交互动效 | 优秀的UI动画设计技巧
本文笔者将为大家展示一些UI动画的案例,期以通过这些案例,帮助大家在为交互添加动画时做出更好的决策。

让我们看一些UI动画从好到优秀的例子,通过这里和那里的一些调整,你可以使用动画提升你的UI模式。
列出的交互表示状态之间的连续性,表示共享元素之间的关系,并将用户的注意力引用到他们应注意和采取行动的事物上。
为了创建这些动画,我遵循了Material Motion、IBM的动画原则和UX in Motion Manifesto中的指导原则。
所有的交互都是使用InVision Studio的早期访问版本完成的。
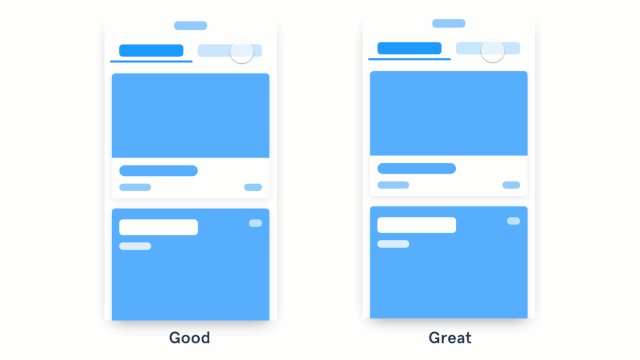
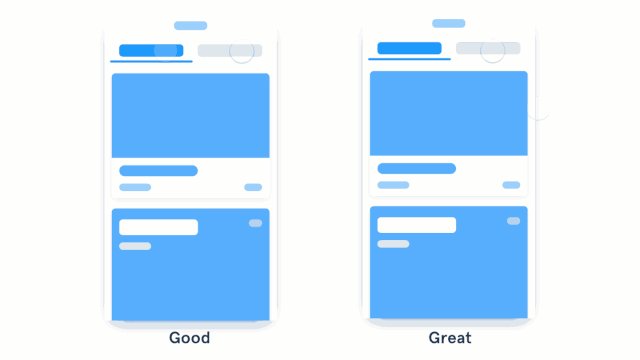
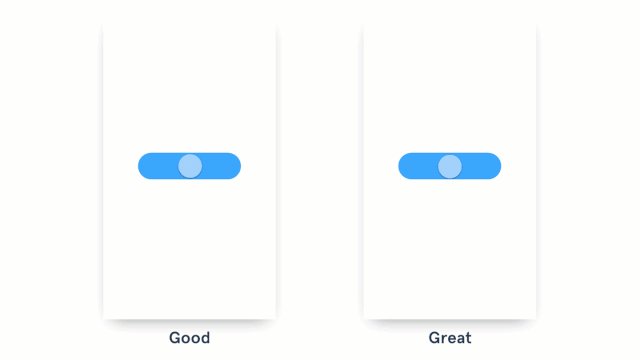
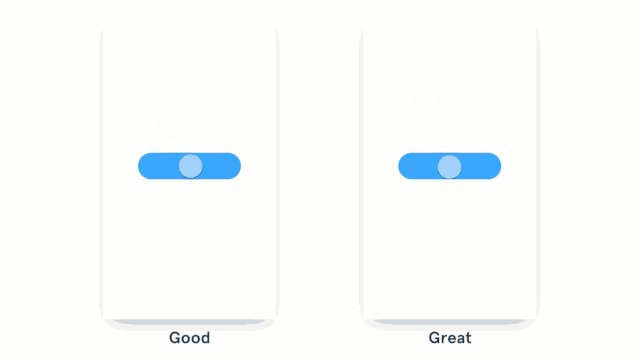
01 使标签中的内容滑动

左边的内容淡入淡出。右边那个带标签的幻灯片。
- 一个好的动画将内容从一个状态转换为另一个状态。
- 一个优秀的动画通过使内容在状态之间移动来显示转换的连续性。
当您设计像标签或弹出菜单这样的交互时,请尝试将内容的位置相对于打开它的操作。这样,您不仅可以设置内容的可见性,还可以设置位置的动画。哦,当你在浏览它的时候,添加一个轻扫手势,将你从一个内容带到另一个内容。
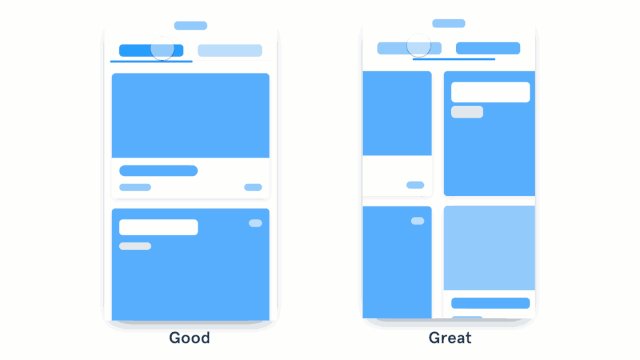
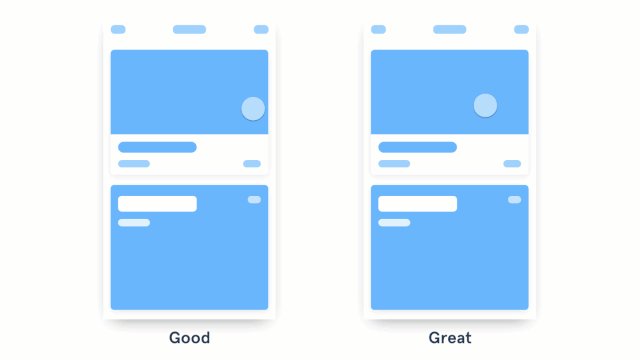
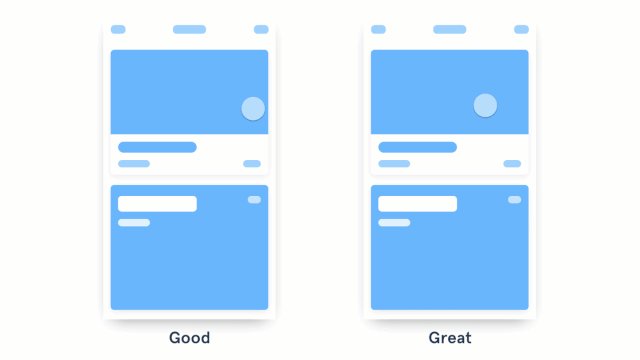
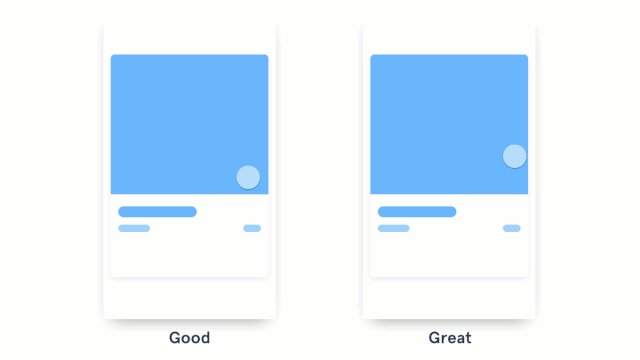
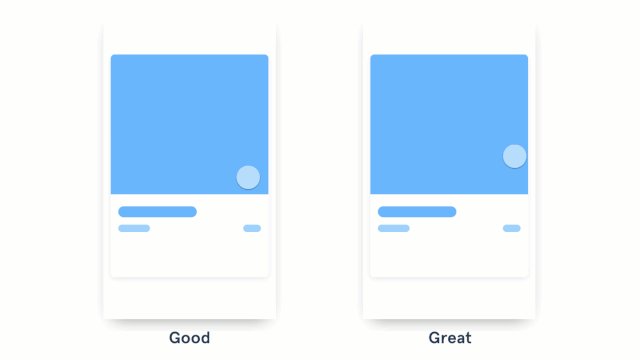
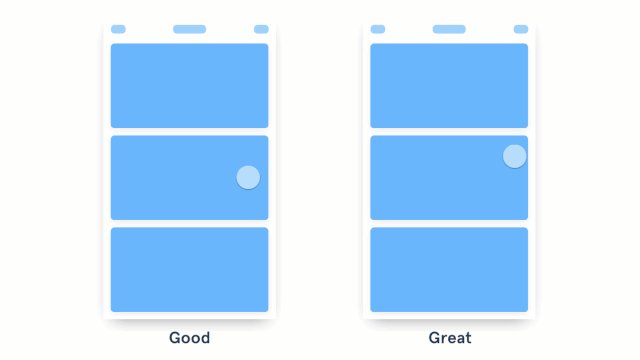
02 连接卡片的共享元素

左边的内容打开了一个新的屏幕,可以向上滑动。右边的卡片展开并填满屏幕。
- 一个好的动画使用左推或向上滑动等过渡来在细节屏幕上显示内容。
- 一个优秀的动画通过动画共享内容在两个状态之间建立连接。
在不同状态之间制作动画时,查看它们之间是否存在任何共享元素并连接它们。使用InVision Studio时,在创建Motion转换时会自动连接两个链接屏幕之间重复的组件,这使得原型制作动画变得轻而易举。
查看Motion Manifesto,了解您可以应用的动画类型。上面的示例使用了Masking、Transformation、Parenting和Easing原则的组合。
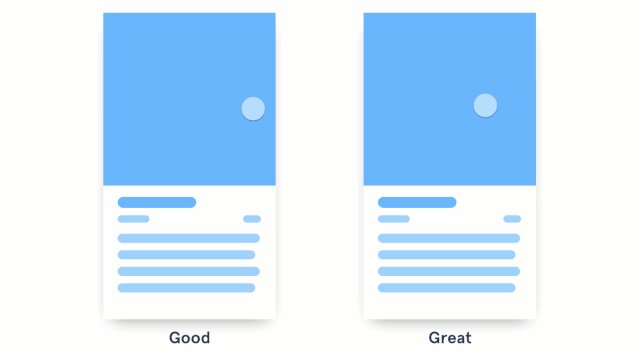
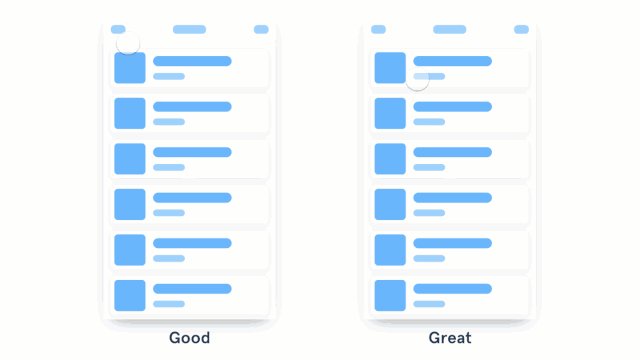
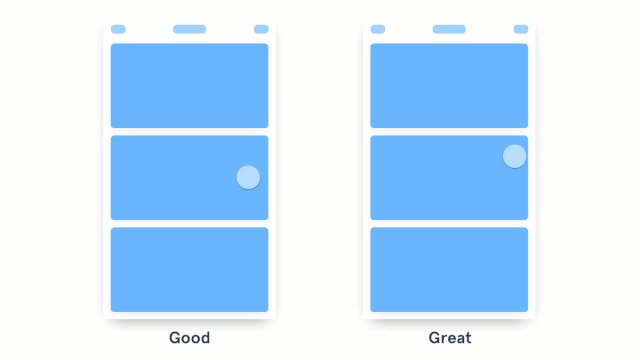
03 在您的内容中使用级联效果

左侧的卡片通过滑动和淡入显示。右侧的卡片具有相同的动画,但每张卡片都有短暂的延迟。
- 一个好的动画会在材料进入屏幕时改变材质的位置和不透明度。
- 一个优秀的动画很快就会错开每个组或元素的外观。
要完成瀑布效果,请尝试对每个内容或每组内容应用延迟。保持相同的缓和和持续时间,因此感觉一致。
尽管如此,不要对每个小元素进行级联,使内容组具有动画效果。保持动画的快速和活泼。谷歌建议开始每个元素不超过20毫秒。查看Material Motion中的编排原理以查看更多示例。
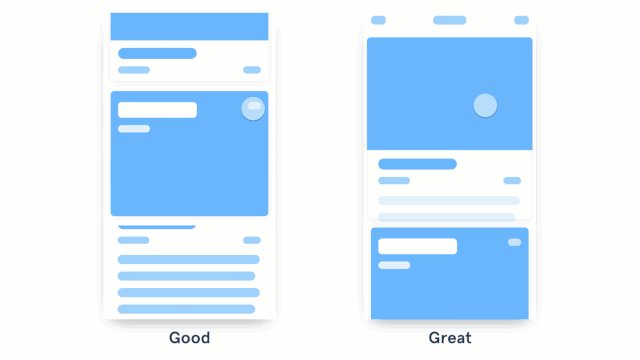
04 使内容将其他元素排除在外

左边的动画在其他内容之上进行动画。右边的动画随着内容的增长将内容推出。
- 好的动画移动并在上下文中显示元素。
- 优秀的动画在变化时会显示影响周围环境的元素。
使你内容中的元素了解周围环境。这意味着使内容吸引或排斥其周围的元素。有关更多示例,请查看Material Design中的Aware运动原理。
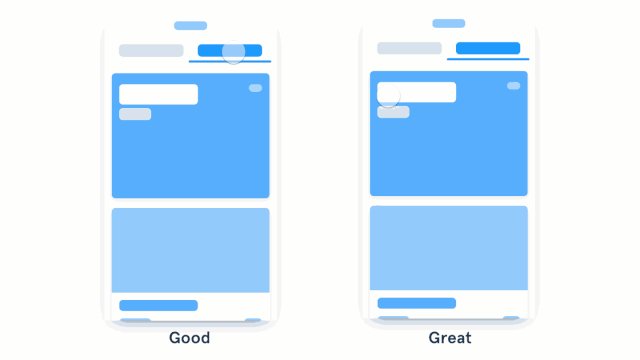
05 使菜单显示在上下文中

左边的菜单从下面飞进来。右边的菜单从创建它的操作按钮展开。
- 好的动画菜单显示从打开它们的按钮方向出现的内容。
- 优秀的动画从创造它们的动作中出现了很棒的动画菜单,从触摸点开始增长。
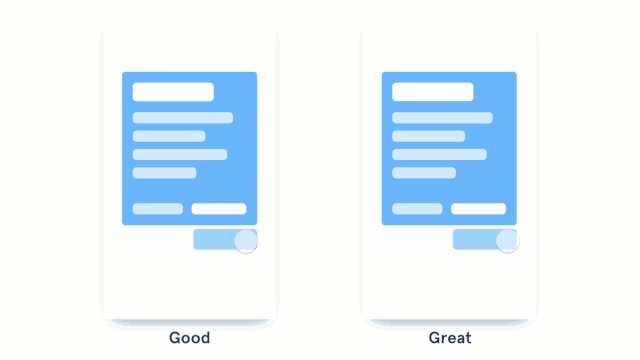
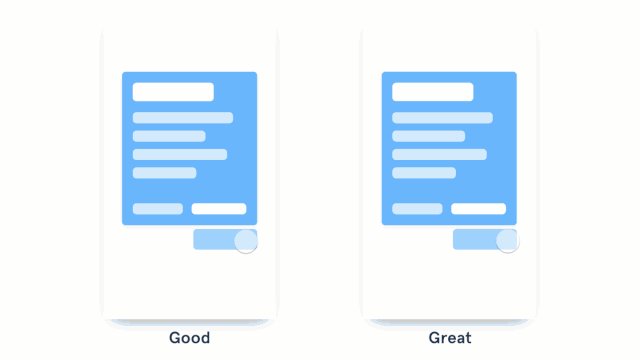
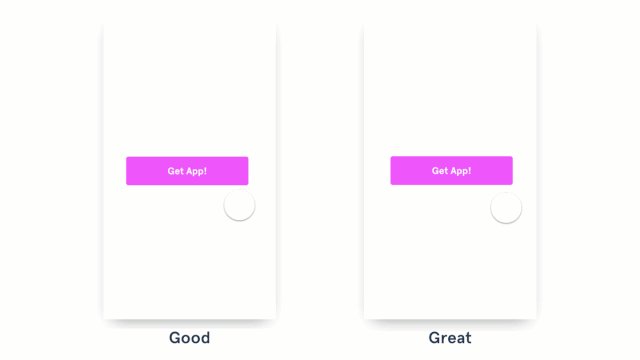
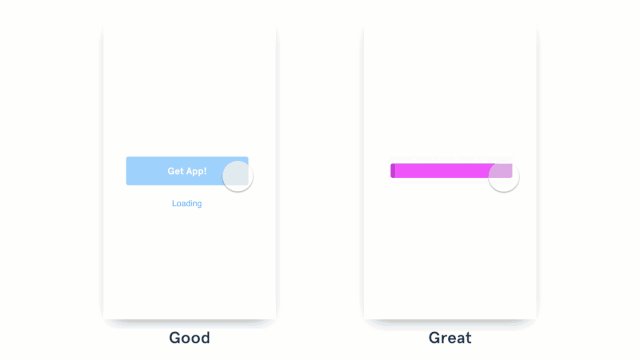
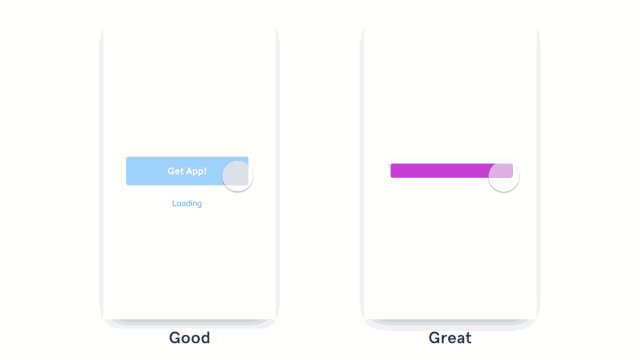
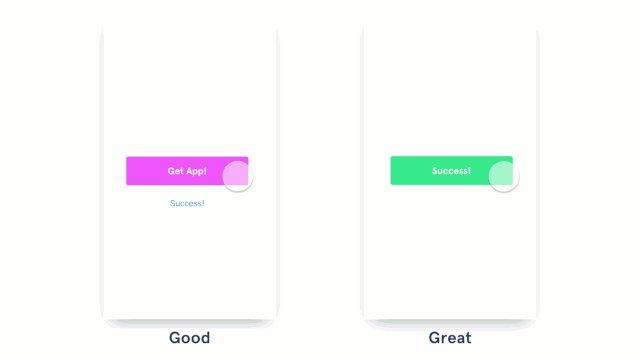
06 使用按钮显示不同的状态

左侧的按钮显示指示状态的文本。右侧的按钮使用容器显示不同的事件。
- 良好的交互显示按钮旁边的事件。
- 优秀的交互使用按钮本身来显示不同的状态。
尝试使用按钮的容器来提供状态的可视反馈,例如:你可以使用微调器或加载动画替换CTA;或者你可以在显示进度的背景中添加动画。
解决方案取决于你,我们的想法是使用用户已经与之交互的空间。如果你使用按钮颜色并复制以确认成功状态,则奖励积分。
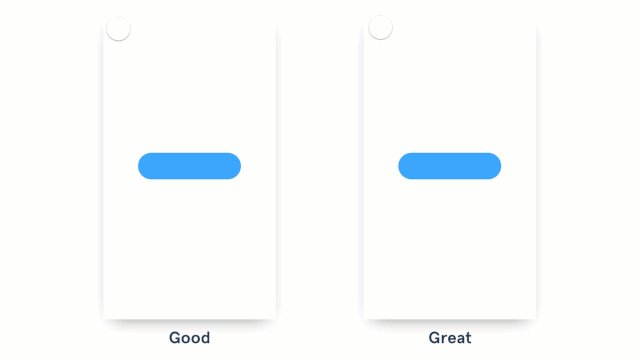
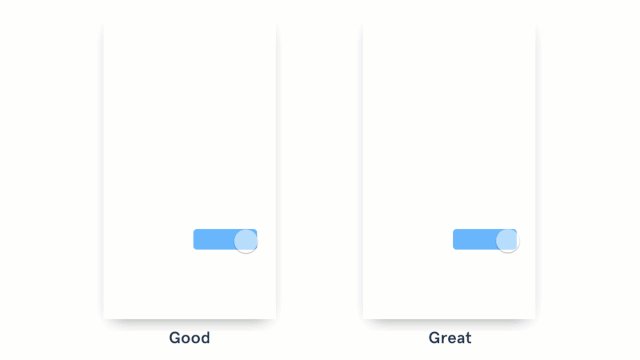
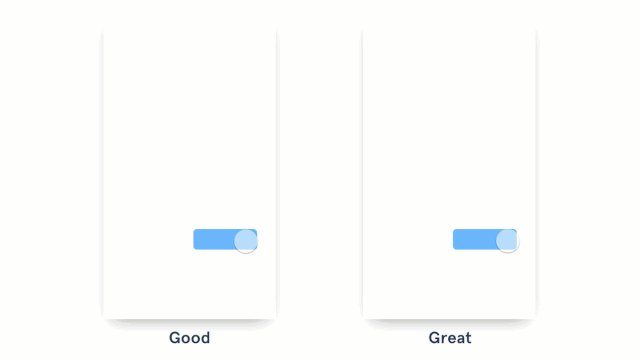
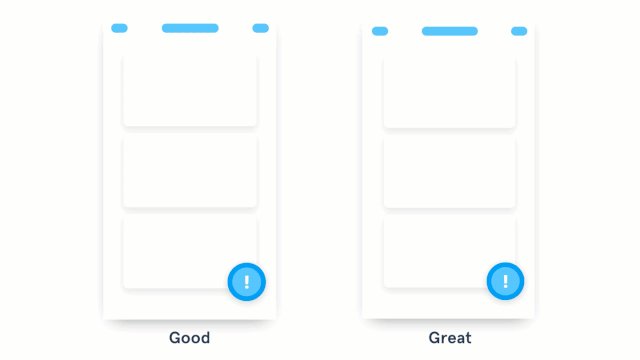
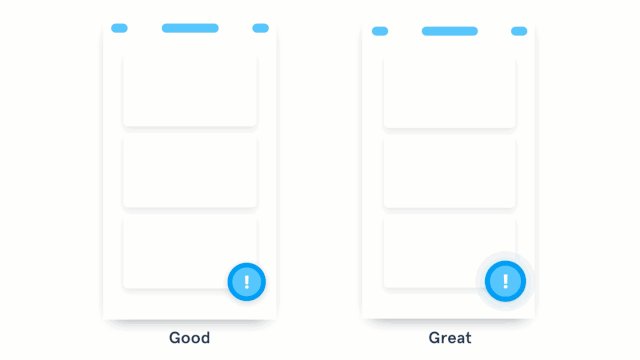
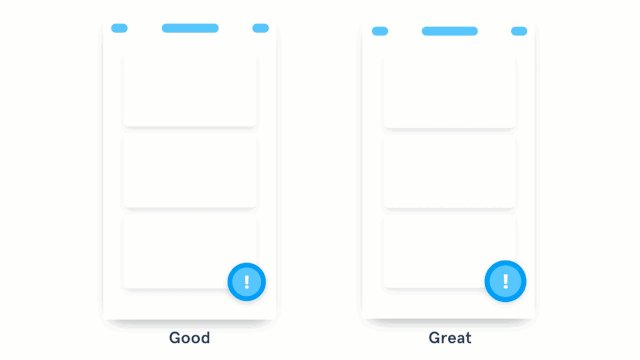
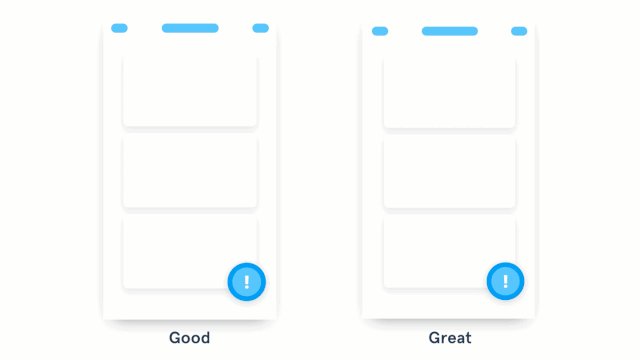
07 注意重要的事情

左侧的示例使用颜色和位置使元素脱颖而出。右侧的那个使用微妙的动画来引起用户的注意。
- 好的设计使用颜色,大小和位置来突出用户需要注意或采取的重要行动。
- 优秀的设计使用动画来引起对重要动作的注意,而不会造成破坏性。
当用户需要对重要事项采取行动时,请尝试设置动作以吸引他们的注意力。从一个微妙的动画开始,增加与动作重要程度相关的强度(大小,颜色和速度的变化),仅将其用于关键操作——你使用此效果的次数越多,其影响就越小……用户获得的烦恼越多。
结论
我希望这些示例可以帮助您在为交互添加动画时做出更好的决策。借助InVision studio等新动画和原型制作工具,我预测我们很快就会看到创意互动的复兴。我们只需要记住认真负责地使用这个新的强大工具。
让我们应用动画来解释状态的变化,引起对必要动作的注意,确定元素之间的关系,并为我们的产品添加一些乐趣和特征。通过遵循这些原则,我们将动画从好转变为优秀。
本文由@Chris 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash, 基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







