如何创建精致的UI界面(一):排版篇
本文给大家介绍了七大排版思路,也希望能给有想要提升排版能力的设计师带来一些帮助与启发!

前言

从本周开始,接下来时间里,会和大家分享如何创建精致的UI界面,共五部曲,为什么要做这个分享?
曾经我学习UI设计时,网上资料很多,但是参差不齐,对于新人而言,这是很痛苦的,进步慢。因此我想通过之前踩过一些坑,集合自己的工作经验,把一些知识点分享出来。
分享的最终目的是沉淀自己,同时也希望能给有想要提升排版能力的设计师带来一些帮助与启发!所以本系列文章并不一定适合所有人。
那么本周就先从排版篇幅开启……
为什么要学习排版

排版是界面设计中最难的部分,也是非常重要的一部分,它以各种形式存在界面中,纯文本排版,图形文排版,图片文本排版等等,这是我们在做设计时候,经常会面临的问题。好的排版能有效地向用户传递关键的信息,同时也能提升产品使用体验。
在我们日常生活中,离不开设计排版,包括经常见到的各种广告与电影宣传海报,如果不能让用户在短时间内记住关键信息,这个设计就是失败的。因此我希望通过今天这篇文章,能够让你对排版有一些新的认识。
提升设计排版有哪些方法

在界面设计中,影响排版设计的因素有很多,我总结归纳了7个维度(当然还有其他更细的,在这里就先暂时不讲),它直接影响整个排版质量,这些方法当然不是绝对,但是如果能巧妙综合得运用到界面中,能保证大部分界面设计感得以提升,当然也是需要不断刻意练习来提高的。
分别是:
- 合理运用空间的力量
- 大小的力量
- 论颜色的重要性
- 对齐的力量
- 平衡定律
- 选择好的字体
- 清晰了解设计目标
下面我会集合一些案例来和大家讲解下
1. 合理运用空间的力量
空间即我们常说的留白,当设计元素紧紧地聚集在一起时,界面看起来没有重点,因此需要和谐的运用它,空间的运用规则直接影响产品的性格,小空间和大空间在视觉感受上,两者完全不同,那么我们在界面设计中如何去更好的运用空间来设计排版。
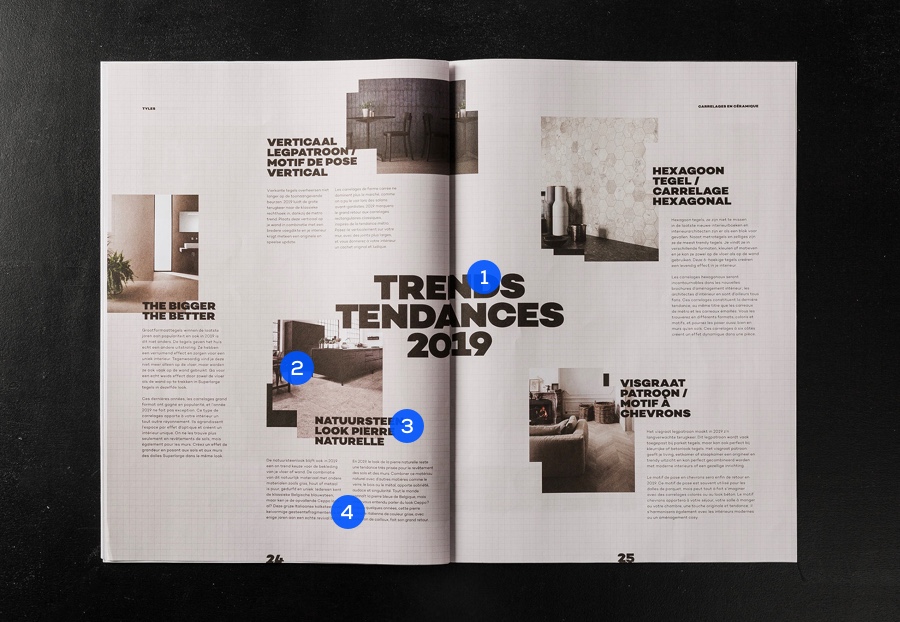
有一个很好的方法就是可以运用网格去搭建空间,在平面设计中,运用得非常多,那么在用户界面中,同样也可以运用网格去搭建,下面看一个案例:

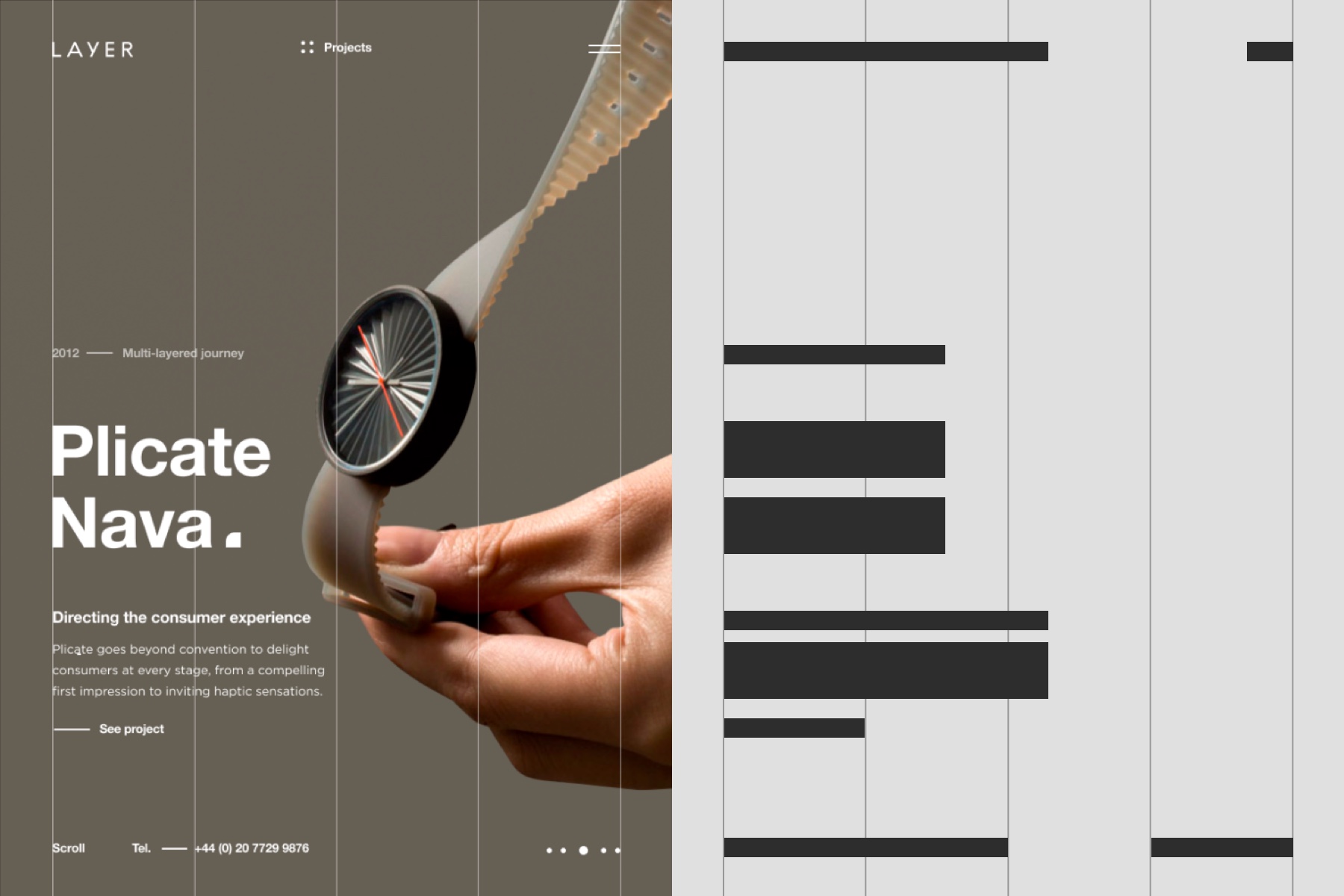
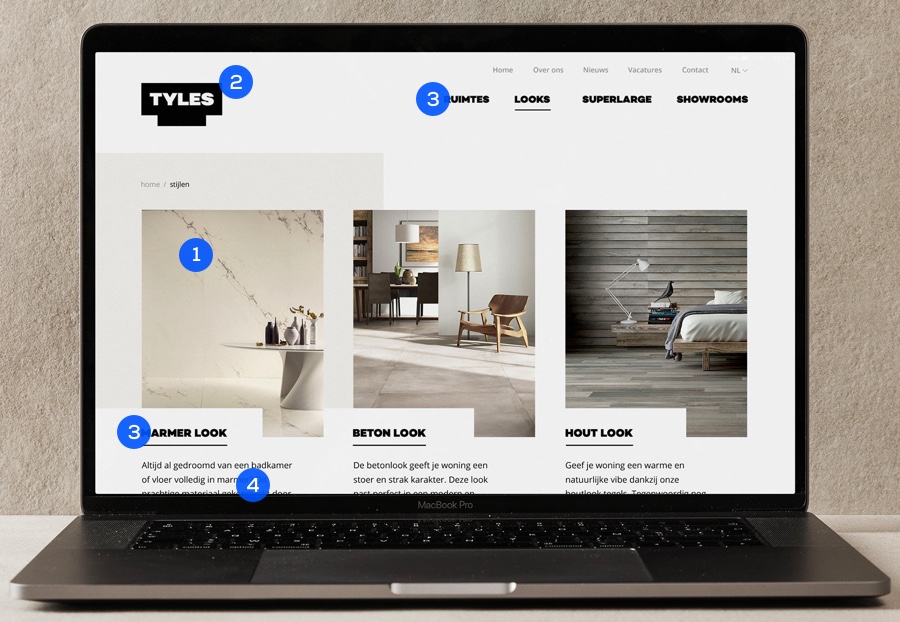
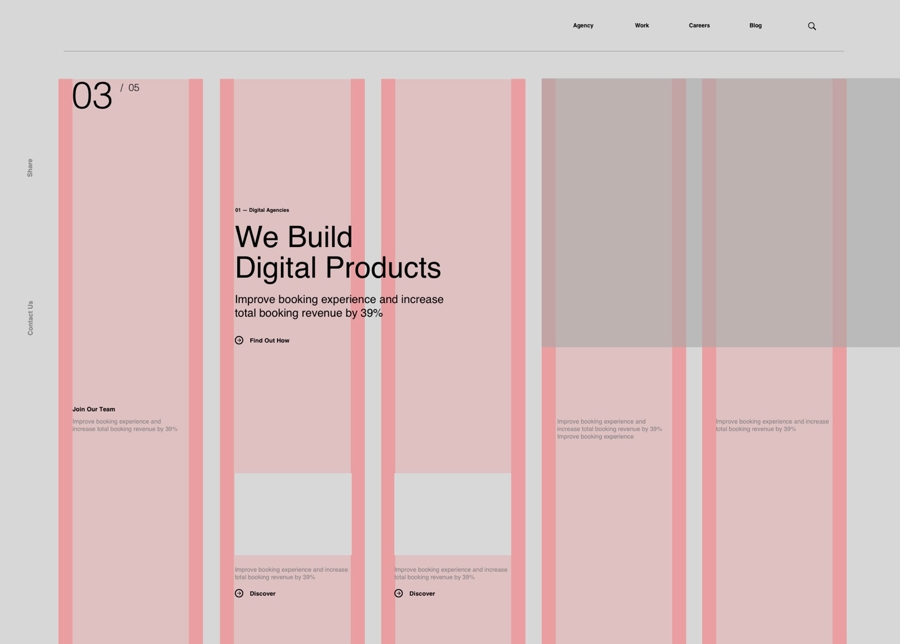
如上图作者把一个界面分为4Gird,通过搭建好的网格来进行界面中元素排版,右侧是我拆解的图(备注:网格的搭建并没有任何强制性的规定需要搭建多少列,最终的搭建列数需要根据这个产品内容复杂程度去定义的),比如:我最近在做车载HMI设计语言,同样也运用了网格,那么我会根据整个车载HMI产品复杂程度去搭建,同时也运用了几种网格配合使用。

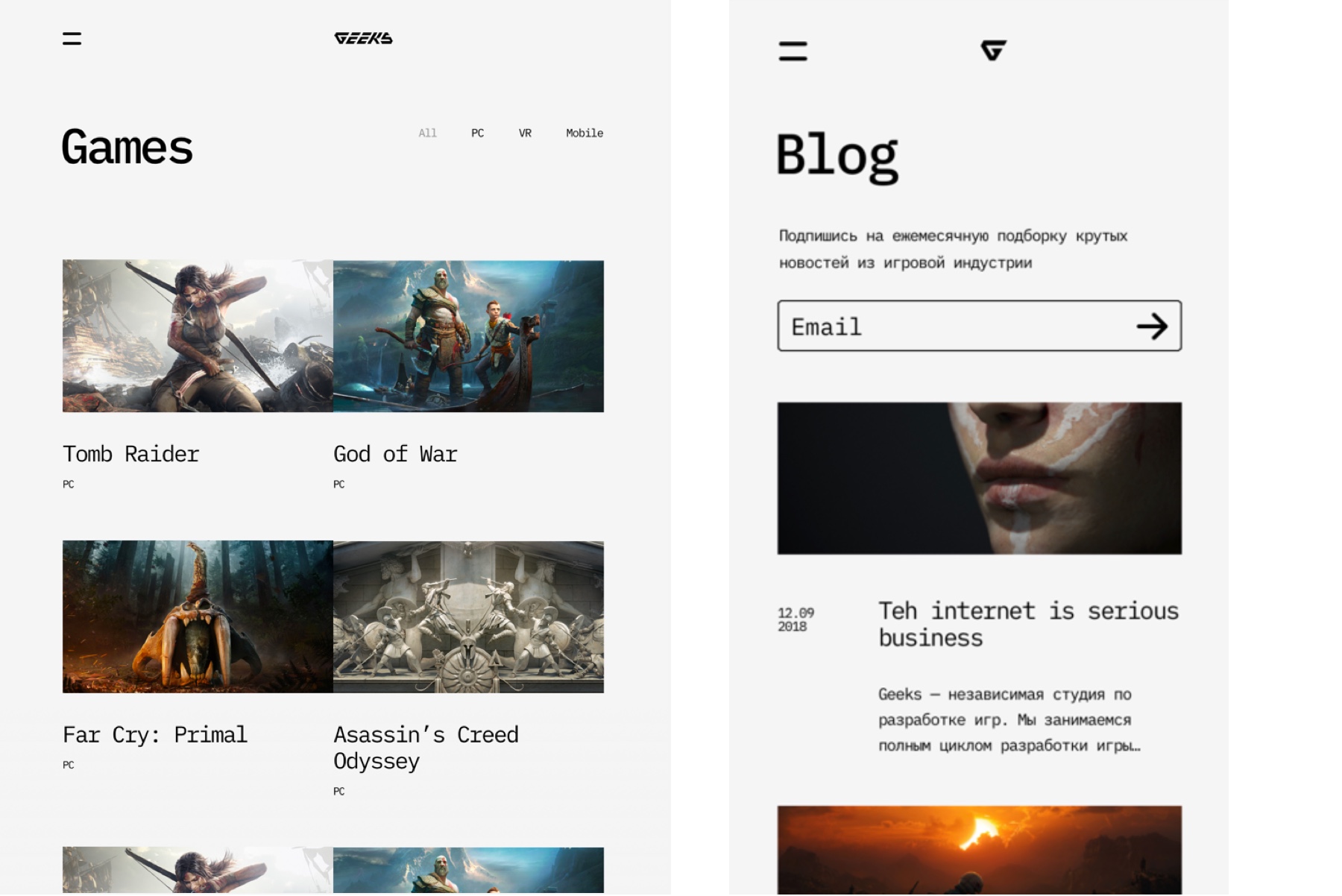
上面两个例子我们可以发现 设计师运用了大空间来设计界面,这使得整个界面呼吸感更强,更透气,因为也是娱乐类偏杂文产品,所以设计会偏艺术化一些。

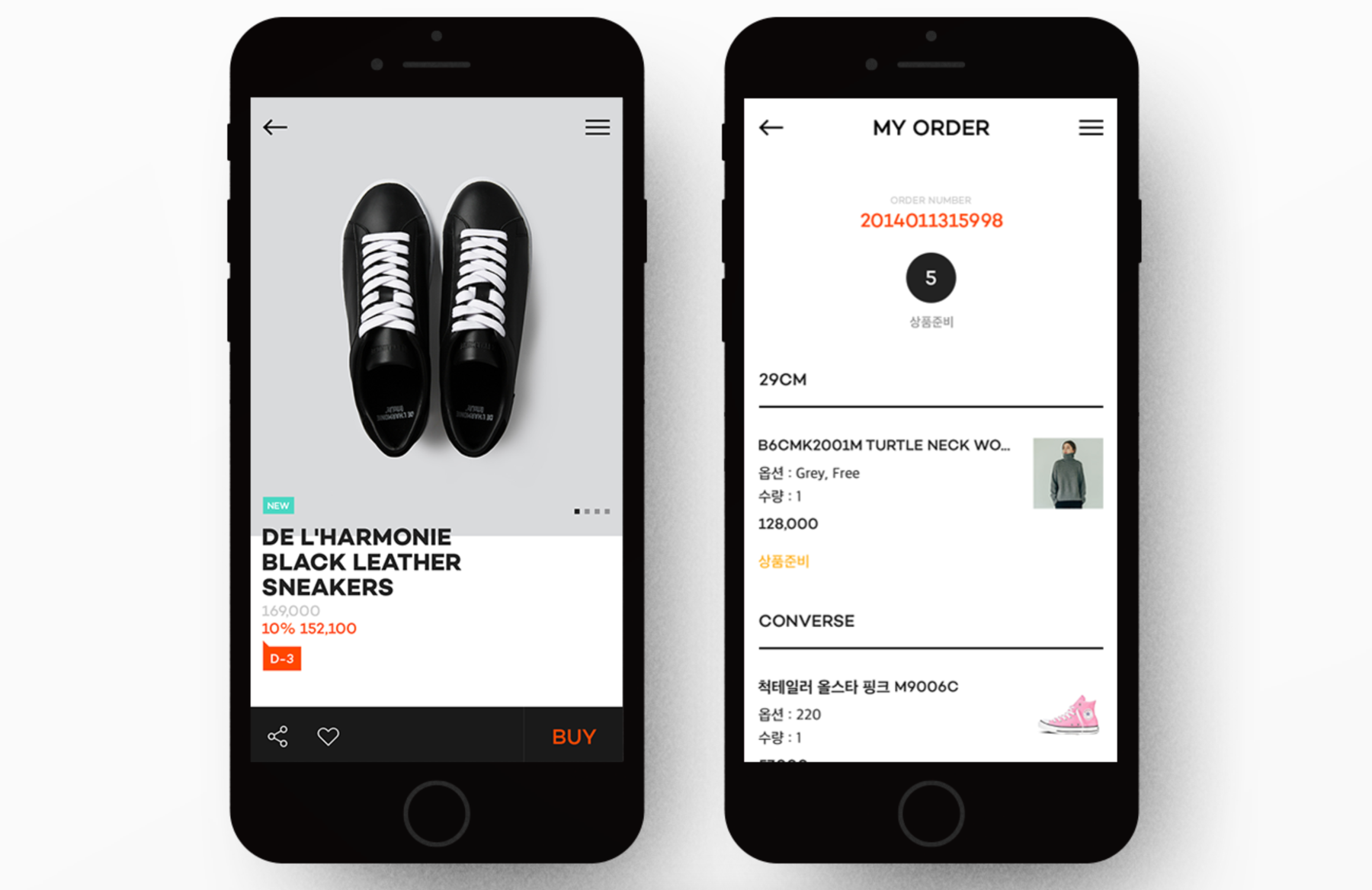
韩国29cm产品是我比较喜欢的一个app,整体设计呼吸感很强,留白空间大,视觉焦点清晰。
2. 大小的力量
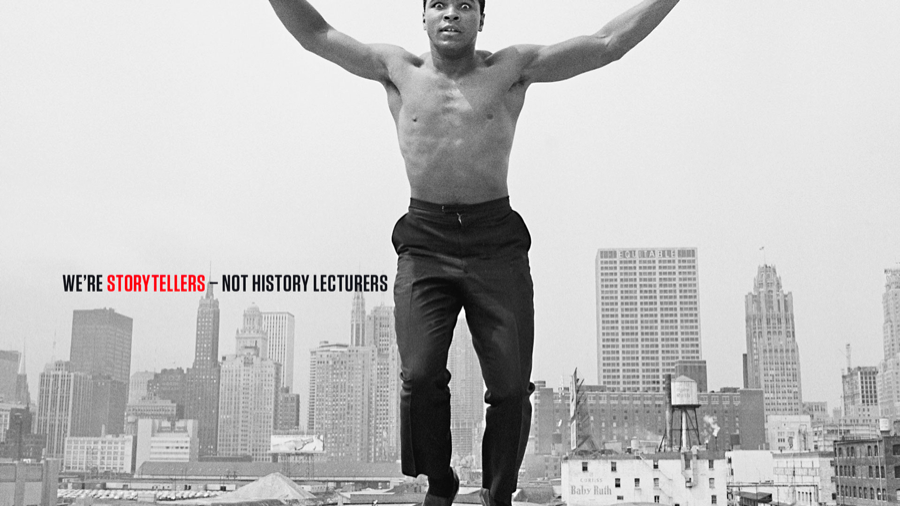
我们都知道大的物体更吸引眼球,更容易引起我们的注意,那么在设计中,我们一般都会将重要元素放大,突出显示。


a和b那个更吸引你?
答案是a.因为a类型排版看起来很大,更具有吸引力。


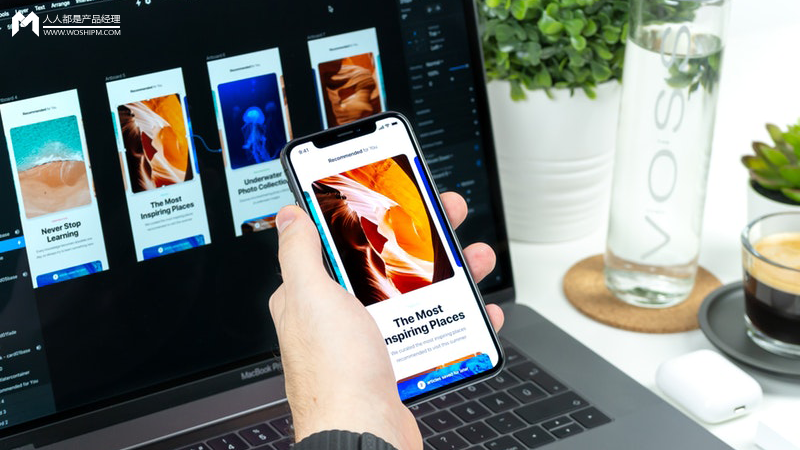
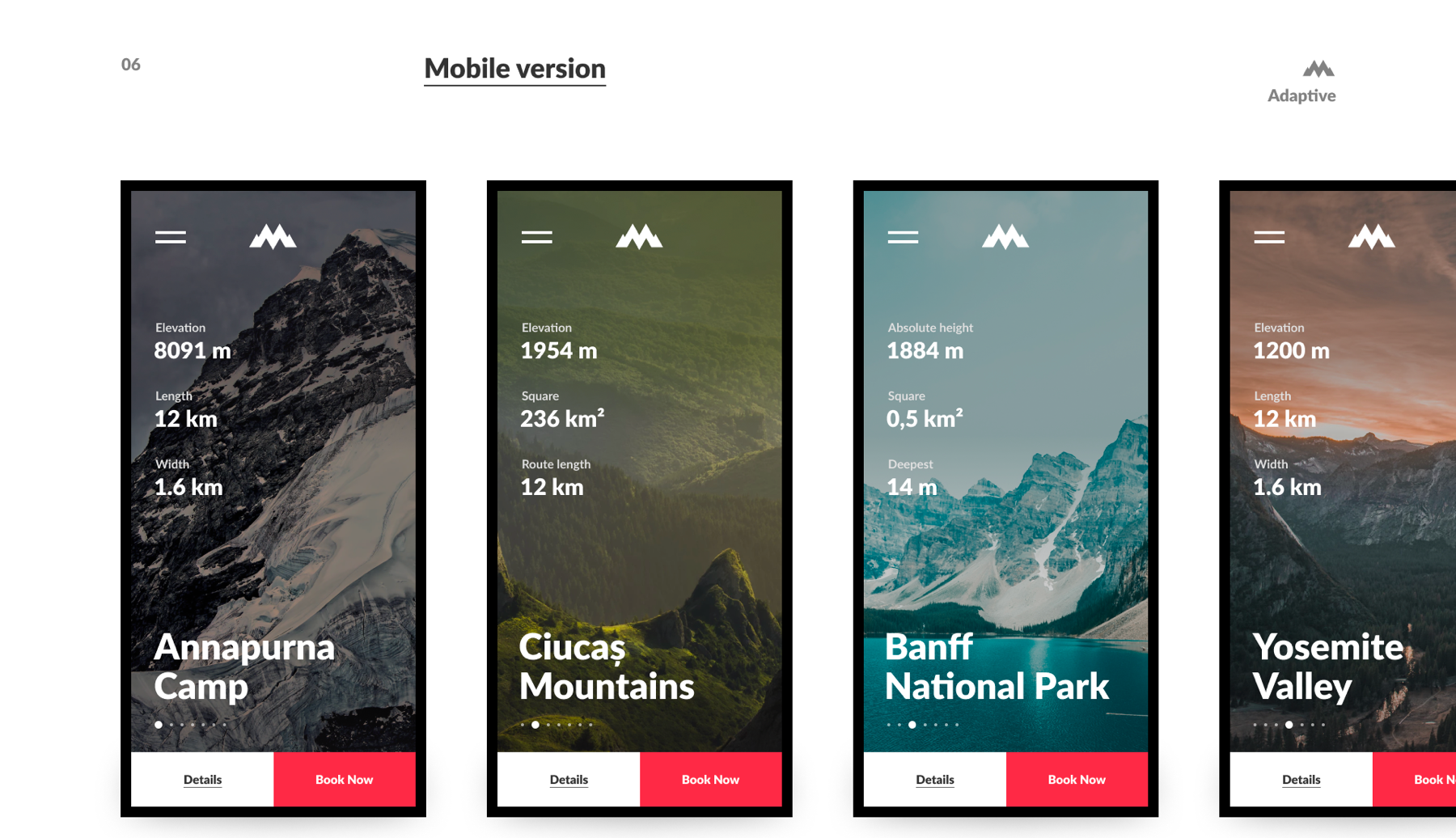
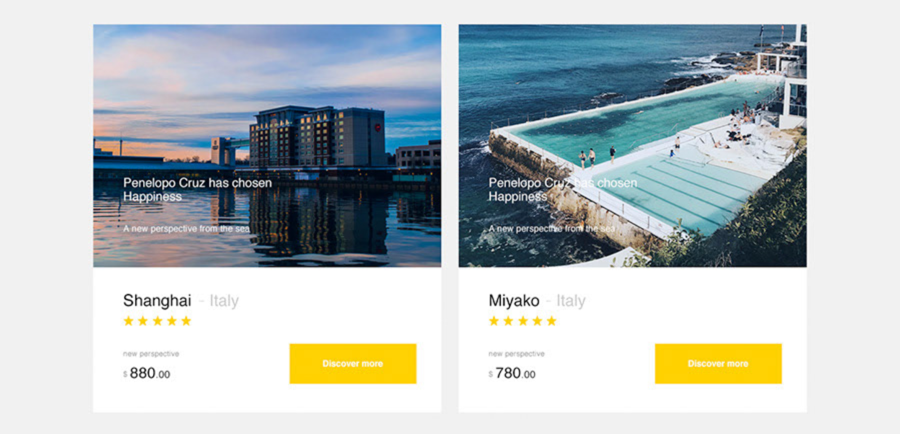
上面案例中算是大小方法上运用比较好的,我们可以看出视觉层次非常清晰了。首先我能快速知道哪些重要信息,肯定是封面图,接着左上角logo,然后就是导航和标题了,最后就是针对每个内容块的一些详细文案解释。

简单示例,重要的信息一定要大,次级信息弱化。
3. 论颜色的重要性
颜色在排版设计中起着很大的作用,能起到点睛之笔,又或者为画面带来活力,又或者代表着品牌,当然我们在UI界面中字体颜色一定要慎用,因为不同颜色含义是不同的。合理恰当运用颜色, 能够瞬间提升设计品质感。

上面这个web设计中,设计师通过红色来强调重要信息,同时也让灰白的画面有了些许不同之处。

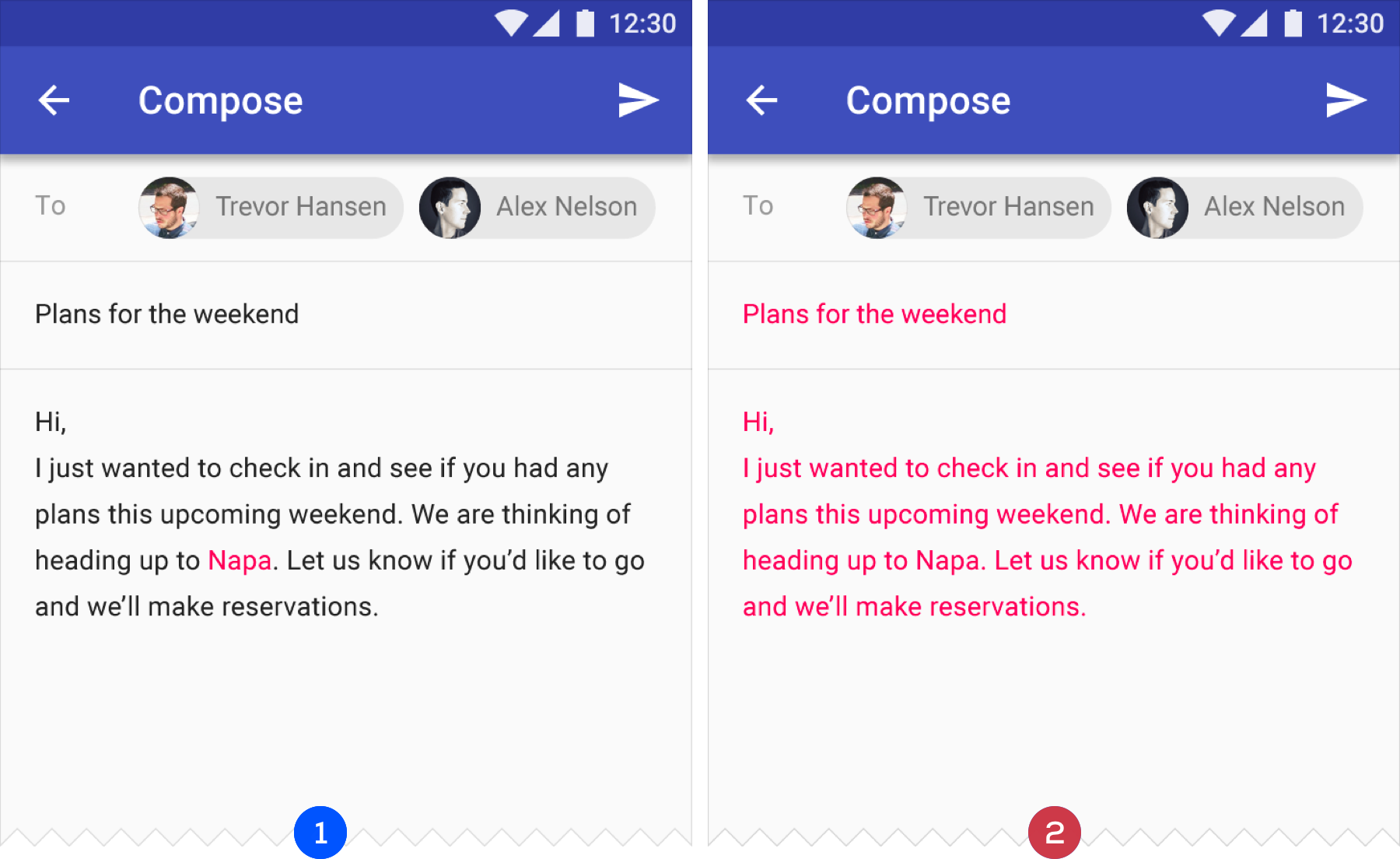
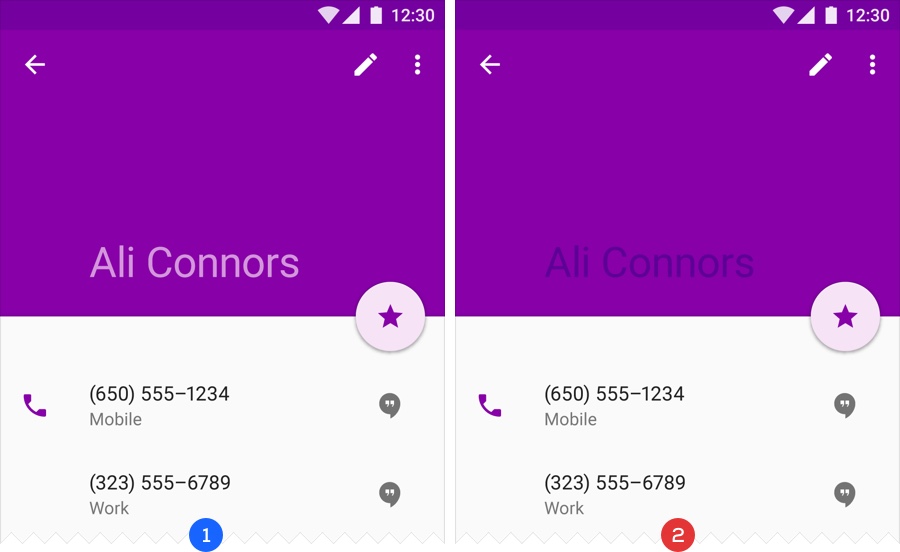
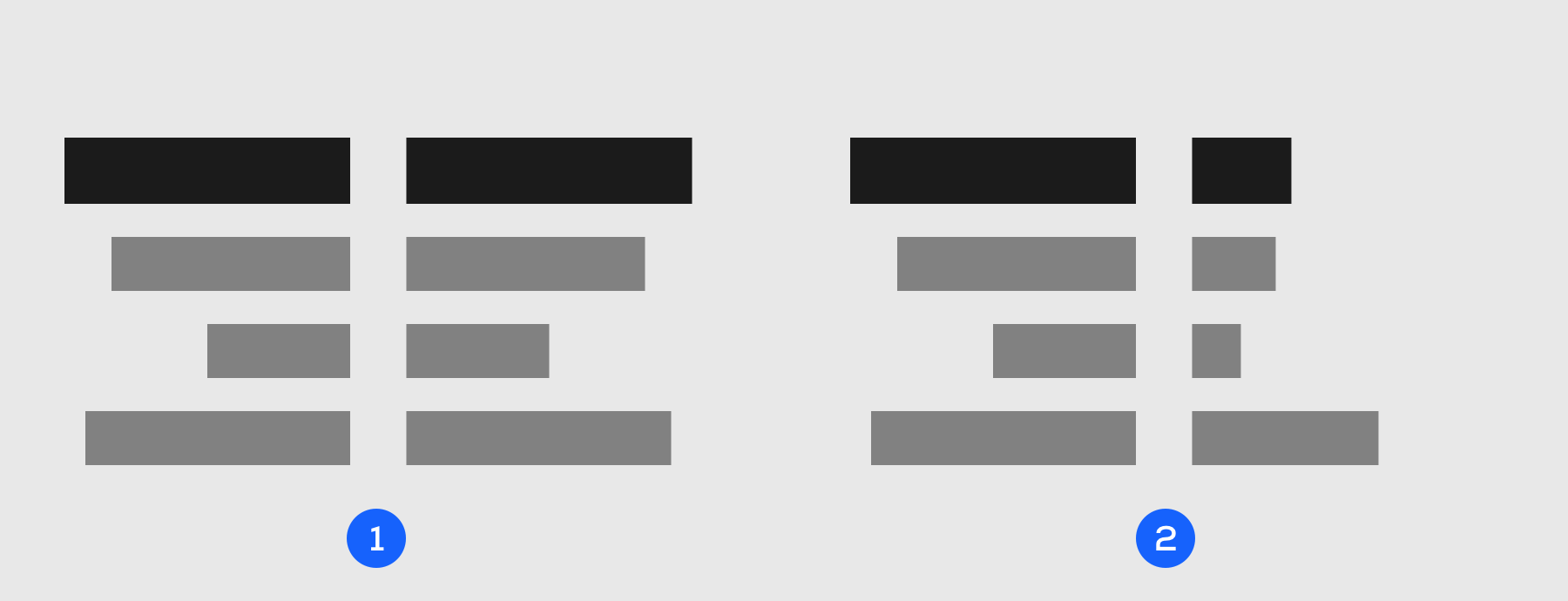
对某些文本使用辅助颜色,例如链接文本,图1 使用方式正确。图2将颜色大量使用在正文,严重影响视觉体验。

避免像图2那样使用对比度低的颜色。

4. 对齐的力量
对齐是界面设计中我们经常提到话题,也是提升界面品质感最重要的一个隐形的力量,也许有时候我们会忽略他,有时候会不经意间就没做好。

对齐的界面比不对齐的要整齐很多,视觉流也符合用户阅读习惯。

我们可以借用前面所学的网格来对齐,这样不仅设计有节奏感, 同时画面很整齐美观。

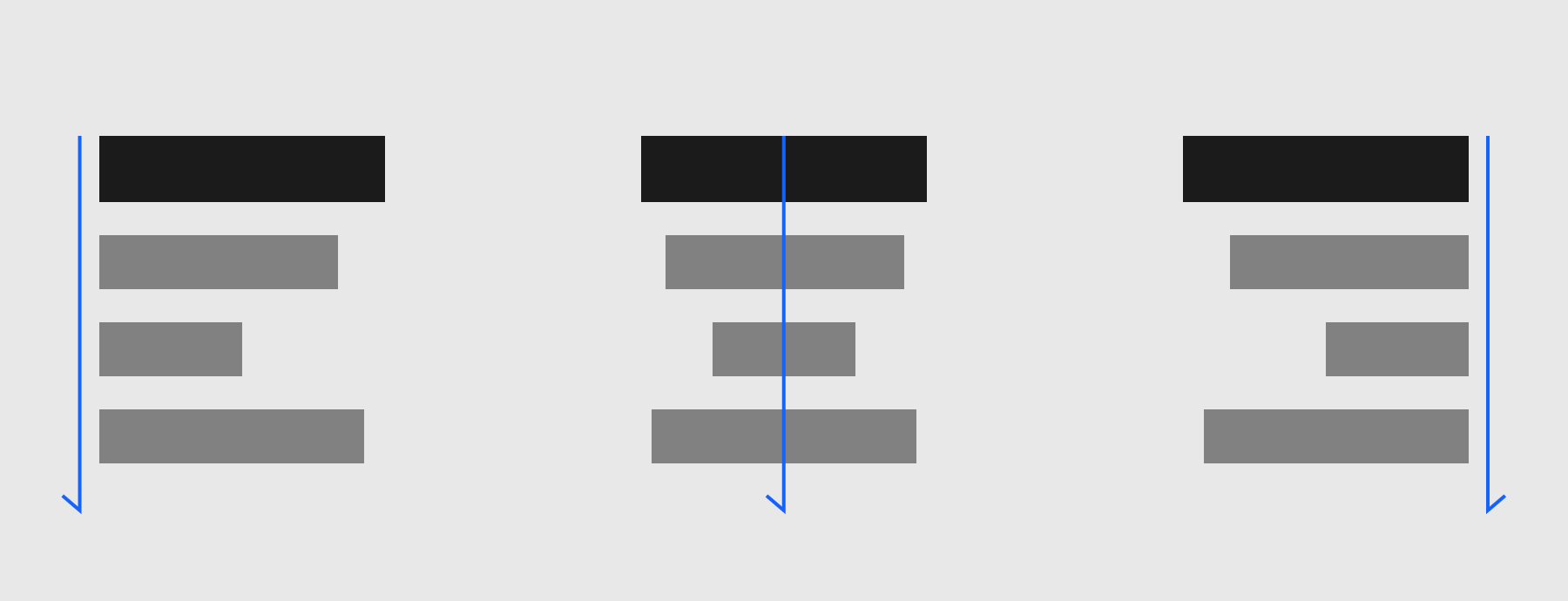
我们界面设计中可以有三种思路对齐方式,当然根据业务板块去选择合适的对齐方式,三种对齐方式都有一个隐形的轴(看我标的线),然后围绕这个去排版设计,自然形成一个规则的视觉流。

上面案例中作者整体偏左对齐,这样形成以左为中心一个轴展开视觉流走向。
5. 平衡定律
我们在做界面设计时候,会经常遇到有人说你的设计,要么是这边太重了,要么就是太轻了,或者这边要不加点东西进去,不然太空了,为什么?
这就是平衡定律,如果同一个环境下的物体没有保持平衡关系,我们视觉感受上是很不舒服的。
下面我们看几个例子:

图1和图2 我们可以看出,图2 给人第一感受就是不平衡的,整体视觉重心偏左。

上图案例,设计师通过按钮来平衡整个画面视觉重心,因为左侧内容多,如果按钮很弱或者很小,是很难平衡画面的,因此我们做界面时候,定义一些按钮大小也是非常考究的。

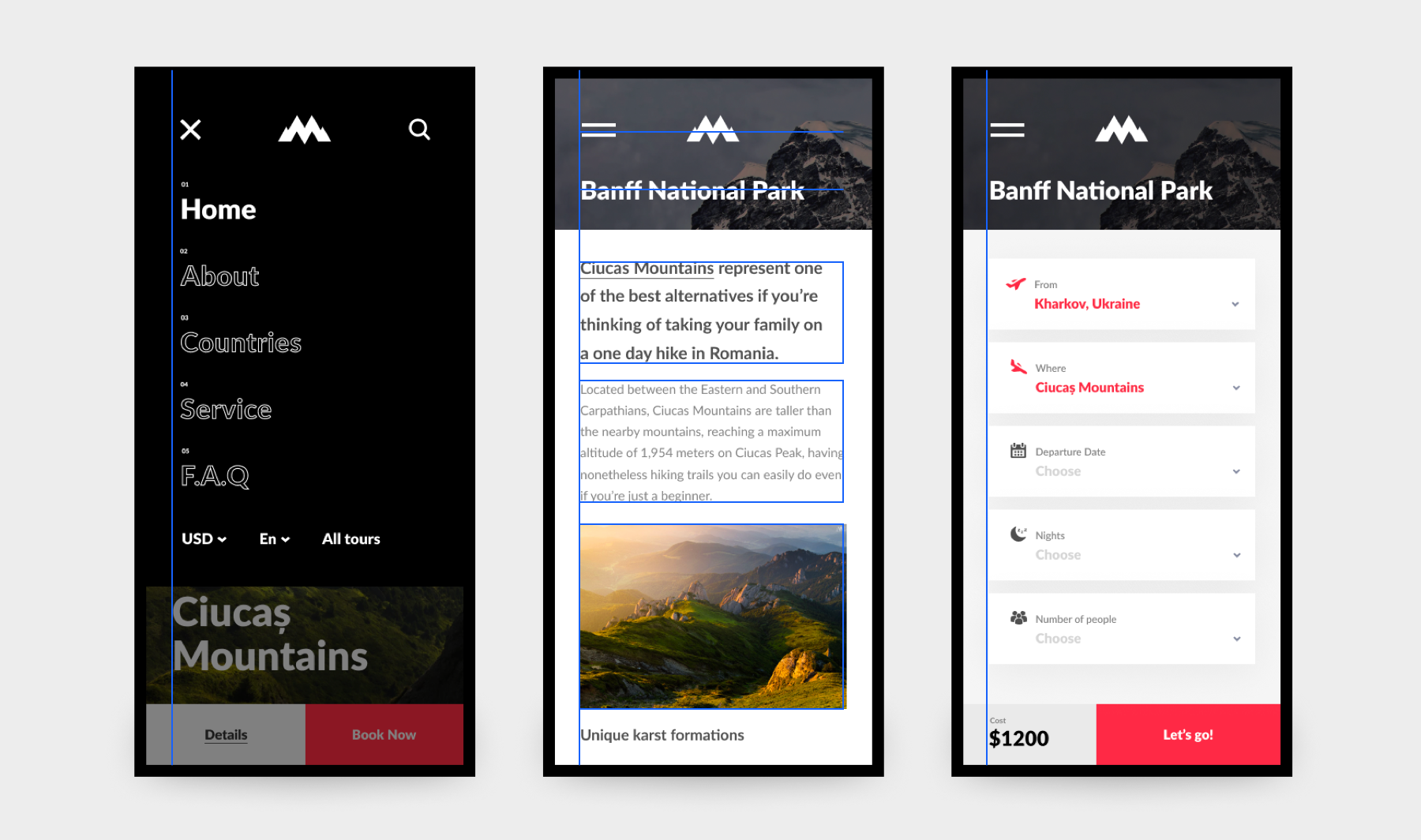
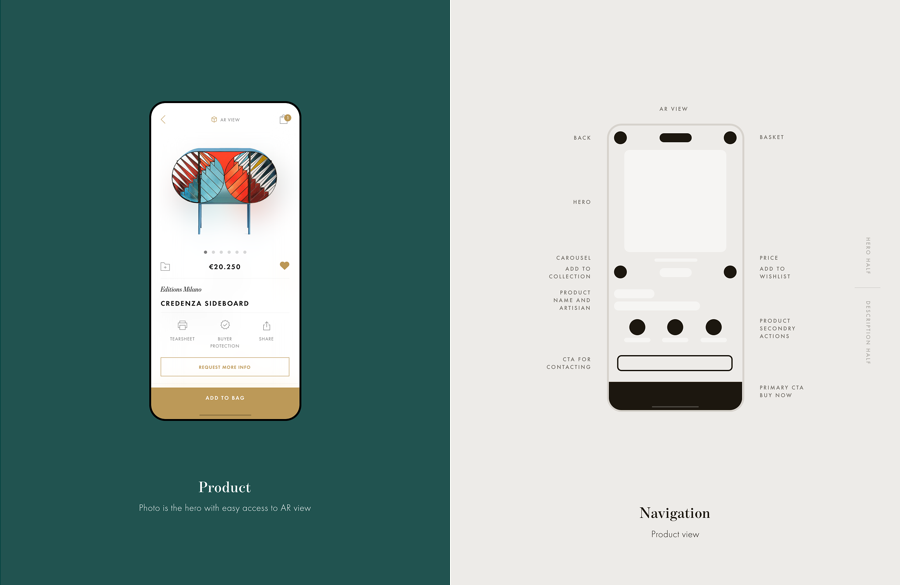
左边视觉界面,右边拆解原型出来,我们可以看到设计师也是通过元素合理分布使得界面整体平衡。
6. 选择好的字体
字体选择对界面排版非常至关重要,这也是所有界面排版中必要的一步,不同字体有不同的性格属性,我们需要根据产品来选择恰当的中英文字体。同时,也需要记住,一个产品APP界面设计中,字体最好不要超过两种
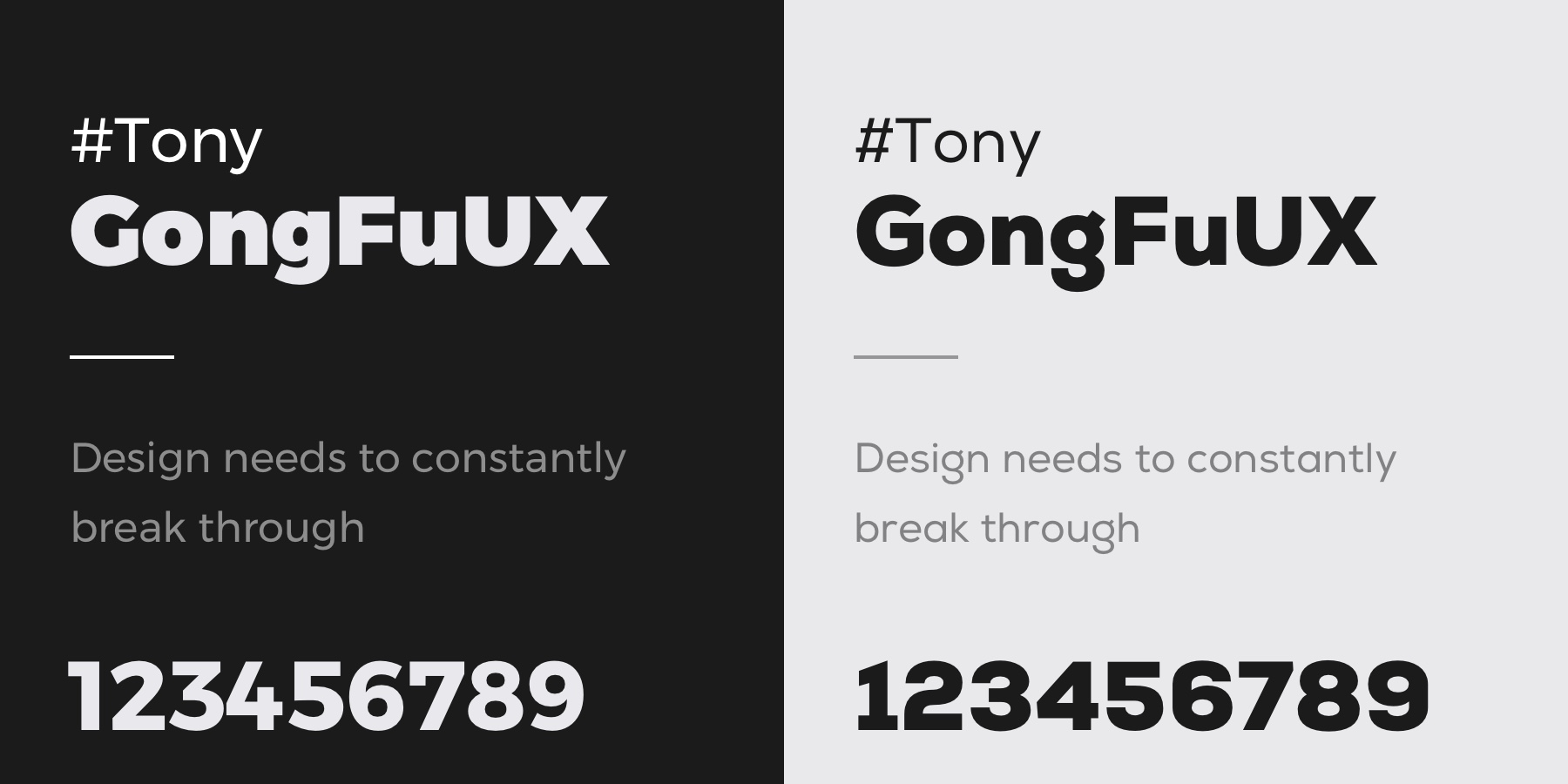
推荐一些我认为2019比较好用的英文字体,大家做概念设计时候或者提案方案包装时候是可以用到的哦(吐血推荐)。

分别是:Montserrat 和Nexa 字体。

分别是:Futura 和Playfair_Display 字体
中文好用的字体,大家应该都知道,平方字体,思源黑体,汉仪旗黑,兰亭纤黑,我就不做示例了。
7. 清晰了解设计目标
终于到最后一趴了,最后这点是整个设计排版的核心之一,为什么?
如果不清晰设计目标,那么整个排版风格也许最后产出和你用户群体或者产品性格是两种类型的,不同产品风格会有不同的排版style。
比如:我们产品是奢侈品,那么整体排版设计风格一定是使用大网格,大空间去设计,字体纤细等。如果是简约现代呢?又或者母婴产品,科技产品,娱乐产品等等,每个会有一些特殊排版思路。所以了解你的设计目标,并确定设计原则。
有了这些原则与目标,那么接下来就是开始找参考,找灵感找到对应产品他们是如何排版,如何控制画面节奏感的,推荐多去使用pinterest或者behance。
总结
通过七大点排版思路,可以更好的运用在界面设计中,每个排版原则并不是独立的个体,他们之间是相辅相成的关系,比如大小离不开网格,也离不开对比,颜色等等,缺乏某些元素,那么界面就会缺失灵魂,设计产出质量并不好!
好了本期到这里结束,下期会继续和大家分享如何巧妙运用图形提高界面品质感和增强细节!
#专栏作家#
Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








案例没有国内的可以分享吗
谢谢大哥
刚入门小菜鸟觉得很实用!
关注公众号,看起来更方便呢
😳
哈哈