UI设计师如何助力PM的原型图?
本文笔者将从产品分析五要素——用户、行为、目标、场景、媒介,来讲述:UI设计师如何在产品设计之前对产品进行分析?

前段时间准备跟朋友开发一个垂直领域新闻类的产品,在产品的设计过程当中有很多值得思考的地方,尤其是站在UI设计师的角度,如何去助力产品的设计,所以总结了一下跟帮友们分享。
案例分析
首先,简单介绍一下这款产品:
一个垂直新闻类的分发平台,主要分享国企、政界的新闻,面向的主要目标用户是国企政界管理层人员。
- 产品功能:分享国企政界新闻资讯
- 目标人群:国企政界管理层人员
- 产品目标:为目标用户提供精准的相关资讯(用我们产品发起人的话讲:这样产品首先是政治正确,牛X!)
下面看两张产品经理给我的产品原型图:

产品的驱动力
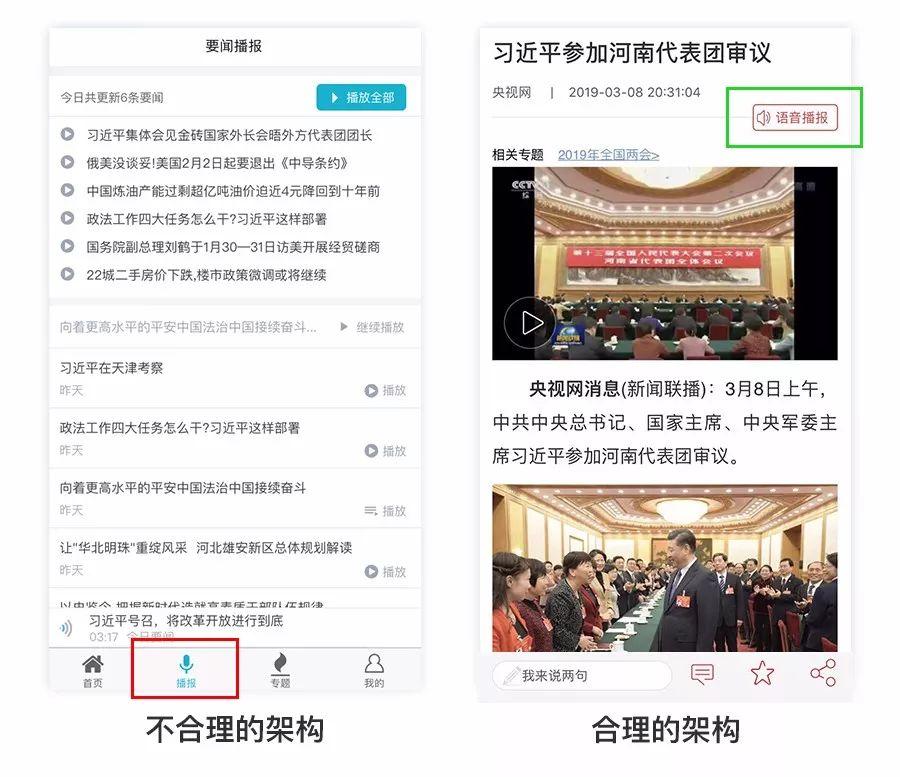
首先,要讲一下新闻类产品的驱动力,上图产品框架层的设计中有个“播报”功能,我认为加的是不够好的。
因为新闻类的产品是新闻内容驱动的模式,“播报”只是产品一个魅力功能的体现,新闻内容驱动着用户去找新闻,在找新闻的过程当中有个“播报”功能,而不是播报驱动着用户去看新闻。所以,在产品的框架层“播报”放到底部tab切换是不够合理的。
产品设计方法论
开篇讲了产品的驱动力,下面用具体的产品设计方法论深入分析:

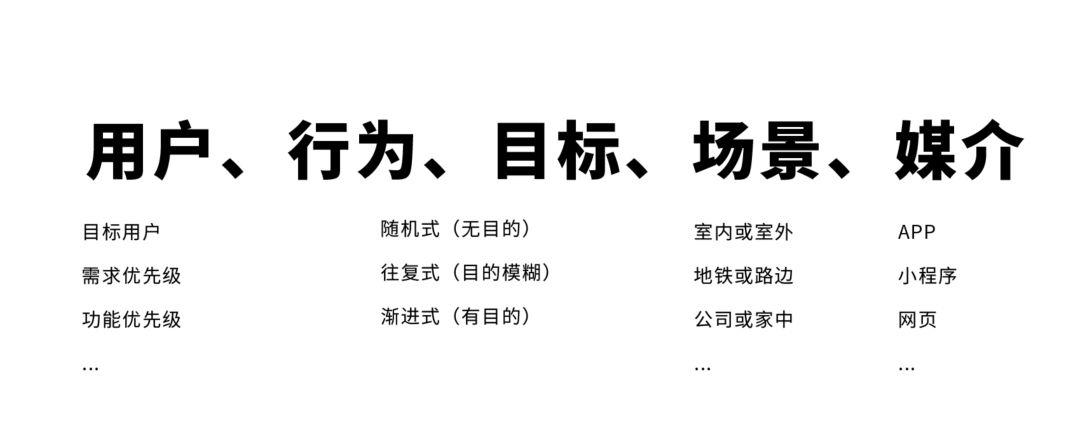
辛向阳教授提出的产品设计五要素:用户、行为、目标、场景、媒介。这个方法被称为设计一个产品的万能方法论,下面我们就依次套用这五项来分析这个产品。
1. 用户
在产品设计中,有一个清晰的用户画像,会对产品设计起到至关重要的作用,尤其是那些我们不够了解的用户群体,有了用户画像就能够结合用户的生活特征、年龄段特征、行为习惯、社会特征、对相关事物的态度等信息,精准的设计产品。
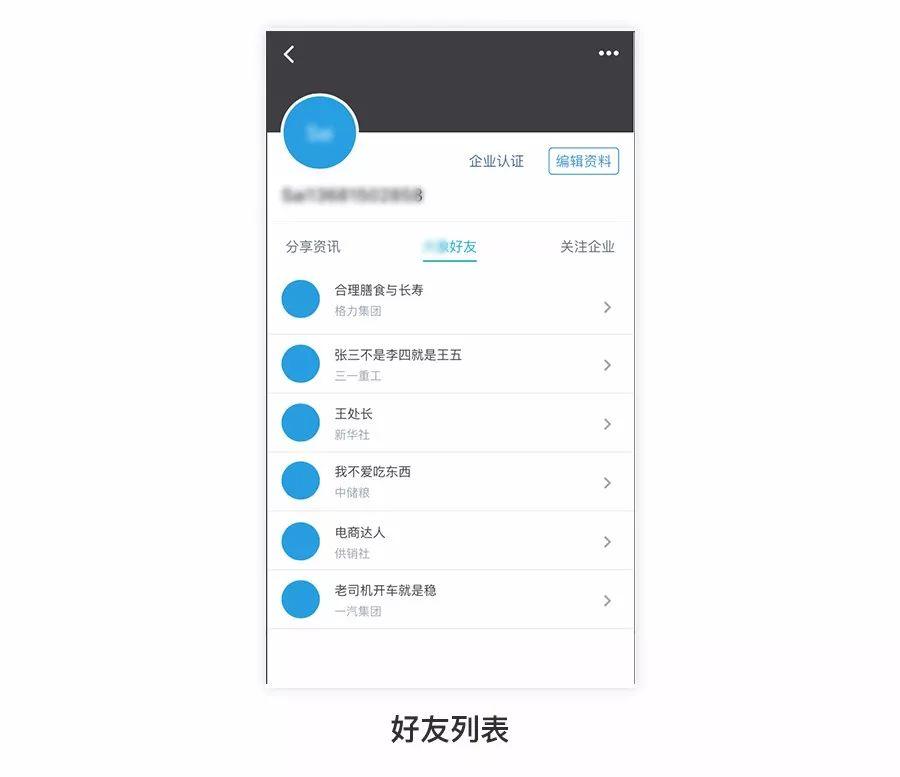
我们准备做的这款新闻类产品也做了用户画像,因为是政界人士的画像不太方便分享出来了,大概的一个特征就是他们不愿意在公共互联网平台展示自己,所以看下图:

产品设计中有社交属性,这个就直接可以否掉了,因为一看就是意淫出来的功能,通过用户画像分析,一个对外开放的产品没有政界的领导人愿意在公开的互联网平台发表见解和互相关注好友,这类人群在这个平台是没有社交需求的。
所以对我们不了解的用户人群,一定要有个清晰的了解认识,这样就可以通过对用户的行为喜好等一系列特征,整理我们的需求优先级,功能优先级。
2. 行为
用户在产品使用上的行为,大概分为三类:随机式行为、往复式行为、渐进式行为。
为了让大家充分了解这三种行为,举个买手机的行为例子:
1)渐进式:
购买iPhoneX就是渐进式行为,打开APP,搜索iPhoneX——选择参数——购买,有明确的目的,从A到B到C称为渐进式。
2)往复式:
我想买个手机,具体买什么品牌我不清楚,打开APP,搜索手机——查看A品牌——退出详情——查看B品牌——退出详情——此处省略N个品牌——购买,这种从A到B,B回到A,A再到C,往复循环行为称为往复式。
3)随机式:
打开APP不知道买什么,随机浏览,没有规律,看到感兴趣的就点进去看,这种称为随机式。
相信通过上面的分析,大家对三个行为特征有了一个清晰的认识。现在思考一下,用户在使用新闻类的产品是哪种行为?
必定是往复式的行为,用户看新闻一般都是没有明确目的刷新闻,刷到哪个感兴趣的新闻就会打开看,看后关闭,继续刷感兴趣的新闻。
看下图红框标注的按钮“播放全部”其实是不符合用户行为设定的,因为播放全部可能会播放出用户并不感兴趣的新闻。
这个功能其实更符合右图“专题”板块,因为每一个专题包含的内容是类似的新闻,用户的切入点是专题标题,所以专题下的新闻都是类似的,也就是用户感兴趣的。

虽然每一个专题都有个“播放全部”按钮是较合理的设计,但是也避免会听到不感兴趣新闻,所以我们在上图红框里播放的悬浮框,要有下一个切换新闻的功能。
3. 目标
目的其实对应行为,随机式就是无目的,往复式就是目的模糊,渐进式就是目的清晰。拿这个产品来说用户在打开产品时,目的是找到感兴趣的新闻,点击新闻里面有播报功能可以听报,而不是去播报板块里面找新闻。

所以,通过用户使用产品的行为目的分析,在产品架构上,核心的新闻应该是第一层级,作为播报的辅助功能,应该在第二层级,依附在每条新闻上(如上右图),而不是现在这样作为第一层级放到底部导航tab切换。
4. 场景
通过这款产品的用户使用场景调查分析,有部分用户会经常开车或坐车(有司机)上下班,参加出席各种活动,自己不开车的用户群体通常会看一些新闻,车中阅读新闻其实并不舒服,很容易视觉疲劳。再加上目标用户年龄层,部分用户视力可能会不太好,所以“播报”这个功能尤为重要。

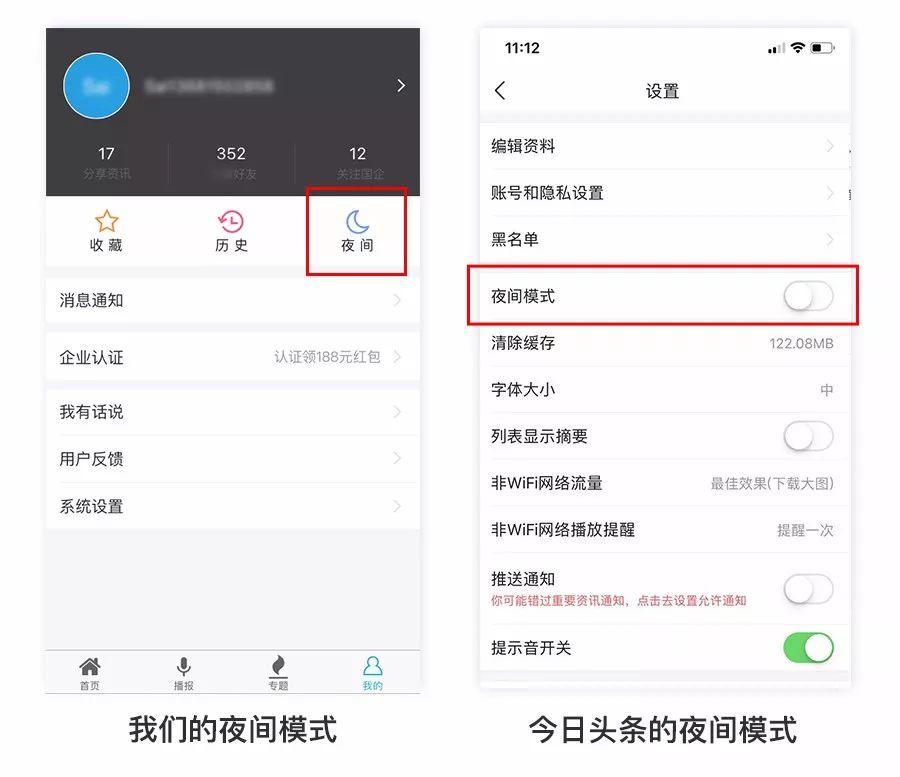
另外一个,看新闻的场景是睡前床上看新闻,一般产品有这种使用场景都会加个夜间模式。
但是,据我了解,现在很多app已经不在看中夜间模式这个功能,因为这个功能真的是个鸡肋,当用户转换的夜间模式会对产品有认知差异、陌生感。其次,它真的不能更好的保护用户的眼睛,当屏幕暗了后,用户会更专注去看屏幕,反而会更加伤害视力。今日头条把这个功能放在了二级页面,就说明并不看重这个功能。
5. 媒介
媒介就是我们开发产品时,需要做成app还是小程序或是H5网页。我们这款产品,为了节约成本初期定位是个小程序,但根据功能的体量就越来越不可能开发成小程序,小程序还是适合轻量级,功能较为单一的产品。
还有,因为新闻的时效性,新闻类的产品非常需要推送功能。App可以实现完整功能,灵活性强,所以我们这款产品还在进一步考虑中。
总结
当UI设计师拿到原型图后,通过这样类似的产品分析得出结论,再去跟PM去沟通讨论,这样就能够助力产品的设计。同时这也是UI设计前,对产品了解的一个过程,这个环节真的很重要,很重要,很重要!
当我们对产品充分了解后,UI设计师就可以更好的结合视觉主导产品的设计,更得心应手,顺心意。
但是,我们作为UI设计师前提一定要有良好的视觉产出能力,然后再去跟产品(si)探(bi)讨产品,不然很容易会被人贴上只会得瑟设计差的标签。
文章看到这里的你一定要收获这个产品分析方法论:用户、行为、目标、场景、媒介,产品分析五要素的线性产品分析法。
作者:吴星辰,微信公众号:互联网设计帮
本文由 @吴星辰 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
















播报应该算作文字新闻为某些场景设计的不同展示形式(功能),我觉得换成视频才有吸引力作为一个tab的地位,虽然它是一个已经被用烂了的做法