从场景与入口,聊聊产品的轻量化设计
这几年,轻量化设计一直很受欢迎。原因在于繁复冗杂的产品设计会让用户觉得很多余,而轻量化的出现则刚好地弥补了这一不足。

「轻量化」是近两年来设计圈一个比较火的话题,什么是轻量化?从字面意思上来看「轻量」的反义词就是臃肿、拖沓,反映到产品设计中就是界面内容过载,操作步骤繁琐。如果非要用一个字来定义,那就是“多”,内容多,步骤多。
我们需要清楚,“多”来自于用户的主观感受,我们无法给出一个具体的数据指标来判定到底是不是“多”。用户会在什么时候觉得多呢?日常生活经验告诉我,当对方觉得你没用的时候,你就会显得多余。如果这个界面中的每一个功能对于用户来说都是高频操作,那么用户是不会嫌多的。所以「轻量化设计」的主要思路可以归纳为:在用户不需要你的时候不要出来瞎得瑟。
场景
问题来了:用户什么时候需要我?首先我们应该从功能层面入手,因为产品是一个个功能的组合体。页面内容臃肿问题的源头是功能过载,在这个问题上,很多设计师吐槽自己扮演的是一个背锅侠的角色。其实我也不想在这个页面里塞这么多东西,但是这些功能我们必须展示给用户啊,要不然用户都不知道还有这个功能。
要解决这个问题,我们需要引入「场景」的概念。什么是场景?我们可以将场景理解为「外部环境」。
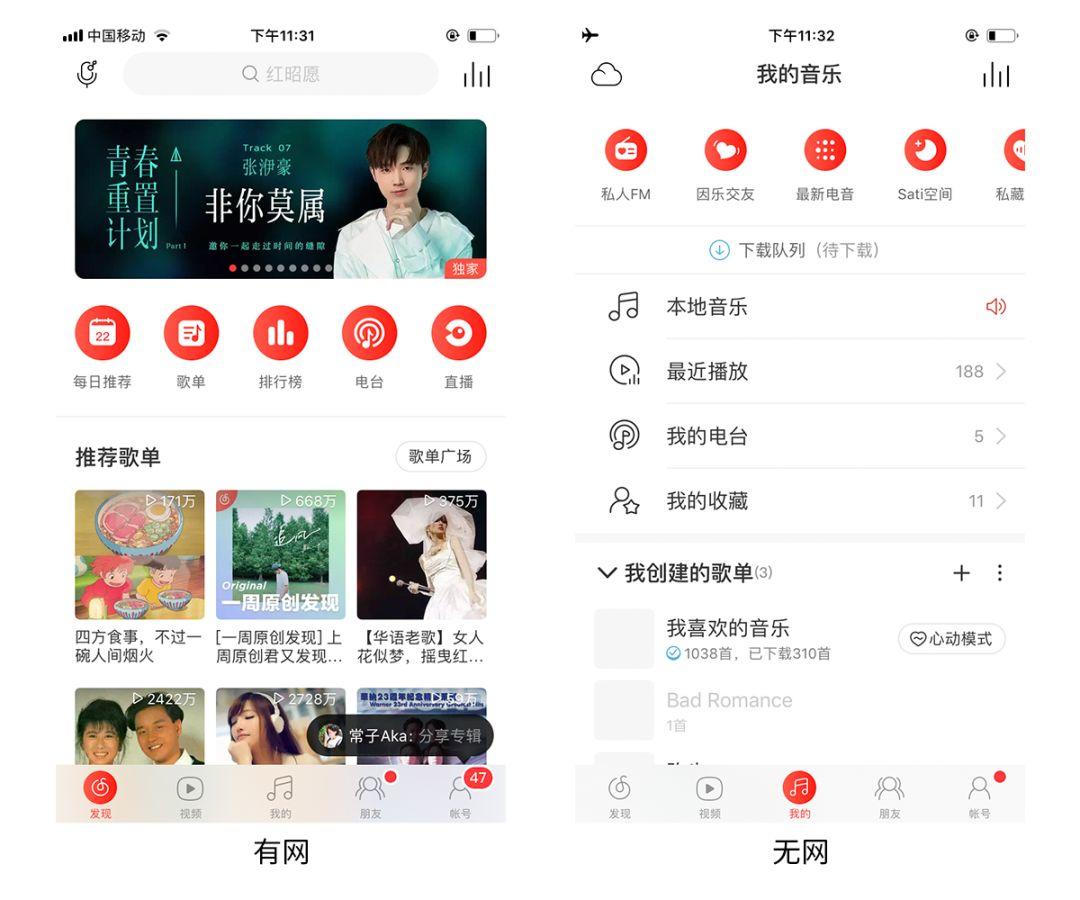
外部环境影响用户的感知,感知决定了用户的行为。只有身处于特定的场景,用户的行为才会被触发。在有网场景下,用户启动网易云音乐,进入的是首页。在无网场景下,用户进入的是我的音乐。因为有网,用户“听新歌”行为的可能性更大,无网听已经下载好的歌曲。

功能也是一样,用户需要这个功能,但并不是每一个场景都需要这个功能。有些比较冷门的功能,用户只有在特定的场景才会想起使用,那么我们就可以只在那个特定的场景中展示该功能。
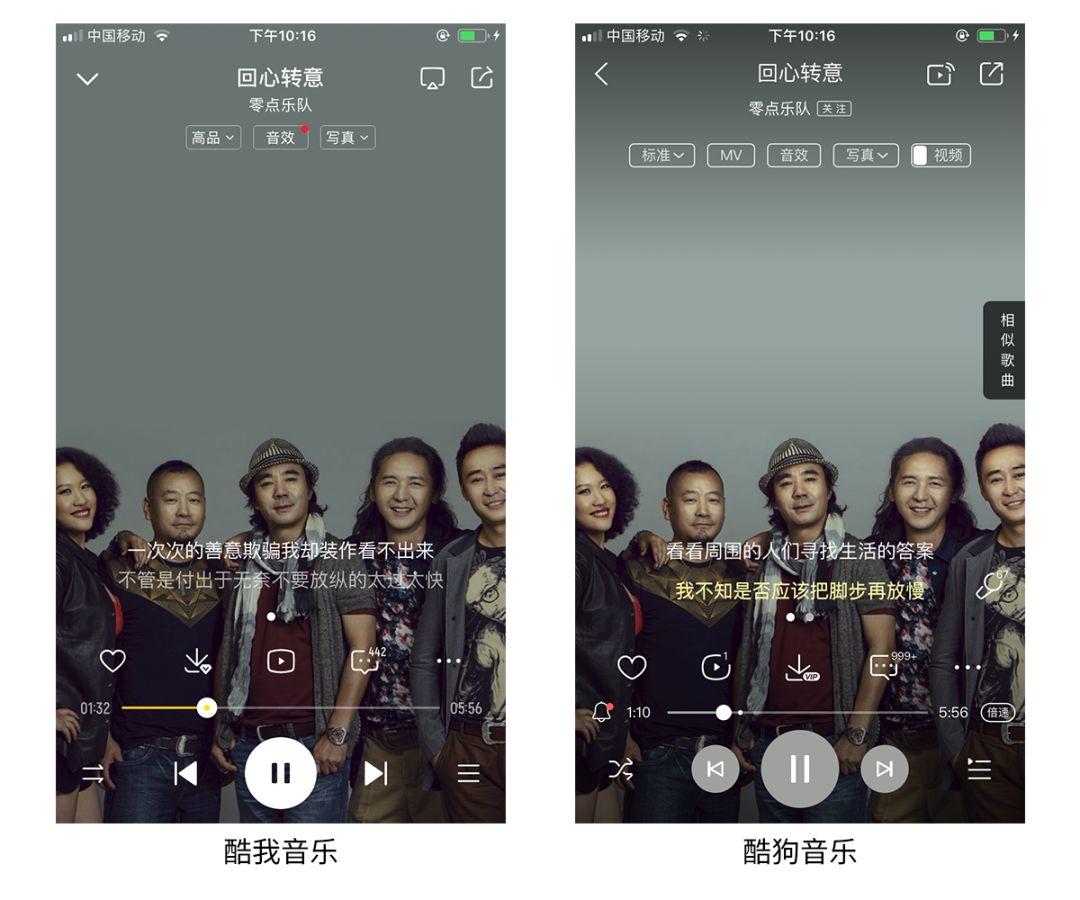
我们看一下两款竞品的歌曲播放界面,我们可以很明显的发现,酷我音乐的界面更加简洁明了。当然你可能会说,那是因为酷狗音乐给用户提供了更多的功能。

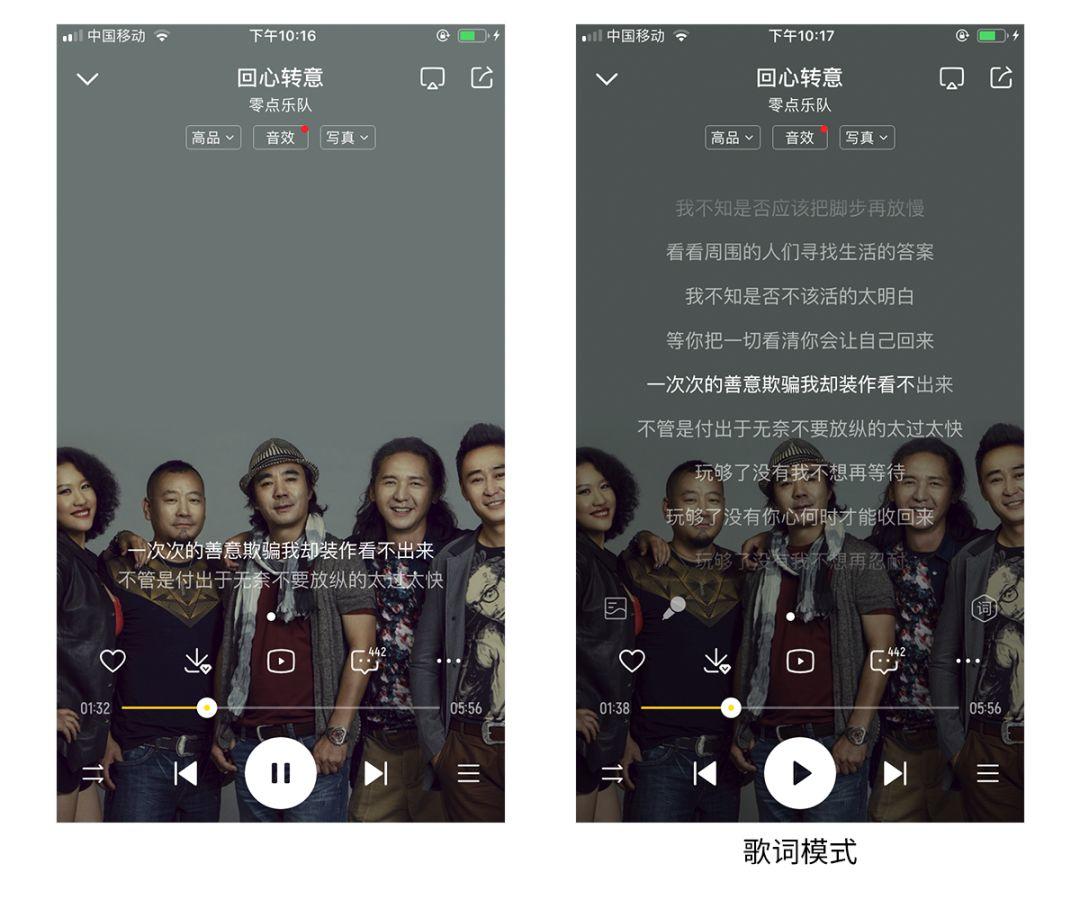
其实并没有,两款产品提供的功能都是一样多的。只是酷我音乐做了场景化区分,以K歌功能为例,酷我音乐的处理方案是:当用户点击查看歌词的时候才会展示“K歌”的话筒图标,因为当用户查看歌词的时候,提醒引导用户去K歌更加合适。

这个方案的确可以简化界面元素,但是也带来了另一个问题:如果用户不查看歌词,那就不知道原来还有k歌功能,无法给K歌功能做到有效的引流。的确如此,没有一个完美的设计方案,任何一个设计方案都无法做到可以兼顾各方的利益。设计师的作用就是尽可能去发现和解决界面中最主要的矛盾点,而不是所有的矛盾点。
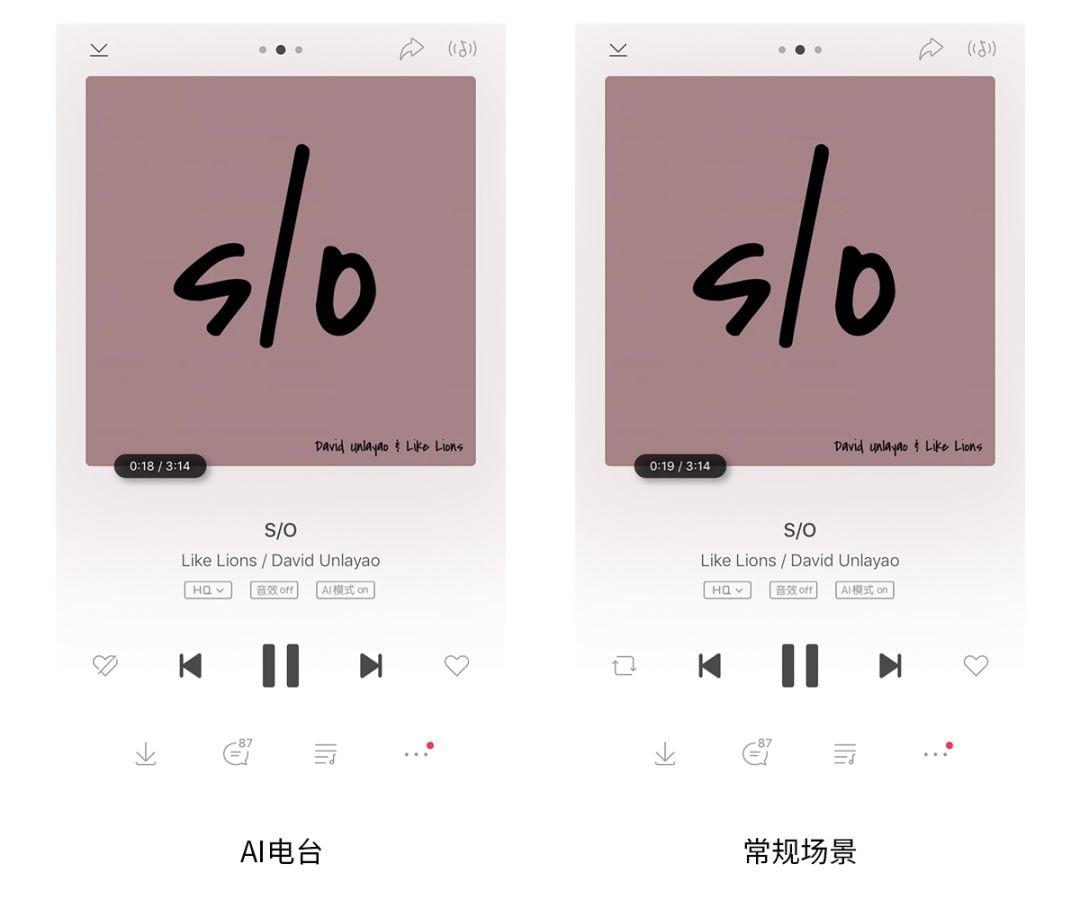
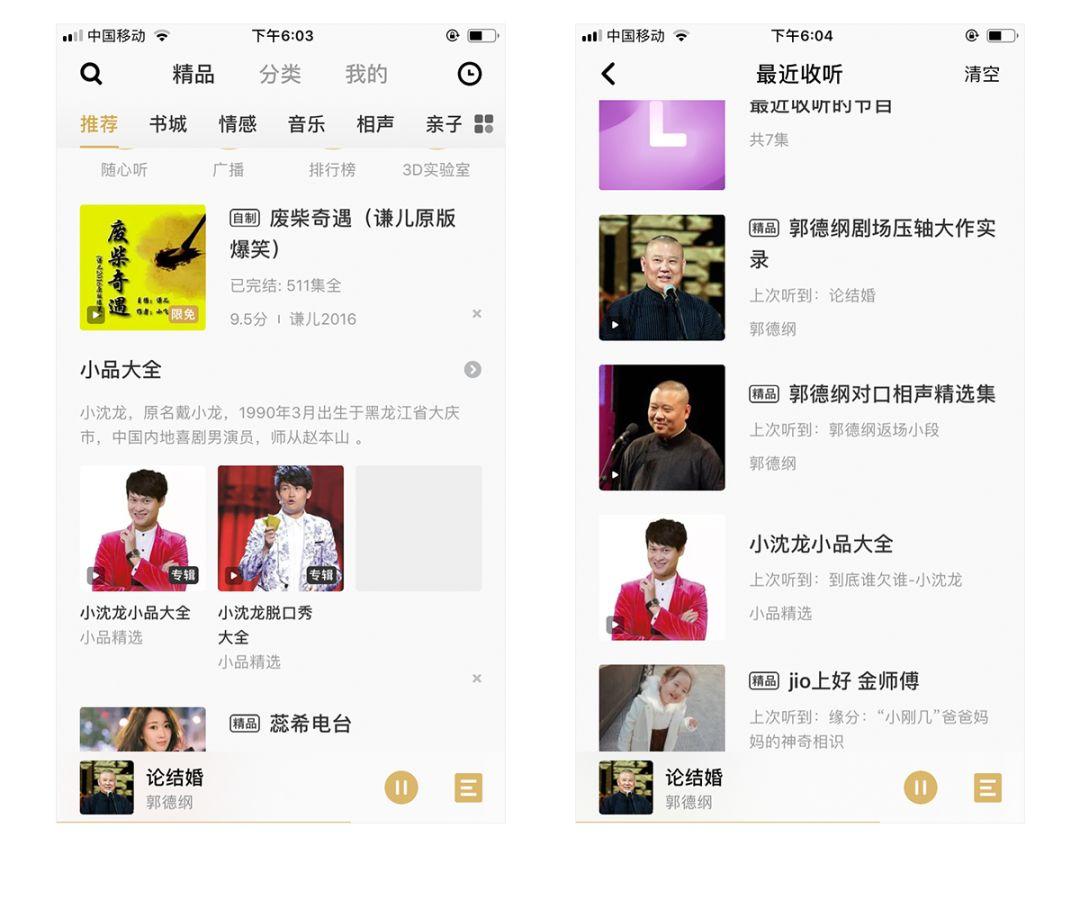
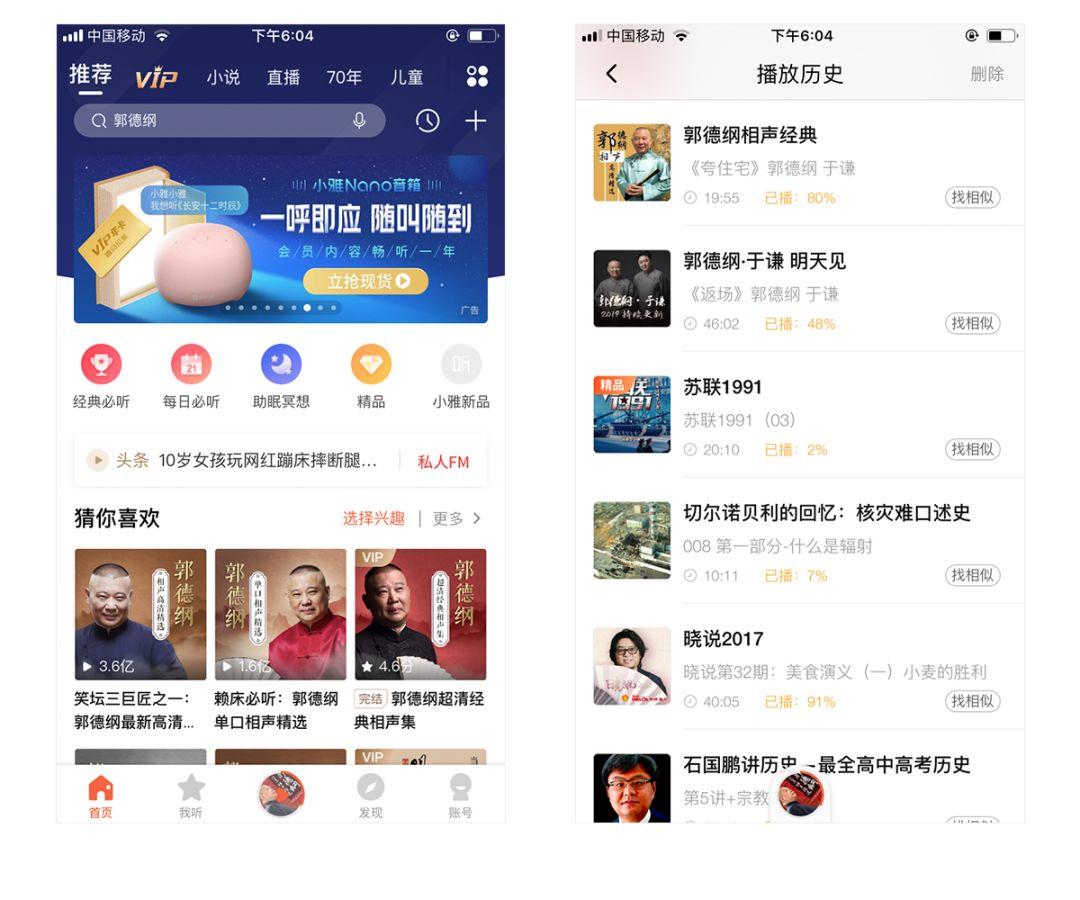
我们再来看一个歌曲播放界面的例子,现在很多产品都提供了AI电台功能,所谓AI电台就是根据你的听歌记录,分析你的喜爱,据此来给播放你可能感兴趣的歌曲。我们之前听歌需要手动搜索相关信息,在搜索结果(歌曲、专辑、歌单等)里查找。AI电台的出现大大节省了用户的操作步骤,那么我们来思考一个问题:与常规的场景相比,在AI电台里播放的歌曲,界面上我们应该做哪些改动?

AI电台模式最大的区别就是随机性。因为这歌是根据你的喜好随机推荐的,你不知道会听到这首歌,也不知道这首歌后面有哪些歌。这个就导致了播放模式这个功能很鸡肋,虾米音乐的AI电台就没有提供切换播放模式功能。
- 列表循环 :我都不知道列表里有哪些歌曲,怎么循环?
- 随机播放 :现在不就是随机播放吗?
- 单曲循环:这是唯一一个用户有需求的场景。
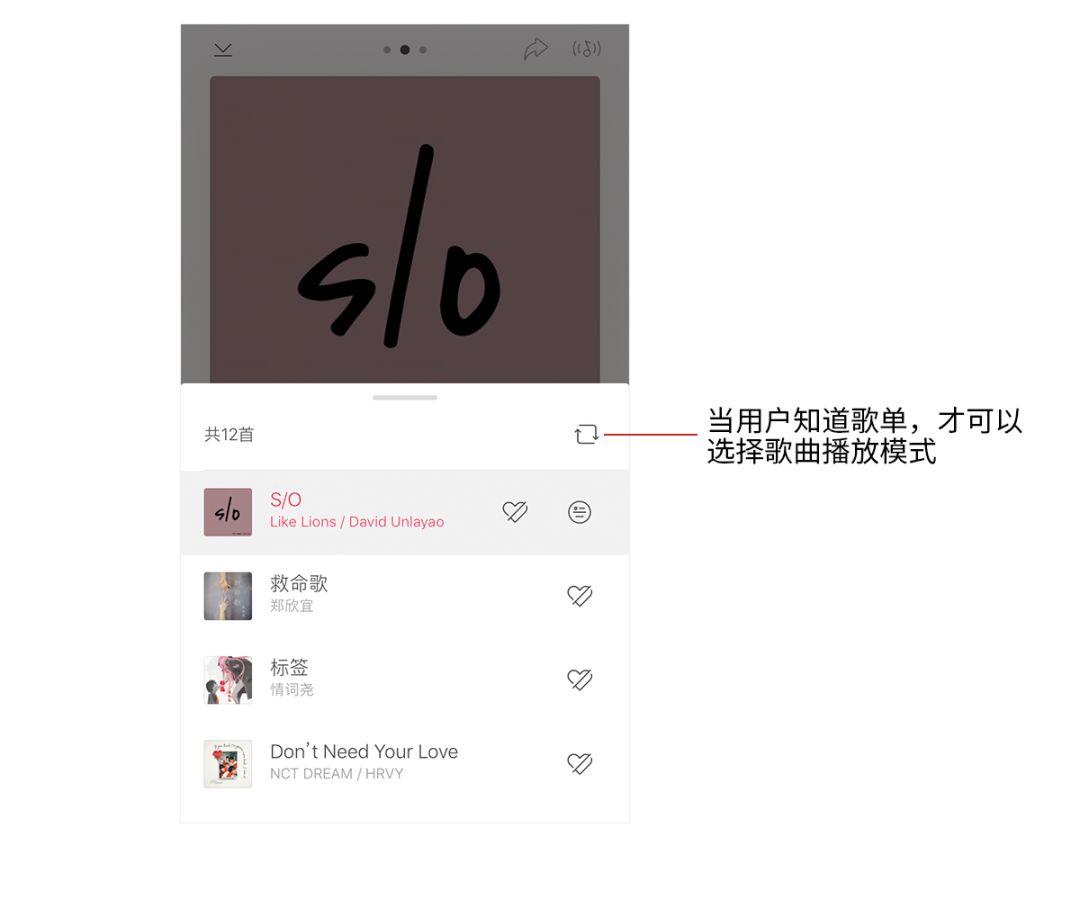
其实AI电台推荐的歌曲也是有歌单的,用户点击播放列表图标就可以看到。这里提供了切换歌曲模式的功能,让用户看到了播放列表才可以选择歌曲模式。

入口
当我们确定了功能的最适用场景,我们接下来的任务就是如何合理的设计功能的入口。
1)入口分类
不同的层级的功能,在界面中的展示方式是不一样的。这里我们可以分为三类:常态类、更多类和隐藏类。
比较重要的功能一般都在界面中有常态的入口,而优先级比较低的功能,我们会选择使用临时视图来承载,入口放到“更多”类按钮里,用户需要点击才能查看。

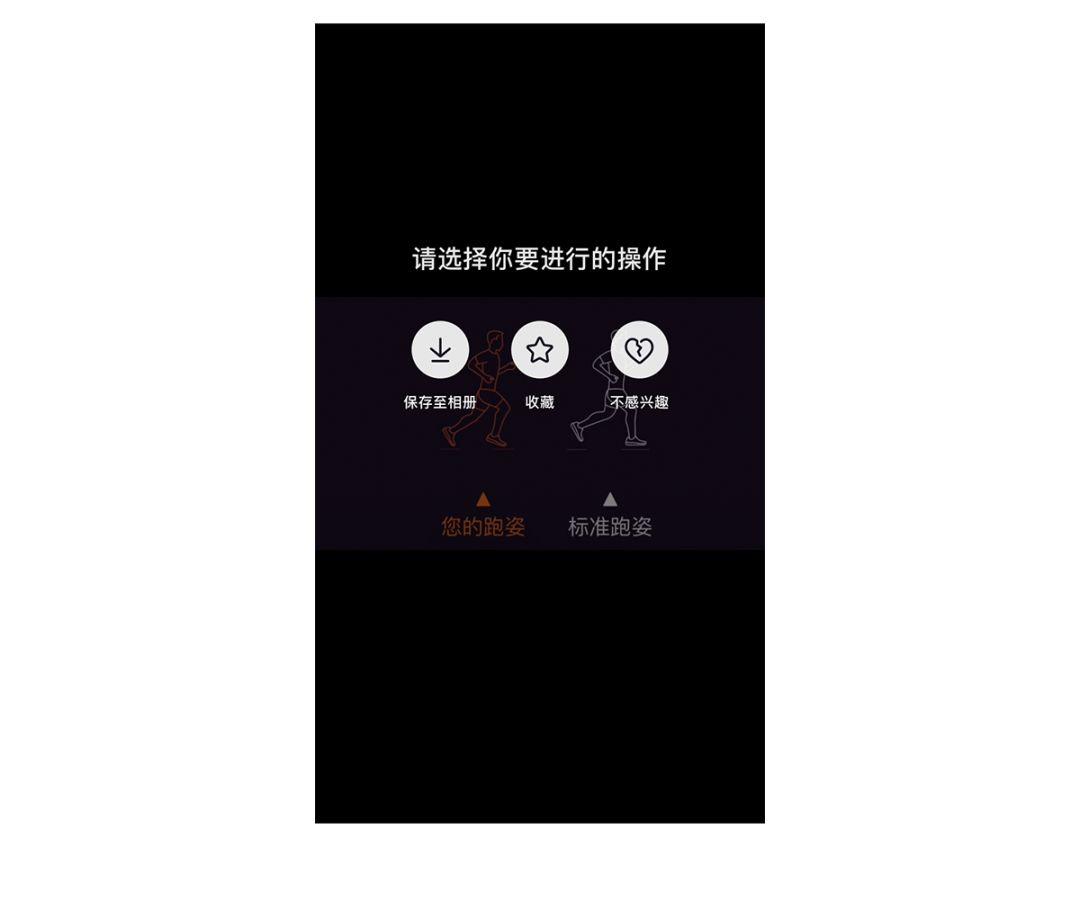
优先级最低的功能在界面中没有实体的入口,需要用户的手势来触发。例如,在抖音中,用户长按视频可以唤起三个功能:保存、收藏和不敢兴趣。这三个功能抖音做得如此隐蔽,就是希望用户不去使用。

- 保存:为什么保存到手机看?来抖音看吧。
- 收藏:既然喜欢这个视频,为什么只收藏不转发一下,让更多人看到。
- 不感兴趣:emmmm
2)入口分类
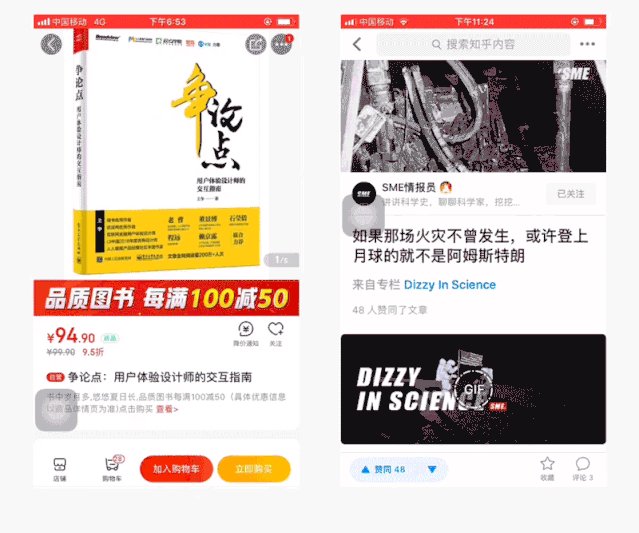
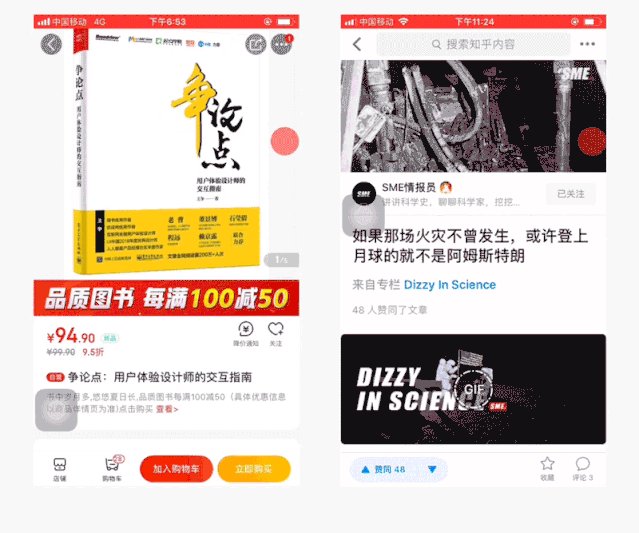
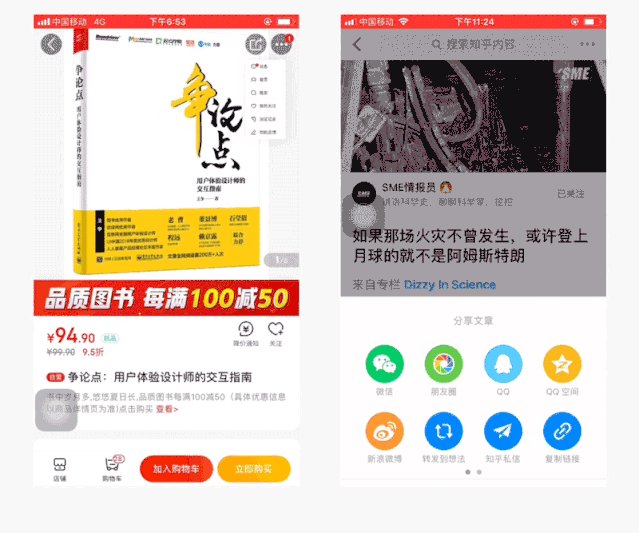
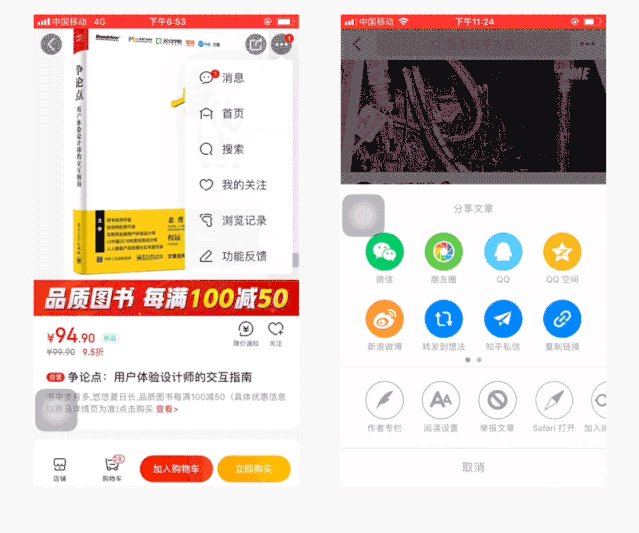
哪怕是同一个功能,位于不同的场景,我们也要对入口样式做出调整。例如,在音频类产品中,为了方便用户在不同的场景都可以快速的进入播放界面,会在界面底部加上播放条。

但是我们也可以发现上图中企鹅FM播放条的空间利用率很低,有大面积的留白。那么到了二级页面,我们可以尝试修改播放条的样式,减少对界面内容的遮挡。

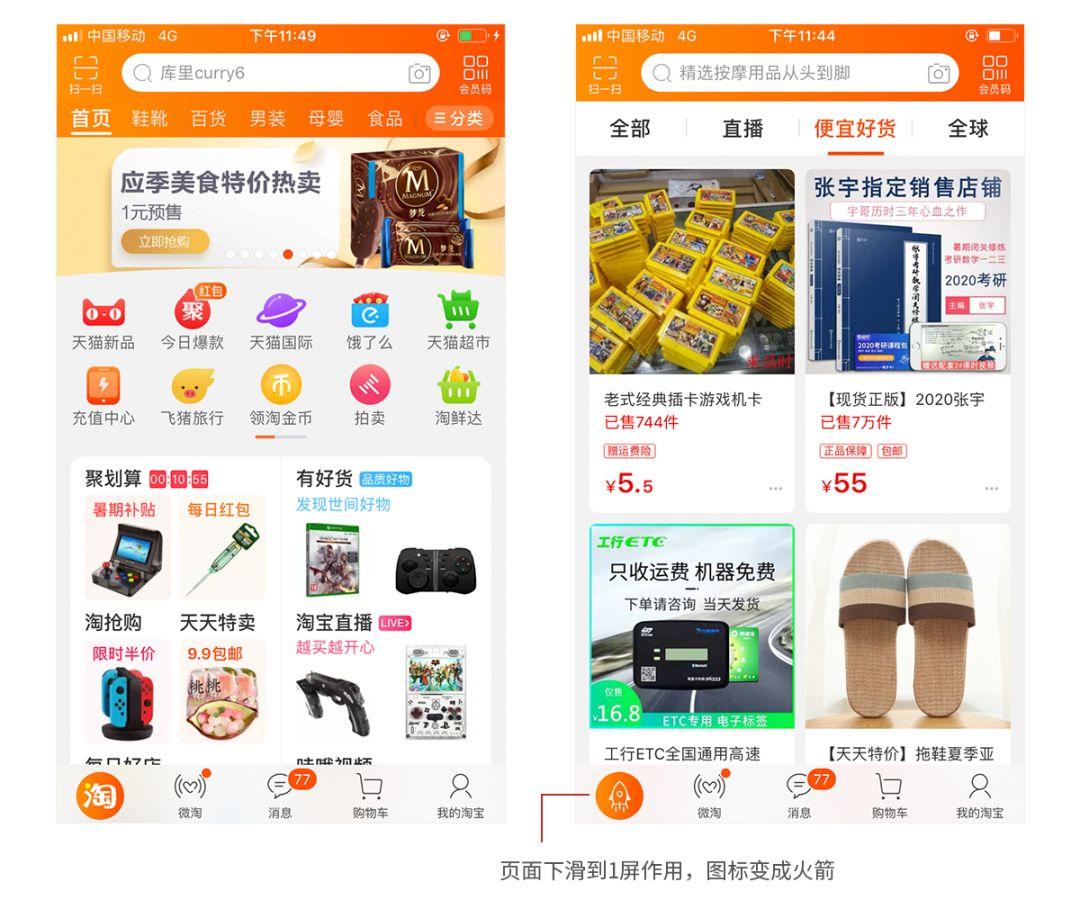
类似的处理方式还有淘宝,当用户在首页下滑一屏左右,那么底部栏原首页图标变成了火箭,用户点击火箭可以直接返回至顶部,不用额外新增一个浮动按钮作为入口。

总结
以上就是我个人对于「轻量化」设计的简单思考和总结,如果您有不同的意见或者看法,欢迎讨论。
#专栏作家#
王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








金融
企鹅FM的例子,并不认为是好的设计,播放条在底部中间,那么这到底是播放条还是tab之一,用户会在两者间摇摆;个人认为,可以在二级页面,将播放条变成悬浮图标,或者更换位置为靠左,更利于避免用户的错误认知
对于抖音的事例,我个人理解是并不是希望用户不去使用,而是纯粹为了轻量化界面,收藏和不感兴趣和推送的内容有关,用户收藏就增加同类视频的推送频率,不感兴趣就减少,对于提升用户体验应该是有帮助的。
认同