如何通过设计引导用户不同的行为?
设计师通过设计影响用户的感知力,唤起用户共情,并引导用户行为,整个环节都让用户跟随你的预期构思进行,从而把握设计的主动权。那本文就跟大家分析一下,不同的视觉设计是如何引起用户不同的行为的。

在强调以用户为导向的今天,许多设计都是围绕着用户需求来展开,然而换个角度思考,设计是否可以主动引导用户行为,让用户跟随你的设计思维最终更好地满足需求呢?
答案是可以的。设计师通过设计影响用户的感知力,唤起用户共情,并引导用户行为,整个环节都让用户跟随你的预期构思进行,从而把握设计的主动权。
以下我们思考与分析不同的视觉设计,是如何引起用户不同的行为的:
目录:
一、决定用户获取信息的过程
二、撩拨用户不同的情绪
三、给予用户不同的提示
四、正、负反馈的应用
一、决定用户获取信息的过程
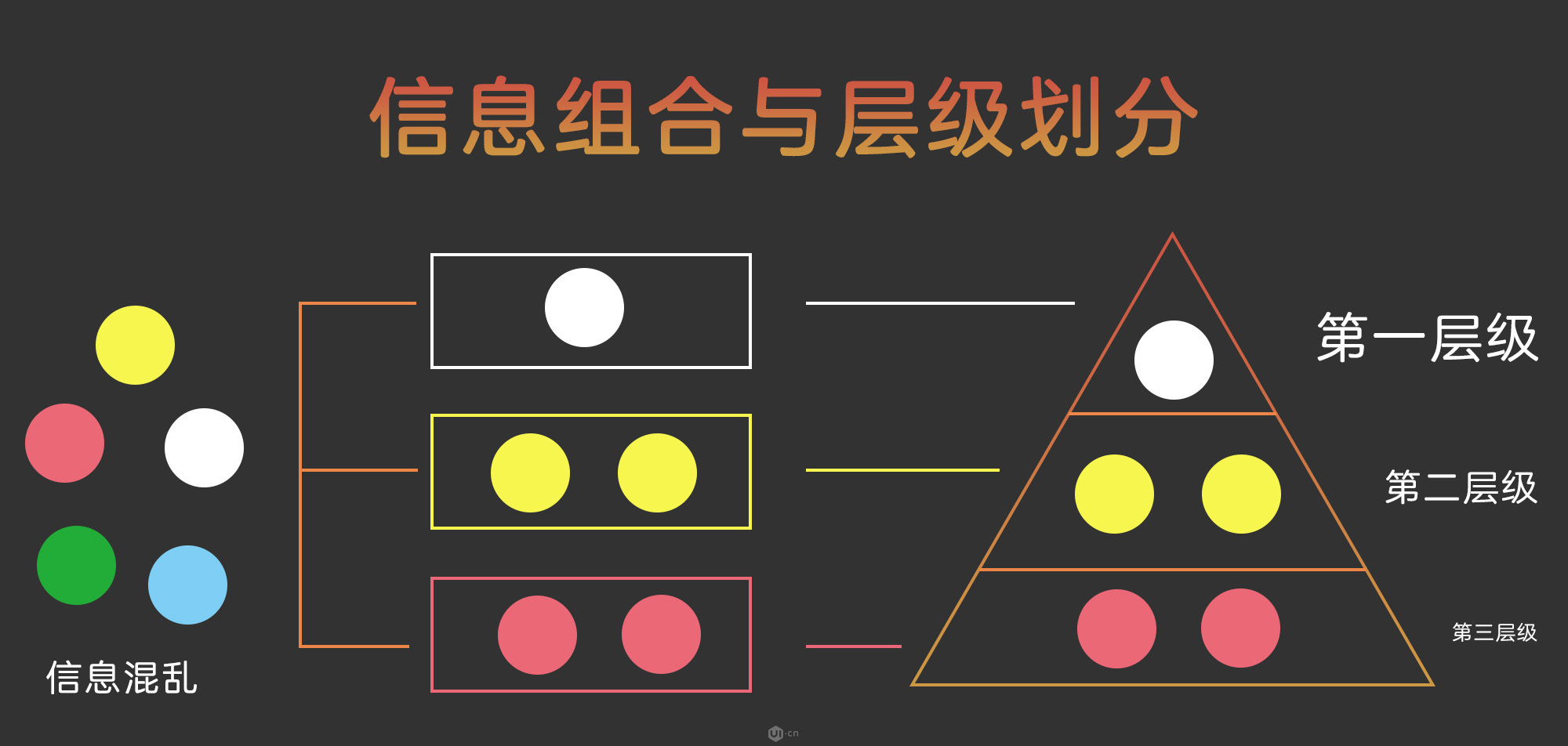
当画面信息量过多且混乱时,用户的第一眼信息和阅读顺序是随机的,这个时候就需要设计师根据信息的重要程度和相关性,通过改变某些元素的视觉层级,建立不同级别的视觉,从而突出重要信息以及引导用户的阅读顺序。

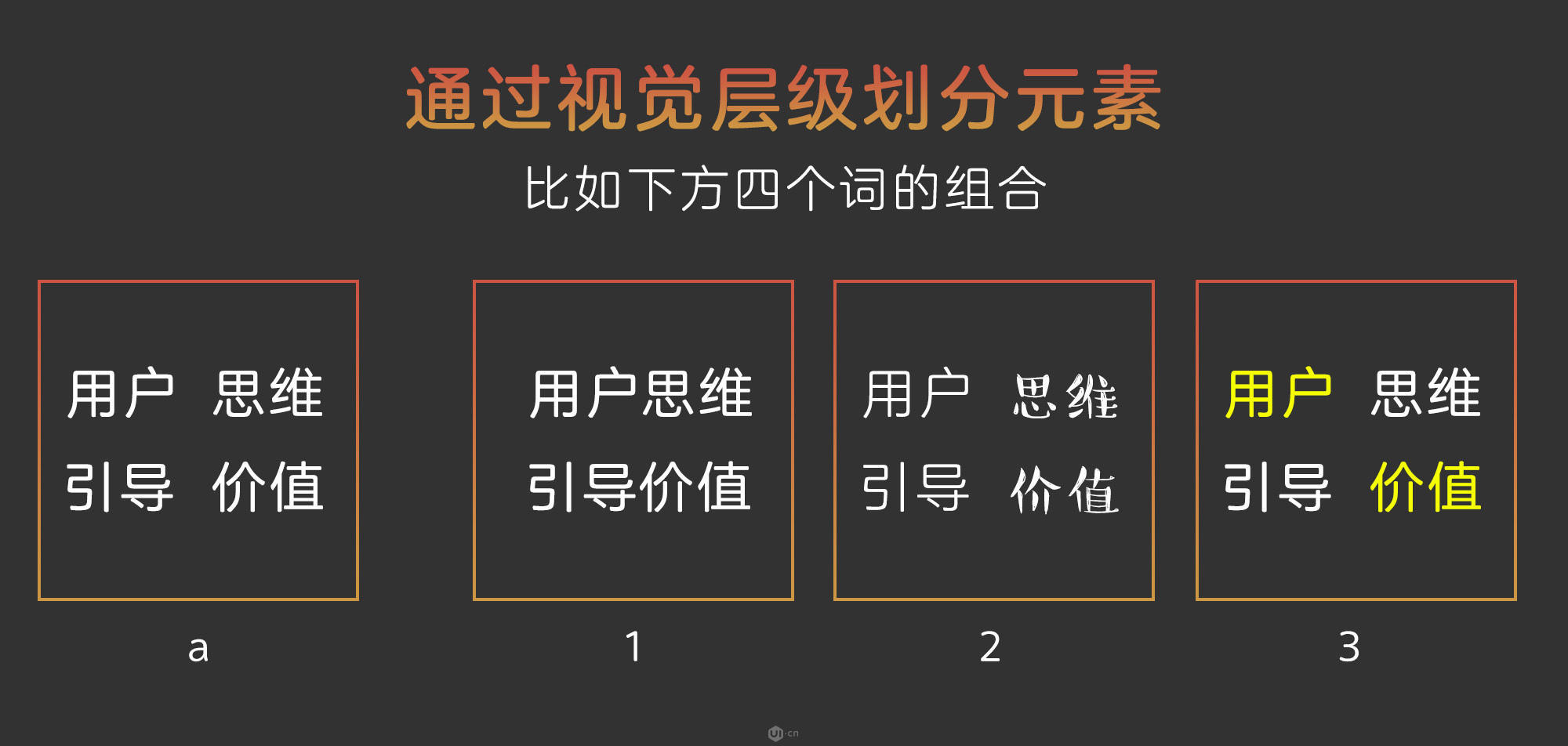
举个简单栗子:比如下方图a,四个词并不存在关联,我们通过亲密性、字体样式、颜色等相同形式使它们分别组合起来,并通过组与组之间的差异对比来区分视觉层级,从而影响词语的组合和引导用户的视觉顺序。

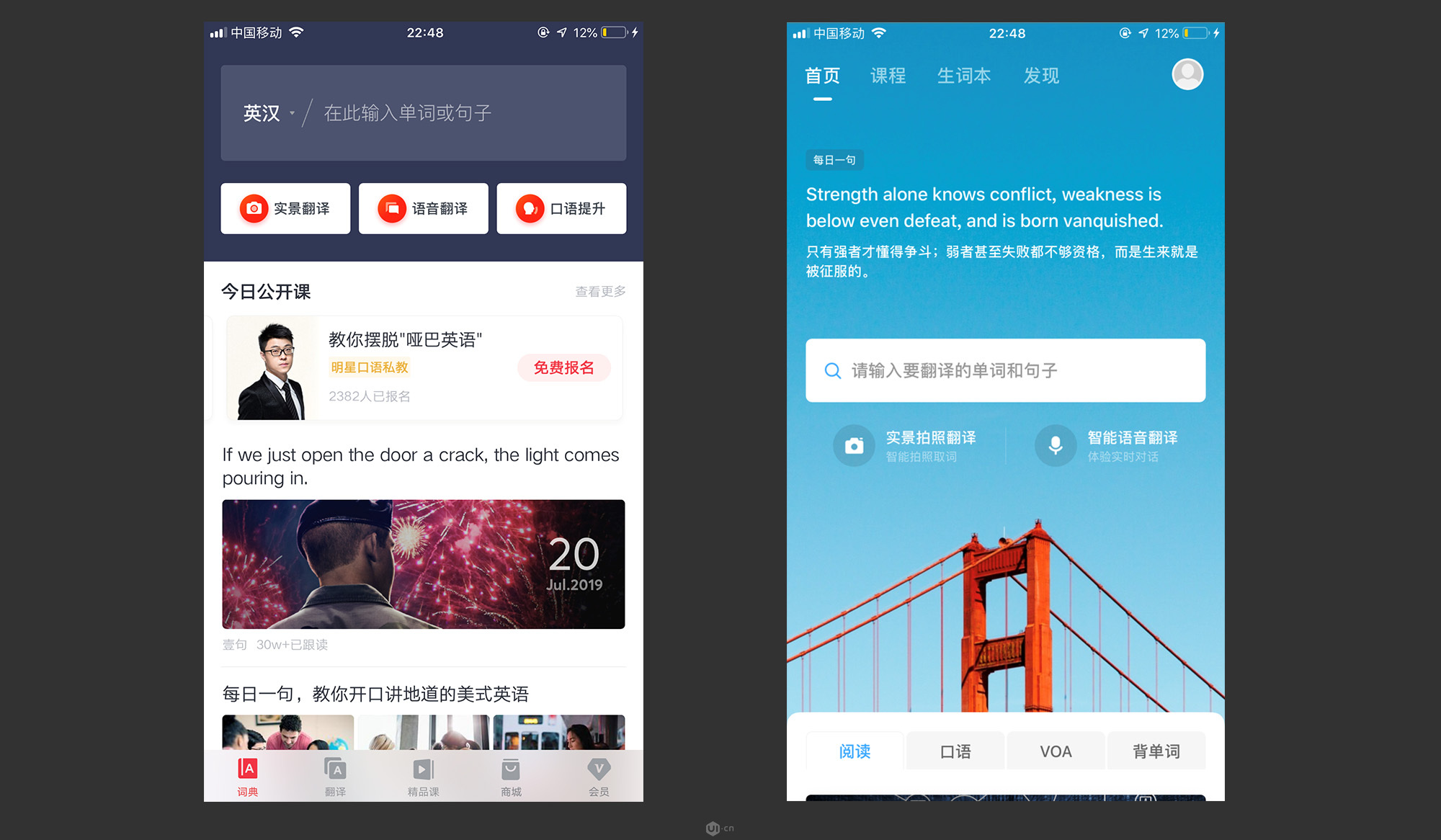
实际应用:下面两款app首页,同样都是翻译工具类型,当新用户需要用到翻译工具时,通过视觉层级划分:

- 左边第一眼视觉从“今日公开课”再到输入框;
- 右边第一眼视觉就在输入框。
左边通过色块弱化输入框,引导用户先注意公开课等讯息,再到翻译输入框,而右边则几乎完全在视觉表现上着重强调输入框,弱化其他信息。
同样是翻译工具app,通过不同的层级设计产生不同的视觉流:一个是强化带货能力,一个是强化查询框。
视觉层级应当符合用户的浏览习惯,合理地引导用户的视线流,一般视觉层级最好不超过三个,简单清晰有效的层级能够让用户对页面内容一目了然,快速了解内容的组织,找到功能入口。
二、撩拨用户不同的情绪
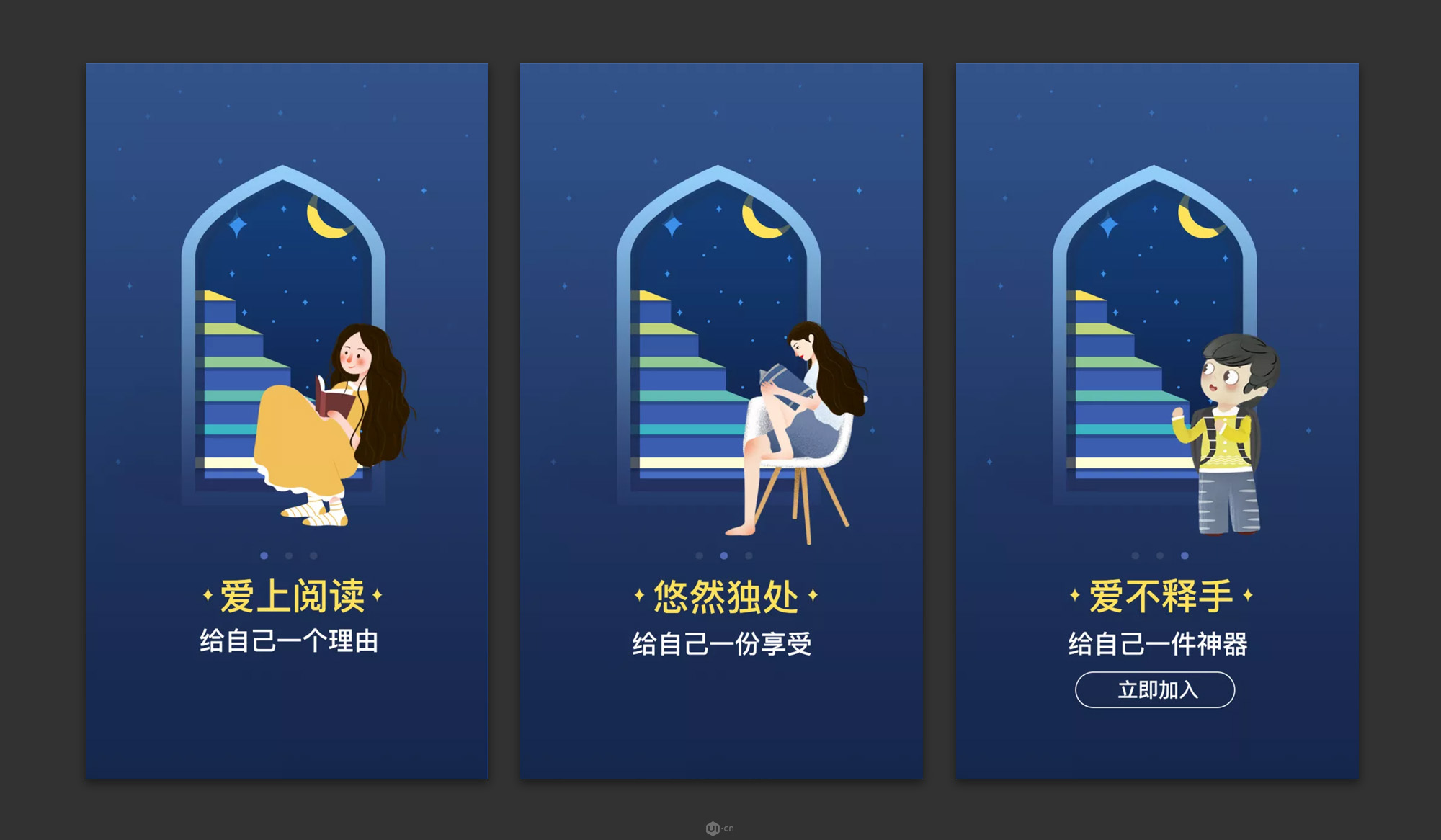
功能需求是情感需求的基础,当功能满足用户需求时,我们会开始去思考怎样通过设计去拉近人们与冰冷页面的距离,我们会通过引导页的插画设计,为用户在使用产品前提前预热情绪。
比如:下方的阅读类app引导页,当用户有阅读需求,引导页以夜晚冷色调,画面中独自一人在窗口阅读,给用户独处宁静的感觉,从而营造合适阅读的氛围,为阅读酝酿情绪。

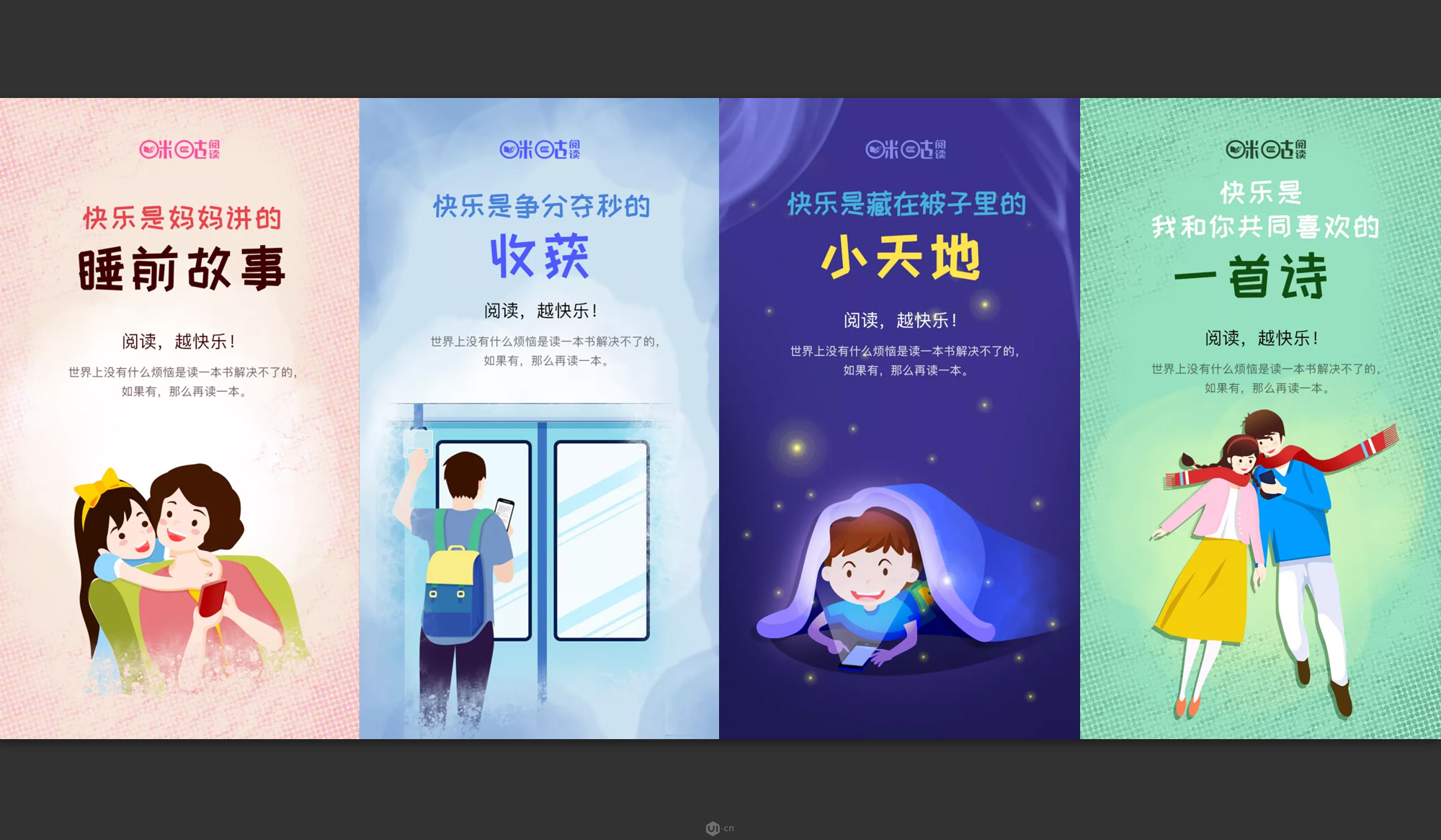
同样是阅读app的引导页,咪咕阅读app则通过不同的场景展示“阅读,越快乐”的主题,用户在阅读的时候都是有一定的使用场景,画面根据用户使用阅读软件的常见场景展现快乐情愫,从而影响用户在阅读时也诱发快乐情绪。

一个渲染宁静、独处的氛围;另一个则是渲染快乐的氛围,引导页设计通过撩拨用户的不同情绪,为产品使用营造良好的使用氛围。
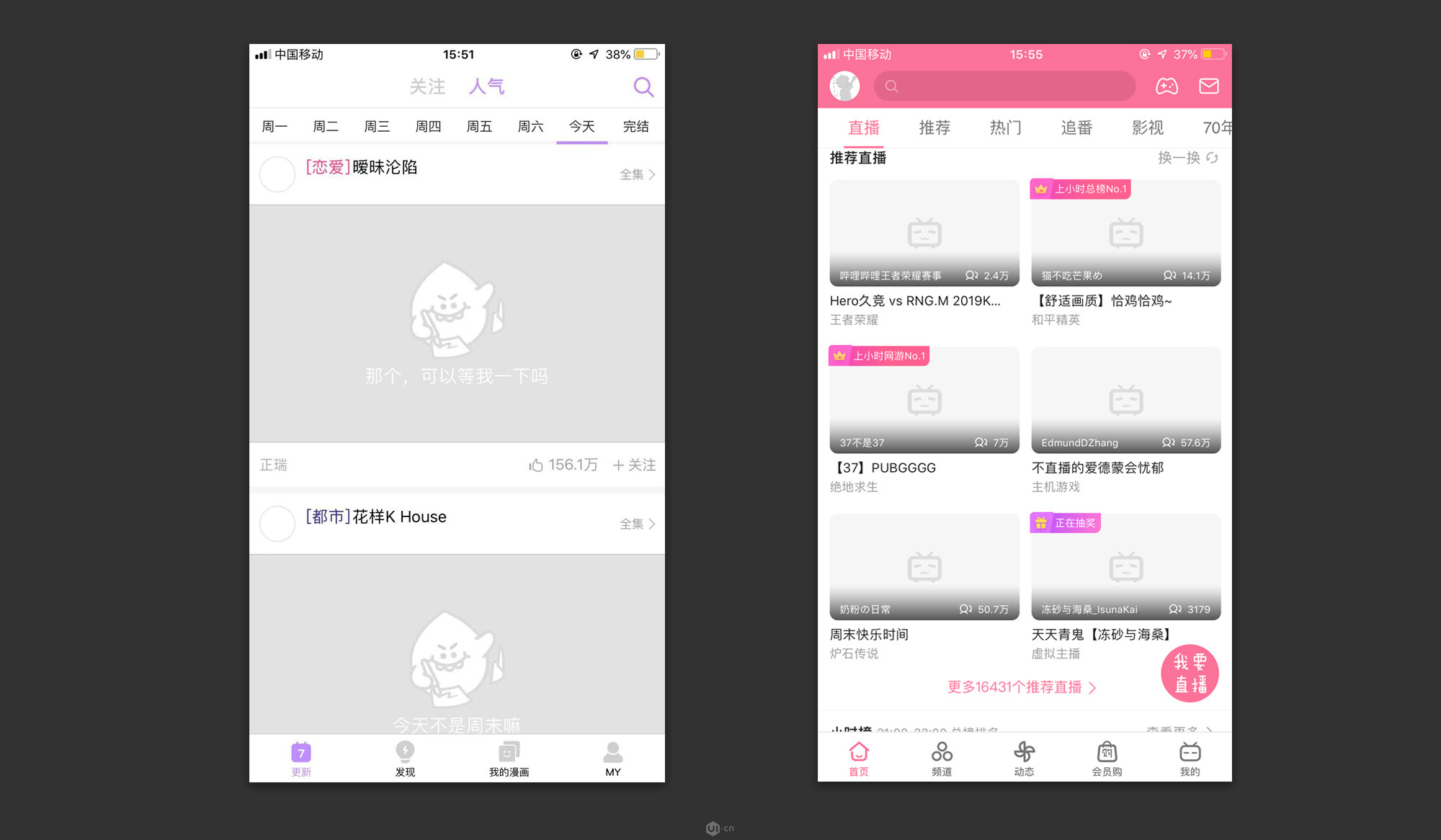
再举一个错误页面下情感设计的例子,当用户断网或信号不好,页面图片无法加载出来时,用户的情绪可能处于焦虑和即将关闭的临界点,这个时候需要设计师进行更好的用户引导来缓解用户情绪。

- 比如左边的页面出现“那个,可以等我一下吗”、“今天不是周末嘛”等文案来转移用户注意力,从而减轻用户的负面情绪;
- 而右边页面处断网状态下时,出现卡通形象难过的表情,创造与用户共鸣的情感,与用户建立是极为亲密的情感互动。
同样是断网状态下,通过文案与图形引起不同的情绪引导。
一个通过转移注意力减轻用户负面情绪,一个通过共鸣来与用户建立情感交流,设计师通过不同的方向在断网状态下进行用户的情绪引导,引起不同的反应,从而减少用户的流失。
三、给予用户不同的提示
在给予用户提示时,如何巧妙地提示尤为重要,比如:下方爱奇艺和腾讯视频的观看视频进度提示。

- 爱奇艺从剩余时间给予用户提示,告知用户剩余视频准确到需要多少分钟多少秒看完,可以让用户合理安排时间进行观看;
- 而腾讯视频则从已观看的进度给予用户提示,告知用户这个视频你已经观看了占整个视频的比例是多少,帮助用户对整个视频的长度有个预期,并且了解自己当前的位置。
同样是视频app,一个准确提示用户视频剩余进度,一个大概提示视频已看比例,从不同方向满足用户了解当前观看视频进度的需求。
四、正、负反馈的应用
当用户进行操作时,我们应当及时给予用户反馈,反馈可分为正反馈和负反馈,简单理解,正反馈即促进或加强接收到信息;而负反馈抑制或减弱接收到信息。
以下我们列举两个简单的动效(做了夸张处理),两个动效从起点到终点的时间是相同的,一个是起步缓慢,另一个是结束缓慢。

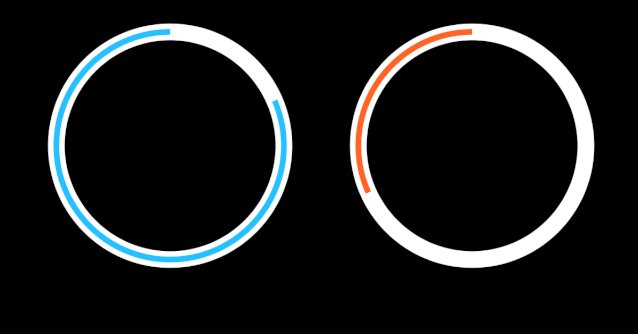
尽管这两种动效跟系统反应并无关系,但却常常被应用在下载和卸载时显示的动效。假设下载和卸载所需时间都相同,蓝色进度条动效往往会运用在下载时的状态,而红色进度条动效会运用在卸载时的状态。
用户在下载时会希望速度越快越好,我们用左边的动效,通过一开始就加速,来给用户一种下载即将完成的假象,从而减少用户等待的焦虑感。
用户在卸载时,为了给用户更多反悔的时间,我们会在一开始就减速,给予用户取消卸载的动机。
五、后言
用户其实很懒,不会做过多的思考,所以更加需要我们根据产品自身定位与发展情况在每一步操作上思考如何更好的引导用户,也许一个很小的改动,就能收获意外的惊喜。
以用户为导向的产品千篇一律,但只有在充分做好用户需求调查分析后再引导用户行为,才能在用户价值与商业价值之间取得平衡。
本文由 @溜滑冰 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








大佬,怎么转载呢?
很喜欢你的案例
谢谢
写的蛮好的