Demoo | 为移动端方案设计演示而生

在移动互联网产品设计过程中,我们会在纸板或电脑工具上画出简单的线框图,用思维导图标注界面间的关系等,但往往,我们在不断反复的讨论中会因为一些理解上的误差,或是一些细节无法脑补还原,而影响方案的实施,影响项目的进度或质量。
“朴素”的关系或原型图方案会带来一定的沟通理解成本,所以需要方案最终以一个模似真实的APP,可以满足的操作演示的同时,借此来讲述方案的各类关系与细节,验证操作体验等的可行性。
在早期的软件设计时代,很多团队会借助像Flash、AE等动画工具,用动画的方式,输出一个模似真实的软件界面,来完成这类演示需求,但并不完全能满足模拟操作或快速修改,实现成本亦相当大,并不利于高速迭代优化的方案输出。
当然,移动互联网时代,也有很多更轻便可以符合APP方案设计演示的工具,从QQ音乐5.0的设计之前,我们尝试了很多互联网国内外优秀的Demo演示工具,但很快发现,都因不坚持迭代更新、速度缓慢、功能臃肿或缺失等原因而遗憾放弃,难以满足团队的工作诉求,于是萌生了设计研发一个小而美,专门满足“简单、更捷、演示”APP设计方案的工具,拉起一个小团队,花两晚上输出了一个简单粗暴的版本,为QQ音乐5.x、全民K歌等多个项目的方案设计提供高效的支持。
在过程中,也不断加入了一些团队的刚需功能,慢慢在公司内部散播开,被更多的项目团队采用,同时也收到了一些体验上的诚恳建议,一直没违背它“小而美”的定位,在更多团队的请求下,我们把工具在安全性和稳定性进行优化,本着互联网分享精神,在2016年来临之际,送给互联网产品和设计团队一份礼物,分享奋斗在一线可爱有同样需求的人儿。
Demoo – 为移动端方案设计演示而生!(这句话应有五毛钱的跑马灯特效)
它是谁?
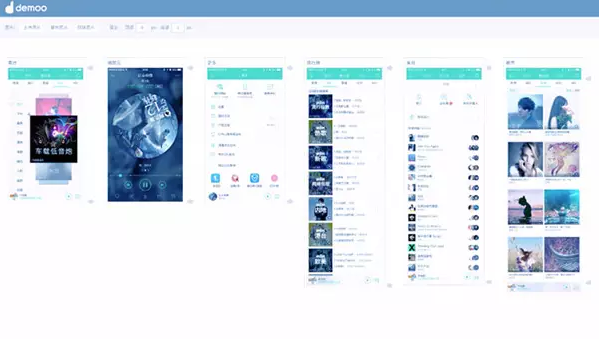
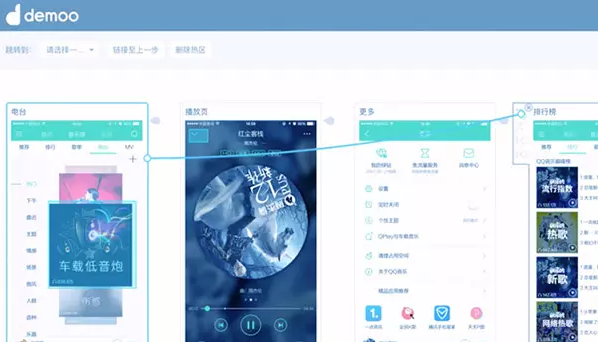
Demoo基于web设计搭建,无需安装,在浏览器内可视化操作,简单便捷的创建方式,通过上传平面稿件,用手势或触点热区的方式把界面关系连接起来,加入连接转场特效,输出一份仿真APP的、可体验操作的设计方案,满足在电脑、会议投影现场及手机上体验操作,或分享给工作伙伴,直观清晰地理解设计上的细节,促进讨论沟通,同时还可授权给其他成员协同修改优化。

基本功能
创建项目,无需代码技能,做一个演示DEMO,弹指间只需四步:
1. 新建原型 - 批量上传移动端稿件,在编辑区生成多个卡片;
2. 设置划动手势或热区触点 - 输出界面间的关系和触发区域;

3. 选择转场动画实现流畅的切换效果;
4. 保存预览 - 输出DEMO进行分享、演示和讨论。

更多细节功能
1. 编辑区域给卡片排序、更名;
2. 编辑区域双视图切换,并可放大、缩小卡片的显示尺寸,满足不同的编辑需求;
3. 设置卡片顶、底部固定区域,让长稿件的中间部份满足上下滚动的体验;
4. 设置APP icon和闪屏;
5. 授权给其它用户编辑,协同办公。

更多功能期待您来发掘…
体验与分享演示
提供演示DEMO二维码,用手机版QQ扫码,可高保真全屏体验APP效果;

在电脑操作创建及预览,在会议现场投影演示讲述;

参会成员可用手机版QQ扫码在手机全屏仿真体验与讲述者同步并参与讨论;

万水千山总是情,体验再说行不行!
文章来源@腾讯ISUX
原文链接:http://isux.tencent.com/demoo-2015.html


 起点课堂会员权益
起点课堂会员权益








说了半天在哪可以使用啊
前辈,您好,经过一次简单的项目,做交互时发现设置“返回上一页”热键如果连续两页都是“返回上一页”会逻辑错误变成两个页面间相互切换,而不是原有切回去的目的。
愚以为demoo最大优势在于快,能在突如其来的小会议给上司汇报前使用,以供给上司检阅效果。而在最后的产品汇报还是较为成熟的Axure和mockplus较为展示效果稳定。
挺不错的