产品结构图=功能结构图+信息结构图
本文主要总结产品设计中结构层的设计方法与思路,输出的产物便是产品结构图。

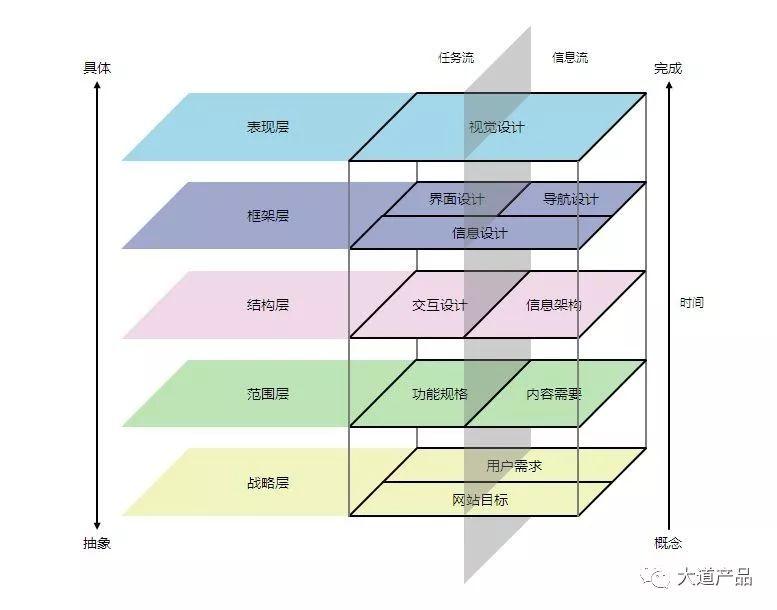
在讲方法之前先要明白产品结构层在产品设计中处在何处位置,这里引用《用户体验要素》中十分经典的产品框架体系。

战略层:一个清晰的产品战略需要明确回答出两个问题:
- 用户可以通过产品得到什么?
- 我们可以通过产品得到什么?相对应的就是用户需求以及产品目标。(我们为什么开发这个产品?)
范围层:根据产品侧重于功能型还是内容型,来进行区别分析,对于功能性产品,考虑的是核心功能的确定以及功能的优先级划分,许多工具型app,boss直聘;对于信息型产品,考虑的核心内容的确定以及内容的优先级划分,例如数据分析网站,数据作为信息。
结构层:搭建结构层涉及交互设计以及信息架构两个方面。交互设计是做用户在界面上的、完成任务的操作以及对信息的获取,实则就是分析用户、信息、用户和信息之间的路径;信息框架侧重于高效得将信息表达给用户。
框架层:进一步提炼结构,确定很详细得界面外观,导航和信息设计,结构层相当于搭了一层骨架,框架层则需要将骨架变得充实。
表现层:视觉设计,输出高保真原型。
可以看到产品结构层处在中间的位置,正处在一个又抽象到具象的过渡阶段,也正如此,设计产品结构层也是产品设计中最考验抽象能力以及具象能力的阶段,在抽象层面上,需要对需求、功能、数据进行分类与组织;具象层面上,将用户需求具象化。
本文针对结构层进行详细得说明,介绍产品设计的方法(场景分类法、功能结构图、信息结构图以及产品结构图)并希望大家学会具象化以及抽象化的思维。
讲一大堆的概念会让大家产生似懂非懂的感觉,总感觉差那么一点,这里以阅读书籍产品为例子系统地讲解产品设计的思路以及方法。
前置条件:在范围层中确定了关于阅读书籍的各种功能,比如挑选书、加入书架管理自己的书,对书进行分组,晒书,读书,加入书签,浏览内容等等等,功能多且乱,如何做到有序的分类呢,运用场景分类法可以联系现实中的场景,并根据场景进行大致分类。
开始讲故事
小明最近迷上了养生,想买一本关于养生的书进行钻研学习,于是乎,他便找到附近的一家书店。这家书店十分会做生意,门店有各种宣传海报,有本月畅销书籍的海报(畅销书推荐),名家推荐的海报(作者推荐),新书的宣传海报(新书推荐)等等,这些书籍都在书店的门口,读者可以十分方便的购买。哇,有最近热播的《长安十二辰》还有《破冰行动》,铁粉小明立刻各拿下一本。
开心之余,小明差点忘了自己是要买养生的书的,于是便往里开始寻找。聪明的小明发现书店的书架上都有分类名(分类),于是小明问服务员养生的书架在哪里(搜索),得知在2楼之后,小明便前往挑选,但是小明还是没找到,于是又问了边上的服务员(历史记录搜索),最后终于找到了养生的书架。
发现关于养生的书真的是太多了,小明便拿出几本书进行仔细阅读,小明很有方法,先是查看书籍的封面与作者,然后看看简介与目录,其次挑几章进行了解,最后看看这本书在豆瓣上的评价(看书评),最后的最后选择了流芳百世的《黄帝内经》。
小明拿着两本书前往收银台,收银员告诉小明,购买会员卡可以享受冲多少送多少的优惠获得,天那,买100送100等于赚100啊!小明立刻拿出钱包,购买了100的会员卡买单,收银员将小明的个人信息以及购书信息记录在书店的系统中。
回到家里的小明,兴奋不已,开始将两本小说加入自己的书架中,将《破冰行动》《长安十二辰》当到书架的第一层(加入书架),这一层全是小说(分组),然后躺在沙发上便开始阅读《黄帝内经》,简直太好看了,一定要分享给我滴朋友小花,于是小明拿起手机拍了书本的照片给小花。小明妈妈叫小明去吃饭,小明给书加了个书签。
未完待续(读者可以试试自己脑补之后的阅读场景)。
功能结构图
根据场景,可以很直观地了解大致的功能模块。并绘制出如下的功能结构图。

so easy有没有,功能结构一下子就清晰明朗起来了。
功能结构图的定义与作用
定义:以功能模块为类别,介绍模块下其各功能组成的图表。
作用:
- 梳理需求,以鸟瞰的方式对整个产品页面中的功能结构形成一个直观的认识。
- 思考并明确产品的功能模块及其功能组成。
信息结构图
然而它只是一个骨架,需要有血有肉才能成为一个产品啊。
那血肉是什么呢?
细心的朋友会发现在用户体验要素的结构层中的信息架构,没错血肉就是信息!大家肯定也听说过信息结构图吧,这里就介绍一下信息结构图。
信息结构图定义以及作用
定义:指脱离产品的实际页面,将产品的数据抽象出来,组合分类的图表。
作用:
- 梳理复杂内容的信息组成,避免信息遗落、混乱;
- 作为开发工程师建立数据库的参考依据。
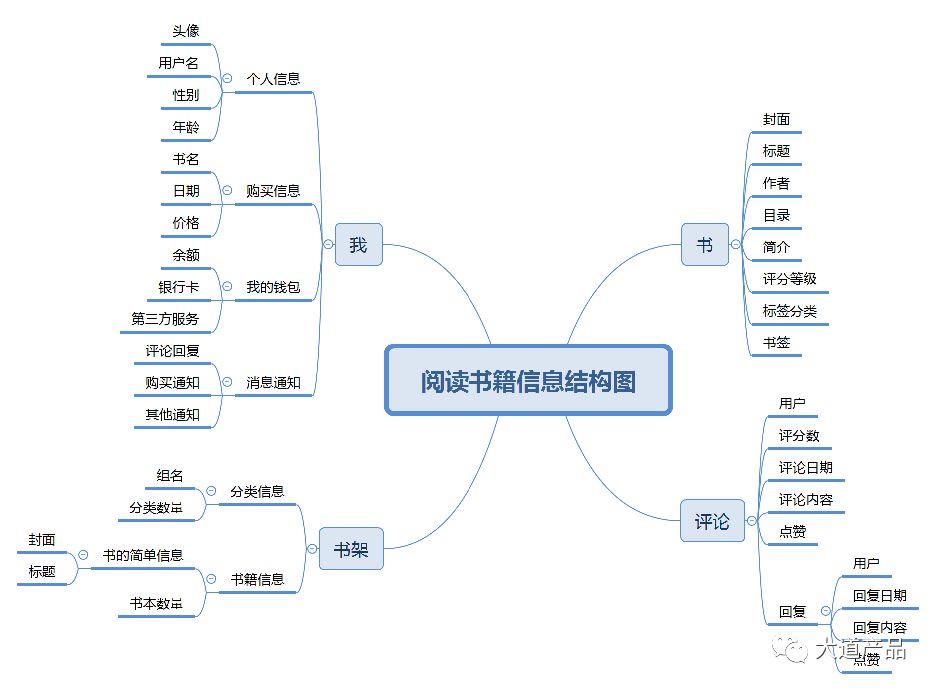
如何绘制呢?
功能结构图绘制完之后,需要思考一个问题,在这些场景中,涉及到了哪些对象,如果对编程有了解的朋友应该知道基于对象的编程思维,万物皆是对象~这里可以提出四个对象分别是:书、我、书架、评论。记住万物皆是对象,评论也可以是!

产品结构图
NICE!现在有骨架,也有血肉了,但它连产品的雏形也不能称上,需要将产品功能结构图图以及信息结构图整合在一起,才能呈现产品雏形,于是乎,产品结构图就诞生了!
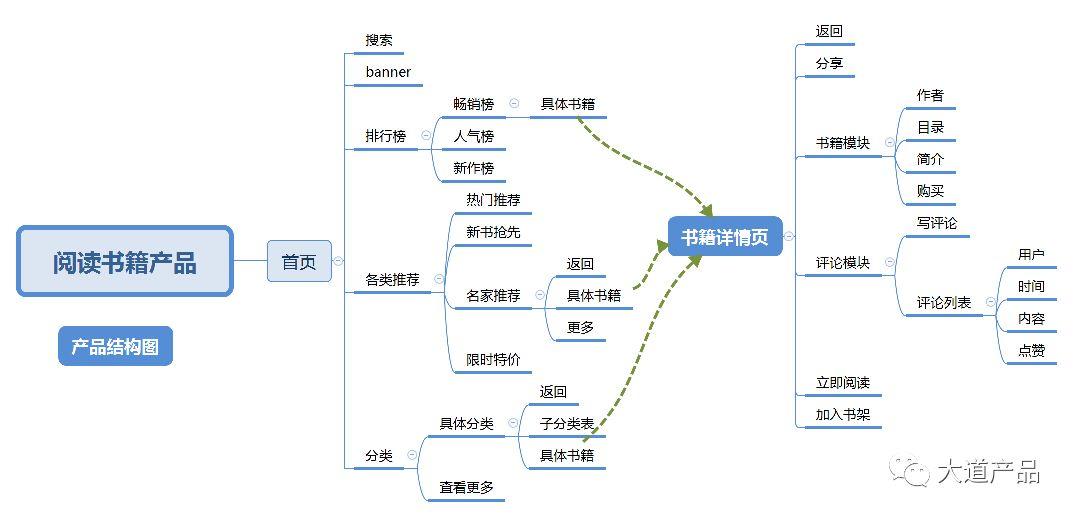
产品结构图是综合展示产品信息和功能逻辑的图表,简单说产品结构图就是产品原型的简化表达。
这里就要仔细地给分析功能结构图,可以大致将大致功能分别设为首页、搜索、书籍详情页、个人中心、书架、阅读页六大功能页面,然后根据其子功能的权重划分优先级,再分别给其对象填充信息,慢慢地便呈现出产品结构图啦!
这里就不全部绘制出阅读书籍的产品结构图拉,就针对首页以及书籍详情页进行简单的产品结构图绘制,如下:

小结
最后以如下公式作为本章总结,化繁为简才是王道!
功能结构图(骨架)+信息结构图(血肉)=产品结构图(产品原型简化版)
本文由 @泽 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
















谢谢
提出用定义,作用来描述知识点,倒是值得参考
谢谢大神科普,我学会了好多
一个疑问,为什么交互设计在界面设计的前面?界面都没有呢 怎么设计交互?
界面设计、导航设计、信息设计,这些不就是在做视觉设计吗?
最后一个应该叫视觉优化吧?
用户路径设计,通过什么样的流程完成任务,理清页面架构,在进行页面设计;这是宏观的交互设计
个人理解(UI准备转产品的设计):功能结构图是不是把前台的功能梳理出来,在梳理后台逻辑如何实现。这样堆上去开发看的都不想看
哐哐哐直接堆上去,根本缺失因果联系的内容
我感觉,信息结构图应该是(肉),流程图才是(血),组合起来是功能应该是(肢体)。如果是认定为骨头,就说明功能,信息,流程,都是分裂开的。
你好,我的理解是,在功能结构图中“分享书籍”既是整理书籍功能的一部分,也是阅读书籍功能的一部分,在这种情况下是只保留一个比较好吗?