CMYK配色法,UI高级进阶必备!
对于UI设计而言,色彩是非常有趣且有非常多知识点的一部分。本文中,笔者主要分享一些CMYK的配色法的分析与思考。

今年特别想尝试写写系列文章,赶上公司设计UED分兴趣小组,我最终选择了色彩兴趣小组,其实色彩要学的,能写的还是很多很多的。
其实早在三年前我就开始慢慢研究配色的相关技巧和知识理论。所以在选择兴趣小组的时候,果断的选择了色彩。
界面配色
时光飞逝,2016年玩追波的时候,有幸和PP、Dea_n、UISTAR、俊哥、冰箱龙、Penny在一个叫FreedomUnion团队,当时团队小D(Dea_n)的界面渐变风当时很受欢迎,他使用的颜色干净、舒服、有感染力。很快形成了自己特有的设计风格。
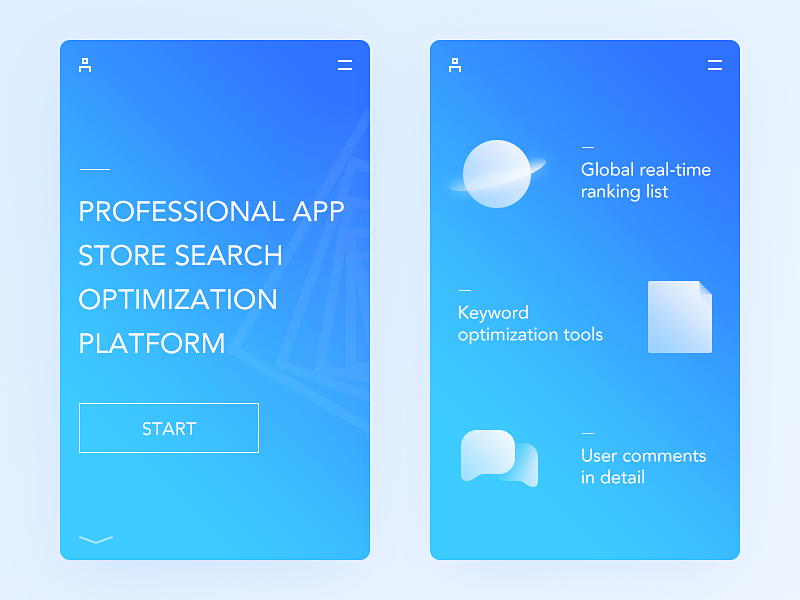
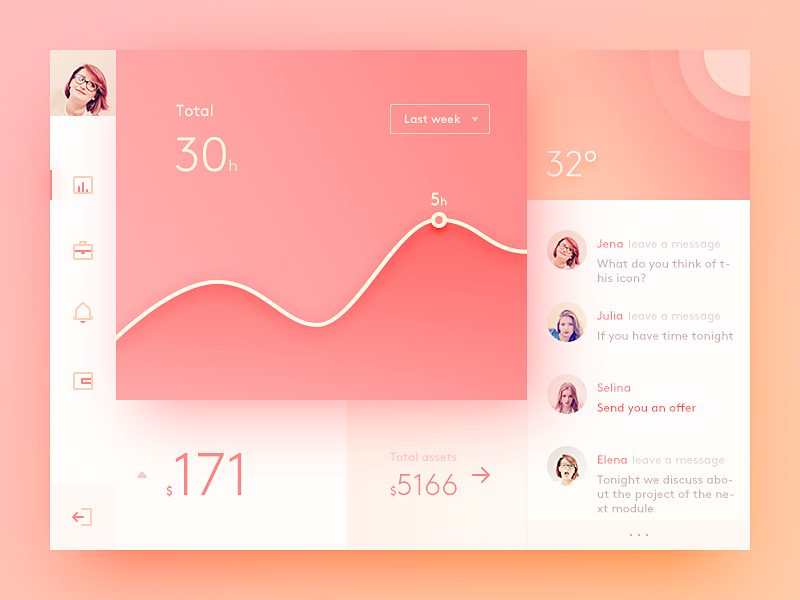
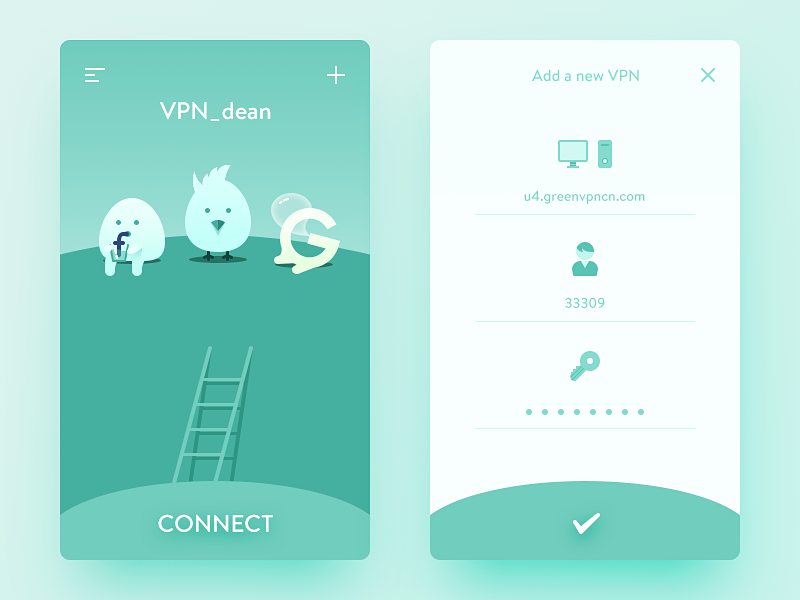
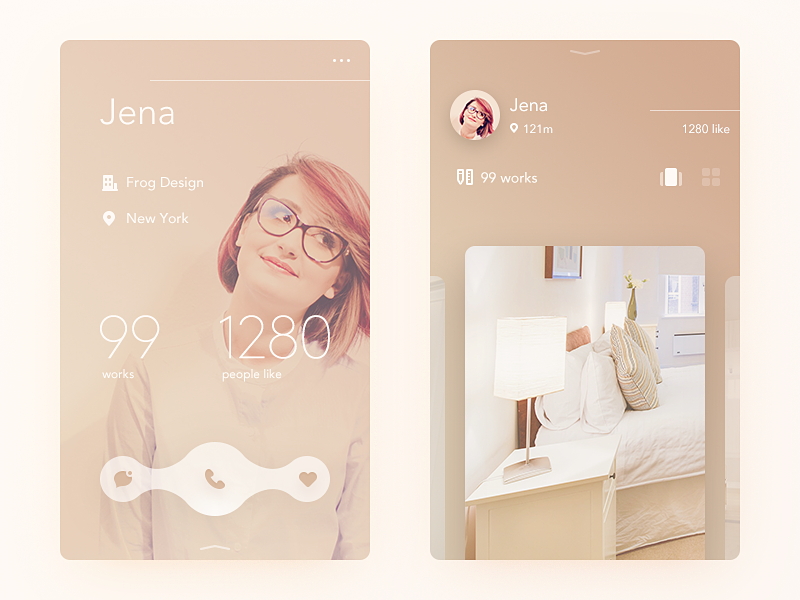
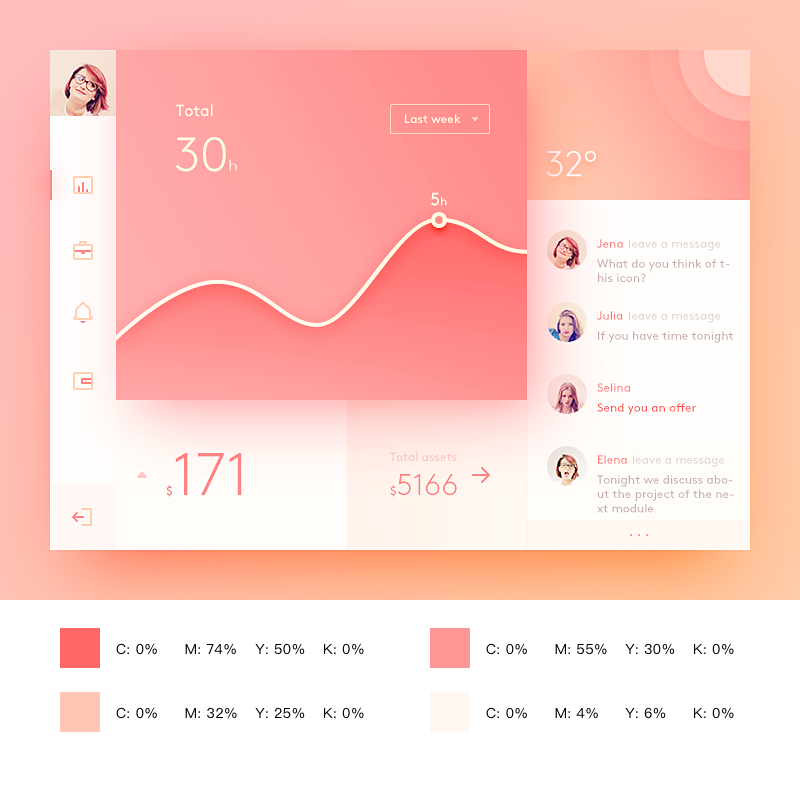
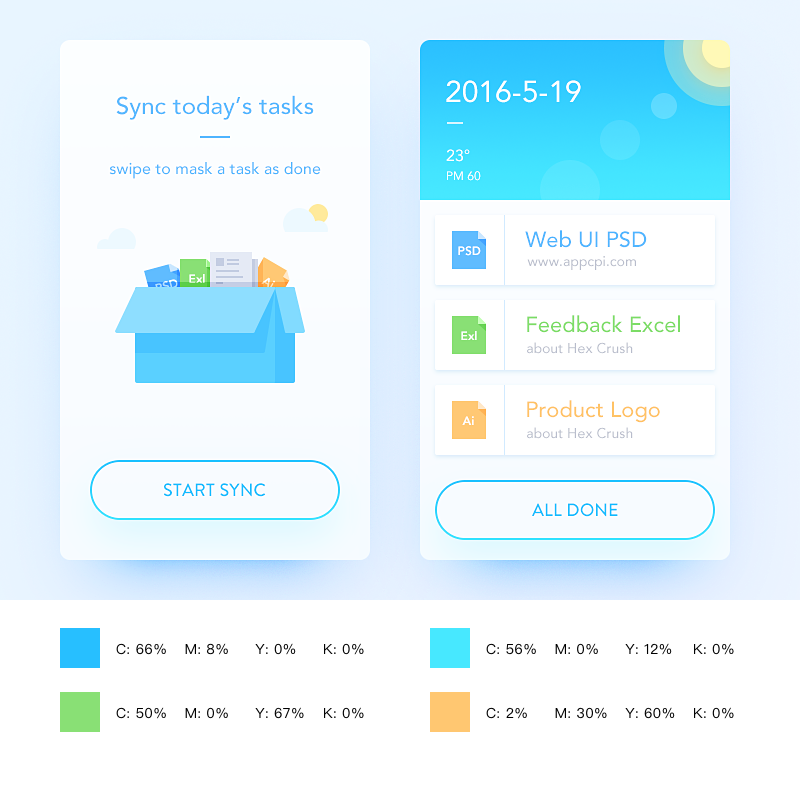
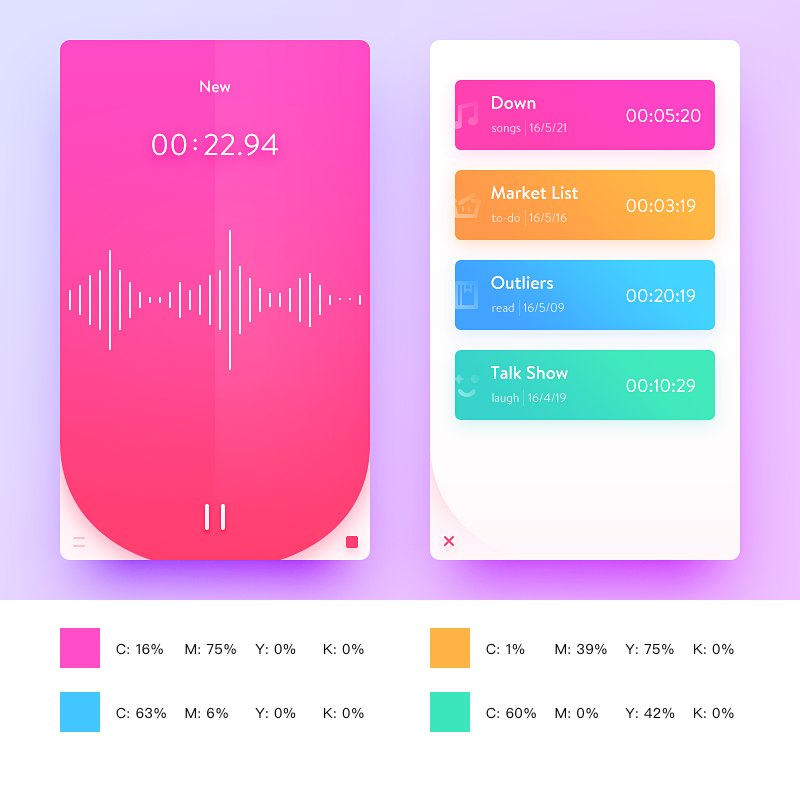
当时被他的配色深深吸引了,我就特别想研究研究他的配色,就尝试把他的作品在PS中打开,尝试吸吸色,找找他经常使用的配色范围,还有看看为什么他配出来的颜色就很吸引人,长时间看眼睛也不会太累?下面先欣赏一下小D(Dea_n)的设计作品吧!!!






作品已经过了三年了,按照正常的配色作品应该看上去会有些过时,但是小D(Dea_n)的作品看上去并没有,还是有不少作品的配色现在看上去也是很前卫的。一起来看看我对小D(Dea_n)的大部分作品的吸色情况吧。哇,不吸不知道,一吸吓一跳。

小D(Dea_n)的用色着实很大胆,很多都是贴边用色,我上大学的时候,老师曾经说过使用颜色尽量少用贴边的设计,包括灰色也可以使用带有颜色倾向的高级灰。这下终于明白了为什么小D(Dea_n)的配色这么亮眼。
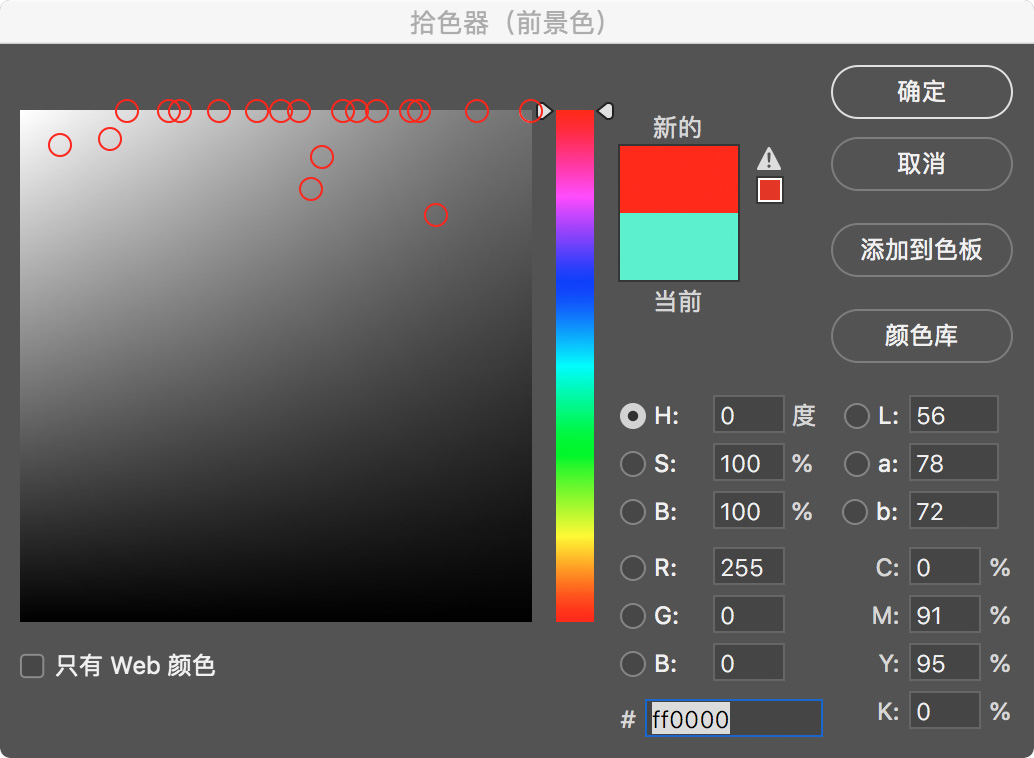
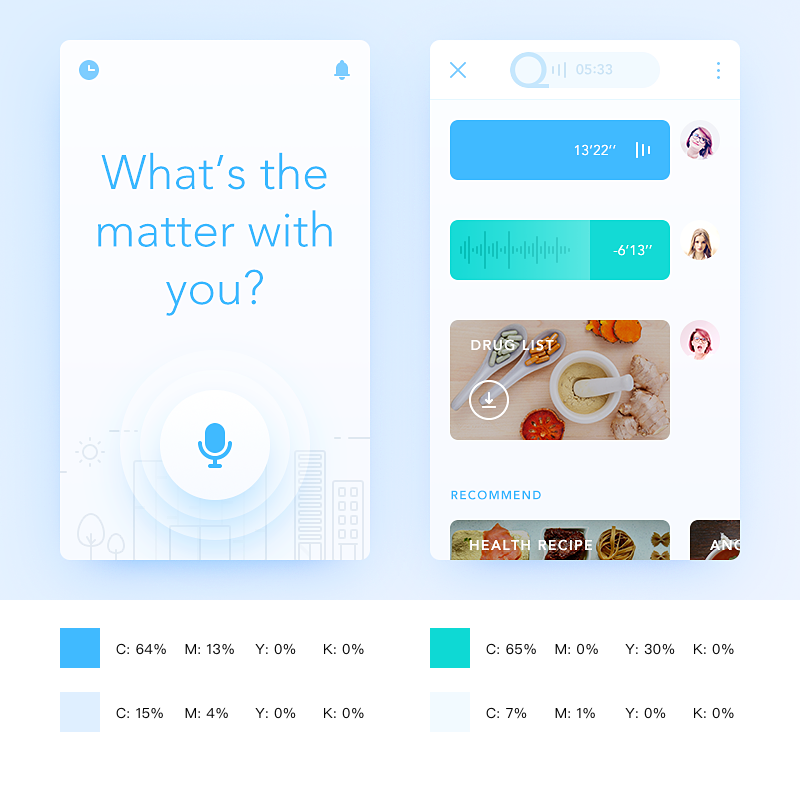
当然我也有自己的小发现,我发现每个的作品主配色的CMYK值总会有两种色值为0%(比如C:0%、M:91%、Y:95%、K:0%)





当时就很好奇,难道只是偶然。当时我也请教过小D(Dea_n)是否有刻意,得到的答案是并没有。然后小D(Dea_n)靠自己的卓越的配色能力进入小米RIGO设计团队。

当小米miui9系统官网海报出来的时候,我把作品拿到PS吸色,结果告诉我小D一定参与了这个作品的配色设计。
为什么只有黄色的CMYK的色值是有3种颜色混合而成的?
带着上面的疑问,我看到好的作品还是喜欢到PS里面吸吸色,看看好的作品的颜色的CMYK值。总想搞明白为啥CMYK值总会有两种色值为0%这件事?
- 如果真的仅这一点点的配色技法就可以肯定CMYK配色方法的存在?
- CMYK配色方法是不是只存在UI界面设计中?
- CMYK配色方法可不可以增加它的扩展性?
- CMYK配色方法可以作为一种配色方法帮助设计师完成色彩搭配的工作?
带着这些疑问会继续学习研究配色。
图标配色
2018年8月,老罗推出社交应用“子弹短信”,子弹短信推出以后,还有一个讨论,是说子弹短信即将挑战微信的地位。现在看来大家都懂得。我们来看一下“子弹短信”的应用图标,它的用色基本符合之前说的CMYK配色方法,当然是不包含子弹上的深色调。渐渐的发现CMYK配色方法的路子越来越宽了。

Asher是追波绘画写实图标的大神,他的写实作品配色饱和度高,光影通透到位,需要很强的手绘功底。在他的设计作品中除去暗色调和深色调的部分,其他配色基本都使用了CMYK配色的技巧。


大厂系统规范
我们知道在移动端主流两大系统是苹果的iOS系统和谷歌的Android系统,在他们各自的系统规范中对配色也有相应的系统规范。iOS是开发者中心系统的配色规范,谷歌的是Material Design对配色也有相应规范。我们提取两大系统规范中的配色进行吸色分析。


一顿猛吸之后神奇的一幕出现了,发现大厂系统规范的用色也基本符合CMYK配色方法的标准。为什么iOS中的黄色色值是三种颜色混合而成的。文章的后面会很仔细的讲到。大多配色都使用了两种配色。


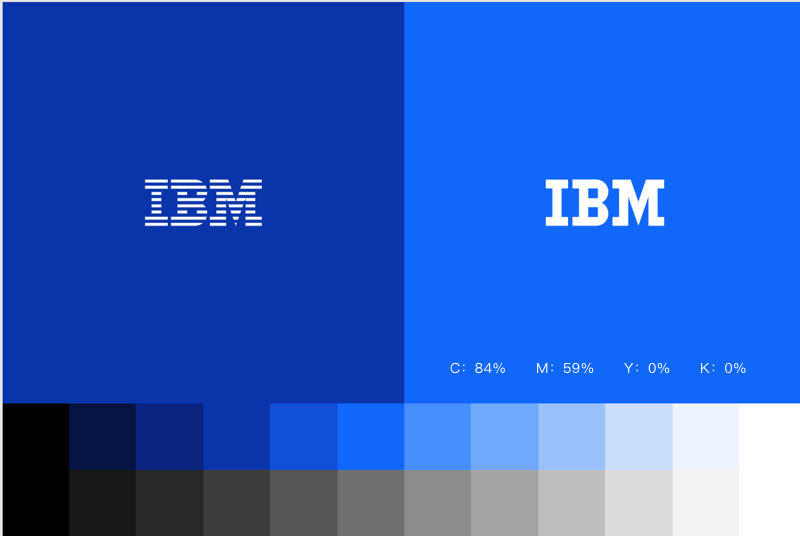
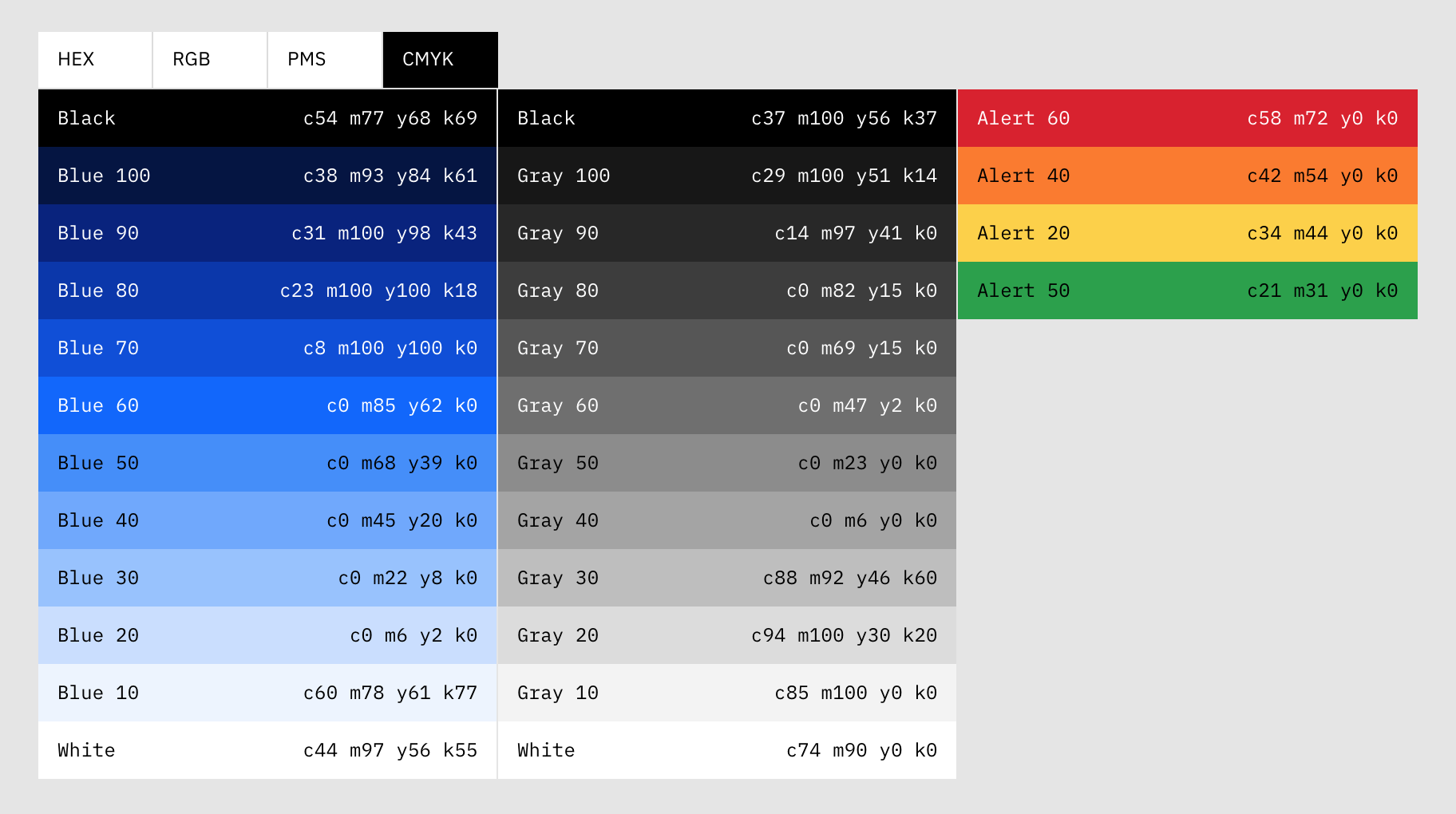
前段时间IBM重新定义了他们的设计语言,在产品配色中Blye 60、Alert60、Alert40、Alert20、Alert50等主要配色都符合CMYK配色的方法。
整体的色彩都是高亮色,由于我们在系统界面设计中能使用的元素大体分为字体、图标、图片、颜色等,所以在系统排版过程中整个界面多为有彩色与无彩色的范畴,即文字配色多位黑白色,可交互可点击的配色或图标多为系统的高亮色,在整个界面设计中会更突出,起到强调吸引用户的目的。
配色中的主色或品牌色
近期很多互联网公司进行了品牌改版。深亮色调到浅亮色调慢慢成为一种趋势。

2019年4月30日,Facebook F8开发者大会在加州圣荷西会议中心举办。会上,创始人兼首席执行官马克·扎克伯格(Mark Elliot Zuckerberg)宣布Facebook 全面改版,新版LOGO从深蓝色变为亮蓝色,字体则继续保持原样。其中CMY值进行适当减少。此外,变化最大的为Facebook的图标部分。原来的圆角正方形变为圆形,图标中的“f”从偏右的位置移到圆形的中间位置。

全球旅行者喜爱的民宿预订平台爱彼迎(Airbnb)的品牌logo主色也符合CMYK配色的方法。和2019潘通流行色 – 珊瑚橘很接近。

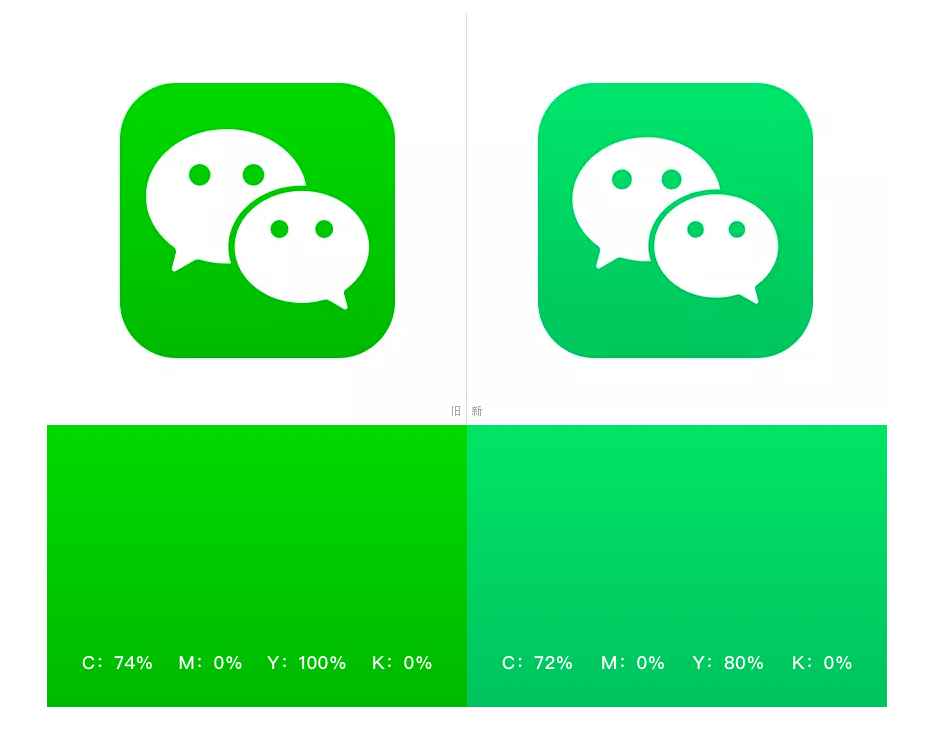
微信7.0版本使用了经过调整的全新图标。图标除了原来绿色渐变的背板变浅外,两个标志性的对话气泡与背景板的比例也做了相应的调整。色彩的CY值进行了减少。
调整后的新版图标除了空间感和符号感也更强外,整体变的“更轻”了。目前这个全新的配色方案已经在微信下面的各个子品牌图标中开始应用,比如微信支付、部分PC页面等。

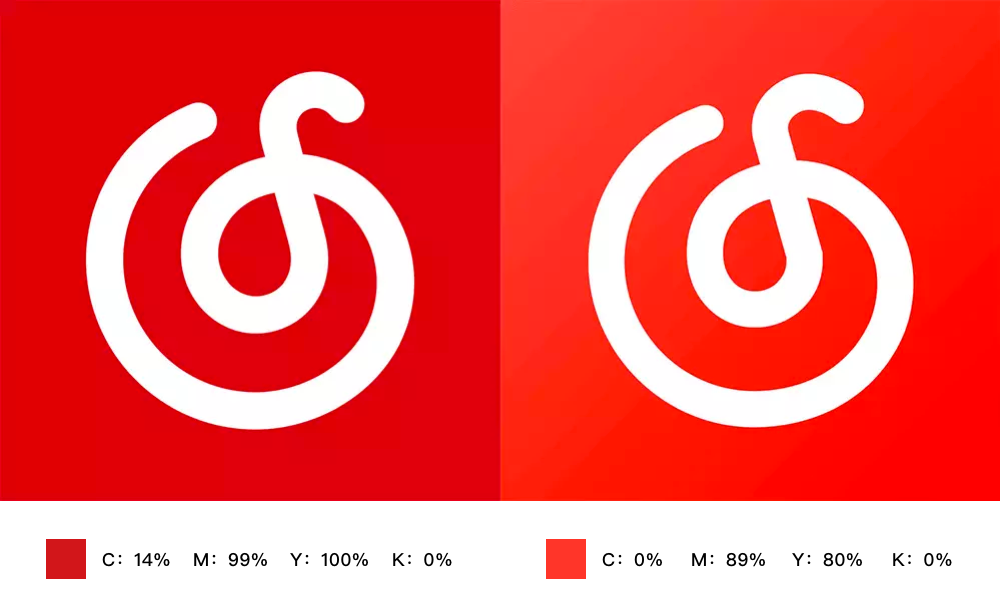
在6.0版本中,网易云音乐对品牌LOGO再次进行了调整。新版网易云音乐图标最明显的变化为红色的主色调,其次为“留声机”和“音符”组合而成的图形部分。
红色较之前变的更加明亮,同时图标红色背景由之前的纯色改为轻微的红色渐变填充。新的红色着重考虑了用户长时间使用屏幕造成的视觉疲劳,采用比较“轻”的色彩可有效降低这种问题。其中颜色CMY三种色值都有减少。图形部分,新版图形缩小了中间交叉部分的面积,顶部向右弯曲的弧形变大。整体效果较之前更加清晰,特别是在更小的应用尺寸中,其展示的效果明显要比之前的好。
不同颜色CMYK的色域范围
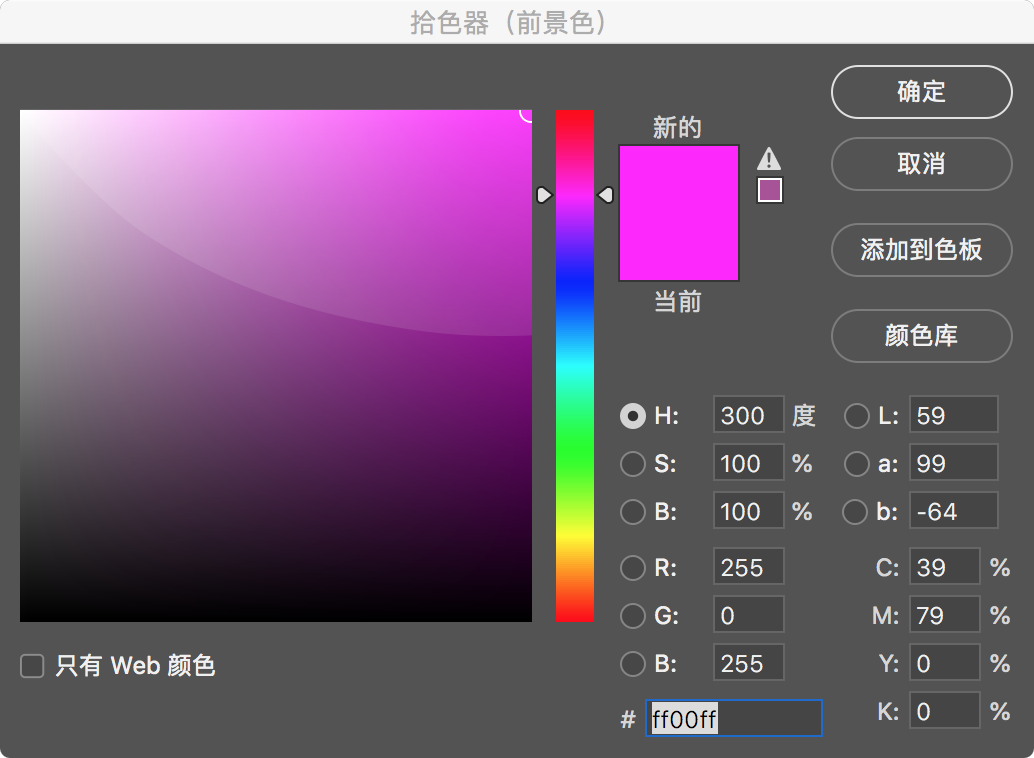
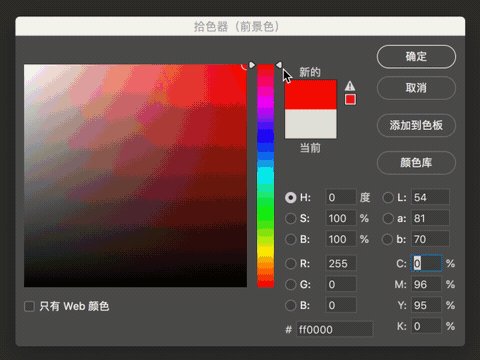
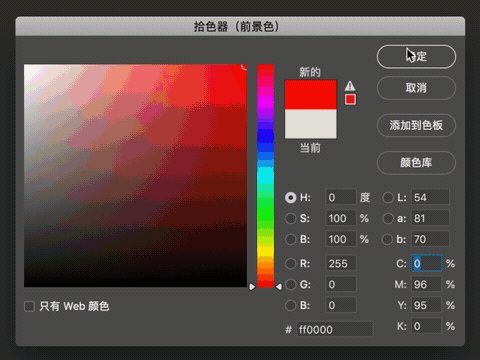
看到文章上面描述的是不是特别想看看当CMYK中的两个色值同时为0时不同颜色的色域范围?带着这样的想法,把红橙黄绿青蓝紫中每类选一种颜色进行区域研究。打开PS在拾色器中截图不同颜色的色域范围如下:

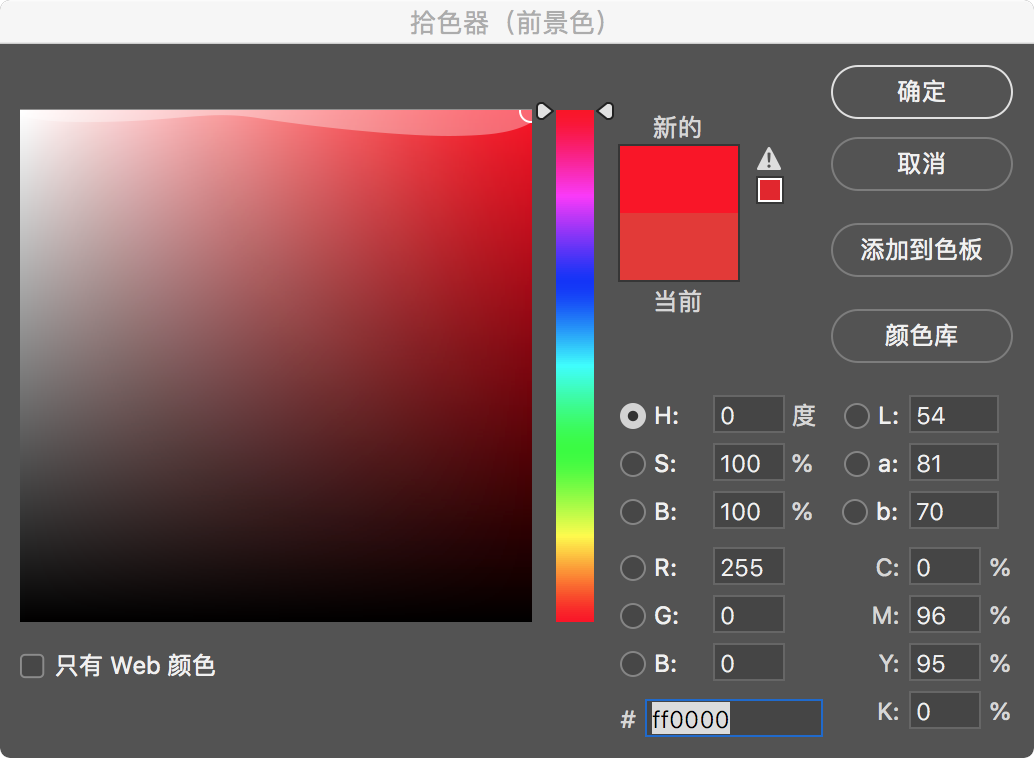
上图白色区域就是在红色C值为0、K值为0时的色域范围,范围还是很小的。

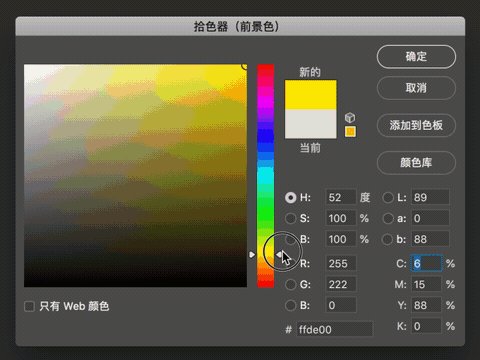
黄色的CMYK色域很奇怪,在色相38-58度的黄色纯度最高时CMY都有色值,就是PS里面最纯的黄色也是有CMY复色调和而成的。这也是为什么之前的黄色使用中都是CMYK色值是由三种颜色混合而成的。

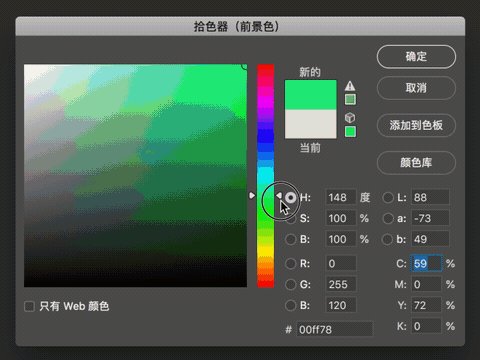
上图白色区域就是在绿色M值为0、K值为0时的色域范围,范围开始慢慢变大,意味着绿色高饱和度的可使用颜色越来越多。

上图白色区域就是在绿色M值为0、K值为0时的色域范围,范围也开始慢慢变大,大体范围和绿色相当。

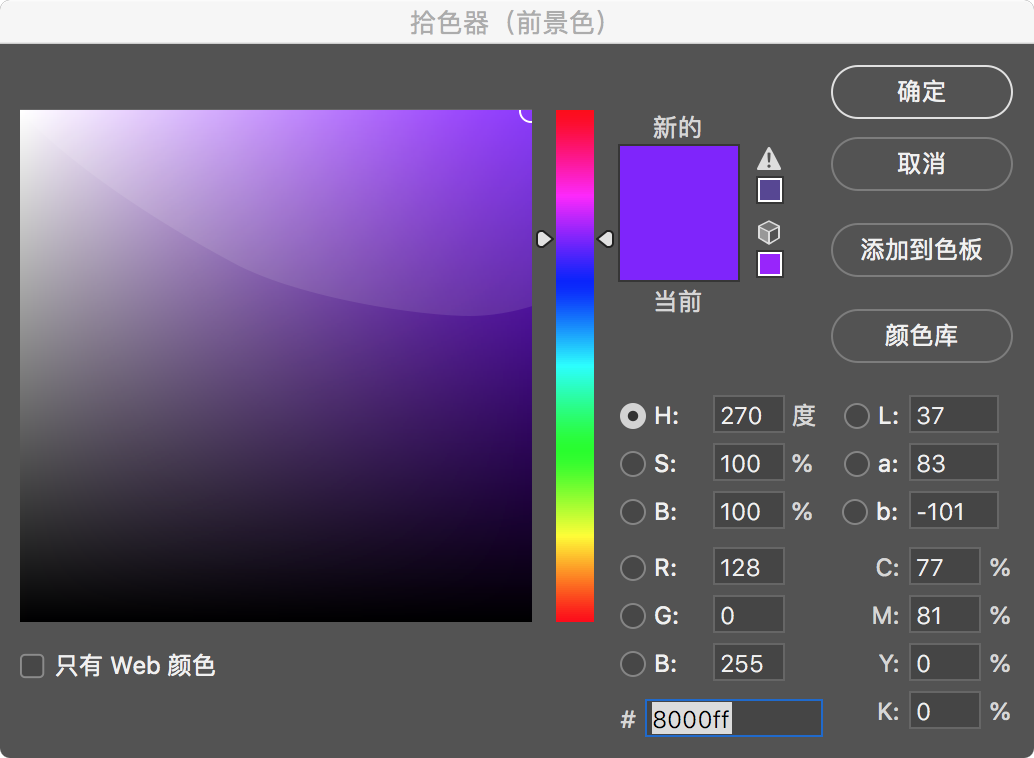
上图白色区域就是在蓝色Y值为0、K值为0时的色域范围,范围应该很大了。

上图白色区域就是在紫色Y值为0、K值为0时的色域范围,范围和蓝色的色域范围相当。

上图白色区域就是在洋红色Y值为0、K值为0时的色域范围,范围和蓝色、紫色的色域范围相当。
CIE
从理论上讲,可见光分布的色彩域就是CIE所表示的色域。在颜色感知的研究中,CIE 1931 XYZ色彩空间(也叫做CIE 1931色彩空间)是其中一个最先采用数学方式来定义的色彩空间。从CIE图中能看出冷色的区域远远大于暖色的区域。当中黄色和红色的色域范围相对较少,完全符合PS拾色器里面的色域范围。

RGB
RGB是计算机荧光屏显示颜色的色彩方式,它们是由R、G、B3种发光质通过加光混合产生的。RGB色彩模式是一种加色模式,将红光、绿光和蓝光以不同的比例相加可以合成各种各样的色光。R、G、B3种颜色各能产生2的8次幂即256级不同等级亮度的颜色。256*256*256即16777216种颜色。RGB色彩模式主要用在电脑显示器和电视上。RGB色彩模式是绘图软件最常用的一种颜色模式。
CMYK
CMYK由C(青)、M(品红)、Y(黄)、K(黑)四色高饱和度的油墨以不同角度的网屏叠印形成复杂的彩色图片。CMYK色彩模式是一种颜料模式,它利用色料三原色混色原理,加上黑色油墨,形成各种各样的色彩。
这种模式属于相减混色模式,广泛运用于绘画和印刷领域。CMYK的色域范围比RGB的色域范围要小,某些色彩无法用CMYK油墨印刷出来。当这些不能印刷出来的颜色出现时,在PS的【拾色器】对话框上会显示一个带感叹号的三角形警告标志,表示这些颜色超出CMYK的色域,即使设计了比较鲜艳的颜色,如果超出了CMYK印刷颜色的色域,计算机就会用一个接近它的较灰暗的颜色去顶替它。可见大部分CMYK印刷颜色的色域小于RGB屏幕颜色的色域。

我们来仔细研究下CIE色域范围,CMYK当中的黄色色域值有一小段超过了RGM的色域值。这就说明黄色更饱和的CMYK的原色和间色可能在RGB的范围之外。
其他我们还有一个方法去验证。就是在PS里面新建颜色模式为CMYK的文件,打开拾色器界面,把颜色调到右上角通过改变色相值的0-360度的范围。色相在38-58度的黄色区域对话框上不会显示带感叹号的三角形警告标志,表示黄色区域的CMYK的色域值是超过RGB的色域值。这就是为什么iOS中的黄色色值必须是三种颜色混合而成的。这时候特殊的颜色就需要特殊处理。

CMYK配色法使用技巧
- CMYK配色法就是两种颜色的色值为0%,但是黄色(c值尽量小于10)。因为色域问题其饱和度最高的黄色色值也是有三色组成的。色域集中在纯色系的范围,浊(灰)色系和暗色系除外。
- 界面的主色(纯色系为主)可以使用CMYK配色法。
- 图标设计可以使用CMYK配色法。
- 品牌色(纯色系为主)也可以使用CMYK配色法,因为大厂的品牌色应用现在慢慢会成为一种趋势。
总结
CMYK配色法目前多适用于互联网产品,在色彩的创意上敢于创新,在实际的工作中还是需要理性的根据公司品牌和产品定位合理的进行色彩搭配。目前此方法没有更多的理论依据作为支撑,如有疑问希望多多交流。如果感觉此方法还不错可以在继续深入研究慢慢完善自己的配色体系。
作者:水手哥,公众号:水手哥学设计
本文由 @水手哥 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







CMYK模式拿来做ui设计,整体色相还是比较容易拿捏的
大哥,你确定C值是代表黄色吗?混淆我了
C:Cyan = 青色,又称为‘天蓝色’或是‘湛蓝’M:Magenta = 品红色,又称为‘洋红色’;Y:Yellow = 黄色;K:blacK=黑色,
虽然看不懂,但是大神的作品第一次见,确实惊艳到我了,谢谢