为什么说产品设计更像文学创作?
产品设计不仅是空间的艺术,也是时间的艺术。产品设计是以空间为手段,时间为目的。

都说绘画是空间的艺术,音乐和文学是时间的艺术。可是人脑的处理能力有限,在欣赏绘画时,不可能一下子感受到所有细节,必然是通过一定的浏览顺序欣赏。
比如:清明上河图,从空间上看是一副宋朝民间生活的写实画作。但如果按照画卷展开从右向左的顺序,你将看到一个一个的小故事。这种表现形式其实更像是连环画,更像是文学作品,也就是时间艺术的范畴了。
所以,绘画艺术,同时有着时间艺术的特点。
如果产品的页面设计是一门艺术的话,最接近的应该是绘画。这种把许多不同的元素放到不同的位置的艺术,明显是一种空间艺术。但为了让用户按照预想的顺序阅读内容,必须考虑用空间艺术表现时间艺术。而产品设计最终目的是为了用户体验,这样考虑下来产品的时间艺术的特点似乎更加明显。
也就是说,产品设计是以空间为手段,时间为目的。
同样的功能,显眼的位置很重要
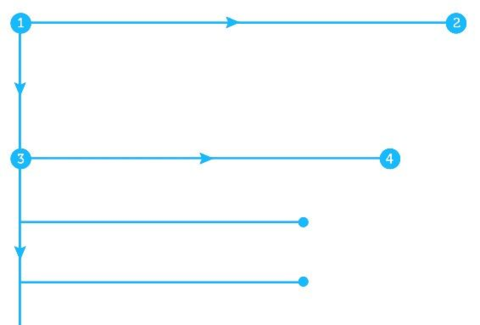
人们是以F型浏览模式对网页进行视线扫描的,简单地说就是从左到右,从上到下。

所以,左边的内容会比右边的内容更容易被看到,上方的内容会比下方的的内容更容易看到。
遵循这一模式,最简单的改动就是将内容放到更显眼的位置。
案例1
“我买网”的注册页面做过一次AB测试,分别将提交表单设计在页面的左侧和右侧。

版本A

版本B
最后发现,版本A胜出,表单设计在页面的左侧的提交率相对右侧提高了30.8%。这就是因为左边的内容用户更容易看到。
案例2
互动百科旗下拥有一款免费开源的百科建站工具,通过这个工具就可以很容易地搭建出一套自有的百科系统。
该工具的产品介绍页面列出了许多功能特性,互动百科团队希望了解哪一个特性是用户最看重的,因此进行了一次AB测试。
原始版本的第一个功能说明是“企业级的安全防护”,测试版的第一个说明是“提供自适应的多终端适配”。

原始版本

测试版本
最后发现,测试版本的转化率相比原始版本提升了13%。虽然内容完全相同,但是不同的排版让用户更容易地看到自己感兴趣的内容。
同样的营销,先看到什么很重要
从众效应是应用最广泛的一种营销武器,比如:“三亿人都在用的购物APP”——拼多多
但有些广告却反其道而行之,标榜自己的与众不同,同样拥有一批消费者,比如:“标记我的生活”——小红书
甚至同一个用户,既会从众,也喜欢特立独行。那么,人们究竟在什么时候会从众,什么时候会选择与众不同?
影响力教父西奥迪尼有一本书叫《先发影响力》,书中提出:你让用户先看到什么,用户就更注重什么。
案例3
旧金山现代艺术馆做了两个广告。第一个广告强调博物馆的受欢迎程度,宣传“每年有超过100万人次参观”。把这条广告向正在观看动作电影的观众播放时,强烈地激起了他们对博物馆的好感。可向正在观看浪漫爱情电影的受众播放时,却使他们对博物馆的好感降低了。
第二条广告强调了博物馆的独特性,广告词是“从人群中脱颖而出”。这条广告在观看爱情电影的观众中大获成功,但在正在观看动作电影的观众里效果特别差。
从人类演化的角度来看,人们遇到危险的情况时,会有加入群体的强烈倾向。而在遇到美好爱情时,则会避开群体。
也就是说,人们到底看重什么,和他之前看了什么有很大的关系。所以根据用户的浏览顺序,要注意先后信息的关联性。
如果你在视频网站中投放广告,不仅仅考虑自己的广告设计,还要考虑用户之前看的是什么内容。
案例4
一家在线家具网站的沙发比竞争对手的更舒服,质量更好,但价格比竞争对手高。怎么样才能让用户关注舒适度而不是关注价格呢?
心理学家建议把网页的背景换成蓬松的云朵,把用户的注意力吸引到了“舒适”上。用户明显地提升了以更舒服也更贵的沙发作为购买的首选。

另一组以硬币作为背景,用户则明显倾向于购买更便宜的家具。
案例5
某K12在线教育机构对其网课报名的落地页进行了一次AB测试,不同之处是其中的一段文案。
原始版本为“一次注册。让孩子一生与众不同。”测试版本为“直播+辅导,学习更有效。”

结果,测试组(学习更有效)相比于原始版本(与众不同),注册人数增加29%,页面的注册转化率提高了近32%。
两个页面最后都写到“现在注册和200万优秀家庭共同学习”,也就是用从众效应做最后的说服手段。
但是,原始版本在一开始却说“让孩子一生与众不同”,如果想要孩子与众不同,那么家长还会有从众的心理吗?
文案的不匹配让用户的从众心理大幅地削弱。
同样的内容,正确的顺序很重要
人们的购买行为虽然看起来千差万别,但实际上都会经过一系列特定的过程。这个过程被称为消费者购买决策过程,一般会经历四个步骤:
- 产生兴趣
- 收集信息
- 评估价值
- 购买决策

这是用户在购买时必然会经过的阶段,页面设计的空间艺术必须符合用户的决策过程的时间艺术。
案例6
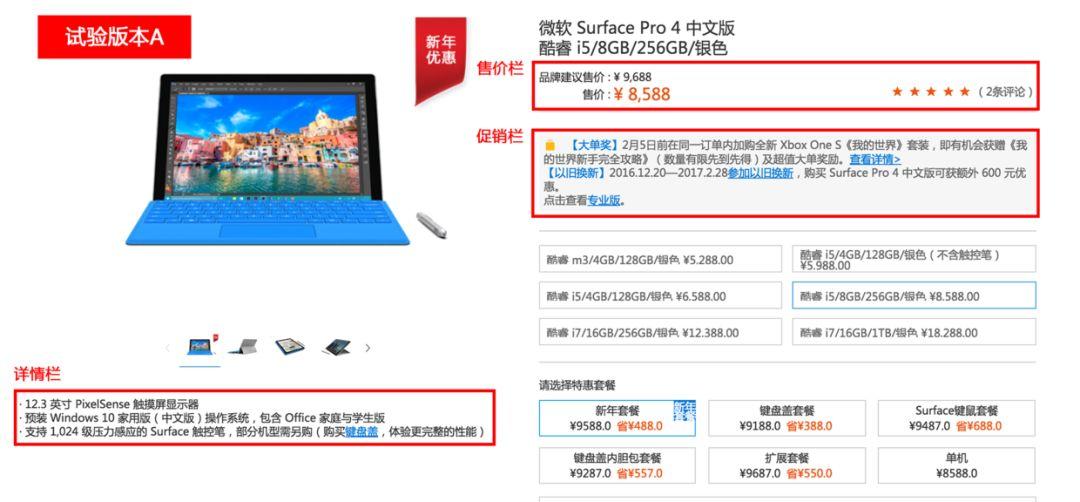
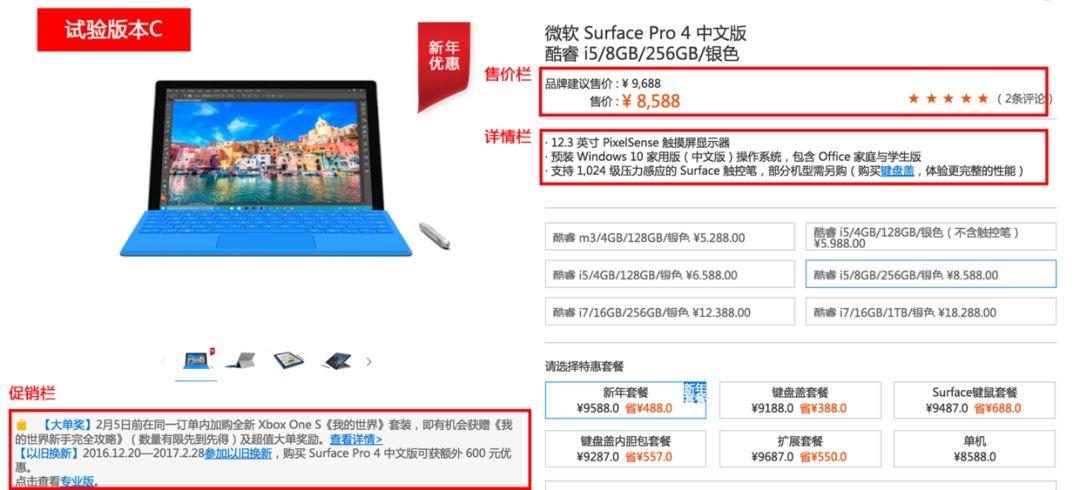
微软商城的产品部门想要通过AB测试,主要是通过调整各个信息模块的位置,找出更有效的方式,提高商品页面的购物转化率。
调整的模块分别是:售价栏、详情栏、促销栏。
以下是各个版本的情况:

原始版本

测试版本A

测试版本B

测试版本C
最终测试测试版本C的转化情况略低于原始版本,版本A和测试版本B相比原始版本的按钮转化率有不同程度的提升,其中测试版本A的提升最为明显,转化率相比原始版本提高了65.80%!
同样的内容,不同的顺序竟然有如此大的提升。
我们用消费者购买决策模型稍一分析就能知道其中的原因,页面上的内容包括:商品图片、详情栏、促销栏、售价栏。
其中商品图片、详情栏属于“收集信息”的阶段。促销栏、售价栏属于“评估价值”的阶段。
所以,我们把四个页面放在,将这两类信息用不同颜色标注。根据网页F型浏览模式以及页面的特点,用户浏览这个页面应该是先看完左边再看右边。

版本A和版本B的信息呈现符合购买决策的过程,先收集信息,再评估价值。而原始版本和版本C顺序是混乱的,用户的决策过程在时间上是不连续的。
案例7
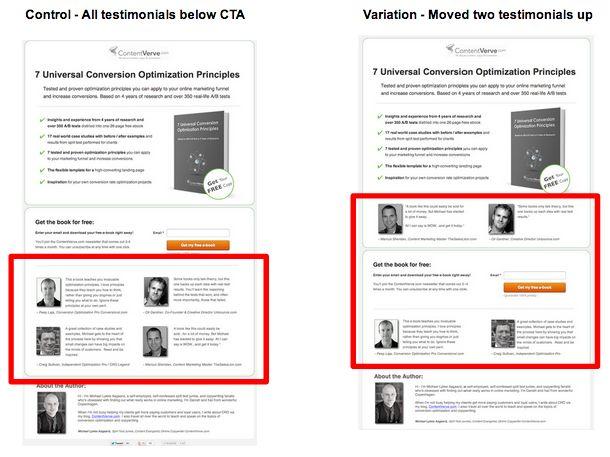
国外某电子书的销售页面进行了一次AB测试,相比原始版本,测试版本将一部分的名人推荐的信息放到了购买按钮的上方。

这个改动使得购买点击率提升了64.5%。
这个案例也是两个页面内容完全相同,仅仅调整顺序就实现购买率的提升。
按照微软商城的分析经验,我们做同样的处理:

提升的原理是在把帮助用户评估价值的名人推荐放在了正确的位置。
总结
产品设计不仅仅是空间的艺术,也是时间的艺术。产品设计不能像电影一样确定用户的观看顺序,但是在每一帧的画面内,还是可以根据用户浏览的特点,心理的特点进行页面调整,让用户实现预期的浏览顺序。
希望你能以空间为手段,以时间为目的,打造拥有更好用户体验的时间艺术。
参考文献
- Jakob Nielsen:F-Shaped Pattern For Reading Web Content (original study)
- 云眼:小改动,大收益 – 哪个表单会胜出?
- 云眼:互动百科调整产品介绍顺序来提高转化率罗伯特·西奥迪尼:《先发影响力》
- 吆喝科技:某K12在线教育机构着陆页优化
- 吆喝科技:微软商城商品展示页优化
- wishpond:50 A/B Testing Examples & Case Studies To Draw Inspiration From
#专栏作家#
三元方差,公众号:三元方差(sanyuanfangcha),人人都是产品经理专栏作家。专注用数据驱动业务增长,擅长数据分析、用户增长。喜欢阅读、思考和创作。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








怪诞行为学里提到过,如果设置一个A和-A,用户购买率就会增加,-A就是锚
连续看了作者的三篇文章,都有收获~
果真如此