淘宝设计师关于红包的设计实战思考

抢红包成为每年大促活动的标配套餐,用户对基本的红包玩法都不陌生,各大电商也都在想方设法想通过红包强化互动社交的联系,支付宝的口令红包,猜红包,接龙红包,抢红包,亲亲红包玩法设计百花齐放!怎样让玩家保持新鲜感,又能抢得过瘾,同时又能达到引导搜索进店的最终效果。这是今年负责红包项目的难点所在。

设计核心
- 体现符合今年全球化主题氛围,会在一些功能性页面营造更多节日气氛。
- 着重营造抽中红包和分享红包的场景,达成品牌影响力和传播力,向用户传达品牌的精神态度
- 通过简化流程和玩法设计,统一的结果反馈,使产品认知简单
- 对红包人物形象的探索,红包互动的更新颖的表现方式
针对每个阶段诸多不同玩法的红包,既要凸显每个玩法的特色,视觉过度上不可跨度太大,又需要有相对统一的感知体验,创造一个熟悉又愉悦的体验。
首先,在设计上需要运用符合品牌气质的视觉语言,让用户对品牌留下深刻印象。通过玩法的设计和情绪渲染,让品牌在游戏中得到成功传播。
其次,一致的认知:统一红包的基础样式,第二、统一结果弹窗等一些反馈页面,这样用户在同时切换玩几组红包游戏中,也易于理解,便于分享出去后统一的认知,看到类似这样的红包界面就知道是淘宝的红包活动。
双十一红包形象前期探索
十二国红包小人形象(因为后续采用了告白小人的形象,此部分没有在项目中具体应用,项目结束后又做了一些深化)
脑袋上顶着金币的红包人,从着装配饰体现不同国家的特点和性格。
主打风格:萌蠢、可爱风,扁平的几何表现,明快的配色
限制: 整体形象比较规整,肢体动作不太好表现 ,摆在一起时会略显呆板!

每个红包小人都配有一套国家形象的服饰,比如结合中国特有元素的舞狮造型,新西兰的毛利人的羽毛以及彩绘装扮,思密达的韩服大蓬裙,美国牛仔,英国皇家卫队的熊皮帽和红色制服,日本的和服寿司,表情萌呆,国际形象突出,营造一群阳光欢乐的红包人物形象。

为了解决单一形象呆板单调的问题,把形象做了更丰富衍生设计,配合了有趣的场景插图设计的邮票,让规则的红包造型更加生动。和服小妹趴在寿司上,毛利人的航海购物之旅,结合标志性的国家建筑场景,简洁的提炼标志元素,运用情感化的图形语言让页面更具有亲和力!
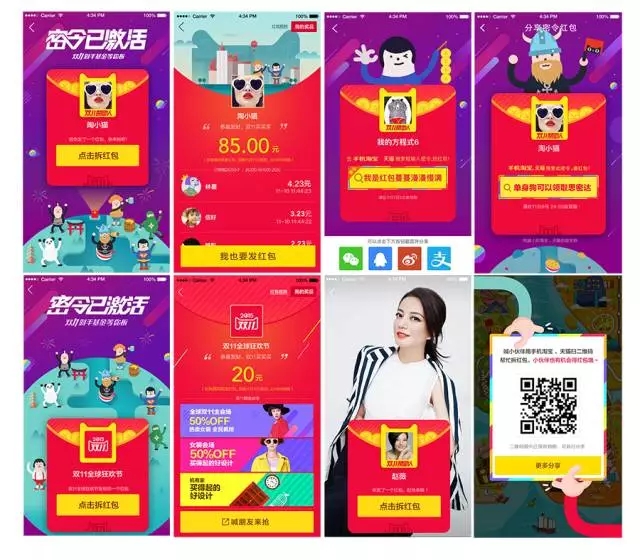
双十一互动红包设计

密令红包拼得不只是手气,是机智,记忆力,速度,还有最重要的国语水平!
搜索框被玩坏了!通过“文字密令+图片”的红包模式,普通用户玩起了文字迷、大秀恩爱…商家更可以利用口令达到传播品牌的效果。所以在设计中所有都要以密令为主核心做强化,分享页面通过搜索框的来示意密令的玩法路径,并用更跳跃的黄色做引导。
我们坚持经典的活动配色:红黄搭配,过节不累~
在配色上还是以经典的番茄鸡蛋的配色,还运用了一些夜空绚烂烟花的色调衬托,渲染夜晚狂欢的热闹。场景丰富上也做了更多的细节尝试。比如设计了一些告白小人舞动四肢庆祝的场景,结合国家的建筑元素体现全球化狂欢主题。


故事梗概:在2015双11即将来临之际,浩瀚的宇宙夜空,有一个即将热烈迸发的红包星球,来自世界各地伙伴共同庆祝双11狂欢得到来,红包君们已经秘密潜伏在他们中间,只要输入暗号口令就能开启岛屿之门。我发密令,你拿红包!这是今年正对前几年支付宝口令红包的升级玩法~
这次双11红包以猫头为统一的头像标识,背后透出一些金币表现表现红包的分量感。密令红包分为:商家、明星和c2c 的红包,设计统一的信息展示结构,商家和明星红包则可自定义更换封面海报,提供更大的表现空间,商家则可以设计更多商品和活动的营销透出。
红包插图设计
作用:营造氛围、双11元素的透出和传播~ 如猫头和国家元素。
插图狂欢氛围的营造让整个偏功能主导的红包产品 有了更多节日的渲染,全球化的理念几乎贯穿在整个双11活动各个产品中,绘制的蓝色地球上,乘着天猫号的船长和世界各地的伙伴一起举杯庆祝,夜空烟花绽放,清新柔和的蓝灰色调,搭配主体红色的氛围,也不会影响主体信息的理解和操作。

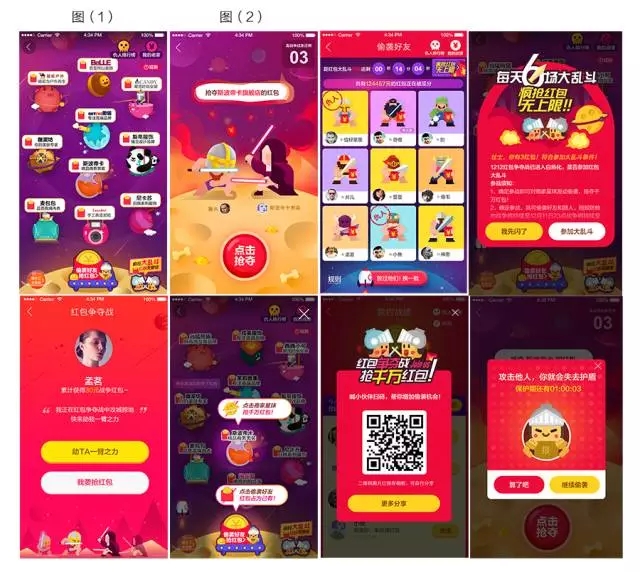
双十二红包争夺战
设计核心:
- 每环的商家星球的主体设计,表现方式:轻质感表现,星球的纵深空间感,有趣的形象和细节设计是重点!
- 抢夺红包的格斗动态展现,突出紧张迫切的氛围,强化引导点击。
- 有趣的是你来我往互偷的爽劲,通过设计的情绪引导,调动玩家的热情和新鲜感!
氛围营造:
- 1-3环商家主题星球的设计(图一),带有一些争战元素的星球通过可爱的元素表现,小怪兽、糖果、动物等中性柔性主题,让女生也能接受打斗战争的气氛。
- 打斗的动态反馈是让抢红包很过瘾的体验,随着红包不断飞出,视觉体验上更加立体,唯一不足的是当用户在熟悉了玩法后,不断打斗的状态会造成用户一些疲惫感,持续的雷同页面会使一部分用户失去新鲜感,越是简单的游戏,激励设计和如何保证新鲜感尤为重要。如这个打斗页面(图二)可以通过设置穿着不同战服的士兵形象、武器来获得用户的持续关注。
- 通过首页底部的黄色月球设计串联3个入口的界面导航作用,同时也非常契合星战的主题氛围,同时这里的月球又和抢夺页面的月球形成呼应的作用,增加用户在前后的操作中的连贯感知。

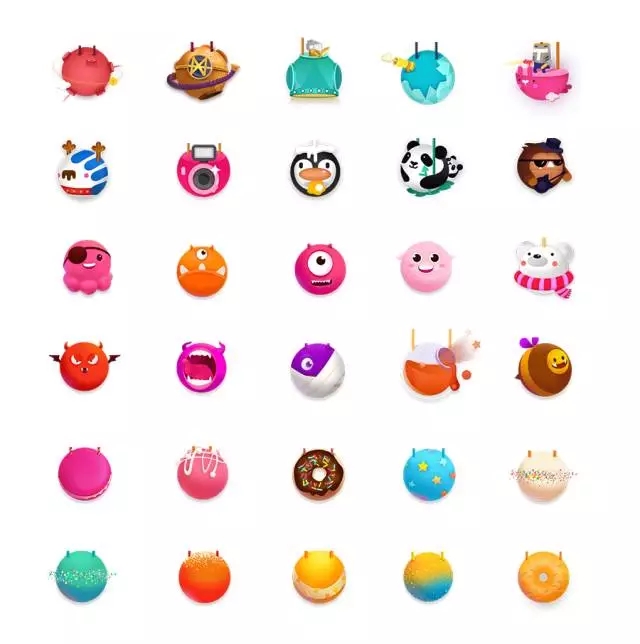
星球战争主题icon设计
50个星球,依照商家出现的屏数1-3环的招商设置,设计分屏主题化,激发用户再浏览过程的好奇心,(探索更多主题的星球),缓解因出现屏次靠后的商家的访问量的递减的情况。
星球的形象讨得用户喜爱:星球飞船、小怪兽、萌宠和糖果水果主题,形象上更偏萌系卡通风格。轻质感得表现方式,利用自然得渐变过度和柔和的投影保证星球的空间三维感。

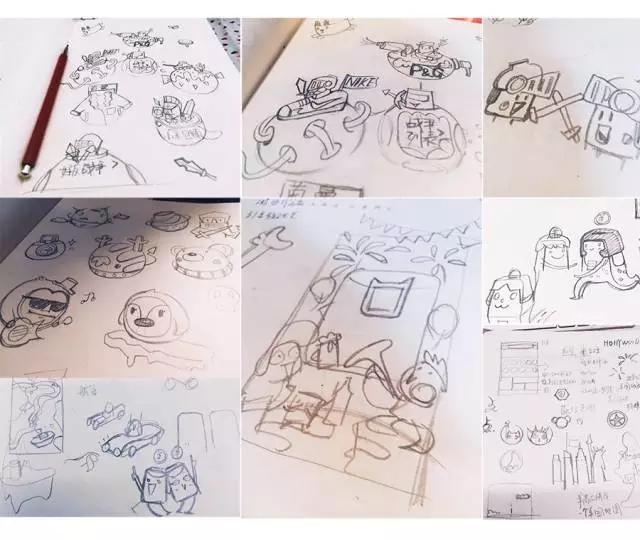
红包项目设计过程中的一些手绘构思草图,帮助快速表现脑海中的想法,搭建页面构图和布局,有了第一步构思草图便可以进行小组的讨论,快速敲定最终方向,如果方案不行也可快速更新思路探索新的方向,手绘草图在前期的设计过程非常高效。快速表现脑海中闪现的创意,也更好得理解产品的设计目标,提前预知问题的风险,在项目结束后也方便自己的总结和回顾。

小结
任何一个产品都需要经过不断的打磨,才能慢慢得更接近你心中的样子,可能一开始有很多不完美的细节,没关系,在持续地探慢慢得雕琢之后,你会慢慢触到方向。很多时候平时的思考的和技能上的积累很重要,在双11双12这样时间有限需高产出的项目中,会遇到很多新的挑战,在短时间内产出不同阶段的设计方案,对设计方法和技能尚有比较高的要求,同时也是最能体现设计综合能力的时机,会碰到很多平时平时不太接触的问题,用最快的时间查阅资料,快速学习和高效的执行力会使项目有序得进行,不断的验证和实践是最好的方法。
作者@林蔓
文章来源@MIX无线设计(微信号:alibaba-mix)
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







