高质量:产品设计+团队协作实战流程
本文内容包括:产品部以及产品设计岗位的工作范围与输出内容、产品团队的组织结构与岗位职责、产品需求管理的流程、产品工作经验分享等。

产品设计&团队协作说明

一、修订记录

二、目录
三、工作范围与输出
3.1 产品部日常工作
产品设计:
相关输出:需求规格说明书、产品交互原型设计文档(.RP/HTML)、UI图形原文件
产品开发阶段的沟通:
相关输出:日报/周报
产品设计相关的市场分析与用户调查工作:
调查计划、调查报告
相关评审工作:
相关输出:需求文档修订/评审记录
3.2 产品设计工作
工作目标:根据公司产品战略阶段规划和可行性研究,明确该阶段“产品必须做什么”,对目标系统提出完整、准确、清晰、具体的功能要求。
工作内容包括:需求规格说明文档设计、产品交互原型文档设计、UI设计。
相关输出:需求规格说明书、产品交互原型设计文档(.RP/HTML)、UI图形原文件。
3.2.1 需求规格说明
定义:
- 需求规格说明书必须清楚的描述软件的每一个基本需求(功能、设计约束和属性)和外部界面。
- 必须把每个需求规定成能够通过预先定义的方法(例如分析、演示、检查、测试等)被客观地验证与确认形式。
标准:
在软件需求分析阶段结束后必须由项目组进行软件需求评审,以确保在软件需求规格说明书中规定的各项需求的合适性。
评审过程一般包括以下五个方面的验证:
- 完整性:需求必须是完整的,需求规格书应该包括产品规划书所定义的产品战略阶段需要的每一个功能需求及性能性约定。
- 一致性:所有需求是一致的,任何一条需求不能与其他需求相互矛盾。
- 现实性:保证需求设计是用现有的软硬件技术基本上可以实现的,基本适应公司的开发技术资源水平的。
- 有效性:需求正确有效,确实吻合产品战略方向、市场方向所需,避免做超出市场需求规划范围的无用设计。
- 可用性:需求说明书必须用清晰易懂的描述语言,逻辑清晰,准确描述每一个需求的细节。以保障在无人职守的情况下能被产品开发团队中的阅读对象正确理解。
3.2.2 UI设计
输出:UI设计输出为符合下述评审要求PNG/JPG/PSD图形文件,并合理组织输出相关“Banner”、“层”、“按钮”等界面元素。
UI设计评审标准:
- 主题定位:主题表现鲜明,展现产品阶段性定位特点,具有适当个性的设计风格,表现手法新颖;
- 功能容纳:所容纳功能符合产品需求设计;
- 布局要求:符合用户体验规则,方便浏览和操作;整体布局均衡合理,轻重层次合理,符合产品定位要求;风格一致;
- 色彩要求:整体色彩要符合产品定位(包括用户定位与行业领域),协调和谐,符合美感;
- 可修改性:方便进行更新,修改;
四、产品团队
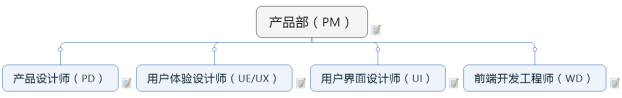
4.1 组织结构
从产品部门的角度出发,来理解目前中小互联网企业中的几大主要任务和相应的职责区别,涉及产品经理、产品设计师、用户体验师、视觉设计师四个角色。
另外,前端开发工程师、测试工程师所属部门(产品/研发)会根据每个公司当前实际情况而定。一般来说,这个顺序就是一个产品从规划到最终成型的任务流方向,是一个从抽象到具体、商业到技术的过程。

如上图所示,中小互联网企业产品团队基本包括如下角色:
产品经理(PM,另一个PM项目经理是从技术角度出发的职位):Product Manager在产品管理中会涉及整个产品概念、计划、开发、验证、发布、运营生命周期。
以公司战略方向为前提条件,核心工作是抓用户需求、规则产品,对产品方向的把控,产品的整个生命周期,多条产品线的管理;跟踪项目流程,推进项目进度,做项目的总体调控,协调各方资源使用平衡等!
根据每个企业业务的不同,企业还会针对业务特殊性设置专业性产品岗位(例金融产品经理);一个产品,首先由PM来分析细分市场、目标客户的诉求,规划产品的卖点,这个过程通常PD已经介入了,这个层面上,商业问题、业务逻辑的流畅是思考的焦点。
产品设计师/需求分析师(PD):Product Design直译为产品设计师,也可以叫产品规划师、需求分析师,是Product Manager的一部分职能。
PD侧重于应用的功能设计,将业务需求转换成功能需求、产品原型设计(包括交互和基础UI),负责产品研发中各岗位对需求理解的一致性(例如与技术团队中的架构师协商考虑技术可行性,性价比等),协助产品经理实现产品的定位和协作项目经理做项目进度的推进等。
产品部除了产品经理和产品设计师之外最重要的就是UED(User Experience Design)团队了;UED是进行产品策划的主力之一,能够用自己的互联网知识来设计出行业专家想实现的操作,而付诸以商业营销。
UED是以用户为中心的一种设计手段,以用户需求为目标而进行的设计。设计过程注重以用户为中心,用户体验的概念从开发的最早期就开始进入整个流程,并贯穿始终。
UED团队包括:交互设计师(Interaction Designer)、用户体验设计师(User Experience Design)、用户界面设计师(User Interface Design)、视觉设计师(Vision Designer)和前端开发工程师(Web Developer)等等,企业会根据发展阶段和产品的需求来匹配相应的人员岗位。
用户体验设计师(UE):字面为用户体验师,可能称作交互设计师、界面设计师。UE负责产品和用户交互方面的设计,这方面在技术部门的配合角色是前端工程师(web表现层)。
通常UE拿到case的时候,要做什么功能已经决定了,PD与UE要充分沟通,UE必须要了解很多商业层面的内容,理解功能的商业价值。
举个例子,比如:在商业目的是获取“注册用户数”的前提下,设计注册流程是一页搞定还是分几个“下一步”,出错提示是js弹出还是页面即时判断……
用户界面设计师(UI):英文直译为用户界面,可能也叫界面设计师、视觉设计师,很多工作室简称美工,与UE的界限在很多时候是模糊的。到了UI层面,基本是界面的表现,是用户第一眼看到的效果,比如:配色、页面结构、按钮形状、字体字号等等。
前端开发工程师(WD):Web前端开发工程师(Web Developer)既要与上游的交互设计师、视觉设计师和产品经理沟通,又要与下游的服务器端工程师沟通。除了掌握专业技能(如:页面效果框架、模板语言、运用辅助工具进行兼容性处理等),网站性能优化,有时还需要运用到修图等各种辅助工具来进行修改处理、以及SEO和服务器端的基础知识。另外,还需要掌握的理论知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持等等。
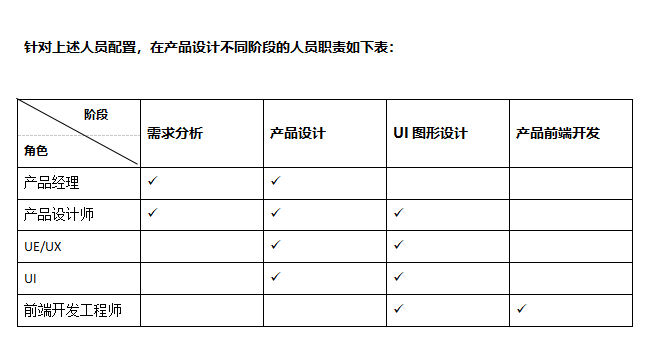
针对上述人员配置,在产品设计不同阶段的人员职责如下表:

4.2 岗位职责与工作关系
产品经理(PM):
负责配合产品部门完成前期产品市场需求、同类产品市场资料的收集,包括:WEB站、HTML5站点和APP。
根据产品需求,撰写详细的产品流程设计文档、产品界面及原型设计文档、产品的实施解决方案。
引导交互设计师完成产品的界面设计,协调开发人员进行开发工作,推动及协调产品的开发进度,把控项目质量。
跨部门协调和沟通,推动前端、开发和运营人员紧密合作达成产品目标。
监督产品进度和监控产品效果,收集用户反馈,分析用户行为及需求,对产品进行持续的优化和改进。
产品设计师(PD):
- 配合产品经理完成前期产品市场需求、同类产品市场资料的收集;
- 根据需求文档,撰写详细的产品流程设计文档、产品界面及原型设计文档;
- 根据需要与研发、设计、测试等部门沟通,确保各个协作部门对产品设计的充分理解;
- 原型设计工作(建议使用visio,axure等工具完成原型);
- 配合产品经理和用户体验设计师完成产品设计与用户体验标准,收集并充分考虑用户需求和用户行为,对产品的持续优化改进提出建议,并完成相关工作;
- 协同界面设计师完成产品的界面设计,并协调前端开发人员完成前端开发工作,同时需要配合研发部门进行开发工作及测试部门完成产品的测试工作;
- 配合产品经理进行数据挖掘工作和分析工作,提升整体产品的用户满意度。
- 参与系统功能验收工作及用户手册、新增产品功能培训资料的编写。
用户体验设计师(UE):
- 产品创新,界面视觉引导,原型设计,与开发一起推动设计实现。
- 基于人机交互、图形化设计、界面设计和其他相关理论,进行设计。
- 画出不同层次的原型:纸上的,框架的,可交互的网页(Html),Flash的。
- 生成视觉元素,比如:icon、边框、用户控件、窗口规范、图形化的布局。
- 同产品设计团队合作去发展一些重要附加值的概念,还有修订产品等。
用户界面设计师(UI):
- 根据产品需求,对产品的整体美术风格、交互设计、界面结构、操作流程等做出设计。
- 负责项目中各种交互界面、图标、LOGO、按钮等相关元素的设计与制作。
- 能积极与开发沟通,推进界面及交互设计的最终实现。
- 负责软件界面的美术设计、创意工作和制作工作。
- 对现有应用产品页面进行优化,使用户操作更趋于人性化。
前端开发工程师(WD):
- 根据公司需求进行UI设计;
- Web前端表现层及与前后端交互的架构设计和开发;
- 配合后台开发人员实现产品UE及UI页面结构的代码编程及脚本编码;
- Web新技术调研和资讯整理;
五、产品需求管理
1. 需求收集来源(常用方法)
- 用户调研:用户调研是通过问卷调查、用户访谈、行业数据报告等手段来收集需求的方式。
- 竞品分析:竞品分析是找到同类竞争产品,深入体验竞品功能,为产品设计及需求收集寻求思路。
- 头脑风暴:对主题进行讨论,涉及人员(例如:产品经理、设计师、运营、市场、销售,开发等)
- 用户反馈:用户反馈是产品在测试阶段或正式发布后,我们会收到很多的用户反馈。
- 数据分析:数据分析在产品上线后,就可以收集到产品的相关数据了。
2. 需求分析和筛选
需求收集以后,PM将对收集进来的备选需求,进行分析和筛选。
- 筛掉明显不合理的需求
- 需求分析:需求从哪里来,目标用户是谁?有多少人有这样的需求?这个需求紧迫吗?用户的痛点是什么?使用场景是什么?(用产品之前/后)怎么验证需求是否解决与解决效果?
3. 需求的减法
产品理念,少即是多(轻量化产品);其实,有时候决定不做什么往往比决定做什么更加重要。产品的需求可以说是无上限的,大量的堆积需求,会使得产品非常臃肿,而且毫无特色,而需求的过多,还会导致工期过长,拖慢了产品推出市场的进度,对产品百害而无一利。
4. 需求的优先级排列
通过需求分析评估和筛选了哪些需求该做,哪些需求不该做,对于决定要做的需求,由于数量过多,不可能全部都在同一时间全部开发完毕。这个时候,就需要产品经理对所有的需求来定义一下优先级,优先级高的需求优先研发,优先级低的需求延迟研发。
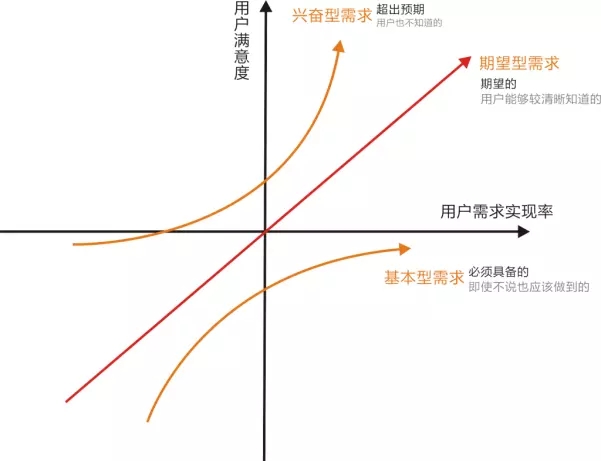
从0到1的打造一款产品,是没有相关的运营数据作为支撑的。这个时候,大部分在定义需求的优先级时,我们一般通过需求对用户的重要性和紧迫性来判断。我们可以参考KANO模型。
KANO模型是用来进行判断需求重要性的一条非常有用的法则。KANO模型定义了三个层次的用户需求:基本型需求、期望型需求和兴奋型需求。
基本需求是必须具备的,即使不说也应该做到,这部分需求一般是产品初期需要做的功能;期望型需求是用户期望的,用户能够较清晰地知道的。而兴奋型需求是超出用户预期的,用户不知道有这方面的需求,如果提供,用户满意度会更高。
一般情况下,用户需求的重要性依次为:基本型需求→ 期望型需求→ 兴奋型需求。

考虑完了需求的重要性问题,接下来考虑需求的紧迫性问题。
通常情况而言,基本型需求的重要性最高,且也最紧迫,所以基本型需求的优先级默认是最高的。如果公司其它部门,如运营、市场、销售等部门业务需求的迫切需要,会同时研发一部分期望需求(重要不紧急)和兴奋型需求(紧急不重要)。
在做需求的时候,可以尝试着用KANO模型进行需求的优先级排序,但是重要的是结合当时的互联网发展状况及背景进行分析。
六、产品工作经验分享
如何做到与各部门高效协作?
- 所有人员无论是哪个部门的,都应该对产品的认识是一致的;
- 产品的每一阶段的目标必须清楚;
- 避免大多的零散文档,尽量使用高保真的原型;
- 每个人的职责必须明确;
- 敏捷开发;
如何保证产品在开发过程中功能的加减?
- 在做之前明确3个点:这个版本哪些功能要做?这个版本哪些功能不做?在实现此版本的过程中每个阶段哪些功能要完成(上线)?
- 如果有新功能可以放在下一个版本中评估;
高保真原型的好处是什么?
- 节省时间,在互联网快速敏捷的开发过程中,以详细的产品设计文档为主先行的方式,进行需求描述,表达已不能直接满足当下互联网需求的高频变化(因从产品经理编写发布,到已项目开发设计相关人员,阅读都存在大量时间耗费,有时还不能直接理解);现以高保证交互原型为主,文档为辅的输出方式成为行业通行表达方式。
- 有了高保真原型图则不一样,与最终实际效果一致,开发人员等项目相关人员看一眼基本全明白了,而且大家看到的最终东西都是一样的,这是文字无法表达的。
- 可提前做用户测试(适用于2B产品),提前拿给客户预演验证产品的靠谱性,降低产品上线后的风险。
- 缺点是耗时较长,前置条件需具备充足项目周期,否则采用中或低保真原型处理。
产品计划要做到多细?
- 根据所属产品的特性来分解任务(每周/每日/工时等),常见产品计划能分解到每天,主要是能了解每日的进度,关键节点的跟进协调。
- 简单清晰,重要的任务节点控制好,高频和开发人员保持沟通。
产品经理和项目经理的区别是什么?
产品经理:核心工作是抓用户需求、设计产品、产品生命周期把控。

项目经理:确定产品能按计划开发&通过内测,顺利部署/发布上线。
开发人员知道产品背景有什么好处?
- 目标清楚,避免陷入思维死角,不必对需求产生过多疑问纠结于没有必须纠结的细节点。
- 可以提供更好的技术实施解决方案,必须开发人员是最了解技术的。
产品开发的周期如何评估?
- 在明确的需求的前提下,开发人员给出的开发时间之后进行评估。因为在开发过程中会有很多意外的风险点因素发生,例如:常见的沟通时间、会议时间,产品BUG测试延误等。
- 如时间充裕的情况下,用开发人员给出的时间乘以1.5倍左右作为心里预估时间,具体协商得到开发周期预估时间节点后,再调整产品开发计划。
- 如时间周期有限,则横向评估可用资源,预留必要的项目质量时间。
例如:评估需求任务能分解至的最小单元、评估任务工作周期所预留的最迟时间节点,与现有各岗位人力数和消化能力配比、评估风险点占比等都是影响项目关键时间节点的因素。在所罗列的横向资源清单下,评估的风险点会相对更清晰,逐一有效的平衡掉因时间原因导致的过剩任务量堆积,或凸显的较为明确的风险点。
本文由@焦糖? 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unspalsh, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








好
真好