按键的位置是如何强化用户习惯的?

“有就成,在哪儿都一样!”这是很多不懂用户体验的人对按键的态度,事实上每个细节都至关重要,尤其是按键的位置。

按键就像门把手一样,如果门把手没被放置在一个恰当的位置,人们就不能便捷地开关门。现实中每个进出房间的人都不需要经过刻意的思考便能开关门。这是因为门把手的位置已经形成了标准,帮助人们养成了无意识的惯性思维。
用户是由习惯驱动的
就像门把手一样,按键也需要一个类似的标准。一致的按键位置允许用户在应用的海洋里不受牵制地遨游,就像他们在门厅之间自由穿梭一样。
大多数app却并有遵照这样的标准,并直接导致了用户习惯的碎片化。
两个例子
这里有一些缺乏案件位置标准导致用户犯下大错的案例。引导用户的并不总是他们的眼睛,而是他们的习惯。
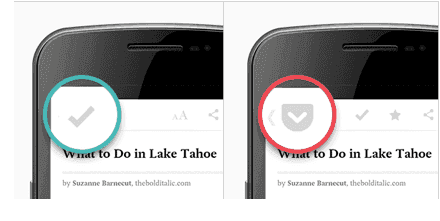
Pocket在之前终于发现了他们的新用户会因为本能地把左上角的“归档”当成“返回”,而导致阅读器关闭和保存的项目丢失,等他们回到列表页后会蛋疼地发现刚才的文章竟然不见了。

虽然他们在左上角放的那个“勾”的图标和常见的“返回”图标视觉上很不相同,但正因为他们把它放在了原本应该是返回按键的位置上,用户习惯让用户不自禁地点击“归档”来进行返回操作。
Pocket认为移除掉返回按键,然后把归档按键往左上角挪几个像素并不会有什么问题。但是这个小细节直接影响了用户体验。正如我之前所说,用户是由习惯驱动的。
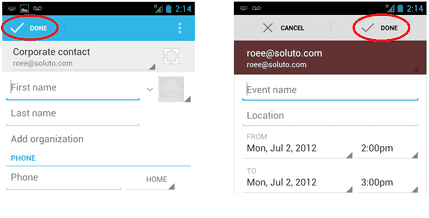
以安排会议为例,当用户填写完所有需求、邀请了一众与会者后不小心点了取消时,想象一下他会有多难过。

这两个按键上的文字标签“取消”和“完成”视觉上的区分很明显,但是用户仍然会因为习惯上对“完成”按键位置的记忆而误按了“取消”。
有句老话叫“手比眼快”。但在这个案例里,可以说“习惯比眼睛要强势”。设计师需要牢记这点并为他们的按键位置设定统一标准。
设置并遵循标准
无论你是否认为“取消”按键应该放在左边还是右边,为你app的每个界面都设定并遵循一个统一的标准。这种一致性能强化用户习惯并达成他们的期望。
不要让用户受挫和困惑。请让他们能像开关门一样习惯自然地完成任务。
本文由 @励定洲 授权发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







