图标,必不可少的界面元素
笔者今天将和大家分享下:设计师每天都会用到的图标的运用场景、类型,以及讲述:什么时候用什么类型图标?。

图标是什么?

图标广义上是指有指示作用的标志,也可以说图标是一种“视觉语言”, 通过图形表达出所代表对象的意义、特征以及信息。
图标已经融入了我们的生活,它能够快速帮助人们定位以及作出相应的决定,比如:商场、洗手间、进出口等指示牌、路上交通提示的标志等等,所以图标不止是我们界面中才会用到。
图标的作用

在UI设计中,图标可以引导指示用户,图文并茂、生动形象的帮助用户快速的到达“目的地”,使得人机交互更容易;另外,还可以节省空间、增强界面美感。
图标运用场景
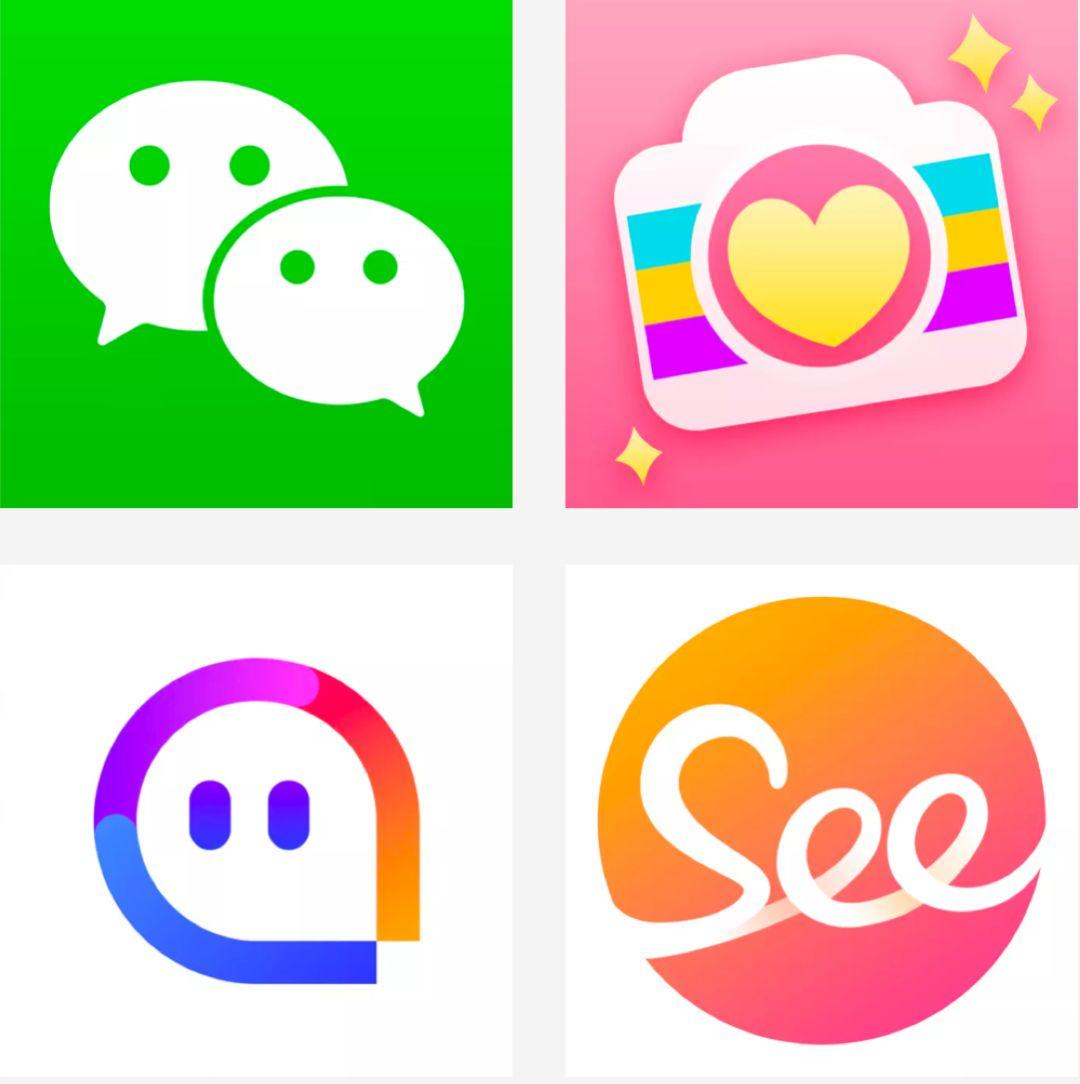
1. 应用商店
也就是手机桌面上的系统图标以及不同应用的图标,可以看出:从早期的拟物化到如今的扁平化,图标能够形象的表达出对应的功能以及代表的应用,帮助以及引导用户快速进入对应的APP。

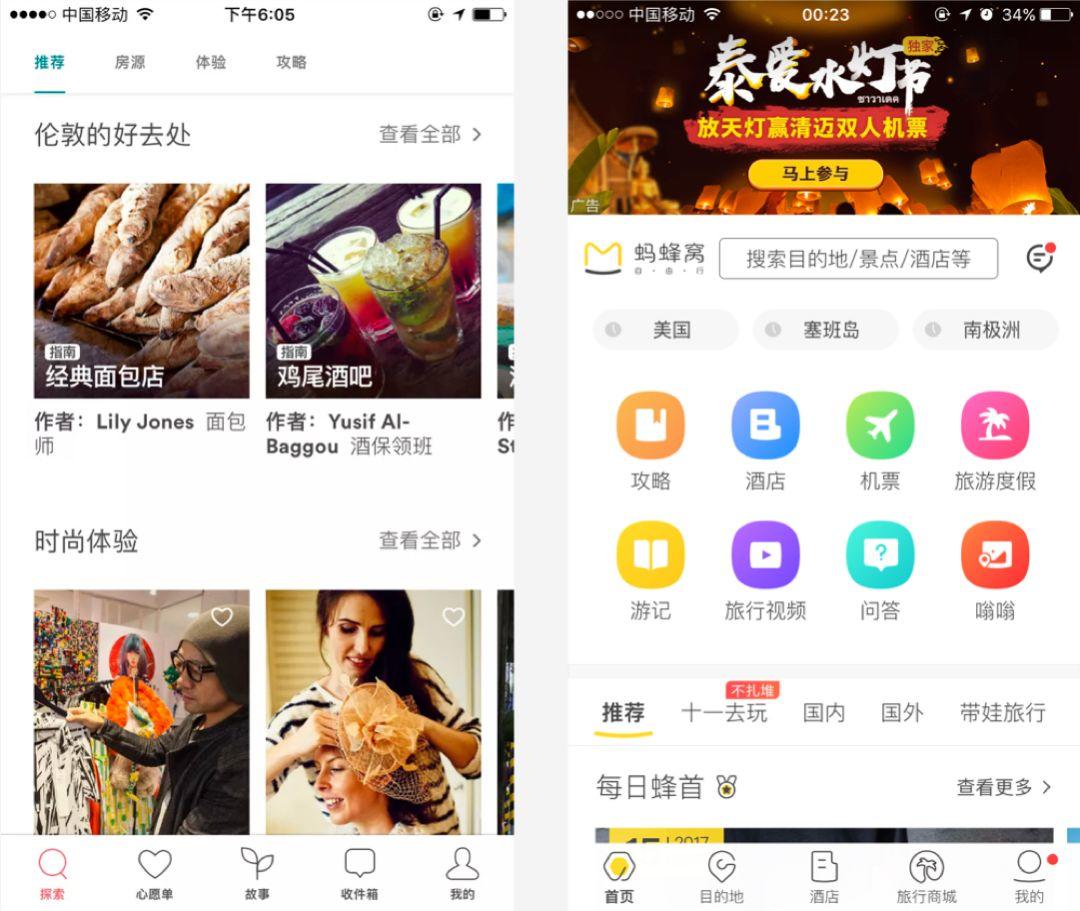
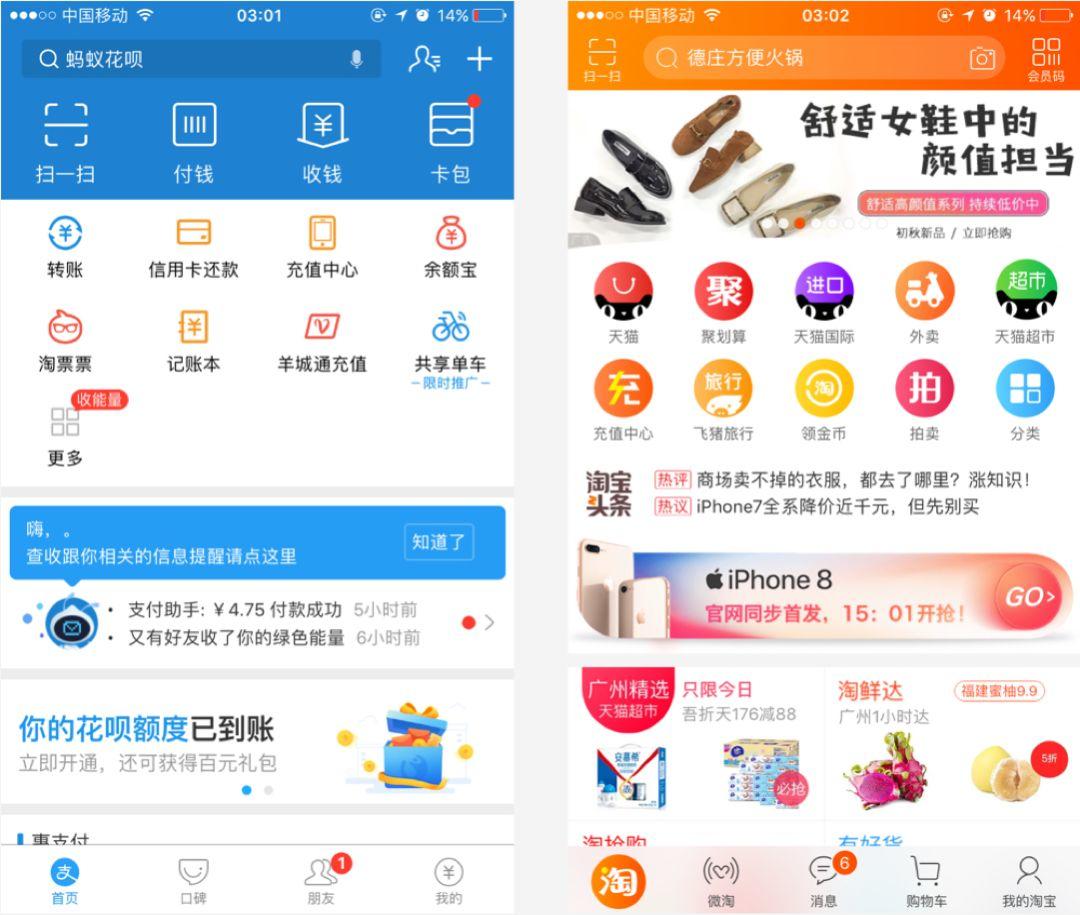
2. 功能入口
通常放在APP第一屏的位置,能够将APP的核心功能、或者用户常用的入口直观的展现给用户。
另外还可丰富界面,比如:3-4个颜色(颜色类型多容易造成界面凌乱花哨)渐变的底色结合实色的面性图标,让界面充满活力。


常见的有APP中导航部分,通常是4-5个,最多10个,这里不宜放太多,从视觉上,会造成界面拥挤,影响美观。
从产品的角度上讲,这里的iCON一般各大功能入口,可以呈现出APP的主要功能,用户能够快速找到功能;这里图标除了引导导航作用,还能在大促时候做营销氛围。

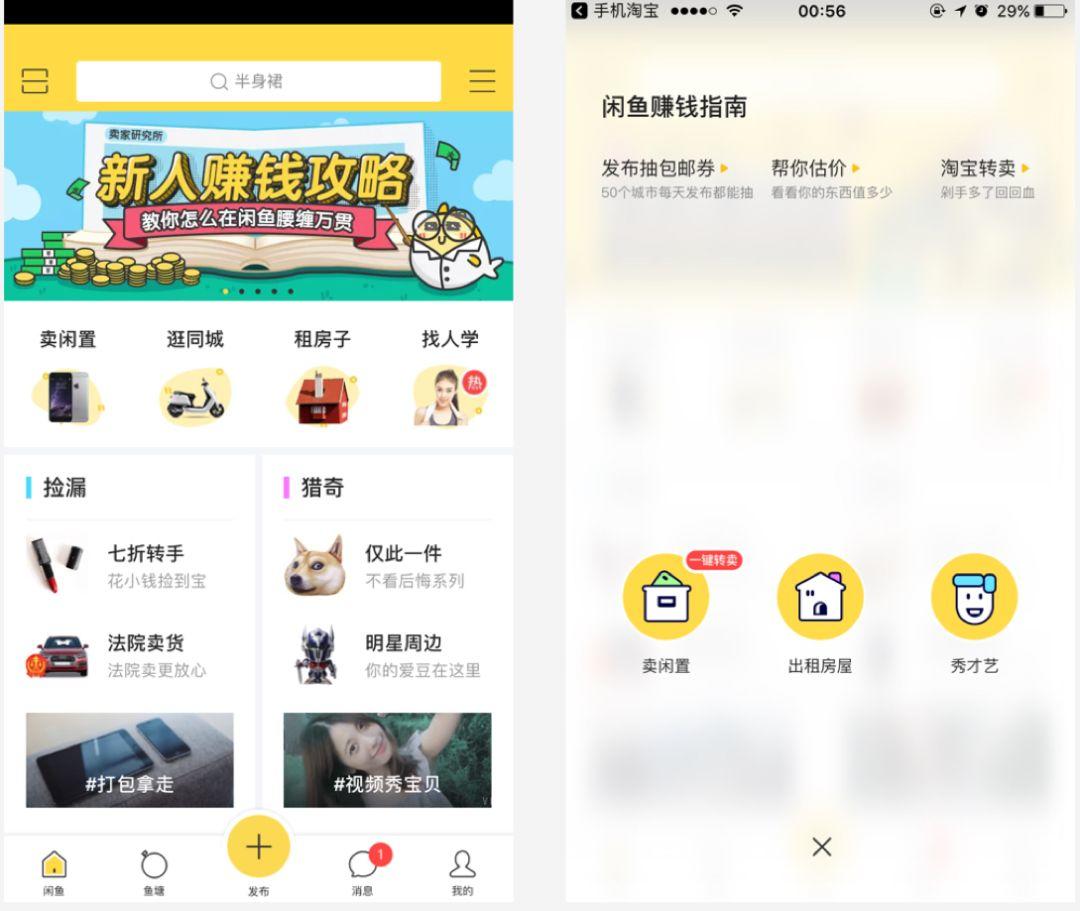
核心入口操作,如微博的发微博,闲鱼的发布,中间“加号”,意义明晰,传达给用户的信息是点击可添加编辑内容,点击之后对应弹出界面呈现出核心的“买闲置”等3个功能入口;iCON不仅仅意义明确,同时要能承载对应的交互功能。
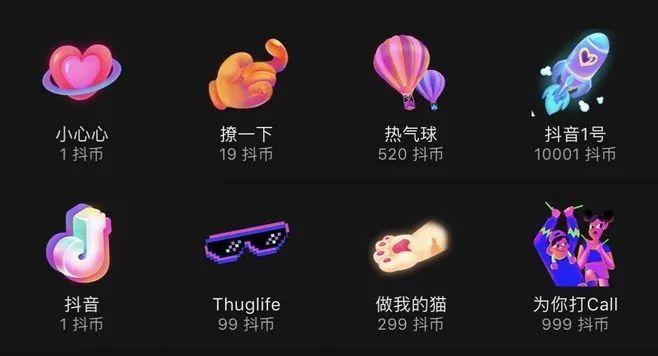
3. 情感化

在一些直播软件里面,图标能很好的传递出氛围,帮助商业转化,图标在这里起到作用非常大,很多时候平台的收入就和这些图形设计有关。

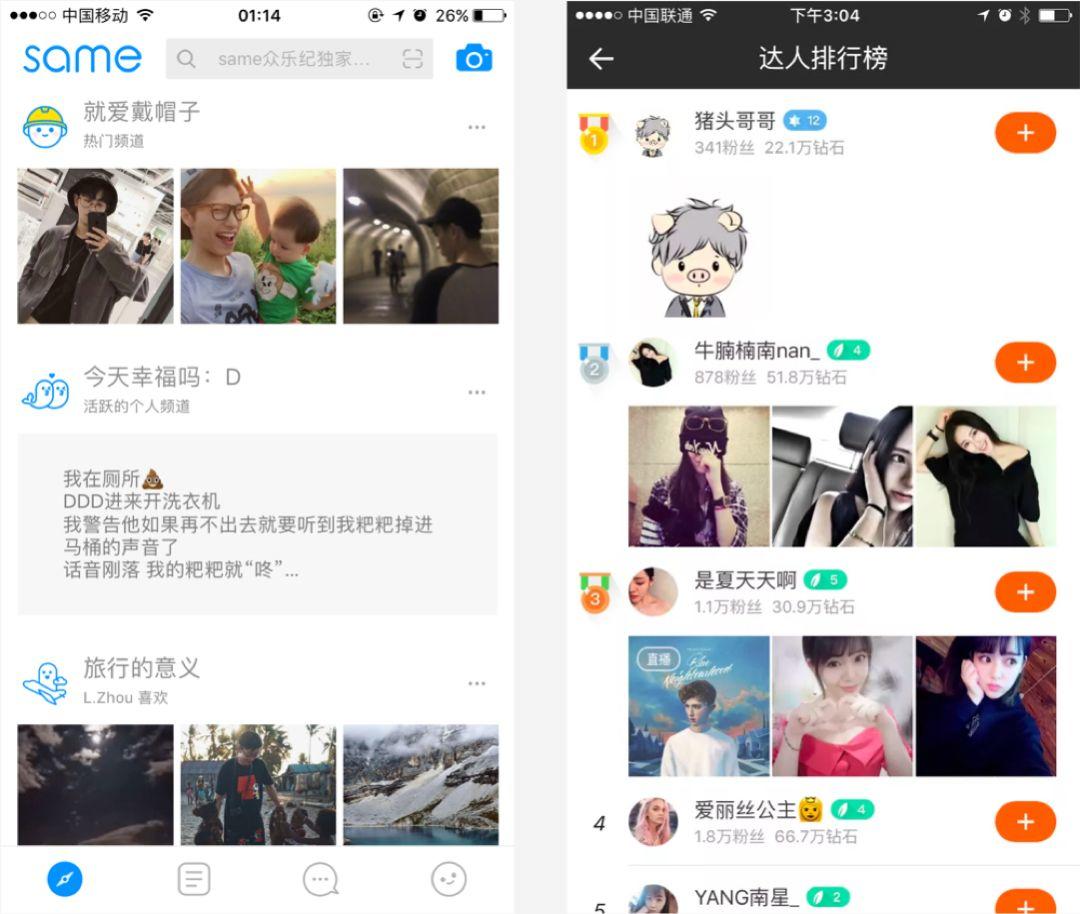
Same的频道名称前加上不同修饰的iCON,界面更有趣,更加符合年轻用户喜好,图标在这里承载不止是功能,也是情感的传递。
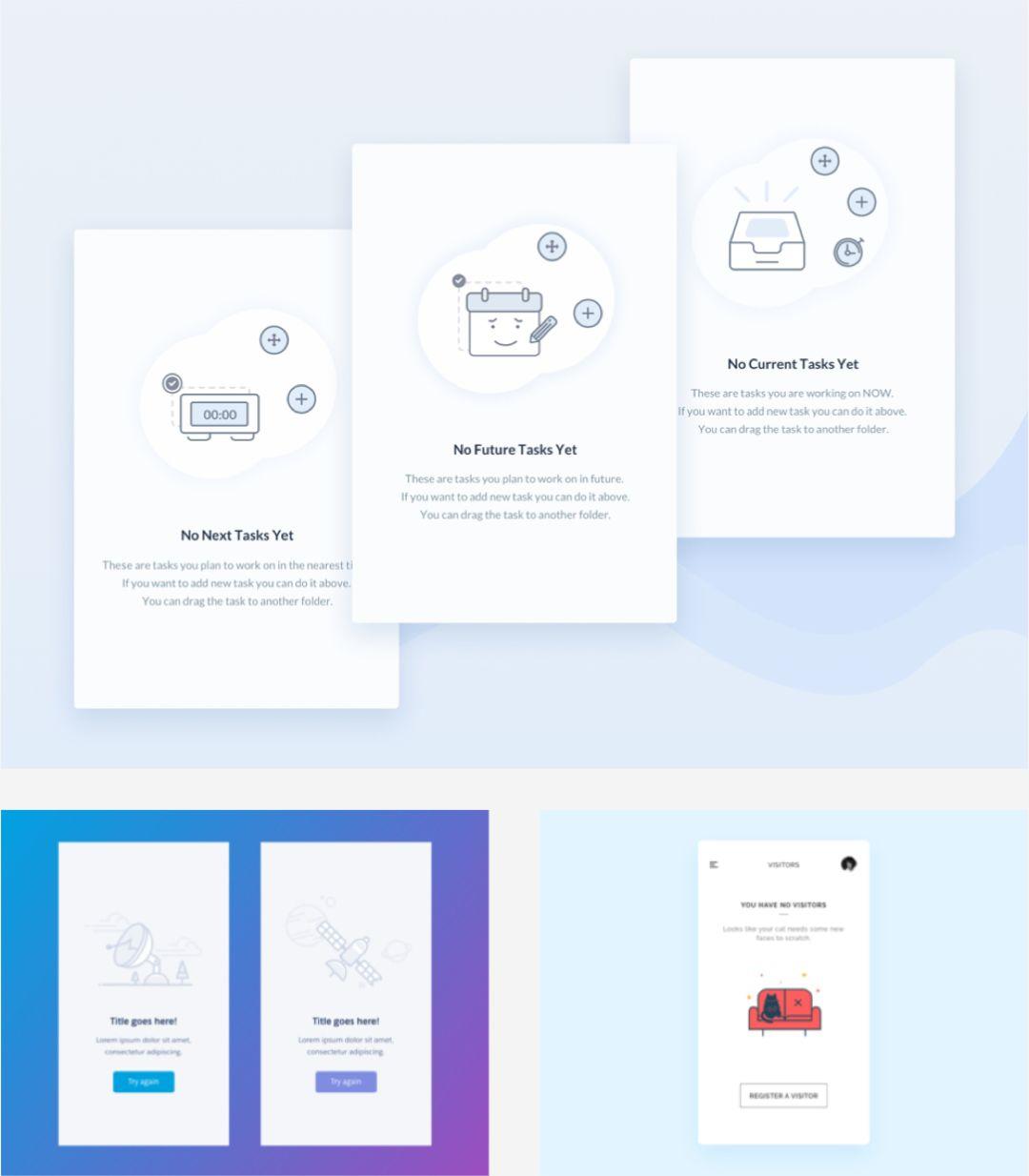
4. 空白页面
当APP出现网络不好、加载状态、界面异常等等的时候;一定程度上会阻碍用户影响用户使用APP。
这时,我们可以运用插图或者图标作为配图配合文案正确的、清晰的、直观的表达出当前的状态;结合情感化设计与用户产生情绪上的共鸣。

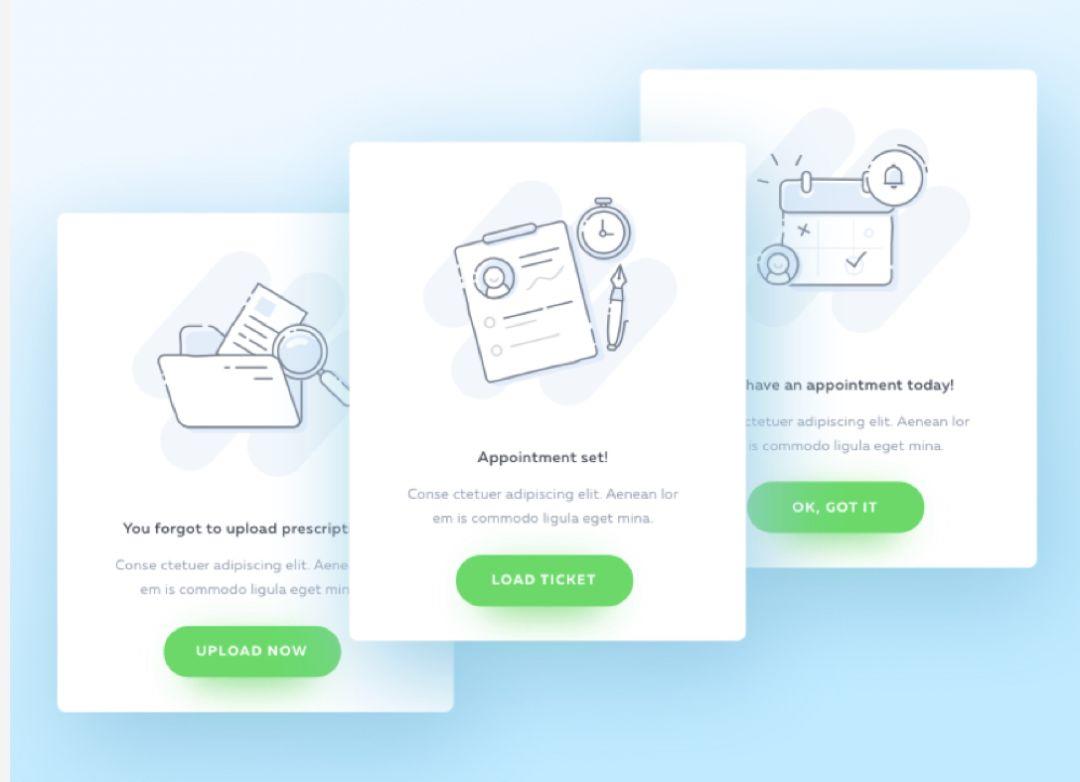
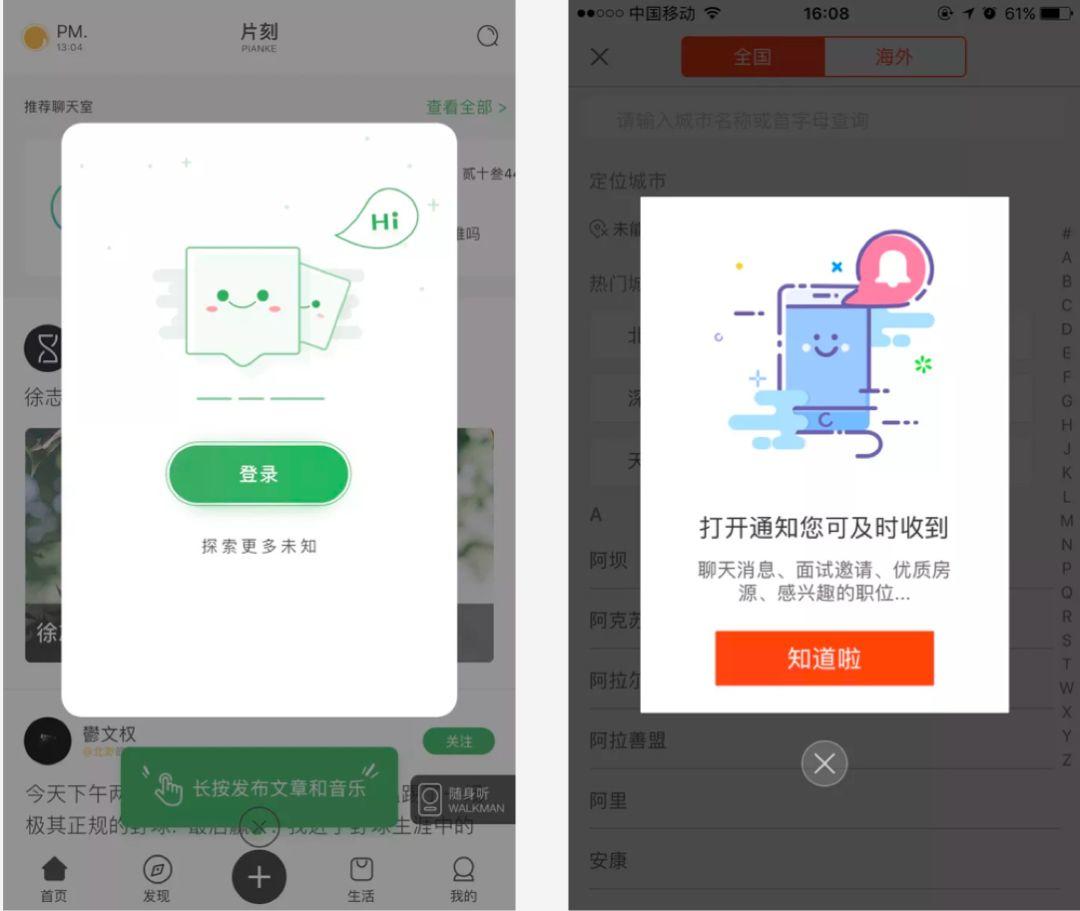
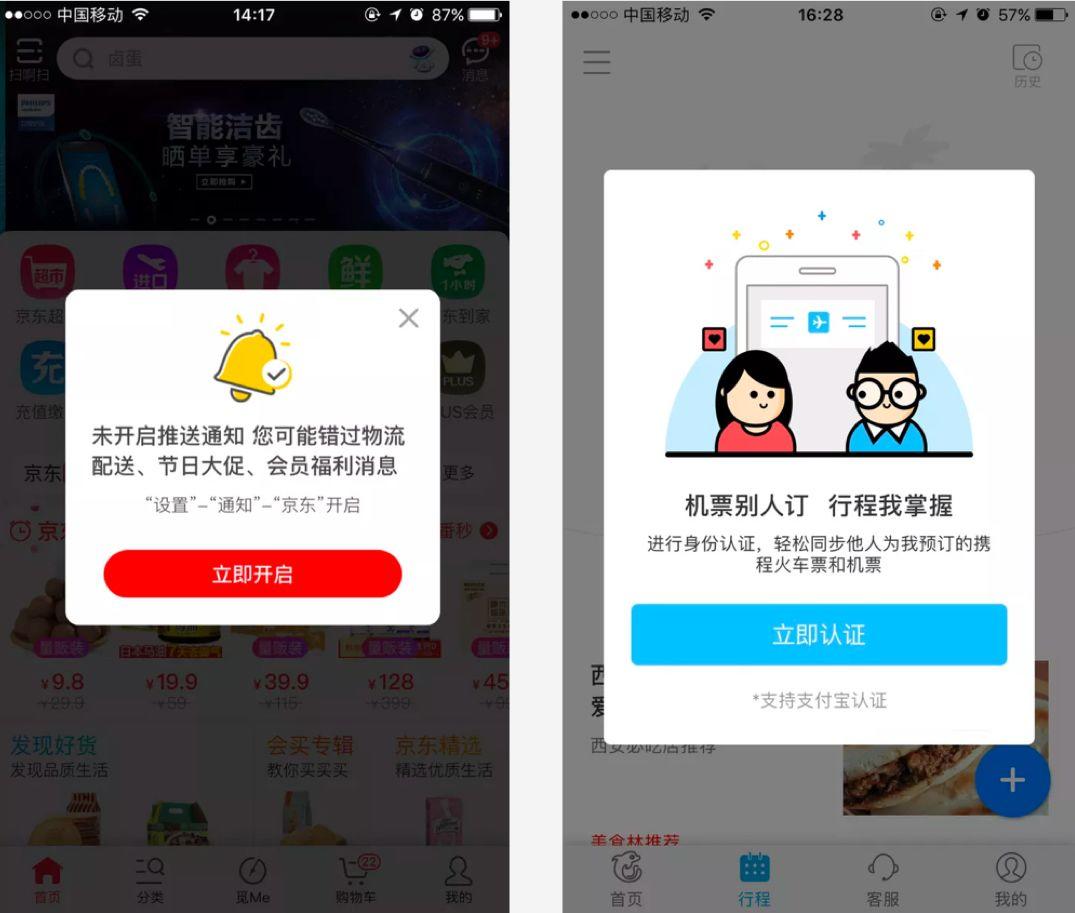
5. 弹窗
APP中有不同类型的弹窗,是不可缺少的组成部分;同理iCON作为配图注入情感化设计,有趣生动的弹窗不仅减少用户的“厌恶感”还能增强互动、鼓励用户完成引导提示功能。



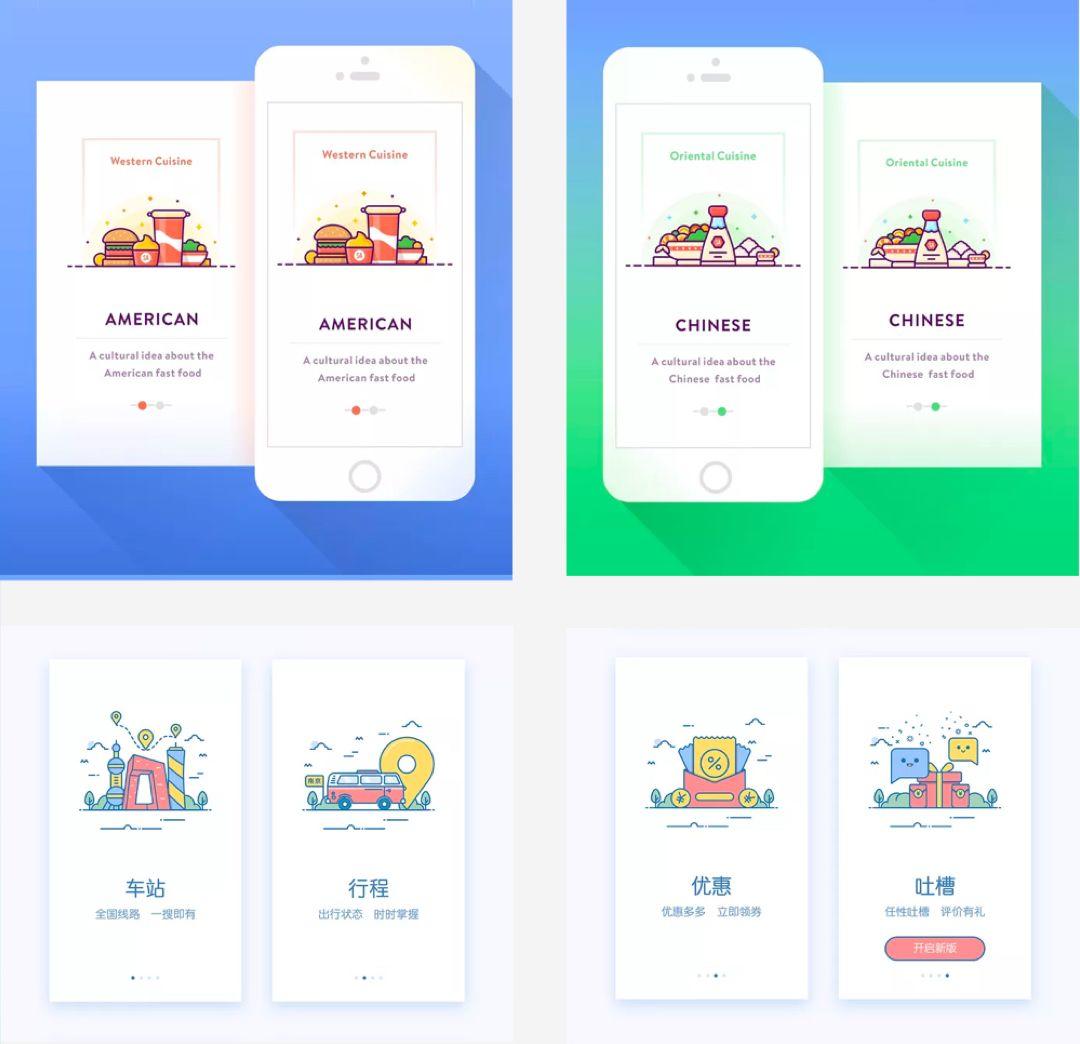
6. 引导页
通常情况,用户会迫切的想要进入到应用内部,因此会快速滑动界面,所以想要在几秒钟内让用户产生印象,好的配图能够不仅仅需要准确到位的展示出APP更新内容以及产品特色,还要让用户容易抓住关键点。

图标风格类型
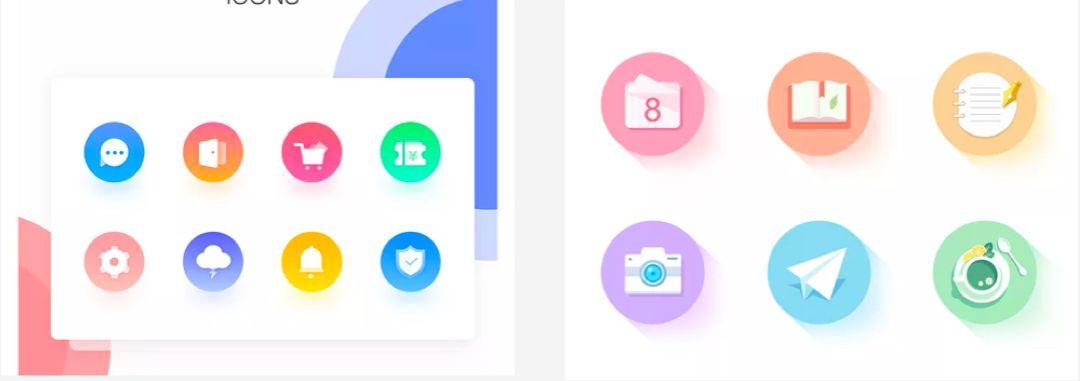
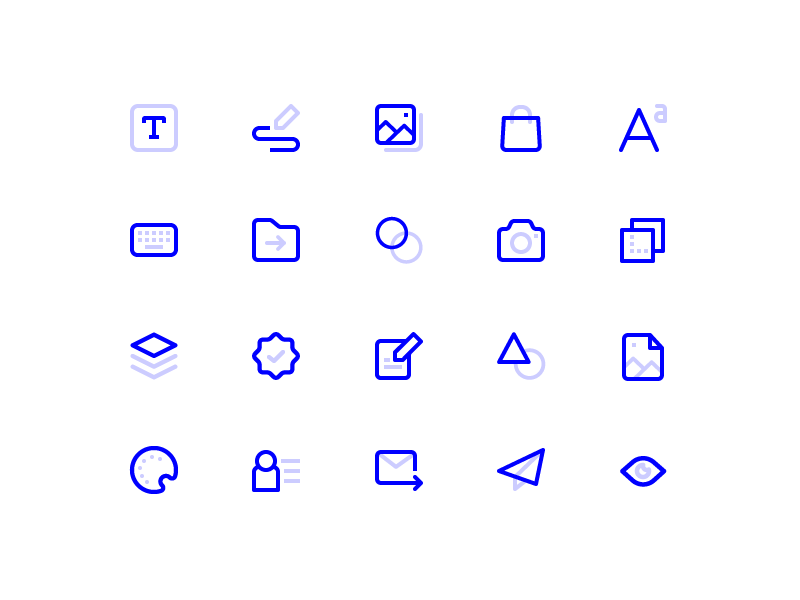
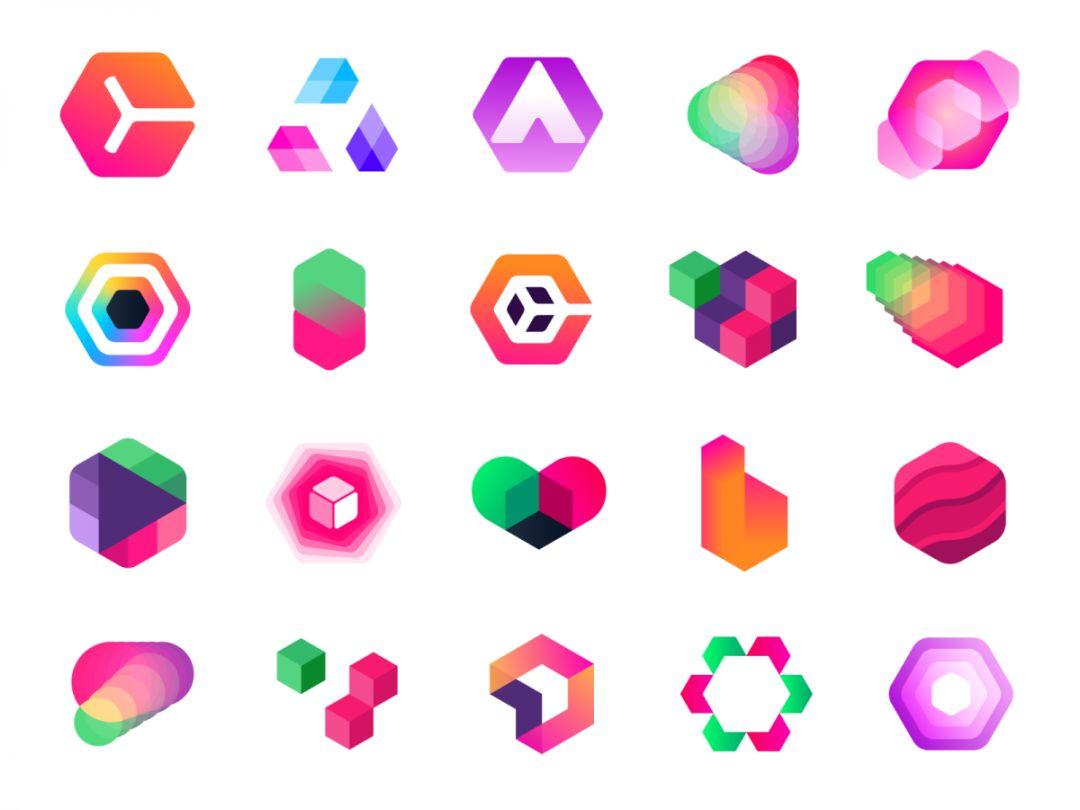
图标的风格可以简单的分为线形图标、面形图标、线面结合的图标,可根据不同场景以及产品的调性去灵活运用。

线形图标:由线条来组成的图形,没有填充色;界面中比较常用的常见,线的设计整体视觉感受比较轻量化。

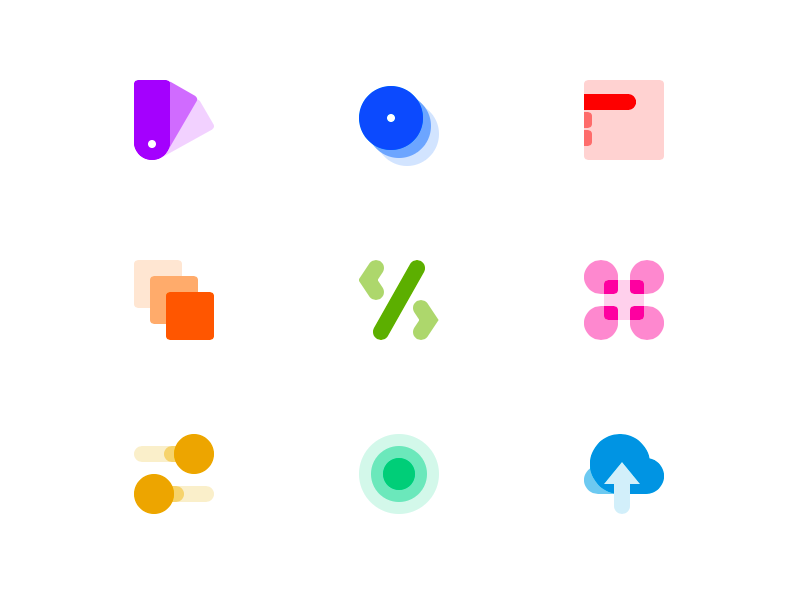
面形图标:形状是填充色,可用作功能入口,或者一些行业入口,图标填充为主,配合彩色使用。

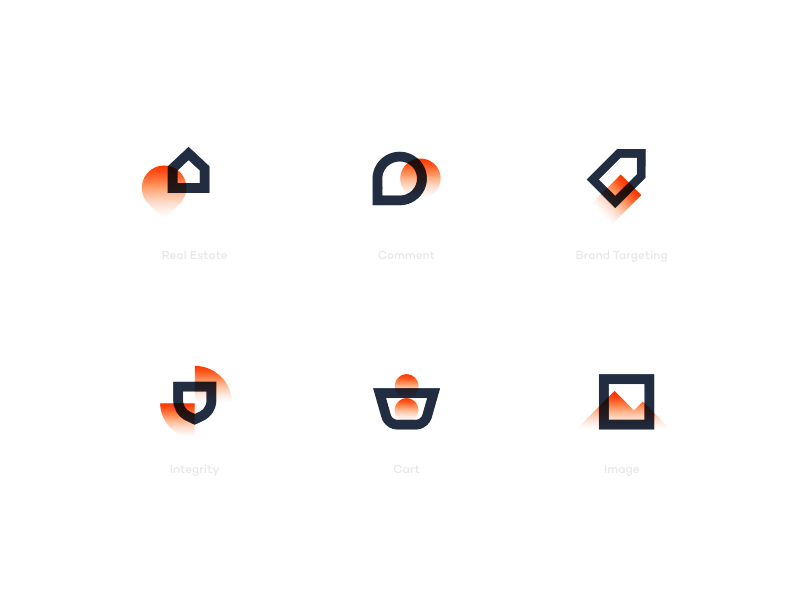
线面结合:线条和填充的形状组合,元素相对丰富。细节比较多,使用场景也比较灵活。
设计Tips
在设计图标的时候,首先提取产品的调性、面向的用户群体、与之APP界面相符合的设计风格;根据APP的定位选择可爱的、 活泼的、有趣味性的、具备亲和力的(可以选择带圆角的、笔画柔和的图标、双色或者多色的) ;还是稳重的、安全的、可靠的(直角的、笔画硬朗的、单色的)。

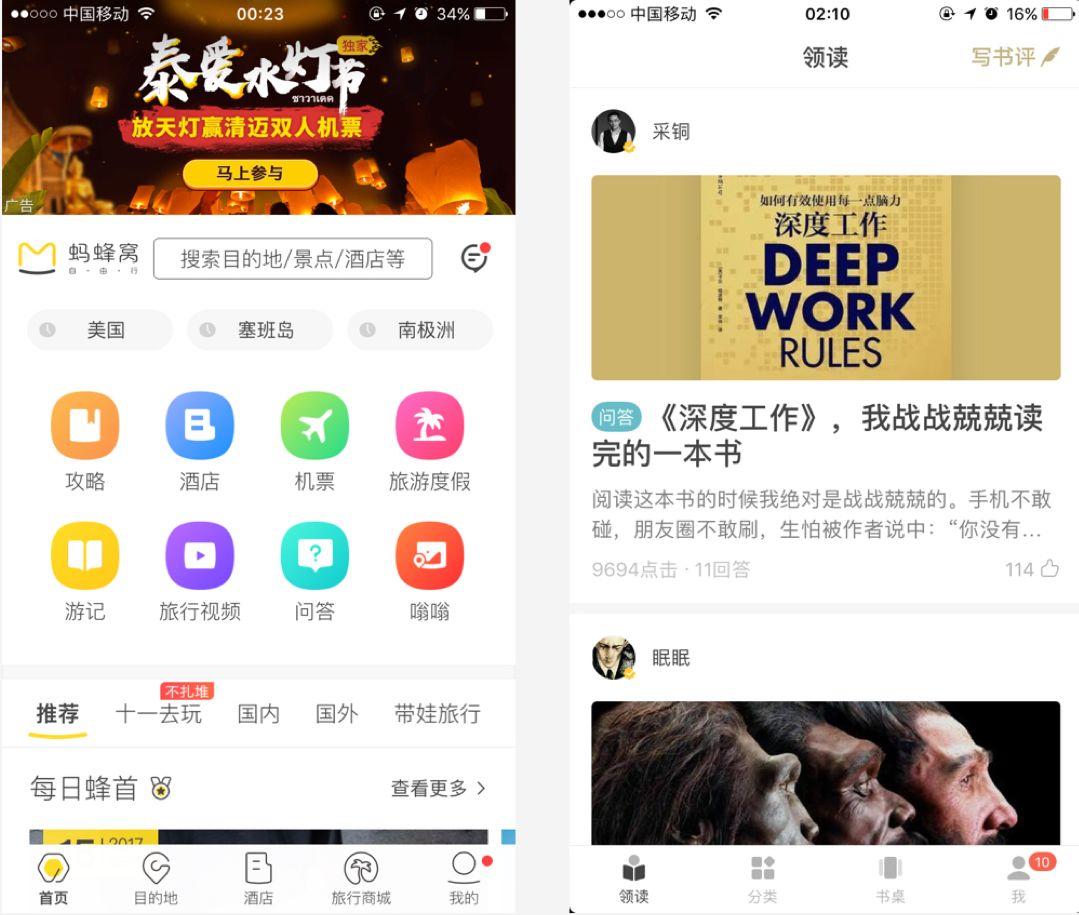
马蜂窝提取了LOGO下面的弧度运用在了每一个iCON上包括下划线,品牌基因运用的特别好在iCON上面贯穿了整个APP。
网易蜗牛则是用了面性的iCON,领读的小书本、 书桌的小桌子都很深刻形象的传达出这是一个阅读的APP。
一些趋势

渐变色运用、双色彩多色彩叠加或者组合使用,色彩方面不再是单一的色。

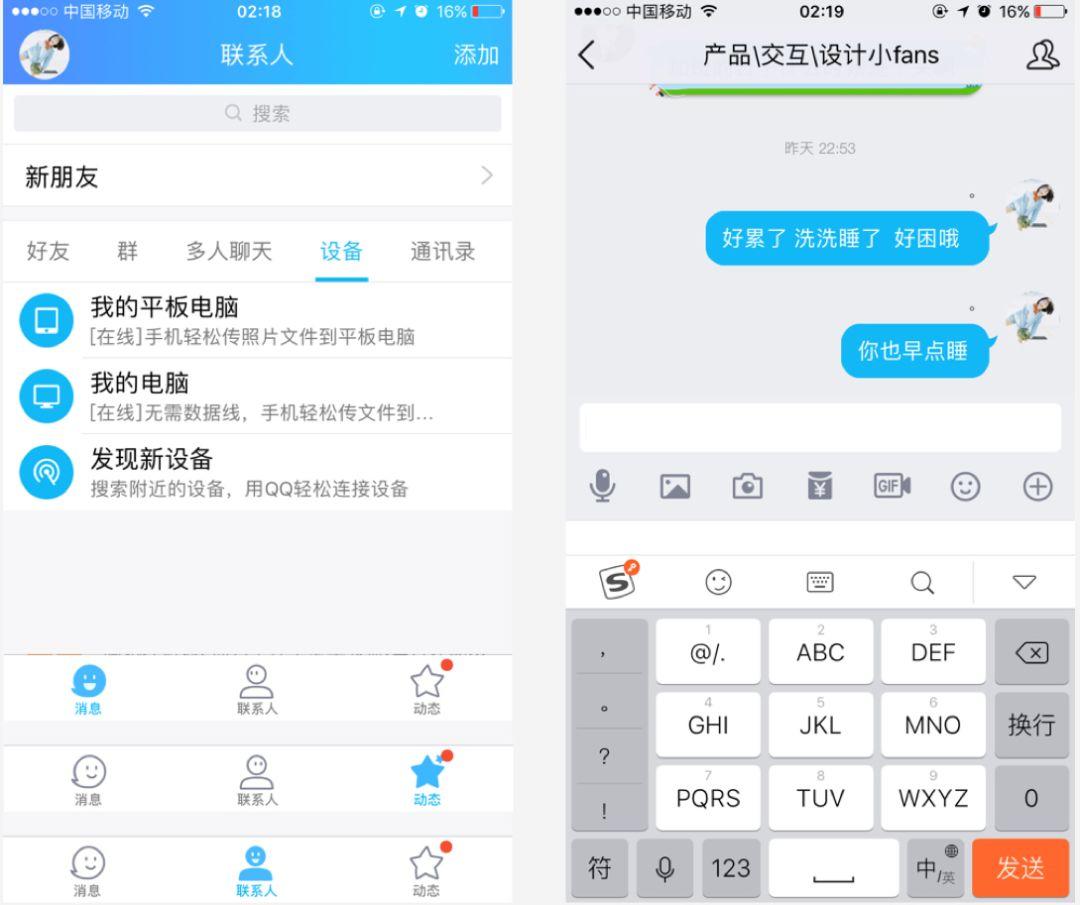
微小的交互动效的使用,动画中融入情感化设计,让人机交互更有趣,不再是静止状态(比如:QQ 、 优酷、爱奇艺、土牛、标签栏切换时候的icon加入了动效设计)。
3个iCON切换的时候图标的表情视线跟着变换,(就好像当前是我兄弟表现呢,咱们得看着支持下~是不是很有趣味性呢~) 聊天创空中语音一栏的iCON可特别留意“表情”iCON的点头, QQ这里的iCON也运用了渐变色。
总结
- 图标可以简单理解为一种人们都读懂的语言,也是界面必不可少的元素之一,因此图标必须要具备一下几点:可识别性、唯一性、统一性、吸引力等等。
- iCON的界面很重要的元素,它的表现形式多样化:不同图标有自己性格特征,需要根据我们用户、产品特征,以及设计趋势结合去定义风格。
- 图标运用场景多:可运用与APP的系统图标、APP空状态、APP弹窗、APP引导页、APP界面导航、APP加载动画。正确的运用能够提升产品统一性,打造产品风格主张。
作者:曼曼,微信公众号:我们的设计日记(ID:helloskys)
本文由 @我们的设计日记 原创发布于人人都是产品经理。未经许可,禁止转载。
 最近 来自山东 回复
最近 来自山东 回复


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















