产品结构图=功能结构图+信息结构图
本文主要总结产品设计中结构层的设计方法与思路,输出的产物便是产品结构图。

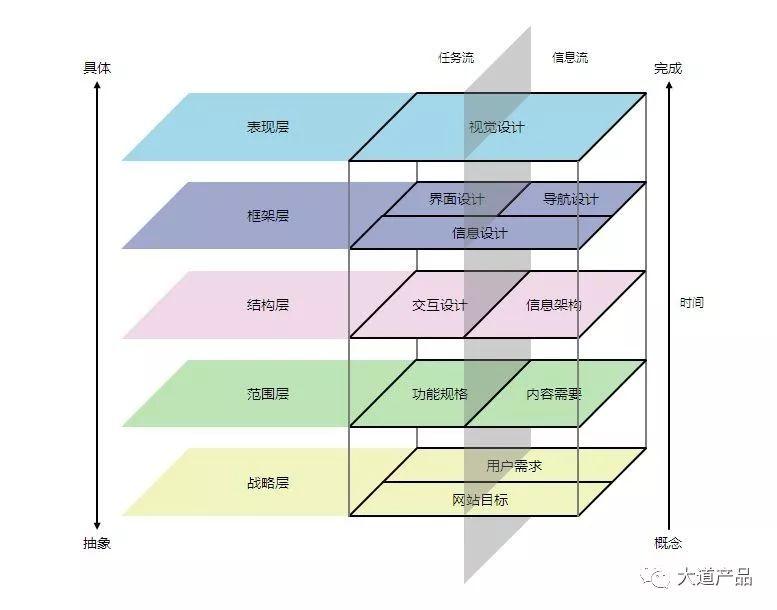
在讲方法之前先要明白产品结构层在产品设计中处在何处位置,这里引用《用户体验要素》中十分经典的产品框架体系。

战略层:一个清晰的产品战略需要明确回答出两个问题:
- 用户可以通过产品得到什么?
- 我们可以通过产品得到什么?相对应的就是用户需求以及产品目标。(我们为什么开发这个产品?)
范围层:根据产品侧重于功能型还是内容型,来进行区别分析,对于功能性产品,考虑的是核心功能的确定以及功能的优先级划分,许多工具型app,boss直聘;对于信息型产品,考虑的核心内容的确定以及内容的优先级划分,例如数据分析网站,数据作为信息。
结构层:搭建结构层涉及交互设计以及信息架构两个方面。交互设计是做用户在界面上的、完成任务的操作以及对信息的获取,实则就是分析用户、信息、用户和信息之间的路径;信息框架侧重于高效得将信息表达给用户。
框架层:进一步提炼结构,确定很详细得界面外观,导航和信息设计,结构层相当于搭了一层骨架,框架层则需要将骨架变得充实。
表现层:视觉设计,输出高保真原型。
可以看到产品结构层处在中间的位置,正处在一个又抽象到具象的过渡阶段,也正如此,设计产品结构层也是产品设计中最考验抽象能力以及具象能力的阶段,在抽象层面上,需要对需求、功能、数据进行分类与组织;具象层面上,将用户需求具象化。
本文针对结构层进行详细得说明,介绍产品设计的方法(场景分类法、功能结构图、信息结构图以及产品结构图)并希望大家学会具象化以及抽象化的思维。
讲一大堆的概念会让大家产生似懂非懂的感觉,总感觉差那么一点,这里以阅读书籍产品为例子系统地讲解产品设计的思路以及方法。
前置条件:在范围层中确定了关于阅读书籍的各种功能,比如挑选书、加入书架管理自己的书,对书进行分组,晒书,读书,加入书签,浏览内容等等等,功能多且乱,如何做到有序的分类呢,运用场景分类法可以联系现实中的场景,并根据场景进行大致分类。
开始讲故事
小明最近迷上了养生,想买一本关于养生的书进行钻研学习,于是乎,他便找到附近的一家书店。这家书店十分会做生意,门店有各种宣传海报,有本月畅销书籍的海报(畅销书推荐),名家推荐的海报(作者推荐),新书的宣传海报(新书推荐)等等,这些书籍都在书店的门口,读者可以十分方便的购买。哇,有最近热播的《长安十二辰》还有《破冰行动》,铁粉小明立刻各拿下一本。
开心之余,小明差点忘了自己是要买养生的书的,于是便往里开始寻找。聪明的小明发现书店的书架上都有分类名(分类),于是小明问服务员养生的书架在哪里(搜索),得知在2楼之后,小明便前往挑选,但是小明还是没找到,于是又问了边上的服务员(历史记录搜索),最后终于找到了养生的书架。
发现关于养生的书真的是太多了,小明便拿出几本书进行仔细阅读,小明很有方法,先是查看书籍的封面与作者,然后看看简介与目录,其次挑几章进行了解,最后看看这本书在豆瓣上的评价(看书评),最后的最后选择了流芳百世的《黄帝内经》。
小明拿着两本书前往收银台,收银员告诉小明,购买会员卡可以享受冲多少送多少的优惠获得,天那,买100送100等于赚100啊!小明立刻拿出钱包,购买了100的会员卡买单,收银员将小明的个人信息以及购书信息记录在书店的系统中。
回到家里的小明,兴奋不已,开始将两本小说加入自己的书架中,将《破冰行动》《长安十二辰》当到书架的第一层(加入书架),这一层全是小说(分组),然后躺在沙发上便开始阅读《黄帝内经》,简直太好看了,一定要分享给我滴朋友小花,于是小明拿起手机拍了书本的照片给小花。小明妈妈叫小明去吃饭,小明给书加了个书签。
未完待续(读者可以试试自己脑补之后的阅读场景)。
功能结构图
根据场景,可以很直观地了解大致的功能模块。并绘制出如下的功能结构图。

so easy有没有,功能结构一下子就清晰明朗起来了。
功能结构图的定义与作用
定义:以功能模块为类别,介绍模块下其各功能组成的图表。
作用:
- 梳理需求,以鸟瞰的方式对整个产品页面中的功能结构形成一个直观的认识。
- 思考并明确产品的功能模块及其功能组成。
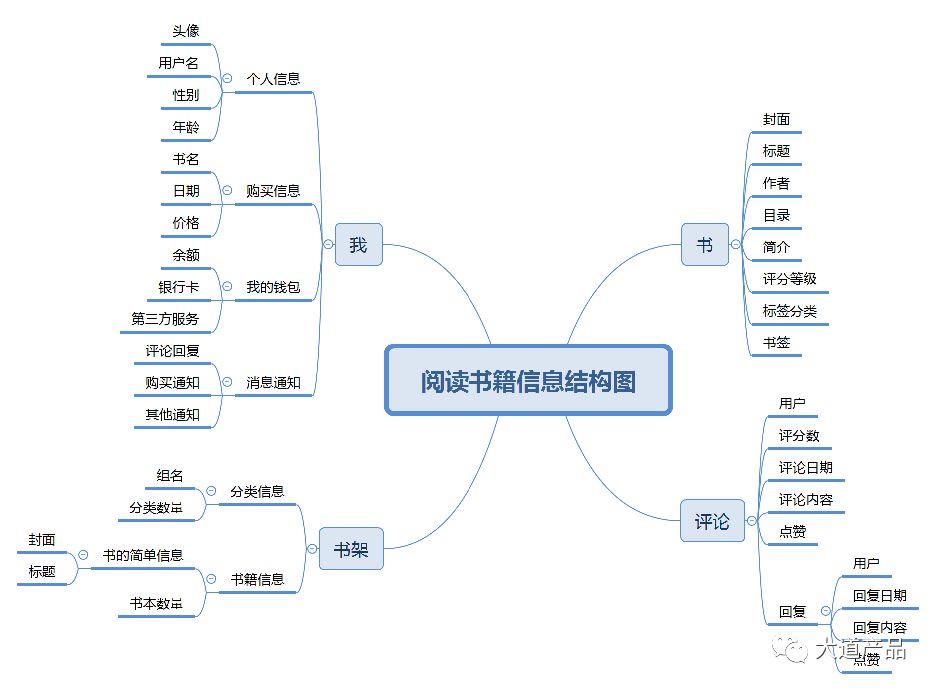
信息结构图
然而它只是一个骨架,需要有血有肉才能成为一个产品啊。
那血肉是什么呢?
细心的朋友会发现在用户体验要素的结构层中的信息架构,没错血肉就是信息!大家肯定也听说过信息结构图吧,这里就介绍一下信息结构图。
信息结构图定义以及作用
定义:指脱离产品的实际页面,将产品的数据抽象出来,组合分类的图表。
作用:
- 梳理复杂内容的信息组成,避免信息遗落、混乱;
- 作为开发工程师建立数据库的参考依据。
如何绘制呢?
功能结构图绘制完之后,需要思考一个问题,在这些场景中,涉及到了哪些对象,如果对编程有了解的朋友应该知道基于对象的编程思维,万物皆是对象~这里可以提出四个对象分别是:书、我、书架、评论。记住万物皆是对象,评论也可以是!

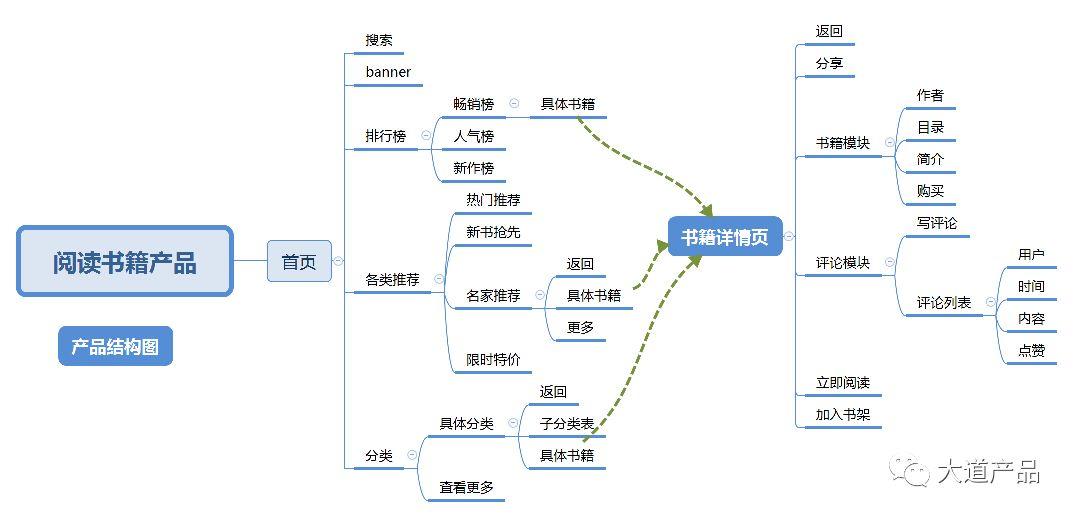
产品结构图
NICE!现在有骨架,也有血肉了,但它连产品的雏形也不能称上,需要将产品功能结构图图以及信息结构图整合在一起,才能呈现产品雏形,于是乎,产品结构图就诞生了!
产品结构图是综合展示产品信息和功能逻辑的图表,简单说产品结构图就是产品原型的简化表达。
这里就要仔细地给分析功能结构图,可以大致将大致功能分别设为首页、搜索、书籍详情页、个人中心、书架、阅读页六大功能页面,然后根据其子功能的权重划分优先级,再分别给其对象填充信息,慢慢地便呈现出产品结构图啦!
这里就不全部绘制出阅读书籍的产品结构图拉,就针对首页以及书籍详情页进行简单的产品结构图绘制,如下:

小结
最后以如下公式作为本章总结,化繁为简才是王道!
功能结构图(骨架)+信息结构图(血肉)=产品结构图(产品原型简化版)
本文由 @泽 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








为什么没有供应链体系
卧…了个…棒,先是跟着你的用户故事用笔纸写下了基本功能,然后和你后边罗列的功能结构图对比,和你相差不大,甚至我还排出了优先级。然而你说这才是骨架,还得再加点血肉(信息架构图)才是雏形(产品)。哈哈哈,说明什么,说明你这篇文章太通俗易懂了,一个做设计的都能看明白,好棒棒,果断关注!
这篇我终于悟了!
通俗易懂的干货
当业务信息维度较多,这种产品结构图还能通用?
太棒了!找了这么久的信息架构什么意思,通过这篇文章终于搞明白了!赞
作者辛苦了,第一个关注的作者
言简意赅,最喜欢读这种干货,支持
特别棒
温故而知新,第三遍来看作者这篇文章了,有新得,感谢!
非常喜欢,受益良多,有个不太明白的地方想请教一下,就是到功能结构吐的时候还能看明白,但是从功能结构图带信息结构图有点不是很明白怎么来的了,求大神指教
解释的很清楚,例子也是通俗易懂,谢谢作者的分享。
收获良多 但是你这里的信息只是指前端吧?不包括管理后台看到的
太赞了,加鸡腿
可是每次实际操作起来,比如去倒推别人的APP的PRD,想完整走个流程。画功能结构图的时候总是不知所措,那比如一个电商,是说登录,注册,然后下单,购物车,提交订单,填写地址,展示物流,其实简单就是这几个功能嘛。其它的都是信息。 因为电商无非最低的子集是商品详情页,其它都是各种促销活动,其实就是把所有的商品详情页分了一个类。我真的就不知道怎么下手了
你也是做电商网站吗?每次看别人写的好像都是似懂非懂 🙄
深入理解业务诉求,加上通用标准框架就是你的产品
写得很好,我看了很久,收获很多,谢谢
举得例子通俗易懂,用户体验非常好,超赞,果断关注了,加油,gongzhonghao 也关注了,期待你的新的分享
我一直有一个想说的,就是经常被提到的“场景”“用户画像”,在实际工作中,对于成熟产品的更新迭代,难免有以“场景”或“画像”去贴近产品的误区,因为现实生活中的场景和角色远没有那么理想化,剧情也是全靠自己编的,不确定性太多。B端产品还好,至少甲方可以明确表述自己要做哪些事,而C端产品就显得,谁讲的有道理谁就是对的,所以想请教一下,场景的编写,怎么样做到言之有物的同时,又能避开以“场景”往现有“功能”上靠的误区
怎么说呢,就是我们公司现在有个产品,已经成型了,但是如果我从生活中的场景出发,感觉这个产品真没人用,可是工作总还是要做的吧
c端产品的画像与场景是基于用户调研、访谈的,是实打实定性分析出来的。如果是主观臆测的话,作用不大。对于b端的话,场景具市源于业务,相对明确。
感觉就是抽象和具象的问题
讲真,这是我看完之后,让我豁然开朗的一篇文章
谢谢您的喜欢🤗
+1
1
通俗易懂 解惑啊!
谢谢肯定
为啥在产品功能图中,没有登录注册。。。
好奇+1
的确是没加上去,考虑主次,就没加上去了
我再请教一下,这个登录注册如果加上,加在哪里?应该在一级添加?还是在类似“我的”里面添加?,这是我目前有些困惑的地方。
首先,登录注册是一个单独的功能模块,其次,在功能结构图中没有“我的”,因此我觉得应该作为一级添加。
是的,赞同
不过,信息架构图是指信息结构图还是产品结构图,我看到好多文章都把app信息架构图画成产品机构图了🤔
信息结构图~
结构就是架构.
为什么我看见其他说法并不是
写的非常好,感谢
谢谢~
超级棒,感谢作者!!!
谢谢~
这里就要仔细地给分析功能结构图,可以大致将大致功能分别设为首页、搜索、书籍详情页、个人中心、书架、阅读页六大功能页面,
请问这一步 有什么方法吗
按照场景,以及需要考虑功能之间要相互独立。
谢谢
嗯
还带自己回复自己的?哈哈哈
哈哈哈哈哈
不错,讲的有血有肉,下次可以分享一下关于流程图的制作,平时处理业务逻辑做流程图还是挺多的。感谢仁兄! 😳
好的,哈哈,需要研究研究~
嗯
简单易懂!
3Q~
最清楚的一篇了
承蒙夸奖!!!
写的很好,我之前也看到过许多文章介绍功能结构和信息结构的,不过作者的这个例子,能将二者做出更加简单明了的区分,非常生动形象,赞一个。
哈哈!谢谢!