的在线商店因为还在发展中所以规模较小。虚幻引擎相比于其他竞品最大的优势是它的绘图能力;虚幻几乎在每一个领域都比竞争对手领先一步:地形,粒子,后处理效果,阴影,照明和着色器。每一样看起来都非常惊艳。虚幻引擎4使用了C++和一个可视化的脚本编辑器Blueprint。但我没有经常使用它,所以我不会更多地去阐述它。
虚幻引擎4有一个缺陷,跨平台兼容性较差:Windows PC, Mac OS X, iOS, Android, VR, Linux, SteamOS, HTML5, Xbox One, and PS4.

总结
虚拟现实是一个非常年轻的媒介。正如一名探索者,我们仍有很多东西要学习和发现,这正是为什么我对虚拟现实感到如此兴奋并且加入了Google Cardboard这支团队。我们应该尽可能多地去探索它,一遍又一遍地去理解,识别,建设和迭代。
来源:雷锋网
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






