原型设计是什么,该怎么使用它?

做互联网产品的小伙伴一定不会对“原型”这个词感到陌生。它就像“用户体验”一样经常被各类人挂在嘴边。它有许多近义词,如线框图、故事板等。那么究竟什么是原型设计,我们为什么需要原型设计,如何进行原型设计呢?
本文将梳理关于原型的前世今生,弄清楚它到底是个啥,我们如何使用它。
原型设计是什么
原型是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式。就本质而言,原型是一种沟通工具。
线框图描绘的是页面功能结构,它不是设计稿,也不代表最终布局,线框图所展示的布局,最主要的作用是描述功能与内容的逻辑关系。
原型图是最终系统的代表模型或者模拟,比线框图更加真实、细致。

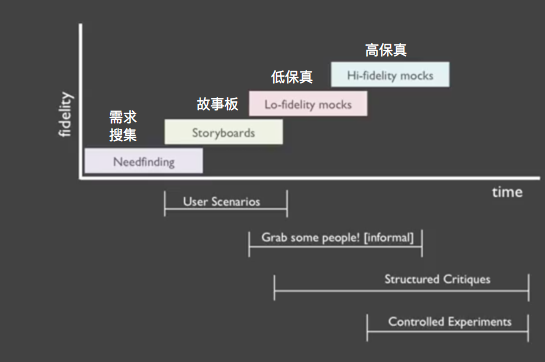
原型设计在产品设计中所处的位置
原型设计的目的
很难想象一个没有原型的产品是如何诞生的。
原型设计的核心目的在于测试产品,没有哪一家互联网公司可以不经过测试,就直接上产品和服务。
原型在识别问题、减少风险、节省成本等方面有着不可替代的价值。
虽然需求文档也是可以满足沟通需求的,通过用例将交互写到设计描述文档中,但是原型可以更详细地解释交互。
你可以用屏幕录制软件或者用一只手机对着屏幕拍摄下你操作原型的过程,边录制可以边评论,比如:“我现在有点晕了,不知道该怎么操作,或许点击这里看看……哎呀,好像点错了。”
原型设计的流程
开始做原型之前,请先考虑清楚以下几个要素:
- 做这个原型的目的是什么?
- 这个原型的受众是谁?
- 这个原型有多大效率帮助我传达设计或测试设计?
- 有多少时间做原型?需要什么级别的保真程度?

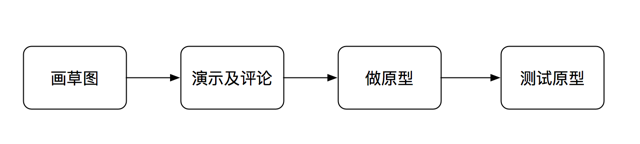
原型设计流程
步骤一:画草图
画草图的目标是提炼想法,并且最好给画草图加上一个时间限制,那就是15分钟。如果你绘画能力很差,那么恭喜你,可能你能更好地用好草图,因为你的注意力没有放在美化你正在画什么上面。
画草图要避免陷入审美细节,尽可能快速的导出想法才是关键。

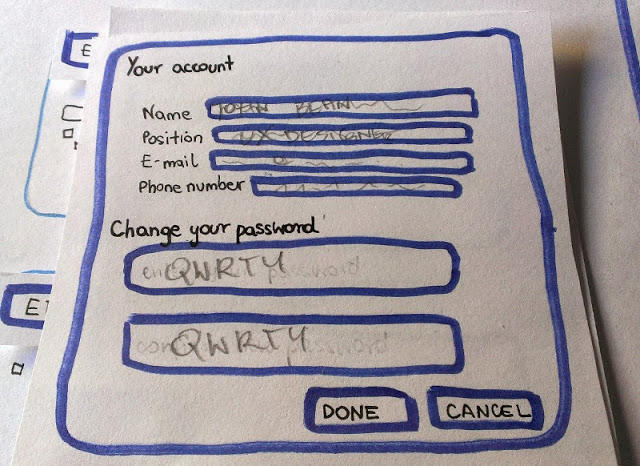
用纸笔画的用户个人账户的草图示例

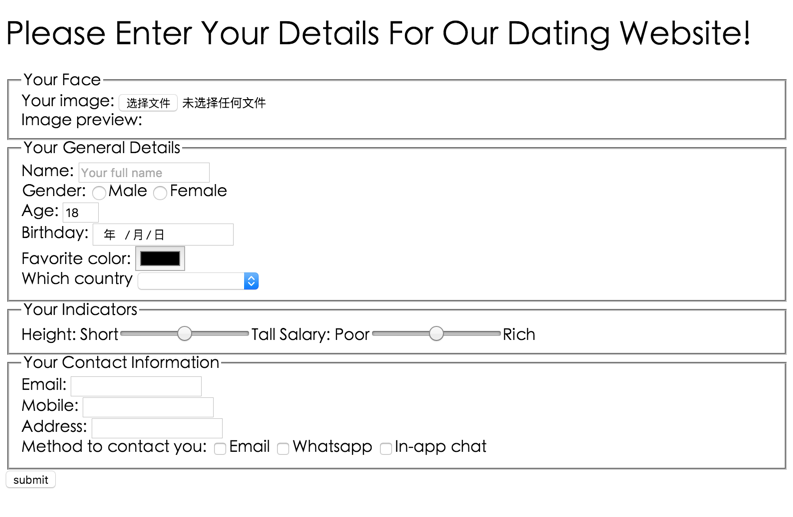
用HTML代码制作的相亲网站个人收集页面草图
步骤二:演示及评论
演示和评论的目标是把一些想法拿出来跟大家分享,然后进一步完善想法。在演示过程中,要做好记录,演示和评论的时间可以对半分。
步骤三:做原型
在明确了想法之后,就可以开始进行原型设计了。这个阶段需要考虑很多细节,找出切实可行的方案,运用合适的原型来表达。
步骤四:测试
原型的目标之一是让受众来检验产品是否达到了预期,因此可以请5-6位测试者,通过音视频捕捉等方式,看看产品原型是否被顺畅地使用了。
原型设计工具
选择什么工具来制作原型?主要考虑以下几个因素(排名分先后):
- 熟悉程度和获得工具的便利度;
- 所需的时间和精力;
- 可复用的代码/框架;
- 为测试创建可用的原型;
- 价格和学习曲线。

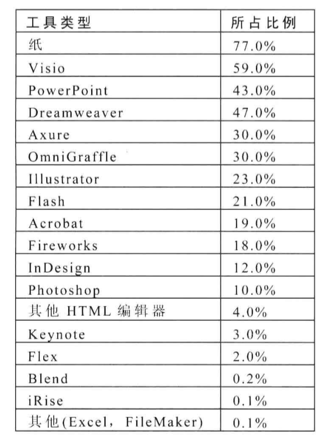
常用原型设计工具调查结果(2013年),出处:toddwarfel.com
不得不说,这个结果很让人吃惊,没想到有那么多人用Dreamweaver做原型,在这里我介绍两种我经常用到的原型设计工具。
PPT和Keynote
优点:
- 技术门槛低,学习曲线不陡峭;
- 可用幻灯片母版,复用性高;
- 模拟移动端产品,修改画板适应手机端尺寸即可;
- 可导出为HTML或PDF文件;
缺点:
- 绘画工具有限;
- 交互动作有限;
现在非常流行把Sketch与Keynote放在一起用,简单说就是把Sketch里的图层、部件拖拽到Keynote中,然后添加Action动作,按照剧本完成一套交互。
Axure RP
Axure的优点不用多说,但使用它一个工具就能满足设计和文档需求(通过注解,生成规格文档)。
Axure自带的部件库也给制作过程带来了便捷,类似Omnigraffle的stencil一样,避免了重新发明轮子。
要掌握Axure,主要应该弄懂四大核心功能:
- 母版:主要用于制作网页的页头、页尾,可复用性高;
- 动态面板:核心中的核心,“层”的概念很重要;
- 图片热区:在一张完整的图片上通过热区,建立交互动作;
- 函数和变量:局部变量和全局变量的概念以及应用(比如用户登陆效果)。
Axure 7.0还有中继器这个功能,但是个人觉得比较鸡肋,学习成本也比较高,主要可以用来做搜索框的搜索结果联想的原型。
原型测试流程
原型测试是原型设计过程中的关键步骤,是整体流程中主要的里程碑之一。
可用性测试是一个庞大的话题,测试方法有一对一或者远程测试,难点是从测试中得到有质量的成功。
测试结果取决于测试者,务必招募到合适的人。要找到合适的人,需要对测试者制定一系列的筛选标准,比如一个社交产品绝对不可能找一个连电子邮件都没有的人来测试。
测试时长可以是一个小时左右,足以测试5个到6个左右的关键场景,并列出一些观察结果和关键问题,例如:
- 用户如何开始任务的?(是搜索还是浏览?)
- 他先做了什么,再做了什么?
- 他如何做出最终决定的?
- 他们是否领会了设计意图?有什么操作困难?
关于记录测试结果,可以结合定性和定量两种方式,做一张计分表,用1-5的程度来表示;同时定性地记录用户的一些表达,尽可能地原话记录。
最后分析这些记录,改善设计。
产品原型设计或者说产品开发是没有尽头的,它是一个不断发展,循环上升,整合知识和经验,不断迭代和完善过程。
#专栏作家#
粽小喵,微信公众号:zong_xiaomiao,人人都是产品经理专栏作家。腾讯产品经理。一个学传播出身的产品新人,爱好研究原型设计工具。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








我想了解原型需要做到什么程度,各种交互都需覆盖,还是开发看得明白就行了?
根据时间要求来定,时间长则做的细,时间短则做的粗,本身没有标准。
😀